NEWS
[Entwicklungs-Tool] ioBroker dev-server
-
Hallo,
erstmal cooles tool!
Ich habe den "dev-server setup" in meinem Entwicklerverzeichnis ausgeführt.
Der Befehl "dev-server run" startet auch die Umgebung und ich kann die Admin Oberfläche meines Adapters sehen. (Der Adapter selber startet nicht)
Der Befehl "dev-server watch" startet die Umgebung leider nicht :-(
Das spuckt die Konsole aus:
dev-server watch Using profile default Using adapter name "todoist2" Install local iobroker.todoist2 /root/todoist-adapter/ioBroker.todoist2> npm pack npm notice npm notice package: iobroker.todoist2@0.8.6 npm notice === Tarball Contents === npm notice 39B .dev-server/default/node_modules/iobroker.todoist2/.dev-server/default/node_modules/logform/.babelrc .... jetzt kommen ganz viele npm notice letzte Zeile ist dann diese: ..... npm notice 5.8kB .dev-server/default/node_modules/iobroker.todoist2/.dev-server/default/node_modules/iobroker.todoist2/.dev-server/default/node_modules/iobroker.admin/www/lib/js/colResizable-1.5.min.js }und dann habe ich wieder ein Eingabepromt der Konsole und keinen Zugriff auf den Server.
Ich finde keine Error Meldung.
(mit dem "dev-server run" kann ich auch den Adapter starten und er läuft dann ohne Probleme, so wie ich es verstanden habe um den Code zu testen ist der Befehl "dev-server watch" der richtige)Als IDE nutze ich den code-server, dadurch ist die ganze Umgebung auf meinem Server, das sollte aber eigentlich keinen Unterschied machen.
Ich hoffe du kannst mir helfen.
Grüße
Daniel -
Hallo,
erstmal cooles tool!
Ich habe den "dev-server setup" in meinem Entwicklerverzeichnis ausgeführt.
Der Befehl "dev-server run" startet auch die Umgebung und ich kann die Admin Oberfläche meines Adapters sehen. (Der Adapter selber startet nicht)
Der Befehl "dev-server watch" startet die Umgebung leider nicht :-(
Das spuckt die Konsole aus:
dev-server watch Using profile default Using adapter name "todoist2" Install local iobroker.todoist2 /root/todoist-adapter/ioBroker.todoist2> npm pack npm notice npm notice package: iobroker.todoist2@0.8.6 npm notice === Tarball Contents === npm notice 39B .dev-server/default/node_modules/iobroker.todoist2/.dev-server/default/node_modules/logform/.babelrc .... jetzt kommen ganz viele npm notice letzte Zeile ist dann diese: ..... npm notice 5.8kB .dev-server/default/node_modules/iobroker.todoist2/.dev-server/default/node_modules/iobroker.todoist2/.dev-server/default/node_modules/iobroker.admin/www/lib/js/colResizable-1.5.min.js }und dann habe ich wieder ein Eingabepromt der Konsole und keinen Zugriff auf den Server.
Ich finde keine Error Meldung.
(mit dem "dev-server run" kann ich auch den Adapter starten und er läuft dann ohne Probleme, so wie ich es verstanden habe um den Code zu testen ist der Befehl "dev-server watch" der richtige)Als IDE nutze ich den code-server, dadurch ist die ganze Umgebung auf meinem Server, das sollte aber eigentlich keinen Unterschied machen.
Ich hoffe du kannst mir helfen.
Grüße
Daniel -
@rde-master
das hab ich auch gehabt -> .devserver muss in deine .npm-ignore (und am besten mal bei der Gelegenheit auch sonst noch alles, was nicht ins Paket rein muss). -
@unclesam said in [Entwicklungs-Tool] ioBroker dev-server:
"Debug: Attach to Node Process (legacy)" anhängen.
Auf den ersten Blick (bzw. auch in der Vergangenheit hat das gut geklappt) hab ich in webstorm nur die Option gefunden mich über den Port (also localhost:9229) an den Prozess zu hängen.
Ich habe gesehen, dass in der Kommandozeile die PID ausgegeben wird. Nutzt VSCode da eine andere Schnittstelle? Oder geht das auch über die Websocket Schnittstelle?Ich verstehe ehrlich gesagt auch nicht so richtig, warum es nicht geht... daher hab ich hier mal gepostet. Ich habe mit Webstorm schon über attach erfolgreich gedebbugt (sogar remote)... sehr verwirrend finde ich, das auch log Ausgaben nicht kommen. Die kommen sonst immer. Breakpoints gehen kaputt, wenn die Code-Versionen nicht übereinstimmen. Aber das ist ja auch nicht der Fall. Irgendwie kommt in Webstorm gar nichts an. node.js beim Adapter sieht aber, dass eine Verbindung aufgebaut wird und, wenn ich mit
--waitstarte, legt der Adapter auch direkt los.Bist du auf dem Mac, Linux oder PC?
Ich bin auf Windows 10.
//Edit:
Ok, kleines update... es kommen wohl die tatsächlichen Konsolenausgaben doch an, aber nicht iobroker logging (also this.log.debug/info/warn/error). grübel
Und nachdem ich den Ordner .devserver nicht mehr für den Code-Scanner als Ausnahme habe (das hat er irgendwie vorgeschlagen?), findet er die Breakpoints auch und kann da anhalten (allerdings geht step-by-step gerade noch schief grübel). Sehr merkwürdiges Verhalten... entweder ist da in neueren Webstorm Versionen was kaputt oder ich weiß auch nicht so genau... :-(@garfonso
dazu nochmal:
Ich hab mein Setup, wenn ich nicht am UI arbeiten will, mittlerweile so, dass ichdev-server runnutze und den Adapter in den devserver-ioBroker rein linke mit npm link. Das geht, wenn man den Adapter mit folgender Environmentvariable Startet:
NODE_PATH=.dev-server/default/node_modules/-> dann wird der js-controller auch gefunden und der Adapter startet.(und natürlich die main.js aus
.dev-server\default\node_modules\iobroker.ADAPTER\main.jsnimmt usw.).So kann ich sehr komfortabel den Adapter selber debuggen. Geht deutlich besser als das attachen.
-
@garfonso
dazu nochmal:
Ich hab mein Setup, wenn ich nicht am UI arbeiten will, mittlerweile so, dass ichdev-server runnutze und den Adapter in den devserver-ioBroker rein linke mit npm link. Das geht, wenn man den Adapter mit folgender Environmentvariable Startet:
NODE_PATH=.dev-server/default/node_modules/-> dann wird der js-controller auch gefunden und der Adapter startet.(und natürlich die main.js aus
.dev-server\default\node_modules\iobroker.ADAPTER\main.jsnimmt usw.).So kann ich sehr komfortabel den Adapter selber debuggen. Geht deutlich besser als das attachen.
-
@garfonso
dazu nochmal:
Ich hab mein Setup, wenn ich nicht am UI arbeiten will, mittlerweile so, dass ichdev-server runnutze und den Adapter in den devserver-ioBroker rein linke mit npm link. Das geht, wenn man den Adapter mit folgender Environmentvariable Startet:
NODE_PATH=.dev-server/default/node_modules/-> dann wird der js-controller auch gefunden und der Adapter startet.(und natürlich die main.js aus
.dev-server\default\node_modules\iobroker.ADAPTER\main.jsnimmt usw.).So kann ich sehr komfortabel den Adapter selber debuggen. Geht deutlich besser als das attachen.
-
@garfonso Das hab ich jetzt nicht ganz verstanden. Kannst du das nochmal Schritt für Schritt erklären? 😅
@alcalzone
Ok.- Normales devserver setup
npm linkin Projekt-Rootnpm link iobroker.ADAPTERin.dev-server\defaultdev-server runausführen- je nach System eine Environment variable setzen,
Windows:set NODE_PATH=.dev-server/default/node_modules/
Linux:export NODE_PATH=.dev-server/default/node_modules/ - Adapter im ROOT starten, z.B.
node .dev-server\default\node_modules\iobroker.ADAPTER\main.js --force --instace 0 --logs(oder was man so an Parametern braucht, z.B. inspect-brk).
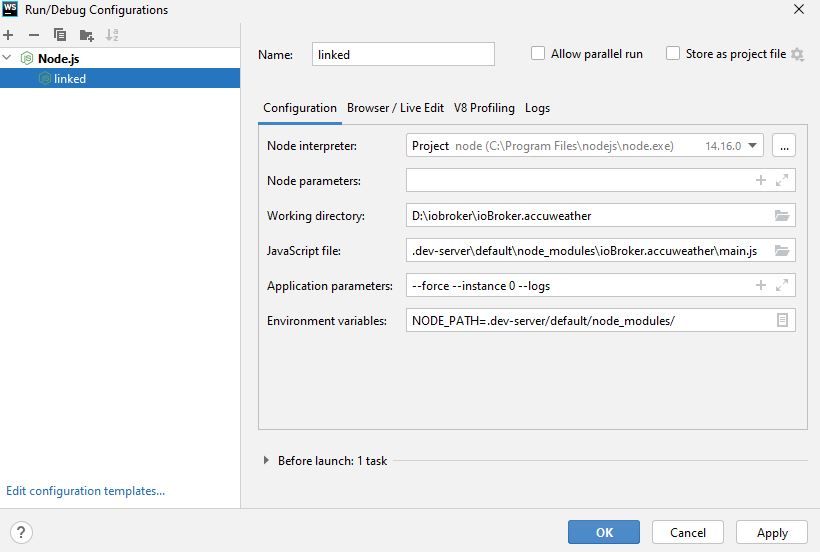
Oder halt eine entsprechende Runtime Konfiguration anlegen (webstorm -> in vs code wird das aber vermutlich ähnlich gehen):

Die Environment Variable
NODE_PATHwird beirequiregenutzt um zusätzliche Module zu finden und dadurch, dass ich damit dann.dev-server/default/node_modules/zur Suche hinzufüge wird der js-controller gefunden, was sonst fehlschlägt (Fehlermeldung bei adapter start "JS Controller nicht gefunden").
So kann ich mit der IDE den Adapter im Debugmodus starten / neustarten ohne, dass irgendwas hin- und her kopiert werden muss, der läuft dann einfach aus dem Verzeichnis.Für arbeiten am UI ist natürlich weiterhin
dev-server watchbesser. -
@alcalzone
Ok.- Normales devserver setup
npm linkin Projekt-Rootnpm link iobroker.ADAPTERin.dev-server\defaultdev-server runausführen- je nach System eine Environment variable setzen,
Windows:set NODE_PATH=.dev-server/default/node_modules/
Linux:export NODE_PATH=.dev-server/default/node_modules/ - Adapter im ROOT starten, z.B.
node .dev-server\default\node_modules\iobroker.ADAPTER\main.js --force --instace 0 --logs(oder was man so an Parametern braucht, z.B. inspect-brk).
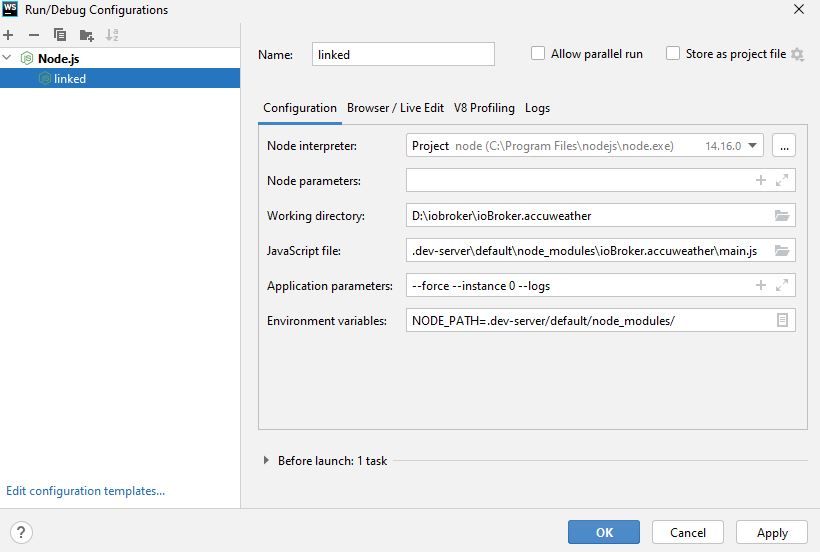
Oder halt eine entsprechende Runtime Konfiguration anlegen (webstorm -> in vs code wird das aber vermutlich ähnlich gehen):

Die Environment Variable
NODE_PATHwird beirequiregenutzt um zusätzliche Module zu finden und dadurch, dass ich damit dann.dev-server/default/node_modules/zur Suche hinzufüge wird der js-controller gefunden, was sonst fehlschlägt (Fehlermeldung bei adapter start "JS Controller nicht gefunden").
So kann ich mit der IDE den Adapter im Debugmodus starten / neustarten ohne, dass irgendwas hin- und her kopiert werden muss, der läuft dann einfach aus dem Verzeichnis.Für arbeiten am UI ist natürlich weiterhin
dev-server watchbesser.@garfonso Hast es bestimmt probiert, aber kriegt man das nicht irgendwie hin, dass
.dev-server\default\node_modules\iobroker.ADAPTERdas working directory ist? Dann müsste doch automatisch im richtigen Verzeichnis gesucht werden.Oder ist das das gleiche weshalb wir ohne dev-server die Adapter-Entwicklung mit npm link direkt im ioBroker-Verzeichnis außerhalb node_modules gemacht haben? 🤔
-
@alcalzone
das habe ich probiert, das macht aber keinen Unterschied. Da kommt trotzdem beim start die Fehlermeldung, dass das js-controller Verzeichnis nicht gefunden wird... Keine Ahnung, warum genau.@alcalzone said in [Entwicklungs-Tool] ioBroker dev-server:
Oder ist das das gleiche weshalb wir ohne dev-server die Adapter-Entwicklung mit npm link direkt im ioBroker-Verzeichnis außerhalb node_modules gemacht haben?
Ja, soweit ich das sehe, ist das dasselbe Problem. Ich hatte dann mal in den "such code" geguckt und gesehen, dass er require nutzt und dann geguckt, ob ich require nicht noch nen zusätzlichen Pfad geben kann -> dabei kam dann das bei raus. :-) Also so kann man die npm link Methode (vermutlich) auch nutzen, wenn man den Adapter nicht im iobroker Root hat (was ich immer fürchterlich fand ;-) ).
-
@alcalzone
das habe ich probiert, das macht aber keinen Unterschied. Da kommt trotzdem beim start die Fehlermeldung, dass das js-controller Verzeichnis nicht gefunden wird... Keine Ahnung, warum genau.@alcalzone said in [Entwicklungs-Tool] ioBroker dev-server:
Oder ist das das gleiche weshalb wir ohne dev-server die Adapter-Entwicklung mit npm link direkt im ioBroker-Verzeichnis außerhalb node_modules gemacht haben?
Ja, soweit ich das sehe, ist das dasselbe Problem. Ich hatte dann mal in den "such code" geguckt und gesehen, dass er require nutzt und dann geguckt, ob ich require nicht noch nen zusätzlichen Pfad geben kann -> dabei kam dann das bei raus. :-) Also so kann man die npm link Methode (vermutlich) auch nutzen, wenn man den Adapter nicht im iobroker Root hat (was ich immer fürchterlich fand ;-) ).
-
@alcalzone
Ok.- Normales devserver setup
npm linkin Projekt-Rootnpm link iobroker.ADAPTERin.dev-server\defaultdev-server runausführen- je nach System eine Environment variable setzen,
Windows:set NODE_PATH=.dev-server/default/node_modules/
Linux:export NODE_PATH=.dev-server/default/node_modules/ - Adapter im ROOT starten, z.B.
node .dev-server\default\node_modules\iobroker.ADAPTER\main.js --force --instace 0 --logs(oder was man so an Parametern braucht, z.B. inspect-brk).
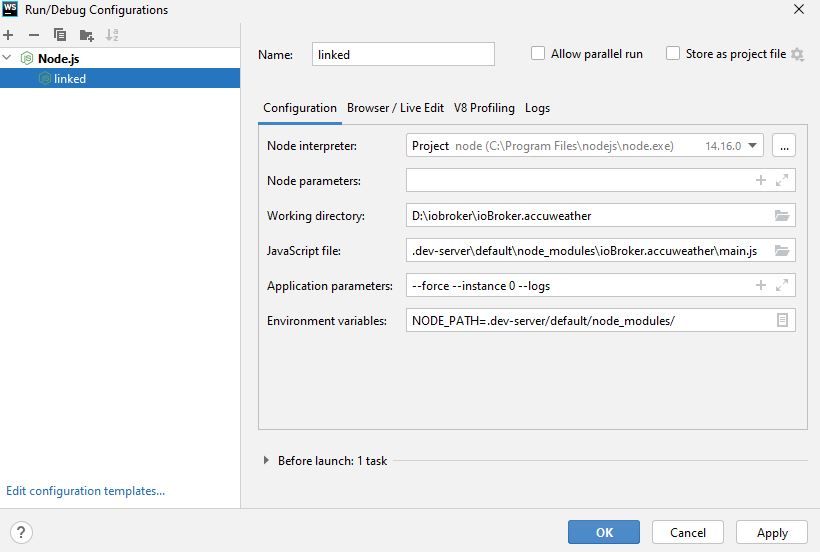
Oder halt eine entsprechende Runtime Konfiguration anlegen (webstorm -> in vs code wird das aber vermutlich ähnlich gehen):

Die Environment Variable
NODE_PATHwird beirequiregenutzt um zusätzliche Module zu finden und dadurch, dass ich damit dann.dev-server/default/node_modules/zur Suche hinzufüge wird der js-controller gefunden, was sonst fehlschlägt (Fehlermeldung bei adapter start "JS Controller nicht gefunden").
So kann ich mit der IDE den Adapter im Debugmodus starten / neustarten ohne, dass irgendwas hin- und her kopiert werden muss, der läuft dann einfach aus dem Verzeichnis.Für arbeiten am UI ist natürlich weiterhin
dev-server watchbesser.@garfonso Besten Dank für deine Erklärungen.
Ich habe Version 0.4.0 veröffentlicht, die unter anderem das neue Flag
--noStartbeinhaltet. Somit kannst du nun problemlos den Adapter aus deiner IDE starten ohne dass einnpm linknötig ist und du kriegst trotzdem immer den aktuellsten Code zum debuggen.Das ganze ist hier für VS Code dokumentiert: https://github.com/ioBroker/dev-server#visual-studio-code
@garfonso, da ich selber WebStorm nicht verwende, wäre ich sehr dankbar, wenn du die vergleichbare Doku für WS als PR machen könntest.
P.S.: Dass Debugging mit
watchund Attach manchmal nicht funktionierte, war tatsächlich ein Bug. -
Wie kann ich mit dem JS-Controller aus dem latest starten? Also aktuell 4.0.5... Ich denke der dev-server sollte grundsätzlich auf latest laufen. Gerade um Probleme frühzeitig erkennen zu können...
@ldittmar sagte in [Entwicklungs-Tool] ioBroker dev-server:
Wie kann ich mit dem JS-Controller aus dem latest starten?
Tut er das nicht schon?
https://github.com/ioBroker/dev-server/blob/e7334d40f1df7c14691db6570c7e750223f7e5a7/src/index.ts#L88 -
@ldittmar sagte in [Entwicklungs-Tool] ioBroker dev-server:
Wie kann ich mit dem JS-Controller aus dem latest starten?
Tut er das nicht schon?
https://github.com/ioBroker/dev-server/blob/e7334d40f1df7c14691db6570c7e750223f7e5a7/src/index.ts#L88@alcalzone sagte in [Entwicklungs-Tool] ioBroker dev-server:
@ldittmar sagte in [Entwicklungs-Tool] ioBroker dev-server:
Wie kann ich mit dem JS-Controller aus dem latest starten?
Tut er das nicht schon?
https://github.com/ioBroker/dev-server/blob/e7334d40f1df7c14691db6570c7e750223f7e5a7/src/index.ts#L88Jepp... wenn dev-server schon installiert ist, muss man ein dev-server update ausführen. Ich dachte er wäre auf stable, weil ich noch die alte Version vom js-controller bekommen hatte.
-
ich habe den dev-server nun auch mal probiert.
habe aber ein problem mit dem setzten der breakpointsziel ist es einen adapter zu debuggen mit F5 aus visual code
das aufsetzen hat funktioniert.
auch der live-reload beim erstellen einer admin/jsonConfig.jsonWenn ich aber nun den Adapter direkt debuggen will,
bspw einen breakpoint direkt auf die erste Zeile des Adapters
werden nur die breakpoints erkannt, wenn ich die in der adapterdatei unterhalb des .dev-server/default/node_modules verzeichnis liegen.
das ist natürlich mit dem bearbeiten etwas blöd, da man switchen müsste zwischen workspaceFolder und dem Laufzeit Ort.
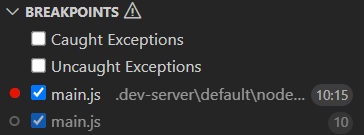
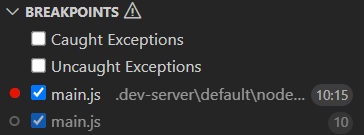
Auch in der Auflistung der breaktpoints wird nur der eine breakpoint als gebunden angezeigt

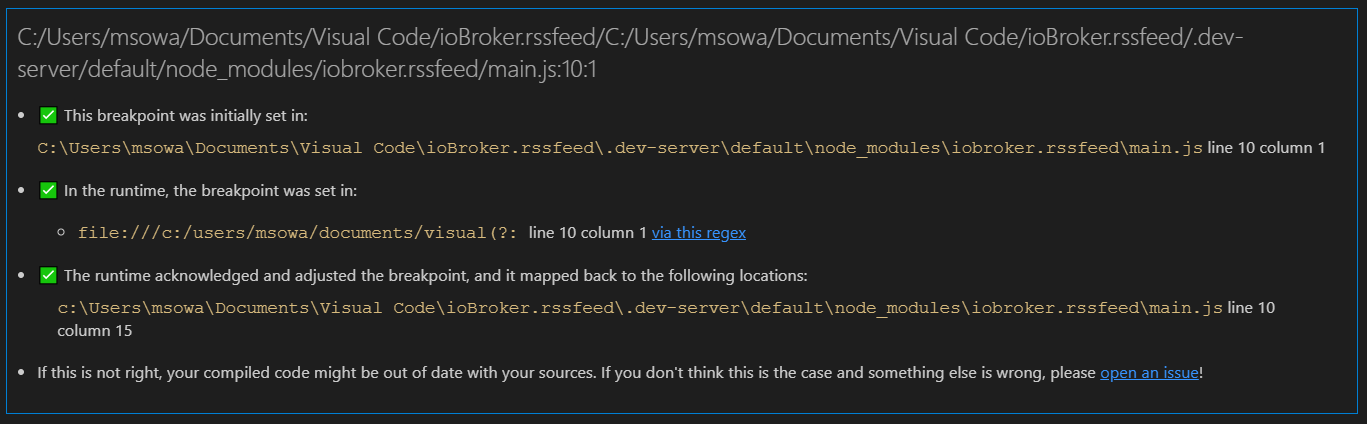
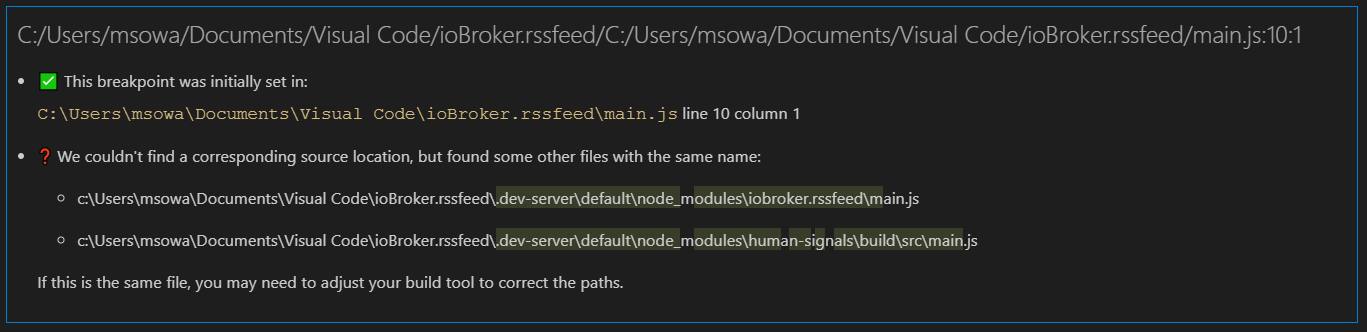
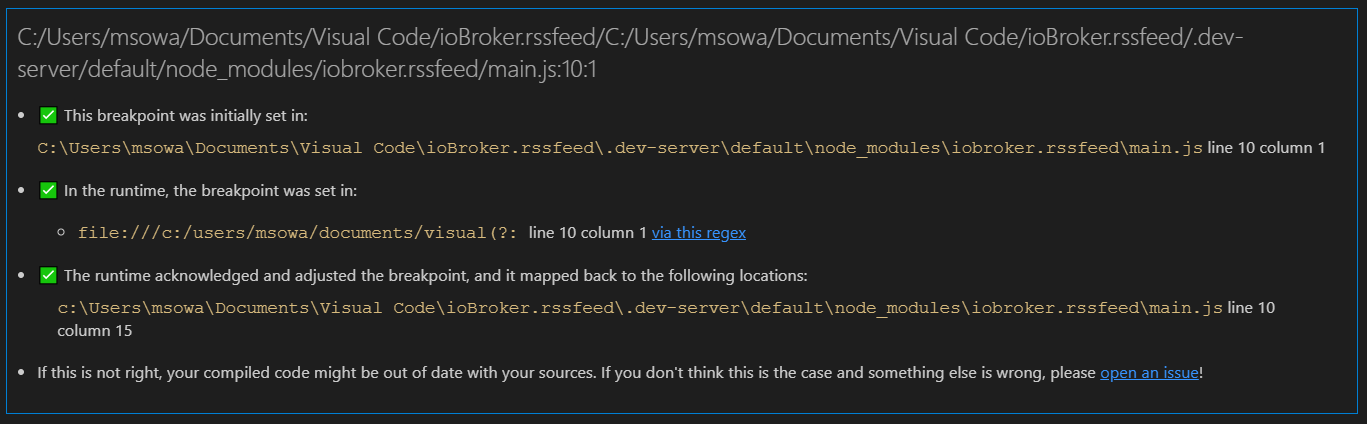
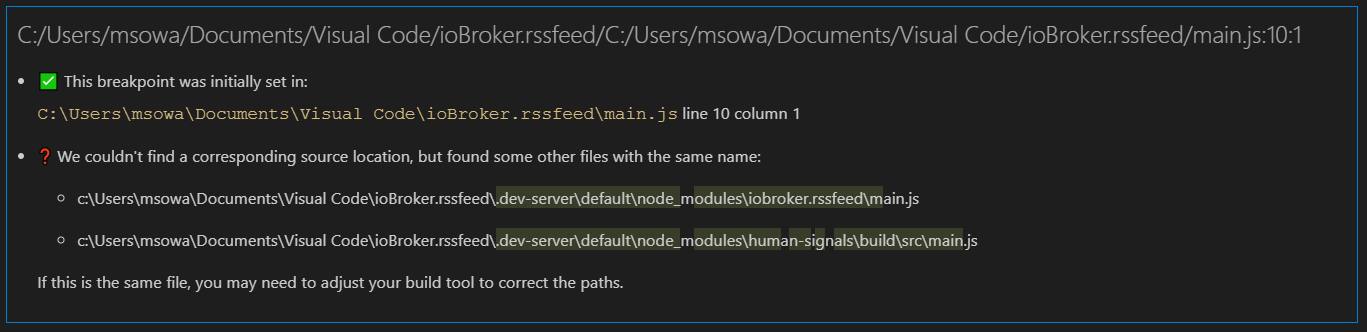
die debug-diganostics geben folgenden rat, bei dem ich nicht weiß wo ich am buildprozess was anpassen könnte, das macht doch der dev-server?


Habe mittlerweile mehrfach meine launch-config geprüft.{ // Use IntelliSense to learn about possible attributes. // Hover to view descriptions of existing attributes. // For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387 "version": "0.2.0", "configurations": [ { "type": "node", "request": "launch", "name": "Launch Program", "skipFiles": [ "<node_internals>/**" ], "args": ["--debug", "0"], "program": "node_modules/iobroker.rssfeed/main.js", "cwd":"${workspaceFolder}/.dev-server/default" } ] }Gibts irgend noch ein Ort wo ich da eingreifen/konfigurieren muss?
-
ich habe den dev-server nun auch mal probiert.
habe aber ein problem mit dem setzten der breakpointsziel ist es einen adapter zu debuggen mit F5 aus visual code
das aufsetzen hat funktioniert.
auch der live-reload beim erstellen einer admin/jsonConfig.jsonWenn ich aber nun den Adapter direkt debuggen will,
bspw einen breakpoint direkt auf die erste Zeile des Adapters
werden nur die breakpoints erkannt, wenn ich die in der adapterdatei unterhalb des .dev-server/default/node_modules verzeichnis liegen.
das ist natürlich mit dem bearbeiten etwas blöd, da man switchen müsste zwischen workspaceFolder und dem Laufzeit Ort.
Auch in der Auflistung der breaktpoints wird nur der eine breakpoint als gebunden angezeigt

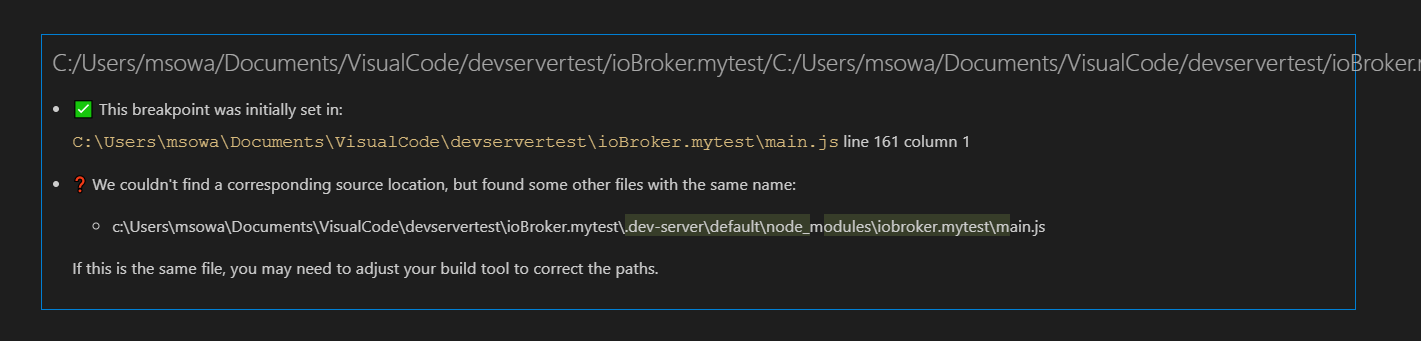
die debug-diganostics geben folgenden rat, bei dem ich nicht weiß wo ich am buildprozess was anpassen könnte, das macht doch der dev-server?


Habe mittlerweile mehrfach meine launch-config geprüft.{ // Use IntelliSense to learn about possible attributes. // Hover to view descriptions of existing attributes. // For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387 "version": "0.2.0", "configurations": [ { "type": "node", "request": "launch", "name": "Launch Program", "skipFiles": [ "<node_internals>/**" ], "args": ["--debug", "0"], "program": "node_modules/iobroker.rssfeed/main.js", "cwd":"${workspaceFolder}/.dev-server/default" } ] }Gibts irgend noch ein Ort wo ich da eingreifen/konfigurieren muss?
-
@oliverio Kannst du mal versuchen, nicht in einem Ordner mit Leerzeichen im Pfad zu entwickeln?
ne leider nicht, mit der stopOnEntry Option stoppt er in der Startdatei des Adapters
workspace.dev-server\default\node_modules\iobroker.mytest\main.js
und nicht hier
workspace\main.jsirgendwas scheint dann an den sourcemaps nicht zu stimmen

hier auch mal das log vom setup und dann start des dev-servers mit debug
da sind mir ein paar errors aufgefallen und abbruch.
devserver-profil wurde frisch angelegtinstalliert ist
node v16.15.1
npm 8.11.0testadapter sind diese optionen
hier das log
-
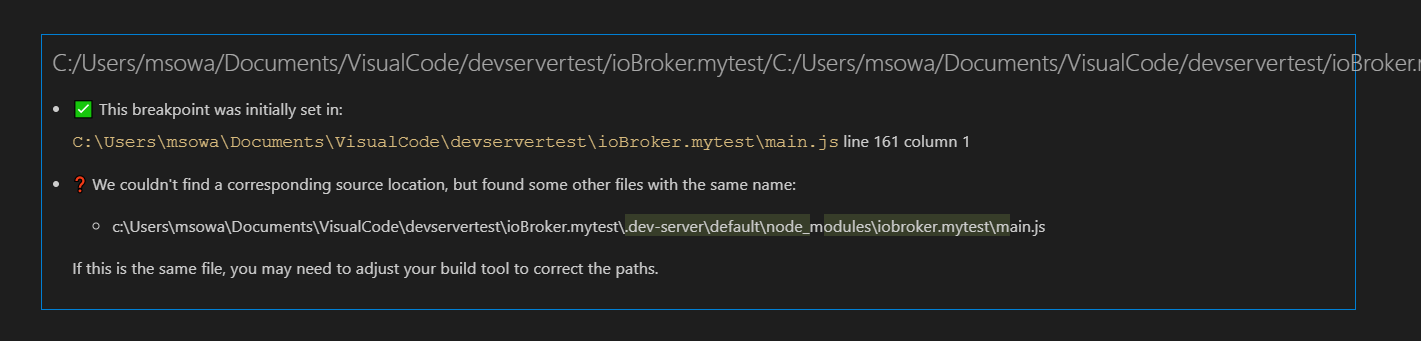
ne leider nicht, mit der stopOnEntry Option stoppt er in der Startdatei des Adapters
workspace.dev-server\default\node_modules\iobroker.mytest\main.js
und nicht hier
workspace\main.jsirgendwas scheint dann an den sourcemaps nicht zu stimmen

hier auch mal das log vom setup und dann start des dev-servers mit debug
da sind mir ein paar errors aufgefallen und abbruch.
devserver-profil wurde frisch angelegtinstalliert ist
node v16.15.1
npm 8.11.0testadapter sind diese optionen
hier das log
@oliverio Eine Idee hab ich noch, ich nutze in VSCode immer diese Erweiterung fürs Debugging, weil die source maps tatsächlich nicht zum neuen Debugger passen:

Wenns damit auch nicht geht, am besten mal deine Erkenntnisse in einem Issue sammeln.
-
@oliverio Eine Idee hab ich noch, ich nutze in VSCode immer diese Erweiterung fürs Debugging, weil die source maps tatsächlich nicht zum neuen Debugger passen:

Wenns damit auch nicht geht, am besten mal deine Erkenntnisse in einem Issue sammeln.
Vielen Dank für den dev-server!
Aufsetzen auf Proxmox-CT (Debian), hat funktioniert.
Ich verbinde mich von einem Windows-Rechner aus, über VSCode und Erweiterung Remote - SSH.
Auch hier funktioniert soweit alles, d.h. neuen Adapter mittels https://github.com/ioBroker/create-adapter erstellen, und bei jedem Speichern in VSCode wird auch aktualisiert.
Was leider auch bei mir nicht funktioniert ist debuggen, also wie schon von @OliverIO oben ausführlich beschrieben.
Ich habe ebenso auch die von @AlCalzone empfohlene Erweiterung [Deprecated] Node Debug (legacy) getestet, auch hiermit funktioniert es nicht.Versions-Info VS Code:
Versions-Info dev-Server:
-
Vielen Dank für den dev-server!
Aufsetzen auf Proxmox-CT (Debian), hat funktioniert.
Ich verbinde mich von einem Windows-Rechner aus, über VSCode und Erweiterung Remote - SSH.
Auch hier funktioniert soweit alles, d.h. neuen Adapter mittels https://github.com/ioBroker/create-adapter erstellen, und bei jedem Speichern in VSCode wird auch aktualisiert.
Was leider auch bei mir nicht funktioniert ist debuggen, also wie schon von @OliverIO oben ausführlich beschrieben.
Ich habe ebenso auch die von @AlCalzone empfohlene Erweiterung [Deprecated] Node Debug (legacy) getestet, auch hiermit funktioniert es nicht.Versions-Info VS Code:
Versions-Info dev-Server:
@acgua
mein beispiel oben betraf erst einmal das szenario
iobroker auf windows laufend und dann mit vs code auf dem gleichen rechner debuggen.
vs code reagiert zwar auf die breakpoints, aber leider nicht im richtigen ordner.
er reagiert tief unten im laufenden adapterverzeichnis und nicht auf die breaktpoints im projektverzeichnis. die im hintergrund gebildet sourcemap sollte das eigentlich dorthin mappen, den angaben nach sieht es eigentlich auch gut aus (soweit meine einsichten da reichen), aber er reagiert nicht.@Acgua
Dein Szenario ist ja remote-debugging.
Da scheint vs code wohl aktuell (ich geh davon aus, das es schon mal gegangen ist) wohl noch ein anderes Problem zu haben, welches ich in diesem Issue beschrieben habe und aktuell von connor bei microsoft in Bearbeitung ist
https://github.com/microsoft/vscode-js-debug/issues/1333Die Überschrift passt zwar nicht ganz, da der remote-code weder auf stoponentry noch auf einen breakpoint reagiert.
das szenario ist ein sehr simples mit nur 3 zeilen code.
testrepo ist im issue verlinkt


