NEWS
HowTo: Zusatz-Programme fuer jarvis v3
-
@m-a-hueb Dann muss ich da noch eine Option einbauen. ok.
-
@m-a-hueb Schau mal mit v1.0.2 neue Option
oldItemsOnlyOnce.
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/besonderheiten-v3/scripts-3.1.x-pro/sonstige-skripte/bringremoveitem -
@mcu muss man dass das neue Script importiert wird die Jarvis Instanz neu starten?
Und muss man etwas im Fullybrowser einstellen das man das Icon sieht?
-
@m-a-hueb Welches Icon?
Zeig was du in scripts drin stehen hast -
@mcu das Icon mit zBsp Kaffee aus !Bring
Im den Jarvis Einstellungen Scripts steht
http://192.168.1.1:8082/vis.0/bringRemoveltem.js
Einträge werden immer noch gedoppelt
-
@m-a-hueb So?

Im Script selbst die Anpassungen vorgenommen?
Hast du denn den Inhalt von Deiner Datei geändert? -
@mcu ohne den ; ganz hinten da das der einzigste Eintrag ist
Datei hab ich direkt im Vis Verzeichnis auf dem Windows server geändert
-
@m-a-hueb Und danach F5 am Frontend gedrückt?
Und oben in der Datei steht ?

-
@mcu habs am iphone, am Pc mit F5, und am FireHD-Tablet mit FullyBrowser ausprobiert
-
@m-a-hueb
Hast du die alten Einträge in oldItems gelöscht?
Also die jsonTable (oldItems) -> [] -
@mcu sorry wenn ich mich da evtl gerade doof anstelle
Ja Datenpunkt habe ich gerade gelöscht so das nur noch []
Drin steht -
@m-a-hueb Und jetzt wird immer noch gedoppelt?
-
@mcu ja

-
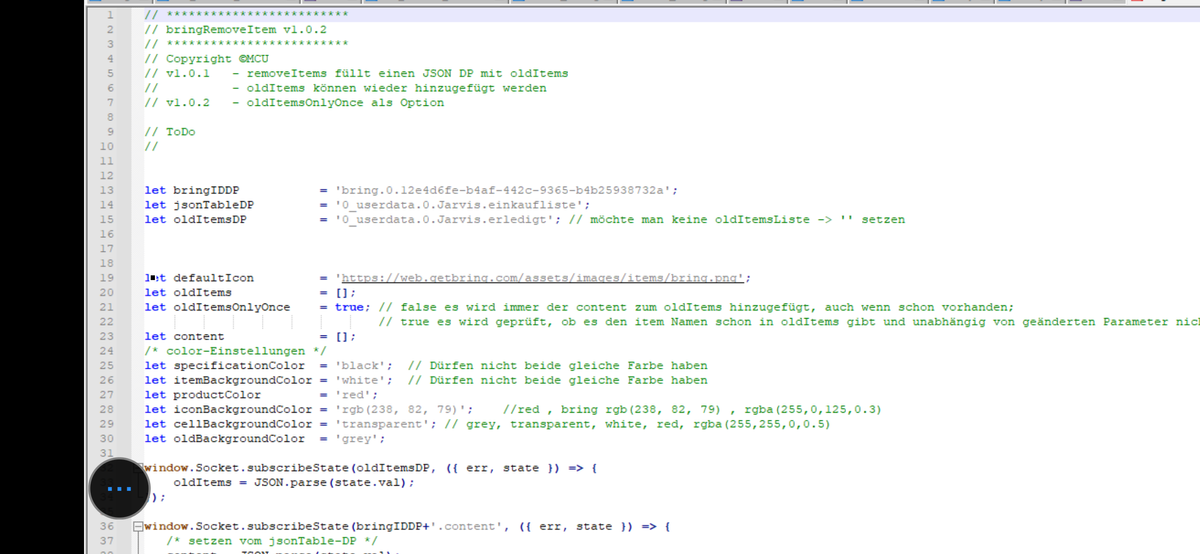
@m-a-hueb Kann nicht, aber dann zeig mal den Inhalt von der Datei. Es reichen die oberen Zeilen als Bild.
bis hierhin:
let oldBackgroundColor = 'grey'; -
@mcu du meinst vom js Skript?

-
@m-a-hueb Ja, was steht in dem DP?

-
@mcu jetzt nach dem Test
[{"oldItem":"<div style=\"background-color:transparent;text-align:center!important; justify-content:center!important;\"><button style=\"background-color:white;min-width:300px; text-align:center;\" id=\"Kaffee\" type=\"button\" onclick=\"addItemBring(this.id)\"><div style=\"padding: 10px; background-color:grey;\"><img src=\"https://web.getbring.com/assets/images/items/kaffee.png\" onerror=\"this.src='https://web.getbring.com/assets/images/items/bring.png';\" alt=\"nicht verfügbar\"; height=\"45\"; /></div><div><span style=\"color:black\">Espresso, ganze Bohne</span> | <span style=\"color:red;font-weight: bold;\">Kaffee</span></div></button></div>","specification":"Espresso, ganze Bohne","name":"Kaffee"},{"oldItem":"<div style=\"background-color:transparent;text-align:center!important; justify-content:center!important;\"><button style=\"background-color:white;min-width:300px; text-align:center;\" id=\"Kaffee\" type=\"button\" onclick=\"addItemBring(this.id)\"><div style=\"padding: 10px; background-color:grey;\"><img src=\"https://web.getbring.com/assets/images/items/kaffee.png\" onerror=\"this.src='https://web.getbring.com/assets/images/items/bring.png';\" alt=\"nicht verfügbar\"; height=\"45\"; /></div><div><span style=\"color:black\">Espresso, ganze Bohne</span> | <span style=\"color:red;font-weight: bold;\">Kaffee</span></div></button></div>","specification":"Espresso, ganze Bohne","name":"Kaffee"}] -
@m-a-hueb Da muss jetzt -> [] stehen und dann im Frontend F5 drücken und nochmal probieren.
Man muss natürlich auf allen Geräten erst F5 drücken, bevor man auf die Tabelle klickt!
Jedes Gerät, dass man mit Jarvis nutzt, holt sich sein "eigenes" Programm bringRemoveItems. -
@mcu ich habe beide Datenpunkte leer gemacht []
Dann über die App Kaffee eingetragen. Funktioniert korrekt. wenn ich ihn auf dieerledigt liste klicke passt es auch. sprich graues icon
dann wieder auswählen steht er wieder in beiden listen
Keine Ahnung was ich falsch mache -
@m-a-hueb Ja soll ja auch in beiden Listen stehen, aber nicht doppelt in der "oldItems".
Oder möchtest du, dass der Eintrag aus der oldItems-Liste verschwindet, wenn er wieder in "zu Kaufen" gesetzt wurde?