NEWS
Test PV Forecast Adapter
-
@hal
Ich habe für jede der drei Ausrichtungen (Ost-Süd-West) eine Instanz angelegt, ist auch eigentlich logisch, da sich der Azimuth ja nur einmal in jeder Instanz definieren lässt... -
@joergh da hast du recht, in dem neuen Adapter sind bis zu 5 Anlagen möglich.
-
Hi!
Genialer Adapter. Vielen Dank
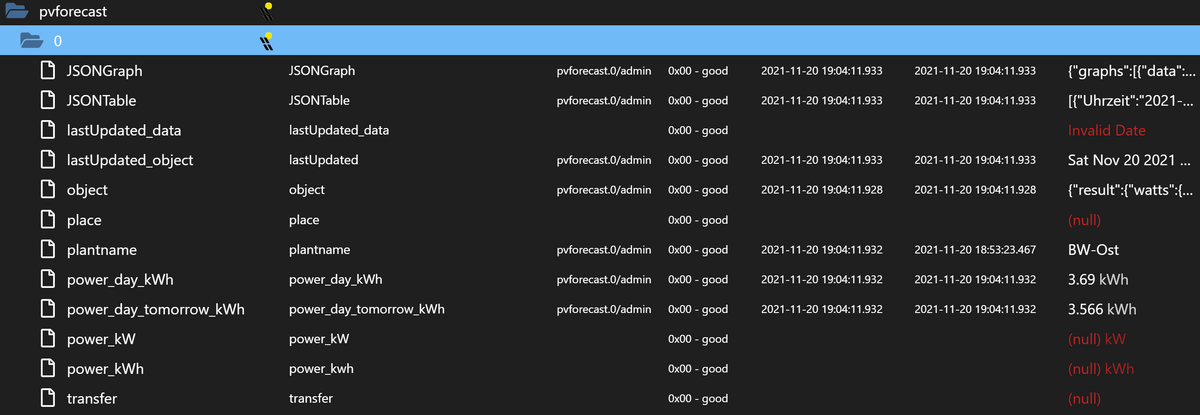
Ich habe es spontan probiert und sehe ein paar Fehler bei den Datenpunkten:

Die zurückgegebene JSON scheint aber die "fehlenden" Informationen zu haben (habe die persönlichen Daten entfernt):{ "result": { "watts": { "2021-11-20 07:31:00": 0, "2021-11-20 07:46:00": 61, "2021-11-20 08:00:00": 292, "2021-11-20 09:00:00": 608, "2021-11-20 10:00:00": 616, "2021-11-20 11:00:00": 691, "2021-11-20 12:00:00": 650, "2021-11-20 13:00:00": 516, "2021-11-20 14:00:00": 343, "2021-11-20 15:00:00": 176, "2021-11-20 16:00:00": 7, "2021-11-20 16:07:00": 0, "2021-11-20 16:14:00": 0, "2021-11-21 07:33:00": 0, "2021-11-21 07:47:00": 38, "2021-11-21 08:00:00": 208, "2021-11-21 09:00:00": 537, "2021-11-21 10:00:00": 616, "2021-11-21 11:00:00": 677, "2021-11-21 12:00:00": 635, "2021-11-21 13:00:00": 521, "2021-11-21 14:00:00": 344, "2021-11-21 15:00:00": 175, "2021-11-21 16:00:00": 7, "2021-11-21 16:06:00": 0, "2021-11-21 16:12:00": 0 }, "watt_hours": { "2021-11-20 07:31:00": 0, "2021-11-20 07:46:00": 15, "2021-11-20 08:00:00": 83, "2021-11-20 09:00:00": 691, "2021-11-20 10:00:00": 1307, "2021-11-20 11:00:00": 1998, "2021-11-20 12:00:00": 2648, "2021-11-20 13:00:00": 3164, "2021-11-20 14:00:00": 3507, "2021-11-20 15:00:00": 3683, "2021-11-20 16:00:00": 3690, "2021-11-20 16:07:00": 3690, "2021-11-20 16:14:00": 3690, "2021-11-21 07:33:00": 0, "2021-11-21 07:47:00": 9, "2021-11-21 08:00:00": 54, "2021-11-21 09:00:00": 591, "2021-11-21 10:00:00": 1207, "2021-11-21 11:00:00": 1884, "2021-11-21 12:00:00": 2519, "2021-11-21 13:00:00": 3040, "2021-11-21 14:00:00": 3384, "2021-11-21 15:00:00": 3559, "2021-11-21 16:00:00": 3566, "2021-11-21 16:06:00": 3566, "2021-11-21 16:12:00": 3566 }, "watt_hours_day": { "2021-11-20": 3690, "2021-11-21": 3566 } }, "message": { "code": 0, "type": "success", "text": "", "info": { "latitude": NN.MMMM, "longitude": NN.MMMM, "place": "16XXX, XXX, XXX, DE", "timezone": "Europe/Berlin" }, "ratelimit": { "period": 3600, "limit": 12, "remaining": 5 } } }Habe ich da eventuell etwas falsch gemacht?
-
@oxident sagte in Test PV Forecast Adapter:
ein paar Fehler bei den Datenpunkten:
Welchen Version hast du .
Zeige mal deine Instanz EinstellungenEDIT :
type": "success",
Sieht eigentlich alles gut aus , der Datenpunkt pvforecast.0.transfer müsste dann auch
success sein. -
@glasfaser sagte in Test PV Forecast Adapter:
dann wird nichts angezeigt.
materialdesign-Table und materialdesignChart-JSON und dort die Datenpunkte auswählen , mehr eigentlich nicht .
Script:

Adapter :

.
( Nicht auf die PV Werte achten , ich habe noch keine installiert ( Termin verschoben ) und bin noch am Basteln
@glasfaser sagte in Test PV Forecast Adapter:
dann wird nichts angezeigt.
materialdesign-Table und materialdesignChart-JSON und dort die Datenpunkte auswählen , mehr eigentlich nicht .
Script:

Adapter :

.
( Nicht auf die PV Werte achten , ich habe noch keine installiert ( Termin verschoben ) und bin noch am Basteln
Kann man das auch in Grafana bekommen?
Ich würde gerne diese Säulengrafik hinter meine aktuellen Erzeugungswerte legen...
-
@joergh sagte in Test PV Forecast Adapter:
Ich würde gerne diese Säulengrafik hinter meine aktuellen Erzeugungswerte legen...
Ich nutze den Adapter nicht ( nur zu Testzwecken )
Ich habe ein Script von dem anderen Thread ... ... hier zu Influx :
https://forum.iobroker.net/topic/26068/forecast-solar-mit-dem-systeminfo-adapter/165?_=1637434283273 -
@glasfaser said in Test PV Forecast Adapter:
EDIT :
type": "success",
Sieht eigentlich alles gut aus , der Datenpunkt pvforecast.0.transfer müsste dann auch
success sein.Vielleicht war ich zu ungeduldig. Nach dem ersten "geplanten" Refresh heute in der früh ist jetzt alles okay. Ich denke, dass der Adapter beim Neustart (oder beim allerersten Start) eventuell irgendetwas anders macht als bei der geplanten Datensammlung.
-
Jetzt wäre ja die spannende Frage, die vermutlich einen ganz neuen Thread wert ist, was man mit den Daten anstellen kann ... außer schöne Graphen zeichnen

Ich stelle mir vor, dass man, sofern vorhanden, bei der frühmorgendlichen Aktualisierung automatisiert einen Zeitplan für diverse (Groß-)Verbraucher erstellt. Hat da jemand schon Ideen?
-
Ich will damit vorhersagen können, wie viel Kilometer ich ins Auto bekomme um dann mein Ladezyklus danach auszurichten. Da ich zwei E-Autos habe, die mit unterschiedlichen Mindestströmen arbeiten und meine Frau oft an anderen Tagen arbeitet als ich, wüsste ich gerne ob ich mit dem Laden eines oder beider Autos einen Tag warten kann oder ob das sinnlos ist, weil der Strom eh nicht reicht. Auch im Laufe eines Tages kann es interessant sein zu wissen, ob am Nachmittag die Sonne raus kommt und man mit dem Laden dann wartet oder ob der Strom dann trotzdem nicht reichen wird, wann man die Waschmaschine oder die Geschirrpüle einschaltet, etc.
-
@joergh Das klingt interessant. Du würdest dafür aber vermutlich den kompletten Tagesertrag nehmen, oder? Theoretisch könnte man ja auch irgendwie den optimalen Startzeitpunkt innerhalb des Tages vorhersagen. Ich denke z. B. daran, das Auto prinzipiell einzustecken und dann mittels Schaltsteckdose (bei mir ist es nur ein PHEV mit 3,7kW) zu einem bestimmten Zeitpunkt ein-/auszuschalten.
Bin mir nur gerade unschlüssig, ob das einen Sinn ergibt...
-
@oxident Ich habe bei mir PV Laden sowieso schon per Blockly extabliert und je nach Modus steuert er die Stromstärke, schaltet ein + aus, wechselt die Fahrzeuge um den PV Stromverbrauch zu optimieren.
Auch die Geschirrspüle + Waschmaschine können in Abhängigkeit vom PV Strom starten bzw. pausieren. Das Problem ist halt wenn ich weiss, dass den ganzen Tag über zu wenig Leistung vom Dach kommt, dann brauche ich auch nicht darauf warten und kann die Geschirrspüle auch sofort starten bzw. durchlaufen lassen. Ich werde also überprüfen ob der Strom reicht, wenn ja, schalte direkt ein, wenn nein, dann schaue ob der Ertrag an diesem Tag noch ansteigt oder bereits der Höhepunkt erreicht ist. Wenn kein Anstieg mehr, dann schalte trotzdem direkt ein.Mit den Autos geht das auch über mehrere Tage. Wenn ich weiss, dass ich übermorgen wieder fahren muss und sagen wir 15 kWh mindestens laden will, dann kann ich schauen, ob diese in den nächsten Tagen erzeugt werden. Wenn es nur 10 kWh sein sollten, dann muss ich 5 kWh zusätzlich aus dem Netz laden, also kann ich das Laden auch schon starten und wieder abschalten, wenn er den Teil abzüglich der Erwartung für den nächsten Tag bereits geladen hat, um dann weiter zu laden wenn er am nächsten Tag wieder PV Leistung bringt.
Also da kann man es wirklich beliebig komplex machen

-
@oxident hallo,
das ist alles okay, nur um 19:17Uhr sind keine Daten mehr in der Json vorhanden.
-
Test PV Forecast Adapter 0.1.0 Veröffentlichungsdatum 22.11.2021 Github Link https://github.com/Patrick-Walther/ioBroker.pvforecast Guten Abend,
entschuldigt bitte das es so lange gedauert hat.
ich habe euch eben die Version V0.1.0 hochgeladen, welche jetzt bis zu 5 Anlagen und eine allgemeine Zusammenfassung erzeugt.
Bitte alles prüfen und verbesserungs Vorschläge machen, falls ihr welche habt.
Da es bei mir auf zwei RPI's läuft gehe ich nicht davon aus, das es zu großen Problemen kommen wird.
Achtung! Alle Daten Punkte sollten vorher gelöscht werden, da eine neue Ordner struktur angelegt wird.
Beim Deaktivieren einer Anlage wird automatisch der Datenpunkt/Ordner komplett gelöscht.
Grüße
-
Folgende Logmeldungen erhalte ich:
pvforecast.0 2021-11-22 23:24:28.059 warn Terminated (UNCAUGHT_EXCEPTION): Without reason pvforecast.0 2021-11-22 23:24:28.057 info terminating pvforecast.0 2021-11-22 23:24:28.053 error Cannot read property 'val' of null pvforecast.0 2021-11-22 23:24:28.053 error TypeError: Cannot read property 'val' of null at getPV (/opt/iobroker/node_modules/iobroker.pvforecast/main.js:359:38) pvforecast.0 2021-11-22 23:24:28.051 error unhandled promise rejection: Cannot read property 'val' of null pvforecast.0 2021-11-22 23:24:28.051 error Unhandled promise rejection. This error originated either by throwing inside of an async function without a catch block, or by rejecting a promise which was not handled with .catch(). pvforecast.0 2021-11-22 23:24:28.044 error Axios Error Error: Request failed with status code 400 pvforecast.0 2021-11-22 23:24:27.836 error Axios Error Error: Request failed with status code 400Er kann sich nicht verbinden. Kurzzeitig wird die Instanz grün, dann wieder rot.
-
@joergh sagte in Test PV Forecast Adapter:
Axios Error Error: Request failed with status code 400
Stelle mal auf die Logstufe DEBUG , da kann man mehr erkennen .
-
@joergh klappts jetzt?
-
Moin. Habe den Fehler gefunden. Ich hatte mal wieder die Ausrichtung in Grad eingegeben und nicht in der merkwürdigen Logik mit der es erforderlich ist. Ich fände es intuitiver, wenn man für Nord 360 Grad und für Süd 180 Grad eingeben würde...
-
Danke für die neue Version! Der Adapter ist wirklich super...
Mir sind drei Kleinigkeiten aufgefallen:
-
In der summary wird bei mir im DP power_day_tomorrowkWh der gleiche Wert wie bei powerday_kWh angezeigt. Bei den Einzelwerten der Anlagen (bei mir 2 Stk.) passt es jedoch.
-
Bei meiner zweiten Anlage fehlt die Einheit im DP power_kWh (kann aber in den Eigenschaften na klar schnell ergänzt werden).
-
Die Anlagennamen tauchen in den DP nicht auf. Obwohl sie in den Instanzeigenschaften eingegeben sind heißen sie in den DP nur "pvname1" und "pvname2".
Und ich hätte noch eine kleine Verständnisfrage:
Was genau ist eigentlich mit power_kW und power_kWh gemeint? Ich dachte, das wäre der Ertrag, der in der jetzigen Stunde zu erwarten ist, oder? -
-
@oxident danke für die Info, es kommt nach dem Wochenende ein Update.
power_kw gibt quasi deine Leistung wieder dir du zu dem Zeitpunkt hast.
Power_kwh gibt den Ertrag des Tages in kWh Stunden wieder. Vielleicht sollte ich ihn ernergie_kwh nennen.
Finde auf der original Seite sieht man es am besten.
-
@patrickwalther said in Test PV Forecast Adapter:
Finde auf der original Seite sieht man es am besten.
Hoppla, da hätte ich auch selber drauf kommen können. Sorry ... und danke für Dein Engagement
