NEWS
[Entwicklungs-Tool] ioBroker dev-server
-
-
@garfonso Besten Dank für deine Erklärungen.
Ich habe Version 0.4.0 veröffentlicht, die unter anderem das neue Flag
--noStartbeinhaltet. Somit kannst du nun problemlos den Adapter aus deiner IDE starten ohne dass einnpm linknötig ist und du kriegst trotzdem immer den aktuellsten Code zum debuggen.Das ganze ist hier für VS Code dokumentiert: https://github.com/ioBroker/dev-server#visual-studio-code
@garfonso, da ich selber WebStorm nicht verwende, wäre ich sehr dankbar, wenn du die vergleichbare Doku für WS als PR machen könntest.
P.S.: Dass Debugging mit
watchund Attach manchmal nicht funktionierte, war tatsächlich ein Bug. -
Wie kann ich mit dem JS-Controller aus dem latest starten? Also aktuell 4.0.5... Ich denke der dev-server sollte grundsätzlich auf latest laufen. Gerade um Probleme frühzeitig erkennen zu können...
-
@ldittmar sagte in [Entwicklungs-Tool] ioBroker dev-server:
Wie kann ich mit dem JS-Controller aus dem latest starten?
Tut er das nicht schon?
https://github.com/ioBroker/dev-server/blob/e7334d40f1df7c14691db6570c7e750223f7e5a7/src/index.ts#L88 -
@alcalzone sagte in [Entwicklungs-Tool] ioBroker dev-server:
@ldittmar sagte in [Entwicklungs-Tool] ioBroker dev-server:
Wie kann ich mit dem JS-Controller aus dem latest starten?
Tut er das nicht schon?
https://github.com/ioBroker/dev-server/blob/e7334d40f1df7c14691db6570c7e750223f7e5a7/src/index.ts#L88Jepp... wenn dev-server schon installiert ist, muss man ein dev-server update ausführen. Ich dachte er wäre auf stable, weil ich noch die alte Version vom js-controller bekommen hatte.
-
ich habe den dev-server nun auch mal probiert.
habe aber ein problem mit dem setzten der breakpointsziel ist es einen adapter zu debuggen mit F5 aus visual code
das aufsetzen hat funktioniert.
auch der live-reload beim erstellen einer admin/jsonConfig.jsonWenn ich aber nun den Adapter direkt debuggen will,
bspw einen breakpoint direkt auf die erste Zeile des Adapters
werden nur die breakpoints erkannt, wenn ich die in der adapterdatei unterhalb des .dev-server/default/node_modules verzeichnis liegen.
das ist natürlich mit dem bearbeiten etwas blöd, da man switchen müsste zwischen workspaceFolder und dem Laufzeit Ort.
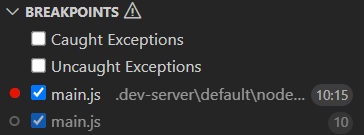
Auch in der Auflistung der breaktpoints wird nur der eine breakpoint als gebunden angezeigt

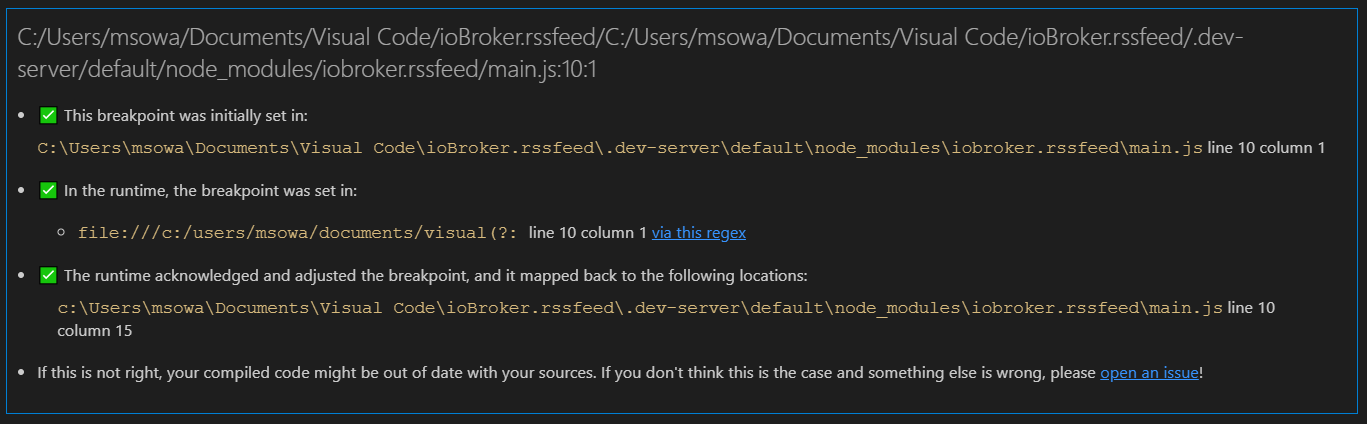
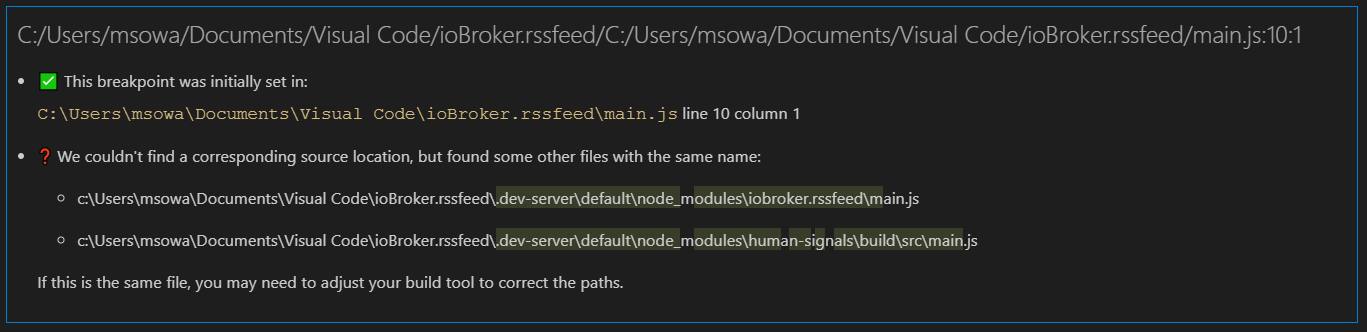
die debug-diganostics geben folgenden rat, bei dem ich nicht weiß wo ich am buildprozess was anpassen könnte, das macht doch der dev-server?


Habe mittlerweile mehrfach meine launch-config geprüft.{ // Use IntelliSense to learn about possible attributes. // Hover to view descriptions of existing attributes. // For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387 "version": "0.2.0", "configurations": [ { "type": "node", "request": "launch", "name": "Launch Program", "skipFiles": [ "<node_internals>/**" ], "args": ["--debug", "0"], "program": "node_modules/iobroker.rssfeed/main.js", "cwd":"${workspaceFolder}/.dev-server/default" } ] }Gibts irgend noch ein Ort wo ich da eingreifen/konfigurieren muss?
-
@oliverio Kannst du mal versuchen, nicht in einem Ordner mit Leerzeichen im Pfad zu entwickeln?
-
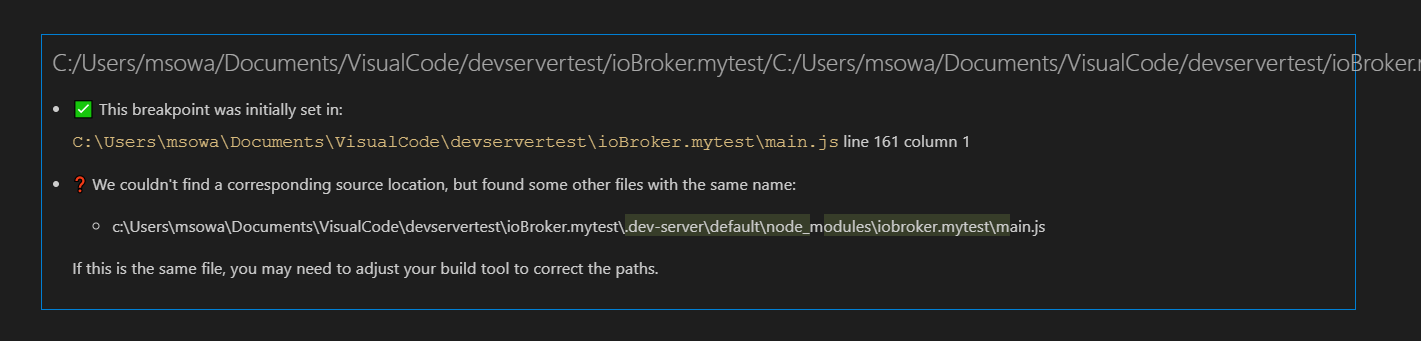
ne leider nicht, mit der stopOnEntry Option stoppt er in der Startdatei des Adapters
workspace.dev-server\default\node_modules\iobroker.mytest\main.js
und nicht hier
workspace\main.jsirgendwas scheint dann an den sourcemaps nicht zu stimmen

hier auch mal das log vom setup und dann start des dev-servers mit debug
da sind mir ein paar errors aufgefallen und abbruch.
devserver-profil wurde frisch angelegtinstalliert ist
node v16.15.1
npm 8.11.0testadapter sind diese optionen
hier das log
-
@oliverio Eine Idee hab ich noch, ich nutze in VSCode immer diese Erweiterung fürs Debugging, weil die source maps tatsächlich nicht zum neuen Debugger passen:

Wenns damit auch nicht geht, am besten mal deine Erkenntnisse in einem Issue sammeln.
-
Vielen Dank für den dev-server!
Aufsetzen auf Proxmox-CT (Debian), hat funktioniert.
Ich verbinde mich von einem Windows-Rechner aus, über VSCode und Erweiterung Remote - SSH.
Auch hier funktioniert soweit alles, d.h. neuen Adapter mittels https://github.com/ioBroker/create-adapter erstellen, und bei jedem Speichern in VSCode wird auch aktualisiert.
Was leider auch bei mir nicht funktioniert ist debuggen, also wie schon von @OliverIO oben ausführlich beschrieben.
Ich habe ebenso auch die von @AlCalzone empfohlene Erweiterung [Deprecated] Node Debug (legacy) getestet, auch hiermit funktioniert es nicht.Versions-Info VS Code:
Versions-Info dev-Server:
-
@acgua
mein beispiel oben betraf erst einmal das szenario
iobroker auf windows laufend und dann mit vs code auf dem gleichen rechner debuggen.
vs code reagiert zwar auf die breakpoints, aber leider nicht im richtigen ordner.
er reagiert tief unten im laufenden adapterverzeichnis und nicht auf die breaktpoints im projektverzeichnis. die im hintergrund gebildet sourcemap sollte das eigentlich dorthin mappen, den angaben nach sieht es eigentlich auch gut aus (soweit meine einsichten da reichen), aber er reagiert nicht.@Acgua
Dein Szenario ist ja remote-debugging.
Da scheint vs code wohl aktuell (ich geh davon aus, das es schon mal gegangen ist) wohl noch ein anderes Problem zu haben, welches ich in diesem Issue beschrieben habe und aktuell von connor bei microsoft in Bearbeitung ist
https://github.com/microsoft/vscode-js-debug/issues/1333Die Überschrift passt zwar nicht ganz, da der remote-code weder auf stoponentry noch auf einen breakpoint reagiert.
das szenario ist ein sehr simples mit nur 3 zeilen code.
testrepo ist im issue verlinkt -
@oliverio
Vielen Dank. Das schaue ich mir näher an.
Wird wohl nicht einfach werden, das Debuggen mit dem dev-server aktuell.... -
für remote debugging des adaptercodes funktioniert diese methode immer noch einwandfrei
als debugger verwende ich chrome
https://forum.iobroker.net/topic/22208/lösung-für-den-fehler-eisgitadapter in iobroker nicht starten, sondern über die shell aus dem verzeichnis /opt/iobroker
node --inspect-brk=<ip-adresse von iobroker>:9229 node_modules/iobroker.<adaptername>/main.js --force --logsdann im chrome die folgende adresse
chrome://inspect aufrufen
und in configure die ip-adresse des iobrokers einpflegen
nach einer weile erscheint in der liste den zu debuggenden prozess,
auswählen und das debuggerfenster startet
kein hot reload, sondern der adapter muss über die shell neu gestartet werdenclient-code (also widgets) auch über chrome, prozess muss nicht extra gestartet werden
-
@oliverio said in [Entwicklungs-Tool] ioBroker dev-server:
ich habe den dev-server nun auch mal probiert.
habe aber ein problem mit dem setzten der breakpoints
ziel ist es einen adapter zu debuggen mit F5 aus visual code
das aufsetzen hat funktioniert.
auch der live-reload beim erstellen einer admin/jsonConfig.json
Wenn ich aber nun den Adapter direkt debuggen will,
bspw einen breakpoint direkt auf die erste Zeile des Adapters
werden nur die breakpoints erkannt, wenn ich die in der adapterdatei unterhalb des .dev-server/default/node_modules verzeichnis liegen.@alcalzone said in [Entwicklungs-Tool] ioBroker dev-server:
Wenns damit auch nicht geht, am besten mal deine Erkenntnisse in einem Issue sammeln.
Bei mir selbes Problem (lokale Installation unter Windows), daher habe ich nun ein Issue aufgemacht und alles da gesammelt:
Issue #286 - VSCode (Win10): Debugging/Breakpoints nur unterhalb .dev-server/
-
Ich habe das gleiche Problem unter Linux, Folgendermassen funktioniert es bei mir:
Terminal 1
dev-server runTerminal 2
node --inspect=0.0.0.0:9229 .dev-server/default/node_modules/<Adapter-name>/ --logs --forceIn VS code launch.json
{ "version": "0.2.0", "configurations": [ { "type": "node", "request": "attach", "name": "attach to ioBroker-Adapter", "address": "127.0.0.1", "port": 9229, "localRoot": "${workspaceFolder}", "remoteRoot": "${workspaceFolder}/.dev-server/default/node_modules/${workspaceFolderBasename}", "smartStep": true, "skipFiles": [ "<node_internals>/**" ] } }Wichtig! Bei Verwendung von workspaceFolderBasename muß das Quellverzeichnis klein geschrieben werden, also nicht ioBroker.Xxx sondern iobroker.xxx
Ich habe gerade festgestellt, dass auch dev-server watch funtioniert und dann ohne Terminal 2 direkt attach der o.g. config aufzurufen
-
@dirkhe
ich probiere es mal aus -
@dirkhe sagte in [Entwicklungs-Tool] ioBroker dev-server:
Ich habe gerade festgestellt, dass auch dev-server watch funtioniert und dann ohne Terminal 2 direkt attach der o.g. config aufzurufen
Gehen breakpoints im ursprünglichen Code (nicht in .dev-server) dann auch?
-
@alcalzone ja, bei mir zickt die anzeige der punkte ein bisschen rum, aber anhalten tut er und dann kann man auch ganz normal debuggen.
-
@dirkhe Was genau meinst du mit zickt rum?
-
@alcalzone wenn man einen bp setzt, wird er rot und links in der liste der breakpoints angezeigt, wenn man dann einen 2. Gesetzt hat, wird der teilweise nicht angezeigt, beim 3. werden die dann wieder angezeigt. Habe ich jetzt aber nicht auf den dev server geschoben, sondern auf vc. Aber angehalten hat er immer korrekt.