NEWS
[gelöst]Richtungsanzeige in Landkarte, wie mache ich das ?
-
Hallo zusammen,
ich möchte mir gerne eine Richtungsanzeige für eine Kurzwellenantenne bauen.
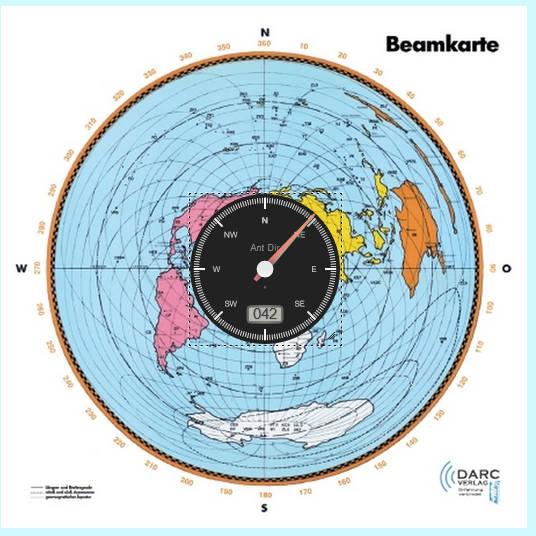
Dazu habe ich ein Image (Beamkarte) in den Hintergrund gelegt und die Richtung wird durch ein darübergelegtes Widget "Compas" angezeigt.

Ich habe es bis jetzt aber nicht geschafft, den schwarzen Hindergrund des Widgets (der ganz Europa, Teile von Rußland und Nordamerika überdeckt) auf durchsichtig zu schalten ohne auch gleichzeitig den Zeiger und die Wertanzeige durchsichtig zu machen (-> "opacity" fällt deswegen aus!).
Was ich möchte ist eigentlich nur den Zeiger und vielleicht optional auch das Wertefenster.
Ich habe aber kein "Zeiger only" Widget gefunden...Wie mache ich das am besten - irgendwelche Vorschläge ?
Bin für jede Hilfe dankbar, Grüße
WillyIoBrok
-
@willyiobrok sagte in Hilfe zum Widget "Number / Compas" für Beamkarte benötigt ..:
Ich habe aber kein "Zeiger only" Widget gefunden...
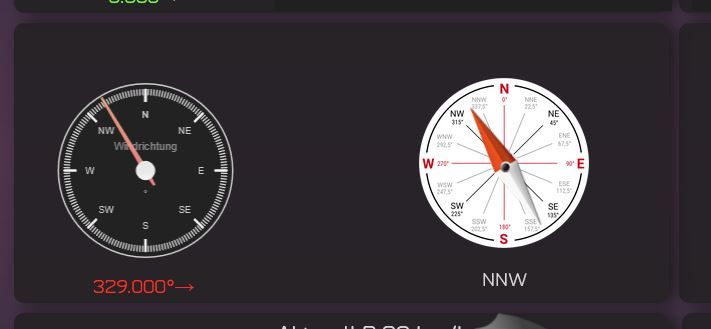
Sieht bei mir so aus von einer Wetterstation :
.

hier das Widget:
und die Kompassnadel dazu :

im HTML Feld ist der Code im Widget hinterlegt , den änderst du auf deins um :
Ausschnitt vom Code:
rotate({javascript.0.Wetterstation.Windrichtung}deg); position: absolute; width: 100%;" src="/vis.0/Home/Wetter/kompass_2_nadel.png" -
@glasfaser said in Hilfe zum Widget "Number / Compas" für Beamkarte benötigt ..:
rotate({javascript.0.Wetterstation.Windrichtung}deg); position: absolute; width: 100%;" src="/vis.0/Home/Wetter/kompass_2_nadel.png"
hmmmm - erstmal vielen Dank für die Info, das wäre (fast) genau das , was ich brauche. Allerdings bin ich in dieser Ecke (widget programmierung/modifikation) ein absoluter Newbie und habe auch nach längerem Nachdenken noch immer keine (oder nur sehr wenig) Ahnung, wie ich das wo einfügen soll.
Also :
- Ich habe ein Widget(basic - Image), in das ich das Hintergrundbild (Beamkarte) eingefügt habe.
- Dann habe ich ein anderes Widget darübergelegt (canvas-gauges - Compas), das ich aus o.g. Gründen nicht brauchen kann.
- soll ich jetzt ein anderes, neues Widget "erzeugen", das die Kompasnadel aufnehmen kann? Geht das über "Widgets importieren" ?
- oder soll ich irgendwie die Kompass-Nadel in das "basic-Image"-Widget integrieren? Wenn ja - wie komme ich an den HTML-Code des existierenden Widgets ran?
Ich habe einen mqtt-Datenpunkt, in dem die Grad-Zahl (0-360) in Form eines Strings zur Verfügung steht. Soll dieser Datenpunkt {mqtt.0.tarAntDir} die Angabe {javascript.0.Wetterstation.Windrichtung} ersetzen, liege ich da richtig?
Sorry für die dummen Fragen, wäre für jeden Hinweis dankbar. (Auch vlt. ein Hilfe-Link, der das Modifizieren von Widgets beschreibt).
Grüße
Willyiobrok
-
Also :
- Widget importieren
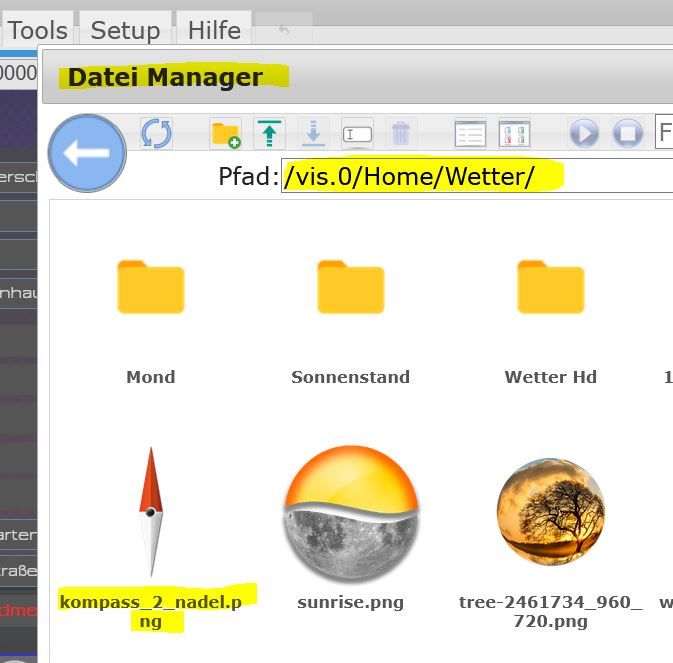
- die Kompassnadel per Dateimanager in dein Projekt hochladen
{mqtt.0.tarAntDir} die Angabe {javascript.0.Wetterstation.Windrichtung} ersetzen, liege ich da richtig?
richtig
und bei
src="/vis.0/Home/Wetter/kompass_2_nadel.png"den Pfad zum Projekt anpassen , wo du das Bild hochgeladen hast .
-
@glasfaser
OK, Danke!
Dann probier ich das mal
-
hab's jetzt probiert.
Widget import:
rotate({mqtt.0.tarAntDir}deg); position: absolute; width: 100%;\" src="/vis.0/main/img/AntDir.png"oder
"transform: rotate({mqtt.0.tarAntDir}deg); position: absolute; width: 100%;\" src="/vis.0/main/img/AntDir.png"gibt irgendwelche Fehlermeldungen "unexpected character...".
Ohne genau zu wissen was ich tu habe ich dann
"<img style=\"transform: rotate({mqtt.0.tarAntDir}deg); position: absolute; width: 100%;\" src=\"/vis.0/main/img/AntDir.png\" data-pin-nopin=\"true\">"ohne Fehlermeldungen importieren können. Aber wo finde ich das Ding jetzt ?

Irgendwie fehlt doch noch der Widget Name,oder ? -
@glasfaser
hab jetzt etliche Versuche gemacht, hab's sogar geschafft, das Bild eines Zeigers als Widget zu importieren, aber das Ergebnis war leider nicht so wie erhofft - trotzdem vielen Dank für die Anregung!
Ich habe etliches dabei gelernt.Ich glaube aber, daß ich auf diesem Weg nicht weiter komme und deshalb werde ich weiter nach geeigneten Lösungen suchen. (Titel des Topics wird auch gändert, vielleicht hilft das was).
-
@willyiobrok sagte in Richtungsanzeige in Landkarte, wie mache ich das ?:
Irgendwie fehlt doch noch der Widget Name,oder ?
Wie kommst du nicht weiter ... ??
hast du das Bild ( Kompassnadel ) hochgeladen .
In welchen Ordner liegt es ?
Bei mir ist es so und entspricht auch dem Pfad , es liegt in meinem Projektview Home/vis.0/Home/Wetter/kompass_2_nadel.png
Wenn du wirklich gerade mit dem Widget von mir nicht klar kommst , dann kannst du es leicht selber erstellen .
Mit dem Widget html

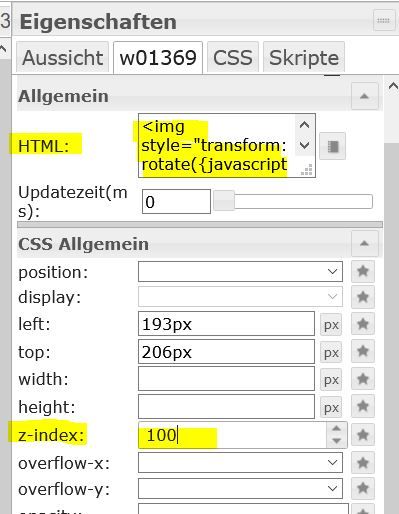
und dann den Code ist das Feld einfügen .... angepasst auf dein Daten und den Z-Index auf 100 stellen
<img style="transform: rotate({javascript.0.Wetterstation.Windrichtung}deg); position: absolute; width: 100%;" src="/vis.0/Home/Wetter/kompass_2_nadel.png" data-pin-nopin="true">
.Ich habe beide Widget´s in meinem Wetterview

-
Hallo, vielen Dank für die Nachfrage

Wenn ich versuche
<img style=\"transform: rotate({mqtt.0.curAntDir}deg); position: absolute; width: 100%;\" src=\"/vis.0/main/img/AntDir.png\" data-pin-nopin=\"true\">reinzuladen kommt der Fehler

Über "Widgets Importieren" kamen die unterschiedlichsten JSON Fehler, abh. davon, ob ich die Escape characters \ vor den Hochkommas weggemacht habe oder andere Modifikationen ausprobiert habe. Da ich mich da gar nicht auskenne und nur rudimentäres Basis-Wissen bgl. XML habe war es "ein Stochern im Nebel".
Das Bild habe ich hochgelden, es liegt auch im richtigen Ordner.Über das HTML-Widget hat's aber dann schon mal funktioniert :

<img style="transform: rotate({mqtt.0.curAntDir}deg); position: absolute; width: 100%;" src="/vis.0/main/img/AntDir.png" data-pin-nopin="true">
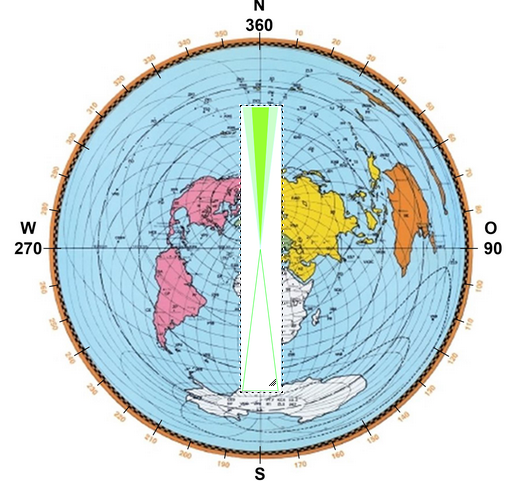
Wie ich's schon befürchtet hatte, ist die Form des Zeigers ein wenig ungünstig (es sollten eigentlich 2 Dreiecke sein, die sich mit den Spitzen im Zentrum treffen) leider ist das Weiß ausserhalb der Dreiecke auch zu sehen. Aber das kann ich durch eine andere Formgebung reparieren.
Schöner wär's natürlich, wenn nicht das rechteckige Bild angezeigt würde, sondern nur die Dreiecksform.Schlimmer ist, daß die Richtung auf 0/360° zeigt, obwohl der String in "mqtt.0.curAntDir" "289" Grad sagt. Braucht man da eine "echte" Zahl?
Auf jeden Fall bin ich schon ein Stückchen weiter - vielen Dank!
-
Was mich wundert , warum sieht die Kompassnadel bei dir anders aus!?
Sie ist durchsichtig beim Download als png
.
siehe hier auf meinem Windows Desktop :
Lade es mal ohne die Namensänderung in ioBroker und nimm diesen Code 1:1
<img style="transform: rotate({mqtt.0.curAntDir}deg); position: absolute; width: 100%;" src="/vis.0/main/img/kompass_2_nadel.png" data-pin-nopin="true"> -
@glasfaser
Die Nadel im Bild wurde von mir selbst gemacht. Da bastel ich gerade dran rum... (sorry für die Verwirrung!)Ich habe auch die Kompassnadel von dir genommen, da sieht das Bild schöner aus:

Das ist auch nicht das Problem ...
Aber in beiden Fällen reagiert das Bild nicht auf "rotate({mqtt.0.curAntDir}deg)" die Nadel bleibt immer senkrecht.
mit z.B. "rotate(20deg)" gehts so wie gewünscht ...
jetzt suche ich nach einer Übersetzungsmöglichkeit von ASCII String auf Zahl an dieser Stelle ...ich hoffe doch, daß meine Interpretation der Variable "mqtt.0.curAntDir" richtig ist ...

-
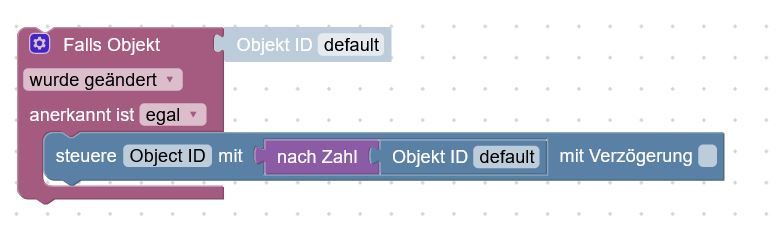
du kannst es so machen :

dein Datenpunkt mqtt.0.curAntDir kommt oben im Trigger Baustein und im Block nach Zahl ausgewählt rein .
Für Steuer nimmst du einen eigenen Datenpunkt Zahl und diesen erzeugten Datetenpunkt trägts du dann im Widget ein .
-
@glasfaser
Ok, müsste ich mir mal anschauen ... aber mit blockly hatte ich bis jetzt noch gar nix zu tun, da würde ich jetzt nochmal ein neues Fass aufmachen ...
Ich komme eher von der Firmware-Seite C, C++ auf Microcontrollern und hatte eher sowas wie "atoi" o.Ä. im Sinn...
-
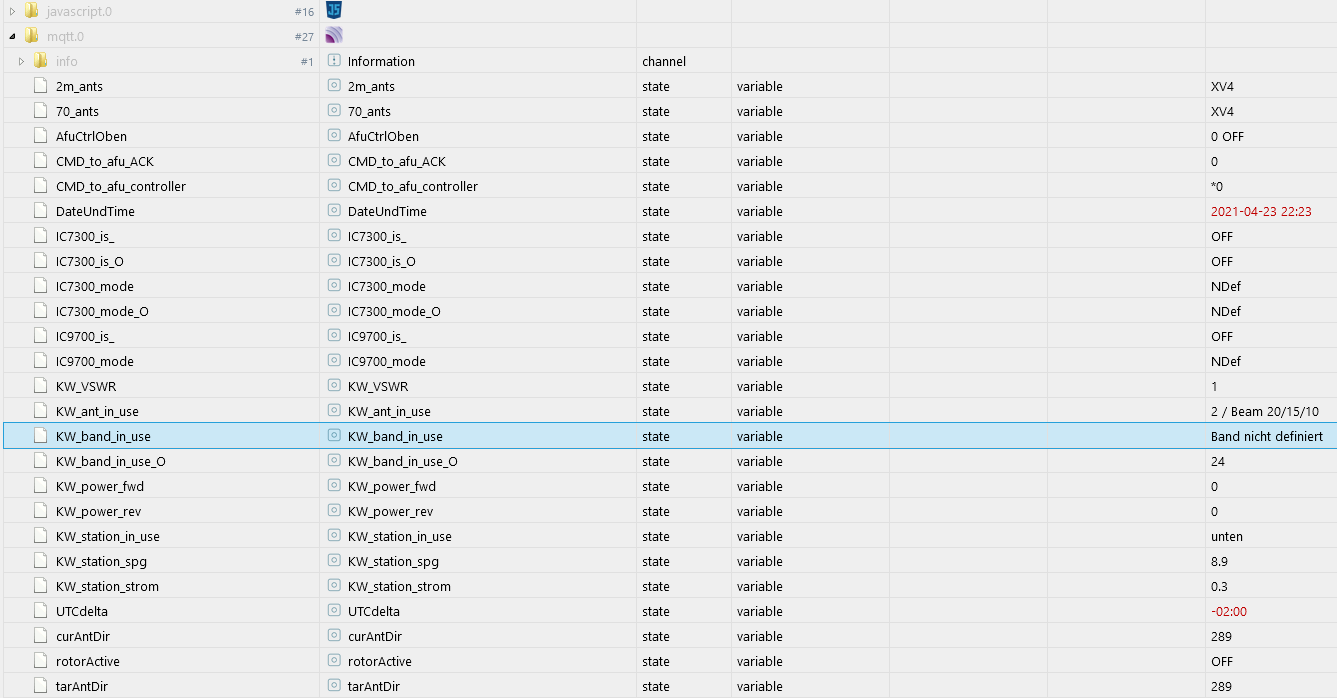
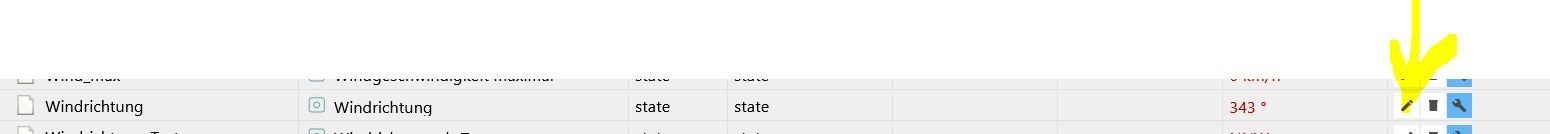
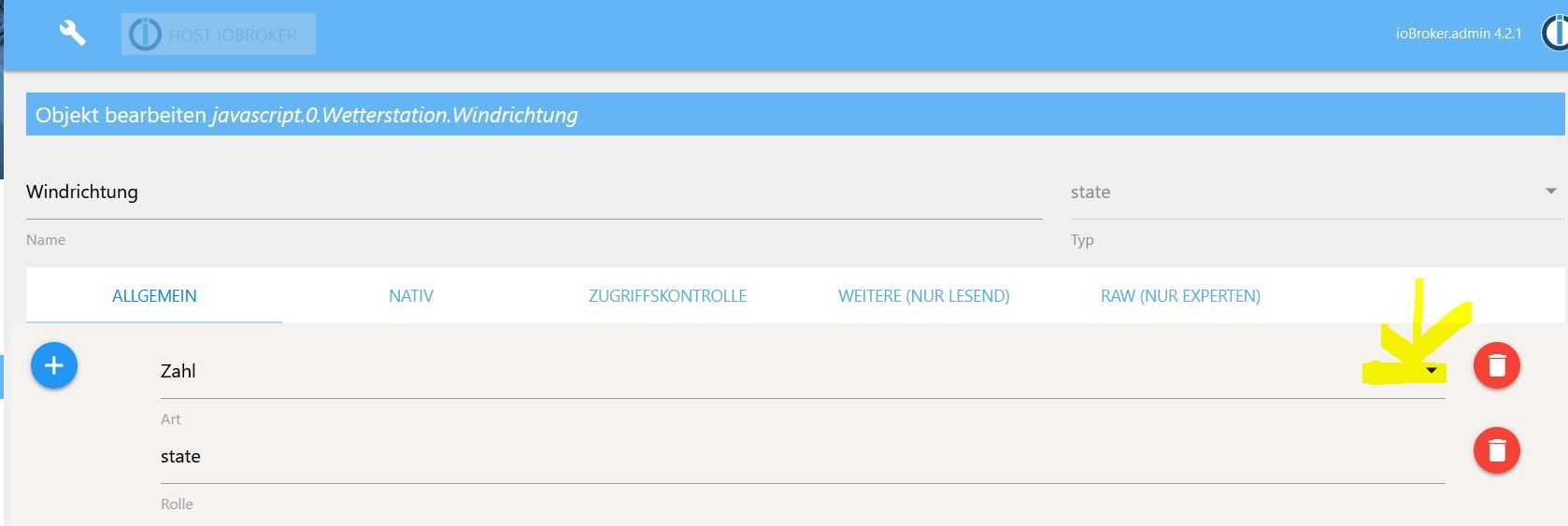
probiere mal , gehe mal in die Objekte und ändere es auf Zahl bei mqtt.0.curAntDir
Beispiel :


-
@glasfaser
so, habe die Änderung gemacht, gleiches Verhalten wie vorher - aber:Ich bin auf einen wirklich dämlichen Fehler meinerseits gestossen

 :
:Im vis Editor tut sich nix, aber in der vis - Runtime funktionierts - auch wenn die Variable ein String ist

-> alles gut - jetzt funktionierts !

Zwar noch nicht schön, aber die Feinheiten kriege ich jetzt hoffentlich schon hin !
Vielen Dank nochmal für die Hilfe !Willyiobrok
-
@willyiobrok sagte in Richtungsanzeige in Landkarte, wie mache ich das ?:
-> alles gut - jetzt funktionierts !
Freut mich , das es jetzt funktioniert

Zwar noch nicht schön,
Kann ich dir noch helfen !?
-
@glasfaser said in Richtungsanzeige in Landkarte, wie mache ich das ?:
Zwar noch nicht schön
Kann ich dir noch helfen !?
Ja, vielleicht schon.
Das sind die Schönheitssachen, die ich noch angehen will:- im Safari- Browser auf dem iPad pulst die Kompassnadel im 1/2 sek Takt - zwar nicht stark aber doch sichtbar. Im Windows-Browser(Edge) sieht man davon nix, da ist alles gut.
Ich will aber sowieso ein anderes Design ... mal schauen wie‘s dann aussieht, wenn ich mein eigenes Bild von der Kompassnadel fertig habe. - im Compas Widget dreht sich die Nadel „smooth“, also gedämpfte Bewegungen. In diesem Widget „ruckt“ die Nadel bei Bewegung ... naja, es gibt schlimmeres, zugegeben...


Wenn ich das nicht ändern kann machts auch nix.
Ich bin jetzt das Wochenende nicht bei meinem iobroker, kann deshalb erst am Montag weiterbasteln - ich melde mich dann wieder.

Willyiobrok
- im Safari- Browser auf dem iPad pulst die Kompassnadel im 1/2 sek Takt - zwar nicht stark aber doch sichtbar. Im Windows-Browser(Edge) sieht man davon nix, da ist alles gut.
-
@willyiobrok sagte in Richtungsanzeige in Landkarte, wie mache ich das ?:
im Compas Widget dreht sich die Nadel „smooth“,
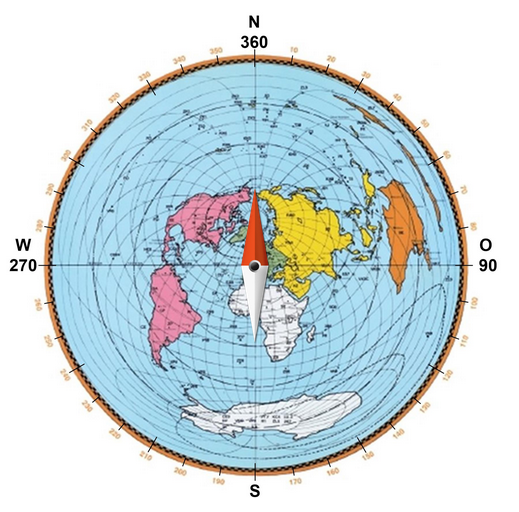
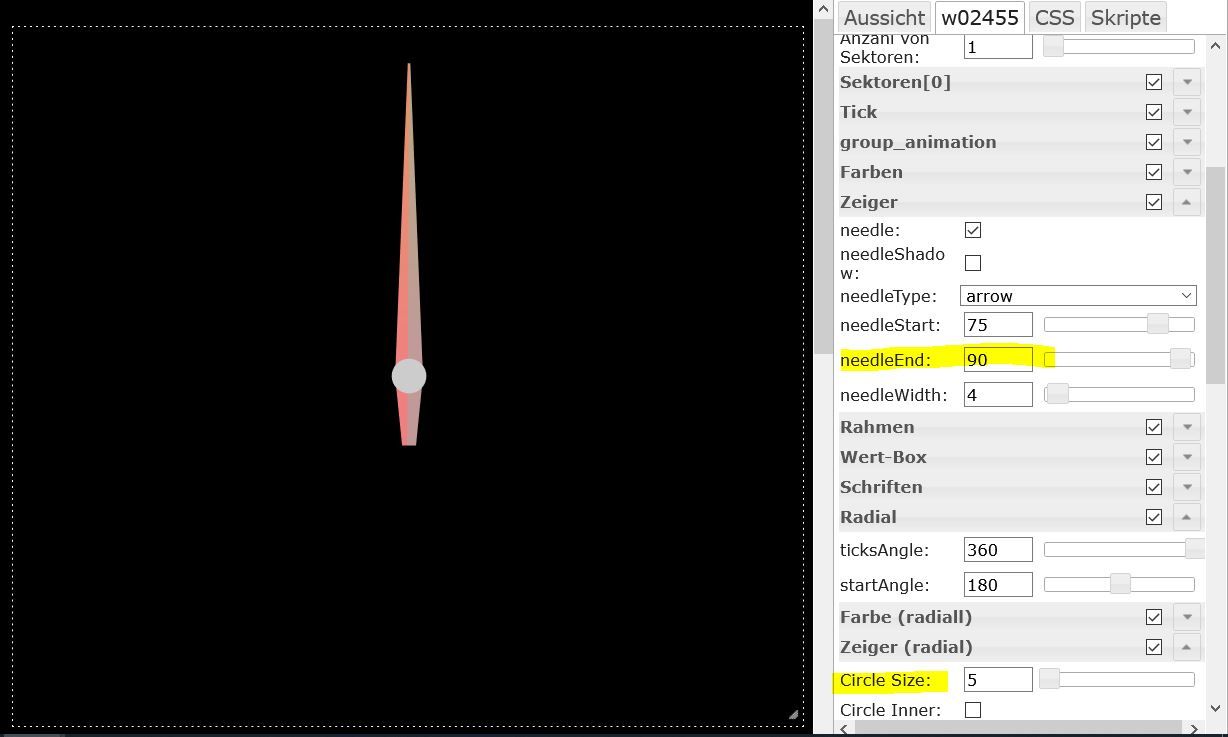
Ich habe das Compas Widget für dich mal geändert , dein Datenpunkt mqtt.0.curAntDir habe ich schon eingetragen .
Der Hindergrund ist transparent und die Nadel ist größer .
Du kannst es auch selber dann noch weiter anpassen .
.
.

-
@glasfaser



Wow, super, das ist ein Service!
Wenn ich wieder an meinen iobroker rankomme werde ich‘s gleich ausprobieren
-
@glasfaser
super, hat alles auf Anhieb geklappt. Jetzt habe ich das, was ich wollte.
Vielen Dank !!!
Willyiobrok