NEWS
iQontrol Vis Support Thread
-
@dp20eic jo, gibt genug verschiedene möglichkeiten. in meiner heizungs übersicht hab ich allerdings die kacheln anders definiert, als wie im jeweiligen raum.
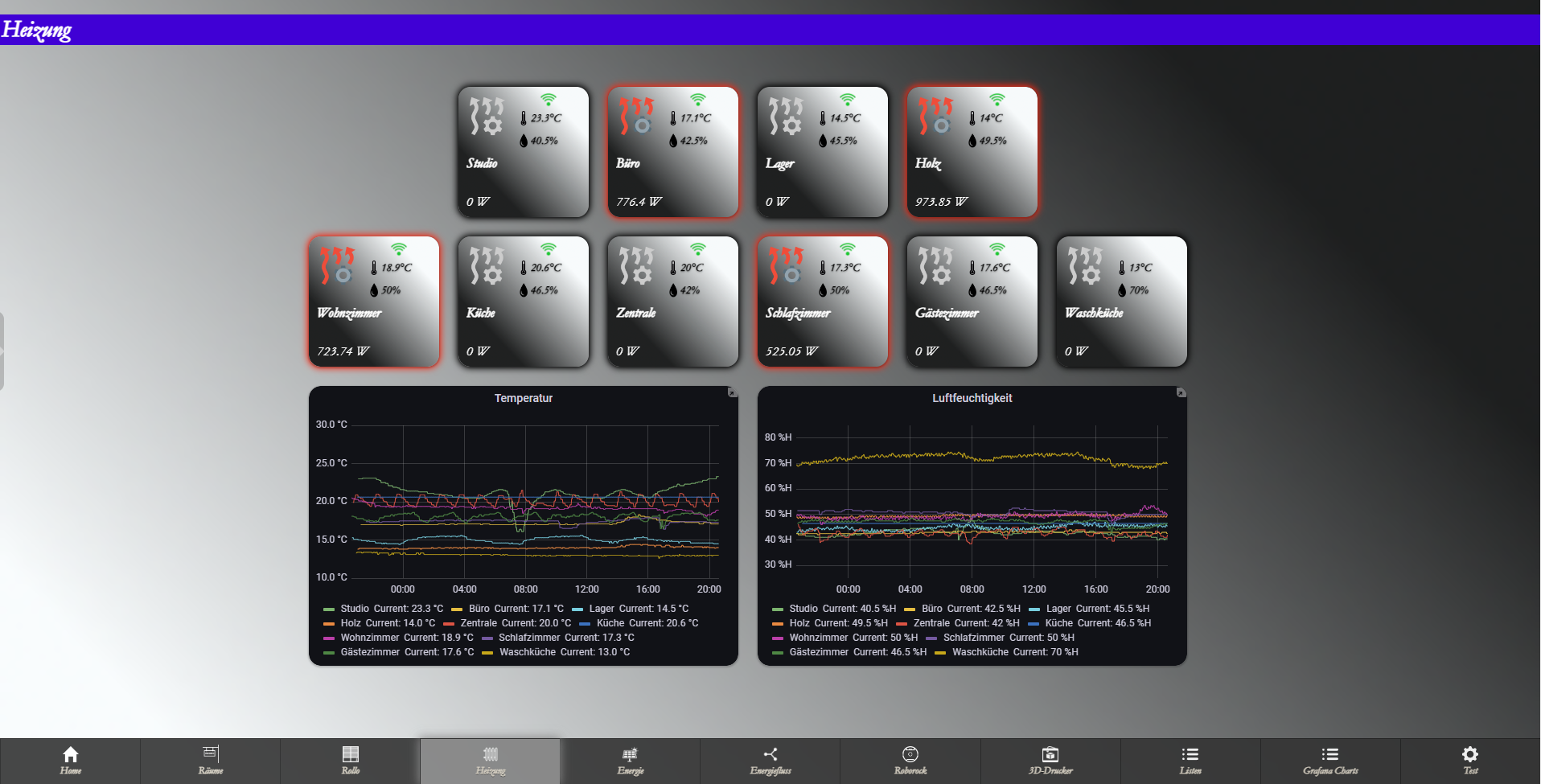
nebenbei bin ich bei meiner heizung auf eine neue idea gekommen, die ich erstmal auf meiner testseite probiert habe und dann in einem raum teste ob mir das wirklich passt. erst wenn mir das dann gefällt, bau ich das auch in die anderen 9 raumpages ein. in der heizungsübersicht will ich nur infos haben, aber nicht steuern.
wie gesagt, ist halt geschmackssache...
-
@da_woody sagte in iQontrol Vis Support Thread:
@dp20eic jo, gibt genug verschiedene möglichkeiten.
wie gesagt, ist halt geschmackssache...
Ja, ja, die vielen Wege, die nach Rom führen

Ich denke auch jedes mal, wenn ich etwas von anderen hier sehe, oh das solltest Du auch mal ausprobieren
Und eine VIS ist ja bekanntlich nie fertig

VG
Bernd -
@dp20eic sagte in iQontrol Vis Support Thread:
Und eine VIS ist ja bekanntlich nie fertig
as u say...

hab eigentlich lange nicht rumgeschraubt. durch shellyHT, shelly1PM und infrarot heizung konnte ich nicht direkt in die heizungssteuerung eingreifen. irgendwann dann entdeckt, über einen alexaDP kann ich doch was ändern.
bis dahin hab ich einfach anzeige über temperatursensor gemacht, dann eine eigene kachel als thermostat zur steuerung gemacht. in geistiger umnachtung bin ich auf das gekommen, was ich grade teste.
vormals:

on/off icons, glow...
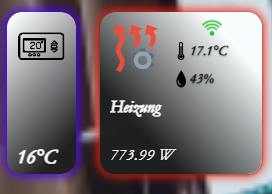
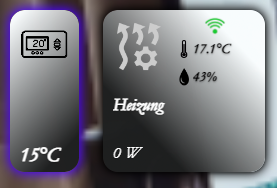
mit ein bißchen umdenken:


heizen, die leistung wird im badge angezeigt, wenn nicht heizen, kein badge. klick auf die kachel kann ich temperatur ändern.

leider bekomm ich keine rückmeldung falls sich aus der shelly steuerung was ändert. alexa schickt den wert nicht zurück. -
@dp20eic vergessen... in der heizungsübersicht sind die kacheln schon mal anders benannt. da will ich nur sehen, wo gerade geheizt wird, nicht steuern. das nur im jeweiligen raum.

-
tolle wolle

Sehr schön und Interessant umgesetzt.
Ich bin ja eher der Design und Grafik Legastheniker, aber zwischen den Feiertagen habe ich mir vorgenommen alles mal etwas einheitlicher zu machen, auch was so das Farbzusammenspiel angeht, Standard ist mir da noch zu Bunt
Bin immer wieder begeistert, was alles so mit iQontrol machbar ist.
VG
Bernd -
@dp20eic sagte in iQontrol Vis Support Thread:
Bin immer wieder begeistert, was alles so mit iQontrol machbar ist.
genau das ist das feine! alles möglich. von quitschbunt bis elegant. diverse kachelhintergründe hab ich mir halt selbst geschnitzt. die raumhintergründe müsste ich teilweise erneuern (inzwischen sind einige räume etwas umgebaut) und dann noch die farben zurück nehmen. mit Gimp ja einfach zu lösen.
-
Tag auch,
ich hab wieder angefangen an meiner Hausautomatisierung weiterzubasteln und bin gleich gescheitert.
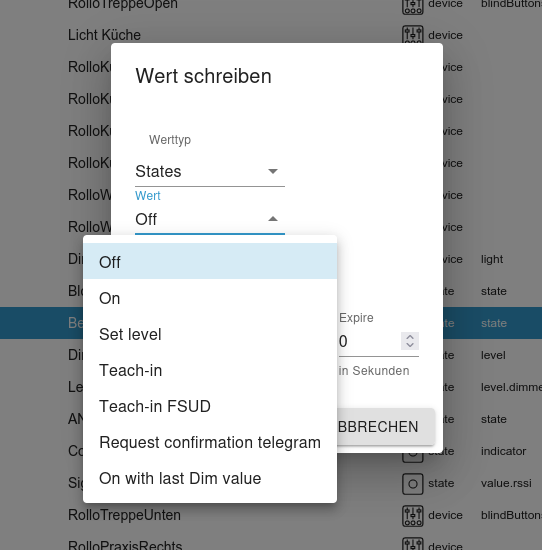
EnOcean-Kram von Eltakto, FUD14 als Dimmer mit folgenden Objekteigenschaften
CMD, also 5 States

"0": "Off",
"1": "On",
"2": "Set level",
"3": "Teach-in",
"4": "Teach-in FSUD",
"5": "Request confirmation telegram",
"6": "On with last Dim value"Und dazu noch ein Level:

Krieg ich das mit iQontrol ohne viel Programm-Magie gedimmt/-schaltet?
Blockly?
Ich nicht.
Hat jemand von Euch EnOcean-Geraete im Einsatz? -
@gmon kenn das zeuch zwar nicht, aber über additionalcontrol sollte alles funktionieren.
-
@da_woody sagte in iQontrol Vis Support Thread:
@gmon kenn das zeuch zwar nicht, aber über additionalcontrol sollte alles funktionieren.
Danke woody, jetzt hab ich wenigstens mal einen Ansatz.
Mein Problem ist, dass ich da 6 States habe und nur drei davon brauche und dazu noch Level. Ich versuch's mal in die Richtung. -
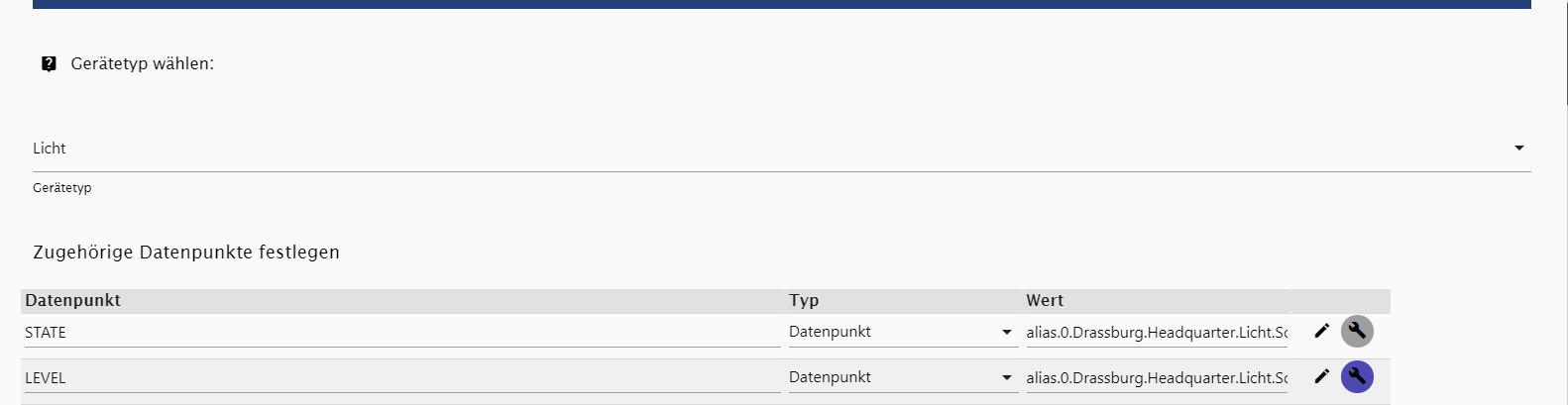
@gmon hmm, vllt kannst du da über den alias-adapter dir einzelne DPs basteln und dann geräte in iQ benützen?
-
@da_woody sagte in iQontrol Vis Support Thread:
@gmon hmm, vllt kannst du da über den alias-adapter dir einzelne DPs basteln und dann geräte in iQ benützen?
Wie bekomme ich dann z.B. Level auf den Schieberegler und 0 bzw. 1 auf die "Gluehbirne"?
Diese Eltako-Dinger treiben mich mit ihren Datenpunkten in den Wahnsinn. -
@gmon nochmal, mach dir eigene DPs über alias.

noch nie probiert, sollte aber IMHO tun. -
@da_woody Hallo, sage mal wie legst du die Alias an ? habe ich mit einem Shelly mal probiert, Ergebnis ich kann nichts darüber schalten.
-
Hi zusammen,
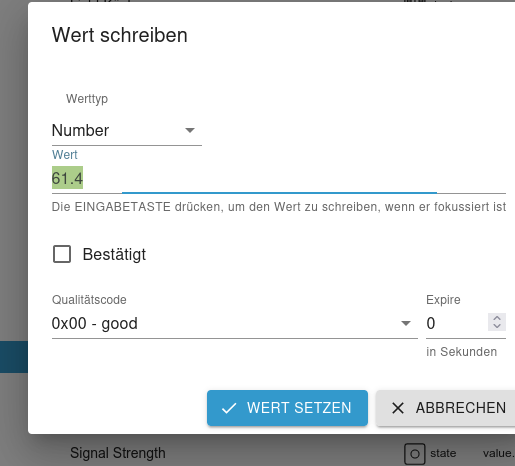
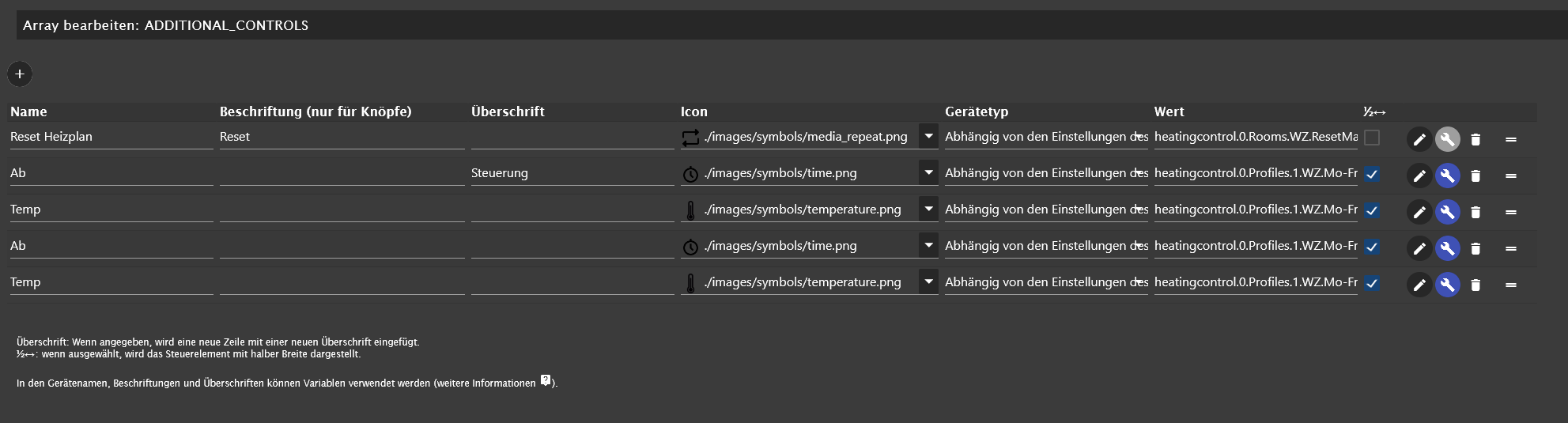
ich möchte gerade nur einen einfachen Knopp, der nen Wert in einen Datenpunkt schreibt. Aber irgendwie klappt das nicht.Also mein Datenpunkt ist ja wie folgt:
{ "common": { "name": "Uhrzeit", "desc": "Manuell erzeugt", "role": "text", "type": "number", "read": true, "write": true, "def": 0 }, "type": "state", "native": {}, "_id": "0_userdata.0.Virtuelle_Geräte.Uhrzeit_Rolladen.Uhrzeit", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1671378385589 }Dazu habe ich einen Knopf mit additional Contrtols

Wenn ich nun aber etwas drücke, passiert nichts, der Datenpunkt ändert sich nicht. Was übersehe ich ?
-
-
@da_woody Danke, habe das inzwischen hinbekommen
-
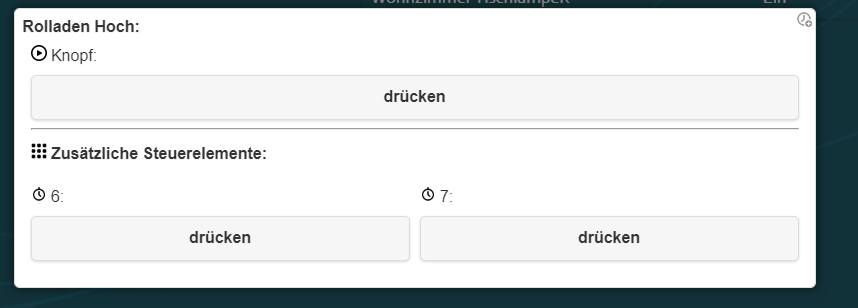
Hallo, wir haben ja einen Adapter zur Rollladensteuerung im Broker.
Hat den schon jemand probiert in eine Kachel zu gekommen ? -
Moin,
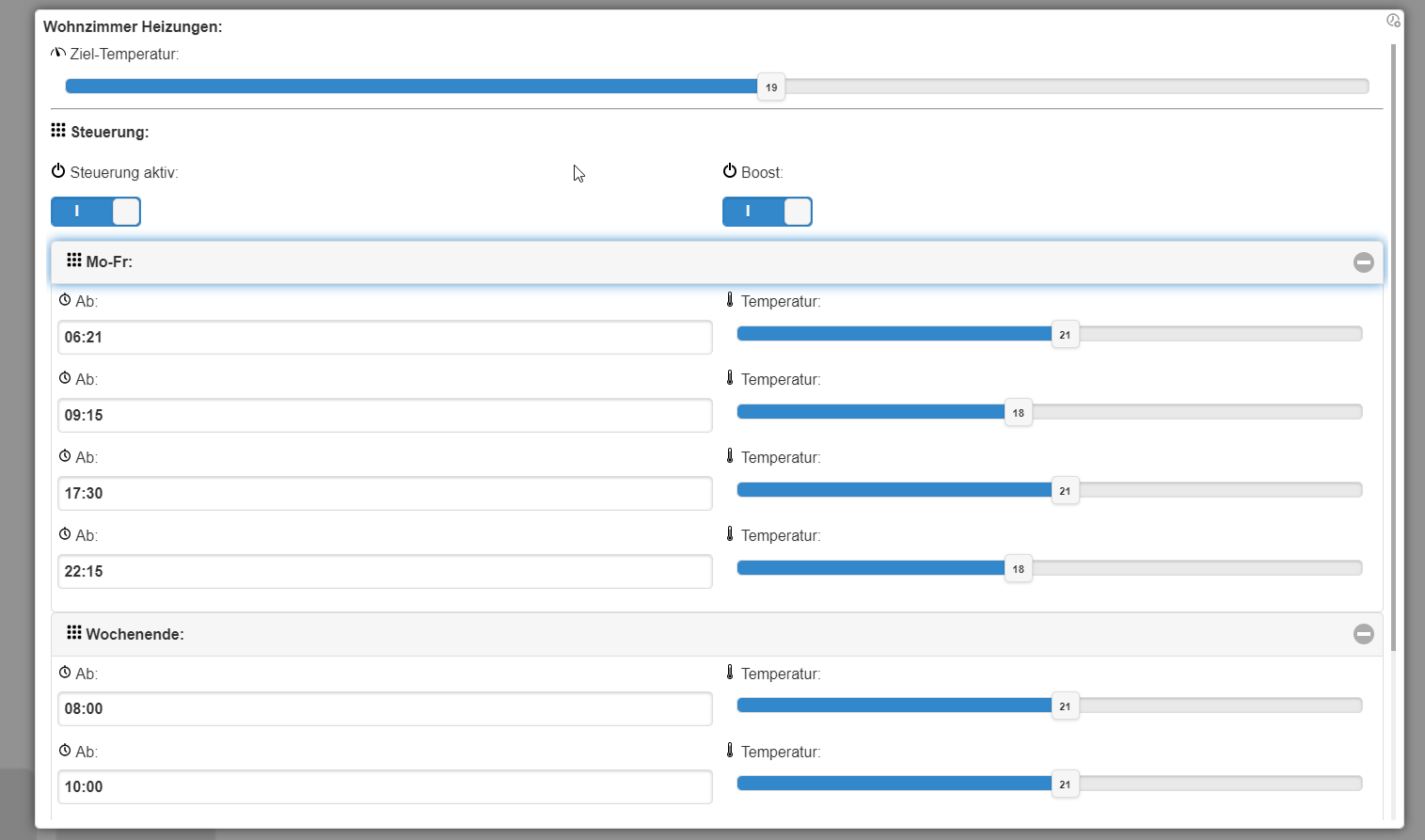
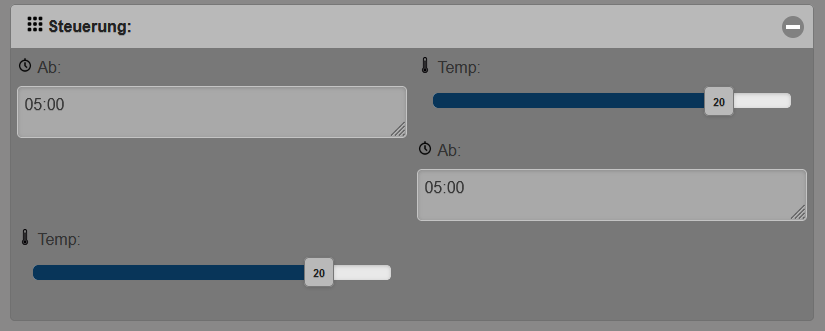
hat noch jemand Probleme mit Zeilenumbrüchen in Additional Controls?
Wenn ich versuche das hier von @martinschm umzusetzen:
Kommt das dabei raus:


EDIT:
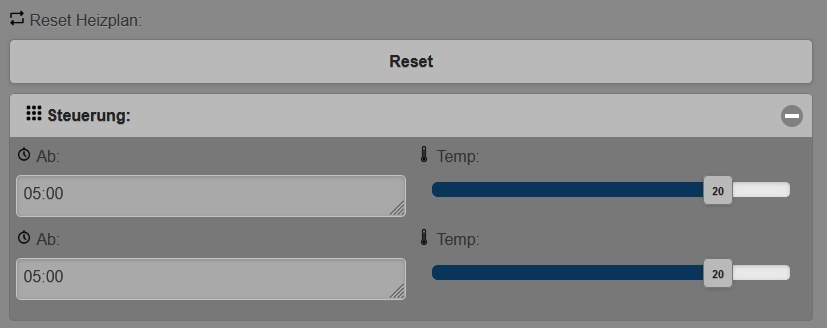
Die Ursache habe ich gefunden. Das generierte HTML beinhaltet eine statische Height Angabe von 52px.<textarea class="iQontrolDialogString DialogAdditionalControlsString ui-input-text ui-shadow-inset ui-body-inherit ui-corner-all ui-state-disabled ui-textinput-autogrow" data-iqontrol-device-id="iqontrol.0.Views.Heizpl%E4ne.devices.0" data-disabled="true" name="DialogAdditionalControlsString_1" id="DialogAdditionalControlsString_1" style="height: 52px;"></textarea>Mit einem eigenen CSS habe ich der Klasse .DialogAdditionalControlsString eine Höhe von 42px zugewiesen.
.DialogAdditionalControlsString { height: 42px !important; }
Was bleibt ist die Unsicherheit über unerwünschte Effekte an anderen Stellen.
Beste Grüße
-
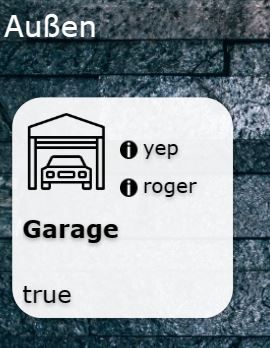
In iQontrol lässt sich so ziemlich alles konfigurieren und über Datenpunkte steueren, aber für die Anzeige des STATEs habe ich bisher noch keinen Weg gefunden. Hoffe, ihr könnt mir helfen.
Hier das Beispiel:

Hier möchte ich den STATE, der hier als 'true' angezeigt wird, über einen Datenpunkt steueren.
Der Weg in https://github.com/sbormann/ioBroker.iqontrol#modifying-datapoint-configuration beschriebene Weg über die value-list funktioniert nur für einen fixen Text. Hierüber kann ich z.b. 'true' durch 'offen' ersetzen. Ich möchte jedoch auf einen Datenpunkt verweisen, der den Text enthält, der statt 'true' herangezogen wird.
Hat mir jemand einen Tipp?
-
OK, manchmal sieht man den Wald vor lauter Bäumen nicht. Antwort an mich selbst, oder jemand wie ich mal "hängt":
Den Datenpunkt für den STATE als String konfigurieren, dann kann jeder Text über einen Datenpunkt gesteuert angezeigt werden.
Sollte man dann noch die Funktion von aktiven/inaktiven Kacheln behalten wollen, dann nutzt man halt die Option 'Conditions for an Active Tile' als Basis.