NEWS
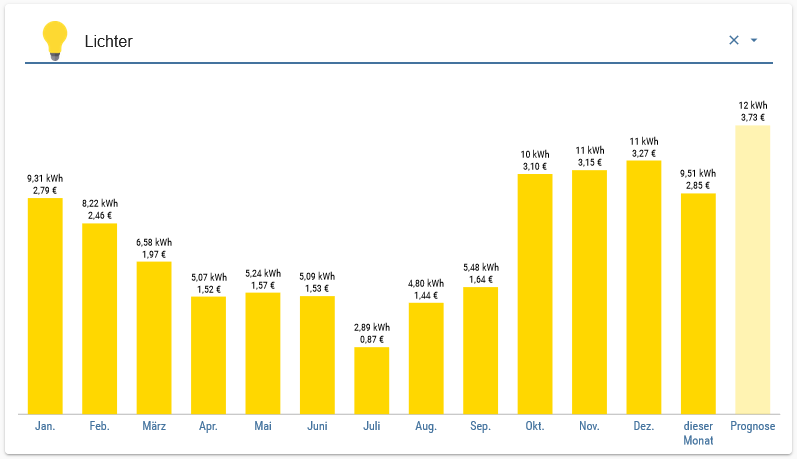
Material Design Widgets: Bar Chart Widget
-
Hallo Scrouger,
erst mal will ich sagen, dass die Widgets klasse sind! Danke dafür!
Ich würde gern in einem Bar Chart einen Wert invertieren (grün) , leider finde ich aber keine multiply Option (-1).
Da die Daten aus sourceanalytics kommen ist es auch schwierig die mit nem einfachen Script zu drehen.Hast du vielleicht nen Tip?

Danke, LG
-
Hallo Scrouger,
erst mal will ich sagen, dass die Widgets klasse sind! Danke dafür!
Ich würde gern in einem Bar Chart einen Wert invertieren (grün) , leider finde ich aber keine multiply Option (-1).
Da die Daten aus sourceanalytics kommen ist es auch schwierig die mit nem einfachen Script zu drehen.Hast du vielleicht nen Tip?

Danke, LG
-
@eitljoerggmx-at
Gibt mehre Lösungen.
Z.B alias verwenden und Datenpunkt mit -1 multiplizieren. Oder Jason Objekt per Skript blockly etc erstellen@scrounger Daran hatte ich auch gedacht, ich hab aber teils alte Daten in der DB, die müsste ich ja dann alle umrechnen wenn ich diese anzeigen will.
Jahresrückblick der PV Produktion wäre zB so ein Fall.Ich habs nun mit nem Kreisdiagramm gelöst,
Damit ist die Übersicht eigentlich besser und die Negativen Werte werden trotzdem als Kreissegment dargestellt. Das passt nun so für mich.LG
-
Hey, ich habe das Problem, dass sich mein Diagram nach gewisser Zeit nicht mehr aktualisiert.
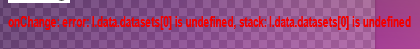
Ich bekomme dann folgende Meldung:
Wenn ich in der VIS die Seite wechsele und dann wieder auf die Seite mit dem Fehler gehe, dann lädt das Widget wieder korrekt.
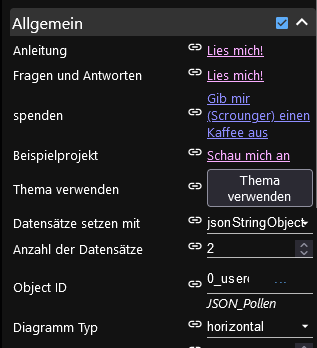
Hier meine Einstellungen:


Das Datenformat stimmt.
[{"label":"Birke","value":6,"dataColor":"rgb(221, 86, 122)","valueColor":"rgb(255, 0, 0)"},{"label":"Esche","value":5,"dataColor":"rgb(221, 86, 122)","valueColor":"rgb(255, 0, 0)"}]