NEWS
Datum und Zeitverarbeitung mit NodeRed
-
2. Erstellen des Datumobjektes / Konvertierung.
Um im Blockly ein Datumsobjekt zu erstellen, das nichts mit der aktuellen Uhrzeit zu tun hat, habe ich nur das Konvertierungsblockly gefunden und habe keinerlei Ahnung welche Formate erlaubt sind. Ich gehe mal davon aus, dass standardisierte Datum/Zeitsstrings funktionieren - wie genau weiß ich aber nicht und muss man wahrscheinlich ausprobieren.

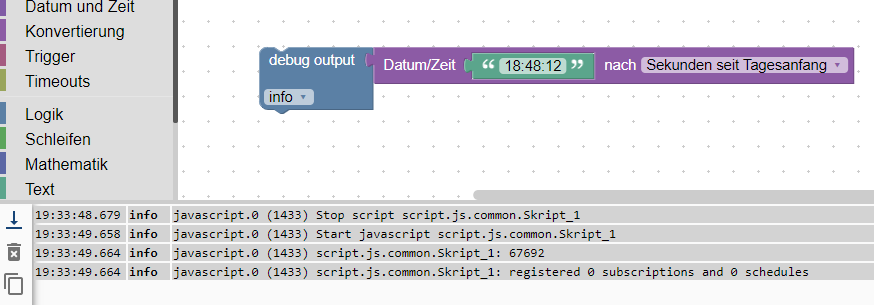
Ich habe mal hier die Uhrzeit aus der letzten Berechnung der Anzahl von Sekunden seit Tagesanfang bis 18:48:12 genommen und somit geprüft, ob die Sekundenzahl 67.692 rauskommt um damit zu überprüfen, dass das Datumsobjekt korrekt erstellt wurde, was der Fall zu sein scheint.
Die Generierung eines Datumsobjektes mit der moments Biblitothek geht jedoch bei weitem über das hinaus, was hier mit bestimmten Strings zu erreichen ist und was Blockly hier bietet. Und selbst die Stringverarbeitung kann ich um Missverständnisse zu vermeiden, ganz genaue Interpretationsmöglichkeiten mitgeben. Mit Blockly muss ich den String auf eine ganz bestimmte Weise vorformatieren, dass das Datum richtig erkannt wird. Leider funktioniert es nicht einen Formatstring wie bei moments mitzugeben.
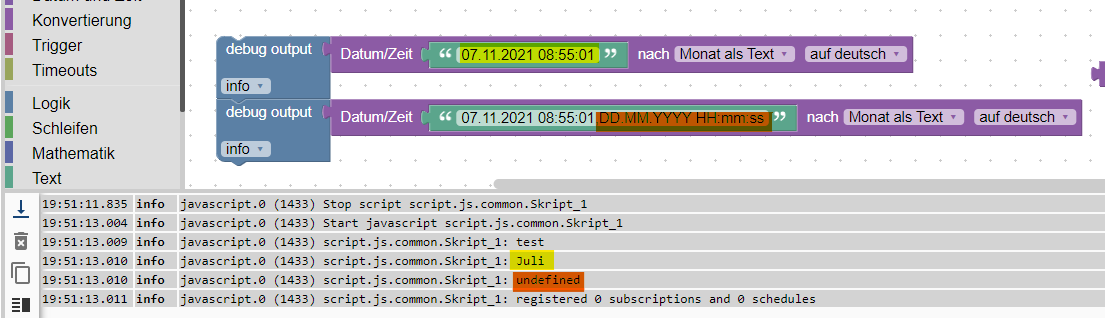
An diesem Beispiel ist das schön zu sehen:
Eingabe des Datum - Zeit Strings ist: 07.11.2021 08:55:01 - das ist die Ausgangssituation, also der 7. November um 8:55.
Wird das so im Blockly eingegeben wird es wie vermutet amerikanisch interpretiert - nämlich als 11. Juli.

Natürlich wissen das die Blockly Fans - splitten den String als Array auf und setzen ihn neu zusammen.
Eine elegantere Lösung bietet hier die moments Bibliothek, die es erlaubt ein oder sogar mehrere Formatstrings mitzugeben, die dann in abnehmender Priorität ausprobiert werden, bis einer passt.
Ohne korrekten Formatstring - (orange markiert) - wird der eingegebene String auch fehlinterpretiert und als Juli interpretiert, mit korrektem Formatstring wird richtig November erkannt:

Eine weitere Erleichterung zur richtigen Interpretation des Datumsstrings ist die Angabe ob eine exakte Übereinstimmung erforderlich ist (was dann nicht der Fall ist, wenn man keine amerikanische und deutsches Datum verwendet und deshalb die Trennzeichen nicht als Erkennungszeichen dienen müssen).
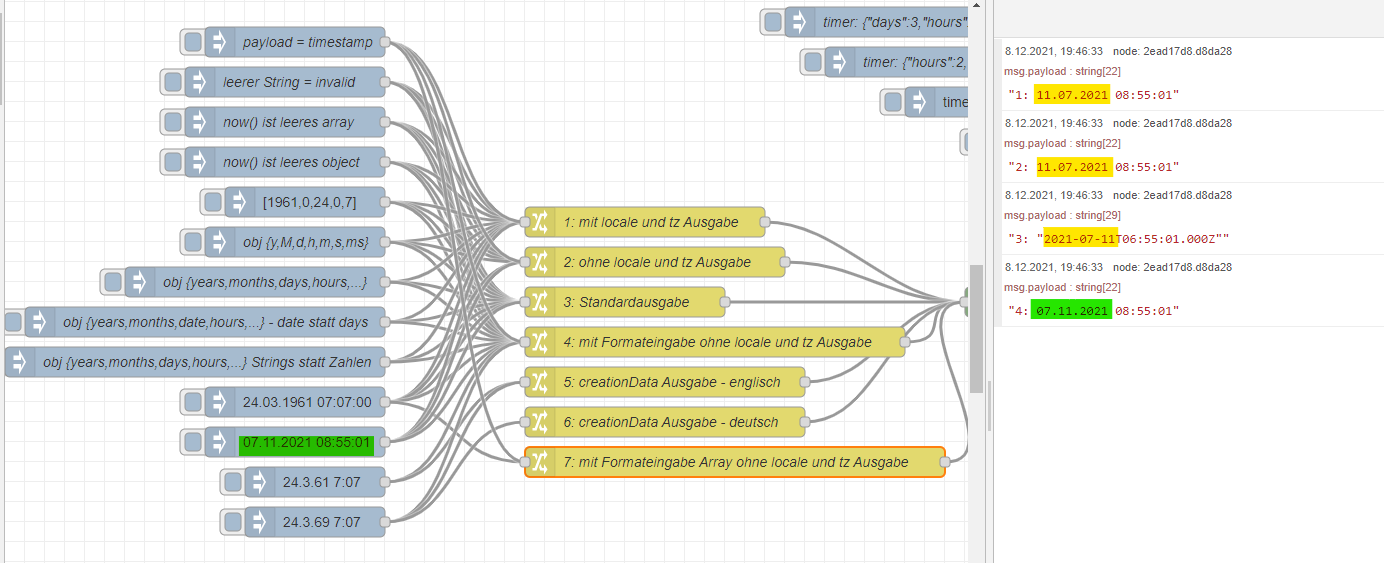
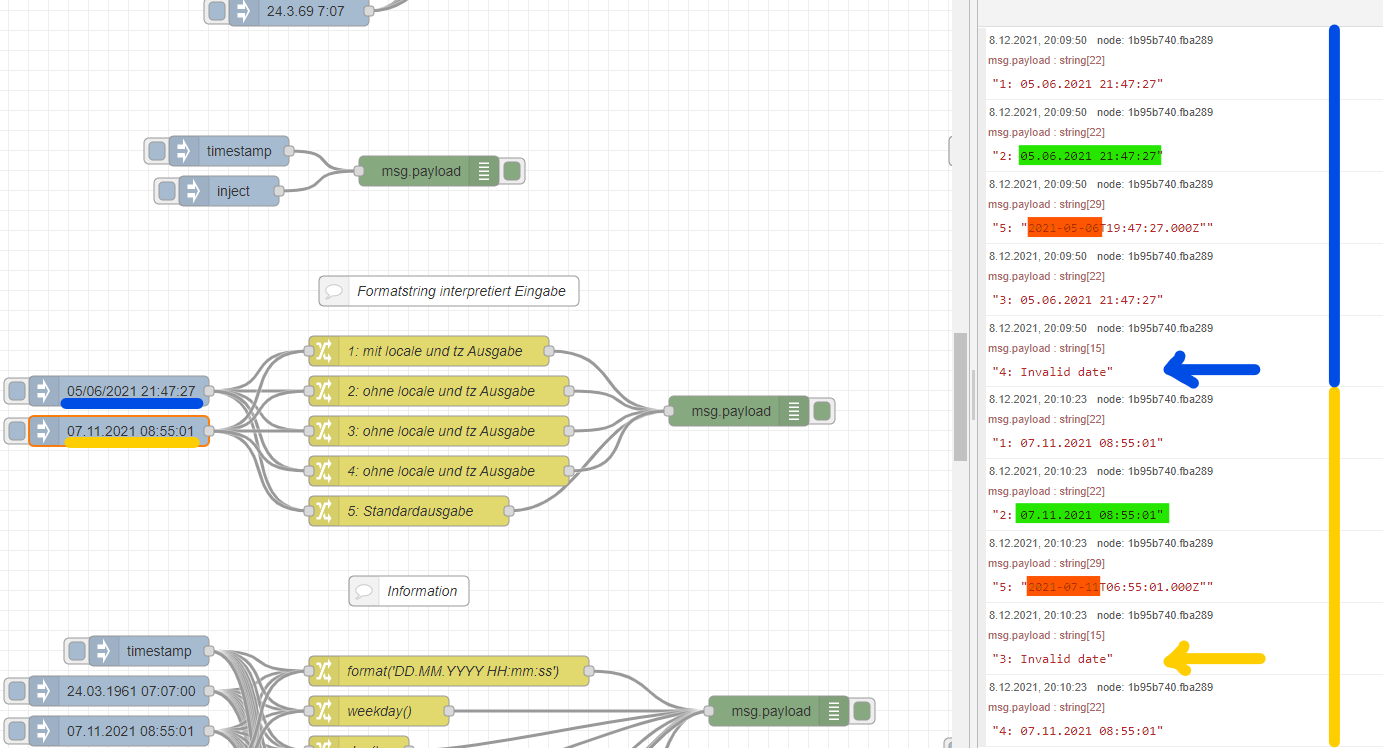
Folgendes Beispiel mit 2 Datumstrings:
- 05/06/2021 21:47:27
- 07.11.2021 08:55:01
Die Ausgabe der oberen Inject Node = blau, die untere Inject-Node = orange.

Als erstes sieht man wieder bei der Ausgabe 5 - dass ohne Formatstring Monat und Tag wieder vertauscht sind.

"5: " & $moment(payload)Ausgabe 2 ist für beide Strings richtig - da hier auf den strikten Vergleich verzichtet wurde und alles alphanummerische zwar als Trennzeichen, aber keine fester Vergleich stattfindet.
Hingegen wird mit der strikten Vergleich einmal der Datumsstring mit dem / oder . abgelehnt (orange und blau) markiert."3: " & $moment(payload, 'DD/MM/YYYY HH:mm:ss',true).format('DD.MM.YYYY HH:mm:ss')bzw.
"4: " & $moment(payload, 'DD.MM.YYYY HH:mm:ss',true).format('DD.MM.YYYY HH:mm:ss')Spezifiziert man true hinter dem Eingabeformatstring, dann findet der strikte Vergleich statt.
Wie vorher bereits erwähnt kann man auch mehrere Eingabeformatstrings in einem Array spezifizieren die nach absteigender Priorität verwendet werden. Auch kann man locale mitgeben - damit ist dann muss man das bei der Ausgabe nicht mehr machen.
Für die Stringeingabe habe ich deshalb diese Form - die auch timestamps akzeptiert als universell herausgefunden (Ein - und Ausgabe):
$moment(payload,['DD.MM.YYYY HH:mm:ss','x'],'de').format('DD.MM.YYYY HH:mm:ss')Hier alles wieder zum Import und selbst ausprobieren:
Zum Schluß sei auch nochmals darauf hingewiesen, dass neben Strings auch Arrays und Objekte zum Erstellen von moments Objekten genutzt werden können.
So kann ein Moments Objekt aus{ "years": 1981, "months": 2, "days": 24, "hours": 7, "minutes": 7 }erstellt werden. Fehlen am Rand Angaben werden diese automatisch hinzugefügt.
Also obiges Objekt gibt ein Datum von 24.03.1981 07:07:00, lässt man die Minuten weg dann wird das 24.03.1981 07:00:00, lässt man das JAhr und die Minuten weg dann 24.03.2021 07:00:00
-
3. Datums- und Uhrzeitvergleiche
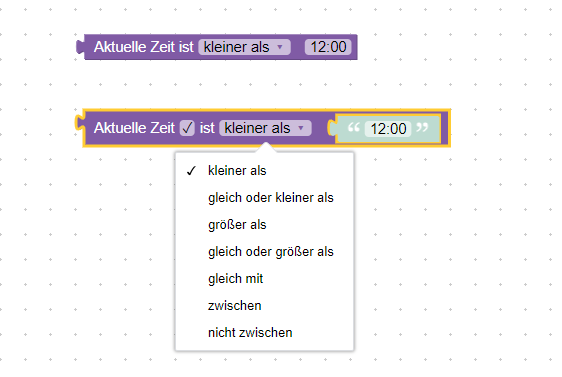
Im Blockly vergleiche ich ein Datumsobjekt mit einem String oder Uhrzeit

Ob ich damit auch ein Datum vergleichen kann, weiß ich nicht und es scheint auch nur die aktuelle Zeit verglichen zu werden. Ansonsten muss man eben für den Vergleich alles in Datumsobjekte umwandeln, das ergibt ja Zeitstempel im UNIX Millisekunden Format und vergleicht diese eben miteinander - ist eigentlich auch kein großer Akt - dann hätte man sich dieses Puzzle auch sparen können.
In der Moments Bibliothek kann ich wiederum 2 Moment-Objekte oder 1 Moment-Objekt mit String - Array oder Objekt vergleichen.
Hier mal wieder alle Möglichkeiten aus der Doku: https://momentjs.com/docs/#/query/
Für die Vergleiche habe ich mal 2 moment Objekte genommen - da hatte ich dann mit JSONATA leichte Schwierigkeiten, deswegen schaut das etwas komplizierter aus.
Bei Stringvergleichen war das keine Problem, aber wenn ich 2 Moment Objekte miteinander vergleichen musste - kann ich das nicht mit einem Einzeiler - da müssen dann größere Fachleute als ich ran.
Ich habe es nun so gelöst:
( /* Vergleiche gehen nicht mit Einzeiler - wenn man nicht normale Stringvergleiche etc. nutzt */ $a := $moment(timeA,['DD.MM.YYYY HH:mm:ss','x'],'de'); $b := $moment(timeB,['DD.MM.YYYY HH:mm:ss','x'],'de'); $a.isBefore($b); )Also beide Momentobjekte erzeugt und dann verglichen. isBefore, isAfter, isSame etc. ist ja selbsterklärend und entspricht den gleichen Möglichkeiten, die hier Blockly bietet - nur dass eben 2 Moments, Moments mit Strings oder Arrays oder Objekten verglichen werden können.
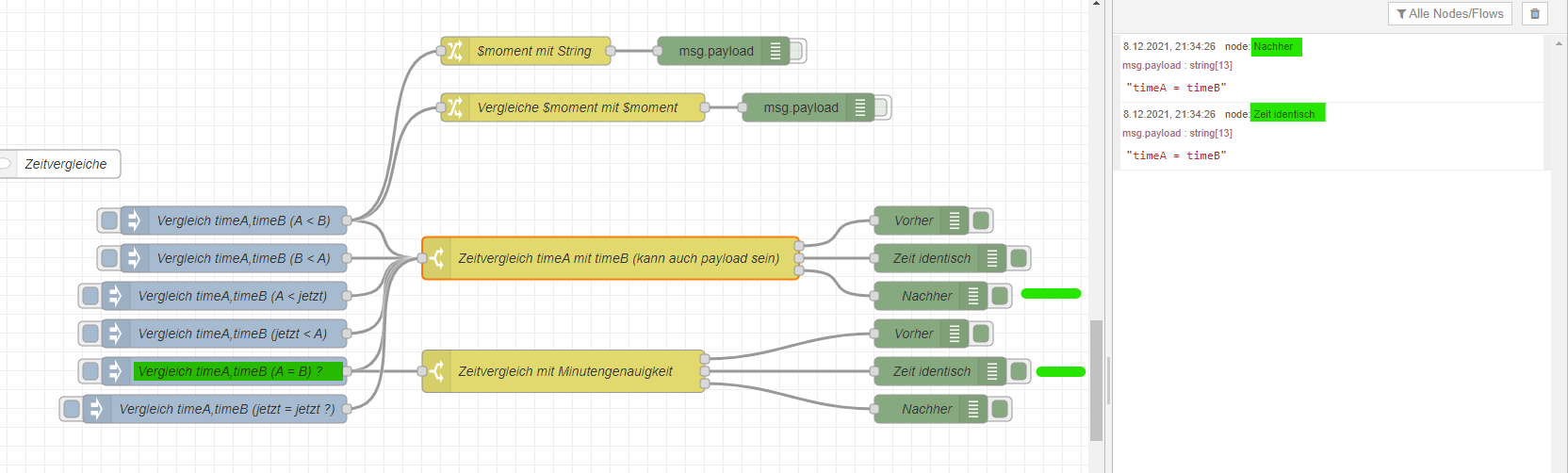
Neben den intelligenten Datums und Uhrzeitvergleichen, kann man sich diese natürlich über eine Change-Node ausgeben lassen oder direkt in einer Switch Node bearbeiten. Habe mal beide Varianten ausprobiert:

Ein Feature ist nämlich bei diesen Vergleichen noch erwähnenswert.
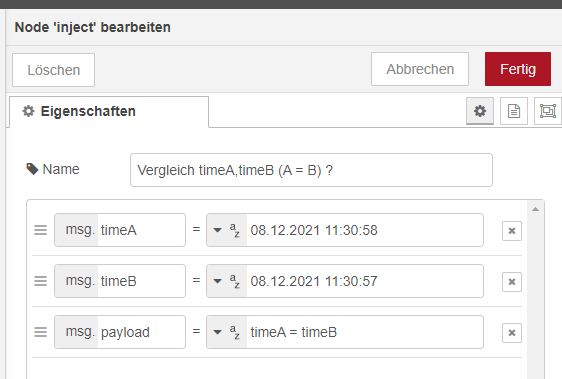
Beide Zeiten unterscheiden sich um EINE Sekunde.
In einem Fall werden die Zeiten als identisch gesehen, im anderen Fall nicht.
Das liegt an dem optionalen Parameter bei dem man die Genauigkeit des Vergleiches festlegen kann:
( /* Vergleiche gehen nicht mit Einzeiler - wenn man nicht normale Stringvergleiche etc. nutzt */ $a := $moment(timeA,['DD.MM.YYYY HH:mm:ss','x'],'de'); $b := $moment(timeB,['DD.MM.YYYY HH:mm:ss','x'],'de'); $a.isSame($b, 'minute'); )Im Fall der Gleichheit kann man mit dem zusätzlichen Parameter die Genauigkeit angeben.
Hier wieder die Flows zum Nachvollziehen:
-
4. Rechnen mit Datum und Uhrzeit
Hier habe ich im Blockly gar keinen Baustein gefunden. Ich gehe davon aus, dass man halt alles in Timestamps also UNIX Millisekunden umrechnet und dann rechnet.
Hier wieder die Doku:
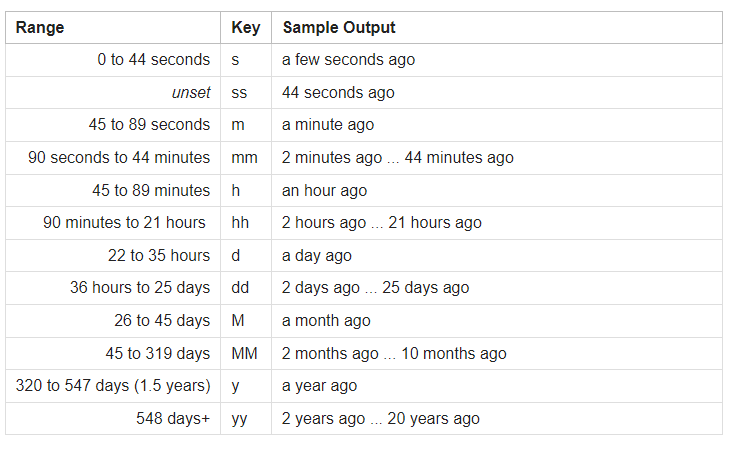
https://momentjs.com/docs/#/manipulating/Neben dem jeweiligen Setzen des Moment-Objektes auf den Anfang oder das Ende einer Zeiteinheit Start und End of Time, gibt es die Möglichkeit Zeitspannen in die Vergangenheit oder in die Zukunft mit Text ausgeben zu lassen. Time from/to now oder Time from/to X. Also in einem Textformat sich die Zeit relativ entweder zur aktuellen ZEit oder einem beliebigen Zeitpunkt ausgeben zu lassen.
Dabei bleiben die ZEitangaben aber bewußt wage und werden nur immer exakter.

Nun zum Rechnen - da die innerhalb der Objekte funktioniert - braucht man sich um irgendwelche Wechsel oder Einheiten keine Gedanken zu machen:
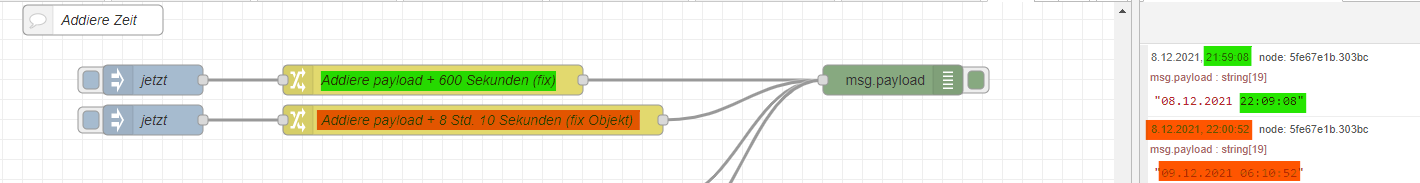
Mit folgendem Einzeiler addieren ich zu aktuellen Zeit 600s dazu - also 10 Minuten (Grün im Screenshot):
$moment(payload,['DD.MM.YYYY HH:mm:ss','x'],'de').add(600,'s').format('DD.MM.YYYY HH:mm:ss')Das tolle ist aber das ich auch ganze Objekte addieren kann, wie 600 Sekunden und 8 Stunden.
 (Rot im Screenshot)
(Rot im Screenshot)$moment(payload,['DD.MM.YYYY HH:mm:ss','x'],'de').add({'seconds':600,'hours':8}).format('DD.MM.YYYY HH:mm:ss')
Leider habe ich es nicht geschafft an das duration Objekt über JSONATA ranzukommen - deshalb hab ich das wieder als JSONATA Skript mühsam zurückverwandelt. Wie gesagt - wahrscheinlich geht das eleganter - aber ich bin zu blöd dazu.
Jedenfalls um das Delta wieder herauszubekommen, habe ich folgendes JSONATA Skript gebastelt:
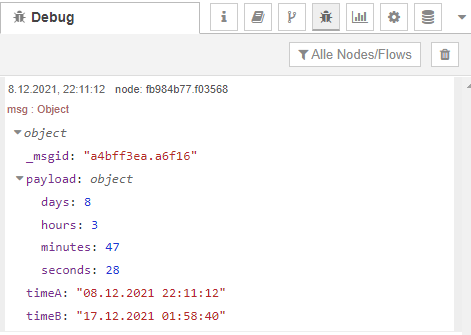
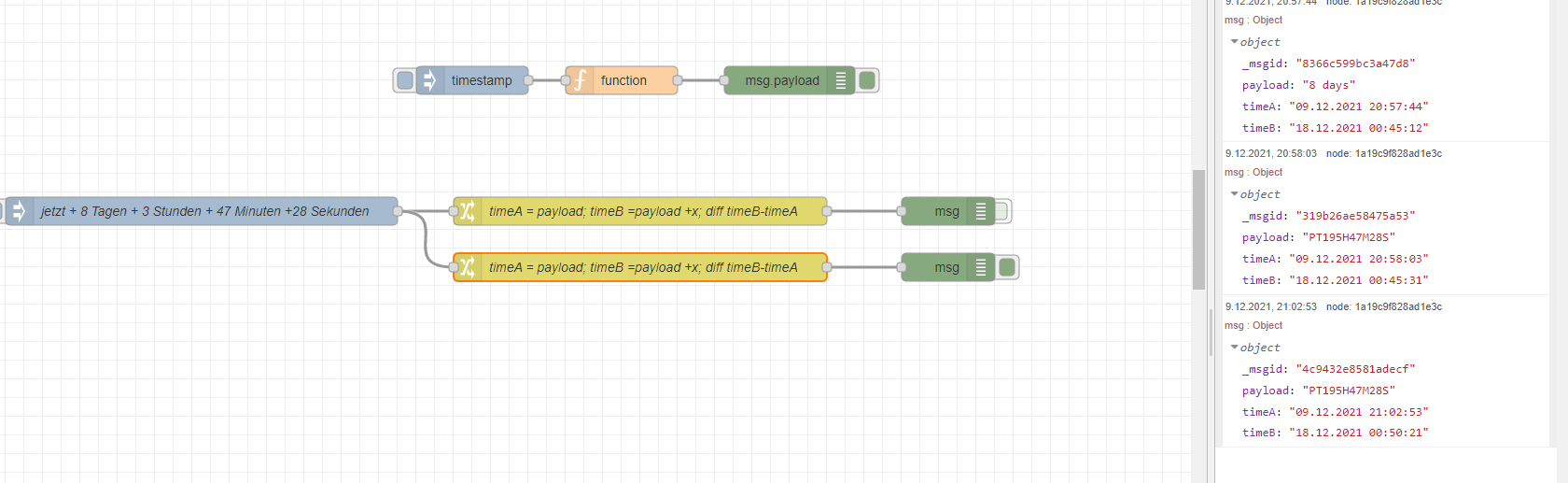
Erstmal wird zur aktuellen Zeit folgende Zeitstpanne hinzugerechnet:
{ "days": 8, "hours": 3, "minutes": 47, "seconds": 28 }
Die jetzige Zeit timeA plus 8 Tage, 3 Stunden, 47 Minuten und 28 Sekunden ergibt dann timeB.
Um dann wieder die Differenz zu jetzt zu berechnen - und ohne Zugriff auf das duration Objekt habe ich folgendes Skript verwendet:
( $b := $moment(timeB,['DD.MM.YYYY HH:mm:ss','x'],'de'); $a := $moment(timeA,['DD.MM.YYYY HH:mm:ss','x'],'de'); /* $b.diff($a) */ /* $moment.duration($b.diff($a)); */ /* Kein Zugriff auf duration - also manuell berechnen*/ $days := $b.diff($a, 'days'); $hours := $b.diff($a, 'hours') - 24 * $b.diff($a, 'days'); $minutes := $b.diff($a, 'minutes') - 60 * $b.diff($a, 'hours'); $seconds := $b.diff($a, 'seconds') - 60 * $b.diff($a, 'minutes'); $sec := $b.diff($a)/1000; $difference := { "days": $days, "hours":$hours, "minutes": $minutes, "seconds": $seconds }; )Nun noch ein einfaches Beispiel wie man diese "lesbare" Format für eine Zeitdiffernz verwenden kann:
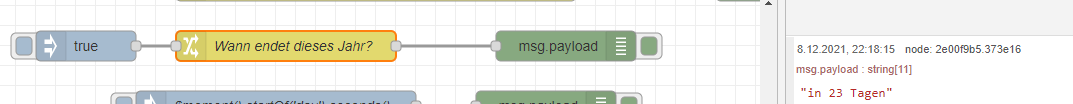
$moment().locale('de').endOf('year').fromNow()Damit beantwortet man die Frage, wie lange dieses Jahr noch dauert?

Mit der locale gesetzt bekommt man dann diese Antwort:

Hier wieder alles zum Ausprobieren:
-
5. Abschluss
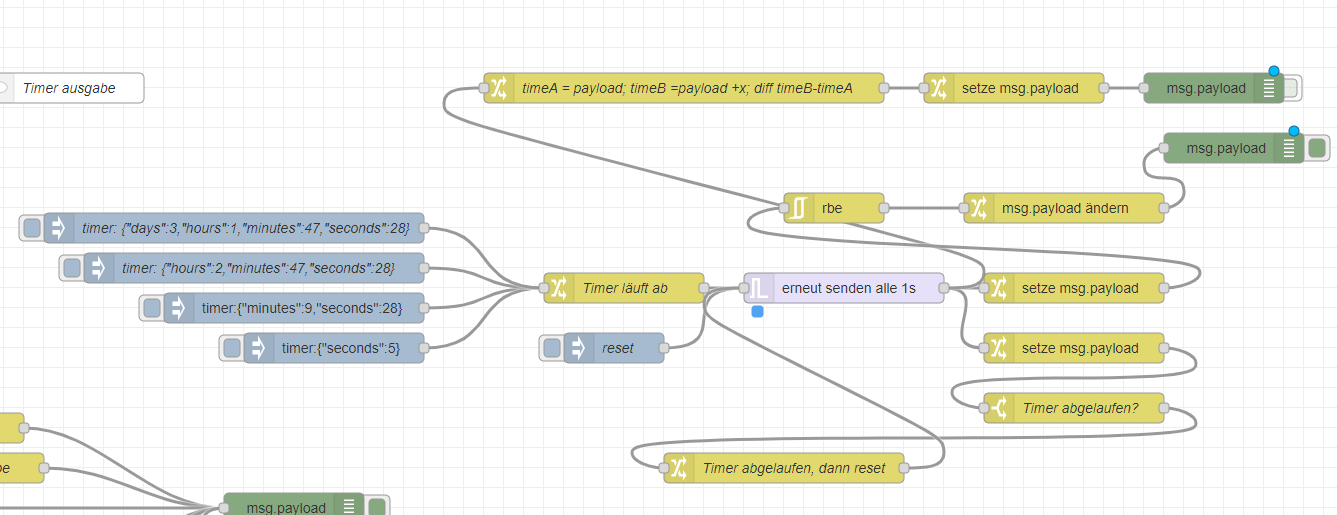
So zum Abschluss habe ich mal meine neuen Kenntnisse dazu genutzt, um mit den einfachen Boardmitteln einen Timer zu erstellen.
Einen der nicht geschwätzig ist. Wie gesagt, dass schöne an der Bibliothek ist dass man Objekte mit beliebigen Einheiten dazu addieren kann.
Hier der Flow:

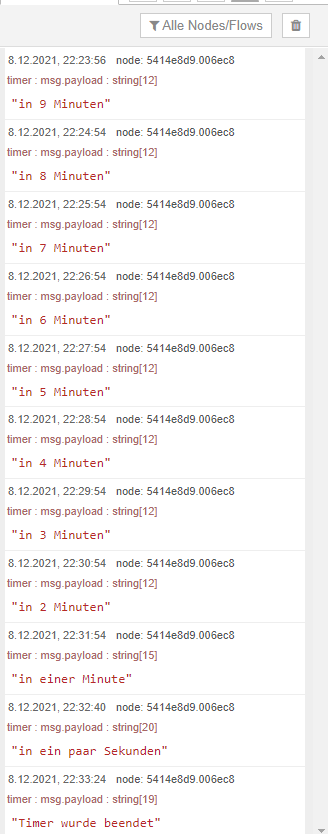
Hier mal der 9 Minuten und 28 Sekunden Timer Ausgabe in lesbarer aber nicht geschwätziger Form:
Die Einheiten werden auch richtig auf und abgerundet. Wenn also in 7 Minuten ausgegeben wird, dann befindet sich er Timer zwischen 7:29 und 6:30 Minuten.
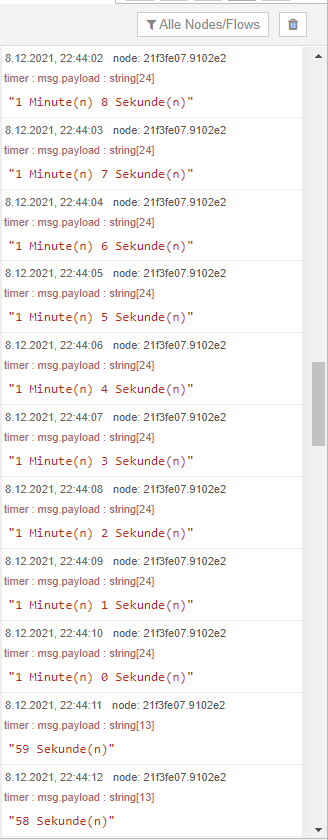
und hier die geschwätzige Ausgabe mittels Angabe von verbleibenden Minuten und Sekunden.

Das Ende der Ausgabe ist noch unschön und kann man sicher anders lösen - aber das kann ja jeder für sich mal machen.
Hier noch den Timerflow zum Import:
FAZIT und ENDE:

Ich finde die moment.js Bibliothek und wie man sie in NodeRed mit Standardmitteln nutzen kann, wirklich sehr mächtig und es erleichtert einem das Hantieren mit Datums - und Uhrzeitformaten. Wie gesagt was JSONATA Programmierung oder manchmal diese Abkürzungs Syntax bedeutet, das überfordert mich leicht.Deshalb mal ganz allgemein: Wenn jemand Fragen hat gerne. Wenn mir jemand erklären kann, wie ich unter JSONATA an das Duration Objekt der moment.js Library komme - gerne.
Ich hoffe es ist OK, wenn ich hier mal das was ich herausgefunden habe, aufschreibe und hoffe auch, dass es dem einen oder anderen bei seinen eigenen Projekten hilft.
-
@mickym Saubere Arbeit !! Danke!
-
@mickym Ja, tolle Arbeit und super erklärt.

-
@mickym
1A. Mega, was für eine Herkulesarbeit. Danke dafür. -
Hab den Post weiter unten für iobroker und node-red aktualisiert und den alten gelöscht.
-
@rewenode Ja das wollte ich eigentlich verhindern - mit der externen Einbindung - da musst Du wieder an der settings.js rumbasteln, dass Du externe Bibliotheken verfügbar machst.
Konnte Deinen Flow auch nicht einbinden - da irgendein parse Error - aber Dank Deiner Erklärung konnte ich es auch nachvollziehen - allerdings auch nur in der Standalone Version:

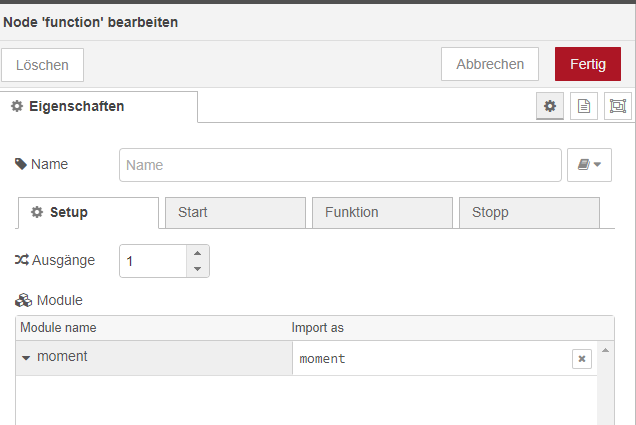
In der function Node muss man halt die Bibliothek noch bekannt machen:

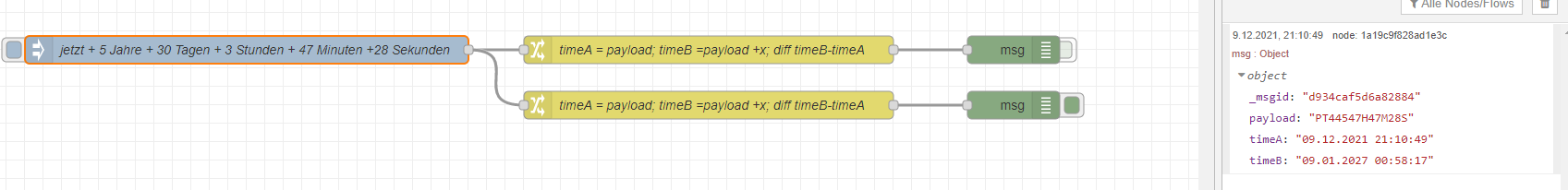
Interessant ist dass der duration strings nur bis zu Stunden auflöst - also 195 Stunden.
Habs mal mit 5 Jahre + 30 Tagen + 3 Stunden + 47 Minuten +28 Sekunden - ausprobiert.
 Dann kommen auch nur 44547 Stunden raus.
Dann kommen auch nur 44547 Stunden raus.  - Damit ist der Mehrwert nun nicht so hoch - als dass sich der Streß mit Einbindung externer Bibliotheken lohnt.
- Damit ist der Mehrwert nun nicht so hoch - als dass sich der Streß mit Einbindung externer Bibliotheken lohnt.
-
@mickym sagte in Datum und Zeitverarbeitung mit NodeRed:
@rewenode Ja das wollte ich eigentlich verhindern - mit der externen Einbindung - da musst Du wieder an der settings.js rumbasteln, dass Du externe Bibliotheken verfügbar machst.
Konnte Deinen Flow auch nicht einbinden - da irgendein parse Error - aber Dank Deiner Erklärung konnte ich es auch nachvollziehen - allerdings auch nur in der Standalone Version:Ja, sorry. hatte es in einer stand alone version getestet.
Hier nochmal für die ioBroker Version.
Da gehts dann ganz einfach, wenn man einmal die moment.js eingebunden hat. Ein function-node ist dann nicht mehr nötig.- binde die moment.js über die settings.js ein.
Die befindet sich in
/opt/iobroker/node_modules/iobroker.node-red/settings.jsDort muss di function functionGlobalContext um den Eintrag
moment:require("moment")erweitert werden.
Beispiel aus meiner settings.ja
functionGlobalContext: { moment:require("moment") //'%%functionGlobalContext%%' // os:require('os'), // jfive:require("johnny-five"), // j5board:require("johnny-five").Board({repl:false}) },Dann die node-red instanz neu starten.
Das wars.moment.duration kann in JSONata immer mit
$globalContext('moment.duration')verwendet werden.

moment steht dann natürlich auch in function-nodes zur Verfügung.
Gruß
Reiner - binde die moment.js über die settings.js ein.
-
@rewenode Vielen Dank - die Anleitung ist sicher nützlich - wobei ich deswegen nun keine externe Bibliotheken einbinden würde. Aber in meiner Standalone Konfig habe ich das Duration Teil auch mal getestet, wie Du es wieder aufgelöst bekommst und es funktioniert !!!! - wenn man keine Wochen benutzt.


aber dann ist das Duration doch ganz nützlich - hier mal der Code:
( $b := $moment(timeB,['DD.MM.YYYY HH:mm:ss','x'],'de'); $a := $moment(timeA,['DD.MM.YYYY HH:mm:ss','x'],'de'); /* $b.diff($a) */ $d := $globalContext('md')($b.diff($a)); $difference := { "years" : $d.years(), "months":$d.months(), "weeks": $d.weeks(), "days": $d.days(), "hours":$d.hours(), "minutes":$d.minutes(), "seconds": $d.seconds() }; )Das gute ist ja dass das richtig umgerechnet wird und wirklich Schaltjahre etc. alles berücksichtig wird.
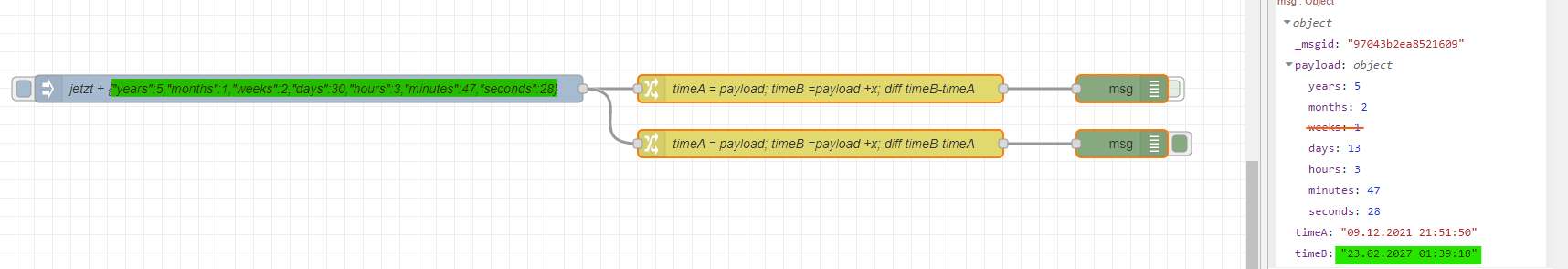
Ausgangspunkt: 9.12.2021, 21:51:50
Als zu addierenden Zeitraum habe ich bewußt mal einen etwas redundanten Zeitraum genommen (2 Wochen und 30 Tage){ "years": 5, "months": 1, "weeks": 2, "days": 30, "hours": 3, "minutes": 47, "seconds": 28 }Also dieser Zeitraum wird addiert und das Ergebnis ist verifiziert:
9.12.2021 + 5 Jahre = 9.12.2026
9.12.2026 + 1 Monat = 9.1.2027
9.1.2027 + 2 Wochen = 23.1.2027
23.1.2027 + 30 Tage = 22.2.2027 21:51:50
22.2.2027 21:51:50 + 3 Std. = 23.2.2027 0:51:50
23.2.2027 0:51:50 + 47 Minuten = 23.2.2027 1:38:50
23.2.2027 1:38:50 + 28 Sekunden = 23.2.2027 1:39:18Ausgangspunkt: 9.12.2021, 21:51:50
Das Duration Objekt liefert (wie gesagt - Wochen muss man rausnehmen){ "years": 5, "months": 2, "days": 13, "hours": 3, "minutes": 47, "seconds": 28 }9.12.2021 + 5 Jahre = 9.12.2026
9.12.2026 + 2 Monate = 9.2.2027
9.2.2027 + 1 Woche = 16.2.2027
16.2.2027 + 13 Tage = 1.3.2027 ?????????
9.2.2027 + 13 Tage = 22.2.2027 21:51:50
22.2.2027 21:51:50 + 3 Std. = 23.2.2027 0:51:50
23.2.2027 0:51:50 + 47 Minuten = 23.2.2027 1:38:50
23.2.2027 1:38:50 + 28 Sekunden = 23.2.2027 1:39:18 -
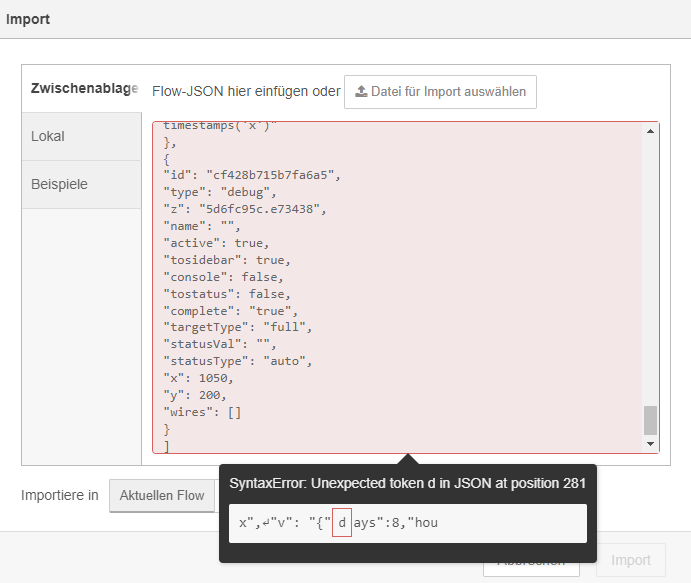
@rewenode In Zukunft wäre es hilfreich Spoiler und CodeTags zu nutzen - sonst muss man immer scrollen um den Code zu kopieren.
Der Import geht aber im Moment trotzdem nicht - manche Flows mögen irgendwie nicht.


Aber egal - ich hab das ja erst mal miteinbinden können und auch testen können mit dem Durations Objekt - also vielen Dank Dir dafür.
-
@mickym sagte in Datum und Zeitverarbeitung mit NodeRed:
@rewenode In Zukunft wäre es hilfreich Spoiler und CodeTags zu nutzen - sonst muss man immer scrollen um den Code zu kopieren.
Ah, sorry. Bin halt zu selten hier. Hab's grad korrigiert und einen Reimport getestet, also bei mir gehts.
Gruß
Reiner -
@rewenode sagte in Datum und Zeitverarbeitung mit NodeRed:
@mickym sagte in Datum und Zeitverarbeitung mit NodeRed:
@rewenode In Zukunft wäre es hilfreich Spoiler und CodeTags zu nutzen - sonst muss man immer scrollen um den Code zu kopieren.Ah, sorry. Bin halt zu selten hier. Hab's grad korrigiert und einen Reimport getestet, also bei mir gehts.
Gruß
ReinerJa mit den CodeTags geht es


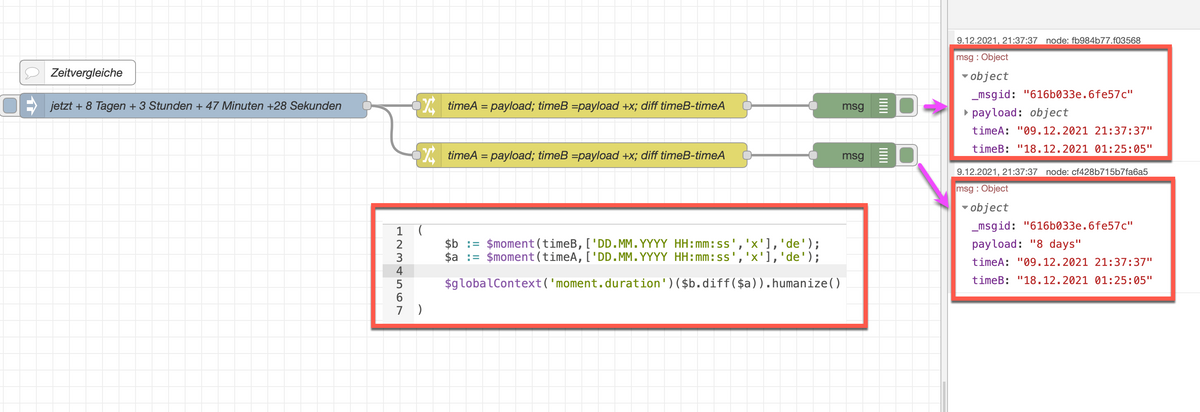
 - da funkt der Browser nicht dazwischen. Das ist ja die Version ohne function Node aber global verfügbarer moment Bibliothek
- da funkt der Browser nicht dazwischen. Das ist ja die Version ohne function Node aber global verfügbarer moment Bibliothek  - aber wie gesagt ich habe es ja nun ausprobiert - und mit Deiner Anleitung geht es ja direkt.
- aber wie gesagt ich habe es ja nun ausprobiert - und mit Deiner Anleitung geht es ja direkt.( $b := $moment(timeB,['DD.MM.YYYY HH:mm:ss','x'],'de'); $a := $moment(timeA,['DD.MM.YYYY HH:mm:ss','x'],'de'); /* $b.diff($a) */ /* $moment.duration($b.diff($a)); */ $globalContext('moment.duration')($b.diff($a)).humanize() )Aber wie gesagt - nur dafür würde ich moments nicht extra einbinden. Im Prinzip ist es halt nur die exakte Umrechnung von Zeitperioden erforderlich - ansonsten war ja gerade der Sinn des Postings - was alles mit Boardmitteln geht.

Für die eigentliche Umrechnung - für die aus meiner Sicht das Duration Objekt nützlich ist, habe ich ja unten gepostet.
-
@mickym sagte in Datum und Zeitverarbeitung mit NodeRed:
Aber wie gesagt - nur dafür würde ich moments nicht extra einbinden. Im Prinzip ist es halt nur die exakte Umrechnung von Zeitperioden erforderlich - ansonsten war ja gerade der Sinn des Postings - was alles mit Boardmitteln geht.
Ja, wollte nur eine Möglichkeit zeigen, moment.duration in node-red JSONata zugänglich zu machen.
Kann ja mal hilfreich sein, zumal man sich über diesen Trick nahezu beliebige Bibliotheken in JSONata zugänglich machen kann.Ja, und was Bordmittel angeht, sind bei mir immer die die ich zur Lösung des Problems unbedingt brauche und die in node-red prinzipiell möglich sind;-)
Aber generell stimme ich zu, auch wenn man Vieles nicht so eng sehen darf.
Ich glaube nicht, dass eine komplexe JSONata-Funktion im change-node weniger undurchsichtig ist, wie die gleiche Funktionalität per Javascript im function-node.Gruß
Reiner -
@rewenode sagte in Datum und Zeitverarbeitung mit NodeRed:
Ja, und was Bordmittel angeht, sind bei mir immer die die ich zur Lösung des Problems unbedingt brauche und die in node-red prinzipiell möglich sind;-)
Aber generell stimme ich zu, auch wenn man Vieles nicht so eng sehen darf.
Ich glaube nicht, dass eine komplexe JSONata-Funktion im change-node weniger undurchsichtig ist, wie die gleiche Funktionalität per Javascript im function-node.Grundsätzlich stimme ich Dir zu - wobei ich function Nodes wirklich nur nutze, wenn alles andere sehr umständlich ist - weil ich eben denke, dass man sich die ganze Genialität von Node Red zunichte machen kann, wenn man zuviel in function Nodes packt. Sehe ich leider sehr häufig auch in Beispielen.
 Letzlich kannst jeden Flow in eine function Node packen - aber dann brauche ich Node Red nicht - sondern kann ja - zumindest im iobroker - Javascript original schreiben. - OK als Standaloneversion hat man mit Node Red halt noch die Hardwareanbindung zur Verfügung. Aber die Klärung philosophischer Fragen sind dann wohl eher OT.
Letzlich kannst jeden Flow in eine function Node packen - aber dann brauche ich Node Red nicht - sondern kann ja - zumindest im iobroker - Javascript original schreiben. - OK als Standaloneversion hat man mit Node Red halt noch die Hardwareanbindung zur Verfügung. Aber die Klärung philosophischer Fragen sind dann wohl eher OT. 
-
So noch ein paar Ergänzungen bzw. neue Erkenntnisse - wenn man es braucht.
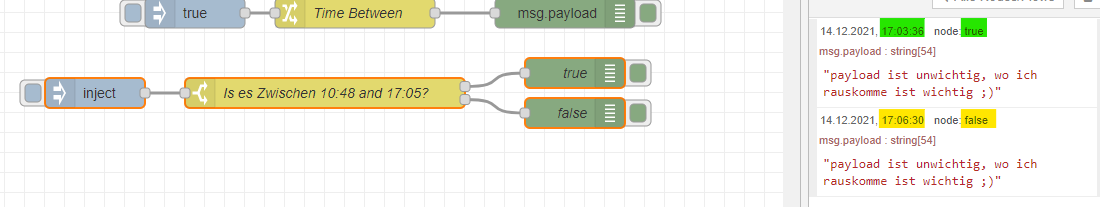
Um Switch Nodes mit Zeitfenstern zu definieren - kann man die moments Bibliothek wie folgt nutzen:
Ohne 3. Parameter bei dem Moments Funktion isBetween() - kann man dann über eckige bzw. runde Klammern noch angeben, ob die Anfangs- bzw. Endzeiten aus bzw. eingeschlossen sind in dem definierten Zeitraum.
Ohne Angabe ist die Anfangszeit eingeschlossen, die Endzeit ausgeschlossen!!!
Braucht man wieder über Nachtzeiträume negiert man das entweder oder nutzt den false Ausgang.

Am sichersten ist man, wenn man 2 moments Objekte vergleicht und dann auch noch die Genauigkeit spezifiziert:
$moment().isBetween($moment("10:48", "HH:mm"),$moment("17:05", "HH:mm"),'minute')Das 1. moments Objekt ist Anfangszeit mit Format zu richtigen Interpretation, das 2. moments Objekt die Endzeit mit Format zur richtigen Interpretation und die Genauigkeit ist auf Minute gesetzt.
-
@mickym Wieder ein Test der positiv verlief mit der Moment Bibliothek.
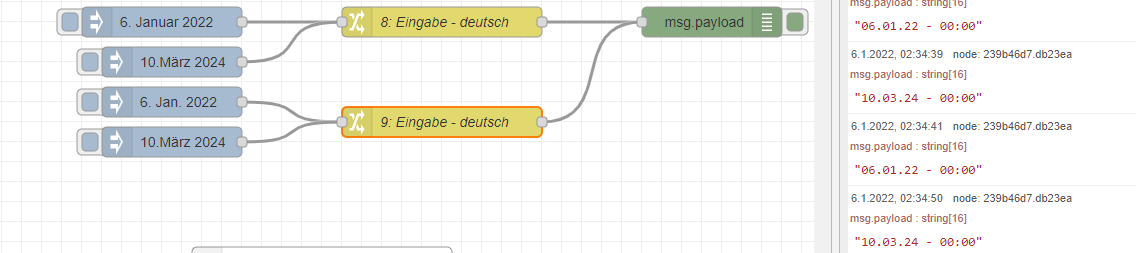
Auch die Verarbeitung von Monatsnamen um moment-Objekte zu erstellen, funktioniert einwandfrei:

$moment(payload,'DD.MMMM YYYY','de').format('DD.MM.YY - HH:mm')Auch Umlaute wie März werden korrekt verarbeitet.
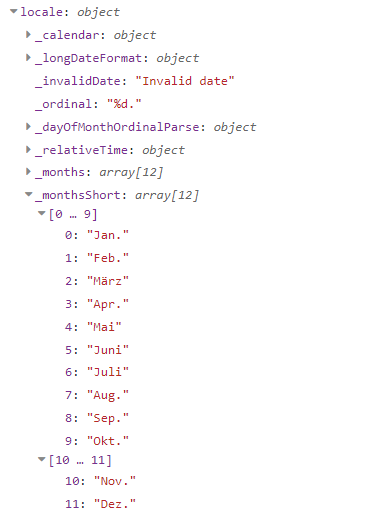
Bei abgekürzten Monatsnamen muss man im Deutschen darauf achten, dass die Strings immer mit 4 Zeichen abgekürzt werden.
$moment(payload,'DD.MMM. YYYY','de').format('DD.MM.YY - HH:mm')Sind die Monatsnamen 4 Buchstaben oder kürzer werden sie voll ausgeschrieben (wichtig also März ausschreiben), ansonsten die ersten 3 Buchstaben + Punkt. Eine ähnliche Absonderlichkeit ergab sich bei 3stelligen Wochentagsnamen die immer 2 Buchstaben + Punkt enthalten:

-
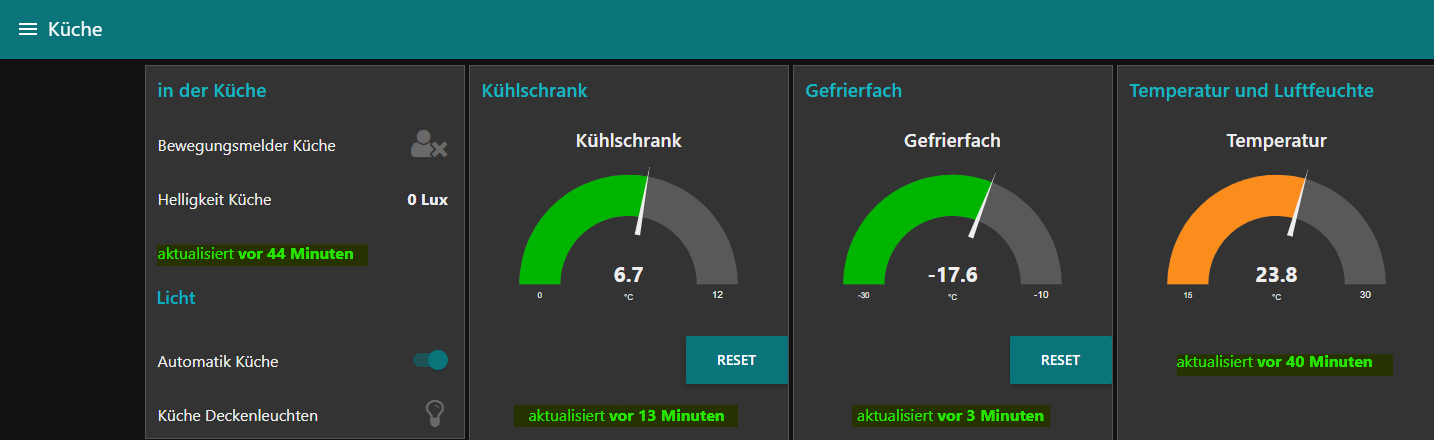
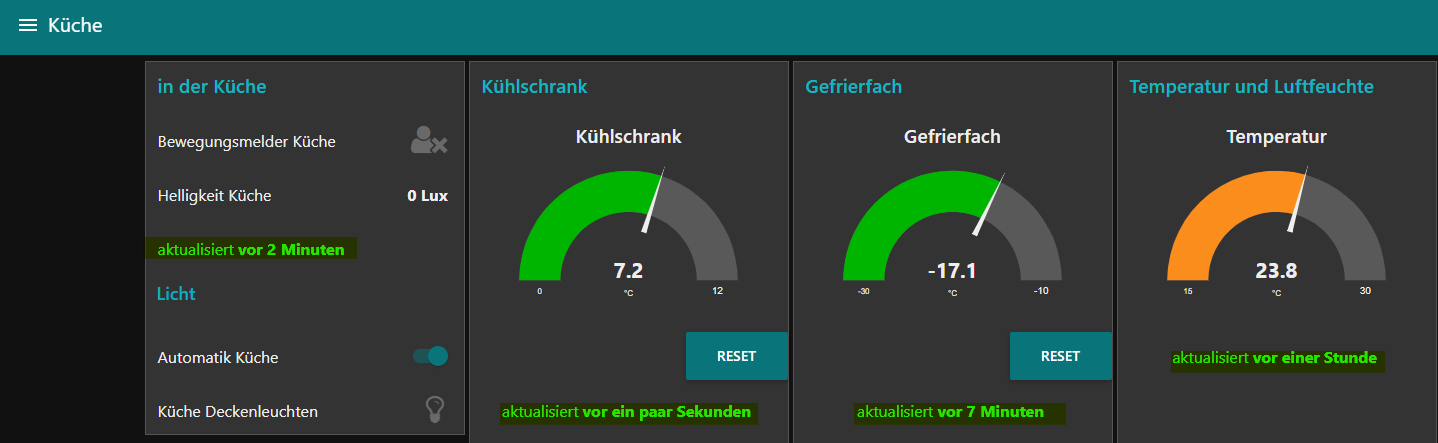
Einen weitere Anwendung bzw. Flow - um Zeitspannen der moments- Bibliothek zu nutzen, um sich in seiner Visualisierung nicht den Zeitstempel der letzten Meldung, sondern die Zeitspanne seit der letzten Meldung ausgeben zu lassen.

etwas später:

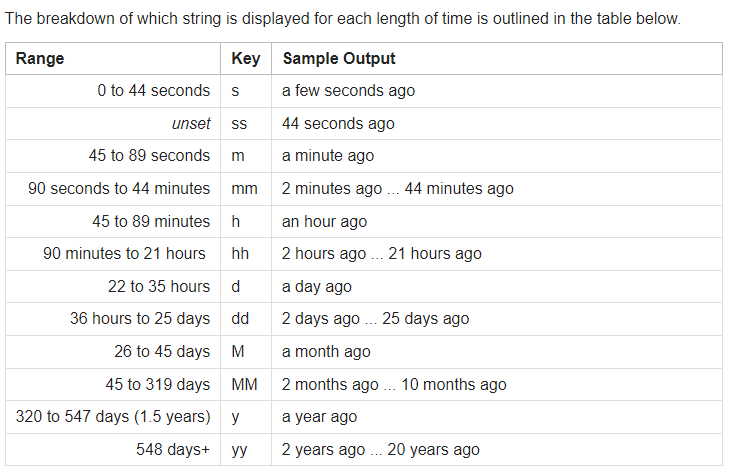
Die Texte werden automatisch durch die Humanize Funktion ausgegeben und sind also nicht änderbar und folgen folgendem Schema:

Ich gebe es hier direkt im NR-Dashboard aus, man könnte es aber auch natürlich in eigene Datenpunkte schreiben lassen und diese dann im VIS oder einer anderen Visualisierung ausgeben lassen. Es werden ja Strings zurückgegeben.
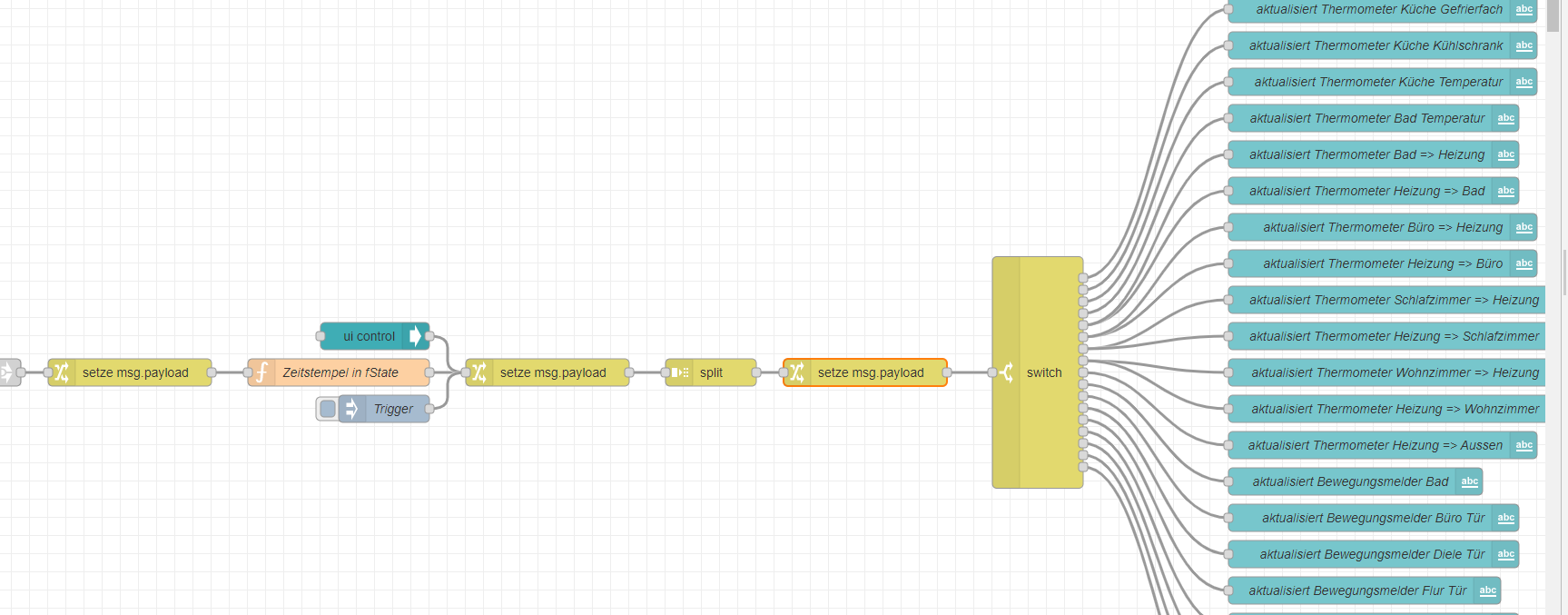
Alle Geräte der letzte Meldungstatus man anzeigen lassen will, leiten man in einen zentralen Flow:

Die Daten werden alle im Flowtext gesammelt und momentan nicht mit einem festen zeitlichen Trigger ausgegeben, sondern sobald sich ein Gerät meldet, werden alle anderen mit aktualisiert. Das belastet das System weniger. Man könne aber einen zeitlichen Trigger leicht realisieren, indem man die Inject-Node triggern lässt. Ansonsten triggert für Node-Red Dashboard Nutzer natürlich auch ein Wechsel der Seiten.
Hiermal der Kern des Flows - für Ein- und Ausgang muss man selbst sorgen. Für die einzelnen Geräte wird immer das topic zur Identifikation genutzt (ggf. muss man der Nachricht halt selbst ein Topic verpassen).
-
Hier mal wieder eine genial, einfache Methode, wie man verschiedene Bestandteile eines Datums mit Hilfe der moments library analysieren und als Objekt zur Verfügung stellen kann - um sie ggf. auch dann wieder in einzelne Datenpunkte zu zerlegen.
Als erstes nutzt man halt den Formatstring, um verschiedene Bestandteile des Datums zu ermitteln und trennt diese mit Kommas.
Zum Beispiel:
$moment().format('YYYY,Q,M,DDD,W,e,H')Das Ganze soll auch noch in Zahlenwerte konvertiert werden - deshalb habe ich alles vermieden, was Wörter ausspuckt.
YYYY = gibt die 4 stellige Jahreszahl an
Q = das Quartal (1-4)
M = der Monat (1-12)
DDD = Tag des Jahres (1-365(bzw. 366))
W = Kalenderwoche europäisch
e = Wochentag beginnend mit 0 = So.
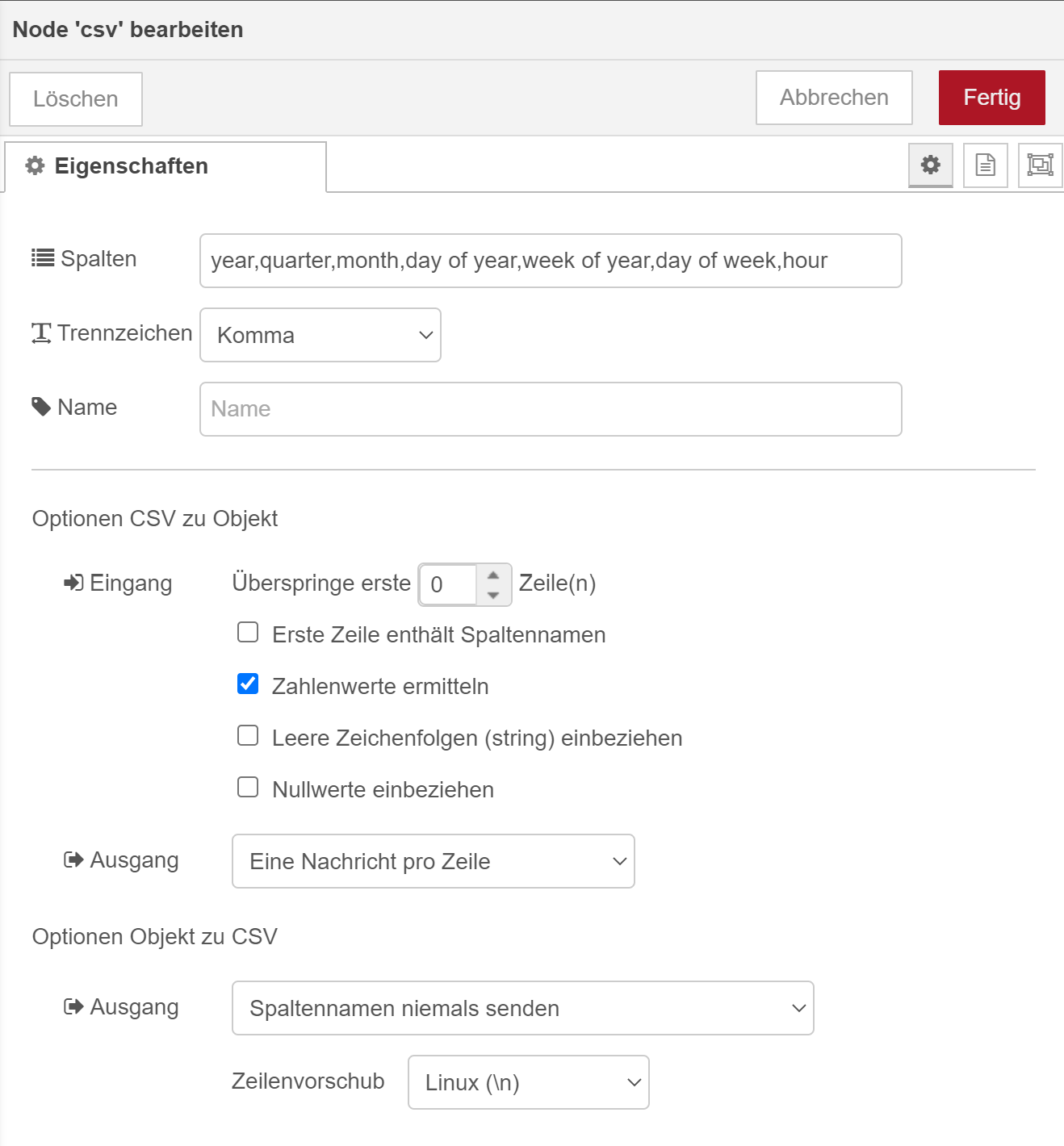
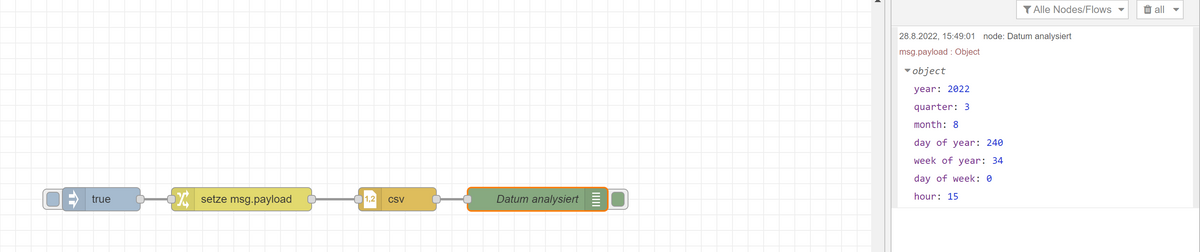
H = Stunde (0-23)Der Trick ist nun, dass man einfach eine CSV Node zur Konvertierung nutzt.

Mit Zahlenwerte ermitteln wird automatisch die Konvertierung durchgeführt und mit den Namen als Spalte werden die Objekteigenschaften gleich richtig benannt.
Somit ergibt dieser Flow - ein Objekt mit den entsprechenden Eigenschaften:

Hier der einfache Flow: