NEWS
jarvis v3.0.0 - just another remarkable vis
jarvis v3.0.0 - just another remarkable vis
-
-
@mcu perfekt danke. bin aktuell noch auf der 3.0.15
hatte ein paar probleme mit der alpha -
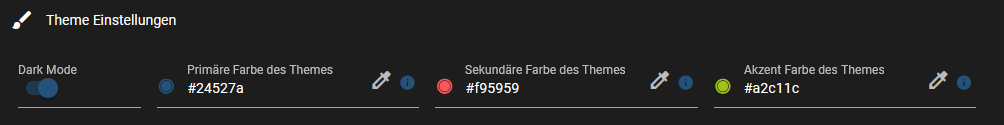
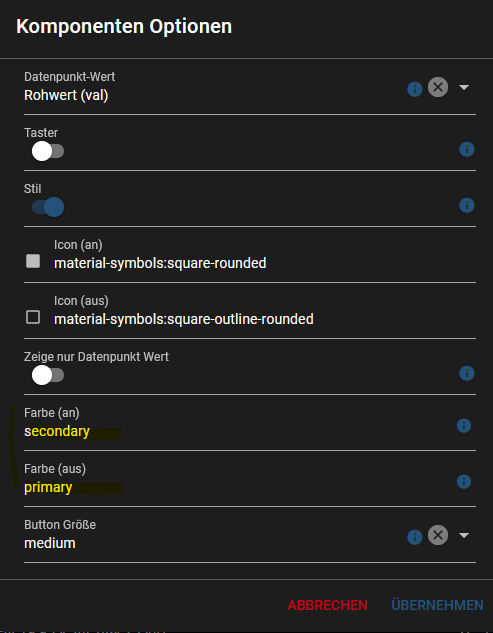
Mal eine Frage zum Thema Farben. Es lassen sich ja ein paar Farben definieren:

Ich würde gerne aber zentral mehrere Farben definieren, die ich dann z.B. für ein Symbol in einem Widget wieder abrufen kann?

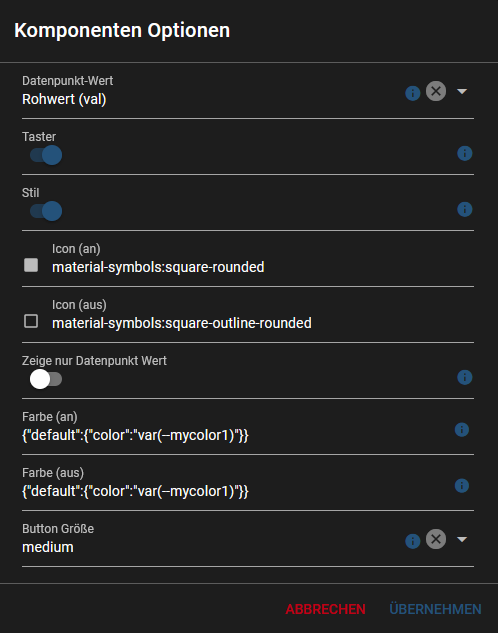
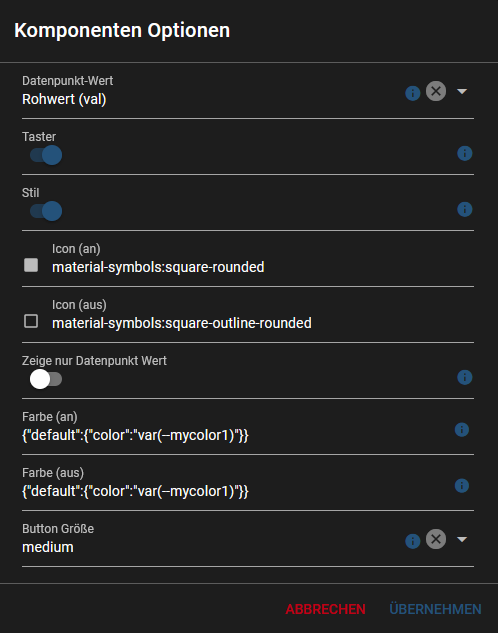
Vorteil wäre, dass ich zentral eine Anpassung vornehmen kann und nicht in jedes Widget, etc rein muss. Also wie im Screenshot dort dann einfach z.B. "color1" statt primary reinschreiben und dann wird meine zuvor definierte Farbe genutzt. Kann man vielleicht über CSS (?) eine Art Platzhalter definieren?
-
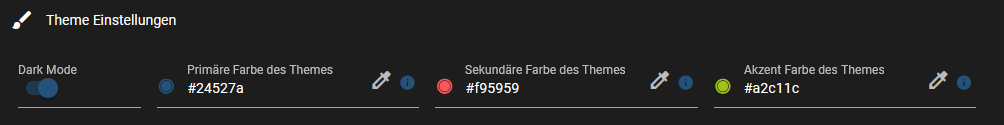
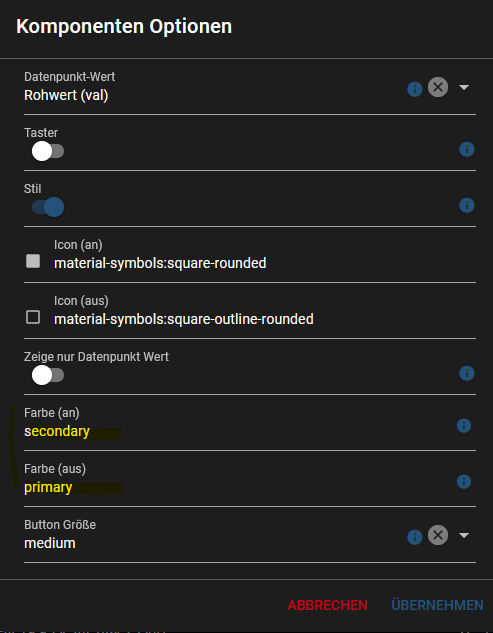
Mal eine Frage zum Thema Farben. Es lassen sich ja ein paar Farben definieren:

Ich würde gerne aber zentral mehrere Farben definieren, die ich dann z.B. für ein Symbol in einem Widget wieder abrufen kann?

Vorteil wäre, dass ich zentral eine Anpassung vornehmen kann und nicht in jedes Widget, etc rein muss. Also wie im Screenshot dort dann einfach z.B. "color1" statt primary reinschreiben und dann wird meine zuvor definierte Farbe genutzt. Kann man vielleicht über CSS (?) eine Art Platzhalter definieren?
-
@mcu Klappt noch nicht so richtig

Unter Styles habe ich:
:root { --mycolor1: "#e91e63"; }Und dann im Widget das hier:

-
@mcu Klappt noch nicht so richtig

Unter Styles habe ich:
:root { --mycolor1: "#e91e63"; }Und dann im Widget das hier:

@johannes1702 nur mycolor eingeben
-
@johannes1702 nur mycolor eingeben
@mcu Also so?

Leider ohne Erfolg

-
@mcu Also so?

Leider ohne Erfolg

@johannes1702
v3.0.15?
Kann leider gerade nicht testen. Melde mich dann. -
@johannes1702
v3.0.15?
Kann leider gerade nicht testen. Melde mich dann.@mcu Ja, nutze die v3.0.15
-
@mcu Ja, nutze die v3.0.15
@johannes1702 versuch mal bitte
var(--mycolor1) -
@johannes1702 versuch mal bitte
var(--mycolor1)@mcu Leider nein

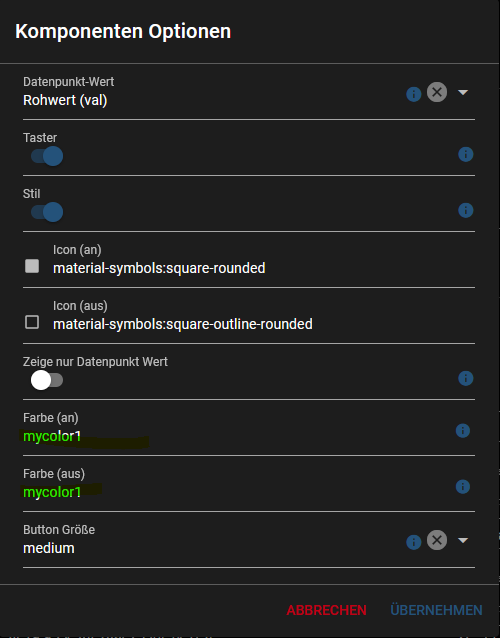
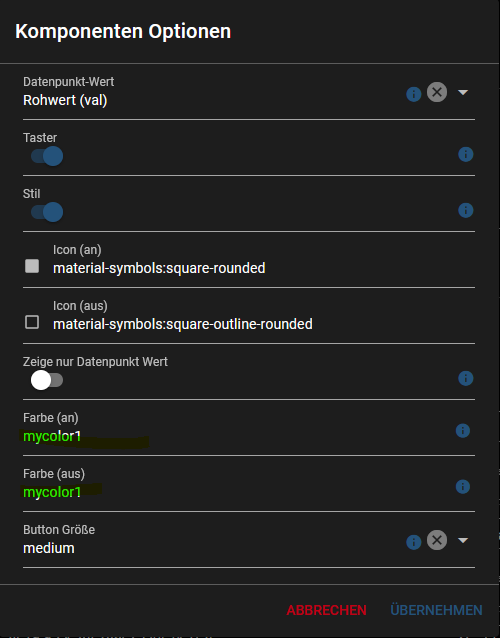
Vielleicht hilft es ja, das Symbol nimmt statt der Farbe, die ich definiere, ein Hellgrau an:

-
@mcu Leider nein

Vielleicht hilft es ja, das Symbol nimmt statt der Farbe, die ich definiere, ein Hellgrau an:

@johannes1702 Meinen Fehler hattest du korrigiert?
-
@johannes1702 Meinen Fehler hattest du korrigiert?
@mcu Ja

-
@mcu Ja

@johannes1702 Na dann schau ich nachher ob es in der beta auch noch so ist.
-
@johannes1702 Na dann schau ich nachher ob es in der beta auch noch so ist.
@mcu Man muss die Farben aus der ColorList nehmen. Andere gehen noch nicht. -> Feature Request.
https://quasar.dev/style/color-palette#Color-List
Könntest du aber über CSS regeln.
Was genau soll welche Farbe (variabel) sein?
Für alle Widgets?
Für alle ButtonAction?
Für alle IconButtonAction? -
@mcu Man muss die Farben aus der ColorList nehmen. Andere gehen noch nicht. -> Feature Request.
https://quasar.dev/style/color-palette#Color-List
Könntest du aber über CSS regeln.
Was genau soll welche Farbe (variabel) sein?
Für alle Widgets?
Für alle ButtonAction?
Für alle IconButtonAction?@mcu Meinst Du, dass ich aus der o.g. Liste eine Farbe im CSS angebe? Also z.B.
:root { --mycolor1: "light-green"; }Oder direkt light-green in den Komponentenoptionen?
Letzteres hatte ich gestern auch zufällig herausgefunden, allerdings, erfüllt das nicht meinen Wunsch der Flexibilität bzw. Nutzung einer Variable. Sollte ich die Farbe ändern wollen, muss ich halt jedes Element anpacken.

Achso... PS: Muss hier mal anmerken, was JarVIS einfach für eine geniale Entwicklung ist.
 So viele tolle Möglichkeiten und funktionen und einfach super hilfsbereite User/Entwickler!
So viele tolle Möglichkeiten und funktionen und einfach super hilfsbereite User/Entwickler! 
-
@mcu Meinst Du, dass ich aus der o.g. Liste eine Farbe im CSS angebe? Also z.B.
:root { --mycolor1: "light-green"; }Oder direkt light-green in den Komponentenoptionen?
Letzteres hatte ich gestern auch zufällig herausgefunden, allerdings, erfüllt das nicht meinen Wunsch der Flexibilität bzw. Nutzung einer Variable. Sollte ich die Farbe ändern wollen, muss ich halt jedes Element anpacken.

Achso... PS: Muss hier mal anmerken, was JarVIS einfach für eine geniale Entwicklung ist.
 So viele tolle Möglichkeiten und funktionen und einfach super hilfsbereite User/Entwickler!
So viele tolle Möglichkeiten und funktionen und einfach super hilfsbereite User/Entwickler! 
@johannes1702 In IconButtonAction kann man nur die Farben konkret angeben.
Andere Variante ist die Farbe dem Icon per CSS zuzuordnen.
Da versuche ich es variabel zu bekommen.
Funktioniert noch nicht wie ich es dachte. -
@johannes1702 In IconButtonAction kann man nur die Farben konkret angeben.
Andere Variante ist die Farbe dem Icon per CSS zuzuordnen.
Da versuche ich es variabel zu bekommen.
Funktioniert noch nicht wie ich es dachte.@mcu Dann über ich mich mal etwas in Geduld. Also wenn das so gehen würde, wie wir es heute probiert haben, dann wäre das natürlich die perfekte Lösung

-
@mcu Dann über ich mich mal etwas in Geduld. Also wenn das so gehen würde, wie wir es heute probiert haben, dann wäre das natürlich die perfekte Lösung

@johannes1702 So welche IconButtonAction sollen gleiche farben haben?
Alle?
Geht erst mit v3.1.x, da erst dort Klassen für die Schaltzustände drin sind.
Bei v3.0.1x ist es wesentlich komplizierter. Man muss dort den IconNamen als Klasse/Selektor berücksichtigen. Das geht also, wenn man für an und aus immer die gleichen Icons verwendet.
v3.1.x
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/styles/iconbuttonaction#v3.1.x-farbeinstellungen-zum-icon-anpassen
v3.0.1x
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/styles/iconbuttonaction#v3.0.1x-variable-farbeinstellung-zum-icon

