NEWS
Sprung von materialdesign Table auf anderen Seite
-
nee - ist jquery - evtl ist das von @Scrounger einfacher
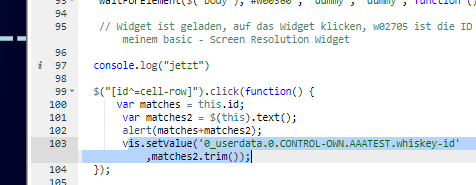
das hier in script tab des vis-editors

dann wichtig: es muss was angeglichen werden (zeilen beziehen sich auf zeilennummer im forum - code-tag) :
- zeile 37 muss deine widget-id rein anstatt "w00360"
- zeile 43 muss deine spalte rein - die der id
damit solltest du dann testen können
der nächste schritt ist dann:
- einen dp erstellen und in unserer funktion die gefundene id in den dp schreiben - damit du dein script triggern kannst um etwas anderes in der vis anzuzeigen
-
Hi @scrounger
danke für die schnelle Rückmeldung. Ich bin mir nicht sicher ob du ganz verstanden hast was ich will. Den Sprung über einen Link Button oder Button State kriege ich schon hin, was mir fehlt ist aber wie ich an die Daten aus der "Table" komme dessen Zeile gerade vom USER angeclickt wurde.
@liv-in-sky hat das in seiner Antwort im Thread mit einem guten Beispiel dargestellt. Habe ihn schon gebeten den Code mal zu teilen.
Da ich vor allem an einem iPad die Daten eingebe ist ein "Mouse-Click" nicht möglich. Müsste dann ein "doubbleTap" oder was ähnliches sein.
Wie komme ich also an den Dateneintrag der Colum "DB-ID" des über "mouse Over" angewählten Zeile in der "Table"
-
jquery reagiert mit meinem script (im pc browser, apple habe ich nicht) auf einen click (zeile 43))- im sccript muss dann eine zeile eingefügt werden, die einen dp im iobroker setzt - dann hast du die id, oder zeile - oder spalte
der befehl heißt zb.:
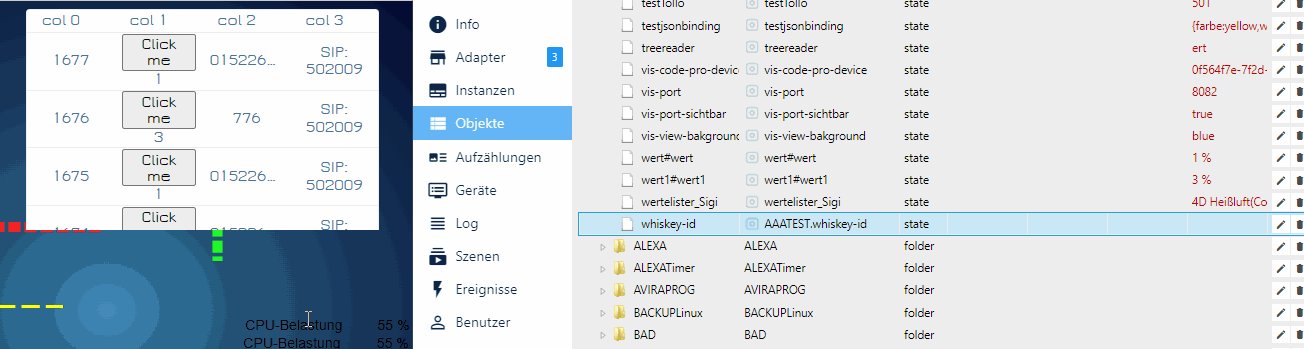
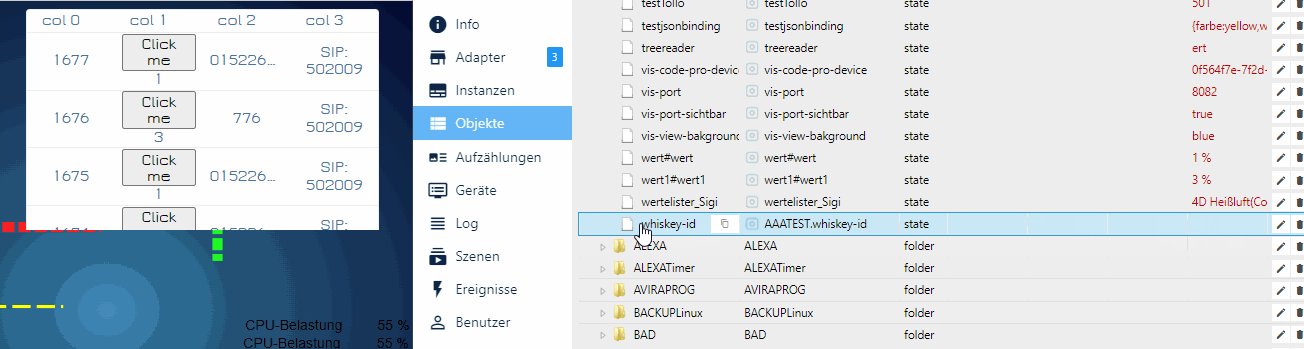
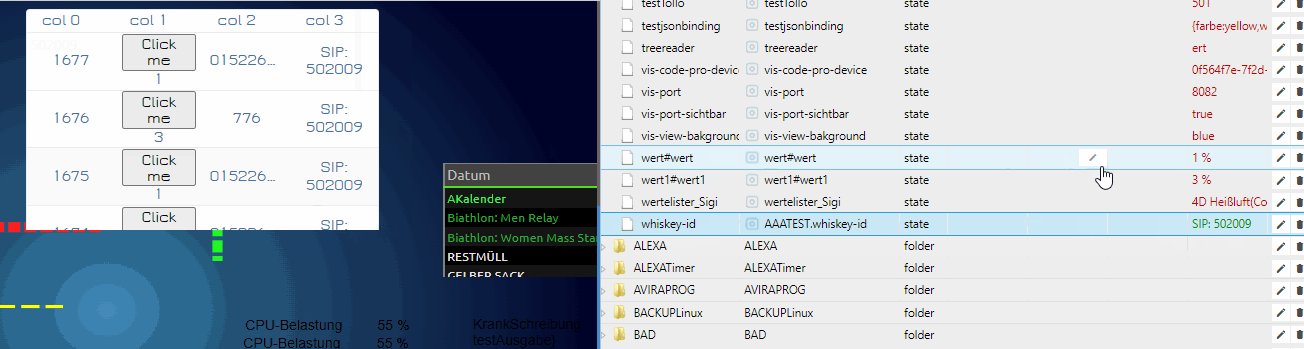
vis.setValue('0_userdata.0.CONTROL-OWN.AAATESTwhiskey-id',matches2); -
-
Vielen Dank @liv-in-sky
Ich habe leider beruflich bedingt erst in 14 Tagen Zeit mir das mit der notwendigen Ruhe anzuschauen. Melde mich ob ich es hinbekommen habe.
Schönes Rest-Wochenende
-
@moppedman sagte in Sprung von materialdesign Table auf anderen Seite:
Hi @scrounger
danke für die schnelle Rückmeldung. Ich bin mir nicht sicher ob du ganz verstanden hast was ich will. Den Sprung über einen Link Button oder Button State kriege ich schon hin, was mir fehlt ist aber wie ich an die Daten aus der "Table" komme dessen Zeile gerade vom USER angeclickt wurde.
Doch hab verstanden was du machen willst. Wie gesagt kannst dir per Script das json für deine Tabelle bauen und dort ein HTML wider Button state einbauen, das dann die ID verwendet.
Die Losung @liv-in-sky geht natürlich auch -
Hi,
hatte eben doch Zeit mir das schon mal anzuschauen, habs aber noch nicht ans laufen gekriegt.
Das mit der widget Nr in Zeile 37 ist mir klar und habe ich gemacht.
Hänge daran wie ich die id in Zeile 43 eintrage.
Die Spalte im VIEW der Datenbank die ich abfrage heisst 'id' die ich aber mit dem Statement AS 'Datenbank_ID' umbenenne. Im Table Widget von SCOUNGER ändere ich die Spalte aber noch einal auf DB-ID damit sie nicht so breit wird.
Habe also mehrere Möglichkeiten an Namen, würde aber von "Datenbank_ID" ausgehen. Weiterhinhabe ich nicht verstanden was ich in der Zeile
$("[id^=cell-row]").click(function() {genau ersetzen muss. nur "id" ??
was ist mit dem " ^=cell-row]" . Bleibt das genau so stehen?$("[Datenbank_ID^=cell-row]").click(function() {
funktioniert jedenfalls so bei mir nicht. Habe das mal versucht zu googeln aber habe kein Beispiel mit [ ] Klammern gefunden. Habe noch kleinerlei Erfahrung mit jquery und daher ist mir die Syntax unbekannt.
Wäre nett wenn du das noch was genauer schreiben könntenst.
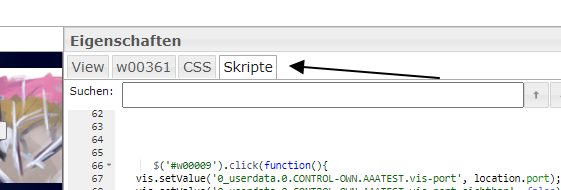
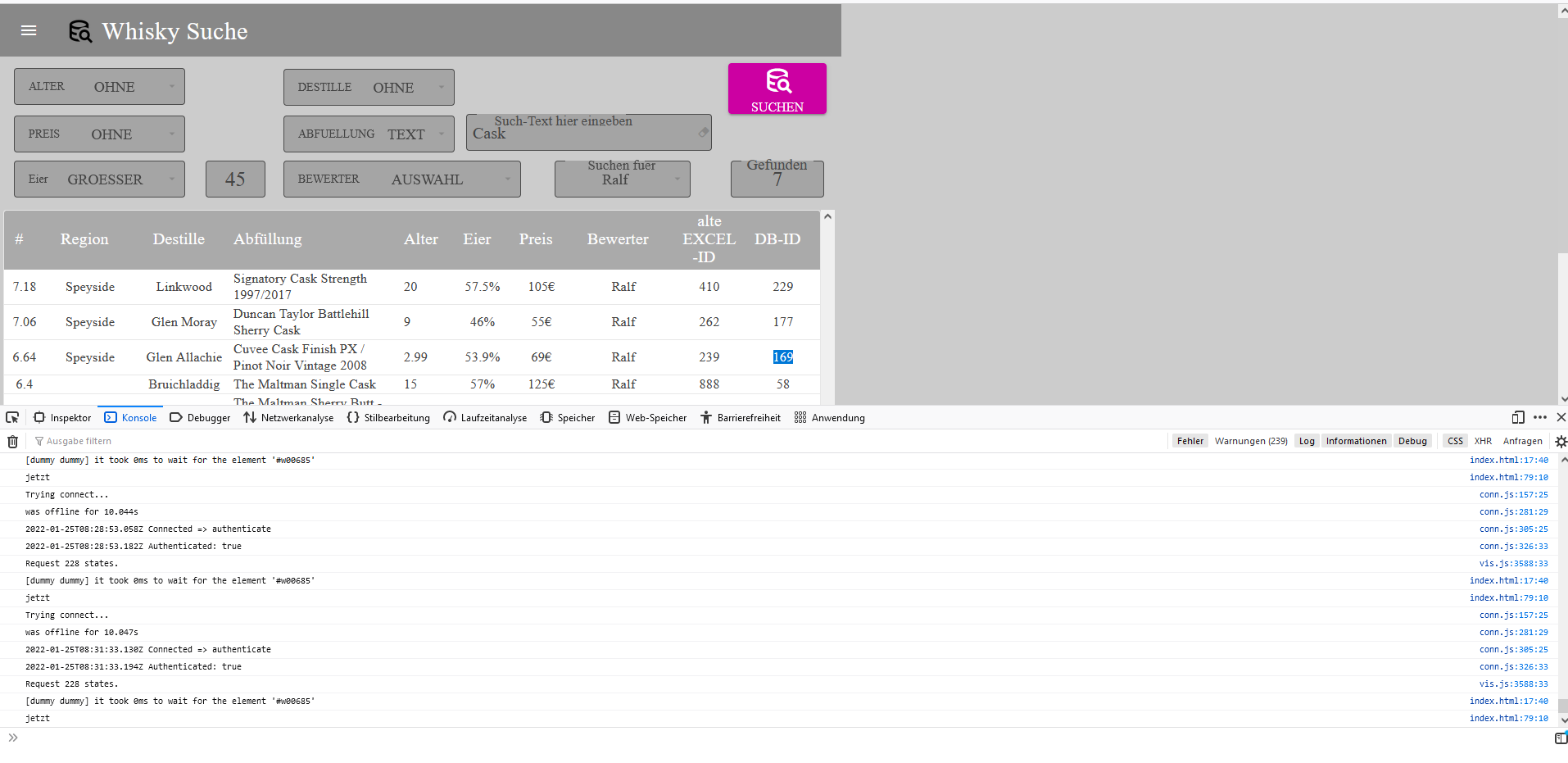
Schlussendlich habe ich das Table-Widget angeklickt das ich durchsuchen will und unter dem Reiter "SCRIPTE" das eingefügt. Gehe davon aus das das richtig war, ist aber besser wenn du das noch mal kurz bestätigen würdest.Noch eine Ergänzung: Habe mal in der Firefox Konsole geschaut was da zu sehen ist. Hier der ScreenShot. W00685 ist die Widget id meiner Table und sollte daher passen.

-
@moppedman sagte in Sprung von materialdesign Table auf anderen Seite:
Schlussendlich habe ich das Table-Widget angeklickt das ich durchsuchen will und unter dem Reiter "SCRIPTE" das eingefügt. Gehe davon aus das das richtig war, ist aber besser wenn du das noch mal kurz bestätigen würdest.
ja - gehört in den scripte tab
das mit zeile 43 habe ich nicht richtig erklärt
damit du nur werte zurück bekommst, die in einer bestimmten spalte sind - die spalte mit der whisky-id, muss auch sichergestellt sein, dass du nur die spalte angibst - und auch nur dort getriggert wird - und nicht bei allen anderen spalten - du musst nur die zahl hinter col ändern
habe nochmal getestet - und bei der spalte 0 (beginnt bei 0) muss dort folg. stehen:
für die 1te spalte$("[id$='col0']").click(function() {für die 3te spalte:
$("[id$='col2']").click(function() {usw.
habe aber ein problem entdeckt - wenn man eine spalte sortiert, funktioniert das ganze nicht mehr - daher muss du diese funktion austauschen - und wieder das widget angleichen!
ich habe im oberen post - mit dem script - auch alles ausgetauscht
-
bekomme die Fehlermeldung in der Firefox Console das die Funktion "waitForElement" nicht definiert ist
Kann es sein das ich noch irgendwas installieren muss denn ich habe jQuery noch nie verwendet ?
Auch "Scripte" Tab belege ich zum ersten mal.Oder muss ich irgendwo noch was mit "require" einbinden ?
-
nein - juery ist in vis aktiviert - auch kein require notig
ich halte nichts von firefox - teste dafür nicht und programmere auch dafür nicht
teste mal in chrome und poste mal alles, was du jetzt im scripte tab hast
nutze bitte die code tags des forums fürs das posten des scriptes -
verstehe ich das dann richtig das ich die vorhandene Tabelle per JS um eine Spalte erweitere und dann in den JSON string pro Zeile ein HTML Button einbaue.
Wenn ich das so richtig verstanden habe, wie wir das dann mit der Perfomance des pi4 sein wenn in jede Zeile so ein Button kommt. Immerhin ziehe ich aus der DB mehrere Hundert Zeilen
-
@moppedman kennst du anydesk - ich hätte eine halbe stunde - siehe chat
-
nein -du baust da nichts ein - bei meinem beispiel siehst du zwar einen button , aber da testete ich was anderes
die lösung von scrounger wäre so eine lösung - da baust du durch dein script in die tabelle etwas ein
ich denke nicht, dass der pi4 ein problem hat
-
@moppedman habe es kurz in firefox ausprobiert - funktioniert dort auch
-
Ja genau richtig verstanden.
Wie das mit der Performance aussieht kann ich Dir nicht sagen. Müsste aber klappen, wenn du die Daten nicht alle paar Sekunden aktualisierst.
Könntest auch um Performance zu sparen immer nur die Änderungen in den JSON string schreiben. -
Danke deiner Hilfe funktioniert das jetzt wenn ich die ID-Spalte anklicke das dann der Wert in den von mir angelegte DP geschrieben wird. Auch die Weiterverarbeitung geht nun sauber.
Eins habe ich aber festgestellt funktioniert nicht wie von dir geschreiben. Wenn ich die Tabelle nach einer der Spalten sortiere geht es nicht mehr. Dann muss ich die Seite im Browser Refreshen. Das gleiche wenn ich eine Query an die DB mit veränderten Suchparametern schicke und das Ergebnis im JSON neu anzeige. Für mich sieht es so aus das die Funktion waitforElement nur beim Neuladen der Seite getriggert wird.
Siehst du das auch so, und wenn ja einen Vorschlag wie ich das abstellen könnte?
Anbei der aktuelle Codefunction waitForElement(parent, elementPath, wid, widgetName, callBack, counter = 0, debug = false) { if (counter < 30) { setTimeout(function () { if (parent.find(elementPath).length > 0) { if (debug) console.log(`[${widgetName} ${wid}] it took ${counter}ms to wait for the element '${elementPath}'`); callBack(); } else { if (debug) console.log(`[${widgetName} ${wid}] wait for element '${elementPath}'`); counter++ waitForElement(parent, elementPath, wid, widgetName, callBack, counter, debug); } }, 1000); } else { if (debug) console.warn(`[${widgetName} ${wid}] stop waiting after ${counter} retries`); callBack(); } } waitForElement($('body'),'#w00685', 'dummy', 'dummy', function () { // Widget ist geladen, auf das Widget klicken, w02705 ist die ID von meinem basic - Screen Resolution Widget console.log("jetzt") $("[id$='col9']").click(function() { var matches = this.id; var matches2 = $(this).text(); alert(matches+matches2); vis.setValue('0_userdata.0.KOR-DatenPunkte.Whisky.Ralf.SelectedSearch_ID',matches2.trim()); }); /*});*/ $(".mdc-data-table_header-cell").click(function() { console.log("sort"); $("[id$='col9']").click(function() { var matches = this.id; var matches2 = $(this).text(); alert(matches+matches2); vis.setValue('0_userdata.0.KOR-DatenPunkte.Whisky.Ralf.SelectedSearch_ID',matches2.trim()); }); }); /* }, 3000);*/ }, 0, true); -
@moppedman sagte in Sprung von materialdesign Table auf anderen Seite:
abelle nach einer der Spalten sortiere geht es nicht mehr
dacht eeigentlich , ich hääte das gelöst - muss ich nochmal nachsehen
-
@liv-in-sky
check doch mal gerade deine Code vom 2ten Post wo du gschrieben hast das es nun mit dem Sortieren geht. Wenn ich den überfliege ist das identisch mit dem vom Ersten.vllt hast du nur versehntlich den alten reinkopiert. Was müsste denn der Unterschied sein ??
-
das ist mein teil-script - bei mir geht das
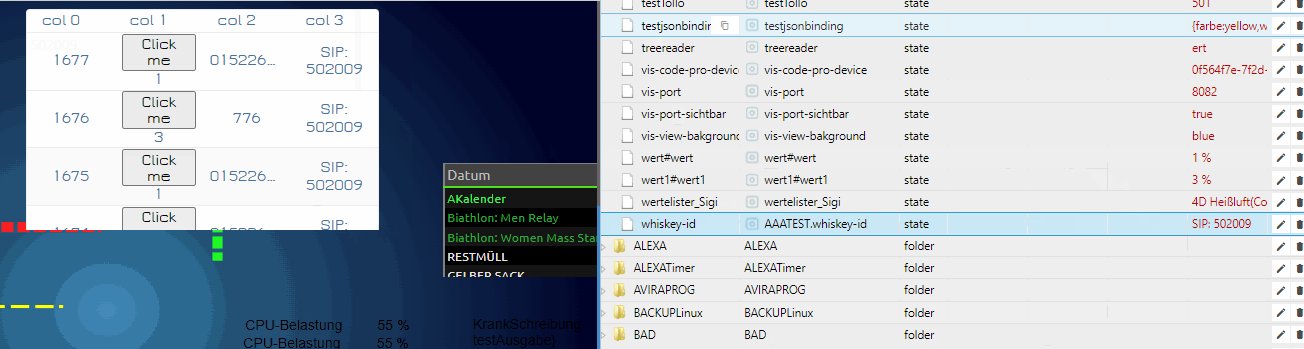
waitForElement($('body'),'#w00360', 'dummy', 'dummy', function () { // Widget ist geladen, auf das Widget klicken, w02705 ist die ID von meinem basic - Screen Resolution Widget console.log("jetzt") $("[id$='col0']").click(function() { var matches = this.id; var matches2 = $(this).text(); alert(matches+matches2); vis.setValue('0_userdata.0.CONTROL-OWN.AAATEST.whiskey-id',matches2.trim()); }); /*});*/ $(".mdc-data-table__header-cell").click(function() { console.log("sort"); $("[id$='col0']").click(function() { var matches = this.id; var matches2 = $(this).text(); alert(matches+matches2); vis.setValue('0_userdata.0.CONTROL-OWN.AAATEST.whiskey-id',matches2.trim()); }); }); /* }, 3000);*/ }, 0, true); -
@moppedman es ist der teil zeile 14 bis 23 - da wird reagiert, wenn man oben in der sortierleiste drückt