NEWS
Test Adapter minuvis 2.x
-
Hi,
nein, nichts zu meckern. Mir war nur nicht ganz klar, wie das gemeint sein sollte.
Ich hatte lediglich gedacht, dass sich das Bild grundsätzlich dem widget anpasst, egal wie groß ich es manuell ziehe. So kann ich damit gut leben
-
Moinsen,
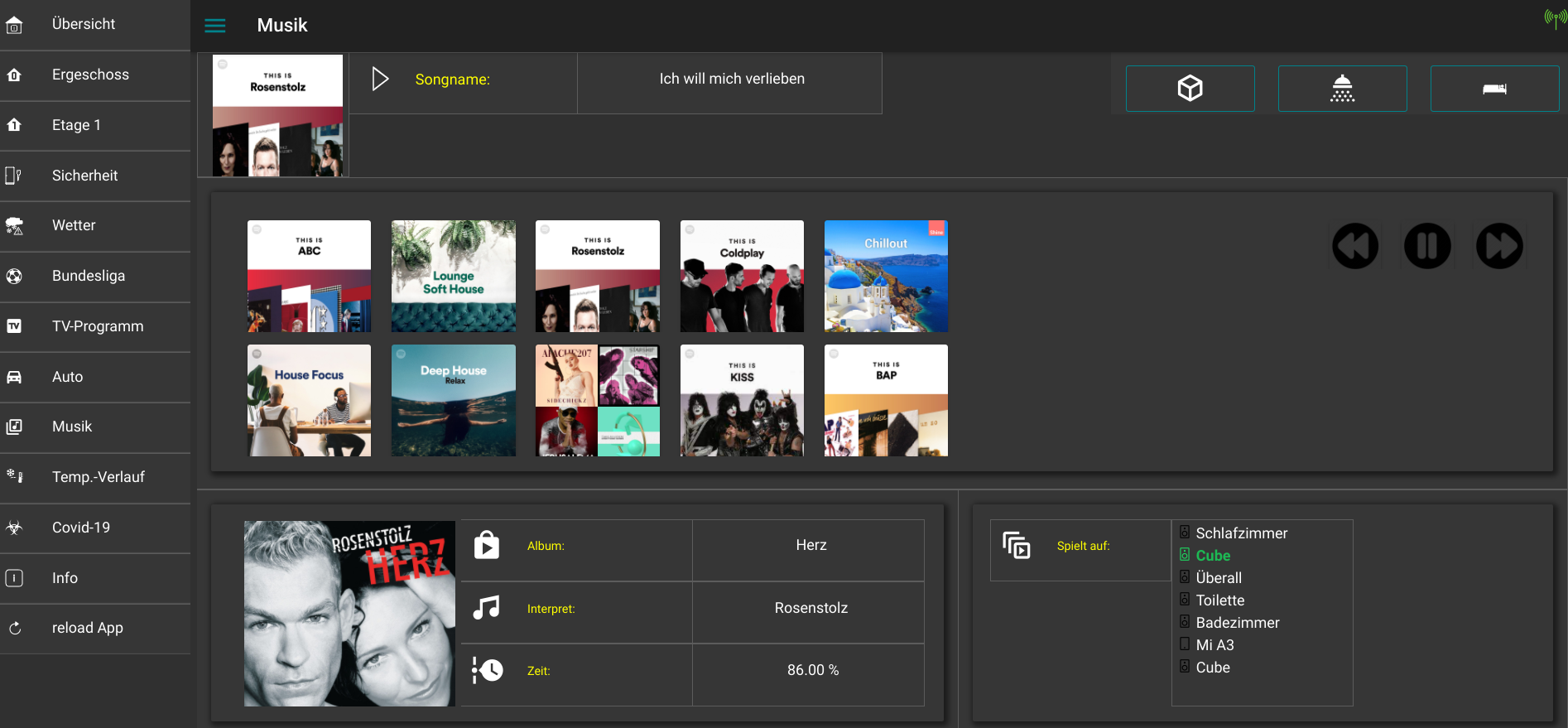
so, ich habe meine "Musik-Seite" fast fertig, mit der alpha 2 sieht das jetzt so aus:

-
@pischleuder cool, sieht klasse aus!
Wie hast du das TV Programm eingebunden, mit dem Adapter?? -
Das ist die json Tabelle von Minuvis mit dem TV-Spielfilm Adapter

-
Version 2.0.0-alpha.2 ist zum Testen bei Github downloadbar:
https://github.com/minukodu/ioBroker.minuvis/tree/V200alpha2- scaleWidth for imgoutpout and imgbutton (siehe obige Bild-Ausgabe Diskussion)
- classes for headline (eingebaut: left, center, right => Textausrichtung)
- verbesserte Anzeige im Builder
- Card kann im Builder nun komplett kopiert werden
Danke schon mal für die Rückmeldungen.
Issues bitte hier eintragen: https://github.com/minukodu/ioBroker.minuvis/issuesDanke
Sepp -
Also, nach ausgiebigen Test bin ich für meinen Teil zufrieden. Es läuft alles recht rund und die Bildanpassung funktioniert nun auch.
Mir fehlt jetzt zur Zeit nichts mehr für einen Produktivbetrieb


-
@pischleuder cool

ich bin mit dem Umbau des Codes "unter der Haube" fast fertig, und es wird in Kürze eine Beta geben.
Da geht auch um solche Sachen, wie führt man die Benutzer von V1 zu V2 ....
In der Beta werden V1-Configs abgelehnt und man wird aufgefordert, diese im Builder zu aktualisieren. -
@svallant Super, da bin ich doch n Prima Testkanditat..

freu mich schon!
-
@ilovegym na dann mal los

https://github.com/minukodu/ioBroker.minuvis/tree/V200beta1
Beta1 ist draussen- "noIcon"-Icon to hide icon
- code- and performance improvements
- configfile version check
- "noIcon"-icon
- scaleWidth for imgoutpout and imgbutton
- color and classes for headline
- display information in builder-widget
-
Moin,
läuft so weit , allerdings funktioniert die Farbfestlegung im widget headline nicht, insofern in der global.css schon ein Wert vorgegeben ist. Bei mir grundsätzlich
.titletext { color: yellow; } -
@pischleuder
Moin,
das ist dich gut oder ? dann kann man das auch global steuern wenn man möchte -
ich kann damit leben, man muss es nur wissen

-
Release Candidate 1 ist raus

https://github.com/minukodu/ioBroker.minuvis/tree/V200rc1Hauptaugenmerk war der Builder und da der Im- bzw. Export und das Anzeigen der State-Namen im Widget
Bitte testen, vor allem den Import. Dann machen gehen wir mit Version 2 online

Verbesserungen seit alpha:
- color and size for headline
- classes for headline (right, center, left)
- "noIcon"-Icon to hide icon (all widgets)
- configfile version check
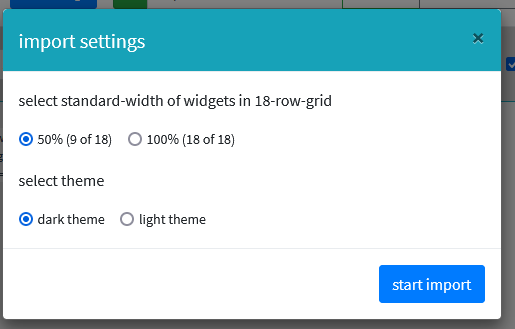
- modal-form for import-settings
- theme-selection at import
- backup config before import
- bugfix and config-check of linkbutton
- code- and performance improvements
-
ich hoffe es passt an der Stelle.
In der vorherigen Version gab es bei einzelnen Nutzer in Verbindung mit dem Backitup Adapter ein Problem beim Backup. Offenbar ist das Problem auch in der aktuellen 2.x Version, auf die ich gestern mal gewechselt bin.
hier die Fehlermeldung
ERROR] [iobroker] - host.raspberrypi-master Backup not created: Error: host.raspberrypi-master /opt/iobroker/node_modules/iobroker.js-controller/tmp/backup/files/0_userdata.0/minukodu/.json is not a valid json fileDie Datei liegt aber hier: \opt\iobroker\iobroker-data\files\0_userdata.0
In der alten Version konnte man Datei löschen, dann läuft das Backup wieder. Jetzt geht das Backup gar nicht mehr.
-
@kiste01 danke für den Hinweis. Es kann eine Datei ohne Namen, also ".json" gespeichert werden.
Das werde ich beheben.
Die gute Nachricht ist: Löschen im Builder geht auch , dann müsste dein Backup auch wieder gehen
, dann müsste dein Backup auch wieder gehen

-
@svallant
Moin, ohne mich mit dem Umstieg von V1 nach V2 bereits groß befasst zu haben:
Kommt noch eine Anleitung für den Umstieg oder ist das alles selbsterklärend? Auf der Seite: https://minukodu.de/news/update-minuvis-v1-nach-v2 steht dazu noch nichts. -
ja, ich weiss.
Und weil das Layout ja komplett anders ist, werde ich ein Erklär-Video dzu erstellen.
Derzeit habe ich aber noch kein Zeitbudget dafür ....
Auch der finale Adapter V2.0 fehlt ja noch, derzeit "nur" rc-Status
https://github.com/minukodu/ioBroker.minuvis/tree/V200rc2Sonst teste einfach mal auf http://v2.builder.minukodu.de/
Deine V1-Konfiguration wird automatisch umgewandelt, deshalb unbedingt vorher ein Backup machen

zum Schnuppern kannst du auch unseren Demo-IO-Broker auf http://94.130.57.38:9090 verwenden

-
Super Projekt. Was mich bis jetzt immer von iobroker abgehalten hat, war die komplizierte Visualisierung. Dies scheint sich jetzt zu ändern.
Auf der Homepage https://minukodu.de/ ist ein Wetter- und ein Kalender-Widget abgebildet. Ist dies auch mit minuvis umgesetz worden. Irgendein Widget was es noch nicht gibt?
-
@joe0508 Danke für die Blumen.
Das Wetter-Widget ist einfach ein Widget von meteoBlue im iframe:
https://www.meteoblue.com/de/wetter/widget/setupthree/berlin_deutschland_2950159Der Kalender ist ein html-Widget mit Daten aus dem ical-Adapter (ähnlich ical.0.data.html), aber mit javascript sebst aufbereitet.
Ein Kalender-Widget wäre ja mal eine Idee, das Problem ist wahrscheinlich, das jeder die Darstellung anders haben möchte und diese Freiheiten hat man eben mit dem html-Widget und javascript.
-
Ahh gute Idee! Kannst du bitte uns dein hier das Javascript zur Verfügung stellen?