NEWS
Adapter: Worx Landroid v2.x.x
-
@olixAtiobroker sagte in Adapter: Worx Landroid:
Hallo,
erstmal vielen Dank für den Adapter - auch wenn ich noch auf dem Landroid S Adapter bin. Ich habe folgende Frage zu den Zustandsübergängen:
Sehr häufig geht mein Mäher von "7-Mowing" direkt zu "1-Home" über, er überspringt dabei häufig den Status "30 - Going home" (der allerdings in 50% der Fälle kommt). Ist das bei Euch auch so?Warum ist das wichtig für mich: ich habe zwei getrennte Rasenflächen und dazwischen einen schmalen Übergang. Im "33 - Searching Zone" Modus, wenn er also dem Draht folgt, kann der Mäher die Engstelle problemlos passieren. Wenn er sich allerdings im Modus "7 - Mowing" dahin verirrt, fährt er sich mit hoher Wahrscheinlichkeit fest (1-2 mal pro Woche). Ich wollte daher die Schleife für die Überfahrt "abschalten" wenn er im Status "7 - Mowing" ist und wieder anschalten, sobald der Mäher "heim" möchte - das klappt natürlich nur, wenn der entsprechende Zustandsübergang kommt, sonst kriege ich ja gar nicht mit, dass der Mäher heim möchte.
Gibt es dazu Ideen?
Danke,
OliverHallo
Ist das immer noch, dass der Status direkt von Modus 7 auf 1 geht? Oder hast du dafür eine Lösung gefunden. Ich habe auch das Problem.Viele Grüße
Semmy -
Hi!
Mal ne Frage: Welchen Wert bekommt ihr als Laufzeit für die Klingen? Bei mir sollen das 11263 Minuten sein. In der App stehen 2 Stunden, was auch stimmt.
Hatte das Problem auch schonmal jemand und konnte es beheben?
Danke und Grüße!
-
@sms Hast Du in der App schon mal anlässlich eines Klingentauschs die Laufzeit zurück gesetzt? Falls ja:
- Die App zeigt die Klingenlauffzeit seit dem Zurücksetzen an.
- Der Adapter zeigt die Klingenlaufzeit seit der "Geburt" des Mähers an.
Falls Du dies anders möchtest brauchst Du eine neuere Adapterversion und ein Skript mit Rechenfertigkeit. Details kanst Du hier nachlesen: https://github.com/iobroker-community-adapters/ioBroker.worx/issues/257
-
@hsteinme
Dann machen wir hier mal weiter.
Über deinen Tip zu einem Javascript freue ich mich natürlich.
Hast du das über Node-Red umgesetzt? -
@cosmicbase Ich arbeite nicht mit Node-Red.
In der worx Adapter Version 1.3.7 benötigst Du folgende Datenpunkte
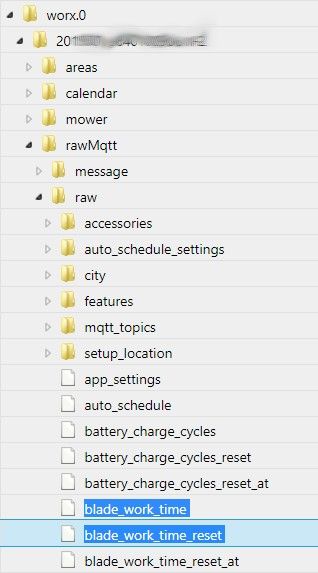
- worx.0.99999999999999999999.rawMqtt.raw.blade_work_time: Gesamtklingenlaufzeit
- worx.0.99999999999999999999.rawMqtt.raw.blade_work_time_reset: Klingenlaufzeit beim letzten Reset
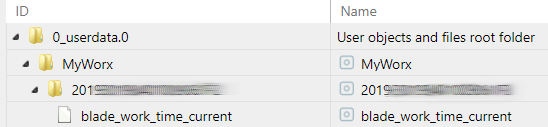
Jetzt benötigst Du noch einen eigenen privaten Datenpunkt, den Du unter javascript.0 oder unter 0_userdata.0 selbst manuell im Objektbaum anlegen musst, z.B.
0_userdata.0.MyWorx.99999999999999999999.blade_work_time_current
Für diesen Datenpunkt vergibst Du den Typ Zahl, keinen Maximalwert, keine Maßeinheit sowie Lese- und Schreibberechtigungen.
'use strict'; const idBladeWorkTime = 'worx.0.99999999999999999999.rawMqtt.raw.blade_work_time'; const idBladeWorkTimeReset = 'worx.0.99999999999999999999.rawMqtt.raw.blade_work_time_reset'; const idBladeWorkTimeCurrent = '0_userdata.0.MyWorx.99999999999999999999.blade_work_time_current'; on ({id: [idBladeWorkTime, idBladeWorkTimeReset], change: 'ne'}, function() { setState(idBladeWorkTimeCurrent, getState('idBladeWorkTime').val - getState('idBladeWorkTimeReset').val); })Dieses Skript muss immer laufen. Immer dann, wenn sich der Wert von idBladeWorkTime oder der Wert von idBladeWorkTimeReset ändert, berechnet das Skript die Differenz dieser beiden Werte neu und stellt diese im Datenpunkt idBladeWorkTimeCurrent ab.
Mit Deinem privaten Datenpunkt kannst Du nun arbeiten wie mit anderen Datenpunkten. Insbesondere kannst Du diesen Datenpunkt in der Vis darstellen.
-
@hsteinme vielen Dank für deine Hilfe. Werde es ausprobieren und berichten.
Machst du den Klingenreset ausschließlich über die App und in der Vis nur zur Kontrolle?
Was machst du unter Javascript.0 genau?
Hast du nen Screenshot? -
@cosmicbase Ich mache überhaupt keinen Klingenreset. Einen Klingenwechsel führe ich dann aus, wenn meine Augen mir sagen, dass die Schnittflächen des Rasens zerfetzt aussehen, oder wenn ich beim gelegentlichen Umdrehen des Mähers feststelle, dass die Klingen stumpf sind.
Private Datenpunkte konnte man früher nur unter javascript.0 anlegen. Mittlerweile wird empfohen, diese unter 0_userdata.0 anzulegen.

-
@hsteinme
Wie ich einen Datenpunkt unter 0_userdata.0 anlege weiß ich. Aber wie bringe ich die folgende Datenpunkteworx.0.99999999999999999999.rawMqtt.raw.blade_work_time: Gesamtklingenlaufzeit
worx.0.99999999999999999999.rawMqtt.raw.blade_work_time_reset: Klingenlaufzeit beim letzten Resetmit ein.
-
@cosmicbase Diese beiden Datenpunkte legt doch der Adapter selbst an, sobald Du auf die Version 1.3.7 wechselst:

-
@hsteinme Die v. 1.3.7 habe ich ja und die Datenpunkte sehe ich ja. Hast du gemeint ich muss das Script getreu deinem manuell schreiben?
Ich hätte gemeint das Skript wird automatisch generiert. -
@cosmicbase Handarbeit ist angesagt - wobei Du gern meine Vorlage über die Zwischenablage kopieren kannst und dabei nicht vergessen darfst, die Seriennummer Deines Mähers dort statt der vielen Neunen einzusetzen.
-
@hsteinme Also habe ich die dich richtig verstanden das dein privater Datenpunkt in 0_userdata.0 liegt und das unter Javascript.0 ein Skript läuft mit deinem entsprechenden Inhalt.
-
@cosmicbase Skripte liegen nicht unter javascript.0 (Namen sind Schall und Rauch). Skripte liegen im Reiter Skripte. Ehe Du hier weiter machst, empfehle ich Dir, irgendwas Einleitendes über die Anlage von Javaskripten nachzulesen.
-
@hsteinme sorry klar ich meine nicht den Adapter. Habe mich geirrt. Ich habe ja schon Skripte laufen. Natürlich unter dem Reiter Skripte. Meine sind halt Blockly.
-
@hsteinme
Das skript von dir schaut bei mir jetzt so aus.'use strict'; const idBladeWorkTime = 'worx.0.20193xxxxxx32683E.rawMqtt.raw.blade_work_time'; const idBladeWorkTimeReset = 'worx.0.20193xxxxxx32683E.rawMqtt.raw.blade_work_time_reset'; const idBladeWorkTimeCurrent = '0_userdata.0.worx.blade_work_time_current'; on ({id: [idBladeWorkTime, idBladeWorkTimeReset], change: 'ne'}, function() { setState(idBladeWorkTimeCurrent, getState('idBladeWorkTime').val - getState('idBladeWorkTimeReset').val); })Der Wert wo ausgegeben wird ist dann sicherlich Minuten oder?
Wenn ich den Wert in h/min haben will brauche ich dann parallel ein zusätzliches Javascript?
Oder kann ich die Zeitumrechnung einfach mit einbauen?
So nach dem Beispiel.'use strict'; const idBladeWorkTime = 'worx.0.20193xxxxxx32683E.rawMqtt.raw.blade_work_time'; const idBladeWorkTimeReset = 'worx.0.20193xxxxxx32683E.rawMqtt.raw.blade_work_time_reset'; const idBladeWorkTimeCurrent = '0_userdata.0.worx.blade_work_time_current'; on ({id: [idBladeWorkTime, idBladeWorkTimeReset], change: 'ne'}, function() { setState(idBladeWorkTimeCurrent, getState('idBladeWorkTime').val - getState('idBladeWorkTimeReset').val); }) on({id: [idBladeWorkTimeCurrent], change: "ne"}, function (dp) { var timenew = Math.floor(dp.state.val / 3600 )+'h'+Math.floor( (dp.state.val % 3600) / 60 )+'min'; setState(idBladeWorkTimeCurrent,timenew); });Kann ich das umrechnen von Minuten in h/min auch in das Skript von dir so miteinbauen?
Und wie könnte es in deinem o.g. Skript als komplettes aussehen?Den privaten DP '0_userdata.0.worx.blade_work_time_current' habe ich in der VIS zur Anzeige hinterlegt.
Einzig das er glaube ich in Minuten angezeigt wird. Ich will ihn gerne in Sunden/Minuten angezeigt haben.
Kannst du das skript auf Fehler überprüfen und ggf. ändern?Wäre toll wenn du ne Lösung hättest.
-
@cosmicbase Der Ansatz, die Zeitumrechnung gleich im ersten on-Statement durchzuführen, ist ein guter Ansatz. Mit Deinem zweiten on-Statement läufst Du nämlich in eine Endlosschleife hinein: Wenn sich idBladeWorkTimeCurrent ändert, berechnest Du den Wert neu und änderst ihn damit erneut. Also schlägt wieder die zweite on-Angabe zu usw. usf.
'use strict'; const idBladeWorkTime = 'worx.0.99999999999999999999.rawMqtt.raw.blade_work_time'; const idBladeWorkTimeReset = 'worx.0.99999999999999999999.rawMqtt.raw.blade_work_time_reset'; const idBladeWorkTimeCurrent = '0_userdata.0.MyWorx.99999999999999999999.blade_work_time_current'; function zweiStellig(zahl) { return zahl < 10 ? '0' + zahl : zahl } function stundenMinuten(minuten) { return parseInt(minuten / 60) + ':' + zweiStellig(minuten % 60); } on ({id: [idBladeWorkTime, idBladeWorkTimeReset], change: 'ne'}, function() { setState(idBladeWorkTimeCurrent, stundenMinuten(getState('idBladeWorkTime').val - getState('idBladeWorkTimeReset').val)); })Wegen einer besseren Übersichtlichkeit ist es sinnvoll, die Zeitumrechnung in eine eigene Funktion auszulagern.
Wichtig: blade_work_time_current enthält jetzt keine Zahl mehr, sondern einen String. Also diesen bestehenden Datenpunkt zunächst löschen und als Typ String neu anlegen.
-
@hsteinme vielen Dank für deine Hilfe.
Die Idee die Zeit in h/min umzurechnen war nur so ein Gedanke der sicherlich Sinn macht.
Den DP zu löschen und Zahl in String anzulegen habe ich verstanden.
Leider kenn ich mich mit JS so gut wie gar nicht aus, deswegen meine Fragen.
Kann ich dein Skript jetzt so anlegen oder sollten meine Funktionen aus 2 JS bestehen?
Eins für Bladetime und 1 für Zeitumwandlung. -
@cosmicbase Nimm das Skript, das ich Dir heute Morgen aufgeschrieben habe.
-
@hsteinme Wird gemacht.
Vielen herzlichen Dank
-
@hsteinme
Wird der 0_userdata.0.worx.blade_work_time_current erst befüllt wenn sich eine Differenz ergibt?
Im Moment steht weder false noch 0 drin.
Muss aber mit mähen auch noch warten weil ich frisch angesäht habe.
Lediglich einen Kantenschnitt habe ich durchgeführt.Aber da hat sich auch nix an den Werten von
worx.0.999999999999999999.rawMqtt.raw.blade_work_time
und
worx.0.999999999999999999.rawMqtt.raw.blade_work_time_resetgeändert.

Der Datenpunkt ist jetzt string statt number.
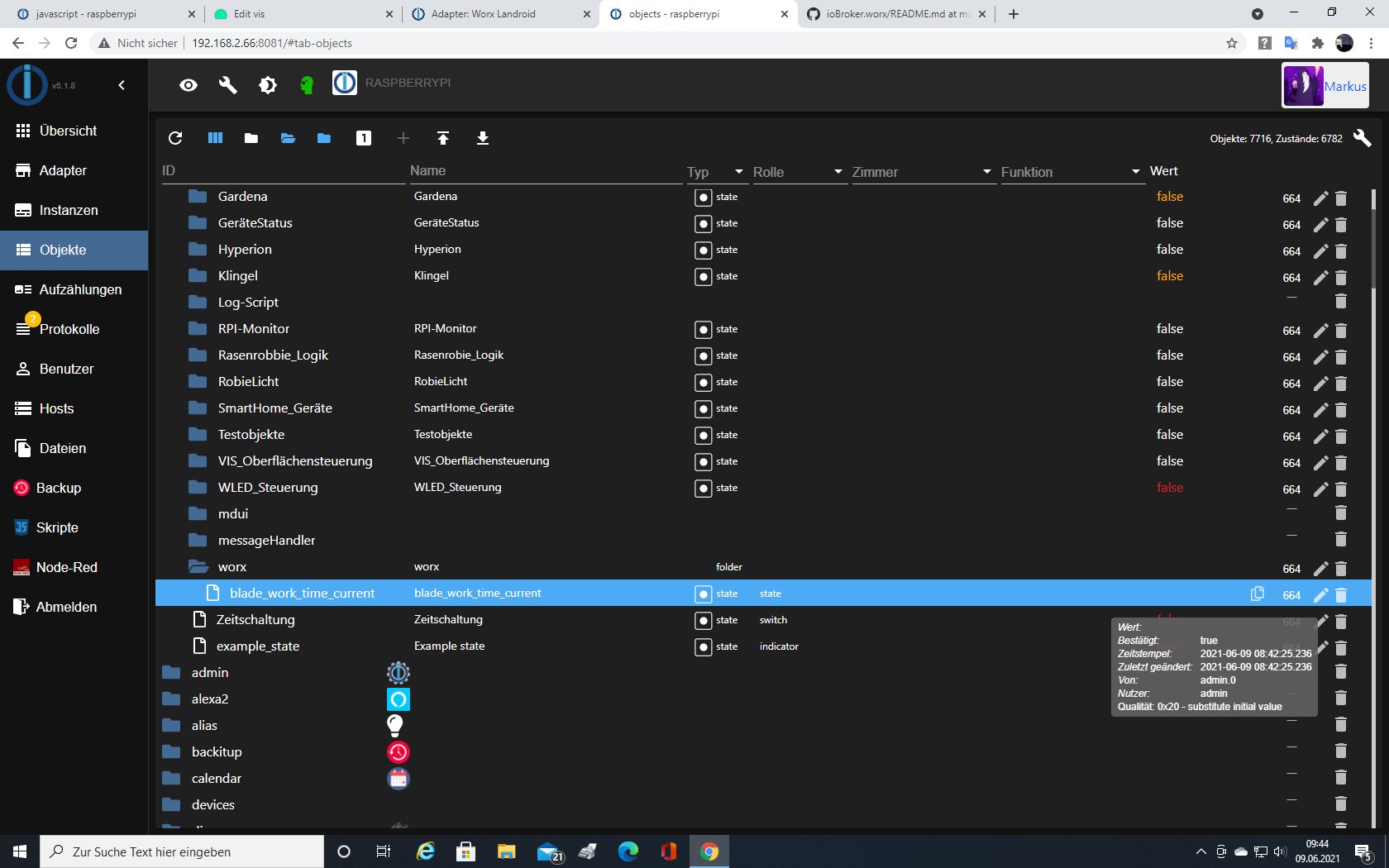
JS wird unter Skripte/Common ausgeführt. Sollte doch richtig sein.
Die Rechte 664 habe ich unberührt lassen.Kuck dir mal den Screenshot an.