NEWS
Einfach mal zeigen will….. :-) - Teil 1
-
Klasse! Auf was stellst du es nachher dar?
Ich frag wegen der Bedienbarkeit - bau ja grad die Unter-Seiten wo wirklich gesteuert wird und da sind meine Icons schon deutlich Größer, damit meine zarten Fingerlein das auf den 10" Tabs auch bedienen können

-
10" Tab. Das geht bei der Grösse noch. Die reinen Infoanzeigen mach ich vielleicht sogar noch kleiner.
Ich mach grad erstmal alle irgendwie hin und dann mal schauen wie es mit Größe und Anordnung wird. Das weiss man ja erst wenn man alles hat was man will.
Vielleicht auch größer in den einzelnen Ansichten zum bedienen und auf der
Hauptansicht in klein als Status
-
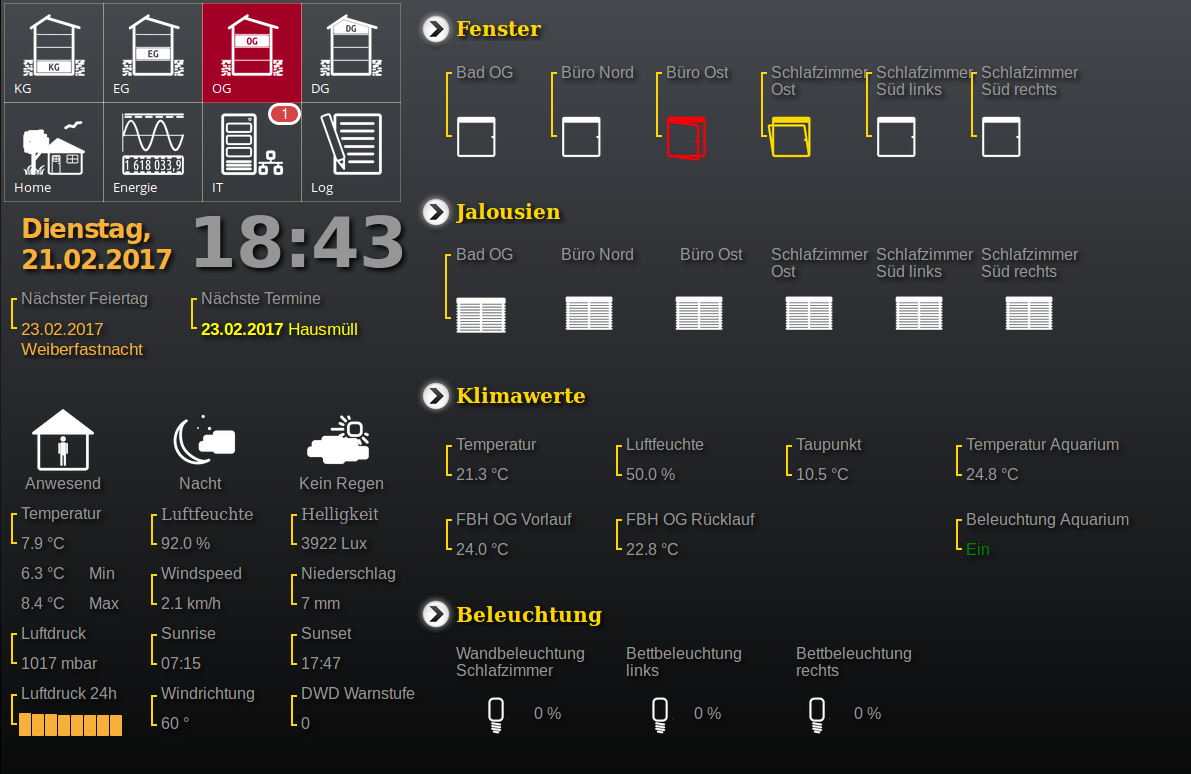
Hallo zusammen,
da häng ich mich mal dran und stelle auch meine views vor. Erstmal 3 Seiten, wenn Interesse da ist mache ich von den anderen Pages auch noch Bilder.
Der View läuft auf einem Asus 10,1" Tablet.



-
sehr cool…., da kann ich leider nicht mithalten..., noch schäme ich mich meine VIEW zu zeigen....

-
Sieht super aus. Also ich bin immer gern für Bilder zu haben

Wie hast du die Navi gemacht - also mit welchem Widget? Ich frage wegen der Farbmarkierung der jeweiligen Seite. Das habe ich noch nicht hinbekommen. Auch die Anzeige der Meldungen in der Navigation find ich super und auch da wäre ich am "Wie" interessiert

-
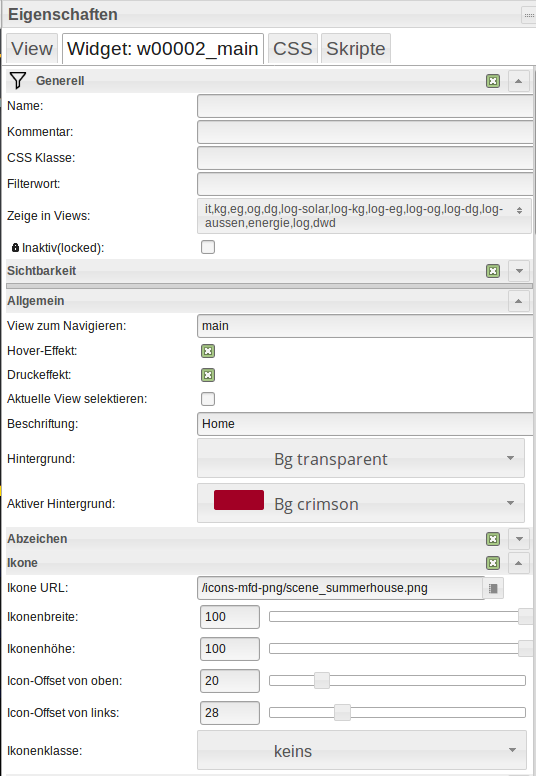
Die Meldung in der Navigation ist einfach ein "Red Number" Widget. Bei Wert 0 ist es ausgeblendet, wenn > 1 dann zeigt es da die Anzahl der Meldungen. Die Nav - Buttons sind aus den Metro Style Widgets (Tile Navigation). Der aktive Hintergrund; Beschriftung, Icon etc. ist sehr einfach machbar. Hier mal ein Bild.

-
Ahh ja….. mhm.... warum beschleicht mich grad mal wieder das Gefühl, das ich da bei mir was Verkomplifiziert habe... lol
Danke auf alle Fälle

-
Ja, kein Problem!
 - Das wird schon!
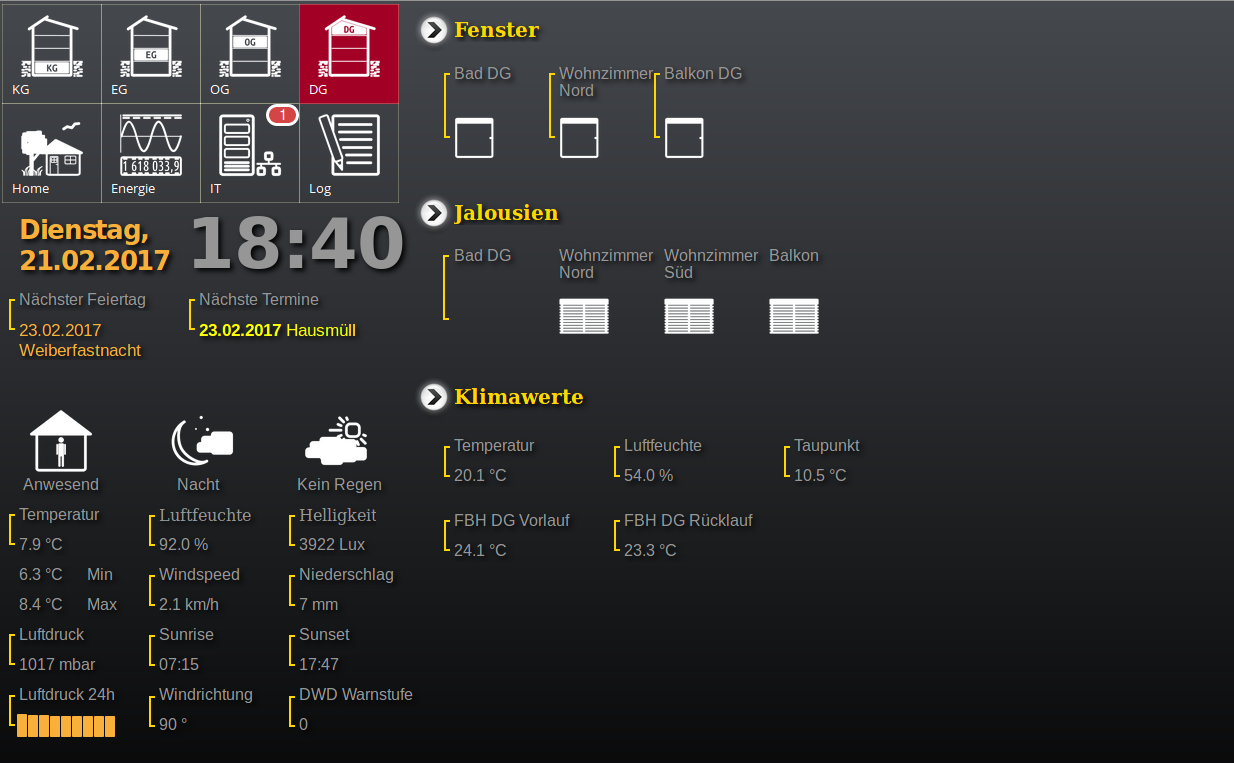
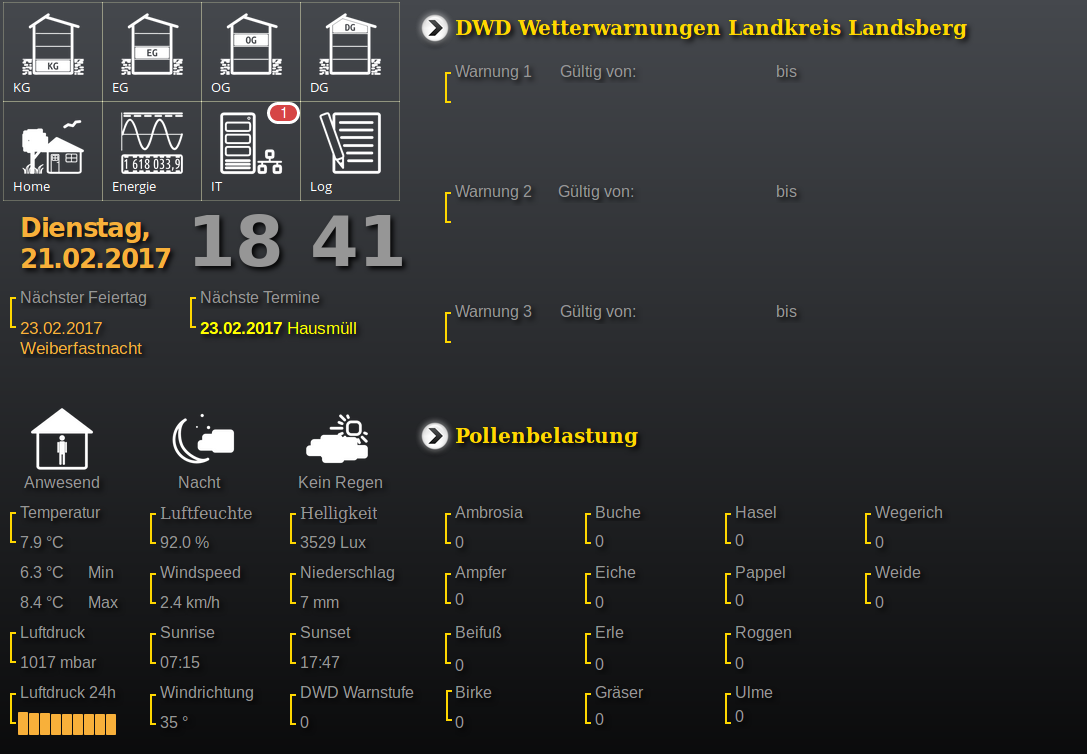
- Das wird schon!Hier noch die anderen Bilder…








Hier noch ein paar Details:
Ansicht mit "Netzwerkgerät nicht erreichbar".

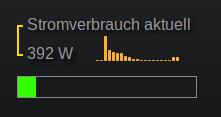
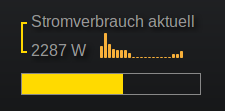
Die Balkenanzeige wechselt von grün über gelb nach Rot bei entsprechendem Stromverbauch -> Danke nochmal an Bluefox! :!:


-
> Die Balkenanzeige wechselt von grün über gelb nach Rot bei entsprechendem Stromverbauch -> Danke nochmal an Bluefox! :!:Ahh das ist auch Geil. Gibt es da nen Thread zu oder ne Anleitung die ich noch nicht entdeckt habe? Habe da ja auch so ein paar Strom-Mess-Steckdosen :lol:
-
Guckst du hier:
-
Die Balkenanzeige wechselt von grün über gelb nach Rot bei entsprechendem Stromverbauch -> Danke nochmal an Bluefox! :!:
filename="strom-1.png" index="1">~~ filename="Strom-2.png" index="0">~~ `Kannst du vielleicht dein Script Posten!? Ich habe das Ganze bei mir eingefügt, der Balken verändert sich aber bleibt schwarz [emoji848]
Gruß
Adrian
Gesendet von iPhone mit Tapatalk Pro
-
Spaceduck, das sieht gut aus und viele Anregungen drin.
Lade es doch auf das Portal hoch…bitte
-
Ja, würde mich auch sehr freuen, wenn Du es dort platzieren könntest.
-
Hallo Jungs, welches "Portal" meint ihr? Da kenne ich anscheinend etwas noch nicht

-
Hallo Jungs, welches "Portal" meint ihr? Da kenne ich anscheinend etwas noch nicht
 `
` -
Alles klar, habe jetzt erst gesehen das man da ein eigenes Login erstellen kann.
-
Ja, kein Problem!
 - Das wird schon!
- Das wird schon!Hier noch die anderen Bilder…
Die Balkenanzeige wechselt von grün über gelb nach Rot bei entsprechendem Stromverbauch -> Danke nochmal an Bluefox! :!:
strom-1.pngStrom-2.png `
Hallo Jan,
kann du vielleicht dazu einmal das den Widgetcode und das Script posten?
Danke dafür Gruß Sven
-
Hallo Sven, schau mal 8 Beiträge weiter oben, da ist n link zum Thema.
-
Wie kann man sich denn ein Widget von einem hochgeladenen Visu kopieren? Mit Exportieren und Importieren klappt es nicht.
-
@tobih83:Wie kann man sich denn ein Widget von einem hochgeladenen Visu kopieren? Mit Exportieren und Importieren klappt es nicht. `
Eigentlich klappt das ganz gut. Bekommst du einen Fehler oder funktioniert nur das Widget nach dem Import nicht?
Wenn es nur nicht funktioniert, musst du ggf. noch Daten anpassen oder es hängt ein Script dahinter. Vielleicht hast aber auch das falsche Widget exportiert, wenn z.B. mehrere übereinander liegen. Das kannst du einfach testen, indem du das Widget einfach mal wegziehst und schaust ob sich das bewegt was du willst

LG
Mario