NEWS
jarvis v3.0.0 - just another remarkable vis
-
@johannes1702
v3.0.15?
Kann leider gerade nicht testen. Melde mich dann.@mcu Ja, nutze die v3.0.15
-
@mcu Ja, nutze die v3.0.15
@johannes1702 versuch mal bitte
var(--mycolor1) -
@johannes1702 versuch mal bitte
var(--mycolor1)@mcu Leider nein :-(
Vielleicht hilft es ja, das Symbol nimmt statt der Farbe, die ich definiere, ein Hellgrau an:

-
@mcu Leider nein :-(
Vielleicht hilft es ja, das Symbol nimmt statt der Farbe, die ich definiere, ein Hellgrau an:

@johannes1702 Meinen Fehler hattest du korrigiert?
-
@johannes1702 Meinen Fehler hattest du korrigiert?
@mcu Ja ;-)
-
@mcu Ja ;-)
@johannes1702 Na dann schau ich nachher ob es in der beta auch noch so ist.
-
@johannes1702 Na dann schau ich nachher ob es in der beta auch noch so ist.
@mcu Man muss die Farben aus der ColorList nehmen. Andere gehen noch nicht. -> Feature Request.
https://quasar.dev/style/color-palette#Color-List
Könntest du aber über CSS regeln.
Was genau soll welche Farbe (variabel) sein?
Für alle Widgets?
Für alle ButtonAction?
Für alle IconButtonAction? -
@mcu Man muss die Farben aus der ColorList nehmen. Andere gehen noch nicht. -> Feature Request.
https://quasar.dev/style/color-palette#Color-List
Könntest du aber über CSS regeln.
Was genau soll welche Farbe (variabel) sein?
Für alle Widgets?
Für alle ButtonAction?
Für alle IconButtonAction?@mcu Meinst Du, dass ich aus der o.g. Liste eine Farbe im CSS angebe? Also z.B.
:root { --mycolor1: "light-green"; }Oder direkt light-green in den Komponentenoptionen?
Letzteres hatte ich gestern auch zufällig herausgefunden, allerdings, erfüllt das nicht meinen Wunsch der Flexibilität bzw. Nutzung einer Variable. Sollte ich die Farbe ändern wollen, muss ich halt jedes Element anpacken. :-(
Achso... PS: Muss hier mal anmerken, was JarVIS einfach für eine geniale Entwicklung ist. :-D So viele tolle Möglichkeiten und funktionen und einfach super hilfsbereite User/Entwickler! :+1:
-
@mcu Meinst Du, dass ich aus der o.g. Liste eine Farbe im CSS angebe? Also z.B.
:root { --mycolor1: "light-green"; }Oder direkt light-green in den Komponentenoptionen?
Letzteres hatte ich gestern auch zufällig herausgefunden, allerdings, erfüllt das nicht meinen Wunsch der Flexibilität bzw. Nutzung einer Variable. Sollte ich die Farbe ändern wollen, muss ich halt jedes Element anpacken. :-(
Achso... PS: Muss hier mal anmerken, was JarVIS einfach für eine geniale Entwicklung ist. :-D So viele tolle Möglichkeiten und funktionen und einfach super hilfsbereite User/Entwickler! :+1:
@johannes1702 In IconButtonAction kann man nur die Farben konkret angeben.
Andere Variante ist die Farbe dem Icon per CSS zuzuordnen.
Da versuche ich es variabel zu bekommen.
Funktioniert noch nicht wie ich es dachte. -
@johannes1702 In IconButtonAction kann man nur die Farben konkret angeben.
Andere Variante ist die Farbe dem Icon per CSS zuzuordnen.
Da versuche ich es variabel zu bekommen.
Funktioniert noch nicht wie ich es dachte.@mcu Dann über ich mich mal etwas in Geduld. Also wenn das so gehen würde, wie wir es heute probiert haben, dann wäre das natürlich die perfekte Lösung :-D
-
@mcu Dann über ich mich mal etwas in Geduld. Also wenn das so gehen würde, wie wir es heute probiert haben, dann wäre das natürlich die perfekte Lösung :-D
@johannes1702 So welche IconButtonAction sollen gleiche farben haben?
Alle?
Geht erst mit v3.1.x, da erst dort Klassen für die Schaltzustände drin sind.
Bei v3.0.1x ist es wesentlich komplizierter. Man muss dort den IconNamen als Klasse/Selektor berücksichtigen. Das geht also, wenn man für an und aus immer die gleichen Icons verwendet.
v3.1.x
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/styles/iconbuttonaction#v3.1.x-farbeinstellungen-zum-icon-anpassen
v3.0.1x
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/besonderheiten-v3/styles/iconbuttonaction#v3.0.1x-variable-farbeinstellung-zum-icon -
Jarvis als Desktop-Hintergrund
Ich habe eine Möglichkeit gefunden, Jarvis (bzw. auch andere VIS) per URL als Desktophintergrund am PC einzurichten. Möglicherweise ist dies ja auch für euch interessant und kann in die Doku aufgenommen werden. @MCU
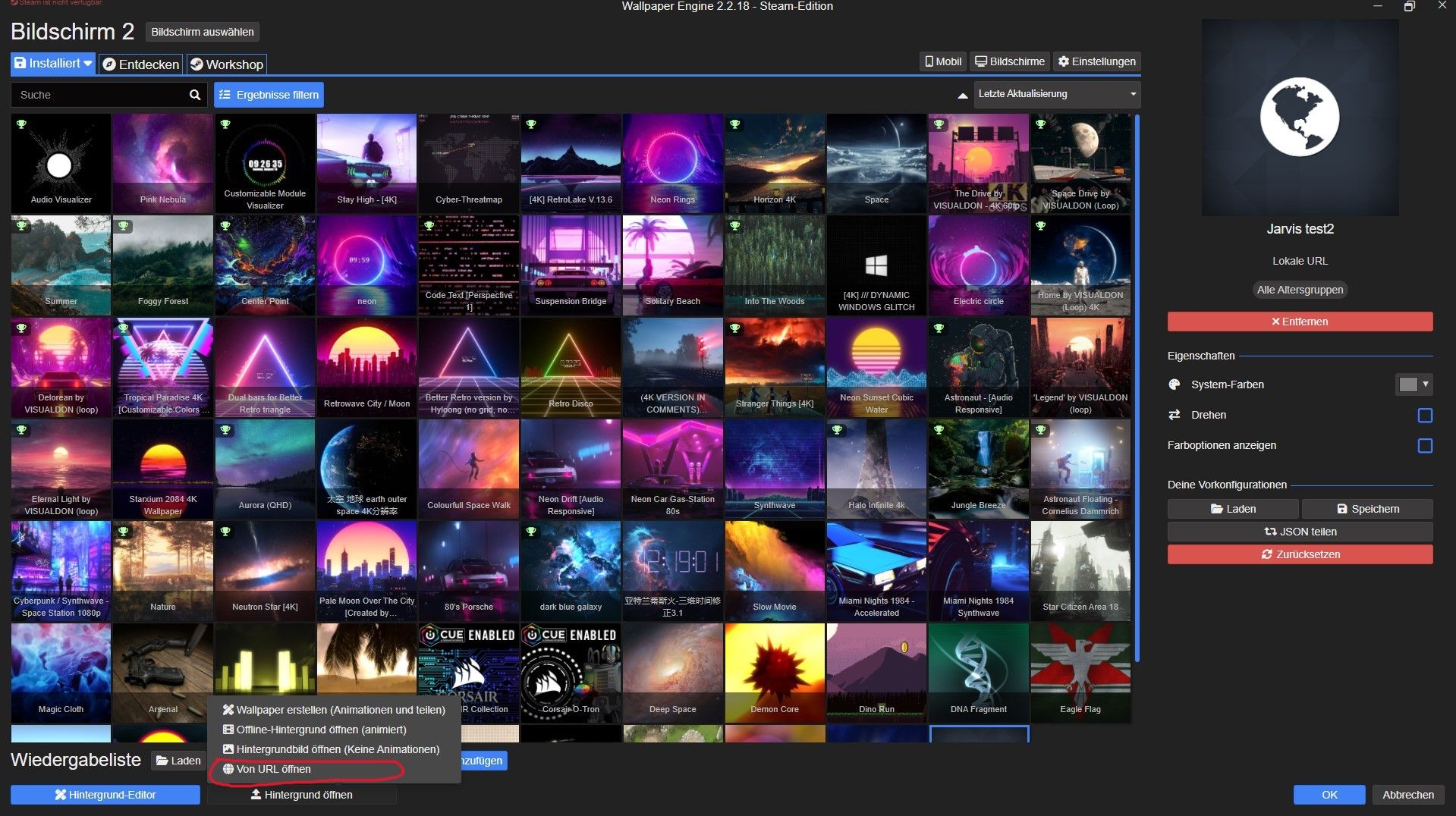
Hierfür nutze ich das Programm "Wallpaper Engine" über Steam. Dieses gibt`s für kleines Geld zu erwerben.
-
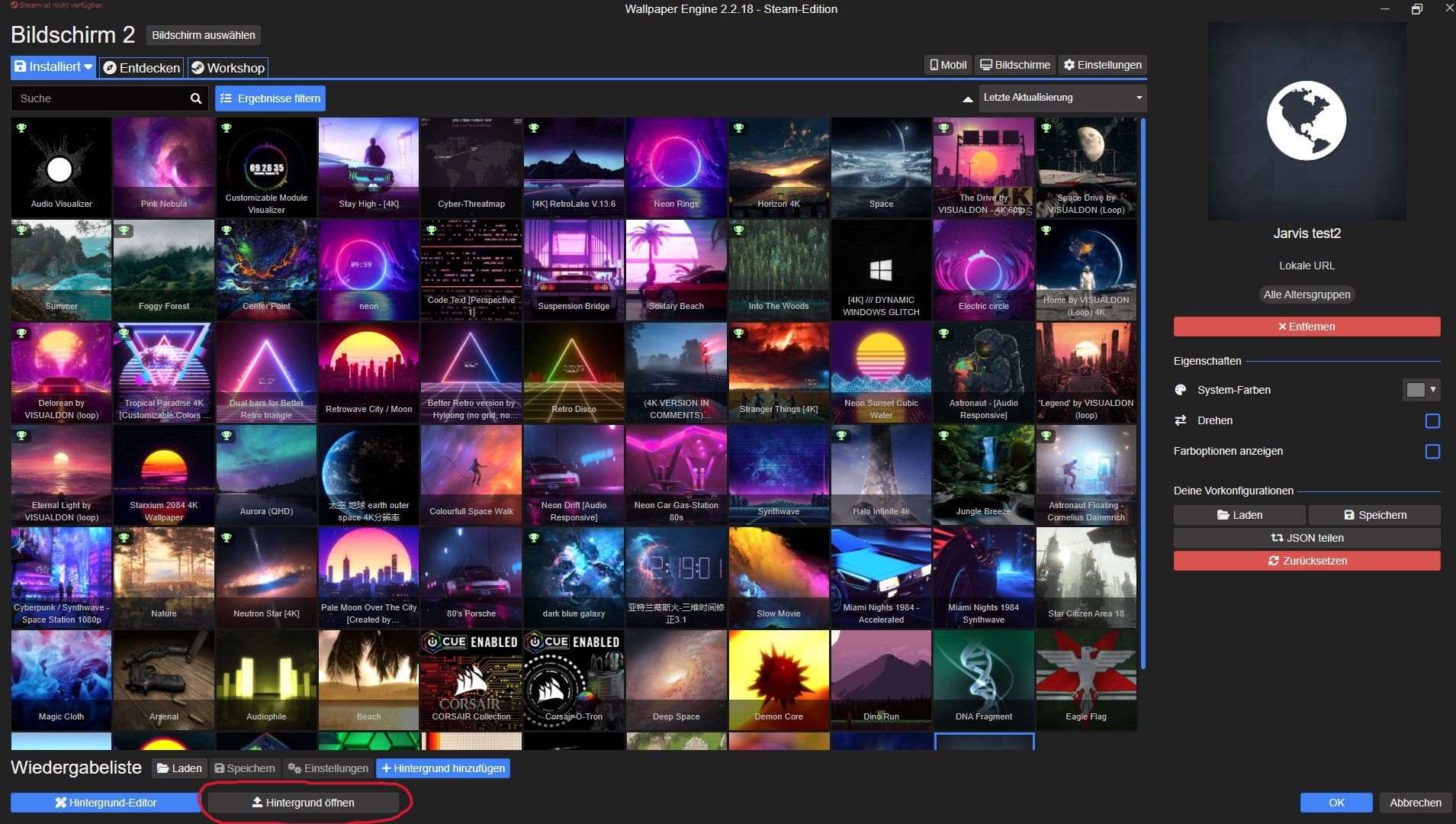
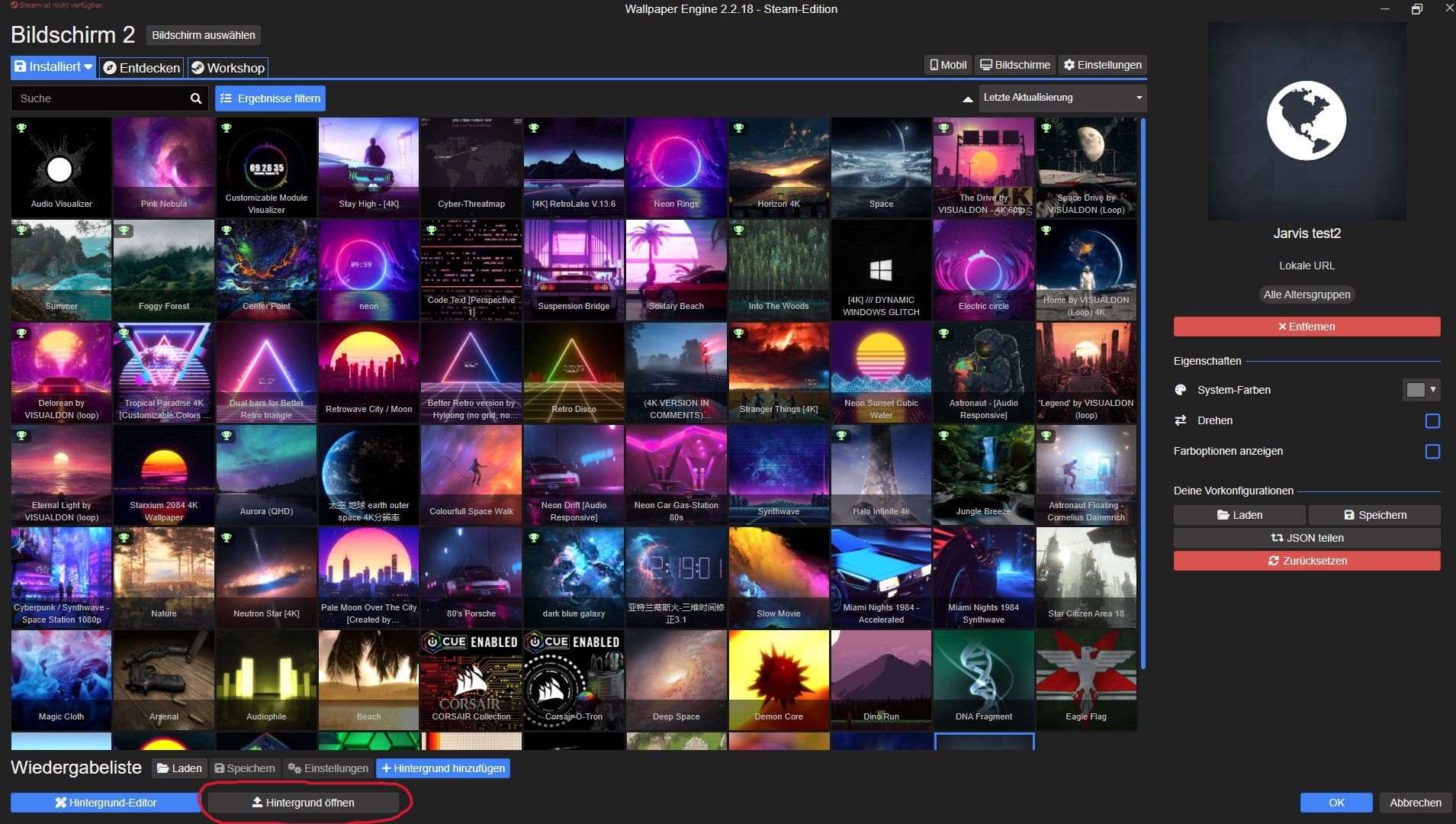
Hintergrund öffnen

-
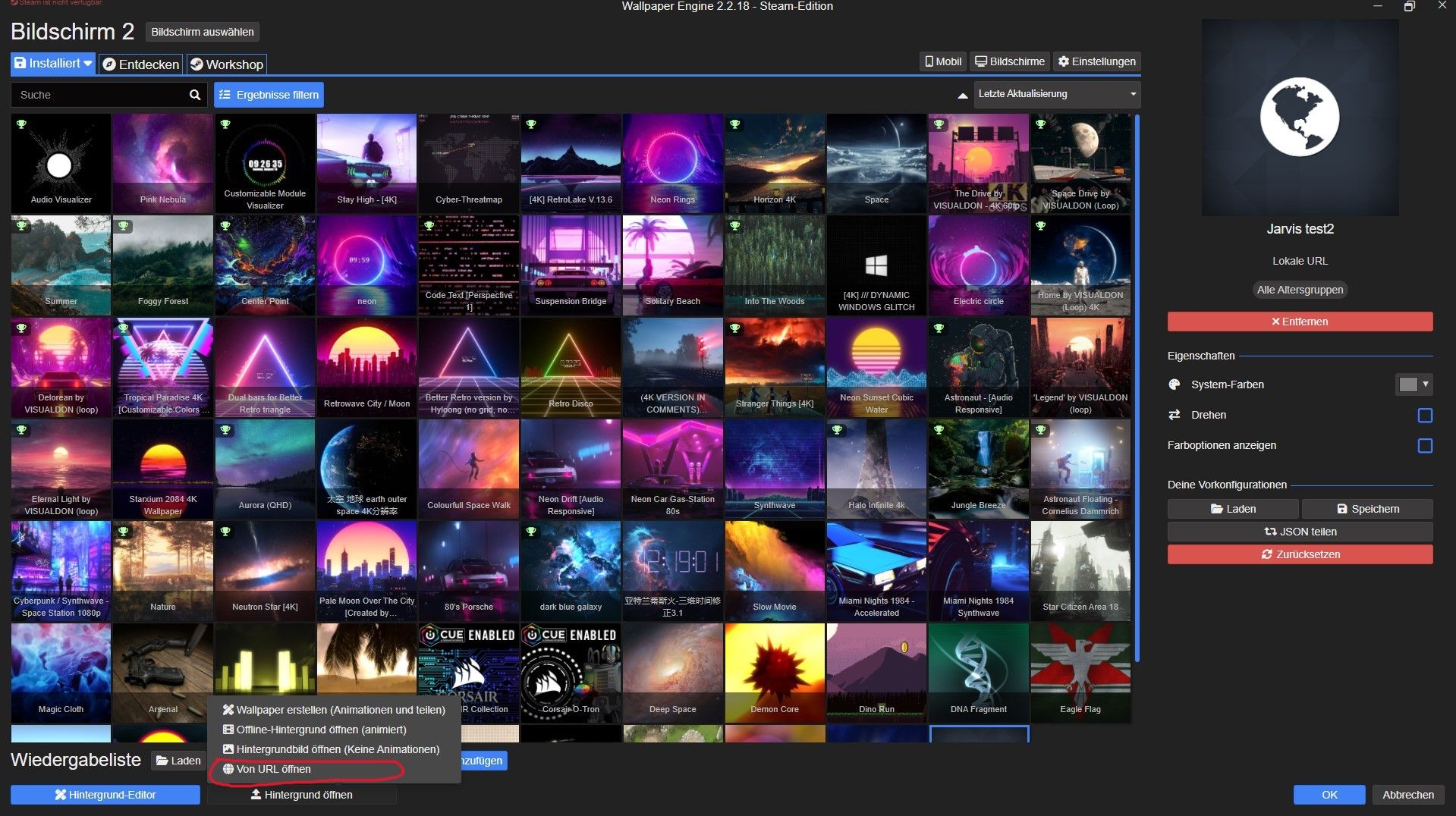
Von URL öffnen

-
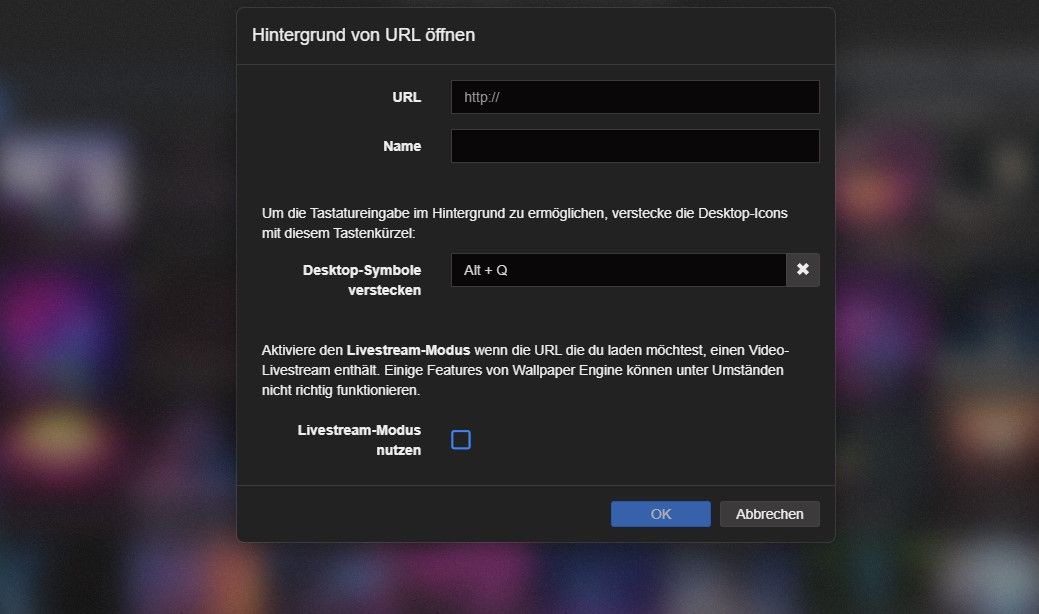
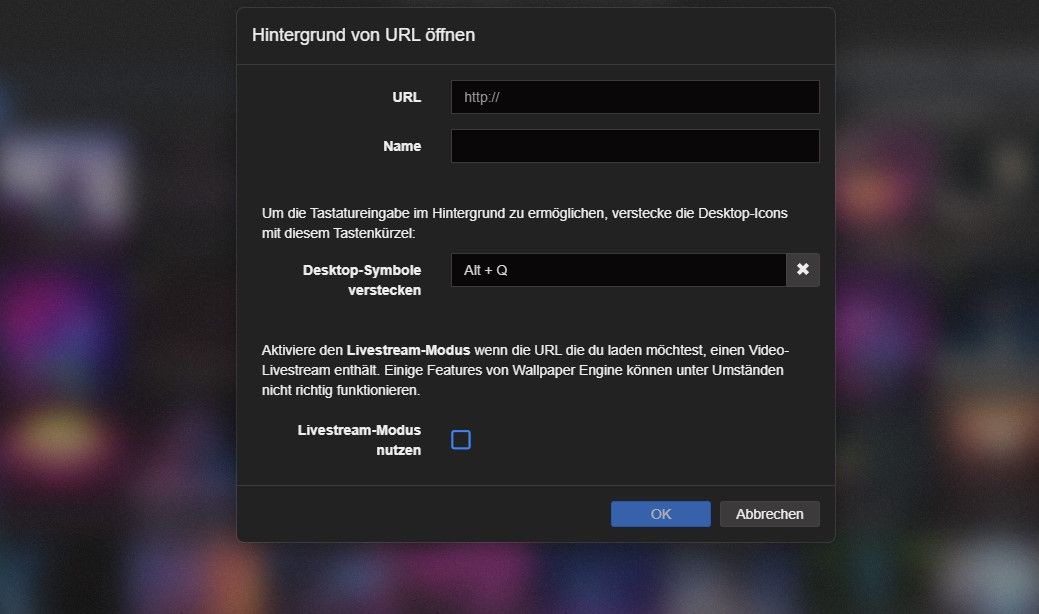
URL zur VIS eintragen

Lediglich ein Manko hat es, wenn man eine Visualisierung besitzt, welche zu scrollen ist. Hier muss in Jarvis der Scrollbalken aktiviert werden. Scrollen mit dem Mausrad auf dem Desktop funktioniert nicht. Hier muss man mit Klicken in der Scrollleiste sich bewegen.
-
-
Jarvis als Desktop-Hintergrund
Ich habe eine Möglichkeit gefunden, Jarvis (bzw. auch andere VIS) per URL als Desktophintergrund am PC einzurichten. Möglicherweise ist dies ja auch für euch interessant und kann in die Doku aufgenommen werden. @MCU
Hierfür nutze ich das Programm "Wallpaper Engine" über Steam. Dieses gibt`s für kleines Geld zu erwerben.
-
Hintergrund öffnen

-
Von URL öffnen

-
URL zur VIS eintragen

Lediglich ein Manko hat es, wenn man eine Visualisierung besitzt, welche zu scrollen ist. Hier muss in Jarvis der Scrollbalken aktiviert werden. Scrollen mit dem Mausrad auf dem Desktop funktioniert nicht. Hier muss man mit Klicken in der Scrollleiste sich bewegen.
@slipkorn_dh88 Kannst du evtl ein GIF erstellen, wo man den kompletten Prozess sehen kann. screentogif?
-
-
@mcu
Untitled (1).webm
Bekomme es leider nicht anders hin, da die Datei sonst die erlaubte Forumsgröße stark übersteigt. -
@mcu
Untitled (1).webm
Bekomme es leider nicht anders hin, da die Datei sonst die erlaubte Forumsgröße stark übersteigt.@slipkorn_dh88 Danke. Wird jarvis nicht komplett auf dem Monitor dargestellt?
-
@slipkorn_dh88 Danke. Wird jarvis nicht komplett auf dem Monitor dargestellt?
@mcu Doch doch, es wird komplett dargestellt. Ich habe nur das Bild beim Aufnehmen beschnitten (Private Daten).
-
@mcu Ich habe es mal für mich basierend auf der Doku für 3.0.1x angepasst:
:root { --mycolor1: light-green; --mycolor2: amber; } /* oder wenn man power-off verwendet hat -> mdi-power-off */ .jarvis-ButtonAction .jarvis-icon .material-symbols-square-rounded { color: var(--mycolor1); } .jarvis-ButtonAction .jarvis-icon .material-symbols-square-outline-rounded { color: var(--mycolor2); }Leider funktioniert es nicht. Es tut sich gar nichts. :-( Wenn dir noch was auffält, dann sag gerne Bescheid, ansonsten probiere ich es nochmal, wenn die v3.1.x aus der Beta raus ist. :-)
-
@mcu Ich habe es mal für mich basierend auf der Doku für 3.0.1x angepasst:
:root { --mycolor1: light-green; --mycolor2: amber; } /* oder wenn man power-off verwendet hat -> mdi-power-off */ .jarvis-ButtonAction .jarvis-icon .material-symbols-square-rounded { color: var(--mycolor1); } .jarvis-ButtonAction .jarvis-icon .material-symbols-square-outline-rounded { color: var(--mycolor2); }Leider funktioniert es nicht. Es tut sich gar nichts. :-( Wenn dir noch was auffält, dann sag gerne Bescheid, ansonsten probiere ich es nochmal, wenn die v3.1.x aus der Beta raus ist. :-)
:root { --mycolor1: light-green; --mycolor2: amber; } /* oder wenn man power-off verwendet hat -> mdi-power-off */ .jarvis-ButtonAction .jarvis-icon .mdi-material-symbols-square-rounded { color: var(--mycolor1); } .jarvis-ButtonAction .jarvis-icon .mdi-material-symbols-square-outline-rounded { color: var(--mycolor2); } -
@mcu Doch doch, es wird komplett dargestellt. Ich habe nur das Bild beim Aufnehmen beschnitten (Private Daten).
@slipkorn_dh88 Danke. Ich habe es in die Doku eingefügt unter
https://mcuiobroker.gitbook.io/jarvis-infos/tipps/allgemein/microsoft-windows/wallpaper-engine-steam -
:root { --mycolor1: light-green; --mycolor2: amber; } /* oder wenn man power-off verwendet hat -> mdi-power-off */ .jarvis-ButtonAction .jarvis-icon .mdi-material-symbols-square-rounded { color: var(--mycolor1); } .jarvis-ButtonAction .jarvis-icon .mdi-material-symbols-square-outline-rounded { color: var(--mycolor2); }@mcu Mhh... Aber das Icon, was ich verwende heißt doch "material-symbols:square-outline-rounded". Daher auch meine "Idee" den : durch - zu ersetzen. Oder geht das nur mit klassischen mdi Icons? Danke :-)


