NEWS
Adapter debuggen mit VSCode
-
Habe eine Anleitung gefunden wie man node.js debuggen kann:
http://www.mattzeunert.com/2016/06/01/n … spect.html
also
cd /opt/iobroker iobroker stop adapterName node --debug-brk node_modules/iobroker.adapterName/main.js --force --logsdann kommt
Debugger listening on port 5858VSCode/WebStorm kann dann mit IP:5858 verbinden und Adapter wartet auf Debugger.
-
Ich wollte mir Visual Studio Code ansehen und damit einen Adapter debugen (remote).
Leider scheitere ich dabei

Auf dem Master läuft node v4.8.1
Auf dem Slave (pi 3) läuft node v6.10.0 <- hier soll der Adapter laufen
Der Adapter, um den es geht wurde auf dem Slave eingespielt (erst einmal das ioBroker.template).
(nach der Anleitung zum Template, Punkte 1-5 https://github.com/ioBroker/ioBroker.template)
Instanz auf dem Slave hinzugefügt und danach:
iobroker stop adapterName pi@rasp33:~ $ node --debug-brk node_modules/iobroker.mhe-test/main.js --force --logs Debugger listening on [::]:5858Das Adapterverzeichnis node_modules/iobroker.mhe-test steht als SMB Share zur Verfügung und wurde in VSCode geöffnet.
Die launch.json wie folgt angepasst:
(IP-Adresse des Slaves eingetragen)
{ // Use IntelliSense to learn about possible Node.js debug attributes. // Hover to view descriptions of existing attributes. // For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387 "version": "0.2.0", "configurations": [ { "type": "node", "request": "launch", "name": "Programm starten", "program": "${workspaceRoot}/main.js" }, { "type": "node", "request": "attach", "name": "An den Prozess anfügen", "address": "172.16.130.33", "port": 5858 } ] }Wenn ich nun bei main.js auf Debug gehe erhalte ich folgende Rückmeldung:

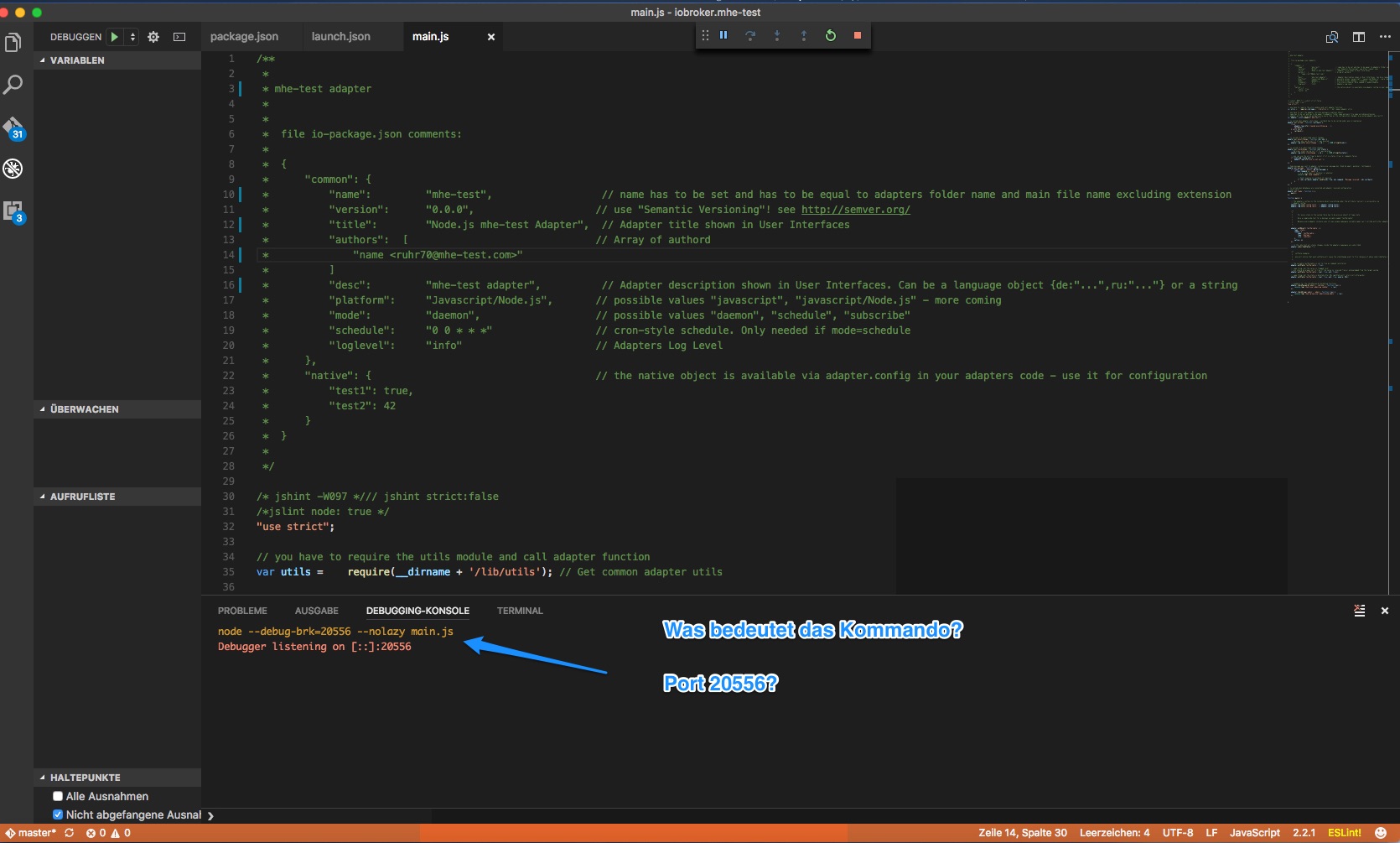
DEBUG-KONSOLE in VSCode: node --debug-brk=20556 --nolazy main.js Debugger listening on [::]:20556Mir fehlt bei dem Thema einfach die Erfahrung. Vielleicht hat a jemanden einen kleinen gedanklichen Anschubes für mich :mrgreen:
-
OK… bin einen Schritt weiter


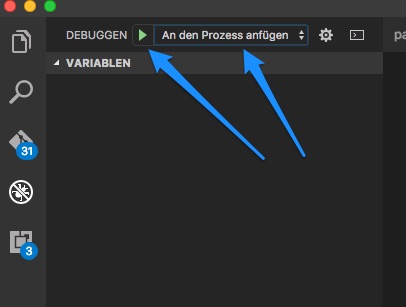
Bei mir war der linke Bereich in VSCode recht klein. Neben dem grünen "Play-Button" musste ich noch "an den Prozess anfügen" auswählen. Im Standard steht das auf "Programm starten".
Jetzt kämpfe ich mich erst einmal weiter durch.
-
Falls es jemanden interessiert, mit dem kompletten VS funktioniert das auch. Wenngleich das Anfügen etwas buggy ist (benötigt bei mir immer 2 Anläufe):
-
Auf Remote-Gerät per "node –debug-brk […]" den Prozess wartend starten
-
Strg+Alt+P zum Anfügen an Prozesse
-
Oben in der Liste Node.JS Remote Debuggin auswählen und darunter IP/Hostname eintragen [ENTER]
-
Remote-Gerät zeigt entweder Fehler oder startet den Prozess ohne zu warten
-
Abbrechen mit Strg+C und nochmals den obigen Befehl eingeben
-
In VS unten in der Liste den einzigen Prozess auswählen und "Anfügen"
-
-
Wollte diesen Beitrag mal wieder etwas ergänzen.
Hatte vorher immer Adapter auf einem Linux (in 'ner VM) oder unter Widows geschrieben und gedebuggt.
Nun wollte ich code am Raspi testen und schreiben, aber er ist headless, also nur über SSH (oder ioBroker) zu erreichen.
Um nun drauf trotzdem Adapter zu debuggen (direkt am Raspi) und nicht erst den fertigen Treiber von Git in ioBroker zu laden verwende ich folgende Methode:
Ich habe für das pi-Benutzerverzeichnis einen Samba-share angelegt mit dem ich auf den Pi über Windows zugreifen kann.
Im im pi-Benutzerverzeichnis lade ich mit git clone den Adapter herunter
git clone https://github.com/frankjoke/iobroker.broadlink2Das ist wichtig da bei npm install (also im /opt/iobroker/… ) nicht alle Dateien zum synchronisieren mit Git geladen werden.
Im iobroker soll der Adapter schon installiert sein. Dann verlinke ich die beiden mittels einem script 'linkadapter'
#!/bin/sh cpath=$(basename `pwd`) for var in "$@" do echo ln -f ./$var /opt/iobroker/node_modules/$cpath/$var sudo ln -f ./$var /opt/iobroker/node_modules/$cpath/$var done for var in package.json io-package.json README.md admin/index.html do echo ln -f ./"$var" /opt/iobroker/node_modules/$cpath/$var sudo ln -f ./$var /opt/iobroker/node_modules/$cpath/$var donedas schaut dann z.B. so aus:
cd ~/iobroker.broadlink2 ~/linkadapter main.js cd /opt/iobroker iobroker stop broadlink2Das script setzt links von ioBroker-Verzeichnis in das Verzeichnis in dem entwickelt wird.
Gut, unter Windows öffne ich jetzt das iobroker.broadlink2-Verzeichnis am Raspi mittels VS-Code.
Dort habe auch im Debug-panel eine Konfiguration hinzugefügt welche dann folgende launch.json erzeugt:
{ // Use IntelliSense to learn about possible Node.js debug attributes. // Hover to view descriptions of existing attributes. // For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387 "version": "0.2.0", "configurations": [ { "type": "node", "request": "attach", "name": "JESSI4", "address": "192.168.xxx.xx", "port": 5858, "localRoot": "${workspaceRoot}", "remoteRoot": "/opt/iobroker/node_modules/iobroker.broadlink2", "smartStep": true, } ] }Mein Raspi heißt JESSI4 und seine IP hab ich auch eingetragen, sowie die Folder des Adapters.
Nun kann ich am Raspi mit dem Kommando
node --debug-brk node_modules/iobroker.broadlink2/main.js --force --logsden Adapter im debug-mode starten und vor der 1. Zeile auf den debugger warten lassen
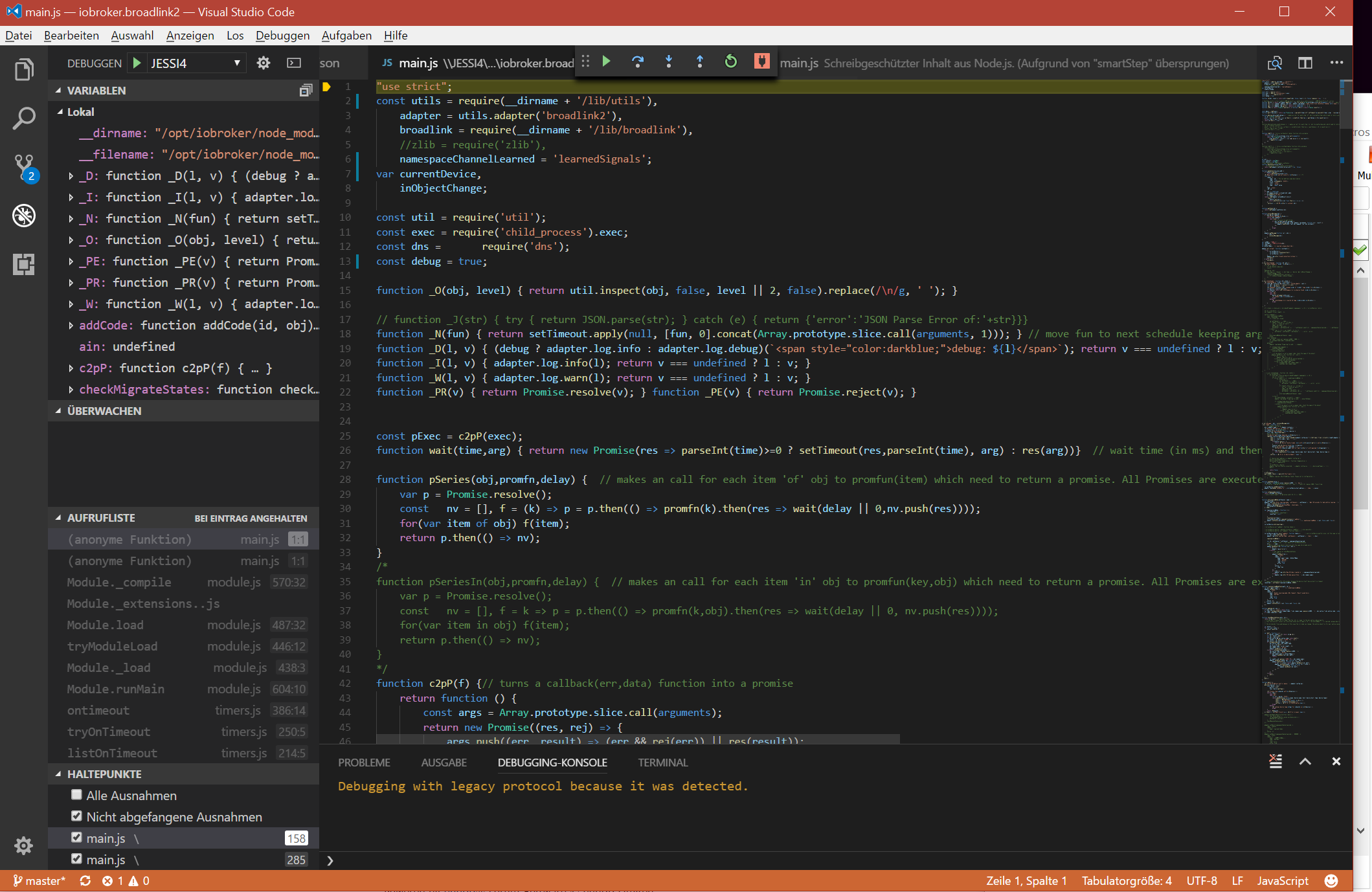
Im VS Code clicke ich dann einfach auf den grünen Pfeil vorm 'JESSI4' und das Remote-Debug-Window kommt hoch!
Am Raspi kann ich den Adapter und die Debug-Session mit ^C stoppen. Adapter-Meldungen werden im Terminal vom Raspi ausgegeben.

Ach ja, natrürlich kann ich mit VS Code auch gleich auf git pushen/committen… und am Raspi auch npm publish!
-
Hi,
ich versuch gerade das remote debugging mit vs-code und node8, bekomme aber immer folgende Fehlermeldung:
> Das Debugging erfolgt mit dem Inspektorprotokoll, weil die Node.js-Version nicht ermittelt werden konnte (Error: connect ECONNREFUSED 192.168.178.22:9229)
hier die Terminalmeldung:
` > root@devbroker:/opt/iobroker# node –inspect-brk node_modules/iobroker.yeelight-2/main.js --force --logsDebugger listening on ws://127.0.0.1:9229/068d2900-7dd5-4238-bb57-98d5ebe0fffe
For help see https://nodejs.org/en/docs/inspector `
wie muss denn meine lanch.json aussehen kann mirt jemand helfen?
-
> Debugger listening on ws://127.0.0.1:9229
probier mal zusätzlich die Option--inspect=0.0.0.0:9229um node klarzumachen, dass es nicht nur auf der lokalen Loopback-IP lauschen soll.
-
super hat geklappt, die breakpoints klappen nicht, ist das normal oder kann ich das auch noch irgendwo einstellen?
-
Ich habe definitiv auch schon mit Breakpoints debuggt. Woran das liegt, weiß ich aber jetzt nicht aus dem Kopf.
Bei TypeScript ist manchmal das Problem, dass das Source-Mapping nicht funktioniert und die BPs daher im generierten JS-File erstellt werden müssen. Bei reinem JS sollte das aber kein Problem sein.
-
Könnte man dieses Verfahren auch auf normale Script Entwicklung anwenden?
Vielleicht ging es mit einer zweiten Javascript Instanz, die man dann mit debug option neustartet.
Hat das schon jemand ausprobiert.
-
Ich habe es auch geschafft, meinen Adapter auf TS umzustellen (husq-automower) und wollte nun einiges debuggen. Leider springt der Code nach der Initialisierung im in
onUnload(callback) { try { this.log.info('cleaned everything up...'); callback(); } catch (e) { callback(); } }Habe das auch mit main.ts aus dem TypeScript-Adapter-Template versucht.
Starte ich den Adpater direkt über iobroker-Admin wird augenscheinlich (laut Log) "onReady()" ausgeführt.Außerdem ist im onUnload this.log == undefined.
Muss ich beim Debuggen "tricksen", sprich einige Code-Zweige "verbiegen" oder muss ich noch etwas konfigurieren?
-
@greyhound Ich debugge regelmäßig mit TypeScript und habe damit (fast) keine Probleme. Dass beim Debuggen plötzlich ein anderer Code-Zweig ausgeführt werden soll, kann eigentlich nicht sein. Hast du Source-Maps aktiviert?
Am besten teilst du mal deine
.vscode/launch.jsonundtsconfig.json.Außerdem ist im onUnload this.log == undefined.
Poste mal deinen Code, der im Konstruktor steht.
-
@AlCalzone said in Adapter debuggen mit VSCode:
@greyhound Ich debugge regelmäßig mit TypeScript und habe damit (fast) keine Probleme. Dass beim Debuggen plötzlich ein anderer Code-Zweig ausgeführt werden soll, kann eigentlich nicht sein. Hast du Source-Maps aktiviert?
Am besten teilst du mal deine
.vscode/launch.jsonundtsconfig.json.Außerdem ist im onUnload this.log == undefined.
Poste mal deinen Code, der im Konstruktor steht.
launch.json
{ // Verwendet IntelliSense zum Ermitteln möglicher Attribute. // Zeigen Sie auf vorhandene Attribute, um die zugehörigen Beschreibungen anzuzeigen. // Weitere Informationen finden Sie unter https://go.microsoft.com/fwlink/?linkid=830387 "version": "0.2.0", "configurations": [ { "type": "node", "request": "launch", "name": "Launch Program", "program": "${workspaceFolder}\\build\\main.js", "outFiles": ["${workspaceFolder}/**/*.js"] }, { "type": "node", "request": "attach", "name": "An den Prozess anfügen", // Name, der im VSCode Auswahlmenü neben dem grünen Play angezeigt wird "address": "127.0.0.1", // Adresse, an dem der node.js Prozess läuft (bei Remote Debug, der Remote-Rechner) "port": 5858 // Port, auf dem der node.js Debugger lauscht, der mit node --debug-brk ... gestartet wird } ] }tsconfig.json
{ "compileOnSave": true, "compilerOptions": { // do not compile anything, this file is just to configure type checking // the compilation is configured in tsconfig.build.json "noEmit": true, // check JS files, but do not compile them => tsconfig.build.json "allowJs": true, "checkJs": true, "noEmitOnError": true, "outDir": "./build/", "removeComments": false, "module": "commonjs", "moduleResolution": "node", // this is necessary for the automatic typing of the adapter config "resolveJsonModule": true, // Set this to false if you want to disable the very strict rules (not recommended) "strict": true, // Or enable some of those features for more fine-grained control // "strictNullChecks": true, // "strictPropertyInitialization": true, // "strictBindCallApply": true, // "noImplicitAny": true, // "noUnusedLocals": true, // "noUnusedParameters": true, // Consider targetting es2017 or higher if you require the new NodeJS 8+ features "target": "es2015", "sourceMap": false, "inlineSourceMap": false, "watch": false }, "include": ["**/*.ts"], "exclude": ["build/**", "node_modules/**", "admin/**"] }Konstruktor, ist die direkt vom Template abgeleitete Variante ohne eigenem Code
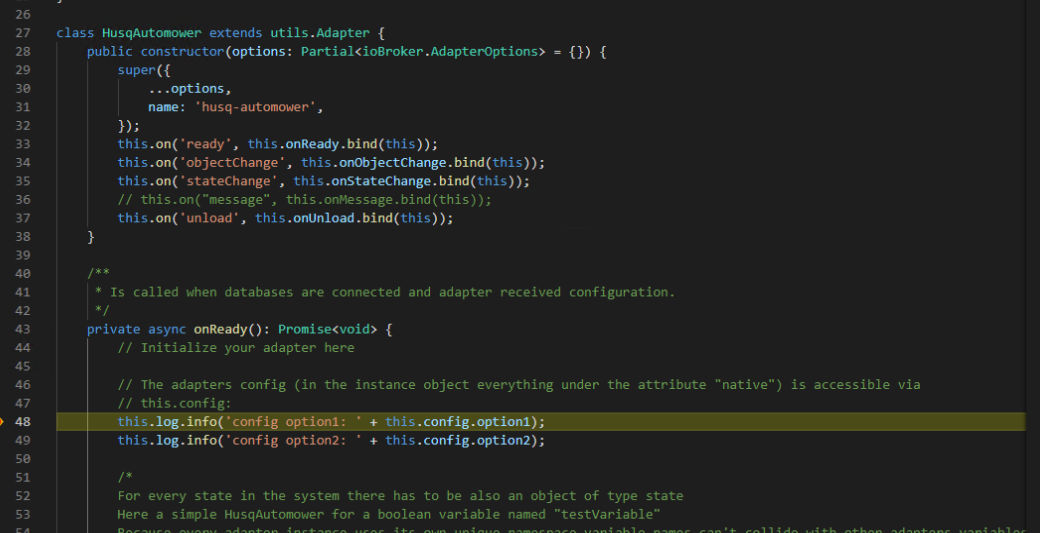
class HusqAutomower extends utils.Adapter { public constructor(options: Partial<ioBroker.AdapterOptions> = {}) { super({ ...options, name: 'husq-automower', }); this.on('ready', this.onReady.bind(this)); this.on('objectChange', this.onObjectChange.bind(this)); this.on('stateChange', this.onStateChange.bind(this)); // this.on("message", this.onMessage.bind(this)); this.on('unload', this.onUnload.bind(this)); } /** * Is called when databases are connected and adapter received configuration. */ private async onReady(): Promise<void> { // Initialize your adapter here // The adapters config (in the instance object everything under the attribute "native") is accessible via // this.config: this.log.info('config option1: ' + this.config.option1); this.log.info('config option2: ' + this.config.option2); -
Bin gerade nicht daheim.
Aber probiere mal in der Attach-Konfiguration und in tsconfig.json
sourceMaps: truezu setzen. Dann einmal kompilieren und die Adapter-Dateien aktualisieren. Anschließend müsste es gehen, wenn ich alles richtig im Kopf habe. -
Der Tipp mit sourceMaps hat etwas weitergeholfen, aber der Debugger hielt danach auch beim unLoad nicht mehr an.
Habe dann ja auf einem recht frischen Windows Pro x64 1809 mit dem neuen Windows-Installer mir eine neue ioBroker-Instanz installiert. Das lief recht unkompliziert, dann ging es an VSC ...Entsprechend des Installationsansatzes sollte die Commandbox nur via dem Startmenü >> ioBroker <Instanzname> Kommandozeile geöffnet werden.
Als erstes meckerte VSC über fehlendes gulp und eslint ...
> cd node_modules\iobroker.husq-automower > npm install gulp > npm install eslintDann als nächstes kamen beim Debuggen folgende Exceptions
Error: Cannot find module 'supports-color' at Function.Module._resolveFilename (module.js:548:15) at Function.Module._load (module.js:475:25) at Module.require (module.js:597:17) at require (internal/module.js:11:18) at Object.<anonymous> (C:\Program Files\iobroker\ioBroker01\node_modules\iobroker.js-controller\node_modules\debug\src\node.js:29:23) at Module._compile (module.js:653:30) Error: Cannot find module 'bufferutil' at Function.Module._resolveFilename (module.js:548:15) at Function.Module._load (module.js:475:25) at Module.require (module.js:597:17) at require (internal/module.js:11:18) at Object.<anonymous> (C:\Program Files\iobroker\ioBroker01\node_modules\iobroker.js-controller\node_modules\ws\lib\BufferUtil.js:35:22) Error: Cannot find module 'utf-8-validate' at Function.Module._resolveFilename (module.js:548:15) at Function.Module._load (module.js:475:25) at Module.require (module.js:597:17) at require (internal/module.js:11:18) at Object.<anonymous> (C:\Program Files\iobroker\ioBroker01\node_modules\iobroker.js-controller\node_modules\ws\lib\Validation.js:10:23)okay, installiere ich nach
cd node_modules\iobroker.js-controller npm install supports-color npm install bufferutil npm install utf-8-validateNun kamen folgende Exceptions
Error: ENOENT: no such file or directory, scandir 'C:\Program Files\iobroker\ioBroker01\node_modules\iobroker.js-controller\node_modules\bufferutil\build\Release' at Object.fs.readdirSync (fs.js:904:18) at getFirst (C:\Program Files\iobroker\ioBroker01\node_modules\iobroker.js-controller\node_modules\node-gyp-build\index.js:47:20) at Function.load.path (C:\Program Files\iobroker\ioBroker01\node_modules\iobroker.js-controller\node_modules\node-gyp-build\index.js:27:17) at load (C:\Program Files\iobroker\ioBroker01\node_modules\iobroker.js-controller\node_modules\node-gyp-build\index.js:16:30) at Object.<anonymous> (C:\Program Files\iobroker\ioBroker01\node_modules\iobroker.js-controller\node_modules\bufferutil\index.js:4:45) at Module._compile (module.js:653:30) at Object.Module._extensions..js (module.js:664:10) at Module.load (module.js:566:32) at tryModuleLoad (module.js:506:12) at Function.Module._load (module.js:498:3) Error: ENOENT: no such file or directory, scandir 'C:\Program Files\iobroker\ioBroker01\node_modules\iobroker.js-controller\node_modules\bufferutil\build\Debug' at Object.fs.readdirSync (fs.js:904:18) at getFirst (C:\Program Files\iobroker\ioBroker01\node_modules\iobroker.js-controller\node_modules\node-gyp-build\index.js:47:20) at Function.load.path (C:\Program Files\iobroker\ioBroker01\node_modules\iobroker.js-controller\node_modules\node-gyp-build\index.js:30:15) at load (C:\Program Files\iobroker\ioBroker01\node_modules\iobroker.js-controller\node_modules\node-gyp-build\index.js:16:30) at Object.<anonymous> (C:\Program Files\iobroker\ioBroker01\node_modules\iobroker.js-controller\node_modules\bufferutil\index.js:4:45) at Module._compile (module.js:653:30) at Object.Module._extensions..js (module.js:664:10) at Module.load (module.js:566:32) at tryModuleLoad (module.js:506:12) at Function.Module._load (module.js:498:3) Error: ENOENT: no such file or directory, scandir 'C:\Program Files\iobroker\ioBroker01\node_modules\iobroker.js-controller\node_modules\utf-8-validate\build\Release' at Object.fs.readdirSync (fs.js:904:18) at getFirst (C:\Program Files\iobroker\ioBroker01\node_modules\iobroker.js-controller\node_modules\node-gyp-build\index.js:47:20) at Function.load.path (C:\Program Files\iobroker\ioBroker01\node_modules\iobroker.js-controller\node_modules\node-gyp-build\index.js:27:17) at load (C:\Program Files\iobroker\ioBroker01\node_modules\iobroker.js-controller\node_modules\node-gyp-build\index.js:16:30) at Object.<anonymous> (C:\Program Files\iobroker\ioBroker01\node_modules\iobroker.js-controller\node_modules\utf-8-validate\index.js:4:45) at Module._compile (module.js:653:30) at Object.Module._extensions..js (module.js:664:10) at Module.load (module.js:566:32) at tryModuleLoad (module.js:506:12) at Function.Module._load (module.js:498:3) Error: ENOENT: no such file or directory, scandir 'C:\Program Files\iobroker\ioBroker01\node_modules\iobroker.js-controller\node_modules\utf-8-validate\build\Debug' at Object.fs.readdirSync (fs.js:904:18) at getFirst (C:\Program Files\iobroker\ioBroker01\node_modules\iobroker.js-controller\node_modules\node-gyp-build\index.js:47:20) at Function.load.path (C:\Program Files\iobroker\ioBroker01\node_modules\iobroker.js-controller\node_modules\node-gyp-build\index.js:30:15) at load (C:\Program Files\iobroker\ioBroker01\node_modules\iobroker.js-controller\node_modules\node-gyp-build\index.js:16:30) at Object.<anonymous> (C:\Program Files\iobroker\ioBroker01\node_modules\iobroker.js-controller\node_modules\utf-8-validate\index.js:4:45) at Module._compile (module.js:653:30) at Object.Module._extensions..js (module.js:664:10) at Module.load (module.js:566:32) at tryModuleLoad (module.js:506:12) at Function.Module._load (module.js:498:3)okay, dann bauen wir die Module ...
cd node_modules\iobroker.js-controller\node_modules\bufferutil node-gyp configure node-gyp build cd node_modules\iobroker.js-controller\node_modules\utf-8-validate node-gyp configure node-gyp buildSo, nun lief das mit dem Debuggen schon ziemlich gut, aber dann

Aah, VSC möchte lieber elevated gestartet werden.
Im Adapterverzeichnis ein kleines Skript startVSC.bat mit folgendem Inhalt abgelegt:"C:\Users\<Dein Anmeldename>\AppData\Local\Programs\Microsoft VS Code\Code.exe"und via Explore als Administrator gestartet.
Terminal öffnen (<Ctrl>+<ö>) und Adapter starten
node --inspect-brk node_modules/iobroker.husq-automower/build/main.js --force --logs <Enter>dann das Debug gestartet und ...

endlich da, wo ich stehen wollte!
Danke für die Unterstützung.
-
@greyhound die ganzen fehlenden module klingen mir danach als wäre die package.json unvollständig. Wenn alle dependencies vollständig sind und der adapter in iobroker installiert wurde dürften keine module fehlen. Schon gar nicht eslint, welches eigentlich nur zur Entwicklungszeit im Editor benötigt wird.
-
@AlCalzone Das selbe Problem hatte ich auch bei meiner alten Installation und du meinst sicherlich die package.json vom js-controller, denn dort sind ja die Fehler aufgetreten oder?
-
@greyhound Nein, eigentlich die vom Adapter. Aber vielleicht ist es ja auch ganz was anderes - per
npm linkgelinkte Pakete o.ä.?