NEWS
Text in Widgets vertikal zentrieren
-
Hallo,
im Editor gibt es ja im Abschnitt "CSS Font & Text" die Möglichkeit, Text auszurichten. Leider aber nur horizontal.
Wie kann ich Text vertikal ausrichten?
Es gibt ja den CSS Code "vertical-align: middle". Kann ich den irgendwo einsetzen, so dass nur ein bestimmtes Widget diesen annimmt?
Gruß
Manfred
-
Es gibt ja den CSS Code "vertical-align: middle". Kann ich den irgendwo einsetzen, so dass nur ein bestimmtes Widget diesen annimmt? `
Wenn du mit dem Code eine vertikale Ausrichtung schaffst, sag Bescheid.Ich habe das damals nicht hinbekommen. Auch nicht in anderen Versionen des Codes.
Ich hatte es über html Widgets versucht.
Liegt anscheinend an den verschiedenen Browsern, die verschiedene html Versionen und deren Spezialisten unterstützen.
Gruß
Rainer
-
vertikal ausrichten geht doch mit der Eigenschaft "line hight", oder ist das nicht gemeint?
-
vertikal ausrichten geht doch mit der Eigenschaft "line hight", oder ist das nicht gemeint? `
Das wäre nur ein workaround indem er die zeilenabstände erhöht oder erniedrigt und so an das textfeld "anpasst".Dies ergibt nur Sinn bei einzeiligen Texten. Bei mehrzeiligen Texten geht dieser workaround leider nicht.
Gruß
Rainer
-
Hallo,
es geht so:
Diesen Code ins den CSS-Tab kopieren:
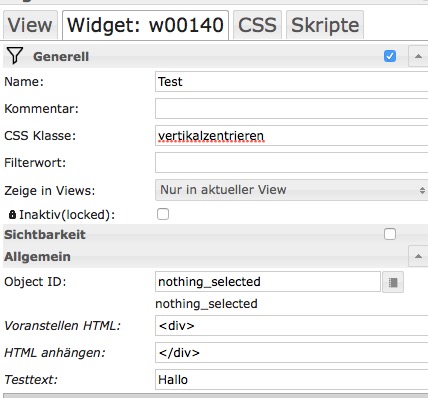
.vertikalzentrieren div { display: flex; align-items: center; /* vertikal*/ justify-content: center; /* horizontal */ }Das Widget ist ein HTML Text Widget. In HTML voranstellen kommt ein HTML Befehl zum erzeugen eines DIV-Containers, der 100% in Höhe und Breite das Widget ausfüllt. Innerhalb dieses Containers wird der Text dann zentriert.
Widget:
[{"tpl":"tplValueString","data":{"oid":"nothing_selected","g_fixed":true,"g_visibility":false,"g_css_font_text":true,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"class":"vertikalzentrieren","name":"Test","test_html":"Hallo","html_prepend":"","html_append":""},"style":{"left":"102px","top":"598px","z-index":"20","background":"green","width":"283px","height":"119px","color":"white"},"widgetSet":"basic"}]

-
Hallo pix,
Und wieso klappt das nicht, wenn ich es imversuche anzugeben?
Habe leider die ganzen Versuche von damals nicht mehr.
Guten Rutsch
Rainer


