NEWS
jarvis v3.0.0 - just another remarkable vis
-
@manrum1 Klar kann man, wenn man es sich traut. Vorher eine DP Sicherung machen.
Bitte bei neuen Problemen / Fragen den für v3.1.8 zugehörigen Thread nutzen.https://forum.iobroker.net/topic/59201/jarvis-v3-1-0-beta-just-another-remarkable-vis
-
@mcu Verbesserungsvorschlag (gehört wahrscheinlich auch in den neuen Tread):
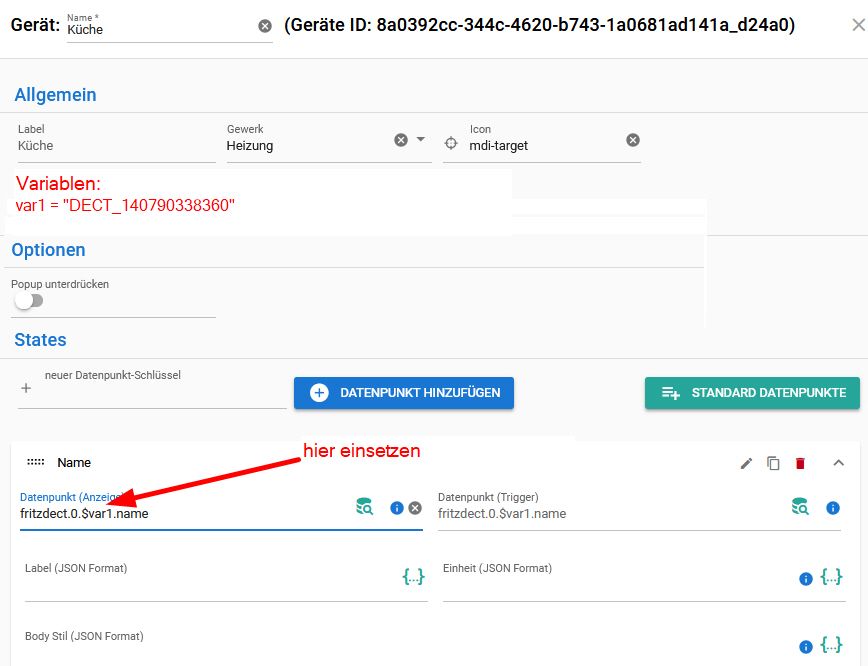
Einführung von "Device Variablen", dann würde die Konfiguration sehr einfach kopierbar und damit als eine Art "Template" verwendbar:

Würde wohl einiges an Importer-Implementierung überflüssig machen.
-
@manrum1 Feature-Vorschläge gehören direkt nach github
https://github.com/Zefau/ioBroker.jarvis/issues -
@mcu Habs erstellt, schaun wir mal...
-
@manrum1 Geduld mitbringen.
-
Hallo zusammen,
ich habe mir ein javascript geschrieben, dass die Infos vom Wireguard Adpter in eine JSON Datei schreibt, um es in meiner VIS (v1) anzuzeigen.
In meiner VIS sieht es aktuell so aus:

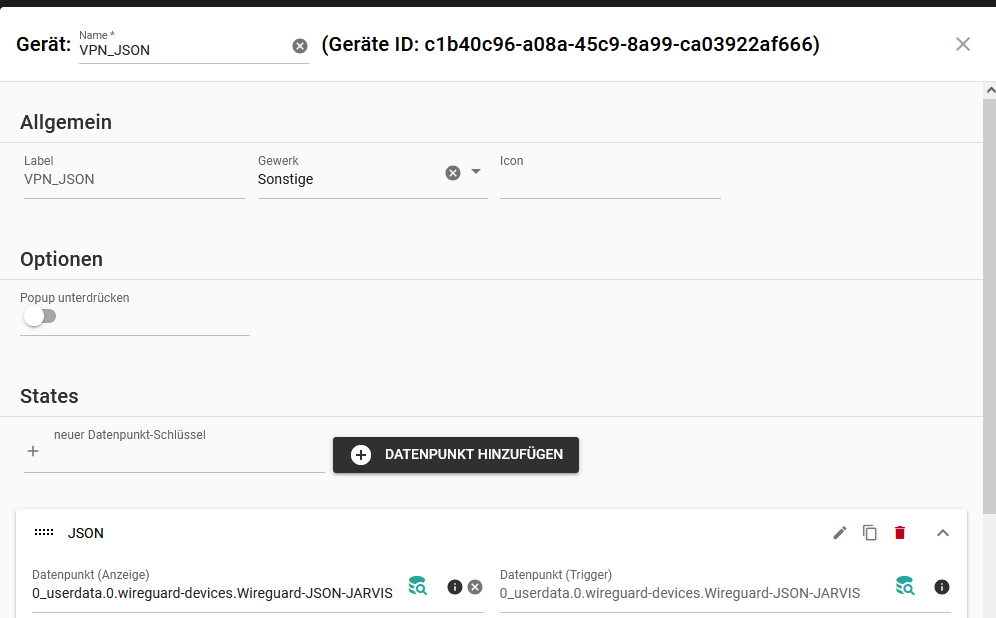
Für Jarvis habe ich einen extra JSON DP erstellt, damit nur verbundene Clients angezeigt werden.
Ich habe den DP in Jarvis als Gerät hinzugefügt:
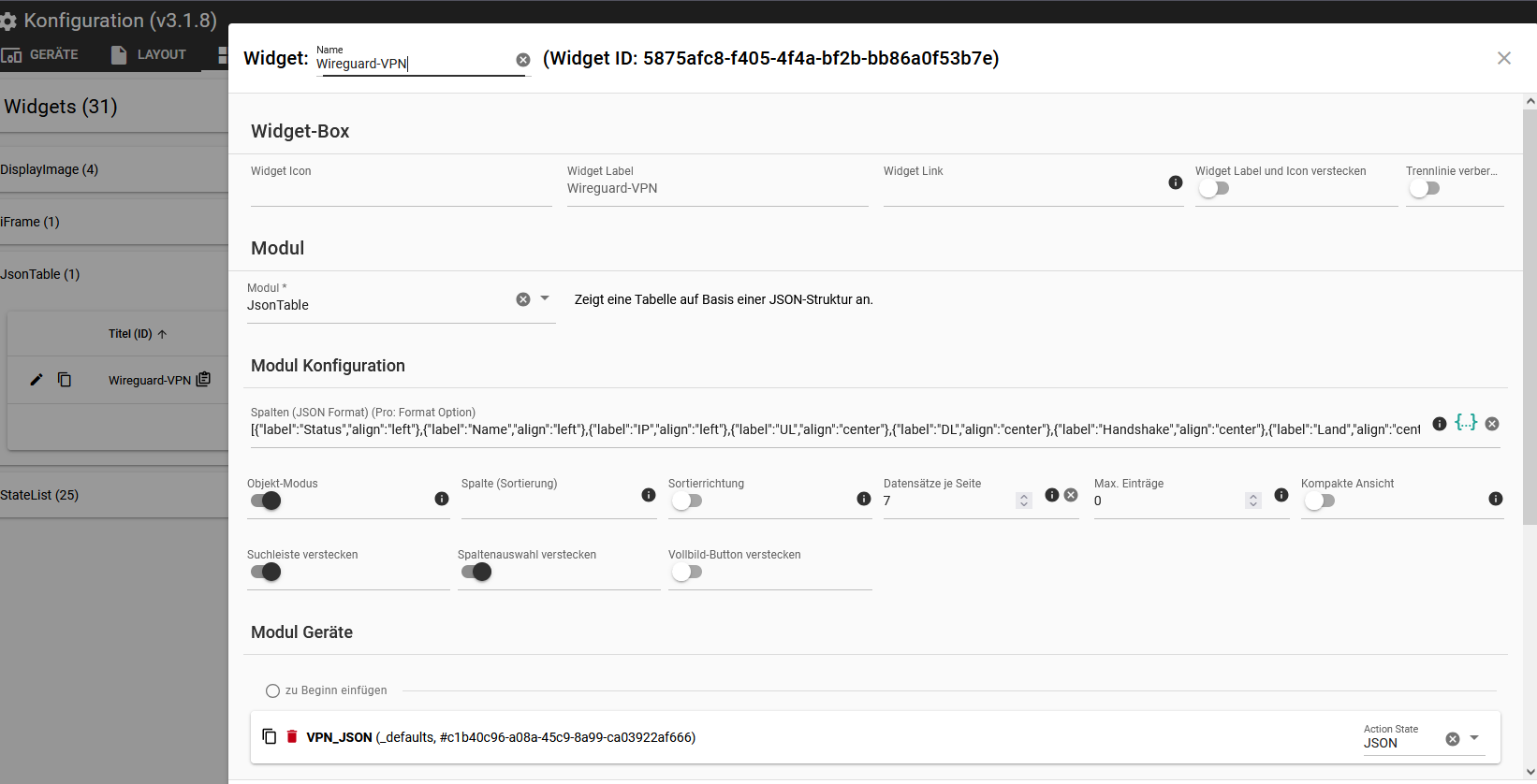
Und ein neues Widget erstellt
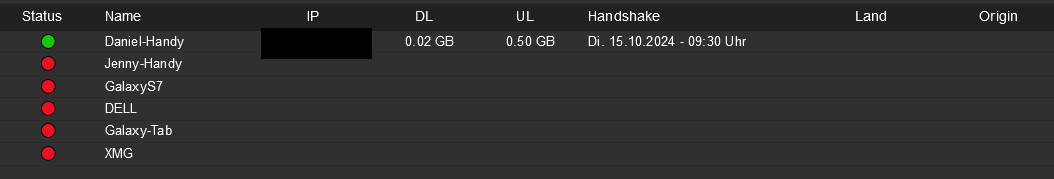
Mit der Spalten-Konfig:
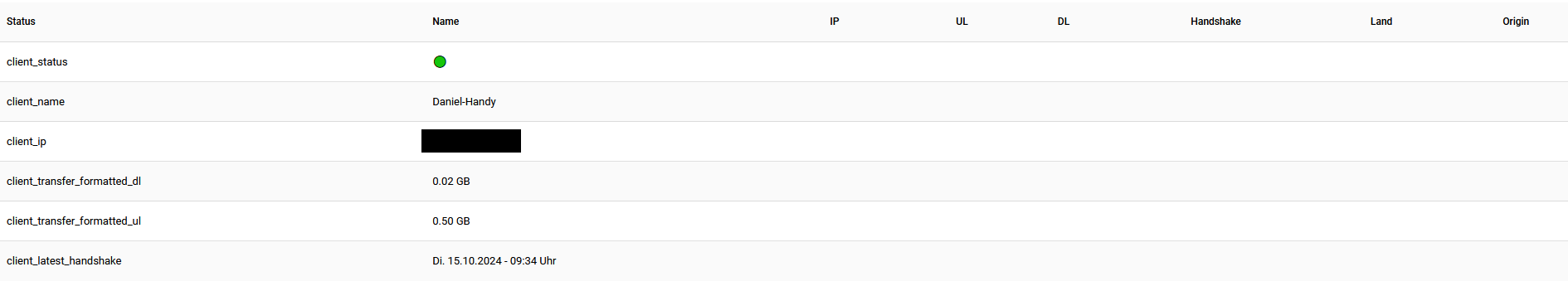
[{"label":"Status","align":"left"},{"label":"Name","align":"left"},{"label":"IP","align":"left"},{"label":"UL","align":"center"},{"label":"DL","align":"center"},{"label":"Handshake","align":"center"},{"label":"Land","align":"center"},{"label":"Origin","align":"center"}]Irgendetwas habe ich aber falsch gemacht:
Kann jemand helfen?
-
@kuddel Stell mal den JSON-Inhalt rein.
Der ist falsch aufgebaut.
Muss ein Array aus Objekten sein.
Schau ich mir heute abend an. -
[{"client_status":"🟢","client_name":"Daniel-Handy","client_ip":"*.*.*.*","client_transfer_formatted_dl":"0.03 GB","client_transfer_formatted_ul":"0.50 GB","client_latest_handshake":"Di. 15.10.2024 - 11:47 Uhr","client_origin_flag":"https://cdn.ipwhois.io/flags/de.svg","client_origin":"DE / Bremen / Vodafone GmbH"}]Wenn ich da noch etwas konvertieren muss, kann ich das natürlich im Skript anpassen
-
@kuddel Da ist nur ein Objket drin. Die anderennmüssennda auch noch angehängt werden.
-
@mcu du meinst die anderen VPN Clients?
Es kann natürlich auch sein, dass ich die JSON falsch aufgebaut habe.
-
@kuddel Sieht sonst normal aus
-
aktuell macht mein javascript nicht nicht was es soll.
Infos der verbundenen Clients in den JSON DP schreiben funzt, der offline Clients noch nicht.
Da bin ich aber dran.
So jetzt läuft es. Hier das JSON File
[{"client_status":"🟢","client_name":"Daniel-Handy","client_ip":"*.*.*.*","client_transfer_formatted_dl":"0.03 GB","client_transfer_formatted_ul":"0.51 GB","client_latest_handshake":"Di. 15.10.2024 - 14:59 Uhr","client_origin_flag":"<img src=\"https://cdn.ipwhois.io/flags/de.svg\" style=\"width:20px;height:20px;\">","client_origin":"Bremen / Vodafone GmbH"},{"client_status":"🔴","client_name":"Jenny-Handy","client_ip":"","client_transfer_formatted_dl":"","client_transfer_formatted_ul":"","client_latest_handshake":"","client_origin_flag":"","client_origin":""},{"client_status":"🔴","client_name":"GalaxyS7","client_ip":"","client_transfer_formatted_dl":"","client_transfer_formatted_ul":"","client_latest_handshake":"","client_origin_flag":"","client_origin":""},{"client_status":"🔴","client_name":"DELL","client_ip":"","client_transfer_formatted_dl":"","client_transfer_formatted_ul":"","client_latest_handshake":"","client_origin_flag":"","client_origin":""},{"client_status":"🔴","client_name":"Galaxy-Tab","client_ip":"","client_transfer_formatted_dl":"","client_transfer_formatted_ul":"","client_latest_handshake":"","client_origin_flag":"","client_origin":""},{"client_status":"🔴","client_name":"XMG","client_ip":"","client_transfer_formatted_dl":"","client_transfer_formatted_ul":"","client_latest_handshake":"","client_origin_flag":"","client_origin":""}] -
Hallo zusammen,
ich hab mal eine saudumme Frage:
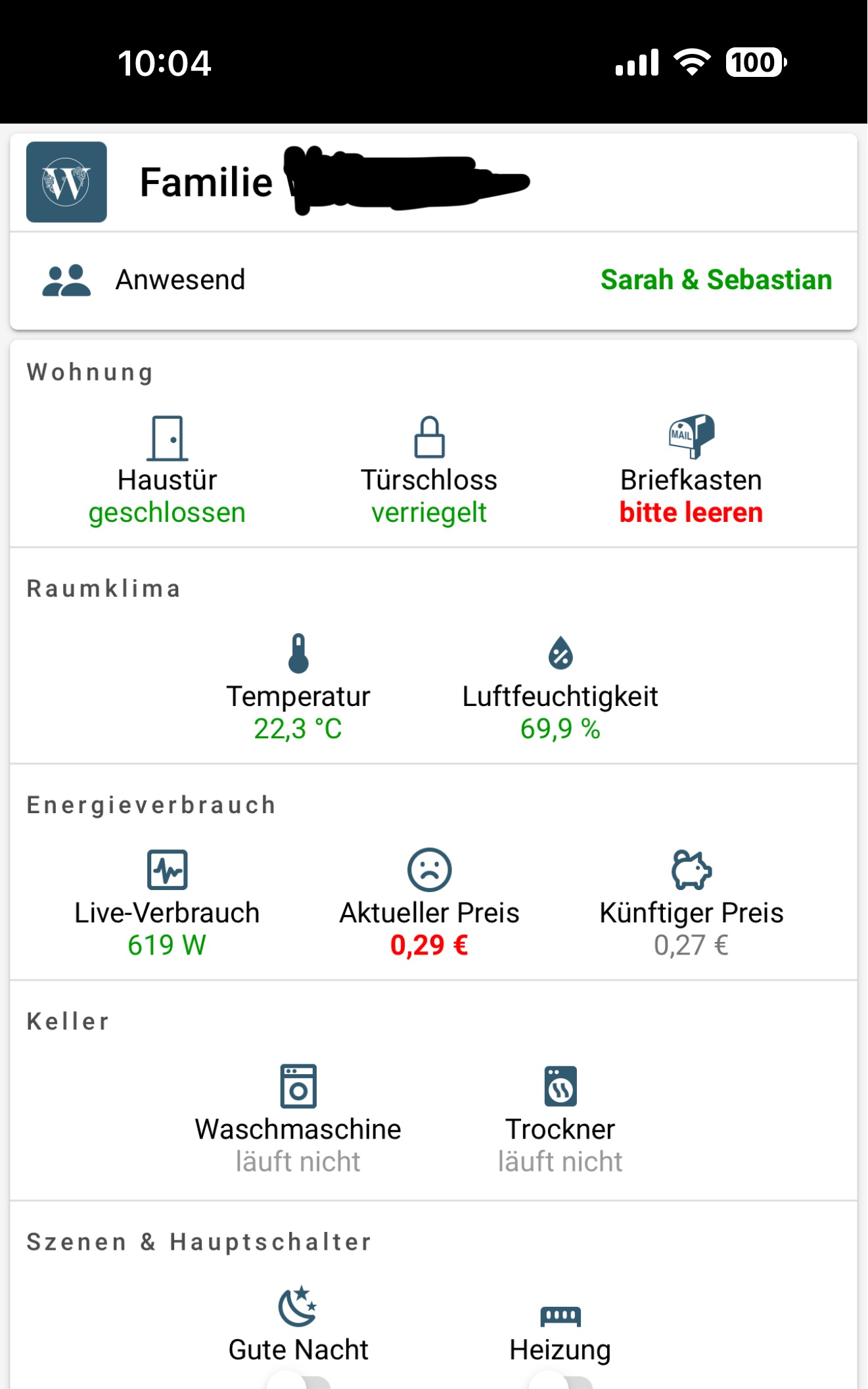
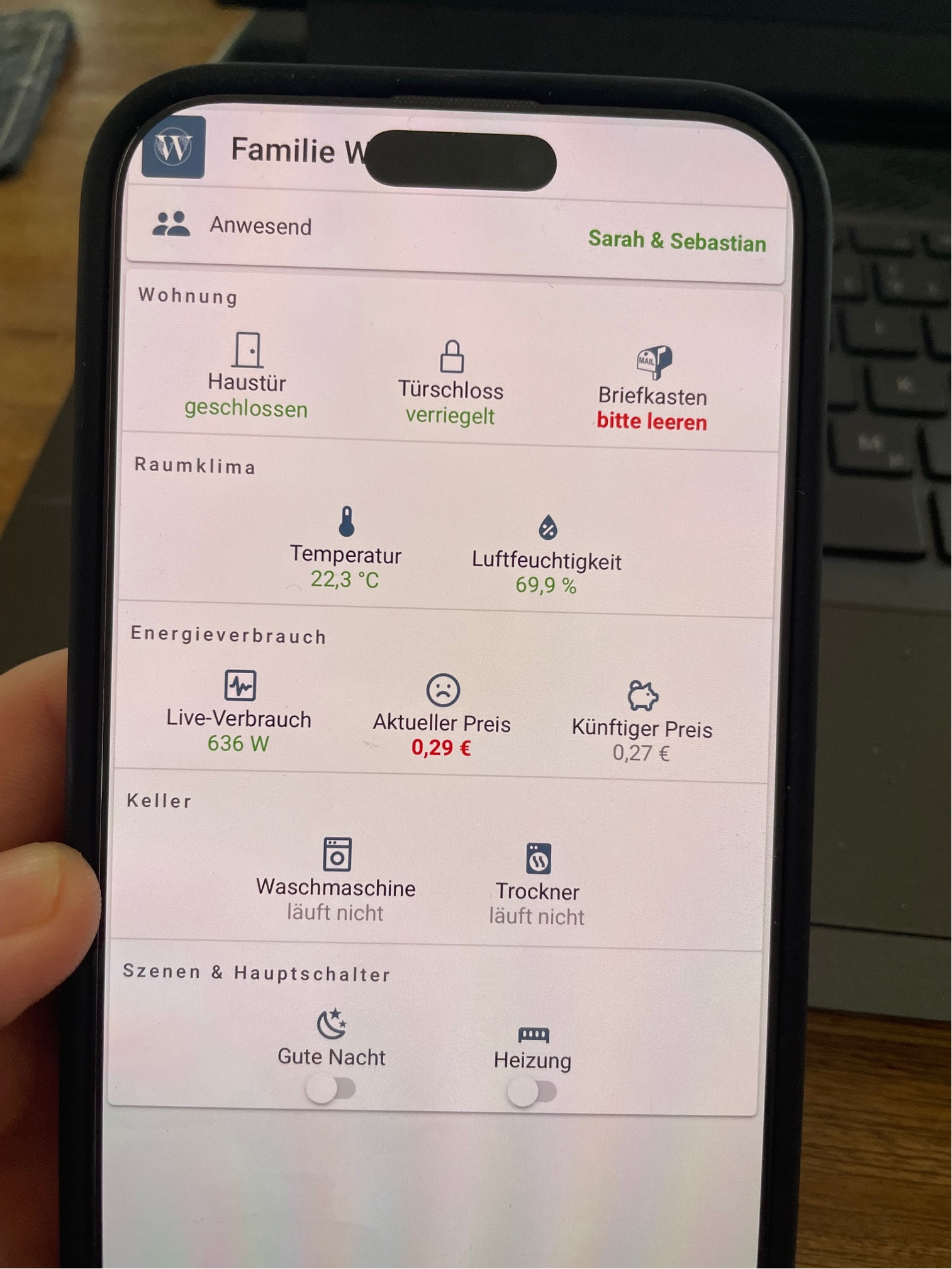
Wir haben Jarvis seit der ersten Stunde in der alten (?) ioBroker App auf dem iPhone eingebunden, was auch einwandfrei funktioniert:

Oben bei der Notch und auch nach unten hin beim Balken zum App-Swipe ist reichlich Platz und behindert nicht die Bedienung.
Nun würden wir gerne auf die ioBroker Visu App wechseln, da diese ein paar nette Features wie Face-ID etc. mit sich bringt.
Jetzt habe ich aber zwei Probleme:
-
Durch die fehlenden Abstände unten habe ich immer das Thema, dass ich bei der Tab-Bar unten Gefahr laufe, ungewollt den App-Swipe auszulösen.
-
Ist generell immer die Notch im Weg. Lege ich die Tab-Bar nach oben, wird sie durch die Notch verdeckt.

Gibt es eine Möglichkeit in Jarvis unten oder oben "Leerraum" zu schaffen um das ganze etwas zu verschieben?
-
-
@hunduster Also der
Leerraumsoll oben sein?/* Tab-Auswahl ist oben */ .jarvis-tabs-container { padding-top: 40px; } /* muss immer +5px vom tabs-container sein */ .container.desktop { padding-top: 45px!important; }Nur fürs Handy
/* 1px mehr als Handybreite */ @media all and (max-width:413px) { .jarvis-tabs-container { padding-top: 40px; } .container.desktop { padding-top: 45px!important; } } -
@mcu ja genau, das geht in die richtige Richtung, vielen Dank!
Der Code nur für Handy bewirkt bei mir leider gar nichts. Der erstere geht hingegen. Problem ist dann nur, dass ich zwar die Tab-Bar weiter nach unten legen kann, sie sich dann aber über die Widgets legt und diese bedeckt. De Widgets rutsch nicht mit nach unten.
-
Hab es nun glaube ich hinbekommen, indem ich mir oben noch ein Widget gesetzt habe auf dem Dashboard. Da durch ist alles ein paar Pixel nach unten gerutscht. Passt für mich. Danke dir @MCU !
-
@hunduster Du musst beim Handy die richtige Breite einstellen. Es scheint Dein Handy ist breiter als 413px.
Dann nutze mal 600px?
Es muss beides nach unten gehen, welche Version nutzt du?
Ich habe es fürv3.2.0-rc.5getestet. -
@mcu aktuell habe ich 3.1.8.
Wenn ich die Breite auf 600px und die Höhe auf 50px stelle passt es. Ich muss mit den Werten mal rum spielen, da ich das iPhone Max und meine Frau das Normale hat.
Dumme Frage: ginge es auch, selbiges bei der Tab-Bar unten zu realisieren? Irgendwie ist es hübscher, wenn die Tab-Bar unten ist. Sie müsste dann nur etwas nach oben gedrückt werden, der Space also unter und nicht über den Buttons sein, damit man nicht immer an den App-Swipe dran kommt. Ich finde im Debug Modus des Browsers leider nicht den passenden Parameter.
-
@hunduster Man kann die Tab-Bar nach oben schieben, man sieht dann aber die Seite drunter.
Mit padding statt margin sieht es besser aus.@media all and (max-width:413px) { .jarvis-footer { padding-bottom: 20px!important; } } -
@mcu das ist perfekt!
Ich habe das max-width wieder auf 600 angepasst und nun passt das. Es entsteht ein schmaler weißer Streifen aber das stört nicht die Bohne, da hier dann der Balken für den App Switch liegt. Sieht sogar schick aus. Danke dir!