NEWS
Material Design Widgets: HTML Card Widget
-
@lugge86
Klar, kannst du unter Farben entsprechend einstellen. -
@scrounger
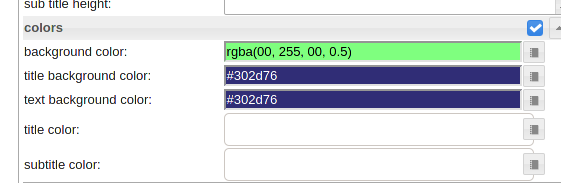
Stimmt, ich kann die rgba-Funktion bei background-color benutzen. Ganz vergessen.
So in etwa:

Hast du das so gemeint?
Danke!Nachtrag:
kommt man da auch per CSS ran? Wie heißt das Attribut um z.B. die title background color zu setzen? -
@lugge86
CSS Klasse kannst mit Inspektor ermitteln. Braucht man eigentlich nicht, da man das für alle cards mit dem Themen Editor einstellen kann. Vorteil hierbei ist, das diese Einstellung dann auch für die anderen Widgets übernommen wird, wo man einen Card Hintergrund aktivieren kann wie z.b iconlist, list, Chart etc. Widgets. -
Ich lege mir am Anfang meines CSS ein paar Variablen mit Farben/Schriften etc an damit ich alle meine Widgets zentral gestalten kann.
Außerdem habe ich mir eigene Klassen definiert die auf deiner html-card basieren, z.B. card-with-title-bar. Für die verschiedenen Kinder-Klassen sollen unterschiedliche Regeln gelten.
Deswegen mach ich das über CSS. Keine Ahnung ob man das mit dem Theme-Editor so flexibel alles hinkriegt.
Hab übrigens mittlerweile alles gefunden was ich brauche.
Die gesuchten Attribute sind jeweils background-color, die Klassen die ich einfärben muss sind .card-title-section und .card-text-section.Danke nochmal!
-
@lugge86 sagte in Material Design Widgets: HTML Card Widget:
Ich lege mir am Anfang meines CSS ein paar Variablen mit Farben/Schriften etc an damit ich alle meine Widgets zentral gestalten kann.
Keine Ahnung ob man das mit dem Theme-Editor so flexibel alles hinkriegt.
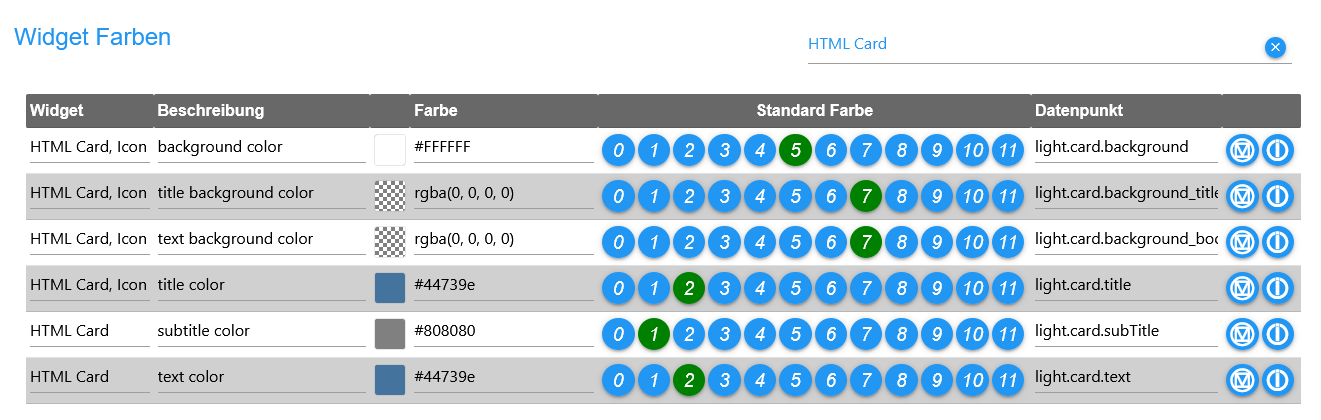
Genau dafür hab ich den Theme Editor erstellt, eine zentrale Stelle wo man die Farben, Schriften und Schriftgrößen definieren kann. D.h. wenn deine Cards immer das gleiche Design haben, geht das m. M. n. am schnellsten mit dem Editor:

-
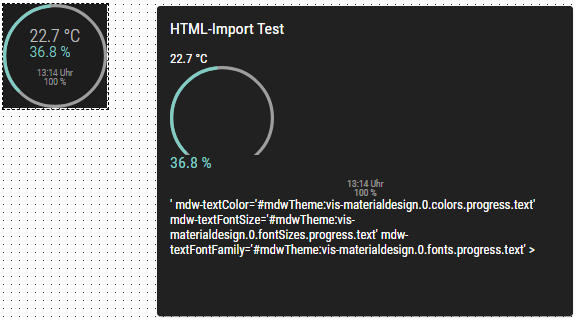
Teste gerade die Version 0.5.5 des Adapters und versuche mit der neuen HTML-Import-Funktion mir eigenes Widget zu erstellen. Aufgrund meiner nicht vorhandenen HTML-Kentnisse, zerschiesst es mir die Formatierung nach dem Import...
Vielleicht kann mir jemand weiterhelfen

Hier noch der Export des vermeintlich funktionierenden Widgets:
[{"tpl":"tplVis-materialdesign-Progress-Circular","data":{"oid":"deconz.0.sensors.00158d000533de67.humidity","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","colorProgressBackground":"#mdwTheme:vis-materialdesign.0.colors.progress.track_background","colorProgress":"#mdwTheme:vis-materialdesign.0.colors.progress.track","innerColor":"#mdwTheme:vis-materialdesign.0.colors.progress.circular_background","colorOne":"#mdwTheme:vis-materialdesign.0.colors.progress.track_condition1","colorTwo":"#mdwTheme:vis-materialdesign.0.colors.progress.track_condition2","showValueLabel":true,"valueLabelStyle":"progressCustom","textColor":"#mdwTheme:vis-materialdesign.0.colors.progress.text","textFontSize":"#mdwTheme:vis-materialdesign.0.fontSizes.progress.text","textFontFamily":"#mdwTheme:vis-materialdesign.0.fonts.progress.text","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"min":"0","max":"100","progressIndeterminate":false,"colorTwoCondition":"59","progressCircularRotate":"135","progressCircularSize":"","valueLabelCustom":"<div style='font-size: 22px; color: #FFFFFFB2; line-height: 22px'>{deconz.0.sensors.00158d000533de67.temperature;round(1)} °C</div>\n\n<div style='font-size: 20px; color: {wert:deconz.0.sensors.00158d000533de67.humidity; wert>=60 ? \"#B22222\" : \"#80CBC4\"}; line-height: 20px'>{deconz.0.sensors.00158d000533de67.humidity;round(1)} %</div>\n\n<div style='font-size: 12px; color: #FFFFFF7F; line-height: 12px; margin-top: 10px; text-align: center'>{deconz.0.sensors.00158d000533de67.temperature.lc;date(hh:mm)} Uhr</div>\n\n<div style='font-size: 12px; color: #FFFFFF7F; line-height: 12px; text-align: center'>{deconz.0.sensors.00158d000533de67.info.battery} %</div>\n","generateHtmlControl":"true","valueMaxDecimals":""},"style":{"left":"10px","top":"10px","width":"130px","height":"130px","background":"#1d1d1d"},"widgetSet":"materialdesign"}]Vielen Dank!
-
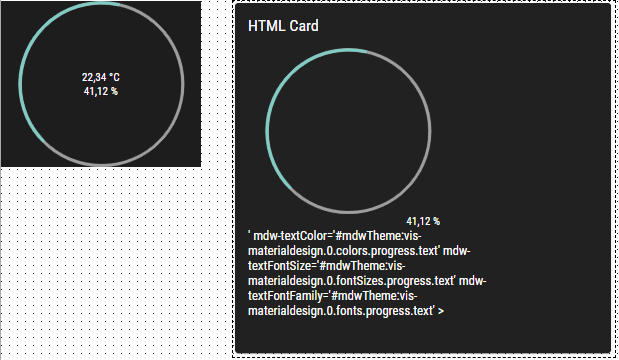
Anbei ein Beispiel unter Verwendung des value widgets:
[{"tpl":"tplVis-materialdesign-Progress-Circular","data":{"oid":"deconz.0.sensors.00158d000533de67.humidity","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","colorProgressBackground":"#mdwTheme:vis-materialdesign.0.colors.progress.track_background","colorProgress":"#mdwTheme:vis-materialdesign.0.colors.progress.track","innerColor":"#mdwTheme:vis-materialdesign.0.colors.progress.circular_background","colorOne":"#mdwTheme:vis-materialdesign.0.colors.progress.track_condition1","colorTwo":"#mdwTheme:vis-materialdesign.0.colors.progress.track_condition2","showValueLabel":true,"valueLabelStyle":"progressCustom","textColor":"#mdwTheme:vis-materialdesign.0.colors.progress.text","textFontSize":"#mdwTheme:vis-materialdesign.0.fontSizes.progress.text","textFontFamily":"#mdwTheme:vis-materialdesign.0.fonts.progress.text","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"min":"0","max":"100","progressIndeterminate":false,"colorTwoCondition":"59","progressCircularRotate":"135","progressCircularSize":"","valueLabelCustom":"<div class='vis-widget materialdesign-widget materialdesign-value materialdesign-value-html-element'\n\tstyle='width: 100%; height: 100%; position: relative; display: flex; align-items: center;'\n\tmdw-debug='false'\n\tmdw-oid='0_userdata.0.number'\n\tmdw-targetType='auto'\n\tmdw-textAlign='center'\n\tmdw-valueLabelWidth='4'\n\tmdw-valuesFontColor='#mdwTheme:vis-materialdesign.0.colors.value.text'\n\tmdw-valuesFontFamily='#mdwTheme:vis-materialdesign.0.fonts.value.text'\n\tmdw-valuesFontSize='#mdwTheme:vis-materialdesign.0.fontSizes.value.text'\n\tmdw-prepandTextColor='#mdwTheme:vis-materialdesign.0.colors.value.prepand'\n\tmdw-prepandTextFontFamily='#mdwTheme:vis-materialdesign.0.fonts.value.prepand'\n\tmdw-prepandTextFontSize='#mdwTheme:vis-materialdesign.0.fontSizes.value.prepand'\n\tmdw-appendTextColor='#mdwTheme:vis-materialdesign.0.colors.value.append'\n\tmdw-appendTextFontFamily='#mdwTheme:vis-materialdesign.0.fonts.value.append'\n\tmdw-appendTextFontSize='#mdwTheme:vis-materialdesign.0.fontSizes.value.append'\n\tmdw-valueLabelUnit='°C'\n\tmdw-imageColor='#mdwTheme:vis-materialdesign.0.colors.value.icon'\n\tmdw-iconPosition='left'\n\tmdw-effectFontColor='#mdwTheme:vis-materialdesign.0.colors.value.effect'\n\tmdw-effectFontSize='#mdwTheme:vis-materialdesign.0.fontSizes.value.effect'\n\tmdw-effectDuration='750'\n></div>\n\n<div class='vis-widget materialdesign-widget materialdesign-value materialdesign-value-html-element'\n\tstyle='width: 100%; height: 100%; position: relative; display: flex; align-items: center;'\n\tmdw-debug='false'\n\tmdw-oid='0_userdata.0.what'\n\tmdw-targetType='auto'\n\tmdw-textAlign='center'\n\tmdw-valueLabelWidth='4'\n\tmdw-valuesFontColor='#mdwTheme:vis-materialdesign.0.colors.value.text'\n\tmdw-valuesFontFamily='#mdwTheme:vis-materialdesign.0.fonts.value.text'\n\tmdw-valuesFontSize='#mdwTheme:vis-materialdesign.0.fontSizes.value.text'\n\tmdw-prepandTextColor='#mdwTheme:vis-materialdesign.0.colors.value.prepand'\n\tmdw-prepandTextFontFamily='#mdwTheme:vis-materialdesign.0.fonts.value.prepand'\n\tmdw-prepandTextFontSize='#mdwTheme:vis-materialdesign.0.fontSizes.value.prepand'\n\tmdw-appendTextColor='#mdwTheme:vis-materialdesign.0.colors.value.append'\n\tmdw-appendTextFontFamily='#mdwTheme:vis-materialdesign.0.fonts.value.append'\n\tmdw-appendTextFontSize='#mdwTheme:vis-materialdesign.0.fontSizes.value.append'\n\tmdw-valueLabelUnit='%'\n\tmdw-imageColor='#mdwTheme:vis-materialdesign.0.colors.value.icon'\n\tmdw-iconPosition='left'\n\tmdw-effectFontColor='#mdwTheme:vis-materialdesign.0.colors.value.effect'\n\tmdw-effectFontSize='#mdwTheme:vis-materialdesign.0.fontSizes.value.effect'\n\tmdw-effectDuration='750'\n></div>","generateHtmlControl":"true","valueMaxDecimals":""},"style":{"left":"542px","top":"31px","width":"250px","height":"208px","background":"#1d1d1d"},"widgetSet":"materialdesign"}]
-
Vielen Dank @scrounger!
Wenn ich nun dein Widget nehme und ein "HTML-Widget generiere" um es im in eine HTML Card zu integrieren passiert das Gleiche...

-
@bobbruni
Welche VIS Version nutzt du ?EDIT :
in eine HTML Card zu integrieren
wie ist es, wenn du ein Standard HTML Widget nimmst .
-
@glasfaser
Ich nutze die Version 1.3.8wie ist es, wenn du ein Standard HTML Widget nimmst
Sieht ähnlich aus

-
Versuche mal in der Adaptereinstellung , bei VIS und Materialdesign einen Upload .
-
@bobbruni sagte in Material Design Widgets: HTML Card Widget:
Vielen Dank @scrounger!
Wenn ich nun dein Widget nehme und ein "HTML-Widget generiere" um es im in eine HTML Card zu integrieren passiert das Gleiche...
Ok jetzt hab ich verstanden was du da machst. Du nimmst das Progress Circular Widget und packst unter custom label ein HTML Widget, z.B. Value Widget. Daraus erzeugst du dann über den Button ein HTML Widget, was du wiederum in die HTML Card packst - korrekt?
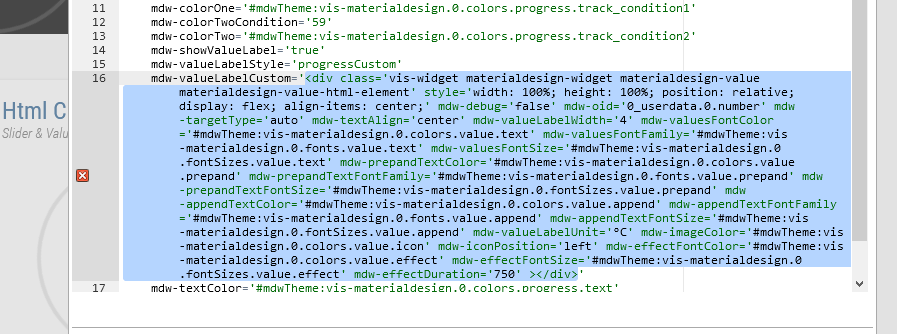
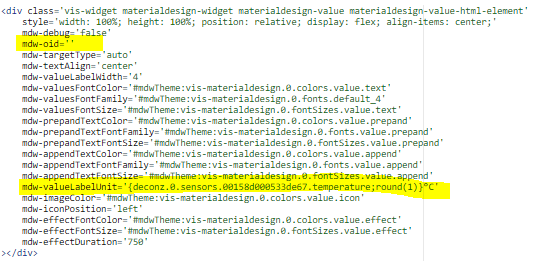
Tja den Fall hab ich nicht bedacht und dann kommt der mit den'durcheinander. In dem Fall musst du beimdw-valueLabelCustomdes progress widget alle'durch"ersetzen, dann geht dieser weg auch. Siehe Screenshot, alle'im markierten Bereich müssen durch"ersetzt werden.
Anbei ein funktionierendes Beispiel:
[{"tpl":"tplVis-materialdesign-Card","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","listItemDataMethod":"inputPerEditor","cardLayout":"Basic","cardStyle":"default","showScrollbar":"true","showTitle":"true","titleLayout":"#mdwTheme:vis-materialdesign.0.fontSizes.card.title","titleFontFamily":"#mdwTheme:vis-materialdesign.0.fonts.card.title","showSubTitle":"true","subtitleLayout":"#mdwTheme:vis-materialdesign.0.fontSizes.card.subTitle","subTitleFontFamily":"#mdwTheme:vis-materialdesign.0.fonts.card.subTitle","showText":"true","textFontSize":"#mdwTheme:vis-materialdesign.0.fontSizes.card.text","textFontFamily":"#mdwTheme:vis-materialdesign.0.fonts.card.text","refresh_oid_delay":"100","refresh_animation_duration":"150","colorBackground":"#mdwTheme:vis-materialdesign.0.colors.card.background","colorTitleSectionBackground":"#mdwTheme:vis-materialdesign.0.colors.card.background_title","colorTextSectionBackground":"#mdwTheme:vis-materialdesign.0.colors.card.background_body","colorTitle":"#mdwTheme:vis-materialdesign.0.colors.card.title","colorSubtitle":"#mdwTheme:vis-materialdesign.0.colors.card.subTitle","colorBody":"#mdwTheme:vis-materialdesign.0.colors.card.text","clickType":"none","controlType":"link","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"<div class='vis-widget materialdesign-widget materialdesign-progress materialdesign-progress-html-element'\n\tstyle='width: 250px; height: 208px; position: relative; padding: 0px;'\n\tmdw-type='circular'\n\tmdw-oid='deconz.0.sensors.00158d000533de67.humidity'\n\tmdw-min='0'\n\tmdw-max='100'\n\tmdw-progressCircularRotate='135'\n\tmdw-colorProgressBackground='#mdwTheme:vis-materialdesign.0.colors.progress.track_background'\n\tmdw-colorProgress='#mdwTheme:vis-materialdesign.0.colors.progress.track'\n\tmdw-innerColor='#mdwTheme:vis-materialdesign.0.colors.progress.circular_background'\n\tmdw-colorOne='#mdwTheme:vis-materialdesign.0.colors.progress.track_condition1'\n\tmdw-colorTwoCondition='59'\n\tmdw-colorTwo='#mdwTheme:vis-materialdesign.0.colors.progress.track_condition2'\n\tmdw-showValueLabel='true'\n\tmdw-valueLabelStyle='progressCustom'\n\tmdw-valueLabelCustom='<div class=\"vis-widget materialdesign-widget materialdesign-value materialdesign-value-html-element\" style=\"width: 100%; height: 100%; position: relative; display: flex; align-items: center;\" mdw-debug=\"false\" mdw-oid=\"0_userdata.0.number\" mdw-targetType=\"auto\" mdw-textAlign=\"center\" mdw-valueLabelWidth=\"4\" mdw-valuesFontColor=\"#mdwTheme:vis-materialdesign.0.colors.value.text\" mdw-valuesFontFamily=\"#mdwTheme:vis-materialdesign.0.fonts.value.text\" mdw-valuesFontSize=\"#mdwTheme:vis-materialdesign.0.fontSizes.value.text\" mdw-prepandTextColor=\"#mdwTheme:vis-materialdesign.0.colors.value.prepand\" mdw-prepandTextFontFamily=\"#mdwTheme:vis-materialdesign.0.fonts.value.prepand\" mdw-prepandTextFontSize=\"#mdwTheme:vis-materialdesign.0.fontSizes.value.prepand\" mdw-appendTextColor=\"#mdwTheme:vis-materialdesign.0.colors.value.append\" mdw-appendTextFontFamily=\"#mdwTheme:vis-materialdesign.0.fonts.value.append\" mdw-appendTextFontSize=\"#mdwTheme:vis-materialdesign.0.fontSizes.value.append\" mdw-valueLabelUnit=\"°C\" mdw-imageColor=\"#mdwTheme:vis-materialdesign.0.colors.value.icon\" mdw-iconPosition=\"left\" mdw-effectFontColor=\"#mdwTheme:vis-materialdesign.0.colors.value.effect\" mdw-effectFontSize=\"#mdwTheme:vis-materialdesign.0.fontSizes.value.effect\" mdw-effectDuration=\"750\" ></div>'\n\tmdw-textColor='#mdwTheme:vis-materialdesign.0.colors.progress.text'\n\tmdw-textFontSize='#mdwTheme:vis-materialdesign.0.fontSizes.progress.text'\n\tmdw-textFontFamily='#mdwTheme:vis-materialdesign.0.fonts.progress.text'\n></div>"},"style":{"left":"546px","top":"356px","width":"281px","height":"250px"},"widgetSet":"materialdesign"}]Muss mal schauen ob ich das mit in den Editor einbauen kann. Ihr kommt einfach immer auf Ideen die ich nicht auf dem Schirm habe
 Aber diese Vorgehensweise bietet dann noch viel mehr möglichkeiten, top danke für die Insperation!
Aber diese Vorgehensweise bietet dann noch viel mehr möglichkeiten, top danke für die Insperation! 
Alternativ kann man auch in das HTML Card Widget das Progress als HTML Wigdet, und die einzelnen Value Widgets als HTML Widgets packen und dann entsprechend per html anordnenen. Das ist dann nicht so verschachtel, wie das dein vorgehen. Anbei ein Beispiel:
[{"tpl":"tplVis-materialdesign-Card","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","listItemDataMethod":"inputPerEditor","cardLayout":"Basic","cardStyle":"default","showScrollbar":false,"showTitle":"true","titleLayout":"#mdwTheme:vis-materialdesign.0.fontSizes.card.title","titleFontFamily":"#mdwTheme:vis-materialdesign.0.fonts.card.title","showSubTitle":"true","subtitleLayout":"#mdwTheme:vis-materialdesign.0.fontSizes.card.subTitle","subTitleFontFamily":"#mdwTheme:vis-materialdesign.0.fonts.card.subTitle","showText":"true","textFontSize":"#mdwTheme:vis-materialdesign.0.fontSizes.card.text","textFontFamily":"#mdwTheme:vis-materialdesign.0.fonts.card.text","refresh_oid_delay":"100","refresh_animation_duration":"150","colorBackground":"#mdwTheme:vis-materialdesign.0.colors.card.background","colorTitleSectionBackground":"#mdwTheme:vis-materialdesign.0.colors.card.background_title","colorTextSectionBackground":"#mdwTheme:vis-materialdesign.0.colors.card.background_body","colorTitle":"#mdwTheme:vis-materialdesign.0.colors.card.title","colorSubtitle":"#mdwTheme:vis-materialdesign.0.colors.card.subTitle","colorBody":"#mdwTheme:vis-materialdesign.0.colors.card.text","clickType":"none","controlType":"link","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"title":"Html Card","subtitle":"Slider & Value Widget as HTML Widgets","html":"\n <div class='vis-widget materialdesign-widget materialdesign-progress materialdesign-progress-html-element'\n \tstyle='width: 100%; height: 200px; position: relative; padding: 0px;'\n \tmdw-type='circular'\n \tmdw-oid='deconz.0.sensors.00158d000533de67.humidity'\n \tmdw-min='0'\n \tmdw-max='100'\n \tmdw-progressCircularRotate='135'\n \tmdw-colorProgressBackground='#mdwTheme:vis-materialdesign.0.colors.progress.track_background'\n \tmdw-colorProgress='#mdwTheme:vis-materialdesign.0.colors.progress.track'\n \tmdw-innerColor='#mdwTheme:vis-materialdesign.0.colors.progress.circular_background'\n \tmdw-colorOne='#mdwTheme:vis-materialdesign.0.colors.progress.track_condition1'\n \tmdw-colorTwoCondition='59'\n \tmdw-colorTwo='#mdwTheme:vis-materialdesign.0.colors.progress.track_condition2'\n \tmdw-showValueLabel='true'\n \tmdw-valueLabelStyle='progressCustom'\n \tmdw-textColor='#mdwTheme:vis-materialdesign.0.colors.progress.text'\n \tmdw-textFontSize='#mdwTheme:vis-materialdesign.0.fontSizes.progress.text'\n \tmdw-textFontFamily='#mdwTheme:vis-materialdesign.0.fonts.progress.text'\n ></div>\n \n\n <div class='vis-widget materialdesign-widget materialdesign-value materialdesign-value-html-element'\n \tstyle='width: 100%; height: 20px; position: relative; display: flex; align-items: center; margin-top: -120px;'\n \tmdw-debug='false'\n \tmdw-oid='0_userdata.0.number'\n \tmdw-targetType='auto'\n \tmdw-textAlign='center'\n \tmdw-valueLabelWidth='4'\n \tmdw-valuesFontColor='#mdwTheme:vis-materialdesign.0.colors.value.text'\n \tmdw-valuesFontFamily='#mdwTheme:vis-materialdesign.0.fonts.value.text'\n \tmdw-valuesFontSize='#mdwTheme:vis-materialdesign.0.fontSizes.value.text'\n \tmdw-prepandTextColor='#mdwTheme:vis-materialdesign.0.colors.value.prepand'\n \tmdw-prepandTextFontFamily='#mdwTheme:vis-materialdesign.0.fonts.value.prepand'\n \tmdw-prepandTextFontSize='#mdwTheme:vis-materialdesign.0.fontSizes.value.prepand'\n \tmdw-appendTextColor='#mdwTheme:vis-materialdesign.0.colors.value.append'\n \tmdw-appendTextFontFamily='#mdwTheme:vis-materialdesign.0.fonts.value.append'\n \tmdw-appendTextFontSize='#mdwTheme:vis-materialdesign.0.fontSizes.value.append'\n \tmdw-valueLabelUnit='°C'\n \tmdw-imageColor='#mdwTheme:vis-materialdesign.0.colors.value.icon'\n \tmdw-iconPosition='left'\n \tmdw-effectFontColor='#mdwTheme:vis-materialdesign.0.colors.value.effect'\n \tmdw-effectFontSize='#mdwTheme:vis-materialdesign.0.fontSizes.value.effect'\n \tmdw-effectDuration='750'\n ></div>\n \n <div class='vis-widget materialdesign-widget materialdesign-value materialdesign-value-html-element'\n \tstyle='width: 100%; height: 20px; position: relative; display: flex; align-items: center;'\n \tmdw-debug='false'\n \tmdw-oid='0_userdata.0.what'\n \tmdw-targetType='auto'\n \tmdw-textAlign='center'\n \tmdw-valueLabelWidth='4'\n \tmdw-valuesFontColor='#mdwTheme:vis-materialdesign.0.colors.value.text'\n \tmdw-valuesFontFamily='#mdwTheme:vis-materialdesign.0.fonts.value.text'\n \tmdw-valuesFontSize='#mdwTheme:vis-materialdesign.0.fontSizes.value.text'\n \tmdw-prepandTextColor='#mdwTheme:vis-materialdesign.0.colors.value.prepand'\n \tmdw-prepandTextFontFamily='#mdwTheme:vis-materialdesign.0.fonts.value.prepand'\n \tmdw-prepandTextFontSize='#mdwTheme:vis-materialdesign.0.fontSizes.value.prepand'\n \tmdw-appendTextColor='#mdwTheme:vis-materialdesign.0.colors.value.append'\n \tmdw-appendTextFontFamily='#mdwTheme:vis-materialdesign.0.fonts.value.append'\n \tmdw-appendTextFontSize='#mdwTheme:vis-materialdesign.0.fontSizes.value.append'\n \tmdw-valueLabelUnit='%'\n \tmdw-imageColor='#mdwTheme:vis-materialdesign.0.colors.value.icon'\n \tmdw-iconPosition='left'\n \tmdw-effectFontColor='#mdwTheme:vis-materialdesign.0.colors.value.effect'\n \tmdw-effectFontSize='#mdwTheme:vis-materialdesign.0.fontSizes.value.effect'\n \tmdw-effectDuration='750'\n ></div>\n\n\n"},"style":{"left":"129px","top":"261px","width":"308px","height":"321px"},"widgetSet":"materialdesign"}] -
@scrounger said in Material Design Widgets: HTML Card Widget:
Ok jetzt hab ich verstanden was du da machst. Du nimmst das Progress Circular Widget und packst unter custom label ein HTML Widget, z.B. Value Widget. Daraus erzeugst du dann über den Button ein HTML Widget, was du wiederum in die HTML Card packst - korrekt?
Ich habe das Progress Circular Widget genommen und unter custom label einen Text eingefügt, den ich per html formatiert/angeordnet habe. Aber vom Prinzip ja das Gleiche.
Tja den Fall hab ich nicht bedacht und dann kommt der mit den
'durcheinander. In dem Fall musst du beimdw-valueLabelCustomdes progress widget alle'durch"ersetzen, dann geht dieser weg auch. Siehe Screenshot, alle'im markierten Bereich müssen durch"ersetzt werden.Funktioniert perfekt! Damit hat man unendlich Möglichkeiten sich Widgets zu basteln
 Wirklich der Hammer, was du hier machst! Besten Dank!
Wirklich der Hammer, was du hier machst! Besten Dank! -
@bobbruni
Hab was eingebaut und sollte in der nächsten Version dann automatisch gehen -
@scrounger said in Material Design Widgets: HTML Card Widget:
Anbei ein funktionierendes Beispiel:
Ich würde hier gern mit Bindings arbeiten... Wie muss ich das machen?
Wenn ich die mdw-oid weg lasse funktioniert es nicht!?
Edit: Auch mit nothing_selected funktionert es nicht
-
@bobbruni
Warum der Vorteil vom value Widget ist das man auf Binding verzichten kann und Vorteil ist das es so perfomanter ist.
Label, unit und Kommastellen, kannst du doch ganz bequem per Editor konfigurieren -
Jetz weiß ich auch was das Value-Widget ist... Gerade erst gefunden

Sorry und Danke! -
-
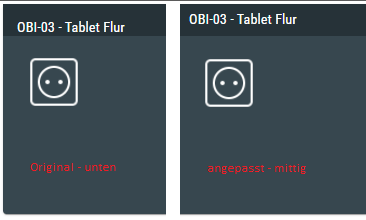
@0018
Entweder die Höhe per Editor ändern oder html Tag verwenden -
@scrounger Danke, leider gibt es per Editor nicht die Möglichkeit direkt die Höhe des Titeltextes zu definieren, es gelingt mir nur über die Höhe des Untertitels. Dann wird allerdings die Titelseite zu hoch und passt nicht mehr ins Gesamtbild.
Von html tags habe ich leider keinen Plan und bin auf deine Hilfe angewiesen. Habe durch suchen folgende Ansätze gefunden, aber bringt nicht den gewünschten Erfolg...
<div style="vertical-align:middle"> Testüberschrift </div><center> Testüberschrift</center>leider kann ich keinen reinen html tag finden der vertikal zentriert. Kannst du mir evtl den Tag dazu nennen? Bzw ist es möglich über den Projekt-CSS Code diese Funktion generell für das gesamte Projekt zu implementieren?
Danke schonmal....