NEWS
Generische Geräte Verwaltung
-
@opensourcenomad ist hier wirklich ein device einer Hardware Entität zugeordnet? Ich erinnere mich das da auch ggf aus einem Hardware Geräte mehrere „devices“ werden können und es daher bei Hass (großer Bruder ist seeeehr relativ ;-)) ) ne Mischung ist. Oder bin ich da falsch?
@apollon77 said in Generische Geräte Verwaltung:
ist hier wirklich ein device einer Hardware Entität zugeordnet?
Also einer "Integration" kann ein oder mehrere "Devices" haben, muss aber nicht. "Devices" können wiederum x "Entites" haben.
Eine Integration ohne Device:

-
@opensourcenomad ist hier wirklich ein device einer Hardware Entität zugeordnet? Ich erinnere mich das da auch ggf aus einem Hardware Geräte mehrere „devices“ werden können und es daher bei Hass (großer Bruder ist seeeehr relativ ;-)) ) ne Mischung ist. Oder bin ich da falsch?
@apollon77 Im Normalfall passt ein entity schon ganz gut zu einem type-detector device (also womit Devices arbeitet). Das ist von der Ebene her sehr vergleichbar.
Zum eigentlichen Thema meine Überlegung:
Ich würde die Geräteverwaltung gerne aus den Instanzeinstellungen heraus kriegen.Ich sehe in Einstellungen, die ein Gerät betreffen (neues Gerät anlernen / hinzufügen, löschen, umbenennen, ändern, deaktivieren, ...) schon eine andere Klasse von Konfiguration als welche die eben die Instanz betreffen (z.B. com-port oder IP Adresse auf dem der Adapter die Hardware suchen soll).
Das man aktuell die Geräteverwaltung in den Instanzeinstellungen sucht, liegt meiner Meinung nach daran, dass die aktuellen User es so gelernt haben und es (vor dem Devices-Adapter) auch keine andere Stelle gab, wo man das direkt vermutet.
Das mit der Gewöhnung ist aber ein schwaches Argument. Wenn man sich in einen neuen User hineinversetzt, ist der "Geräte"-Tab, den es nun gibt, schon das, wo man am ehesten gucken würde, oder? Schon allein deswegen wäre ein zusätzlicher "Hardware" Tab (wäre gleichzeitig mein Namensvorschlag, wenn auch nicht 100% passend) hilfreich, auch wenn er erstmal nicht alle Anforderungen direkt erfüllen kann (das, was nicht geht, könnte mit Links auf die Instanzeinstellungen / Tabs der Adapter gelöst werden). -
@apollon77 Im Normalfall passt ein entity schon ganz gut zu einem type-detector device (also womit Devices arbeitet). Das ist von der Ebene her sehr vergleichbar.
Zum eigentlichen Thema meine Überlegung:
Ich würde die Geräteverwaltung gerne aus den Instanzeinstellungen heraus kriegen.Ich sehe in Einstellungen, die ein Gerät betreffen (neues Gerät anlernen / hinzufügen, löschen, umbenennen, ändern, deaktivieren, ...) schon eine andere Klasse von Konfiguration als welche die eben die Instanz betreffen (z.B. com-port oder IP Adresse auf dem der Adapter die Hardware suchen soll).
Das man aktuell die Geräteverwaltung in den Instanzeinstellungen sucht, liegt meiner Meinung nach daran, dass die aktuellen User es so gelernt haben und es (vor dem Devices-Adapter) auch keine andere Stelle gab, wo man das direkt vermutet.
Das mit der Gewöhnung ist aber ein schwaches Argument. Wenn man sich in einen neuen User hineinversetzt, ist der "Geräte"-Tab, den es nun gibt, schon das, wo man am ehesten gucken würde, oder? Schon allein deswegen wäre ein zusätzlicher "Hardware" Tab (wäre gleichzeitig mein Namensvorschlag, wenn auch nicht 100% passend) hilfreich, auch wenn er erstmal nicht alle Anforderungen direkt erfüllen kann (das, was nicht geht, könnte mit Links auf die Instanzeinstellungen / Tabs der Adapter gelöst werden).@garfonso sagte in Generische Geräte Verwaltung:
@apollon77 Im Normalfall passt ein entity schon ganz gut zu einem type-detector device (also womit Devices arbeitet). Das ist von der Ebene her sehr vergleichbar.
Das hatte ich ja auch gesagt. Ein Entitiy ist bei uns ein" virtual Device" und nicht das Hardware-Device um die es hier geht :-)
-
@apollon77 Im Normalfall passt ein entity schon ganz gut zu einem type-detector device (also womit Devices arbeitet). Das ist von der Ebene her sehr vergleichbar.
Zum eigentlichen Thema meine Überlegung:
Ich würde die Geräteverwaltung gerne aus den Instanzeinstellungen heraus kriegen.Ich sehe in Einstellungen, die ein Gerät betreffen (neues Gerät anlernen / hinzufügen, löschen, umbenennen, ändern, deaktivieren, ...) schon eine andere Klasse von Konfiguration als welche die eben die Instanz betreffen (z.B. com-port oder IP Adresse auf dem der Adapter die Hardware suchen soll).
Das man aktuell die Geräteverwaltung in den Instanzeinstellungen sucht, liegt meiner Meinung nach daran, dass die aktuellen User es so gelernt haben und es (vor dem Devices-Adapter) auch keine andere Stelle gab, wo man das direkt vermutet.
Das mit der Gewöhnung ist aber ein schwaches Argument. Wenn man sich in einen neuen User hineinversetzt, ist der "Geräte"-Tab, den es nun gibt, schon das, wo man am ehesten gucken würde, oder? Schon allein deswegen wäre ein zusätzlicher "Hardware" Tab (wäre gleichzeitig mein Namensvorschlag, wenn auch nicht 100% passend) hilfreich, auch wenn er erstmal nicht alle Anforderungen direkt erfüllen kann (das, was nicht geht, könnte mit Links auf die Instanzeinstellungen / Tabs der Adapter gelöst werden).@garfonso sagte in Generische Geräte Verwaltung:
Zum eigentlichen Thema meine Überlegung:
Ich würde die Geräteverwaltung gerne aus den Instanzeinstellungen heraus kriegenIch denke das war ein Grund warum der zigbee adapter einen eigenen Tab bereit stellt.
Ich she’s aber durchaus einige Hürden dabei das so allgemeingültig zu definieren das eine adapterseitige Möglichkeit zur Geräteverwaltung entfallen kann.
A.
-
Hi All,
nach den grundsätzlichen Diskussionen zu einem Hardware-Tab (ich nenn es jetzt mal so) und der Möglichkeit (generisch) Geräte zu verwalten hier mal eine Idee wie man es vllt generisch genug machen könnte.
Seht es mal als Idee - man kann alles darin noch diskutieren. Vor allem Namen und "technische Bezeichner" sind erstmal "zum verstehen des Contents/Scopes" benannt ... kann später alles anders heissen - geht hier um Verständnis der Idee.
Generelle Technische Idee
Die ganze Idee basiert auf vordefinierten oder dynamisch vom Backend generierten JSonConfig "Formulare" und eine Reihe von vordefinierten Messages die der Adapter unterstützen muss.
hardwareConfig.json
Json File mit der Konfig für den Hardware Tab. Enthält:
- Liste mit vordefinierten JSonConfig Formularen die eine eindeutige ID bekommen und später genutzt werden können
- Konfig für die Instanz-Funktionen um zu bestimmen welche Buttons und Elemente angezeigt werden
Wenn das File da ist zeigt der Adapter mit common.adminConfig.hardware="json" in der io-package das er Hardware Funktionen unterstützt.
Messages
Zur Kommunikation nutzen wir vor allem messages (sendTo/onMessage).
Der Hardware-Tab definiert/nutzt zwei Typen von Messages: Datenabfrage-Messages und Aktions-Messages, die am Ende eine gewisse einheitliche Struktur der Daten der Message definieren.Datenabfrage-Messages
Werden genutzt um Details zu lesen die für die Anzeige der Seite benötigt werden
Aktions-Messages
Der Ursprung ist ein Button der in der UI geklickt wird.
Das UI generiert für den Button-Press eine "unique Session-ID" und sendet die mit. Diese ID ist später dazu da das das Backend einen "Message Flow" verarbeiten kann.
Als Response der Message definieren wir das eine "Aktion" zurückgegeben wird und ggf weitere Daten. Aktion kann sein:
- Query - Backend erfordert das (erneute) Anzeigen eines Formulars, sendet die jsonconfig ID oder direkt ein dynamisches JSonConfig als Antwort und Daten und definiert die Message für die nächste Antwort. Session-ID bleibt gleich und geht wieder mit zurück.
- ProcessInfo - Backend antwortet mit ner Statusinfo die Als Message oder Log-Style angezeigt werden kann um einen Prozessinfo zB von einem Pairing-Verlauf anzuzeigen. UI sendet direkt message wieder ans Backend (Log polling approach). Alternativ könnte der adapter eine state ID zurückgeben die die UI subscribed um von dort status meldungen zu bekommen zur Anzeige
- Pending - nach zb 20s sollte das Backend auf jeden Fall antworten und UI macht neuen Long.Polling message call
- Done - Aktion abgeschlossen, UI zeigt ein "Ok bzw eine "zurückgegebene Meldung" (Lokalisierung todo), Device-List wird aktualisiert
- Error -Fehler passiert, Anzeige Fehlermeldung
Die ganze Backend Logik könnte man in eine Conenient Klasse packen um ggf für Devs zu erleichtern, aber im ersten Schritt geht das auch mit Plain "onMessage".
Oberfläche/UI
Die Oberfläche besteht aus drei "Teilen".
Hardware-Overview
Wenn man den Hardware-Tab öffnet landet man in der "Hardware-Übersicht". Dort sind alle Instanzen gelistet die die Hardware-Funktionen unterstützen. Jede Instanz bekommt einen "Hardware-getOverviewDetails"-Message call der zB
- Anzahl erkannte/discovered Gerät
- Anzahl verbundene Geräte
zurückgibt
Hardware-Instance Overview
Nach Auswahl einer Instanz werden einerseits eine Liste von Buttons für generelle Aktionen angezeigt und eine Liste von Geräten mit einem Status.
Buttons:
- Discover (wenn konfiguriert im hardwareConfig)
- Add Device (wenn konfiguriert, zB um per IP oder so direkt Geräte hinzuzufügen)
Die Buttons lösen direkt eine Message aus die im Json konfiguriert ist, oder erlauben die Anzeige eines JsonConfig forumlars (auch konfiguriert im json) und sendet die angegebenen Daten als "Aktions-Message".
Geräteliste:
- ID, Name
- Status (connected, disconnected, discovered/no-paired)
- Erlaubte Aktionen (Buttons) wie: Configure, Delete/Unpair (mit dynamischer konfig ob/welche Message gesendet wird und ob/welches Formular angezeigt wird)
Um die Daten für die Geräteliste zu bekommen bekommt der Adapter einen Message call "Hardware-getDeviceList" bzw vor Configure ein "Hardware-getDeviceConfig" um die Daten zu bekommen.
"Button Actions"
Die Buttons lösen direkt eine Message aus die im Json konfiguriert ist, oder erlauben die Anzeige eines JsonConfig forumlars (auch konfiguriert im json) und sendet die angegebenen Daten als "Aktions-Message".
Wir haben als quasi 3 "Datenabfrage-Messages" (Hardware-getOverviewDetails, Hardware-getDeviceList, Hardware-getDeviceConfig) und "frei konfigurierbare" Aktions-Messages.
Als Oberfläche muss man "einmal" die "Aktions-Message-UI-Logik" bauen die den gesamten Flow als Komponente abbildet in der UI und dann "einfach" von allen Buttons generisch verwendet wird. Der Rest der Ui ist denke ich eher überschaubar (ok ich als nicht FE Dev muss das sagen) :-))
Ich denke über so einen Ansatz können wir sehr viel abbilden:
- einen pairing prozess der nach Kommunikation mit dem Gerät Rückfragen stellen kann
- einen Prozess ala zigbee der sekündlich status infos gibt während der controller für "including" freigeschaltet ist
- Einfache Aktionen die nur aus klick, ergebnis bestehen
Weitere Features des tabs (pro Devcie) könnte es noch sein Funktion und Room festzulegen ... das sind dann zentrale Enum Einträge o.ä, und mus ggf gar nicht zum Adapter direkt gehen sondern kann der Tab machen wenn er das "Device Object" kennt. Gleiches für den namen ... Aber da muss man mal überlegen was noch Sinn macht
Was denkt Ihr?
Ingo
-
Hi All,
nach den grundsätzlichen Diskussionen zu einem Hardware-Tab (ich nenn es jetzt mal so) und der Möglichkeit (generisch) Geräte zu verwalten hier mal eine Idee wie man es vllt generisch genug machen könnte.
Seht es mal als Idee - man kann alles darin noch diskutieren. Vor allem Namen und "technische Bezeichner" sind erstmal "zum verstehen des Contents/Scopes" benannt ... kann später alles anders heissen - geht hier um Verständnis der Idee.
Generelle Technische Idee
Die ganze Idee basiert auf vordefinierten oder dynamisch vom Backend generierten JSonConfig "Formulare" und eine Reihe von vordefinierten Messages die der Adapter unterstützen muss.
hardwareConfig.json
Json File mit der Konfig für den Hardware Tab. Enthält:
- Liste mit vordefinierten JSonConfig Formularen die eine eindeutige ID bekommen und später genutzt werden können
- Konfig für die Instanz-Funktionen um zu bestimmen welche Buttons und Elemente angezeigt werden
Wenn das File da ist zeigt der Adapter mit common.adminConfig.hardware="json" in der io-package das er Hardware Funktionen unterstützt.
Messages
Zur Kommunikation nutzen wir vor allem messages (sendTo/onMessage).
Der Hardware-Tab definiert/nutzt zwei Typen von Messages: Datenabfrage-Messages und Aktions-Messages, die am Ende eine gewisse einheitliche Struktur der Daten der Message definieren.Datenabfrage-Messages
Werden genutzt um Details zu lesen die für die Anzeige der Seite benötigt werden
Aktions-Messages
Der Ursprung ist ein Button der in der UI geklickt wird.
Das UI generiert für den Button-Press eine "unique Session-ID" und sendet die mit. Diese ID ist später dazu da das das Backend einen "Message Flow" verarbeiten kann.
Als Response der Message definieren wir das eine "Aktion" zurückgegeben wird und ggf weitere Daten. Aktion kann sein:
- Query - Backend erfordert das (erneute) Anzeigen eines Formulars, sendet die jsonconfig ID oder direkt ein dynamisches JSonConfig als Antwort und Daten und definiert die Message für die nächste Antwort. Session-ID bleibt gleich und geht wieder mit zurück.
- ProcessInfo - Backend antwortet mit ner Statusinfo die Als Message oder Log-Style angezeigt werden kann um einen Prozessinfo zB von einem Pairing-Verlauf anzuzeigen. UI sendet direkt message wieder ans Backend (Log polling approach). Alternativ könnte der adapter eine state ID zurückgeben die die UI subscribed um von dort status meldungen zu bekommen zur Anzeige
- Pending - nach zb 20s sollte das Backend auf jeden Fall antworten und UI macht neuen Long.Polling message call
- Done - Aktion abgeschlossen, UI zeigt ein "Ok bzw eine "zurückgegebene Meldung" (Lokalisierung todo), Device-List wird aktualisiert
- Error -Fehler passiert, Anzeige Fehlermeldung
Die ganze Backend Logik könnte man in eine Conenient Klasse packen um ggf für Devs zu erleichtern, aber im ersten Schritt geht das auch mit Plain "onMessage".
Oberfläche/UI
Die Oberfläche besteht aus drei "Teilen".
Hardware-Overview
Wenn man den Hardware-Tab öffnet landet man in der "Hardware-Übersicht". Dort sind alle Instanzen gelistet die die Hardware-Funktionen unterstützen. Jede Instanz bekommt einen "Hardware-getOverviewDetails"-Message call der zB
- Anzahl erkannte/discovered Gerät
- Anzahl verbundene Geräte
zurückgibt
Hardware-Instance Overview
Nach Auswahl einer Instanz werden einerseits eine Liste von Buttons für generelle Aktionen angezeigt und eine Liste von Geräten mit einem Status.
Buttons:
- Discover (wenn konfiguriert im hardwareConfig)
- Add Device (wenn konfiguriert, zB um per IP oder so direkt Geräte hinzuzufügen)
Die Buttons lösen direkt eine Message aus die im Json konfiguriert ist, oder erlauben die Anzeige eines JsonConfig forumlars (auch konfiguriert im json) und sendet die angegebenen Daten als "Aktions-Message".
Geräteliste:
- ID, Name
- Status (connected, disconnected, discovered/no-paired)
- Erlaubte Aktionen (Buttons) wie: Configure, Delete/Unpair (mit dynamischer konfig ob/welche Message gesendet wird und ob/welches Formular angezeigt wird)
Um die Daten für die Geräteliste zu bekommen bekommt der Adapter einen Message call "Hardware-getDeviceList" bzw vor Configure ein "Hardware-getDeviceConfig" um die Daten zu bekommen.
"Button Actions"
Die Buttons lösen direkt eine Message aus die im Json konfiguriert ist, oder erlauben die Anzeige eines JsonConfig forumlars (auch konfiguriert im json) und sendet die angegebenen Daten als "Aktions-Message".
Wir haben als quasi 3 "Datenabfrage-Messages" (Hardware-getOverviewDetails, Hardware-getDeviceList, Hardware-getDeviceConfig) und "frei konfigurierbare" Aktions-Messages.
Als Oberfläche muss man "einmal" die "Aktions-Message-UI-Logik" bauen die den gesamten Flow als Komponente abbildet in der UI und dann "einfach" von allen Buttons generisch verwendet wird. Der Rest der Ui ist denke ich eher überschaubar (ok ich als nicht FE Dev muss das sagen) :-))
Ich denke über so einen Ansatz können wir sehr viel abbilden:
- einen pairing prozess der nach Kommunikation mit dem Gerät Rückfragen stellen kann
- einen Prozess ala zigbee der sekündlich status infos gibt während der controller für "including" freigeschaltet ist
- Einfache Aktionen die nur aus klick, ergebnis bestehen
Weitere Features des tabs (pro Devcie) könnte es noch sein Funktion und Room festzulegen ... das sind dann zentrale Enum Einträge o.ä, und mus ggf gar nicht zum Adapter direkt gehen sondern kann der Tab machen wenn er das "Device Object" kennt. Gleiches für den namen ... Aber da muss man mal überlegen was noch Sinn macht
Was denkt Ihr?
Ingo
@apollon77 Klingt nach mehr Overhead als nötig. Wenn der der Adapter richtig gemacht ist verwendet er Objekte vom typ device* und das kann mit den Vorhandenen Mitteln schon gelesen werden. Ganz klares Ziel: Es muss für den Adapter Entwickler einfacher werden und nicht mit mehr Arbeit verbunden sein.
Deswegen muss der Geräte Manager so viel Arbeit wie möglich übernehmen.*Wenn nicht dann wird auch der Zusätzliche Overhead nicht oder nicht richtig gemacht.
Da es ein leichtes ist mit den vorhandenen Mitteln Objekte zu lesen sehe ich nicht wofür es neuer Funktionen bedarf die das selbe machen. Vor allem nicht wenn es dafür nötig ist auf beiden Seiten, Adapter und Geräte Manager, etwas zu Bauen.
Messages
Wenn ich deinen Vorschlag richtig verstehe soll es ein neues Kommunikationsprotokoll geben um damit zu Arbeiten. Das bedeutet dann doch wieder mehr Arbeit für den Adapter Entwickler?!
Mit sendTo/onMessage haben wir doch bereits ein Mittel um den Datenaustausch zu ermöglichen.Die Session ID finde ich eine gute Idee und würde sogar Vorschlagen diese SID in die Funktion sendTo/onMessage zu integrieren.
Also wenn man sendTo aufruft wird eine SID generiert die an die Message angehängt wird und als Wert zurück gegeben wird. Damit steht dieses Feature ioBroker weit zur Verfügung, es ist kein Breaking change und dürfte nicht all zu Aufwendig zu implementieren sein.
In die SID sollte auch der Zeitstempel mit eingebracht werden um das Handling zu vereinfachen, dann muss man sich nicht merken wann die Message Gesendet/Empfangen wurde.Funktionen/Buttons
Es wäre wirklich besser wenn der Geräte Manager selbst überprüft ob die entsprechenden Funktionen vom Adapter zur Verfügung gestellt werden.
Der Ablauf sieht dann so aus:- Geräte Manger sucht Adapter
- Es werden die vorgegebenen Funktionen für jeden Adapter aufgerufen
- Bei positiver Antwort des Funktionsaufrufs merkt der Geräte Manager sich das
- Die Gesammelten Informationen werden in einem Profil für den Adapter (Instanz) gespeichert
Funktion im Adapter könnte so aussehen:
deleteDevice(deviceID){ //Do not remove this if(deviceID === 'device manager check'){ return true; } //Do your stuff here } -
@apollon77 Klingt nach mehr Overhead als nötig. Wenn der der Adapter richtig gemacht ist verwendet er Objekte vom typ device* und das kann mit den Vorhandenen Mitteln schon gelesen werden. Ganz klares Ziel: Es muss für den Adapter Entwickler einfacher werden und nicht mit mehr Arbeit verbunden sein.
Deswegen muss der Geräte Manager so viel Arbeit wie möglich übernehmen.*Wenn nicht dann wird auch der Zusätzliche Overhead nicht oder nicht richtig gemacht.
Da es ein leichtes ist mit den vorhandenen Mitteln Objekte zu lesen sehe ich nicht wofür es neuer Funktionen bedarf die das selbe machen. Vor allem nicht wenn es dafür nötig ist auf beiden Seiten, Adapter und Geräte Manager, etwas zu Bauen.
Messages
Wenn ich deinen Vorschlag richtig verstehe soll es ein neues Kommunikationsprotokoll geben um damit zu Arbeiten. Das bedeutet dann doch wieder mehr Arbeit für den Adapter Entwickler?!
Mit sendTo/onMessage haben wir doch bereits ein Mittel um den Datenaustausch zu ermöglichen.Die Session ID finde ich eine gute Idee und würde sogar Vorschlagen diese SID in die Funktion sendTo/onMessage zu integrieren.
Also wenn man sendTo aufruft wird eine SID generiert die an die Message angehängt wird und als Wert zurück gegeben wird. Damit steht dieses Feature ioBroker weit zur Verfügung, es ist kein Breaking change und dürfte nicht all zu Aufwendig zu implementieren sein.
In die SID sollte auch der Zeitstempel mit eingebracht werden um das Handling zu vereinfachen, dann muss man sich nicht merken wann die Message Gesendet/Empfangen wurde.Funktionen/Buttons
Es wäre wirklich besser wenn der Geräte Manager selbst überprüft ob die entsprechenden Funktionen vom Adapter zur Verfügung gestellt werden.
Der Ablauf sieht dann so aus:- Geräte Manger sucht Adapter
- Es werden die vorgegebenen Funktionen für jeden Adapter aufgerufen
- Bei positiver Antwort des Funktionsaufrufs merkt der Geräte Manager sich das
- Die Gesammelten Informationen werden in einem Profil für den Adapter (Instanz) gespeichert
Funktion im Adapter könnte so aussehen:
deleteDevice(deviceID){ //Do not remove this if(deviceID === 'device manager check'){ return true; } //Do your stuff here }@jey-cee sagte in Generische Geräte Verwaltung:
Klingt nach mehr Overhead als nötig. Wenn der der Adapter richtig gemacht ist verwendet er Objekte vom typ device* und das kann mit den Vorhandenen Mitteln schon gelesen werden.
Ja und nein. Welche Geräte es gibt bekommst Du so und ggf auch die aktuelle Konfiguration, aber nicht den Status der in meinen Augen seehr wichtig ist für den User. Und auch die erlaubten Aktionen. Ein Gerät kann "auto-discovered" und read only sein (tuya adapter) man muss aber ggf noch was tun damit man es auch schreiben darf. Bzw allein die Info ob es gerade online oder offline (verbunden) ist fehlt im Device-Objekt. Das weiss nur der Adapter (oder steht in irgendeinem Unterstate). Ich denke wenn man sowas hat ist es - aus Usersicht! - wichtig Details anzuzeigen und da reichen leider die Device-Objekte nicht aus.
Ebenso: Ob ich ein Gerät löschen darf und wie das geht ist Adapterspezifisch (ggf muss es ein unpair-Vorgang sein). Ob es Konfig gibt die man ändern kann ist Gerätespezifisch und und und.Meine Idee war hier ein Flexibles "Protokoll"/"Verfahren" vorzuschlagen was dem Adapter-Entwickler (siehe Post von @Asgothian ) hohe Freiheiten lässt auch seine Wünsche umzusetzen aber alles "konfigurierbar" ist und mit wenig "code" verbunden ausser dem Code den der Adapter eh braucht.
Ganz klares Ziel: Es muss für den Adapter Entwickler einfacher werden und nicht mit mehr Arbeit verbunden sein. *Wenn nicht dann wird auch der Zusätzliche Overhead nicht oder nicht richtig gemacht.
Ist das so? Ich behaupte: Es muss für DEN USER so einfach wie möglich und convenient zu bedienen sein und ggf muss der Adapter-Dev die "extra Meile" gehen ...
Aber auch hier habe ich geschrieben das der Adapter-Dev ja durch zentral bereitgestellte Pakete unterstützt werden kann.
In meinen Augen ist die Realität aber das jeder Adapter der "Hardware-Geräte" behandelt eh diese Liste mit diesen Details im RAM hat ... da bei einem onMessage('gib mal liste') dann diese in einer definierten Struktur bereitzustellen sollte nicht der Aufwand sein. Und den Rest der Logik muss er eh haben ... wir nehmen Ihm hier die gesamte Frontend Arbeit ab!Messages
Wenn ich deinen Vorschlag richtig verstehe soll es ein neues Kommunikationsprotokoll geben um damit zu Arbeiten. Das bedeutet dann doch wieder mehr Arbeit für den Adapter Entwickler?!
Mit sendTo/onMessage haben wir doch bereits ein Mittel um den Datenaustausch zu ermöglichen.Das hast Du es falsch verstanden. Gemeint ist das diese "messages", die es schon gibt, genutzt werden - hinzu kommt das wir für diese Messages die vom Hardware-Tab aus genutzt werden ein Standartisiertes Request/Response Grundgerüst definieren. Es ist damit immer noch sendTo/onMessage als Technik. Ich habe das oben im text angepasst das es klarer wird
Es wäre wirklich besser wenn der Geräte Manager selbst überprüft ob die entsprechenden Funktionen vom Adapter zur Verfügung gestellt werden.
Ist es wirklich Statisch möglich? Oder Limitiert das nicht? Ich kann mir einfach einen Adapter vorstellen der auf Linux andere Dinge kann (oder nicht kann) als auf Windows oder macos ... oder der je nach internem Status (bin ich in einem cloud account erfolgreich eingeloggt oder nicht) andere Dinge kann. Daher habe ich das dynamisch gewählt und nicht statisch.
Man kann gern sagen das in der hardwareConfig.json konfiguriert werden kann wenn Buttons statisch da sind - dann wird ggf nicht gefragt ... auch ok.Der Ablauf sieht dann so aus:
Geräte Manger sucht Adapter Es werden die vorgegebenen Funktionen für jeden Adapter aufgerufen Bei positiver Antwort des Funktionsaufrufs merkt der Geräte Manager sich das Die Gesammelten Informationen werden in einem Profil für den Adapter (Instanz) gespeichertDu willst das der Hardware-Tab Annahmen trifft bzw "rät"? Bin ich dagegen. Konfigurierbar ist in meinen Augen the way to go.
Wegen irgendwas geht mal ein Request "daneben" und rennt in nem Timeout oder der Adapter stoppt plötzlich wegen Fehler oder wegen dem User und plötzlich wird ne Funktion abgeschaltet und sich auch gemerkt? Finde ich nicht sinnvoll. Das gibt mehr Probleme als es löst meiner Erfahrung nach.
Eine Konfiguration die zum Featureset des Backend-Codes passt ist viel einfacher und nicht Fehleranfällig, -
Hi All,
nach den grundsätzlichen Diskussionen zu einem Hardware-Tab (ich nenn es jetzt mal so) und der Möglichkeit (generisch) Geräte zu verwalten hier mal eine Idee wie man es vllt generisch genug machen könnte.
Seht es mal als Idee - man kann alles darin noch diskutieren. Vor allem Namen und "technische Bezeichner" sind erstmal "zum verstehen des Contents/Scopes" benannt ... kann später alles anders heissen - geht hier um Verständnis der Idee.
Generelle Technische Idee
Die ganze Idee basiert auf vordefinierten oder dynamisch vom Backend generierten JSonConfig "Formulare" und eine Reihe von vordefinierten Messages die der Adapter unterstützen muss.
hardwareConfig.json
Json File mit der Konfig für den Hardware Tab. Enthält:
- Liste mit vordefinierten JSonConfig Formularen die eine eindeutige ID bekommen und später genutzt werden können
- Konfig für die Instanz-Funktionen um zu bestimmen welche Buttons und Elemente angezeigt werden
Wenn das File da ist zeigt der Adapter mit common.adminConfig.hardware="json" in der io-package das er Hardware Funktionen unterstützt.
Messages
Zur Kommunikation nutzen wir vor allem messages (sendTo/onMessage).
Der Hardware-Tab definiert/nutzt zwei Typen von Messages: Datenabfrage-Messages und Aktions-Messages, die am Ende eine gewisse einheitliche Struktur der Daten der Message definieren.Datenabfrage-Messages
Werden genutzt um Details zu lesen die für die Anzeige der Seite benötigt werden
Aktions-Messages
Der Ursprung ist ein Button der in der UI geklickt wird.
Das UI generiert für den Button-Press eine "unique Session-ID" und sendet die mit. Diese ID ist später dazu da das das Backend einen "Message Flow" verarbeiten kann.
Als Response der Message definieren wir das eine "Aktion" zurückgegeben wird und ggf weitere Daten. Aktion kann sein:
- Query - Backend erfordert das (erneute) Anzeigen eines Formulars, sendet die jsonconfig ID oder direkt ein dynamisches JSonConfig als Antwort und Daten und definiert die Message für die nächste Antwort. Session-ID bleibt gleich und geht wieder mit zurück.
- ProcessInfo - Backend antwortet mit ner Statusinfo die Als Message oder Log-Style angezeigt werden kann um einen Prozessinfo zB von einem Pairing-Verlauf anzuzeigen. UI sendet direkt message wieder ans Backend (Log polling approach). Alternativ könnte der adapter eine state ID zurückgeben die die UI subscribed um von dort status meldungen zu bekommen zur Anzeige
- Pending - nach zb 20s sollte das Backend auf jeden Fall antworten und UI macht neuen Long.Polling message call
- Done - Aktion abgeschlossen, UI zeigt ein "Ok bzw eine "zurückgegebene Meldung" (Lokalisierung todo), Device-List wird aktualisiert
- Error -Fehler passiert, Anzeige Fehlermeldung
Die ganze Backend Logik könnte man in eine Conenient Klasse packen um ggf für Devs zu erleichtern, aber im ersten Schritt geht das auch mit Plain "onMessage".
Oberfläche/UI
Die Oberfläche besteht aus drei "Teilen".
Hardware-Overview
Wenn man den Hardware-Tab öffnet landet man in der "Hardware-Übersicht". Dort sind alle Instanzen gelistet die die Hardware-Funktionen unterstützen. Jede Instanz bekommt einen "Hardware-getOverviewDetails"-Message call der zB
- Anzahl erkannte/discovered Gerät
- Anzahl verbundene Geräte
zurückgibt
Hardware-Instance Overview
Nach Auswahl einer Instanz werden einerseits eine Liste von Buttons für generelle Aktionen angezeigt und eine Liste von Geräten mit einem Status.
Buttons:
- Discover (wenn konfiguriert im hardwareConfig)
- Add Device (wenn konfiguriert, zB um per IP oder so direkt Geräte hinzuzufügen)
Die Buttons lösen direkt eine Message aus die im Json konfiguriert ist, oder erlauben die Anzeige eines JsonConfig forumlars (auch konfiguriert im json) und sendet die angegebenen Daten als "Aktions-Message".
Geräteliste:
- ID, Name
- Status (connected, disconnected, discovered/no-paired)
- Erlaubte Aktionen (Buttons) wie: Configure, Delete/Unpair (mit dynamischer konfig ob/welche Message gesendet wird und ob/welches Formular angezeigt wird)
Um die Daten für die Geräteliste zu bekommen bekommt der Adapter einen Message call "Hardware-getDeviceList" bzw vor Configure ein "Hardware-getDeviceConfig" um die Daten zu bekommen.
"Button Actions"
Die Buttons lösen direkt eine Message aus die im Json konfiguriert ist, oder erlauben die Anzeige eines JsonConfig forumlars (auch konfiguriert im json) und sendet die angegebenen Daten als "Aktions-Message".
Wir haben als quasi 3 "Datenabfrage-Messages" (Hardware-getOverviewDetails, Hardware-getDeviceList, Hardware-getDeviceConfig) und "frei konfigurierbare" Aktions-Messages.
Als Oberfläche muss man "einmal" die "Aktions-Message-UI-Logik" bauen die den gesamten Flow als Komponente abbildet in der UI und dann "einfach" von allen Buttons generisch verwendet wird. Der Rest der Ui ist denke ich eher überschaubar (ok ich als nicht FE Dev muss das sagen) :-))
Ich denke über so einen Ansatz können wir sehr viel abbilden:
- einen pairing prozess der nach Kommunikation mit dem Gerät Rückfragen stellen kann
- einen Prozess ala zigbee der sekündlich status infos gibt während der controller für "including" freigeschaltet ist
- Einfache Aktionen die nur aus klick, ergebnis bestehen
Weitere Features des tabs (pro Devcie) könnte es noch sein Funktion und Room festzulegen ... das sind dann zentrale Enum Einträge o.ä, und mus ggf gar nicht zum Adapter direkt gehen sondern kann der Tab machen wenn er das "Device Object" kennt. Gleiches für den namen ... Aber da muss man mal überlegen was noch Sinn macht
Was denkt Ihr?
Ingo
@apollon77
finde die Idee super. :-)
Meinen relevanten Adapter (dlink) würde ich da gut unterkriegen und das tendentiel als Erleichterung sehen, weil dann eine gewisse Struktur und die Darstellung der Geräte schon da ist. (bzw in konkretisiere: wenn ich den Adapter heute neu schreiben würde, und es gäbe das alles schon, würde mir das vermutlich leichter fallen -> so gibt es den Adapter schon und ich muss den dann irgendwann nochmal anfassen und das ist natürlich mehr Arbeit ;-) )
Weil so ein onMessage-Protokoll baut ja am Ende auch fast jeder Geräteadapter zu seiner eigenen UI. -
Um mal meinen Senf dazu zu geben, weil ich grade genau das durchgespielt habe mit Z-Wave 2 und dem durch S2 etwas komplexer gewordenen Inklusionsprozess. Unter der Haube nutzt dieser folgendes:
- Nachrichten (
sendTo) vom Frontend an den Adapter, um Prozesse zu starten oder fortzuführen. Dies wird ganz klassisch im Backend imon("message"...)handler abgearbeitet. - State-Subscribes, um den Status eines Prozesses (aktiv/nicht aktiv) über UI reloads hinweg zu persistieren
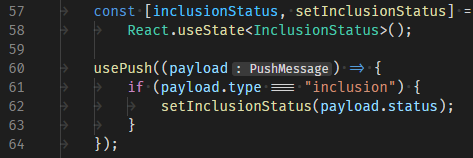
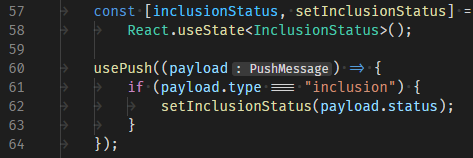
- Push vom Backend (via long-polling), um Fortschritte zu berichten, oder das Frontend aufzufordern, etwas anzuzeigen/abzufragen. Dabei fragt das Frontend in einer (async) Schleife, was es neues gibt. Gibts nichts neues, wird der Callback vom Adapter gemerkt und beim nächsten "push" genutzt. Gibt es bei einem Push gerade keinen Callback, werden die Antworten gemerkt bis die nächste Anfrage kommt. Kleiner Teaser am Rande - in meinem WIP Wrapper für adapter-react gibt's dafür frontend-seitige Hooks:

Für die Fortschrittsberichte/Push hatte ich auch schon damit gespielt, States zu nutzen, aber das sorgt sehr schnell für viele unnötige Datenpunkte. Über den Long-Polling approach geht es viel schöner und man kann sich die messages auch sauber definieren:
{ type: "inclusion", // ... spezifische Daten für die Inklusion } // oder { type: "firmwareUpdate", // ...spezifische Daten fürs Firmwareupdate }Grundsätzlich denke ich daher, dass das vorgeschlagene "Protokoll" die meisten Fälle (wenn nicht alle) relativ elegant abdecken können sollte.
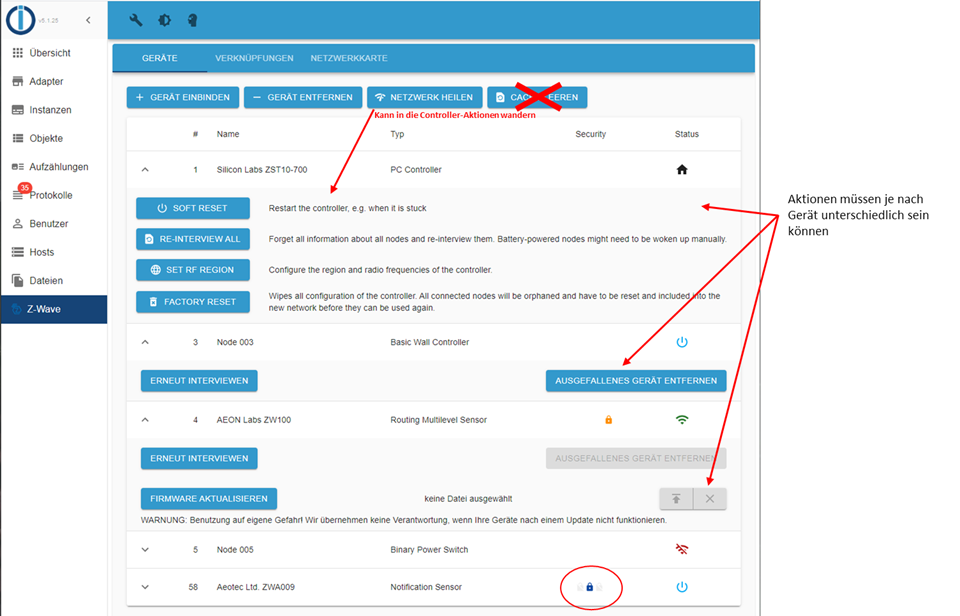
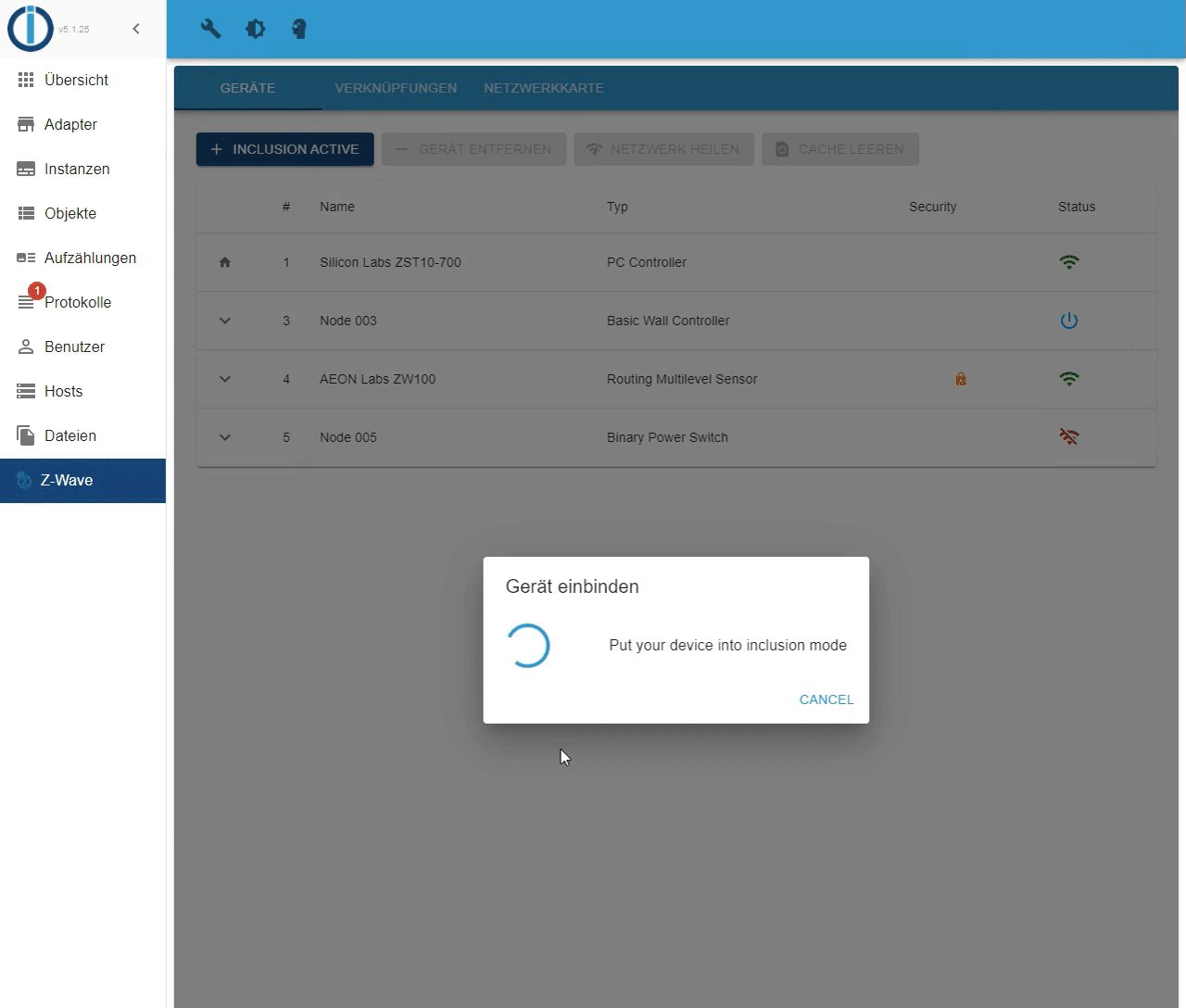
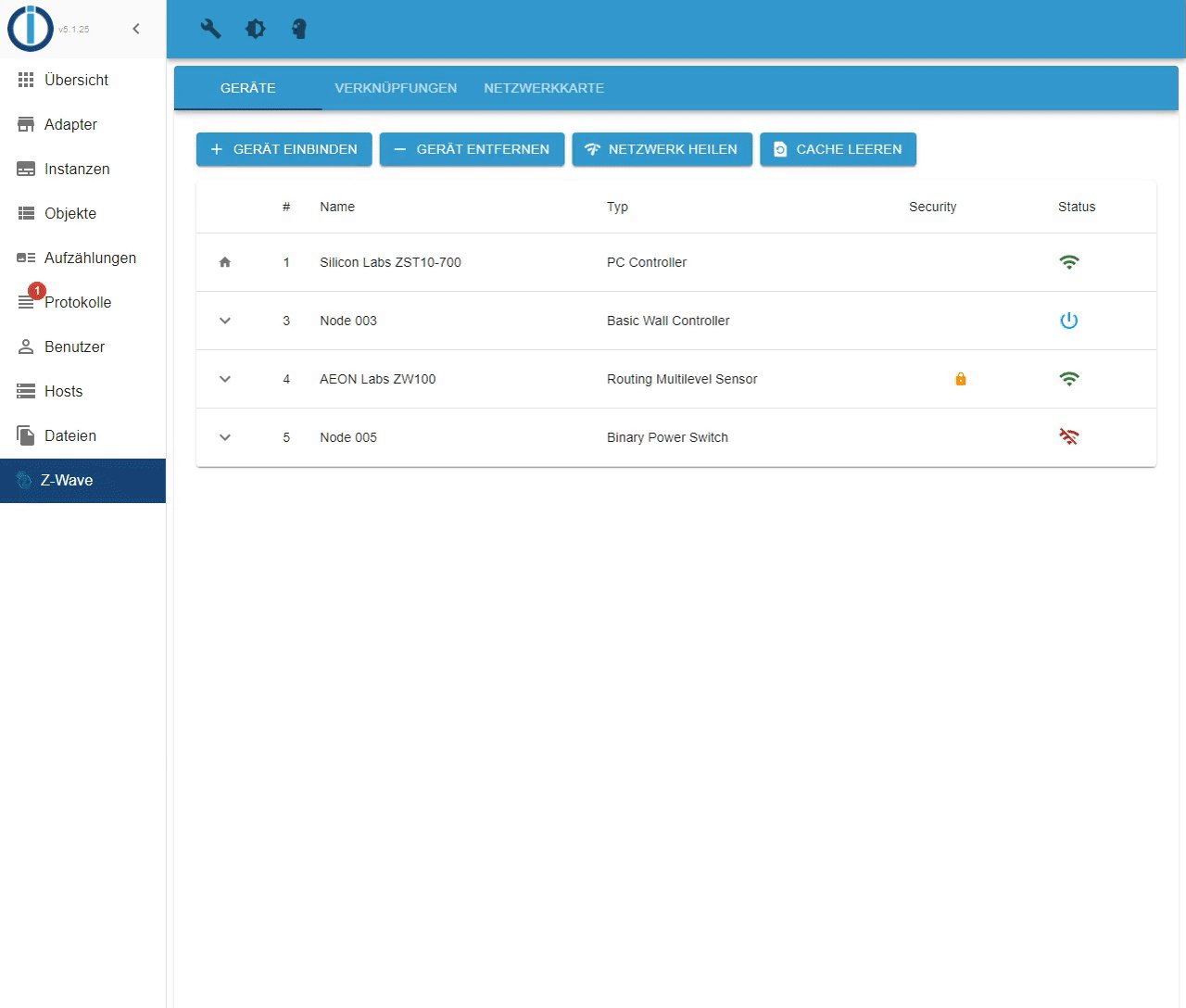
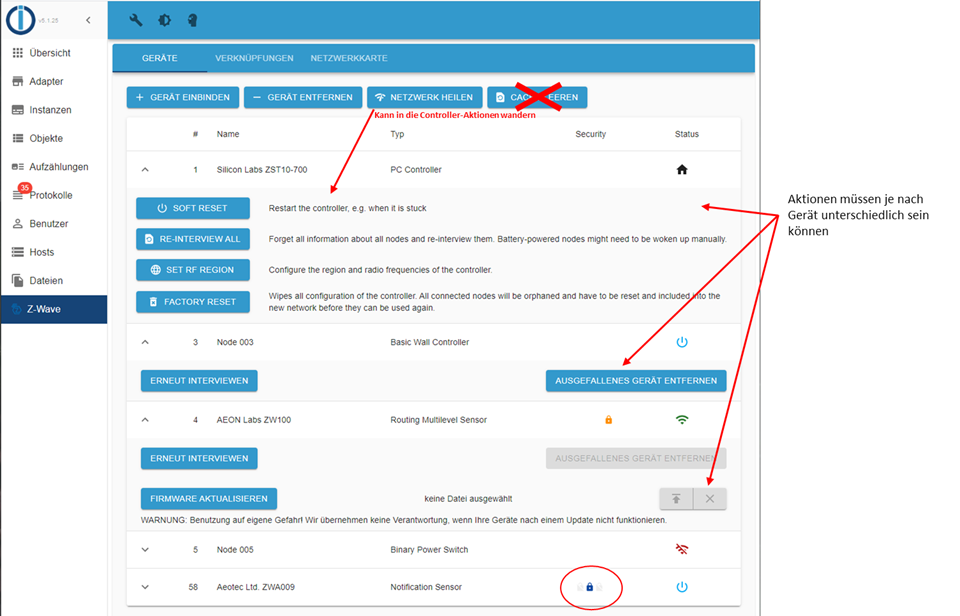
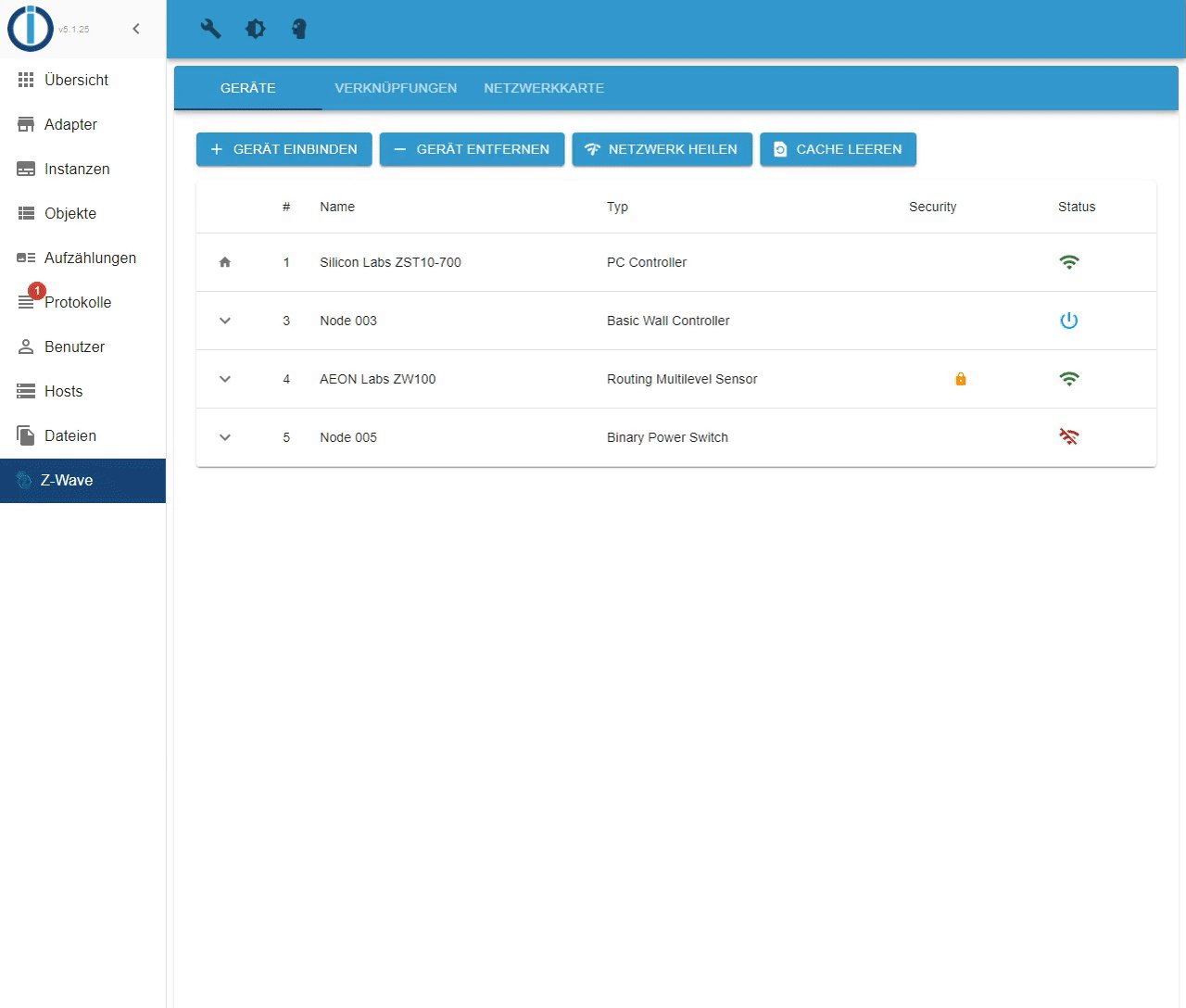
Die Vorschläge zum UI-Layout habe ich ebenfalls rein intuitiv ziemlich ähnlich umgesetzt: Oben allgemeine Buttons für Inklusion/Exklusion - letzteres ist bei Z-Wave unbedingt nötig, darunter die Geräteliste mit gerätespezifischen Aktionen:

Hier gibt's einige Schwierigkeiten, wo ich mir noch nicht sicher bin, dass das mit dem Vorschlag oben abgehandelt werden kann:
Gerätespezifische Aktionen müssen einen globalen Einfluss haben:
Während eines Firmwareupdates sollte ich nicht in der Lage sein, Z-Wave Geräte zu entfernen oder hinzuzufügen und besser auch kein erneutes Interview durchzuführen. Außerdem darf ich nicht die Möglichkeit haben, ein zweites Update parallel anzustoßen. Wenn ich einen ausgefallenen Node entferne, darf ich nicht parallel andere Aktionen ausführen (würde sich über einen modal Dialog lösen lassen)Erklärung:
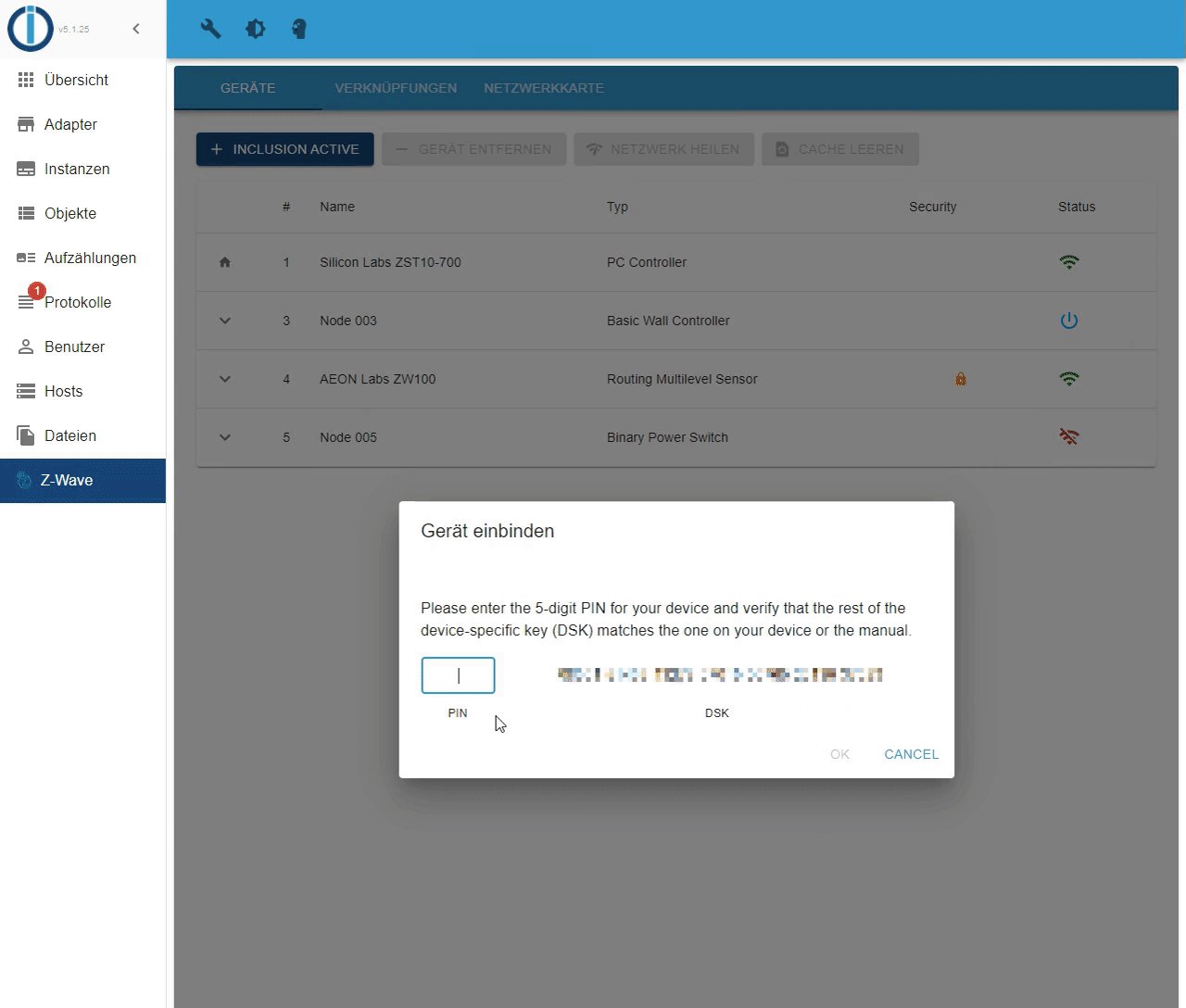
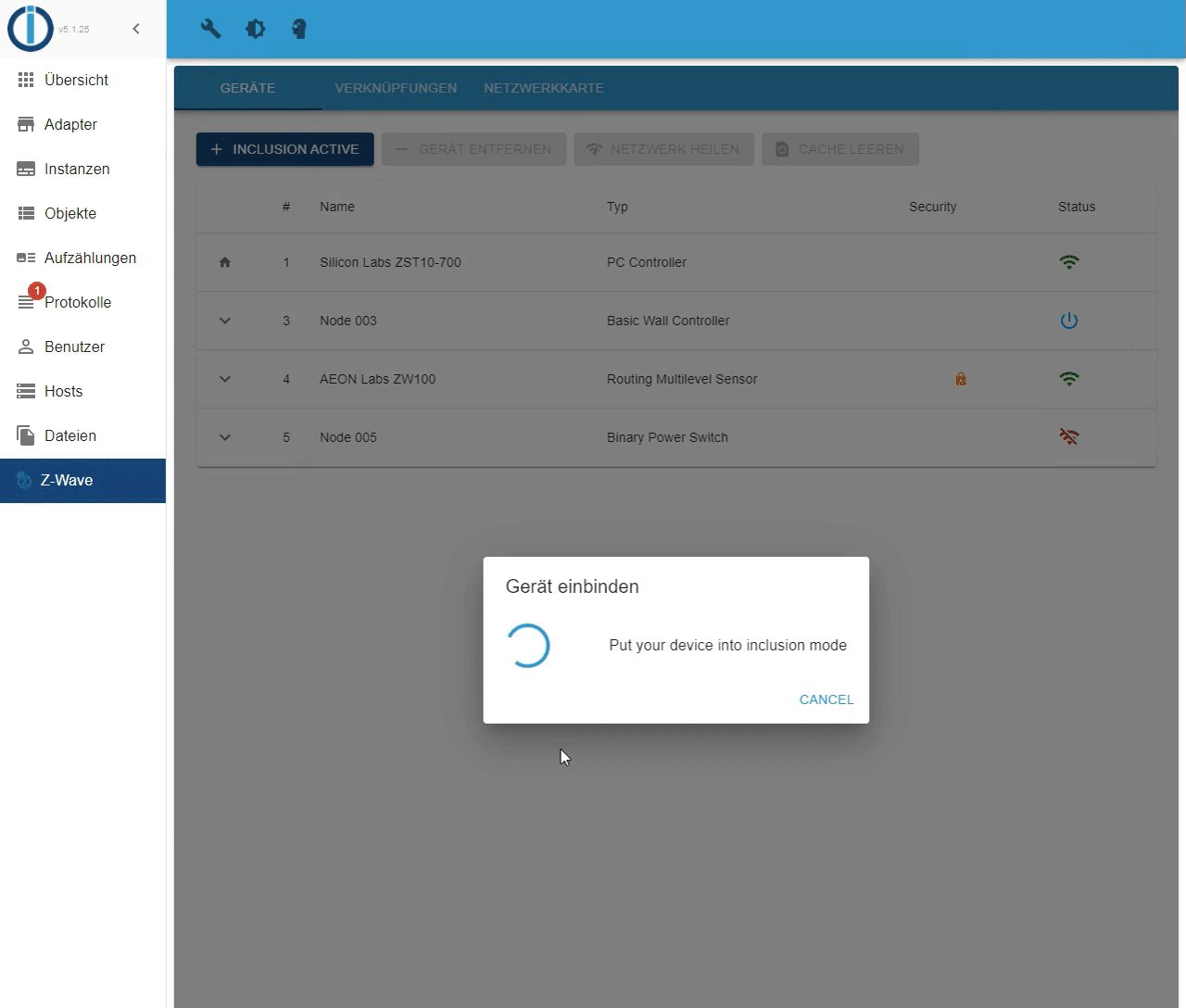
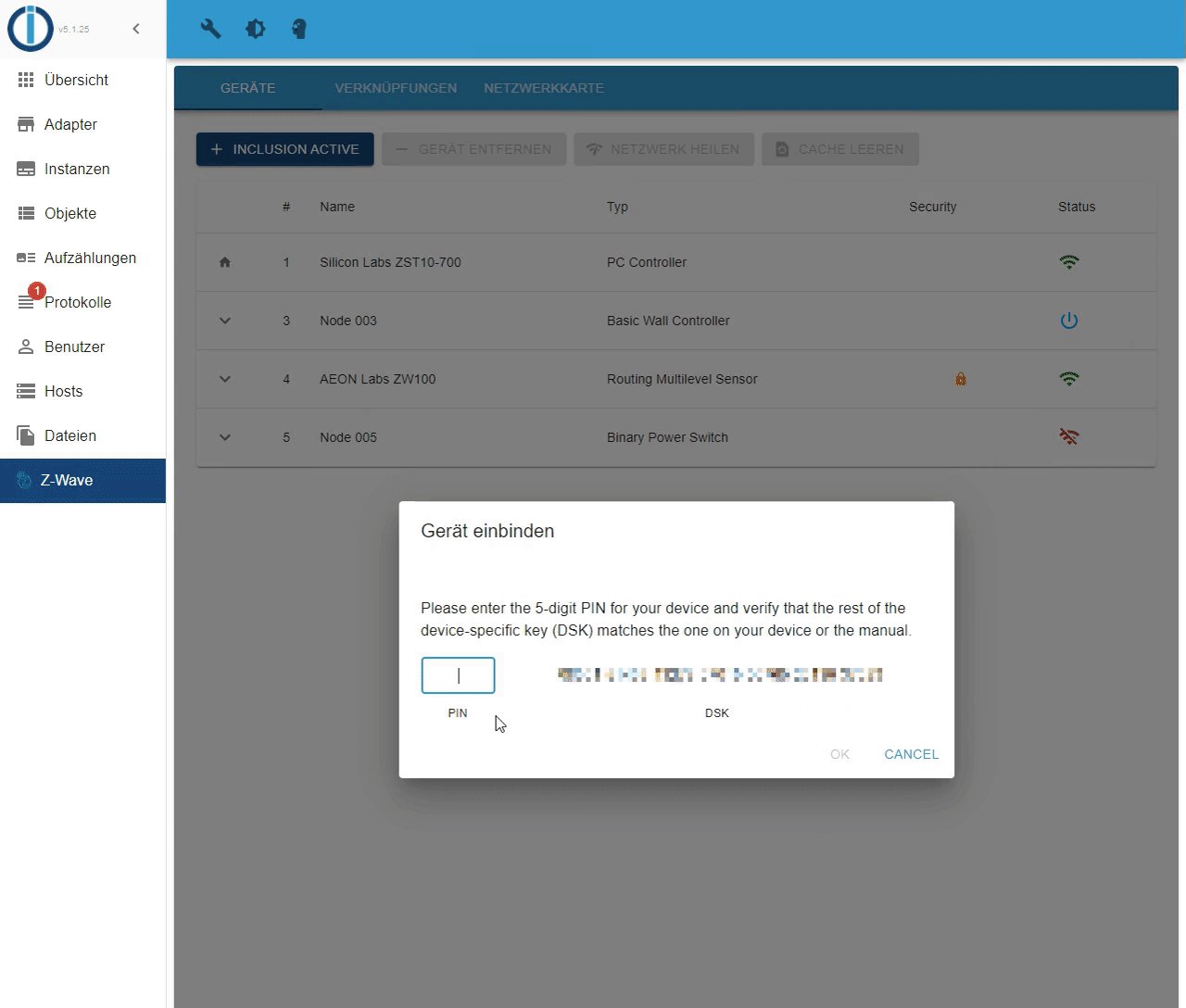
Bei Z-Wave ist vieles komplex - viele Entscheidungen, die erklärt werden wollen. Das fängt beim Inklusionsprozess schon an:

Ich bin mir nicht sicher, ob und wie gut das mit JSONConfig geht. Den Wunsch nach Einheitlichkeit verstehe ich, aber wir müssen aufpassen, dass es nicht zu einschränkend ist.Adapterspezifische Spalten:
Nicht jeder Adapter wird sowas brauchen, aber für Z-Wave gibt es eine Spalte, die das Verschlüsselungsprotokoll darstellt. Wird z.B. ein Schloss ohne Verschlüsselung betrieben (oder mit der falschen) funktioniert es nicht richtig. Ohne diese Info in der Übersicht kann man lange suchen, was faul ist. - Nachrichten (
-
Um mal meinen Senf dazu zu geben, weil ich grade genau das durchgespielt habe mit Z-Wave 2 und dem durch S2 etwas komplexer gewordenen Inklusionsprozess. Unter der Haube nutzt dieser folgendes:
- Nachrichten (
sendTo) vom Frontend an den Adapter, um Prozesse zu starten oder fortzuführen. Dies wird ganz klassisch im Backend imon("message"...)handler abgearbeitet. - State-Subscribes, um den Status eines Prozesses (aktiv/nicht aktiv) über UI reloads hinweg zu persistieren
- Push vom Backend (via long-polling), um Fortschritte zu berichten, oder das Frontend aufzufordern, etwas anzuzeigen/abzufragen. Dabei fragt das Frontend in einer (async) Schleife, was es neues gibt. Gibts nichts neues, wird der Callback vom Adapter gemerkt und beim nächsten "push" genutzt. Gibt es bei einem Push gerade keinen Callback, werden die Antworten gemerkt bis die nächste Anfrage kommt. Kleiner Teaser am Rande - in meinem WIP Wrapper für adapter-react gibt's dafür frontend-seitige Hooks:

Für die Fortschrittsberichte/Push hatte ich auch schon damit gespielt, States zu nutzen, aber das sorgt sehr schnell für viele unnötige Datenpunkte. Über den Long-Polling approach geht es viel schöner und man kann sich die messages auch sauber definieren:
{ type: "inclusion", // ... spezifische Daten für die Inklusion } // oder { type: "firmwareUpdate", // ...spezifische Daten fürs Firmwareupdate }Grundsätzlich denke ich daher, dass das vorgeschlagene "Protokoll" die meisten Fälle (wenn nicht alle) relativ elegant abdecken können sollte.
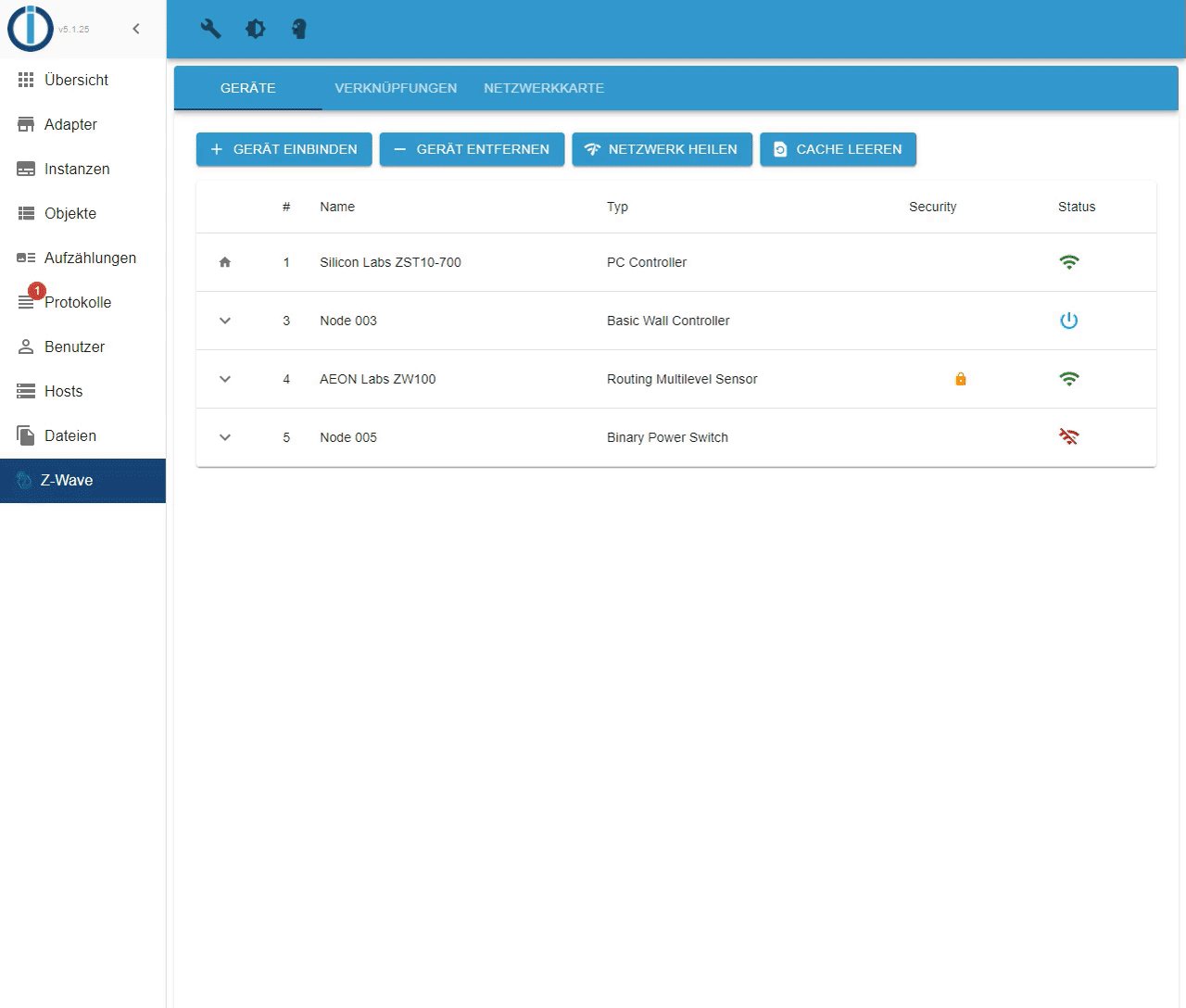
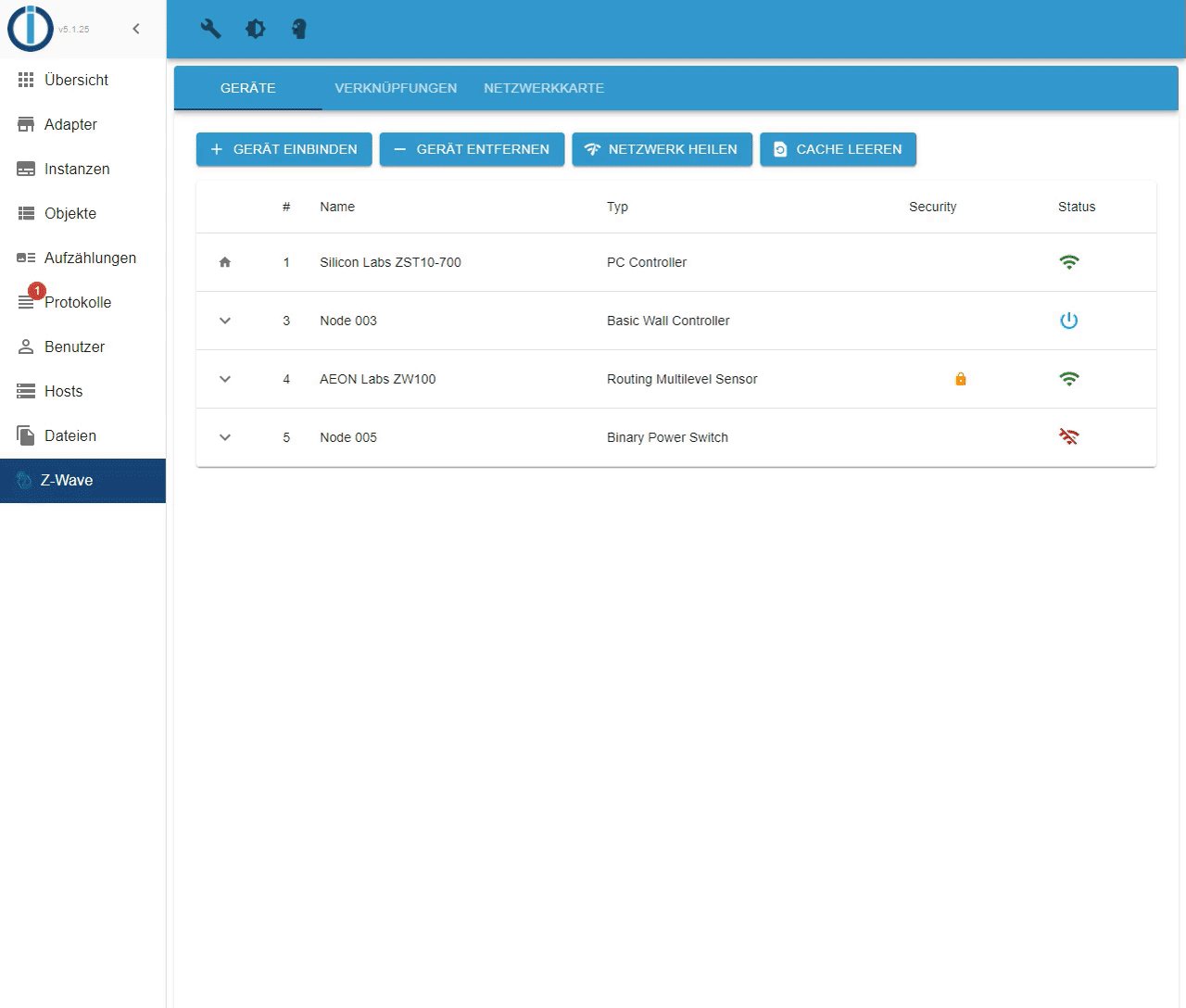
Die Vorschläge zum UI-Layout habe ich ebenfalls rein intuitiv ziemlich ähnlich umgesetzt: Oben allgemeine Buttons für Inklusion/Exklusion - letzteres ist bei Z-Wave unbedingt nötig, darunter die Geräteliste mit gerätespezifischen Aktionen:

Hier gibt's einige Schwierigkeiten, wo ich mir noch nicht sicher bin, dass das mit dem Vorschlag oben abgehandelt werden kann:
Gerätespezifische Aktionen müssen einen globalen Einfluss haben:
Während eines Firmwareupdates sollte ich nicht in der Lage sein, Z-Wave Geräte zu entfernen oder hinzuzufügen und besser auch kein erneutes Interview durchzuführen. Außerdem darf ich nicht die Möglichkeit haben, ein zweites Update parallel anzustoßen. Wenn ich einen ausgefallenen Node entferne, darf ich nicht parallel andere Aktionen ausführen (würde sich über einen modal Dialog lösen lassen)Erklärung:
Bei Z-Wave ist vieles komplex - viele Entscheidungen, die erklärt werden wollen. Das fängt beim Inklusionsprozess schon an:

Ich bin mir nicht sicher, ob und wie gut das mit JSONConfig geht. Den Wunsch nach Einheitlichkeit verstehe ich, aber wir müssen aufpassen, dass es nicht zu einschränkend ist.Adapterspezifische Spalten:
Nicht jeder Adapter wird sowas brauchen, aber für Z-Wave gibt es eine Spalte, die das Verschlüsselungsprotokoll darstellt. Wird z.B. ein Schloss ohne Verschlüsselung betrieben (oder mit der falschen) funktioniert es nicht richtig. Ohne diese Info in der Übersicht kann man lange suchen, was faul ist.@alcalzone sagte in Generische Geräte Verwaltung:
Gerätespezifische Aktionen müssen einen globalen Einfluss haben:
Während eines Firmwareupdates sollte ich nicht in der Lage sein, Z-Wave Geräte zu entfernen oder hinzuzufügen und besser auch kein erneutes Interview durchzuführen. Außerdem darf ich nicht die Möglichkeit haben, ein zweites Update parallel anzustoßen. Wenn ich einen ausgefallenen Node entferne, darf ich nicht parallel andere Aktionen ausführen (würde sich über einen modal Dialog lösen lassen)Man könnte das im "Protokoll" reinnehmen das man "alle Buttons sperren kann" für diese UI .. aber am Ende müsste in solchen Fällen das backend andere Requests ablehnen während da sein FW-Update läuft. "Diese Aktion kann aktuell nicht ausgeführt werden". Am Ende kann eh nur das Backend den Status wissen (never trust the client) :-)
Ich bin mir nicht sicher, ob und wie gut das mit JSONConfig geht. Den Wunsch nach Einheitlichkeit verstehe ich, aber wir müssen aufpassen, dass es nicht zu einschränkend ist.
Am Ende sehe ich JSon Config als "Formular Builder" und da sind auch Texte drin. Welche Limitierungen siehst Du? Aus deinem Flow ists ein Formular - Button - nächstes Formular - Btton - statusscreen - ... Das wäre der Flow.
Interessant wird wie wir es schaffen solche Flows" im backend sinnvoll abzubilden sonst baut sich jeder seine eigene aufwändige State Engine Implementierung ... Aber naja so viele Adapter mit so komplexen Flows haben wir auch nicht denke ich.Adapterspezifische Spalten:
Nicht jeder Adapter wird sowas brauchen, aber für Z-Wave gibt es eine Spalte, die das Verschlüsselungsprotokoll darstellt. Wird z.B. ein Schloss ohne Verschlüsselung betrieben (oder mit der falschen) funktioniert es nicht richtig. Ohne diese Info in der Übersicht kann man lange suchen, was faul ist.Sollte ja auch mit Konfiguration der Device Anzeige abdeckbar sein.
- Nachrichten (
-
@alcalzone sagte in Generische Geräte Verwaltung:
Gerätespezifische Aktionen müssen einen globalen Einfluss haben:
Während eines Firmwareupdates sollte ich nicht in der Lage sein, Z-Wave Geräte zu entfernen oder hinzuzufügen und besser auch kein erneutes Interview durchzuführen. Außerdem darf ich nicht die Möglichkeit haben, ein zweites Update parallel anzustoßen. Wenn ich einen ausgefallenen Node entferne, darf ich nicht parallel andere Aktionen ausführen (würde sich über einen modal Dialog lösen lassen)Man könnte das im "Protokoll" reinnehmen das man "alle Buttons sperren kann" für diese UI .. aber am Ende müsste in solchen Fällen das backend andere Requests ablehnen während da sein FW-Update läuft. "Diese Aktion kann aktuell nicht ausgeführt werden". Am Ende kann eh nur das Backend den Status wissen (never trust the client) :-)
Ich bin mir nicht sicher, ob und wie gut das mit JSONConfig geht. Den Wunsch nach Einheitlichkeit verstehe ich, aber wir müssen aufpassen, dass es nicht zu einschränkend ist.
Am Ende sehe ich JSon Config als "Formular Builder" und da sind auch Texte drin. Welche Limitierungen siehst Du? Aus deinem Flow ists ein Formular - Button - nächstes Formular - Btton - statusscreen - ... Das wäre der Flow.
Interessant wird wie wir es schaffen solche Flows" im backend sinnvoll abzubilden sonst baut sich jeder seine eigene aufwändige State Engine Implementierung ... Aber naja so viele Adapter mit so komplexen Flows haben wir auch nicht denke ich.Adapterspezifische Spalten:
Nicht jeder Adapter wird sowas brauchen, aber für Z-Wave gibt es eine Spalte, die das Verschlüsselungsprotokoll darstellt. Wird z.B. ein Schloss ohne Verschlüsselung betrieben (oder mit der falschen) funktioniert es nicht richtig. Ohne diese Info in der Übersicht kann man lange suchen, was faul ist.Sollte ja auch mit Konfiguration der Device Anzeige abdeckbar sein.
@apollon77 sagte in Generische Geräte Verwaltung:
Welche Limitierungen siehst Du?
Um ehrlich zu sein, ich hab mit JSONConfig noch nicht gearbeitet.
- PIN müssen 5 Ziffern sein. Alles andere kann man nicht eingeben. Solange ist der "Weiter"-Knopf gesperrt.
- Unterschiedliche Buttons in den Dialogen, abhängig vom jeweiligen Step und Status
- Verschiedene Textgrößen (wie in MUI
body1,body2,caption) - Wie flexibel bin ich da allgemein im Ausrichten von Dingen in der UI / im Grid?
sonst baut sich jeder seine eigene aufwändige State Engine Implementierung
Da führt für mich z.B. schon kein Weg dran vorbei, weil die vorgeschriebener Teil des Inklusionsprozesses ist. Die Library hat die Kontrolle, der Adapter reagiert nur.
-
@apollon77 sagte in Generische Geräte Verwaltung:
Welche Limitierungen siehst Du?
Um ehrlich zu sein, ich hab mit JSONConfig noch nicht gearbeitet.
- PIN müssen 5 Ziffern sein. Alles andere kann man nicht eingeben. Solange ist der "Weiter"-Knopf gesperrt.
- Unterschiedliche Buttons in den Dialogen, abhängig vom jeweiligen Step und Status
- Verschiedene Textgrößen (wie in MUI
body1,body2,caption) - Wie flexibel bin ich da allgemein im Ausrichten von Dingen in der UI / im Grid?
sonst baut sich jeder seine eigene aufwändige State Engine Implementierung
Da führt für mich z.B. schon kein Weg dran vorbei, weil die vorgeschriebener Teil des Inklusionsprozesses ist. Die Library hat die Kontrolle, der Adapter reagiert nur.
@alcalzone Ich würde ja auch kein "ein grosses JsonConfig" machen sondern für jedes anzuzeigende Formular kann man ein vordefiniertes JSons konfig angeben oder sogar dynamich eins zurückgeben in der Message die sagt "zeig mal an".
Aber soweit ich weiss (habe es auch noch nicht aktiv genutzt) sollten die Dinge gehen
-
@alcalzone Ich würde ja auch kein "ein grosses JsonConfig" machen sondern für jedes anzuzeigende Formular kann man ein vordefiniertes JSons konfig angeben oder sogar dynamich eins zurückgeben in der Message die sagt "zeig mal an".
Aber soweit ich weiss (habe es auch noch nicht aktiv genutzt) sollten die Dinge gehen
@apollon77 Klar, das hab ich verstanden. Ist allerdings nachher die Frage, ob der Dialog selbst Teil der Definition ist, oder inklusive Buttons oder nur der Inhalt und inwiefern "von innen" Kontrolle über den Dialog besteht.
-
@apollon77 sagte in Generische Geräte Verwaltung:
Welche Limitierungen siehst Du?
Um ehrlich zu sein, ich hab mit JSONConfig noch nicht gearbeitet.
- PIN müssen 5 Ziffern sein. Alles andere kann man nicht eingeben. Solange ist der "Weiter"-Knopf gesperrt.
- Unterschiedliche Buttons in den Dialogen, abhängig vom jeweiligen Step und Status
- Verschiedene Textgrößen (wie in MUI
body1,body2,caption) - Wie flexibel bin ich da allgemein im Ausrichten von Dingen in der UI / im Grid?
sonst baut sich jeder seine eigene aufwändige State Engine Implementierung
Da führt für mich z.B. schon kein Weg dran vorbei, weil die vorgeschriebener Teil des Inklusionsprozesses ist. Die Library hat die Kontrolle, der Adapter reagiert nur.
@alcalzone said in Generische Geräte Verwaltung:
@apollon77 sagte in Generische Geräte Verwaltung:
Welche Limitierungen siehst Du?
Um ehrlich zu sein, ich hab mit JSONConfig noch nicht gearbeitet.
- PIN müssen 5 Ziffern sein. Alles andere kann man nicht eingeben. Solange ist der "Weiter"-Knopf gesperrt.
- Unterschiedliche Buttons in den Dialogen, abhängig vom jeweiligen Step und Status
- Verschiedene Textgrößen (wie in MUI
body1,body2,caption) - Wie flexibel bin ich da allgemein im Ausrichten von Dingen in der UI / im Grid?
sonst baut sich jeder seine eigene aufwändige State Engine Implementierung
Da führt für mich z.B. schon kein Weg dran vorbei, weil die vorgeschriebener Teil des Inklusionsprozesses ist. Die Library hat die Kontrolle, der Adapter reagiert nur.
Punkt 1 und 2 gehen. Du kannst für einzelne Elemente eine "validation" Methode definieren. Und auch Sichtbarkeit von einzelnen Elementen mit einer methode. Beides (meine ich, bei Sichtbarkeit weiß ich es sicher) kann auch auf den Inhalt von anderen Elementen zugreifen.
Zu Punkten 3 und 4, das sind eher die, vor denen ich schreiend weglaufe hust, aber, du kannst (bzw. musst) jedem Element diese "wie viele Spalten in welcher Displaygröße bin ich" Einstellung mitgeben und es gibt dafür auch noch organisierende Elemente. Damit hab ich aber selber noch nicht viel gespielt.
Außerdem kann jedes Element einen style Member haben, meine ich. Vielleicht sogar klasse schulterzuck (Wie gesagt, da laufe ich eher schreiend vor weg, aber Text rot machen ging ;-) )Also ich denke mit der bestehenden JsonConfig (so man die dafür nutzt / darauf umsetzt) sollte das gehen.
-
@apollon77 Klar, das hab ich verstanden. Ist allerdings nachher die Frage, ob der Dialog selbst Teil der Definition ist, oder inklusive Buttons oder nur der Inhalt und inwiefern "von innen" Kontrolle über den Dialog besteht.
@alcalzone In dem Ansatz muss man die Buttons mal nachdenken. Sperren durch "validatoren" ist denke ich Problemlos möglich auch wenn die Buttons nicht Teil des Jsons sind. Die Frage ist ob man auch Fälle wie "ich brauch aber 3 Buttons" abbilden will, weil dann müssten die mit rein
-
Hallo zusammen
Ich habe hauptsächlich auf Grund der Spezifikation von @apollon77 einen Adapter erstellt, der die Basis für weitere Diskussionen sein soll:
https://github.com/UncleSamSwiss/ioBroker.dm
Ich freue mich auf euer Feedback, bitte behaltet aber im Kopf, dass es sich hier um einen Prototypen und um die ersten Schritte der kompliziertesten Lösung handelt, die wir machen können. Das soll heissen: wir werden für einfache Use Cases sicherlich noch einiges vereinfachen können, aber ich wollte mal komplexe Use Cases wie den zwave2 von @AlCalzone abbilden können.
Zudem ist noch bei weitem nicht alles implementiert und das GUI hat noch seeeehr viel Verbesserungspotential (wie immer: PRs are welcome ;-) ).
Wer einfach mal schnell testen will, wie das ganze funkioniert:
- https://github.com/UncleSamSwiss/ioBroker.dm in einem Test-ioBroker installieren
- https://github.com/UncleSamSwiss/ioBroker.dm-test auf demselben ioBroker installieren und eine Instanz erstellen
Wenn ihr selber einen Adapter anpassen wollt, dann schaut in die Dokumentation der Hilfs-Library:
https://github.com/UncleSamSwiss/dm-utilsSo, und jetzt bin ich auf euer kritisches Feedback gespannt (Schulterklopfen brauche ich nicht, das kann ich auch selber machen :-P ).
/UncleSam
-
Hallo zusammen
Ich habe hauptsächlich auf Grund der Spezifikation von @apollon77 einen Adapter erstellt, der die Basis für weitere Diskussionen sein soll:
https://github.com/UncleSamSwiss/ioBroker.dm
Ich freue mich auf euer Feedback, bitte behaltet aber im Kopf, dass es sich hier um einen Prototypen und um die ersten Schritte der kompliziertesten Lösung handelt, die wir machen können. Das soll heissen: wir werden für einfache Use Cases sicherlich noch einiges vereinfachen können, aber ich wollte mal komplexe Use Cases wie den zwave2 von @AlCalzone abbilden können.
Zudem ist noch bei weitem nicht alles implementiert und das GUI hat noch seeeehr viel Verbesserungspotential (wie immer: PRs are welcome ;-) ).
Wer einfach mal schnell testen will, wie das ganze funkioniert:
- https://github.com/UncleSamSwiss/ioBroker.dm in einem Test-ioBroker installieren
- https://github.com/UncleSamSwiss/ioBroker.dm-test auf demselben ioBroker installieren und eine Instanz erstellen
Wenn ihr selber einen Adapter anpassen wollt, dann schaut in die Dokumentation der Hilfs-Library:
https://github.com/UncleSamSwiss/dm-utilsSo, und jetzt bin ich auf euer kritisches Feedback gespannt (Schulterklopfen brauche ich nicht, das kann ich auch selber machen :-P ).
/UncleSam
@unclesam sagte in Generische Geräte Verwaltung:
Schulterklopfen brauche ich nicht, das kann ich auch selber machen
Bekommst du von mir Trotzdem erstmal, weil du die diese Mammut Aufgabe angegangen bist. Danke.
Ich werd mir das die Tage anschauen und versuchen einen Adapter an zu passen.
-
Hi, ein interessanter Ansatz. Wobei hier evtl auch ein gewisser Standard eingeführt werden könnte. Die meisten Adapter beziehen übernehmen Ihre Wertebereiche aus dem führenden System oder dem Device itself. Das fällt mir auf, wenn es um Leuchtmittel oder Geräte für Leuchtmittel geht.
Die einen arbeiten mit Kelvin (2700 - 6500), die anderen mit unknown 452 - 252 für die Farbtemperatur. Oder wird mit HEX, RGB oder XY für die Farben gearbeitet. Hier wäre ein Standard hervorragend. Die Umrechnung müsste demnach mit dem Device Manager gemacht werden, um die Arbeit den Entwicklern abzunehmen. Hier mal ein Auszug meiner Config für Leuchtmittel:Bei meinem Adapter (aktuell in der Entwicklung) biete ich dem User für alle Leuchtmittel, egal welcher Hersteller und Adapter folgende Wertebereiche:
PowerOn/Off => true/false
Brightness => 0-100%
Color-Temp. => 2700 - 6500 K
Color => HEX (#FFFFFF)Für die Umsetzung benötige ich vom User die unten stehenden Infos. Wenn nun möglich wäre, dass ich mit meinen Adapter direkt das Gerät im Geräte Manager ansprechen könnte, und der Manager sich um die Umrechnung oder ähnlich kümmern muss, bleibt bei mir nur noch die Logik für die eigentliche Lichtsteuerung.
"Strahler1": { "power": { "oid": "0_userdata.0.lightcontrol_DEV.Lamps.Lamp1.power", "onVal": true, "offVal": false }, "bri": { "oid": "0_userdata.0.lightcontrol_DEV.Lamps.Lamp1.bri", "minVal": 0, "maxVal": 100, "defaultVal": 100 }, "ct": { "oid": "0_userdata.0.lightcontrol_DEV.Lamps.Lamp1.ct", "minVal": 454, "maxVal": 250 }, "sat": { "oid": "0_userdata.0.lightcontrol_DEV.Lamps.Lamp1.sat", "minVal": 0, "maxVal": 100 }, "modeswitch": { "oid": "0_userdata.0.lightcontrol_DEV.Lamps.Lamp1.colorModeSwitch", "whiteModeVal": false, "colorModeVal": true }, "color": { "oid": "0_userdata.0.lightcontrol_DEV.Lamps.Lamp1.colorHEX", "type": "hex", "default": "" } }, -
Hi, ein interessanter Ansatz. Wobei hier evtl auch ein gewisser Standard eingeführt werden könnte. Die meisten Adapter beziehen übernehmen Ihre Wertebereiche aus dem führenden System oder dem Device itself. Das fällt mir auf, wenn es um Leuchtmittel oder Geräte für Leuchtmittel geht.
Die einen arbeiten mit Kelvin (2700 - 6500), die anderen mit unknown 452 - 252 für die Farbtemperatur. Oder wird mit HEX, RGB oder XY für die Farben gearbeitet. Hier wäre ein Standard hervorragend. Die Umrechnung müsste demnach mit dem Device Manager gemacht werden, um die Arbeit den Entwicklern abzunehmen. Hier mal ein Auszug meiner Config für Leuchtmittel:Bei meinem Adapter (aktuell in der Entwicklung) biete ich dem User für alle Leuchtmittel, egal welcher Hersteller und Adapter folgende Wertebereiche:
PowerOn/Off => true/false
Brightness => 0-100%
Color-Temp. => 2700 - 6500 K
Color => HEX (#FFFFFF)Für die Umsetzung benötige ich vom User die unten stehenden Infos. Wenn nun möglich wäre, dass ich mit meinen Adapter direkt das Gerät im Geräte Manager ansprechen könnte, und der Manager sich um die Umrechnung oder ähnlich kümmern muss, bleibt bei mir nur noch die Logik für die eigentliche Lichtsteuerung.
"Strahler1": { "power": { "oid": "0_userdata.0.lightcontrol_DEV.Lamps.Lamp1.power", "onVal": true, "offVal": false }, "bri": { "oid": "0_userdata.0.lightcontrol_DEV.Lamps.Lamp1.bri", "minVal": 0, "maxVal": 100, "defaultVal": 100 }, "ct": { "oid": "0_userdata.0.lightcontrol_DEV.Lamps.Lamp1.ct", "minVal": 454, "maxVal": 250 }, "sat": { "oid": "0_userdata.0.lightcontrol_DEV.Lamps.Lamp1.sat", "minVal": 0, "maxVal": 100 }, "modeswitch": { "oid": "0_userdata.0.lightcontrol_DEV.Lamps.Lamp1.colorModeSwitch", "whiteModeVal": false, "colorModeVal": true }, "color": { "oid": "0_userdata.0.lightcontrol_DEV.Lamps.Lamp1.colorHEX", "type": "hex", "default": "" } },@schmakus über das Thema Vereinheitlichung haben wir schon mal Diskutiert. Es gab nie eine Einigung.
Bitte schau dazu in das Thema -> https://forum.iobroker.net/topic/24936/diskussion-objektdefinition-lichtDer Sinn und Zweck des Device Manager ist ganz etwas anderes, der soll die Verwaltung der Geräte Zentralisieren. Der hat aber keinen Einfluss auf Objekte oder deren Struktur.
Die Funktionalität was du dir Wünscht wäre im js-controller oder adapter-utils zu verankern.


