NEWS
Generische Geräte Verwaltung
-
@alcalzone sagte in Generische Geräte Verwaltung:
Gerätespezifische Aktionen müssen einen globalen Einfluss haben:
Während eines Firmwareupdates sollte ich nicht in der Lage sein, Z-Wave Geräte zu entfernen oder hinzuzufügen und besser auch kein erneutes Interview durchzuführen. Außerdem darf ich nicht die Möglichkeit haben, ein zweites Update parallel anzustoßen. Wenn ich einen ausgefallenen Node entferne, darf ich nicht parallel andere Aktionen ausführen (würde sich über einen modal Dialog lösen lassen)Man könnte das im "Protokoll" reinnehmen das man "alle Buttons sperren kann" für diese UI .. aber am Ende müsste in solchen Fällen das backend andere Requests ablehnen während da sein FW-Update läuft. "Diese Aktion kann aktuell nicht ausgeführt werden". Am Ende kann eh nur das Backend den Status wissen (never trust the client)

Ich bin mir nicht sicher, ob und wie gut das mit JSONConfig geht. Den Wunsch nach Einheitlichkeit verstehe ich, aber wir müssen aufpassen, dass es nicht zu einschränkend ist.
Am Ende sehe ich JSon Config als "Formular Builder" und da sind auch Texte drin. Welche Limitierungen siehst Du? Aus deinem Flow ists ein Formular - Button - nächstes Formular - Btton - statusscreen - ... Das wäre der Flow.
Interessant wird wie wir es schaffen solche Flows" im backend sinnvoll abzubilden sonst baut sich jeder seine eigene aufwändige State Engine Implementierung ... Aber naja so viele Adapter mit so komplexen Flows haben wir auch nicht denke ich.Adapterspezifische Spalten:
Nicht jeder Adapter wird sowas brauchen, aber für Z-Wave gibt es eine Spalte, die das Verschlüsselungsprotokoll darstellt. Wird z.B. ein Schloss ohne Verschlüsselung betrieben (oder mit der falschen) funktioniert es nicht richtig. Ohne diese Info in der Übersicht kann man lange suchen, was faul ist.Sollte ja auch mit Konfiguration der Device Anzeige abdeckbar sein.
-
@apollon77 sagte in Generische Geräte Verwaltung:
Welche Limitierungen siehst Du?
Um ehrlich zu sein, ich hab mit JSONConfig noch nicht gearbeitet.
- PIN müssen 5 Ziffern sein. Alles andere kann man nicht eingeben. Solange ist der "Weiter"-Knopf gesperrt.
- Unterschiedliche Buttons in den Dialogen, abhängig vom jeweiligen Step und Status
- Verschiedene Textgrößen (wie in MUI
body1,body2,caption) - Wie flexibel bin ich da allgemein im Ausrichten von Dingen in der UI / im Grid?
sonst baut sich jeder seine eigene aufwändige State Engine Implementierung
Da führt für mich z.B. schon kein Weg dran vorbei, weil die vorgeschriebener Teil des Inklusionsprozesses ist. Die Library hat die Kontrolle, der Adapter reagiert nur.
-
@alcalzone Ich würde ja auch kein "ein grosses JsonConfig" machen sondern für jedes anzuzeigende Formular kann man ein vordefiniertes JSons konfig angeben oder sogar dynamich eins zurückgeben in der Message die sagt "zeig mal an".
Aber soweit ich weiss (habe es auch noch nicht aktiv genutzt) sollten die Dinge gehen
-
@apollon77 Klar, das hab ich verstanden. Ist allerdings nachher die Frage, ob der Dialog selbst Teil der Definition ist, oder inklusive Buttons oder nur der Inhalt und inwiefern "von innen" Kontrolle über den Dialog besteht.
-
@alcalzone said in Generische Geräte Verwaltung:
@apollon77 sagte in Generische Geräte Verwaltung:
Welche Limitierungen siehst Du?
Um ehrlich zu sein, ich hab mit JSONConfig noch nicht gearbeitet.
- PIN müssen 5 Ziffern sein. Alles andere kann man nicht eingeben. Solange ist der "Weiter"-Knopf gesperrt.
- Unterschiedliche Buttons in den Dialogen, abhängig vom jeweiligen Step und Status
- Verschiedene Textgrößen (wie in MUI
body1,body2,caption) - Wie flexibel bin ich da allgemein im Ausrichten von Dingen in der UI / im Grid?
sonst baut sich jeder seine eigene aufwändige State Engine Implementierung
Da führt für mich z.B. schon kein Weg dran vorbei, weil die vorgeschriebener Teil des Inklusionsprozesses ist. Die Library hat die Kontrolle, der Adapter reagiert nur.
Punkt 1 und 2 gehen. Du kannst für einzelne Elemente eine "validation" Methode definieren. Und auch Sichtbarkeit von einzelnen Elementen mit einer methode. Beides (meine ich, bei Sichtbarkeit weiß ich es sicher) kann auch auf den Inhalt von anderen Elementen zugreifen.
Zu Punkten 3 und 4, das sind eher die, vor denen ich schreiend weglaufe hust, aber, du kannst (bzw. musst) jedem Element diese "wie viele Spalten in welcher Displaygröße bin ich" Einstellung mitgeben und es gibt dafür auch noch organisierende Elemente. Damit hab ich aber selber noch nicht viel gespielt.
Außerdem kann jedes Element einen style Member haben, meine ich. Vielleicht sogar klasse schulterzuck (Wie gesagt, da laufe ich eher schreiend vor weg, aber Text rot machen ging )
)Also ich denke mit der bestehenden JsonConfig (so man die dafür nutzt / darauf umsetzt) sollte das gehen.
-
@alcalzone In dem Ansatz muss man die Buttons mal nachdenken. Sperren durch "validatoren" ist denke ich Problemlos möglich auch wenn die Buttons nicht Teil des Jsons sind. Die Frage ist ob man auch Fälle wie "ich brauch aber 3 Buttons" abbilden will, weil dann müssten die mit rein
-
Am Ende bleibt die "große Frage" wer das jetzt im Detail ausspezifiziert und am Ende baut

Da der Aufwand zu nahezu 100% Frontend ist und React sein sollte wäre ich damit mal ganz frech raus

-
Hallo zusammen
Ich habe hauptsächlich auf Grund der Spezifikation von @apollon77 einen Adapter erstellt, der die Basis für weitere Diskussionen sein soll:
https://github.com/UncleSamSwiss/ioBroker.dm
Ich freue mich auf euer Feedback, bitte behaltet aber im Kopf, dass es sich hier um einen Prototypen und um die ersten Schritte der kompliziertesten Lösung handelt, die wir machen können. Das soll heissen: wir werden für einfache Use Cases sicherlich noch einiges vereinfachen können, aber ich wollte mal komplexe Use Cases wie den zwave2 von @AlCalzone abbilden können.
Zudem ist noch bei weitem nicht alles implementiert und das GUI hat noch seeeehr viel Verbesserungspotential (wie immer: PRs are welcome
 ).
).Wer einfach mal schnell testen will, wie das ganze funkioniert:
- https://github.com/UncleSamSwiss/ioBroker.dm in einem Test-ioBroker installieren
- https://github.com/UncleSamSwiss/ioBroker.dm-test auf demselben ioBroker installieren und eine Instanz erstellen
Wenn ihr selber einen Adapter anpassen wollt, dann schaut in die Dokumentation der Hilfs-Library:
https://github.com/UncleSamSwiss/dm-utilsSo, und jetzt bin ich auf euer kritisches Feedback gespannt (Schulterklopfen brauche ich nicht, das kann ich auch selber machen
 ).
)./UncleSam
-
@unclesam sagte in Generische Geräte Verwaltung:
Schulterklopfen brauche ich nicht, das kann ich auch selber machen
Bekommst du von mir Trotzdem erstmal, weil du die diese Mammut Aufgabe angegangen bist. Danke.
Ich werd mir das die Tage anschauen und versuchen einen Adapter an zu passen.
-
Hi, ein interessanter Ansatz. Wobei hier evtl auch ein gewisser Standard eingeführt werden könnte. Die meisten Adapter beziehen übernehmen Ihre Wertebereiche aus dem führenden System oder dem Device itself. Das fällt mir auf, wenn es um Leuchtmittel oder Geräte für Leuchtmittel geht.
Die einen arbeiten mit Kelvin (2700 - 6500), die anderen mit unknown 452 - 252 für die Farbtemperatur. Oder wird mit HEX, RGB oder XY für die Farben gearbeitet. Hier wäre ein Standard hervorragend. Die Umrechnung müsste demnach mit dem Device Manager gemacht werden, um die Arbeit den Entwicklern abzunehmen. Hier mal ein Auszug meiner Config für Leuchtmittel:Bei meinem Adapter (aktuell in der Entwicklung) biete ich dem User für alle Leuchtmittel, egal welcher Hersteller und Adapter folgende Wertebereiche:
PowerOn/Off => true/false
Brightness => 0-100%
Color-Temp. => 2700 - 6500 K
Color => HEX (#FFFFFF)Für die Umsetzung benötige ich vom User die unten stehenden Infos. Wenn nun möglich wäre, dass ich mit meinen Adapter direkt das Gerät im Geräte Manager ansprechen könnte, und der Manager sich um die Umrechnung oder ähnlich kümmern muss, bleibt bei mir nur noch die Logik für die eigentliche Lichtsteuerung.
"Strahler1": { "power": { "oid": "0_userdata.0.lightcontrol_DEV.Lamps.Lamp1.power", "onVal": true, "offVal": false }, "bri": { "oid": "0_userdata.0.lightcontrol_DEV.Lamps.Lamp1.bri", "minVal": 0, "maxVal": 100, "defaultVal": 100 }, "ct": { "oid": "0_userdata.0.lightcontrol_DEV.Lamps.Lamp1.ct", "minVal": 454, "maxVal": 250 }, "sat": { "oid": "0_userdata.0.lightcontrol_DEV.Lamps.Lamp1.sat", "minVal": 0, "maxVal": 100 }, "modeswitch": { "oid": "0_userdata.0.lightcontrol_DEV.Lamps.Lamp1.colorModeSwitch", "whiteModeVal": false, "colorModeVal": true }, "color": { "oid": "0_userdata.0.lightcontrol_DEV.Lamps.Lamp1.colorHEX", "type": "hex", "default": "" } }, -
@schmakus über das Thema Vereinheitlichung haben wir schon mal Diskutiert. Es gab nie eine Einigung.
Bitte schau dazu in das Thema -> https://forum.iobroker.net/topic/24936/diskussion-objektdefinition-lichtDer Sinn und Zweck des Device Manager ist ganz etwas anderes, der soll die Verwaltung der Geräte Zentralisieren. Der hat aber keinen Einfluss auf Objekte oder deren Struktur.
Die Funktionalität was du dir Wünscht wäre im js-controller oder adapter-utils zu verankern. -
@schmakus Der Device Manager wäre vllt die Stelle wo Du die Konfiguration hinpacken kannst ...
Das ist in meinen Augen auch weniger js-controller oder so. Die aktuelle Idee war das User mit Aliases arbeiten und am Ende die Aliases hier zu einer generischen Definition betragen. So ist es aktuell auch schon mit den Device-Templates die der Devices Adapter mitbringt. Dort ist eine "Lampe mit Farbe und zeug definiert" und damit auch "DER" Wertebereich. Die Idee ist das künftig relevante Visu bzw Alexa/Google/... mit den Aliases arbeiten. Aliases haben möglichkeiten umrechnungsformeln zu definieren.
Der nächste Schritt ist also in meinen Augen eher hier anzusetzen und "ne Sammlung an "vorgefertigten Formeln" zu bieten und auch hierüber solche Wertbereichthemen abzubilden. Das wäre in meinen Augen konsequenter ... Oder es gibt ggf "spezialisiertere Adapter" die aus solchen Definitionen für den user Aliases anlegen o.ä. -
So ... nach etwas Bedenk-, Reife- und Polishingzeit habe ich mal hier meine Gedanken zusammengefasst wie man das hier Diskutiere Themen mit Mehrwert in eine auch für den User sinnvolle Geschichte packen könnte ...
--> https://forum.iobroker.net/topic/56308/iobroker-user-onboarding-flow-verbesserungen-2022
-
Da @apollon77 Neugierig ist
 schreibe ich hier mal was zum Aktuellen Stand des Device Managers.
schreibe ich hier mal was zum Aktuellen Stand des Device Managers.Die Basis des Device Manager ist nach wie vor dm-utils von @UncleSam, daran habe ich nichts geändert bzw. noch keine Notwendigkeit dafür gesehen.
Die Eigentliche Baustelle ist das Frontend. Hier hat mir vor allem die Optik nicht gefallen und ich bin an ein paar Grenzen gestoßen beim Umsetzen eines Dialogs.
Nachdem das ganze Projekt bereits 1 Jahr Brach lag, weil scheinbar niemand es beachtet hat, hab ich mich entschieden es nochmal in Angriff zu nehmen.Und was soll ich sagen, das war ein ganz schöner K(r)ampf. Weder hab ich zuvor mit Typescript gearbeitet noch mit React.
Da ich so einfach nicht weitergekommen bin, habe ich das ganze von Typescript nach Javascript migriert um anschließend alles auf einen Aktuellen Stand zu bringen.
Das heist React Version und andere Abhängigkeiten hoch gezogen, eine Aktuelle Version der JSONConfig Components geholt und von React Klassen auf Funktionen umgebaut.
Insgesamt war das ziemlich anstrengend und frustrierend, was unter anderem der Grund war warum es immer wieder mal eine weile lag und fast 6 Monate gedauert hat bis zum heutigen Stand.
Jetzt versteh ich React zumindest soweit das ich damit Arbeiten kann, trotzdem mag ich es noch immer nicht.Ich erinnere mich noch an ein Zitat (Sinngemäß) von @UncleSam: "Das war eine ganze schöne Operation die JSONConfig aus dem Admin heraus zu bekommen."
Das kann ich jetzt sehr gut Nachvollziehen. Das Konstrukt ist recht Komplex.
Umso mehr möchte ich mich nochmal bei @UncleSam für die Arbeit bedanken.

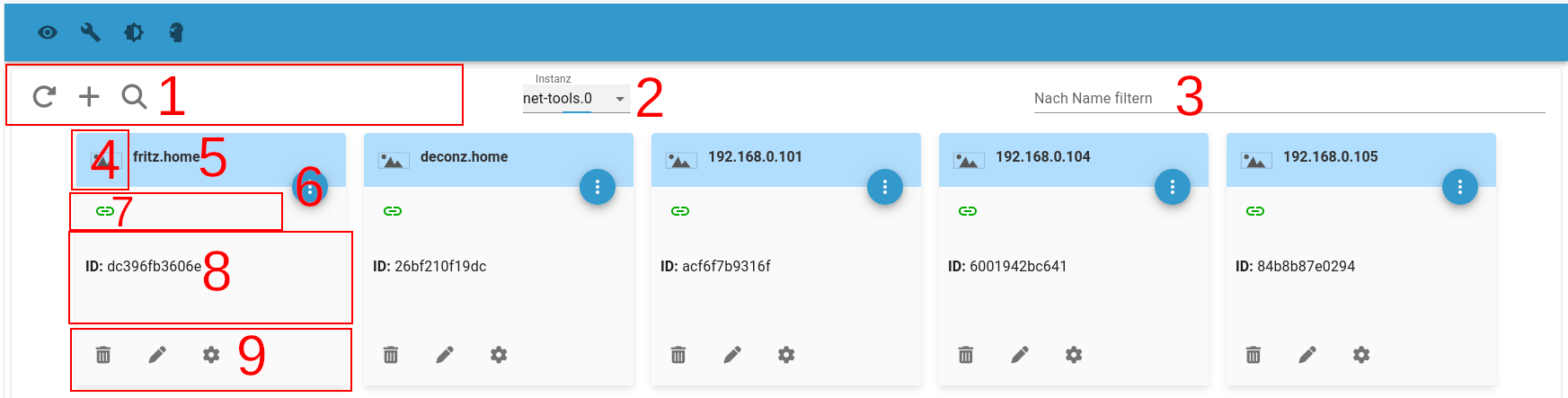
1 => Instance Actions: Die Buttons in diesem Bereich können frei vom Adapter definiert werden und mit Funktionen hinterlegt werden die für die Instanz relevant sind. Zum Beispiel ein neues Gerät anlernen.
2 => Auswahl der Aktiven Instanz. Hier werden nur Instanzen angezeigt die Liefen als die Gerätemanager Seite geöffnet wurde.
3 => Geräte nach Namen Filtern: Es wird Ausschließlich nach den Namen gefiltert die man auch im Objekte Tab in der Spalte Name sieht. IDs werden hier nicht Berücksichtigt.
4 => Bild/Icon vom Gerät: Der Adapter liefert eine URL zum Bild. In Zukunft soll auch ein Upload durch Benutzer ermöglicht werden.
5 => Name: Der Name des Gerätes wie er in common.name hinterlegt ist.
6 => Details Button: Öffnet ein Fenster mit Zusätzlichen Informationen zum Gerät. Wird ausgeblendet wenn keine Zusätzlichen Informationen verfügbar sind.
7 => Status Bereich: Hier kann der Status eines Gerätes angezeigt werden, die möglichen Stati sind vorgegeben um möglichst einheitlich zu bleiben/werden. Derzeit sind das Verbunden, Signalstärke und Akkuzustand. Weitere Stati können nach absprache aufgenommen werden.
8 => Basis Informationen: ID, Name und Model. Dieser Bereich ist ebenfalls fest vorgegeben und es sollten nach Möglichkeit alle Informationen geliefert werden.
9 => Action Buttons: Die Buttons in diesem Bereich können frei vom Adapter definiert werden und mit Funktionen hinterlegt werden die für das Gerät relevant sind. Zum Beispiel das Gerät löschen oder Umbenennen.
Bekannte Probleme/Einschränkungen
- Wird eine Instanz neu gestartet während der Device Manager geöffnet ist kann kein Befehl mehr an die Instanz gesendet werden. Hier fehlt ein Automatischer reload oder eine Benachrichtigung.
- Theme Support funktioniert nicht, zurzeit können nur Helle Themes genutzt werden.
- Im Log erscheint die Meldung: TypeError: Cannot read properties of undefined (reading 'apiVersion')
Testen
Bitte nur auf einem Testsystem, das ist alles absolut Alpha.
Der Device Manager kann von npm installiert werden: iobroker.device-manager
Zu Demo Zwecken habe ich den Net-Tools Adapter Überarbeitet, dieser kann auch von npm installiert werden: iobroker.net-tools@1.0.0-alpha
Den Net-Tools Adapter habe ich gewählt weil damit jeder den Device Manager Testen kann ohne das es Spezieller Hardware bedarf.Außerdem habe ich bereits vorher angefangen im EnOcean Adapter die Device Manager Unterstützung eingebaut. Die ist aber auf Grund des Umfangs und der Komplexität beim Anlernen neuer Geräte noch nicht Vollständig. Der Adapter steht auf Github in Version 0.9.1 zur Verfügung.
Wer sich den Code vom Aktuellen Device Manager anschauen mag findet ihn hier: https://github.com/Jey-Cee/ioBroker.device-manager
Net-Tools Adapter: https://github.com/Jey-Cee/ioBroker.net-tools/tree/v1 -
Hey,
das sieht ja nach coolem progress aus. Frage: Wie weit weg/nah dran ist das an dem was @UncleSam gebaut hatte? Ich hatte mal in https://github.com/Apollon77/ioBroker.homekit-controller/blob/main/src/lib/devicemgmt.ts angefangen das testweise zu integrieren dann aber gestoppt ... geht das noch ... also wie showForm und so?
-
@apollon77 sagte in Generische Geräte Verwaltung:
Frage: Wie weit weg/nah dran ist das an dem was @UncleSam gebaut hatte?
Backend ist identisch. Im Front End kann es sein das nicht mehr alles funktioniert bzw. anders.
-
@jey-cee naja das ist ja alles nur Frontend technisch relevant
 genau ... Ok ..naja muss mal schauen ob ich da in der nächsten Zeit zum ausprobieren komme. Danke
genau ... Ok ..naja muss mal schauen ob ich da in der nächsten Zeit zum ausprobieren komme. Danke