NEWS
Steelseries Widgets im NodeRed Dashboard nutzen
-
Ich stelle ja fest, dass hin und wieder doch jemand meine Threads liest. So hat es sich ergeben, dass mich der User @Garf in dem Thread zur Einbindung der Wetter APIs auf ein paar in meinen Augen sehr ansprechend aussehende Widgets aufmerksam gemacht hat. Wahrscheinlich, lässt sich das im VIS noch leichter einbinden - zumindest in der alten Version der Steelseries Widgets, die hier benutzt wird.
Zum Ausprobieren, welche Widgets es gibt und wie man deren Aussehen verändern kann, sollte man sich mal diese Demoseite anschauen.
Die wichtigste Voraussetzung ist, wie bei der Beschreibung zur Einbindung der Bahnhofsuhr, dass man in der settings.js den http-static Parameter definiert, um es NodeRed zu ermöglichen auf eigene Datei zuzugreifen.
Das Prinzip hier ist das Gleiche.
Leider bin ich mit der ganzen WEB und meinem HTML Wissen und Javascript Dateien ein blutiger Anfänger
 . Diese neue Version auf die dieses GitHub Respository verweist, bekomme ich deshalb nicht eingebunden, da da auch alle Komponenten in Einzeldateien verpackt sind und nachgeladen werden. Weiß nicht warum man das macht, aber ich bekomme diese Imports nicht eingebunden, da es sich nicht um Module handelt und das Verändern von JSON Dateien etc. war alles nicht erfolgreich, sodass ich eigentlich schon beinahe am Aufgeben war.
. Diese neue Version auf die dieses GitHub Respository verweist, bekomme ich deshalb nicht eingebunden, da da auch alle Komponenten in Einzeldateien verpackt sind und nachgeladen werden. Weiß nicht warum man das macht, aber ich bekomme diese Imports nicht eingebunden, da es sich nicht um Module handelt und das Verändern von JSON Dateien etc. war alles nicht erfolgreich, sodass ich eigentlich schon beinahe am Aufgeben war. 

Aber zum Glück ist die alte Version noch verfügbar und es scheint, dass die Funktionlität sich nicht geändert hat in der neuen Version und ich bis jetzt bei meinen Versuchen, auch alles in der alten Version gefunden habe.
Die alte Version, die funktioniert und mit der ich hier arbeite findet man hier: https://github.com/HanSolo/SteelSeries-Canvas
Das heißt dieses Projekt ist ca. 10 Jahre alt.
Im Prinzip brauchst man aus dem Link eigentlich nur 2 Dateien:
<script src="/myjs/tween.js"></script> <script src="/myjs/steelseries.js"></script>Ich habe jetzt mal nicht die minimal Versionen genommen, weil ich nicht weiß was fehlt. Die beiden Dateien also in Euer http-Static Verzeichnis kopieren und das wars dann eigentlich schon.
Ein Beispiel Flow mit den alten JS-Dateien gibst in diesem Artikel von 2017 und der funktioniert auch heute noch
 :
:
https://tech.scargill.net/steelseries-and-node-red/Hier wurden auch die alten Dateien verwendet.

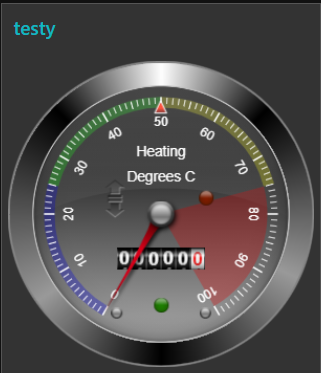
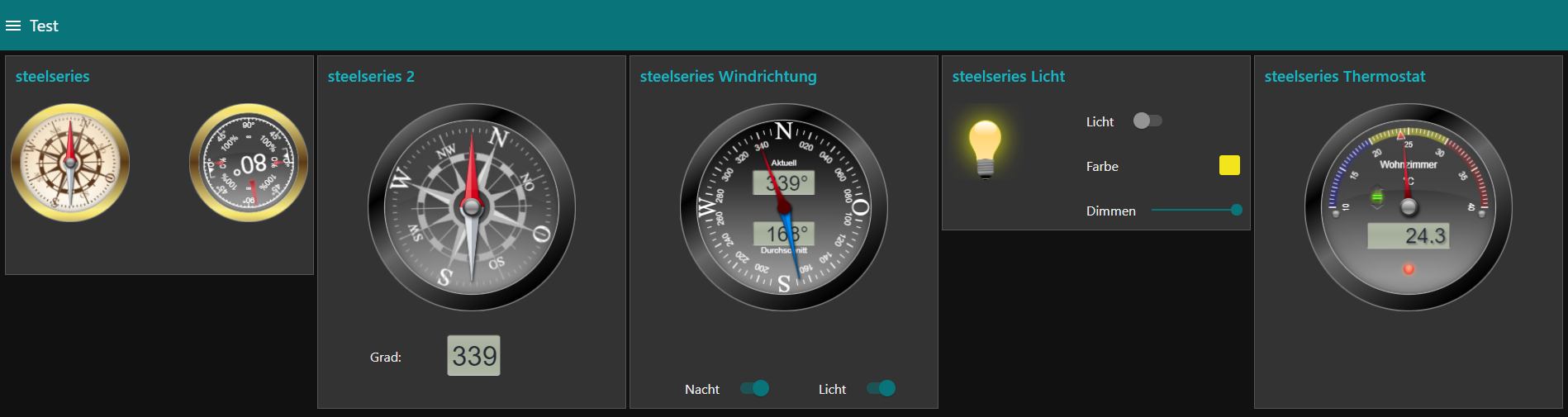
Wenn man diesen Flow nachbildet dann kann man ein paar Effekte testen - so schaut das Teil dann im NR Dashboard aus:

Man kann da bissi Lernen. Zum Beispiel ist die LED rechts oben (also unter der 70) die leuchtet wenn ein selbst definierter Schwellenwert (durch das rote Dreieck markiert). Dabei kann man definieren, ob die LED leuchten soll, wenn der Schwellenwert unter oder überschritten wird.

Einer von den @Garf noch zur Verfügung gestellten Artikel, ist dieser hier:
https://harmoniccode.blogspot.com/2011/09/steelseries-396.html. Da gibts zwar noch paar interessante Effekte (wie diese innen beleuchteten Rahmen), aber diese Quellen gibst leider nicht mehr. -
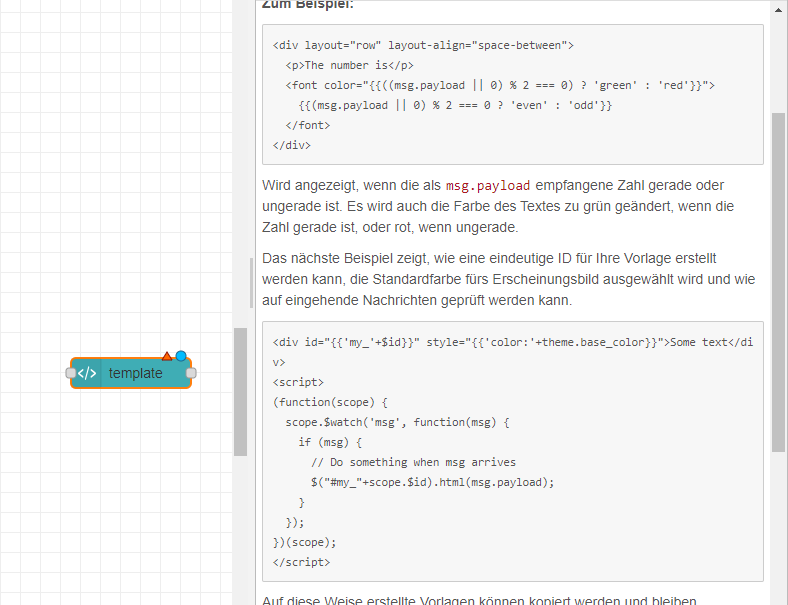
-Die Dokumentation zu diesen Widgets ist spärlich. Gibt zwar im Rahmen einiger Diskussionen, wie hier ein paar nützliche Infos - aber im Prinzip muss man sich die Javascript Dateien direkt anschauen.
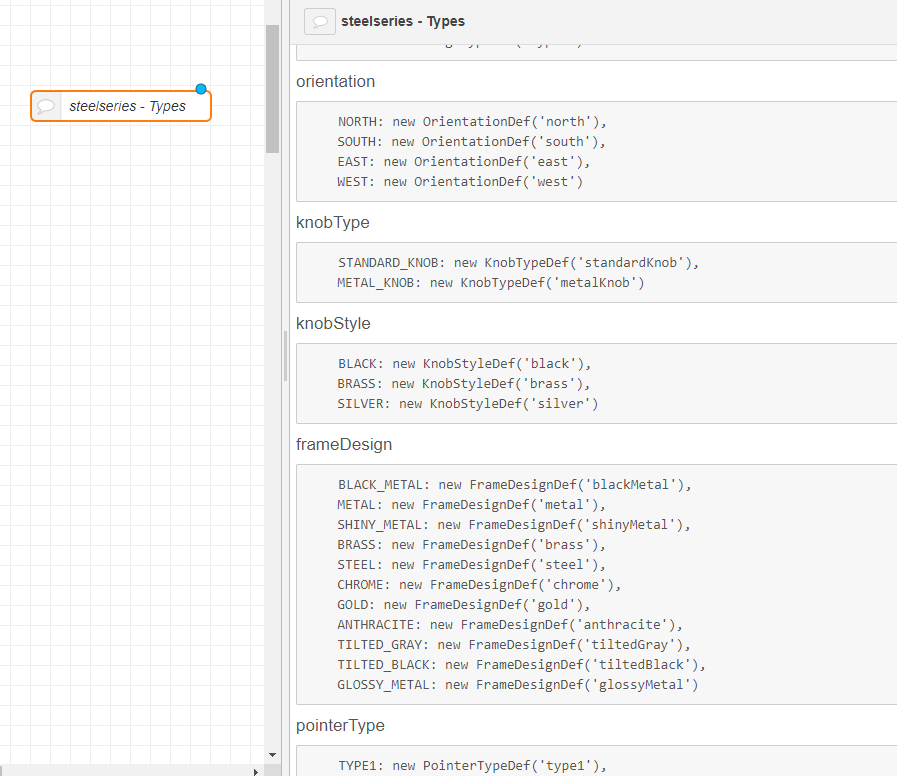
Ich habe mal einen Kommentar-Node gemacht, der zumindest mal die Definitionen, wie man diese aus den Template Nodes aufrufen muss, verfügbar gemacht.

vielleicht für den einen oder anderen der das ebenfalls nachbauen will - hier mal die Node:
Als Dokumentation - wie die verschiedenen Typen aussehen - hier mal ein Mapping mit der Demoseite im nächsten Posting .....
-
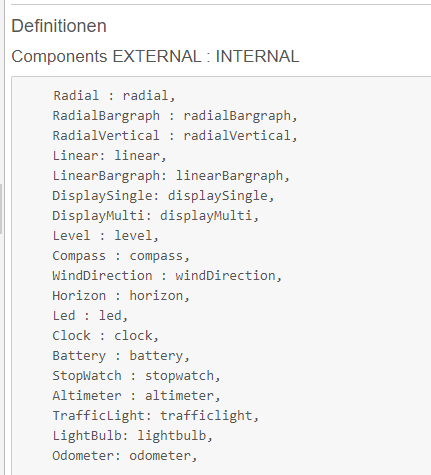
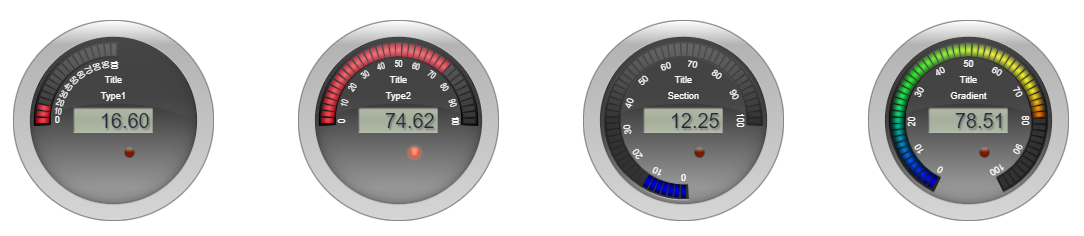
So das sind mal die Typen, die man erstellen kann:

Ich versuche das mal einigermassen mit den Widgets auf der Demoseite zu mappen (hoffe ich habs richtig verstanden):
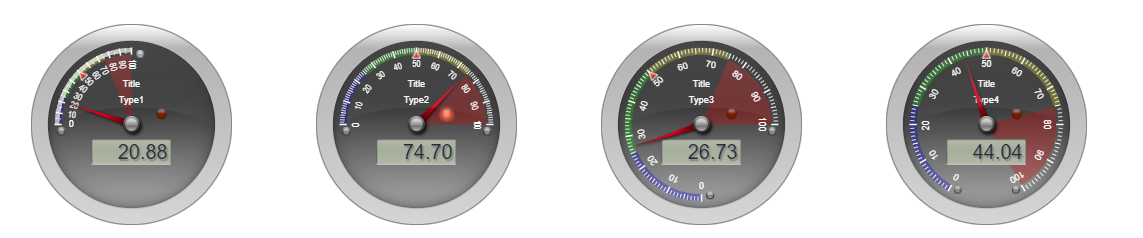
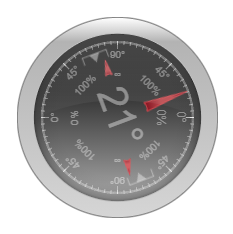
- Radial sind diese hier:

Bei der Definition bzw. Erstellung kann man den Typ angeben, der ist hier im Bild als Beschreibung angegeben.
- RadialBargraph sind diese hier:

- RadialVertical sind diese hier:

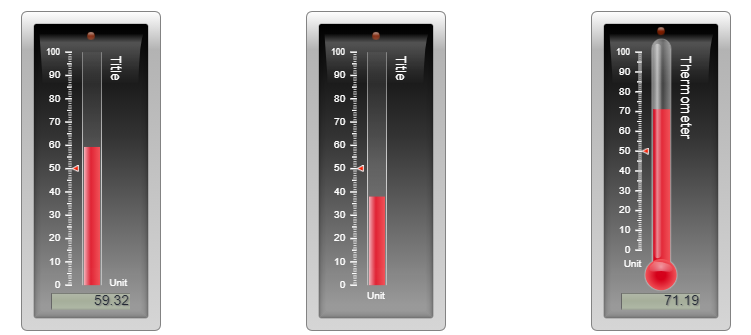
- Linear sind diese hier:

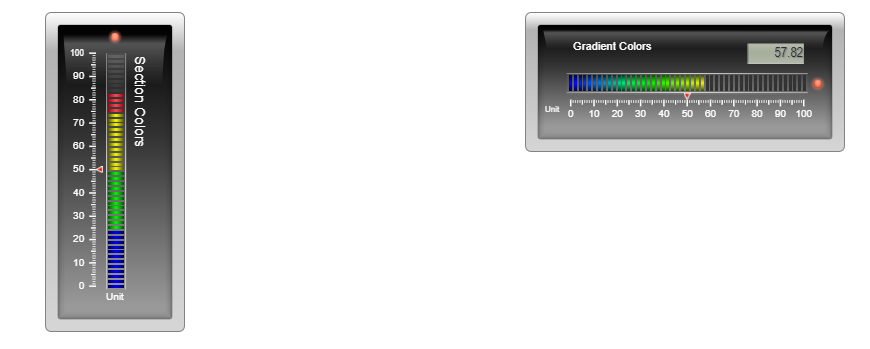
- LinearBargraph sind diese hier:

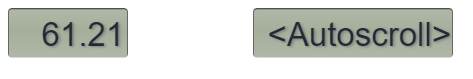
- DisplaySingle sind diese hier:

sowie ich das verstanden habe - ist damit Laufschrift möglich.
- DisplayMulti sind diese hier:

- Level - das hier:

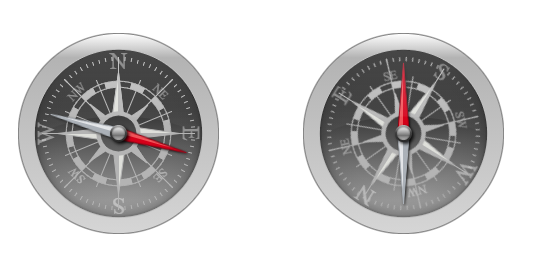
- Compass diese hier:

- WindDirection diese hier:

- Horizon das hier:

- Led das hier:

- Clock das hier:

- Battery das hier:

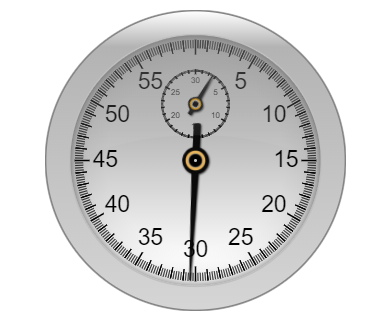
- StopWatch das hier:

- Altimeter das hier:

- TrafficLight das hier:

- LightBulb das hier:

- Odometer das hier:

Die Effekte und wie die heißen sieht man dann auf der Demoseite!!!
-
So hier mal meine ersten Gehversuche von gestern mit einem kleinen Update.


und nochmal das kleine Video von gestern:
-
So bevor ich auf meine Arbeit von heute komme, hier noch etwas Theorie und Erkenntnisse, die ich gewonnen habe bzw. was ich gelernt habe.
Insgesamt ist das NodeRed Dashboard für individuelle und diffizile und ausgefeilte, anspruchsvolle grafisches Design nicht die Stärke des NodeRed Dashboard, dafür ist VIS wesentlich besser geeignet.
Allerdings hat man mit dem Material Design - ein schnelle Möglichkeit mit den Android Design Element schnell eine Steuerungsoberfläche zu erstellen und diese auf allen Geräten zu benutzen. Die Kacheln sortieren sich selbst je nach Display Größe automatisch an. Deswegen werden sie halt auch oft durcheinander gewürfelt.Das man VIS in das Node Red Dashboard einbinden kann, das habe ich ja schon mal gezeigt.

Das die Titelleisten so doppelts sind liegt im Moment daran, dass ich es nicht getrennt aufrufe, was aber natürlich geht - aber das soll nicht das Thema sein.
Interessant sind neben den Standardnodes die äußerst flexible Nutzung der ** Dashboard Template** Nodes des NodeRed Dashboards, also die blauen

die hier genutzt werden.So habe ich ja mit diesen Template Nodes die FLOT - Charts eingebunden, wie hier beschrieben, aber auch externe Ressoucen sind mit einem Inline Frame super easy einzubinden.
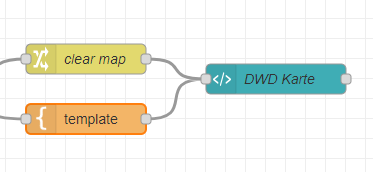
Wenn man zum Beispiel in einer Template Node nicht immer was anzeigen will, so wie ich beispielsweise auf meiner Wetterseite, wenn keine DWD Warnung vorhanden und folglich kein Kartenlink vom iobroker DWD Adapter vorliegt, so nutzt man diese Template Node in Kombination mit der anderen Template Node.

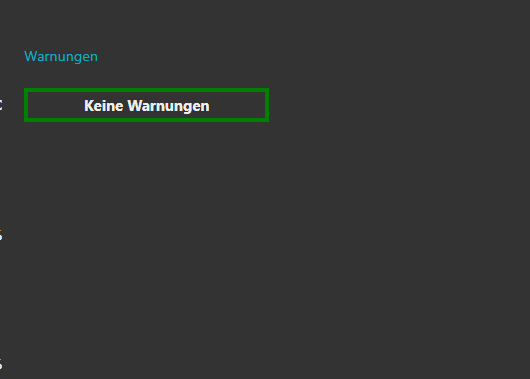
In diesem Fall ist kein Link zu einer Karte vorhanden.
Deswegen mal ein kleiner Exkurs aus dem Wetter API Thread mit der Einbindung der DWD Meldungen. Da habe ich ja auch einiges gelernt.

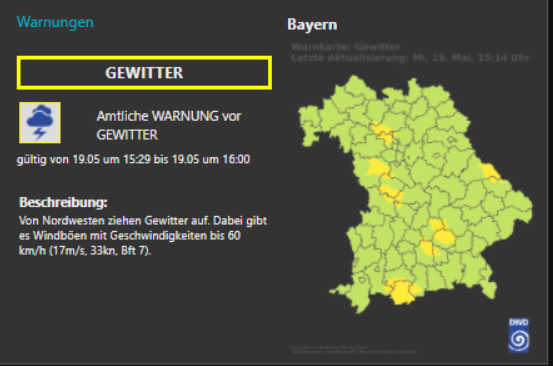
Schaut man sich mal die 2 Screenshots aus diesem Thread mit der Einbundung des DWD Adapters an.
- Ohne vorliegende Warnungen

- Mit Warnungen

Auf der rechten Kachel ist immer die zur Warnung zugehörigen Karte, die einem der DWD-Adapter als Link in einem Datenpunkt zur Verfügung stellt. Den lese ich einfach aus und den kann man auch auch in einer blauen Template Node mit einer Zeile zur Verfügung stellen:
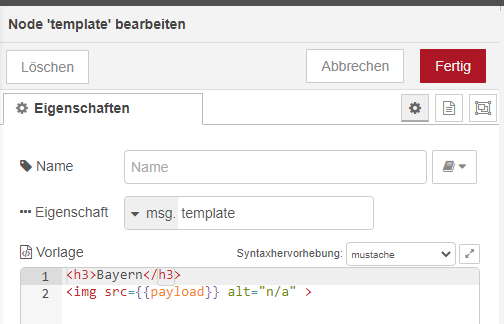
<img src={{msg.payload}} alt="n/a" >Statt "n/a" kann man auch einen leeren String hier angeben, dann wird auch wie gewüscht nichts angezeigt. Wenn man aber Überschriften oder anderen Text vielleicht mit konstantem und variablen Anteil einmal anzeigen will oder nicht, stößt man schnell an die Grenzen. Man müsste jede Textzeile - also auch konstanten Text als Teil eines Nachrichtenobjektes übergeben werden. Hier geht es lediglich um das Wort Bayern - als Überschrift, das einmal vorhanden sein muss, einmal nicht.
Also wenn man zusätzlich variablen und Text und auch noch variablen Text mit variablen Variablen nutzen will, nimmt man die orange Template Node und erzeugt den HTML Code vorher, den man in die blaue Template Node als msg.template übergibt. Ausserdem kann man dann auch eine leere msg.Template Nachricht bei Bedarf weitergeben und die ganze Kachel löschen.
Die blaue template Node ist komplett leer und oben wird einfach eine leere msg.template Nachricht weitergegeben, unten in der orangen Template Node wird der HTML code erzeugt.
In dem Fall ist nur "Bayern" als Überschrift zusätzlich vorhanden.

In den orangen Nodes darf man nicht die Objektbezeichnung angeben. Das hat sicher irgendwelche Gründe aber ich habs noch nicht rausgefunden warum - aber ist eben so. Also in der blauen Template Node wird im HTML Teil auf die msg.payload mit {{msg.payload}} verwiesen in der orangen Template Node nur {{payload}}
- Ohne vorliegende Warnungen
-
So weiter mit der Theorie bzw. der template Node.
Hier muss man verstehen, was einem die Hilfe zu dieser Node sagen will.


Am Anfang - naiv wie ich war - wofür brauch ich das denn?. DAs wird ziemlich schnell klar, wenn man plötzlich Seiteneffekte hat oder eben mehrere Template Node verwendet.
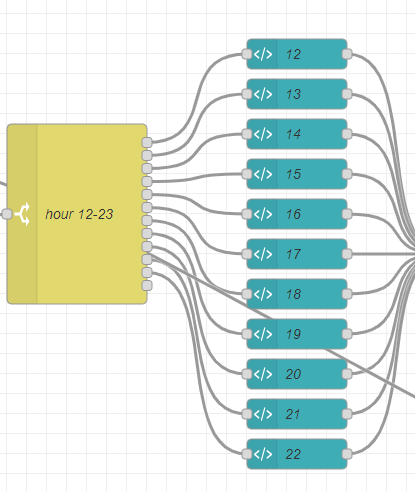
Man muss sich immer vor Augen halten, dass alle Template Nodes, die in einem TAB angezeigt werden ja auf einem HTML Dokument angezeigt werden und wenn man einzelne Elemente unterscheiden auf dieser Seite unterscheiden muss, dann braucht jedes Element eine eigene ID. Die ID muss man nicht wissen, sie muss nur eindeutig sein.
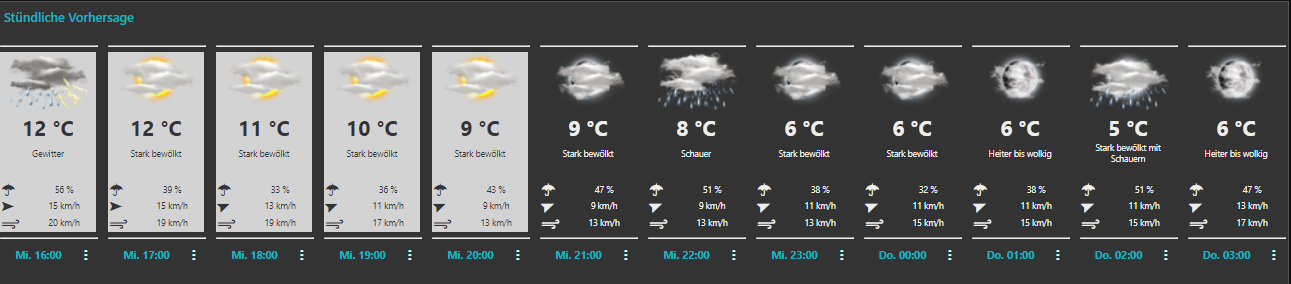
Beispiel wieder mal meine WETTER Seite.

Jede Stunde ist eine eigene Template NOde.
 Je nach vorherrschendem Wetter soll ja da Hintergrund immer den entsprechend vorhergesagten Wetter aussehen. Ich habe das so designed:
Je nach vorherrschendem Wetter soll ja da Hintergrund immer den entsprechend vorhergesagten Wetter aussehen. Ich habe das so designed:Nacht = dunkler Hintergrund
Tag und > 60% Wolken => hellgrauer Hintergrund
Tag und < 60 % Wolken => hellblauer HintergrundWenn man nun keine eindeutigen IDs hat - schauen alle Kacheln bzw. Boxen wie der Hintergrund der zuletzt auf der ganzen Seite aus.

Hier mal der Code einer solchen Template Node = Kachel.
<style> {{'#iconBoxh_'+$id}} { color: {{msg.iconTextColor}}; background: {{msg.iconBackground}}; } </style> <div class="mainHourly"> <hr> <div id="{{'iconBoxh_'+$id}}"> <img src="/images/AccuWeatherIcons/{{msg.icon}}" alt="n/a" style="width:100%;height:50%;"> <div style="font-size: 200%; text-align:center;"><b>{{msg.payload.temp | number:0}} °C</b></div> <table> <tr><td width=150 height=34 style="font-size: 80%; text-align:center;">{{msg.payload.IconPhrase}}</td></tr> </table> <br> <table id="iconBoxTable"> <tr> <td width=15%><i class="fa fa-umbrella fa-lg" aria-hidden="true"></i></td><td width=35% class="forecastValue">{{msg.payload.pop *100 | number:0}} %</td> </tr> <tr> <td width=15%><i class="wi wi-direction fa-lg wi-rotate-{{msg.windDirection}}"></i></td><td class="forecastValue" style="{{msg.colorWindSpeed}}">{{msg.payload.wind_speed | number:0}} km/h</td> </tr> <tr> <td width=15%><i class="wi wi-darksky-wind fa-lg"></i></td> <td class="forecastValue" style="{{msg.colorWindGust}}">{{msg.payload.wind_gust | number:0}} km/h</td> </tr> </table> </div> <hr> <table> <tr> <td id="groupTitleHourly"><b>{{msg.hour}}</b></td> <td class="material-icons" ng-click="send({payload: msg.parts.index})">more_vert</td> </tr> </table> </div>Diese Template-Nodes können nun einfach für jede Stunde kopiert werden ohne, dass am Code was geändert werden muss.

Über die CSS - Definition mit eindeutiger ID ermöglicht nun für jede Node einen eigenen CSS Stil zu definieren, der auch der gleichen Kachel in der gleichen Template Node zugeordnet wird. Das klingt zwar banal, aber bei über 50 Template Nodes ist es wichtig, dass jede CSS Definition eindeutig ist.

Textfarbei und HIntergrund können so für jede Kachel individuell festgelegt werden und werden über
{{msg.iconTextColor}}; {{msg.iconBackground}};festgelegt.

Warum soviel Theorie, weil es einfach wichtig ist, dass man nun versteht für die Stellseries Widgets wichtig ist.
Diese ganze NodeRed Dashboard unterstützt bzw. basiert auf AngularJS. Deswegen kann man nicht nur in den Text Nodes nicht NUR auf die Eigenschaften des Nachrichtenobjektes zugreifen, sondern auch dessen Funktionalität nutzen, wie beispielsweise das Runden (keine JS Funktion).
Deswegen funktioniert zum Beispiel das Runden im HTML Bereich - hier das Beispiel der Windgeschwindigkeit in der Kachel:
<td class="forecastValue" style="{{msg.colorWindSpeed}}">{{msg.payload.wind_speed | number:0}} km/h</td>Außerdem sieht man, dass die Bindung zu den Eigenschaften eines Nachrichtenobjektes nicht nur für den Wert an sich, sondern auch zur Einfärbung funktioniert.
Das ist wahrscheinlich der gleiche Mechanismus, wie im VIS - nur dass dort die Bindings zu Datenpunkten in den Iobroker-Objekten erfolgt, in Node-Red hingegen erfolgt die Bindung zum Nachrichtenobjekt.Warum ist das alles wichtig??
Nun das ist ein Teil der Erläuterungen dieses Node-Red Artikels.
Ganz zum Schluss wird erklärt warum man, wenn mittels der AngularJS Direktiven also den geschweiften Klammern nicht nur Textersetzungen haben will, sondern auch dynamische HTML Styles übermitteln will, dann soll man diese
Direktive verwenden:<div ng-bind-html="msg.payload"></div>Ehrlich gesagt, ganz verstanden habe ich es nicht, aber ich weiß nun - warum diese Zeile wohl immer als Vorgabe bei einer neuen Template Node enthalten ist. Ich verwende diese Direktive im Moment nicht!!!
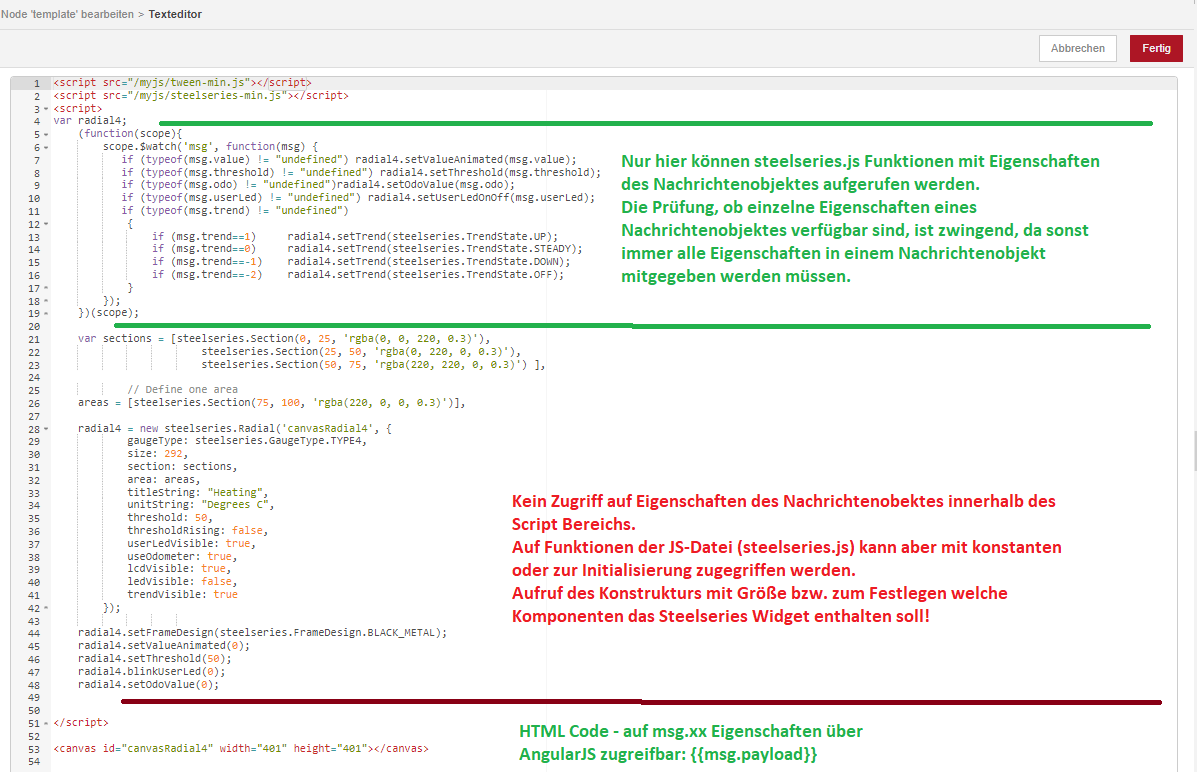
Wichtig für die Steelseries Widgets ist aber der Beitrag darüber.
Bislang habe ich ja die msg.Eigenschaften nur in dem HTML Bereich verwendet, aber niemals im <script> Bereich und da funktioniert diese Bindung nicht.
Das war wichtig, um den Code in den Templates für die Steelseries Widgets zu verstehen.
Funktioniert (s. mein HTML Code für Wetterkachel):
<h2>{{msg.topic}}</h2> <div>{{msg.payload}}</div>Funktioniert NICHT:
<script> console.log({{msg.payload}}); </script>das heißt msg.payload kann so nicht innerhalb des <script> Bereiches angewendet werden.
Lange Rede kurzer Sinn, das Nachrichten Objekt msg ist im Script Bereich nur innerhalb eines Scope Bereichs verfügbar:
(function(scope){ scope.$watch('msg', function(msg) { if (typeof(msg.value) != "undefined")compass.setValueAnimated(msg.value); }); })(scope);Deswegen müssen alle Aufrufe der JS Funktionen für die Steelseries Widgets die Eigenschaften des Nachrichtenobjektes enthalten soll innerhalb dieser scope-Funktion erfolgen!
-
Mit diesem theoretischem Background ist nun auch der Code der Template Nodes aus diesem Blog leicht zu verstehen.

So solange ihr soweit meinen Ausführungen gefolgt seid, seid ihr auf meinem Wissensstand.
Die Aufrufe der Steelseries Funktionen scheint auch von der Reihenfolge abzuhängen. Auch hier muss man bisschen probieren. Das dynamische Ändern des Hintergrunds als letzter Aufruf hat nicht funktioniert.
Hier muss man probieren. Am Anfang dachte ich es sei die Syntax, war es aber nicht.

Ein Problem bei der ganzen Implementierung soll nicht verschwiegen werden. Die Template-Nodes bekommen nicht mit, wenn in einem anderen Browser Änderungen durchgeführt werden. Man kann zwar dann die Seite auf allen Browsern refreshen (komplettes Neuladen der Seite), aber optimal ist das nicht.
So im nächsten Post nun zu meiner Arbeit des inzwischen gestrigen Tages.

-
So hier nun zur Arbeit des gestrigen Tages.
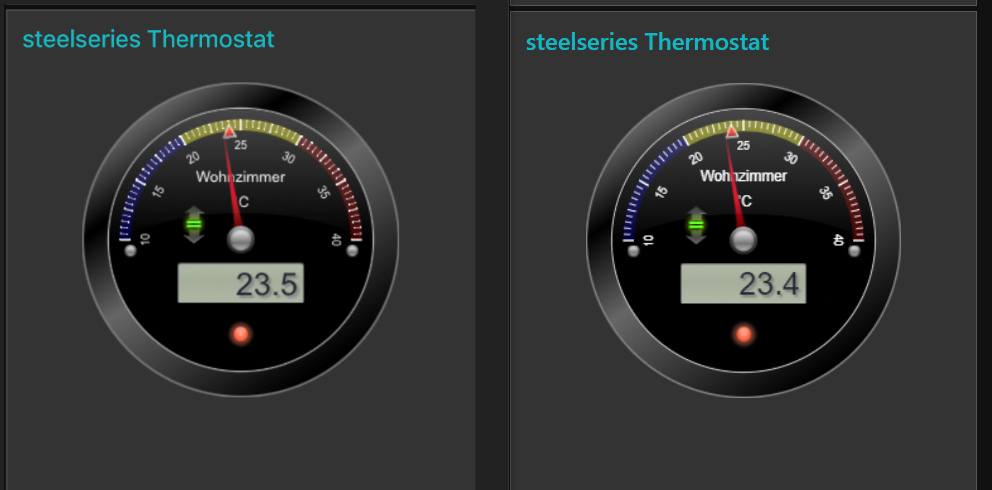
Wie ich schon gesagt habe - sind die Steelseries Widgets ja weniger zum Steuern, sondern vielmehr zur Anzeige gedacht, sodass man quasi ein "nice looking" Cockpit aufbauen kann - allerdings ohne Schalter - das macht man natürlich mit den normalen Steuerungsmöglichkeiten. Noch was zur Optik - in dem Beispiel habe ich mich bei den Template Nodes für eine Kachelbreite von 6 bzw. 7 entschieden - da diese perfekt für ein Smartphone sind. Leider sind die Skalenstriche auf dem iPhone etwas krisselig.
Links - iPhone - Rechts - PC

Gut aber das ist wohl eher ein Apple Problem - schaut übrigens auf dem iPad genauso aus.
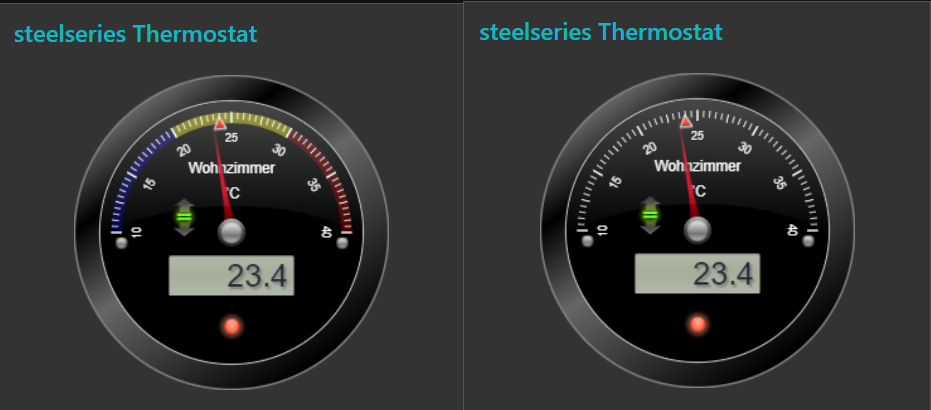
Im Übrigen habe ich mal die farbige Hinterlegung weggelassen - da ich das viel "cleaner" finde.
 Aber ist natürlich alles Geschmackssache.
Aber ist natürlich alles Geschmackssache.
-
So die Heizungsteuerung funktioniert bei mir noch mit MAX Heizkörperventil inkl. Wandthermostat.
Die gibts heute gar nicht mehr zu kaufen - der gepostete Link ist auch viel zu teuer - Original haben diese Dinger zusammen vielleicht 50€ gekostet. Vielleicht ist es aber auch nur so teuer, weil die Teile eben aussterben, falls jemand Ersatz braucht.
Mir geht es aber hier ja nicht um das Produkt, sondern mehr um die Funktionalität dieser Thermostate:
- Man kann eigene Zeitpläne in die Thermostate programmieren, welche Temperatur zu welcher Zeit geschaltet wird. Dieser Modus nennt sich: auto
- Dann gibts noch den Betriebsmodus manual - der diese zeitgesteuerte Steuerung abschaltet.
- Dann gibts noch den Modus boost - der für eine definierte Zeit die Heizkörperventile komplett aufmacht, um schnell zu heizen.
Diese Steuerungsmöglichkeiten sind in meinen Augen bei allen Herstellern dieser batteriebetriebenen Heizkörperventile ziemlich ähnlich!
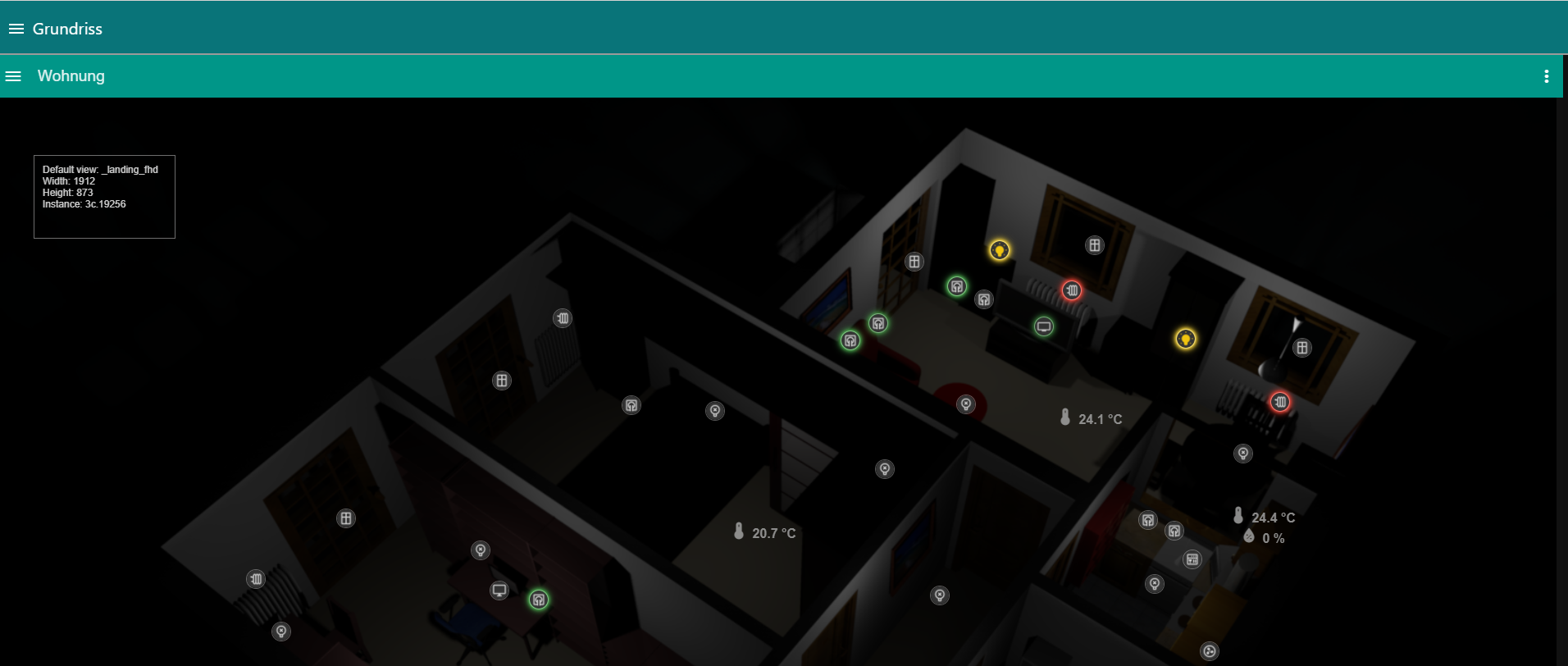
Die Steuerung bei mir erfolgt normal über das normale NodeRed Dashboard (ohne Programmierung der Zeitpläne) und natürlich wird auch der aktuelle Status angezeigt - inkl. der Status der Fenster und Türen.
Bei mir sieht das so aus und ist ein bisschen von der Bedienung der Wandthermostat nachempfunden.
Die Gauge Anzeigen sind auch mit Farbgradienten hinterlegt:

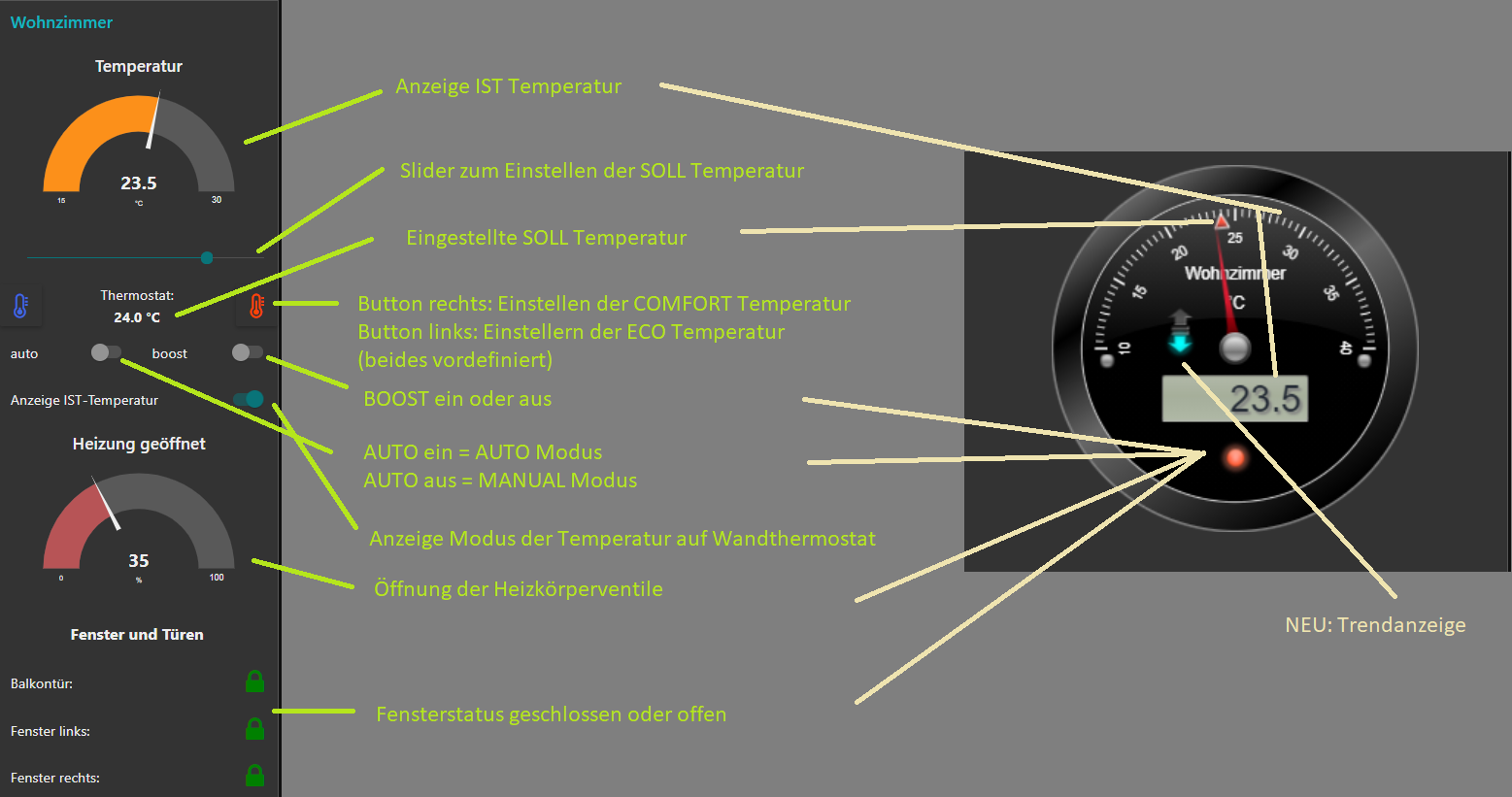
So das ist der IST - Status - und wie gesagt die Steelseries Widgest sind nicht zum Steuern sondern zur Anzeige gedacht und ich will mal zeigen, wie man möglichst viel Status in so ein Anzeigeinstrument bringen kann - ohne x-Anzeigen dazu zu machen. Dies ist vor allem für ein Cockpit oder auch für das Smartphone interessant, da man dort möglichst viel Info auf kleinstem Raum sehen will.

Auf der linke Seite wie gesagt das Node Red Dashboard mit den bisherigen Statusanzeigen und wie ich das auf das Steelseries Widget gemappt habe.
 Direkt angezeigt werden:
Direkt angezeigt werden:- IST-Temperatur
- SOLL-Temperatur
- NEU Trend wird wärmer, bleibt konstant oder kälter
- Alle anderen Status werden über die USER-LED realisiert. Details im nächsten POST
-
So was man mit einer solchen LED machen kann - ist schon erstaunlich, wenn man bisschen nachdenkt - zudem es sich ja nur um eine Software LED handelt, die vor allem alle möglichen Farben annehmen kann.

Grundsätzlich kann man also folgende Zustände in diesem Steelseries Widget verwenden, um verschiedene Status anzuzeigen.
- LED an oder aus
- LED blinkend
- Farbe der LED
-
@mickym sagte in Steelseries Widgets im NodeRed Dashboard nutzen:
Alle anderen Status werden über die USER-LED realisiert. Details im nächsten POST
Da bin ich mal auf die Details dazu gespannt. Im Moment zeigt die LED, da statisches Bild, ja immer nur rot und soll wohl 4 Betriebszustände wiedergeben. Ich hatte schon überlegt, ob man nicht ein Kurztext einblenden sollte/könnte. Der Rest ist Mega, wie die gesamten Beiträge mit den Erläuterungen von dir. Herzlichen Dank für den Thread und den geposteten Beiträge. Einen Leser hast Du immer sicher. Kann ich dir hier im Forum folgen, um keine Beiträge zu verpassen?
Genial die Trendanzeige, bisher habe ich mich immer gefragt wofür könnte ich die Funktion mal gebrauchen können. Der optische Mehrwert gegenüber den grafischen Gauge-Nodes ist sicher für jeden gut erkennbar. Die Standarddarstellung ist geradezu Schrott dagegen. Hatte mich auch von Anfang an schon immer gestört. -
@garf sagte in Steelseries Widgets im NodeRed Dashboard nutzen:
Da bin ich mal auf die Details dazu gespannt. Im Moment zeigt die LED, da statisches Bild, ja immer nur rot und soll wohl 4 Betriebszustände wiedergeben. Ich hatte schon überlegt, ob man nicht ein Kurztext einblenden sollte/könnte
Nun es handelt sich ja um ein analoges Instrument.


 und früher gab es zu analogen Instrumenten auch tatsächlich sowas, was man Betriebsanleitung nannte.
und früher gab es zu analogen Instrumenten auch tatsächlich sowas, was man Betriebsanleitung nannte. 

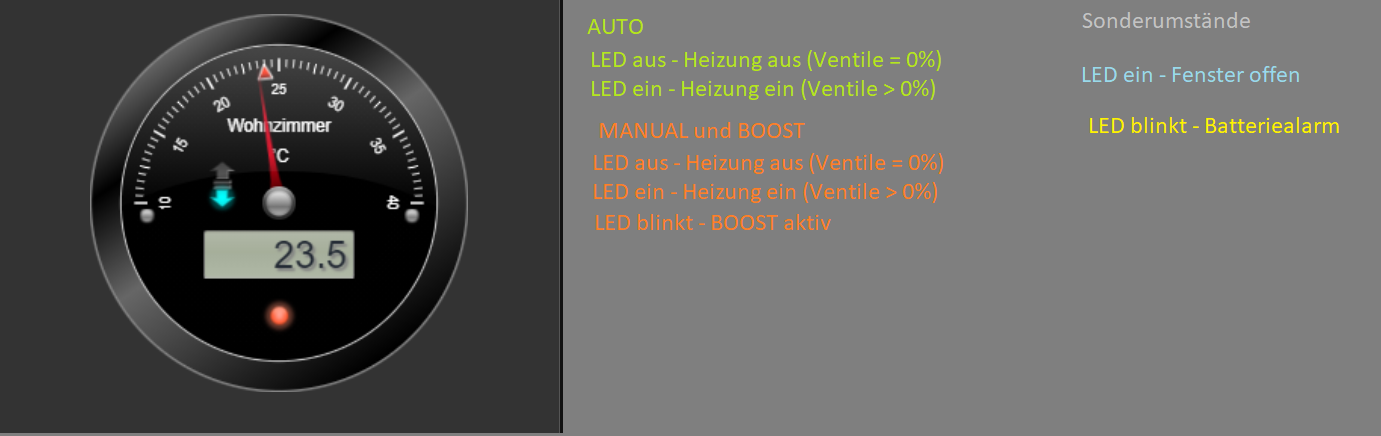
Natürlich kann man mit Text und Anzeigen sich das Sparen, ansonsten meine Betriebsanleitung sieht so aus:

Die Sonderumstände haben PRIO in absteigender Reihenfolge.
- Batteriealarm
- Fenster offen
- Normale Zustände (Heizen und Modus)
-
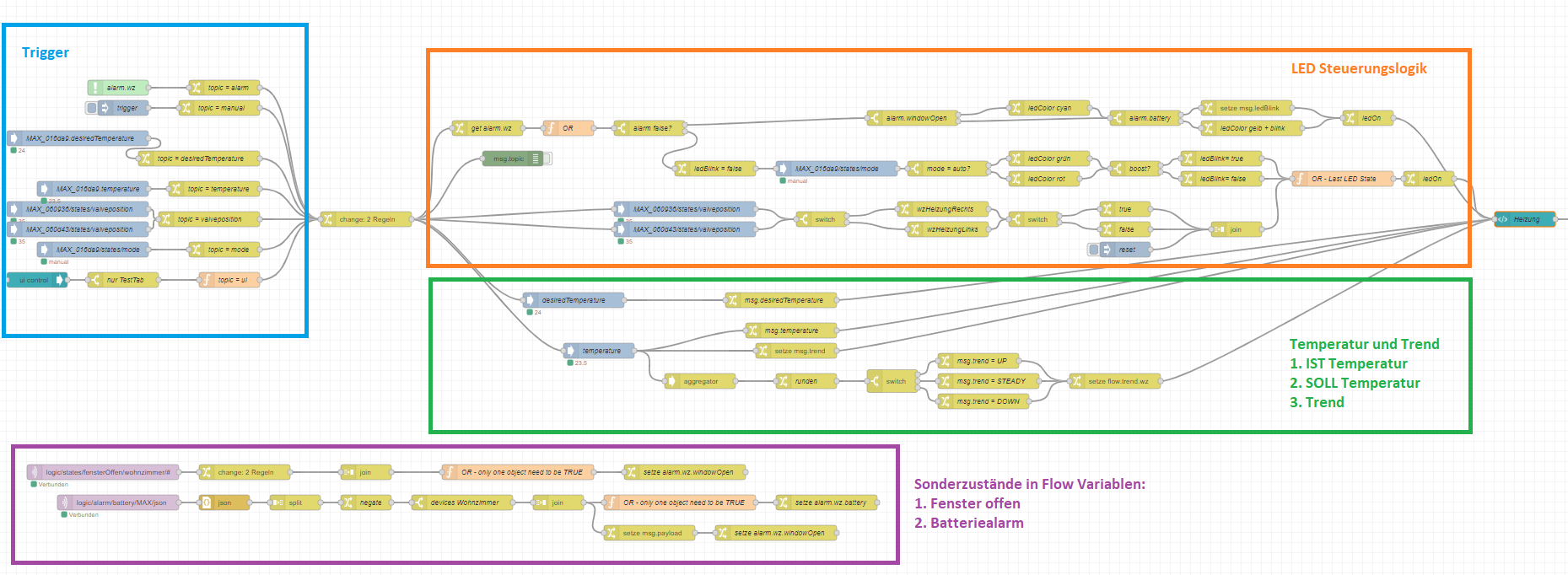
Der ganze Flow ist nun doch etwas komplex geworden um das alles zu realisieren, macht aber keinen Sinn den zu exportieren, da ja die Heizung bei jeden durch andere Datenpunkte im iobroker repräsentiert werden.
Aber ich habs nun einigermaßen so hinbekommen, damit es wenigstens einigermaßen übersichtlich aussieht und man so das auch für seine Umgebung einigermaßen nachbauen kann:

Der Code für das Widget ist dann relativ Simple - und man sieht ja was ich für Eigenschaften im Nachrichtenobjekt ich verwende:
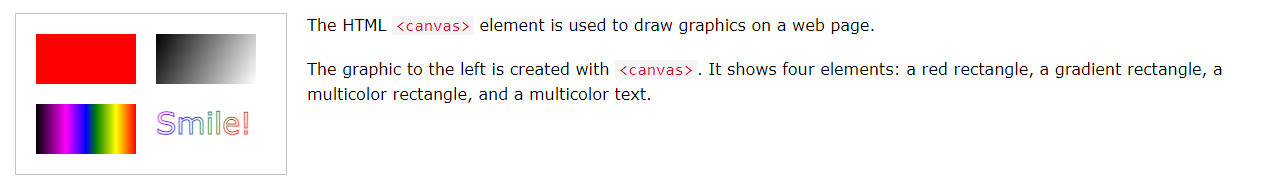
<script src="/myjs/tween.js"></script> <script src="/myjs/steelseries.js"></script> <script> var thermostat; (function(scope){ scope.$watch('msg', function(msg) { if (typeof(msg.ledColor) != "undefined"){thermostat.setUserLedColor(steelseries.LedColor[(msg.ledColor)]); } if (typeof(msg.ledOn) != "undefined"){thermostat.setUserLedOnOff((msg.ledOn)); } if (typeof(msg.ledBlink) != "undefined"){thermostat.blinkUserLed((msg.ledBlink)); } if (typeof(msg.temperature) != "undefined"){thermostat.setValueAnimated((msg.temperature)); } if (typeof(msg.desiredTemperature) != "undefined"){thermostat.setThreshold((msg.desiredTemperature)); } if (typeof(msg.trend) != "undefined"){thermostat.setTrend(steelseries.TrendState[(msg.trend)]); } }); })(scope); // Skala einfärben var sections = [steelseries.Section(10, 20, 'rgba(0, 0, 220, 0.3)'), steelseries.Section(20, 30, 'rgba(220, 220, 0, 0.5)'), steelseries.Section(30, 40, 'rgba(220, 0, 0, 0.3)') ]; thermostat = new steelseries.Radial('thermostat', { gaugeType: steelseries.GaugeType.TYPE2, size: 250, minValue: 10, maxValue: 40, niceScale: true, // section: sections, //skala einfärben backgroundColor: steelseries.BackgroundColor.BLACK, frameDesign: steelseries.FrameDesign.TILTED_BLACK, // titleString: "Wohnzimmer", unitString: "°C", thresholdRising: false, lcdDecimals: 1, userLedVisible: true, //lcdVisible: true, ledVisible: false, trendVisible: true }); //cog.steelseries.BackgroundColor.(steelseries.BackgroundColor.WHITE); //thermostat.setFrameDesign(steelseries.FrameDesign.TILTED_BLACK); //cog.setPointerType(steelseries.PointerType.TYPE9); // thermostat.setValueAnimated(23.8); </script> <canvas id="thermostat" width="100%" height="100%"></canvas>Diese canvas Dinger mit den diese Steelwidgets erstellt wurden - scheinen übrigens HTML-5 Standard zu sein.

-
@mickym sagte in Steelseries Widgets im NodeRed Dashboard nutzen:
Betriebsanleitung
Kann man dazu Google befragen. Ich habe kürzlich die Printversion des Lexika-Bandes in die Tonne gekloppt. Mit der LED verstehe ich leider immer noch nicht. So viele Funktionen mit vier verschiedenen Farben? Welche Funktion hat den Priorität, oder springt die Farbe? Ich glaube, da muss ich noch einmal versuchen die Funktion zu verstehen. Du hast ja mehr als einmal gezeigt, dass bei dir alles mehr als durchdacht ist.
Ich lenke daher mal mit einer Frage ab, gibt mir dann mehr Zeit zum Nachdenken.

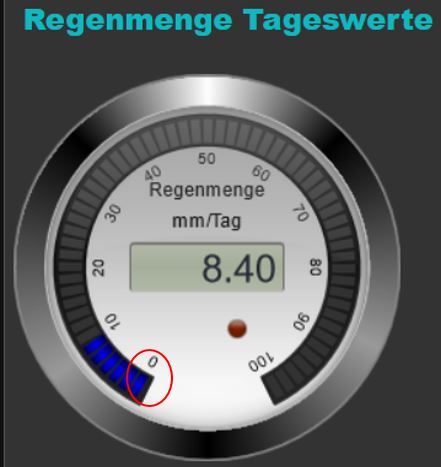
Ich lasse mir die gefallene Regenmenge über folgendes Anzeigeinstrument anzeigen.

Leider wird selbst bei einer Niederschlagsmenge von 0 der 1. Teilstrich in blau dargestellt. Alle meine Versuche dies in den Griff zu bekommen sind gescheitert. Aber es ärgert mich bis heute noch. Vielleicht hast Du eine Idee, was wie und wo einzustellen ist. -
@mickym sagte in Steelseries Widgets im NodeRed Dashboard nutzen:
Die Sonderumstände haben PRIO in absteigender Reihenfolge.
Batteriealarm
Fenster offen
Normale Zustände (Heizen und Modus)So, Pkt 1 und 2 sind für mich nachvollziehbar und logisch. Aber grün und rot verstehe ich nicht. Eine von den roten Betriebszuständen wird es doch immer geben?
-
@garf sagte in Steelseries Widgets im NodeRed Dashboard nutzen:
@mickym sagte in Steelseries Widgets im NodeRed Dashboard nutzen:
Die Sonderumstände haben PRIO in absteigender Reihenfolge.
Batteriealarm
Fenster offen
Normale Zustände (Heizen und Modus)So, Pkt 1 und 2 sind für mich nachvollziehbar und logisch. Aber grün und rot verstehe ich nicht. Eine von den roten Betriebszuständen wird es doch immer geben?
Nun ja die Heizung muss ja in jedem Fall einen Zustand haben. Somit wenn also nicht gelb oder blau, weil weder Fenster offen ist oder auch die Batterien alle vollgenug sind, hat die LED im Normalzustand entweder die Farbe GRÜN oder ROT.
Ist sie GRÜN - ist der Automatik Modus eingestellt
Ist sie ROT - ist der Manuelle Modus eingestellt.Ist sie GRÜN und ist AUS, dann ist der Automatikmodus eingestellt, es wird aber aktuell nicht geheizt.
Ist sie GRÜN und ist EIN, dann ist der Automatikmodus eingestellt und es wird gerade geheizt.Ist sie ROT und ist AUS, dann ist der manuelle Modus eingestellt, es wird aber aktuell nicht geheizt.
Ist sie ROT und ist EIN, dann ist der manuelle Modus eingestellt, es wird aber aktuell geheizt.
Ist sie ROT und BLINKT, dann ist gerade der BOOST Modus aktiv.Eine von den roten Betriebszuständen wird es doch immer geben?
Und NEIN, im Automatikmodus - ist die LED nicht rot, sondern grün.
-
@mickym sagte in Steelseries Widgets im NodeRed Dashboard nutzen:
Nun ja die Heizung muss ja in jedem Fall einen Zustand haben. Somit wenn also nicht gelb oder blau, weil weder Fenster offen ist oder auch die Batterien alle vollgenug sind, hat die LED im Normalzustand entweder die Farbe GRÜN oder ROT.
Ich war noch im Denkmodus und habe es sogar ohne deine Erklärung, quasi paralle zu deinem Posting, aufgelöst. Voraussetzung dafür war allerdings das Verständnis zu erlangen, dass Du ein Heizkörperventil meinst, wenn Du von Heizung sprichst und dass man die Funktion der Heizkörperventile kennst, mit der dortigen Funktion der Manuelumschaltung. Mir war von Anfang an klar, dass Du alles durchdacht hast.
Dass ich zum richtigen Schluß gekommen bist hast Du mit deinem Post bestätigt. Ich hätte nach einer Woche die Funktion vergessen und wäre auf der Suche nach der Bedienunanleitung.

-
@garf sagte in Steelseries Widgets im NodeRed Dashboard nutzen:
Leider wird selbst bei einer Niederschlagsmenge von 0 der 1. Teilstrich in blau dargestellt. Alle meine Versuche dies in den Griff zu bekommen sind gescheitert. Aber es ärgert mich bis heute noch. Vielleicht hast Du eine Idee, was wie und wo einzustellen ist.
Nun ich weiß ja nicht, was Du alles versucht hast - mir fallen spontan mal 2 Möglichkeiten ein.
Zuerst die Einfache:
Setzt doch mal den Minimalwert auf 0.1 - oder irgendwas zwischen 0.1 und 0.4
dann die Kompiziertere:
Ansonsten müsstest Du es eben mit der Sectioneinfärbung machen und halt 0-1 auf grau setzten und den Rest darüber halt auf blau.Das mit dem Minimalwert wird doch nicht funktionieren, habe mir gerade den Quelltext angeschaut. Mal schauen, ob ich da selbst bissi rumprobieren kann.
 Also musst erst mal mit Sectioneinfärbung machen.
Also musst erst mal mit Sectioneinfärbung machen. -
@mickym sagte in Steelseries Widgets im NodeRed Dashboard nutzen:
Nun ich weiß ja nicht, was Du alles versucht hast
Ich auch nicht mehr, ist mehr als 6 Monate her. Aber ich mach mich nochmal dran. Mit den Minimalwerten hatte ich es schon versucht, und den Einfärbeversuch ebenfalls. Aber jetzt hätte ich ja jemand den ich dazu auch mal fragen könnte.
Ich werde es die Tage noch einmal versuchen. -
@garf Ich versuche das gerade nachzubauen - Du hast das wahrscheinlich alles schon gemacht, aber ich hab gerade an meinem Verstand gezweifelt und dann bissi recherchiert und für die RadialBargraphs muss man die
steelseries.js - patchen
siehe hier:
// Set the size - also clears the canvas mainCtx.canvas.width = size; mainCtx.canvas.height = size; var minMeasuredValue = maxValue; var maxMeasuredValue = minValue;Die letzten beiden Zeilen müssen eingefügt werden.
Ich sehe aber, dass auch bereits ohne einen Code - der 1. Segmentstrich bereits leuchtet - also wahrscheinlich als Zeiger. Ich befürchte, dass man dieses Verhalten wohl abermals patchen muss.

-
@garf sagte in Steelseries Widgets im NodeRed Dashboard nutzen:
@mickym sagte in Steelseries Widgets im NodeRed Dashboard nutzen:
Nun ich weiß ja nicht, was Du alles versucht hast
Ich auch nicht mehr, ist mehr als 6 Monate her. Aber ich mach mich nochmal dran. Mit den Minimalwerten hatte ich es schon versucht, und den Einfärbeversuch ebenfalls. Aber jetzt hätte ich ja jemand den ich dazu auch mal fragen könnte.
Ich werde es die Tage noch einmal versuchen.So nach ein paar Stunden habe ich die Stelle nun gefunden. Das Problem ist aber trotzdem nicht so einfach zu lösen.
Ich habe die Datei mal gepatched - aber es gibt damit eigentlich ein prinzipielles Problem, dass aus Entwicklersicht aus logischer Sicht gar nicht so einfach zu lösen ist und deswegen verstehe ich auch, warum es so implementiert ist und nicht wie Du es willst.
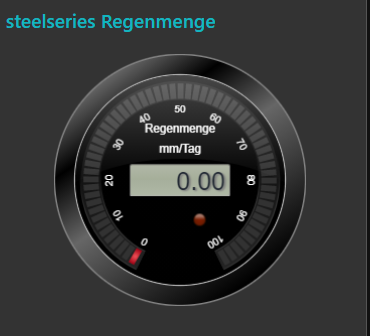
Hier erst mal die Demo - die ja so in etwa Deinen Wünschen entsprechen dürfte:
Das Problem ist Folgendes:
- Es ist jetzt so gelöst, dass der Minimalwert nicht angezeigt wird. ( In Deinem Fall also die 0). Aber wenn der Minimalwert zum Beispiel wie bei meinem Thermostat von 10°C bis 40°C geht - wäre ich angefressen, wenn bei oder unter 10 gar nichts angezeigt wird - dann wäre das DIng für mich kaputt.
- Immer 0 auszublenden ist auch keine Lösung. Wenn man die Skala von -20 auf +40 setzt fände ich ein 0-Loch auch nicht prickelnd .
Um es also optional zu machen, müsste man umfangreichere Änderungen vornehmen. Aber das dauert bissi.

EDIT:
Habe das Video noch um die anderen beiden Typen ergänzt und ebenfalls mal gepatched - hoffe ich habe alle Stellen erwischt.