NEWS
alexa2 adapter - Reminder wieder löschen nach dem Anlegen
-
Hallo zusammen,
ich möchte gern beim Öffnen des Fensters 1. einen Reminder über den alexa2 Adapter anlegen und 2. wenn das Fenster vor der geplanten Erinnerungszeit geschlossen wird wieder löschen.
- klappt schon mit setState("alexa2.0.Echo-Devices........Reminder.New", "20:14, Fenster schließen")
Für 2. brauche ich die Id des angelegten Reminders.
- Ich hätte vermutet, bei setState über die SetStateCallback die Id zu bekommen - konnte ich aber nicht herausfinden wie
- über getObject oder getState ein Array mit den Reminder-Ids zu bekommen hat auch nicht geklappt
Kann mir jemand sagen, wie ich zu der Id komme?
Kann ich alternativ zu new einen Reminder auch ohne new anlegen indem ich die Id selbst vergebe?Danke und Gruß
- klappt schon mit setState("alexa2.0.Echo-Devices........Reminder.New", "20:14, Fenster schließen")
-
Hallo zusammen,
ich möchte gern beim Öffnen des Fensters 1. einen Reminder über den alexa2 Adapter anlegen und 2. wenn das Fenster vor der geplanten Erinnerungszeit geschlossen wird wieder löschen.
- klappt schon mit setState("alexa2.0.Echo-Devices........Reminder.New", "20:14, Fenster schließen")
Für 2. brauche ich die Id des angelegten Reminders.
- Ich hätte vermutet, bei setState über die SetStateCallback die Id zu bekommen - konnte ich aber nicht herausfinden wie
- über getObject oder getState ein Array mit den Reminder-Ids zu bekommen hat auch nicht geklappt
Kann mir jemand sagen, wie ich zu der Id komme?
Kann ich alternativ zu new einen Reminder auch ohne new anlegen indem ich die Id selbst vergebe?Danke und Gruß
@jirzi
Also, mit JS kann ich leider nicht dienen...
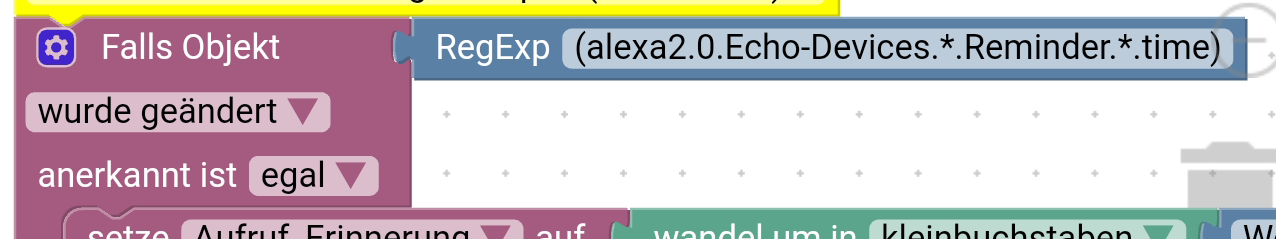
Bei einem Blockly Script hier triggere ich immer auf "...time" (ich weiß, die regex ist nicht ganz so korrekt, funktioniert
aber :relieved:) und bekomme so mit, welche ID neu angelegt wird.
Übrigens, selber eine ID vergeben, geht meines Wissens nach nicht.
- klappt schon mit setState("alexa2.0.Echo-Devices........Reminder.New", "20:14, Fenster schließen")
-
@padrino
Vielen Dank das hat mir schon geholfen. In javascript sieht's dann so aus:on( { id: new RegExp("alexa2.0.Echo-Devices.*.Reminder.*.time"), change: "ne"}, async function (obj) { // obj.id is something like // alexa2.0.Echo-Devices.H090LF9374812985S.Reminder.4b45a58a-c575-43c2-9fb3-35efabde6b99.time var reminderId = obj.id.split('.').splice(-2, 1)[0]; // 4b45a58a-c575-43c2-9fb3-35efabde6b99 });Viele Grüße


