NEWS
Test Adapter Material Design Widgets v0.5.x
-
@oli
Generell oder nur beim Tablet Widget?
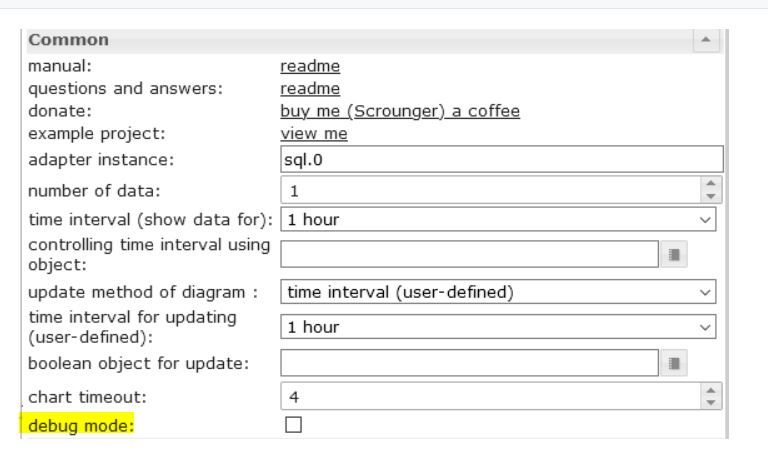
Was steht in der console, debug Modus davor aktivieren? -
betrifft leider alle Widgets von dir.
adapter/rssfeed/words.js:1 Failed to load resource: the server responded with a status of 404 (Not Found) Failed to load resource: the server responded with a status of 404 (Not Found) dimmer.png:1 Failed to load resource: the server responded with a status of 404 (Not Found) DevTools failed to load SourceMap: Could not load content for http://192.168.2.120:8082/lib/js/socket.io.js.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE instrument.ts:129 [Button w00348] stop waiting after 100 retries (anonymous) @ instrument.ts:129 waitForElement @ widgets.min.js:1 (anonymous) @ widgets.min.js:1 sentryWrapped @ helpers.ts:87 setTimeout (async) (anonymous) @ trycatch.ts:119 waitForElement @ widgets.min.js:1 (anonymous) @ widgets.min.js:1 sentryWrapped @ helpers.ts:87 setTimeout (async) (anonymous) @ trycatch.ts:119 waitForElement @ widgets.min.js:1 (anonymous) @ widgets.min.js:1 sentryWrapped @ helpers.ts:87 setTimeout (async) -
@oli
Hast du VIS Adapter 1.3.8 installiert?
Ich brauch das vollständige log ab laden der runtime. -
ja, ich habe die Version 1.3.8 installiert
Ich hoffe ich hab jetzt das Richtige
log Console -
@oli
Teste bitte die aktuelle Version von github.
In den Adapter Themen settings alle zurücksetzen, also hell, dunkel, Schriftart und Schriftgröße - Button oben rechts.Und wichtig vis Upload machen!
-
nach ersten Tests, sollte wieder alles funktionieren, Danke
-
-
@Oli
wie immer console log?
Debug Modus beim Widget davor aktivieren -
sorry für die doofe Frage, aber wo aktiviere ich den Debug Modus bei einem Widget?
-
-
@glasfaser
danke für den Hinweis, wieder was gelernt -
hier das gewünschte log
log neu -
@oli
Hast du das Dialog Widget angewählt bevor du das console log gezogen hast?
Erstell Mal das Dialog Widget komplett neu. -
@scrounger
Ja habe ich, heute schaffe ich es nicht mehr, liefer es morgen nach -
@oli
OK da steht leider nix brauchbares drin. Dann bitte Dialog Widget komplett neu erstellen. -
guten Morgen, habe den Fehler gefunden. Ich habe bei der Rahmenfarbe ein Binding hinterlegt, sobald ich das herausnehme funktioniert das Widget wieder
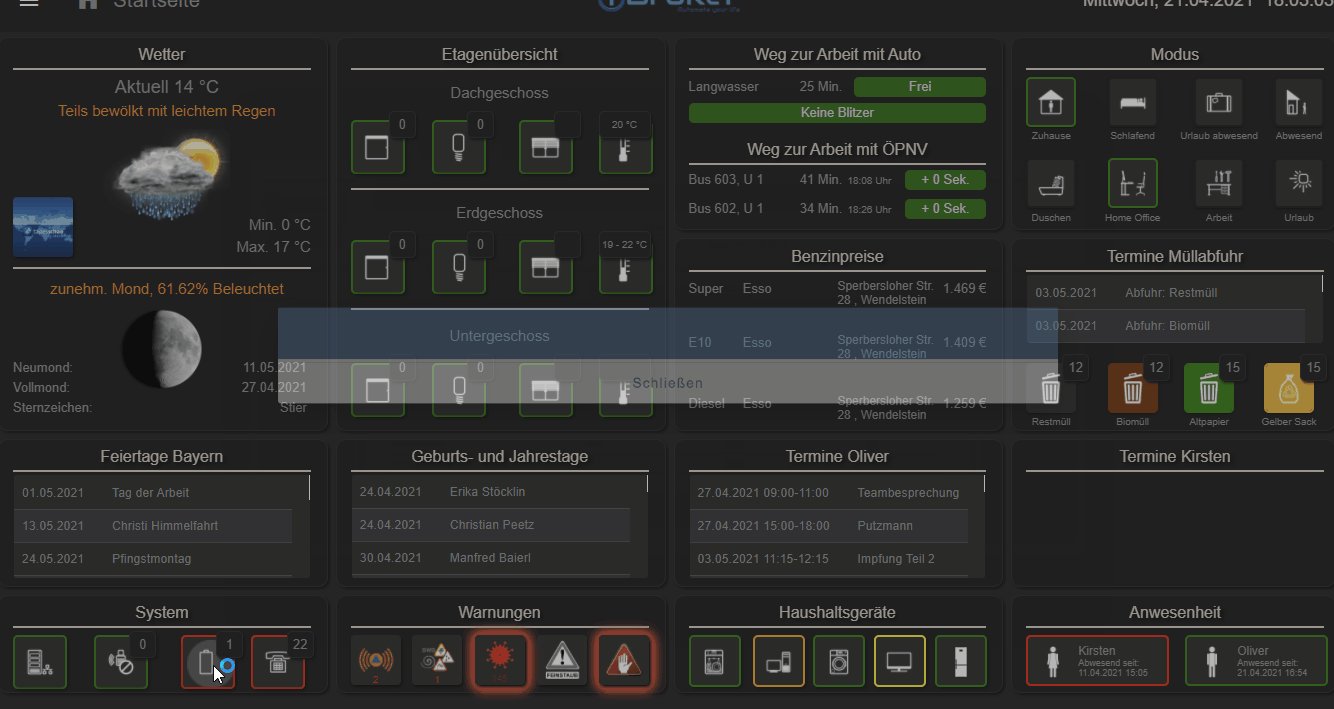
Hier mal ein Export des Widgets.[{"tpl":"tplVis-materialdesign-Vuetify-Dialog-View","data":{"g_fixed":true,"g_visibility":true,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":true,"g_css_border":true,"g_gestures":false,"g_signals":true,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","showDialogMethod":"button","fullscreenResolutionLower":"360","vibrateOnMobilDevices":"50","buttonStyle":"raised","iconPosition":"left","closingClickOutside":"true","showTitle":"true","buttonPosition":"flex-end","buttonSize":"medium","signals-cond-0":">","signals-val-0":"0","signals-icon-0":"/icons-mfd-png/measure_battery_0.png","signals-icon-size-0":"40","signals-blink-0":false,"signals-horz-0":"7","signals-vert-0":"10","signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":"0","signals-icon-1":"/icons-mfd-png/measure_battery_100.png","signals-icon-size-1":"40","signals-blink-1":false,"signals-horz-1":"7","signals-vert-1":"10","signals-hide-edit-1":false,"signals-cond-2":">","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"contains_view":"Startseite_System_Batteriestatus_Dialog","dialogMaxWidth":"85%","viewHeight":"90%","backgroundColor":"#mdwTheme:vis-materialdesign.0.colors.dialog.background","showDivider":true,"dividerColor":"#mdwTheme:vis-materialdesign.0.colors.dialog.divider","titleFontSize":"#mdwTheme:vis-materialdesign.0.fontSizes.dialog.title","titleFont":"#mdwTheme:vis-materialdesign.0.fonts.dialog.title","title":"Batteriestatus","titleColor":"#mdwTheme:vis-materialdesign.0.colors.dialog.header_text","buttonFullWidth":true,"buttonText":"Schließen","buttonFontSize":"#mdwTheme:vis-materialdesign.0.fontSizes.dialog.button","buttonFont":"#mdwTheme:vis-materialdesign.0.fonts.dialog.button","buttonFontColor":"#mdwTheme:vis-materialdesign.0.colors.dialog.close_button_text","pressColor":"#mdwTheme:vis-materialdesign.0.colors.dialog.close_button_press","viewDistanceToBorder":"0","signals-oid-2":"","signals-oid-1":"0_userdata.0.Energieverbrauch.Batterie.AkkuAlarm","signals-oid-0":"0_userdata.0.Energieverbrauch.Batterie.AkkuAlarm","class":"","headerBackgroundColor":"linear-gradient(to bottom, #202020, grey, #202020)","textFontFamily":"#mdwTheme:vis-materialdesign.0.fonts.button.default.text","textFontSize":"#mdwTheme:vis-materialdesign.0.fontSizes.button.default.text","mdwButtonPrimaryColor":"#mdwTheme:vis-materialdesign.0.colors.button.default.primary","mdwButtonSecondaryColor":"#mdwTheme:vis-materialdesign.0.colors.button.default.secondary","fullscreenCloseIcon":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.dialog.close_button_icon;dark:vis-materialdesign.0.colors.dark.dialog.close_button_icon; mode === \"true\" ? dark : light}","imageColor":"#mdwTheme:vis-materialdesign.0.colors.button.icon.icon_off","footerBackgroundColor":"linear-gradient(to bottom, #202020, grey, #202020)","overlayColor":"#mdwTheme:vis-materialdesign.0.colors.dialog.overlay","fullscreenCloseIconColor":"#mdwTheme:vis-materialdesign.0.colors.dialog.close_button_icon","fullscreenCloseIconPressColor":"#mdwTheme:vis-materialdesign.0.colors.dialog.close_button_fullscreen_press","debug":true},"style":{"left":"calc(66% - 35px)","top":"45px","height":"50px","width":"50px","z-index":"1","background":"#2e2e2e","box-shadow":"2px 2px 3px rgba(20, 20, 20, 50)","border-radius":"5px","border-color":"{wert:0_userdata.0.Energieverbrauch.Batterie.AkkuAlarm; wert==0 ? \"green\" :: \"red\"}","border-style":"solid","border-width":"2px"},"widgetSet":"materialdesign"}] -
@Scrounger Welcher Punkte wäre das in deinem Adapter wenn ich die Beschreibung in weiß ändern möchte? Ist nun ja direkt in deinem Adapter zu setzten wenn ich mich nicht irre

-
@stephan-schleich
Du kannst es nach wie vor per vis Editor konfigurieren.
Oder über die Adapter Einstellungen. Hier gibt's ein Filter Feld, dort den Namen des Widget eingeben oder auswählen und dann werden dir alle Einstellung für dieses Widget angezeigt. Die Beschreibung ist gleich wie im vis Editor. -
@Scrounger Hast du für vis-materialdesign.0.colors.darkTheme eine globale CSS ID/Class vorgsehen damit man auch über die CSS drauf reagieren kann? Suche mir grad den Wolf

-
@darkiop
Ne das ist ein Datenpunkt, da geht nix per CSS. Was hast denn vor?