NEWS
[Gelöst] Fensterzähler mit Aufzählungen
-
@paul53 said in Fensterzähler mit Aufzählungen:
var cacheSelectorState = $('*.opened(functions=Fenster)');
Ich habe es angepasst.
Es gibt zwei Zeilen:
einmal var cacheSelector .... und einmal var cacheSelectorState...
ich habe den zweiten wie du geschrieben hattest angepasst. Aber ich denke, dass da noch ein Fehler drin ist.var cacheSelector = $('channel[state.id=*.STATE](functions=Fenster)'); var cacheSelectorState = $('*.opened(functions=Fenster)'); function countFenster(obj) { // Setzt die Zähler vor dem Durchlauf aller Elemente *.STATE im Gewerk Licht auf 0 var anzahlFenster = 0; var anzahlFensterauf = 0; var textFensterauf = [];@masterg-23
Ist "fenster" in der ID klein geschrieben?
-
@masterg-23
Ist "fenster" in der ID klein geschrieben?
@paul53 said in Fensterzähler mit Aufzählungen:
@masterg-23
Ist "fenster" in der ID klein geschrieben?
Nein den Code hatte ich oben gepostet. Fenster ist großgeschrieben
-
@paul53 said in Fensterzähler mit Aufzählungen:
@masterg-23
Ist "fenster" in der ID klein geschrieben?
Nein den Code hatte ich oben gepostet. Fenster ist großgeschrieben
@masterg-23 sagte: hatte ich oben gepostet. Fenster ist großgeschrieben
Dort ist es in der ID klein geschrieben! Also so:
var cacheSelectorState = $('*.opened(functions=fenster)'); -
@masterg-23 sagte: hatte ich oben gepostet. Fenster ist großgeschrieben
Dort ist es in der ID klein geschrieben! Also so:
var cacheSelectorState = $('*.opened(functions=fenster)');@paul53 said in Fensterzähler mit Aufzählungen:
@masterg-23 sagte: hatte ich oben gepostet. Fenster ist großgeschrieben
Dort ist es in der ID klein geschrieben! Also so:
var cacheSelectorState = $('*.opened(functions=fenster)');Ich weiß nicht wie das sein kann. Oben ist es definitiv groß geschrieben.
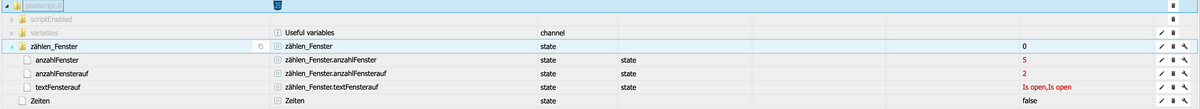
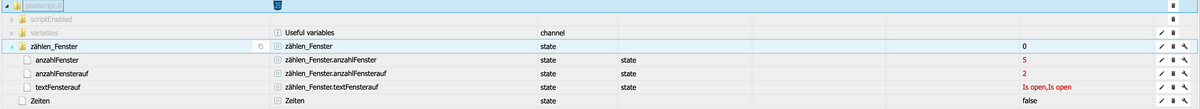
Anbei noch einmal der gesamte CodecreateState('zählen_Fenster.anzahlFenster', 0); // wenn benötigt: Anzahl der vorhandenen Lichter createState('zählen_Fenster.anzahlFensterauf', 0); // Anzahl der Lichter, die an sind als Variable unter Javascript.0 anlegen createState('zählen_Fenster.textFensterauf', " "); // Anzahl der Lichter, die an sind als Variable unter Javascript.0 anlegen var cacheSelector = $('channel[state.id=*.STATE](functions=Fenster)'); var cacheSelectorState = $('*.opened(functions=Fenster)'); function countFenster(obj) { // Setzt die Zähler vor dem Durchlauf aller Elemente *.STATE im Gewerk Licht auf 0 var anzahlFenster = 0; var anzahlFensterauf = 0; var textFensterauf = []; log('Auslösender Aktor: ' + obj.id + ': ' + obj.newState.val); // Info im Log, welcher Zustand sich geändert hat cacheSelectorState.each(function (id, i) { // Schleife für jedes gefundenen Element *.STATE im Gewerk Licht var status = getState(id).val; // Zustand *.STATE abfragen (jedes Element) var obj = getObject(id); if (status === true) { // wenn Zustand = true, dann wird die ANzahl der Lichter hochgezählt textFensterauf.push(obj.common.name); // Zu Array hinzufügen } log("Licht Nr. " + i + ": " + getObject(id).common.name + ": " + status); ++anzahlFenster; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status }); // Schleife ist durchlaufen. Im Log wird der aktuelle Status (Anzahl, davon an) ausgegeben log("Text: " + anzahlFensterauf); log("Anzahl Fesnter: " + anzahlFenster + " # davon Lichter auf: " + anzahlFensterauf); // die ermittelten Werte werden als javascript.0\. Variable in ioBroker gespeichert (z.B. für die Verarbeitung in VIS) setState("zählen_Fenster.textFensterauf", textFensterauf.join(',')); // Schreibt die aktuelle Namen der eingeschalteten Lichter setState("zählen_Fenster.anzahlFensterauf", textFensterauf.length); // Schreibt die aktuelle Anzahl der eingeschalteten Lichter setState("zählen_Fenster.anzahlFenster", anzahlFenster); // Schreibt die aktuelle Anzahl der vorhandene Elemente im Gewerk Licht } cacheSelectorState.on(function(obj) { // bei Zustandänderung *. STATE im Gewerk Fenster countFenster(obj); }); -
@paul53 said in Fensterzähler mit Aufzählungen:
@masterg-23 sagte: hatte ich oben gepostet. Fenster ist großgeschrieben
Dort ist es in der ID klein geschrieben! Also so:
var cacheSelectorState = $('*.opened(functions=fenster)');Ich weiß nicht wie das sein kann. Oben ist es definitiv groß geschrieben.
Anbei noch einmal der gesamte CodecreateState('zählen_Fenster.anzahlFenster', 0); // wenn benötigt: Anzahl der vorhandenen Lichter createState('zählen_Fenster.anzahlFensterauf', 0); // Anzahl der Lichter, die an sind als Variable unter Javascript.0 anlegen createState('zählen_Fenster.textFensterauf', " "); // Anzahl der Lichter, die an sind als Variable unter Javascript.0 anlegen var cacheSelector = $('channel[state.id=*.STATE](functions=Fenster)'); var cacheSelectorState = $('*.opened(functions=Fenster)'); function countFenster(obj) { // Setzt die Zähler vor dem Durchlauf aller Elemente *.STATE im Gewerk Licht auf 0 var anzahlFenster = 0; var anzahlFensterauf = 0; var textFensterauf = []; log('Auslösender Aktor: ' + obj.id + ': ' + obj.newState.val); // Info im Log, welcher Zustand sich geändert hat cacheSelectorState.each(function (id, i) { // Schleife für jedes gefundenen Element *.STATE im Gewerk Licht var status = getState(id).val; // Zustand *.STATE abfragen (jedes Element) var obj = getObject(id); if (status === true) { // wenn Zustand = true, dann wird die ANzahl der Lichter hochgezählt textFensterauf.push(obj.common.name); // Zu Array hinzufügen } log("Licht Nr. " + i + ": " + getObject(id).common.name + ": " + status); ++anzahlFenster; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status }); // Schleife ist durchlaufen. Im Log wird der aktuelle Status (Anzahl, davon an) ausgegeben log("Text: " + anzahlFensterauf); log("Anzahl Fesnter: " + anzahlFenster + " # davon Lichter auf: " + anzahlFensterauf); // die ermittelten Werte werden als javascript.0\. Variable in ioBroker gespeichert (z.B. für die Verarbeitung in VIS) setState("zählen_Fenster.textFensterauf", textFensterauf.join(',')); // Schreibt die aktuelle Namen der eingeschalteten Lichter setState("zählen_Fenster.anzahlFensterauf", textFensterauf.length); // Schreibt die aktuelle Anzahl der eingeschalteten Lichter setState("zählen_Fenster.anzahlFenster", anzahlFenster); // Schreibt die aktuelle Anzahl der vorhandene Elemente im Gewerk Licht } cacheSelectorState.on(function(obj) { // bei Zustandänderung *. STATE im Gewerk Fenster countFenster(obj); });@masterg-23 sagte: Oben ist es definitiv groß geschrieben.
Bin ich blind? Die Schreibweise in der ID ist entscheidend, nicht der Name!
-
@masterg-23 sagte: Oben ist es definitiv groß geschrieben.
Bin ich blind? Die Schreibweise in der ID ist entscheidend, nicht der Name!
@paul53 Achsooo, ok dann muss ich überall klein schreiben. Sorry für die Umstände :/
-
@masterg-23 sagte: Oben ist es definitiv groß geschrieben.
Bin ich blind? Die Schreibweise in der ID ist entscheidend, nicht der Name!
@paul53 Super danke dir. Jetzt funktioniert es.

Jetzt muss ich nur noch hinbekommen, dass im DP textFensterauf die Namen der jeweiligen Fenster die auf sind geschrieben wird. Muss ich dafür bei Aufzählungen die Räume anlegen?
-
@paul53 Super danke dir. Jetzt funktioniert es.

Jetzt muss ich nur noch hinbekommen, dass im DP textFensterauf die Namen der jeweiligen Fenster die auf sind geschrieben wird. Muss ich dafür bei Aufzählungen die Räume anlegen?
@Masterg-23 sagte: Muss ich dafür bei Aufzählungen die Räume anlegen?
Nein, der Name muss aus dem Parent-Objekt genommen werden (Zeile hinter Zeile 18 einfügen).
var status = getState(id).val; // Zustand *.STATE abfragen (jedes Element) id = id.substring(0, id.lastIndexOf('.'); // Parent-ID var obj = getObject(id); -
@Masterg-23 sagte: Muss ich dafür bei Aufzählungen die Räume anlegen?
Nein, der Name muss aus dem Parent-Objekt genommen werden (Zeile hinter Zeile 18 einfügen).
var status = getState(id).val; // Zustand *.STATE abfragen (jedes Element) id = id.substring(0, id.lastIndexOf('.'); // Parent-ID var obj = getObject(id);@paul53 Ok danke für deine Hilfe. Ich merke es, dass es mir zu viel ist. Mit Javascript steh ich auf Kriegsfuß.
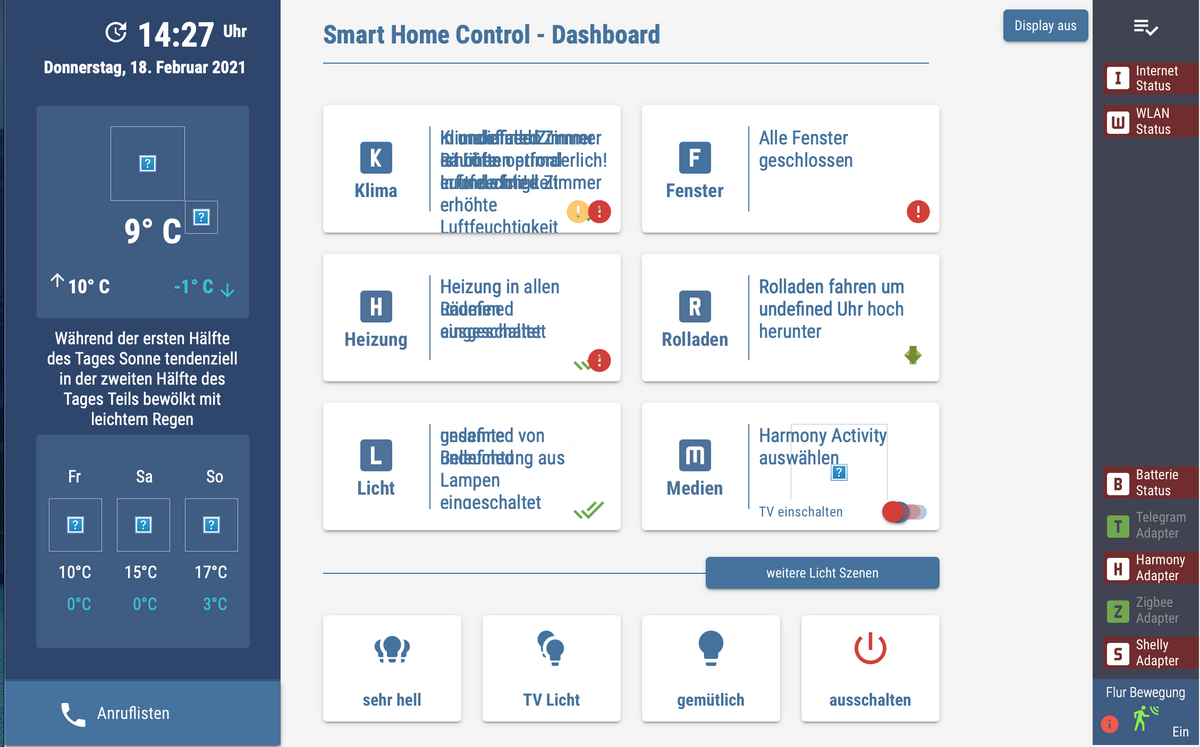
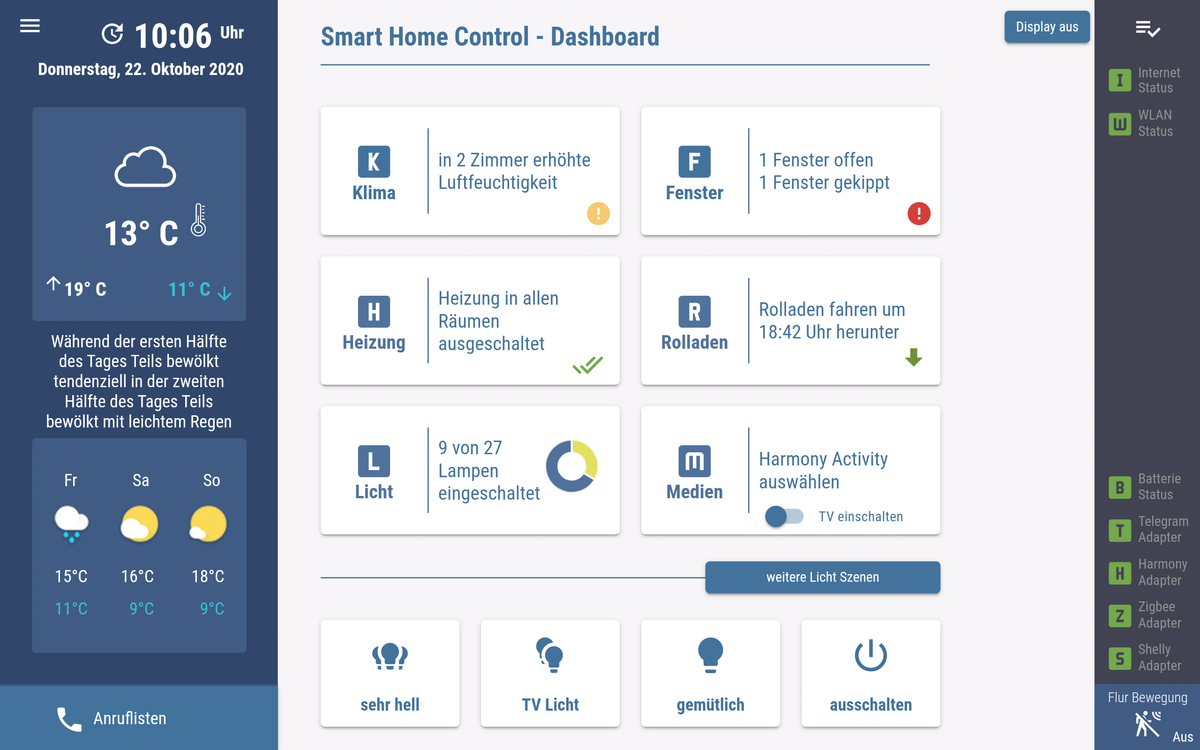
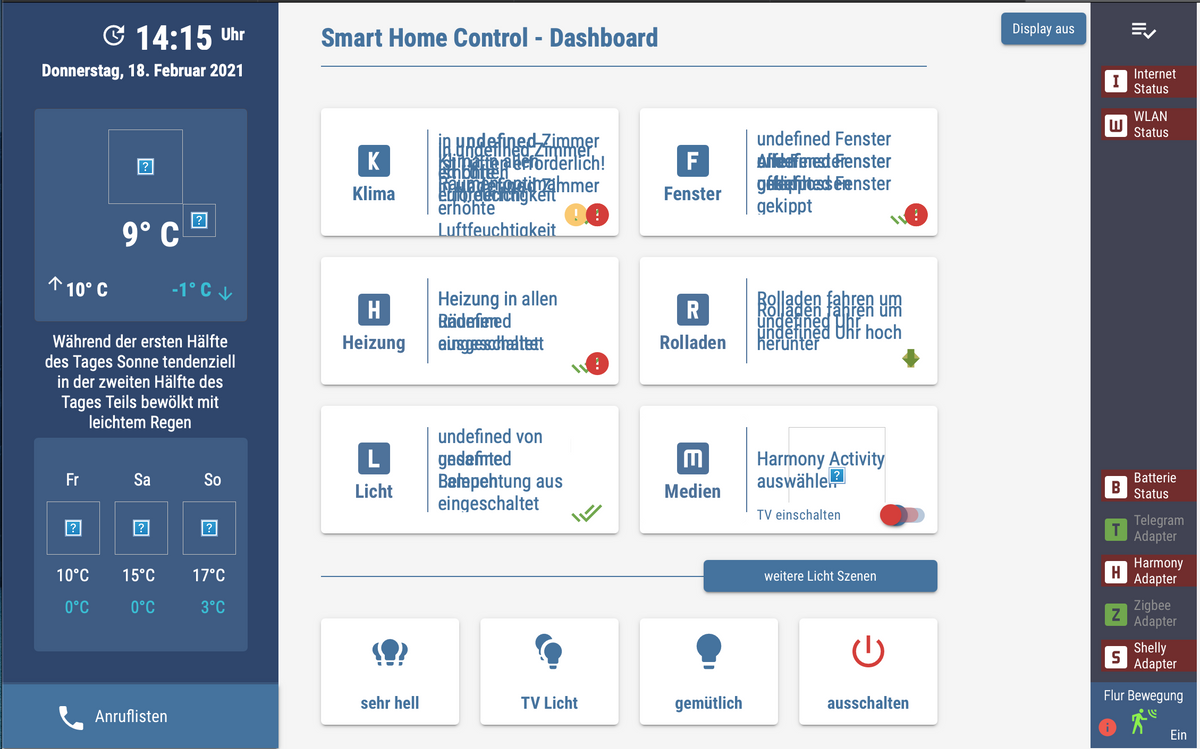
Das ganze kann man auch mit Blockly realisieren oder? Da hab ich ein bisschen mehr Ahnung und kann mich besser reinfuchsen.Mein Ziel ist es, paar Sachen von diesem Projekt von dos1973 zu übernehmen. Speziell geht es mir um die Fenstererkennung usw hier.

-
Mein Problem ist, die richtige Zuweisung damit die Anzeigen korrekt dargestellt werden. Aber wenn ich es mir so anschaue, dann ist es ziemlich komplex.
Vielleicht sollte ich erstmal kleinere Brötchen backen.

EDIT: Die Fensteranzeige habe ich hinbekommen, jedoch die kleine Symbole unten (Ausrufezeichen oder Haken) noch nicht. Aber ich denke das kriege ich auch hin.
Ich stelle es hier auf gelöst.Vielen Dank :)