NEWS
Test Adapter tvprogram
-
@pix sagte in Test Adapter tvprogram:
Ich finde den Adapter auch sehr gelungen, habe ihn heute erst entdeckt und gleich installiert (V1).
Diese Datenquelle zu nutzen ist auch sehr schlau.
Danke, das freut mich
Wünsche:
Ich würde mich freuen, wenn die Suche nicht nur über die Sendungstitel geht, sondern auch deren Beschreibungen berücksichtigt. So kann man z.B. nach Schauspielern oder Regisseuren suchen.Ich prüfe das mal, wichtig für mich wäre das nicht zu viele Suchergebnisse kommen, das würde den Wert der Suche wieder zerstören. Die Suche trifft bspw bei Regisseuren und Schauspieler halt nur, wenn sie im Text erwähnt werden. Es gibt keine weiteren versteckten Daten, wo das strukturiert vorliegt.
Ich habe mich mit der Verbindung vom Datenpunkt selectchannel mit dem Harmony-Adapter (und weiter zum MagentaTV-Reiceiver) beschäftigt. Hier mein Skript, das beim Klick/Druck aufs Senderlogo den passenden Programmplatz wählt:
Danke, ich werde das Skript mit in die Doku als Vorlage für die anderen mit aufnehmen.
Mir ist dabei aufgefallen, dass die gewählten Kurzbezeichnungen für manche Sender nicht ganz optimal sind, z.B. kaka statt kabel1 (hat nix mit Kabelkanal zu tun
 ). Vor allem die Dritten sind etwas durcheinander: statt nord3 wär besser ndr3, sw3 statt swr3, aber es ist nur mdr statt mdr3. Aber das ist eine Kleinigkeit.
). Vor allem die Dritten sind etwas durcheinander: statt nord3 wär besser ndr3, sw3 statt swr3, aber es ist nur mdr statt mdr3. Aber das ist eine Kleinigkeit.Das sind die Kurzbezeichnungen, wie sie von der Seite vorgegeben sind. Klar könnte man ein Mapping machen, so das sie "schönere Bezeichnungen" erhalten. Allerdings sind das ja nur technische Kennzeichnungen, die man an der Oberfläche nicht sieht und die jeder selbst in seinen Skripten mappen muss.
Zum Thema kaka, schau mal bei Wikipedia, wie kabel 1 ganz am Anfang hies
https://de.wikipedia.org/wiki/Kabel_einsDie Button sollten vielleicht ein Tooltip bekommen, damit sie sich beim Hover (mit der Maus) erklären.
ja Tooltips könnte ich noch einbauen. Ich verwende es allerdings auf einem Toucdisplay, da werden die Tooltips nicht angezeigt

Probleme:
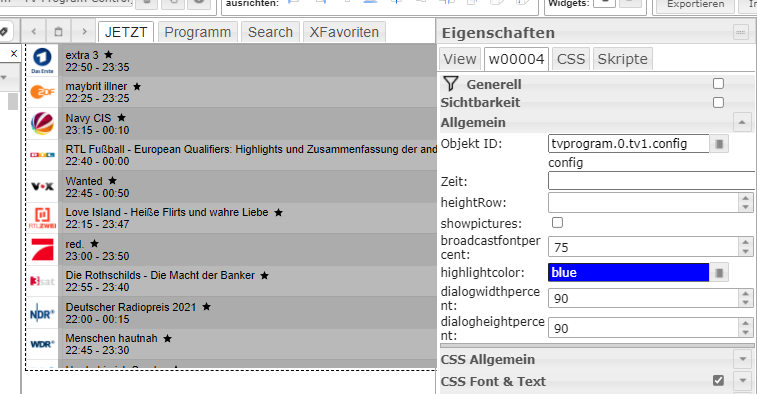
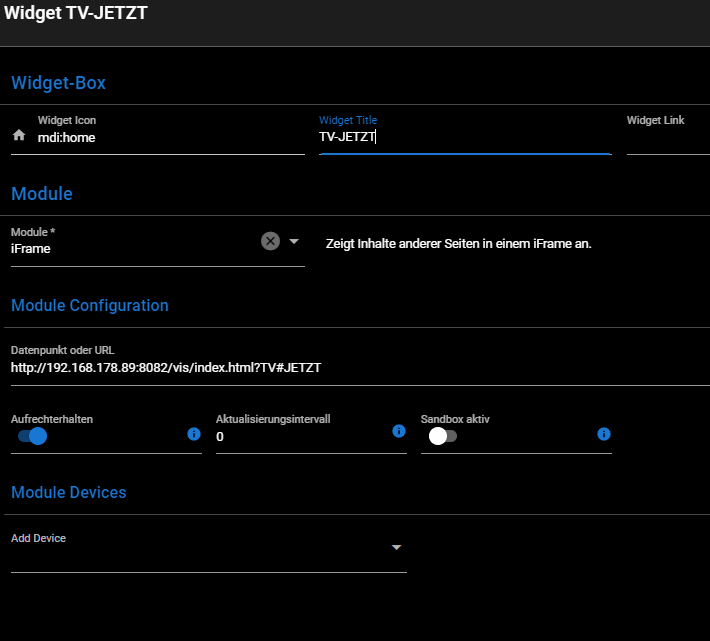
Und schließlich hatte ich bei Installation einige Probleme zu erkennen, dass der Adapter seine Datenpunkte nur über die Widgets füllt und bedienen lässt. Ebenso fand ich nicht gleich den Hinweis, im Widget die OID nur mit tvprogram.0.TV1 zu füllen.Hm eigentlich steht in der Doku, das man den cmd-Datenpunkt wählen soll.
In the configuration, the widget only needs to be filled with any data point of the adapter (e.g.cmd). The widget searches for all remaining data points automatically.
Aber ich versuche die Dokumentation nochmal zu verbessern.
Fazit:
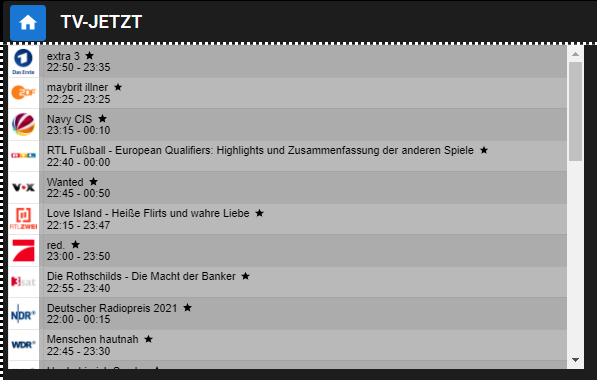
Ich als visueller Mensch finde die Gestaltung sehr gut. Die Anordnung im EPG-Design ist man gewöhnt und so findet man sich schnell zurecht. Allerdings mag ich eigentlich auch die Vorschaubilder der Sendungen. Vielleicht klappt es irgendwie, die Bilder aus der Sendungsinfo (wenn vorhanden) in die Zeitstrahlansicht einzubauen.Auch das prüfe ich, so das man das als Option mit einschalten kann. Meist sind die Zeilen relativ klein, so das man die Bilder nicht richtig erkennen kann.
Ausserdem mag ich natürlich auch die kuratierten Auswahlen anderer Anbieter (tvspielfilm
 ) mit Tagestipps oder Beste Filme etc.
) mit Tagestipps oder Beste Filme etc.ich könnte noch ein widget mit den highlights machen, falls es hier noch ein paar Nachfrager dafür gibt. Allerdings ist mE die Auswahl recht simpel, da es immer nur die 2015 Sendungen der einzelnen Tage sind.
Auf jeden Fall finde ich die Favoritenmarkierung praktisch und wenn nun noch die Suche über die Sendungsinfo kommt (zur Auswertung und Benachrichtigung), dann bin ich happy.
Gruß und vielen Dank
Pix -
Wäre es vielleicht auch möglich in den Widgets eigene TV-Logos zu verwenden?
-
@oli sagte in Test Adapter tvprogram:
Wäre es vielleicht auch möglich in den Widgets eigene TV-Logos zu verwenden?
mit css-anweisungen geht das nach folgender anweisung
https://css-tricks.com/replace-the-image-in-an-img-with-css/
du müsstest für jede einzelnes logo eine eigene css-anweisung schreiben.der css-selector sieht so aus:
#w00001 img.channel-logo[data-channelid="sat1"]habe es selbst noch nicht ausprobiert.
-
Neue Version 1.1.0 auf beta/latest
- Tooltips für die Schaltflächen im time-Widget
- Das Such-widget durchsucht nun auch den Beschreibungstext, um auch Regisseure und Schauspieler zu finden.
- showpictures-Option in Time, Control und Search-Widget
- Dokumentation wurde verbessert und das Beispielskript von pix hinzugefügt.
-
@oliverio getFavoritesDatax findet kein 'heute-journal' , kann man da was einstellen?
Andere werden gefunden: 'heute' oder 'heute Xpress'. Darf dort kein Bindestrich verwendet werden?let value = 'heute-journal'; // 'heute journal' wird auch nicht gefunden let nextArr = []; sendTo("tvprogram.0","getFavoritesDatax",[value],(data)=>{ //console.log(data.length); let anzNext=1; for(let i=0;i<data.length;i++){ //console.log(data[i].startTime+ ' ' + formatDate(data[i].startTime,'W') + ' '+ data[i].channelid); nextArr.push({'Nr':String(anzNext),'ZEIT':String(formatDate(data[i].startTime,'W hh:mm')),'KANAL':String(data[i].channelid),'TITEL':String(data[i].title)}); if (i==9){ setState('0_userdata.0.tvprogram.nextNewsJSON',JSON.stringify(nextArr)); break;} anzNext++; } } ); -
Habe den Adapter gerade zum ersten Mal installiert und in der Konfiguration einen TV hinzugefügt.
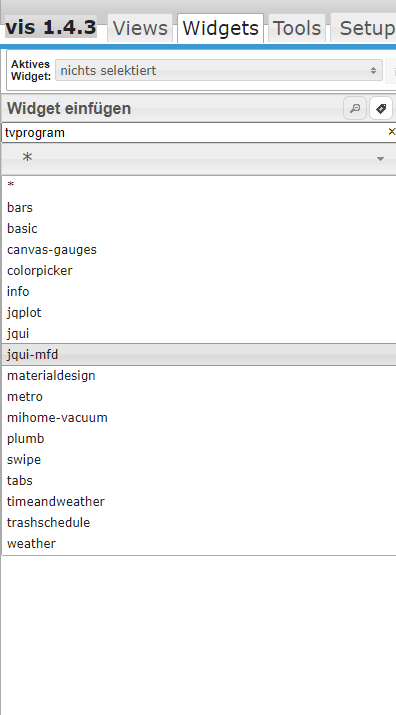
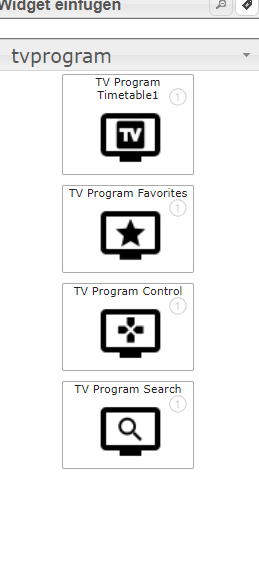
In der vis werden mir allerdings keine neuen Widgets angeboten. Muss noch etwas installiert oder eingerichtet werden? -
@frank_y sagte in Test Adapter tvprogram:
Habe den Adapter gerade zum ersten Mal installiert und in der Konfiguration einen TV hinzugefügt.
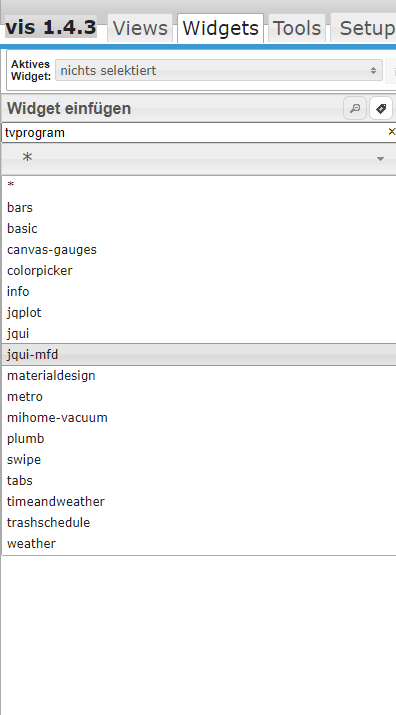
In der vis werden mir allerdings keine neuen Widgets angeboten. Muss noch etwas installiert oder eingerichtet werden?Hast du in das Suchfeld mal tvprogram eingegeben?
-
@oliverio
keine Widgets vorhanden (vis 1.4.3 mit iobroker/admin-Version 5.1.23 und tvprogam in 1.1.0)
Instanz wird grün angezeigt
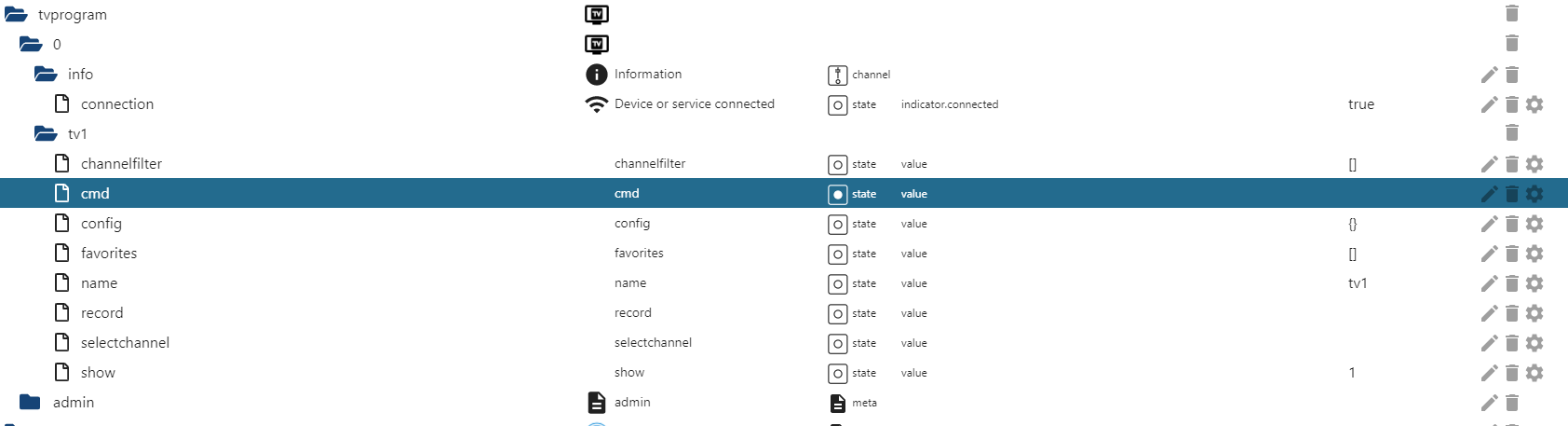
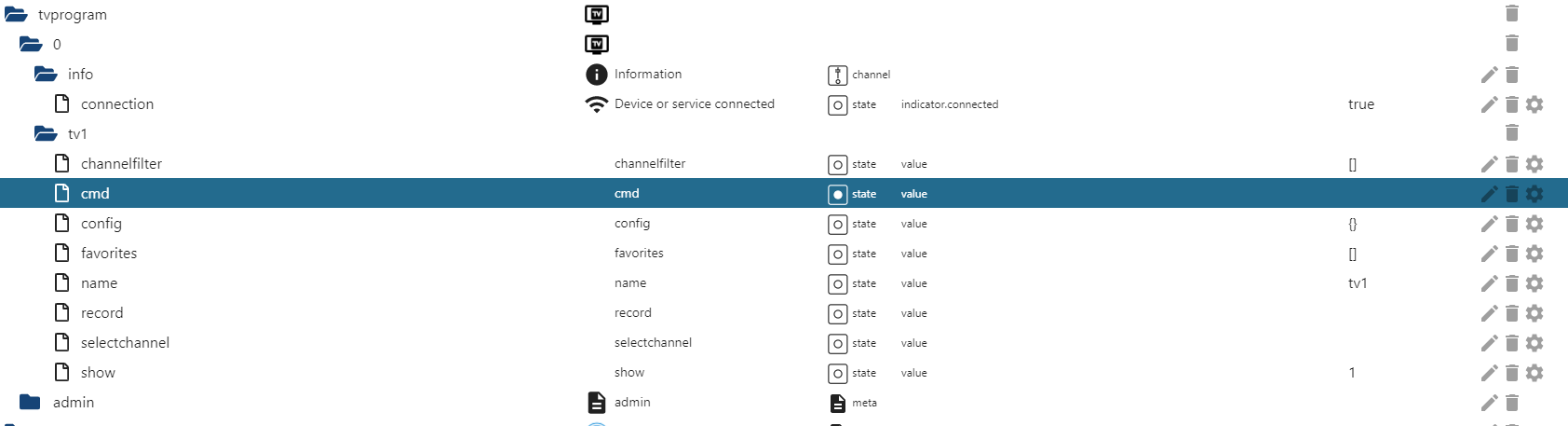
hier der Objektbaum (muss der so leer sein?)

-
@frank_y sagte in Test Adapter tvprogram:
@oliverio
keine Widgets vorhanden (vis 1.4.3 mit iobroker/admin-Version 5.1.23 und tvprogam in 1.1.0)
Instanz wird grün angezeigt
hier der Objektbaum (muss der so leer sein?)

Hast du den Adapter mal nochmal deinstalliert und neuinstalliert.
Werde zusätzlich auf einem Testsystem mal probieren.
Die datenpunkte sind ausreichend. Die Fernsehstars werden auf einem anderen Weg übertragen, da sich die datenpunkte für diese Datenmengen nicht eignen.
Ist in der Hilfe beschrieben. -
@oliverio
Neuinstallation hat keine Änderung bewirkt. Installation läuft auch ohne Fehler durch
Node.js in der v12.22.4 hatte ich vergessen (falls das relevant sein sollte) -
@frank_y sagte in Test Adapter tvprogram:
@oliverio
Neuinstallation hat keine Änderung bewirkt. Installation läuft auch ohne Fehler durch
Node.js in der v12.22.4 hatte ich vergessen (falls das relevant sein sollte)Hallo,
auf dem Testsystem hat alles funktioniert.
widgets waren alle da.Welchen Browser mit welcher Version nutzt du?
wie hast du installiert? von github oder aus dem Repository?Evtl helfen folgende Punkte:
- auf der Konsole im Verzeichnis von iobroker den folgenden Befehl ausführen
iobroker upload all- Die Instanz von vis neu starten, bzw. stoppen und dann starten
- Den Browser zwingen den Cache zu löschen
Windows:
Google Chrome: „STRG + F5“ oder „Umschalt + F5“
Mozilla Firefox: „STRG + F5“ oder „STRG + Umschalt + R“
Internet Explorer: „STRG + F5“
Safari: „STRG + R“
Mac:Google Chrome: „Befehlstaste“ + R
Safari: „Befehlstaste“ + R
Mozilla Firefox: „Befehlstaste“ + R oder „Befehlstaste“ + Umschalt + R -
@oliverio
Ich habe leider unterschlagen, dass das System auf einer Proxmox VM läuft. Nach einem Neustart der VM sind die Widgets in vis verfügbar. Hätte ich auch eher drauf kommen können. Vielleicht sollte man das in der Installationsbeschreibung ergänzen (ich hoffe, das nicht überlesen zu habe). Vielen Dank für deine Mühe, ich probiere dann mal weiter aus.
-
im normalfall startet die installation mit einer abhängigkeit zu vis diesen automatisch neu. das passiert in seltenen fällen nicht. gilt aber für alle adapter mit widgets
ob der adapter nativ, im container oder in vm arbeitet ist eigentlich egal. -
Neue Version 1.1.2
In dieser gab es Verbesserungen bzgl diverser Meldungen durch den js-controller. Diese dürfen nun alle verschwunden sein. -
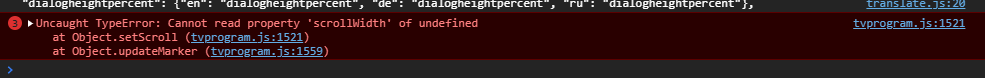
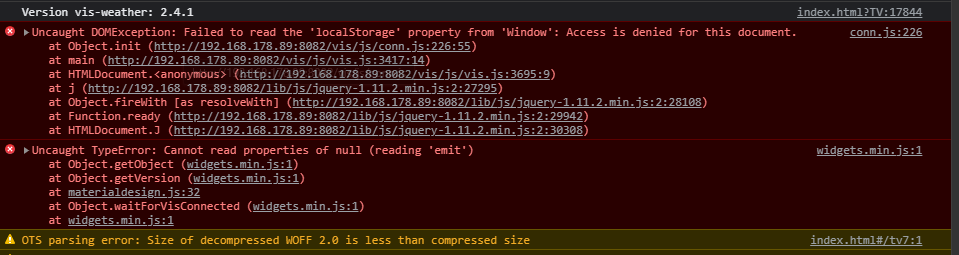
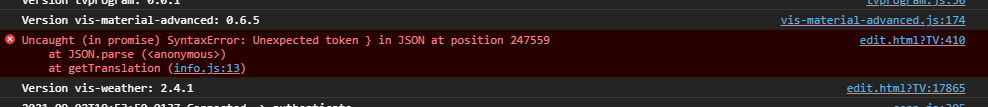
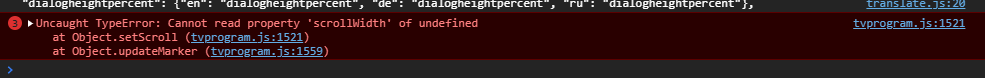
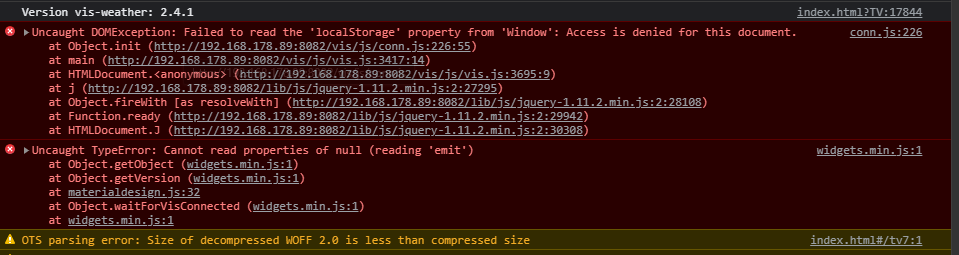
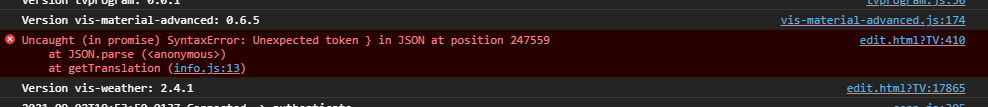
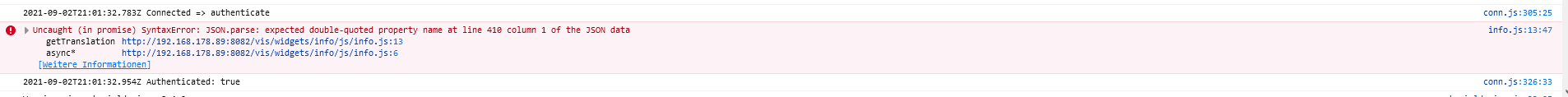
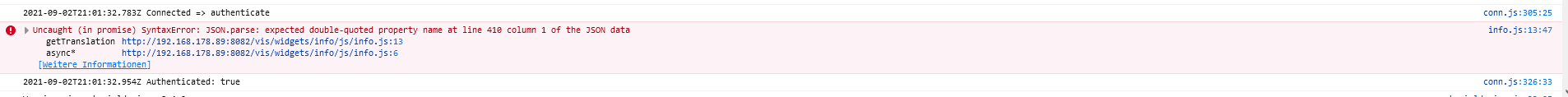
@oliverio Bekomme mit v1.1.2 folgende Fehlermeldung in Browserkonsole:

In Chrome (NUR) bekomme ich dann einen Fehler bzgl. jarvis, wenn ich ein iFrame mit der Link-Adresse auf das TV-Objekt habe, kann das was mit dem obigen Fehler zu tun haben?:

Wem kann ich das melden?

-
@mcu sagte in Test Adapter tvprogram:
Also für den ersten wäre ich zuständig. Da müsstest mir aber mal sagen unter welchen Umständen der Fehler genau kommt. tut etwas im tvprogram dann nicht?
Ich kann mich erinnern, das wir mit der scrollposition mal probleme hatten, wenn es in einem iframe läuft, hatten das aber behoben.@oliverio Bekomme mit v1.1.2 folgende Fehlermeldung in Browserkonsole:

Was meinst du mit NUR?
Der erste Fehler:
Wenn man sich den Fehlerpfad anschaut, dann ist der Fehler in der connection Klasse von vis. Das ist aber eher ungewöhnlich, da dann noch viele andere ebenfalls ein problem hätten. Könnte aber auch daran liegen, das da was in einem iframe liegt. der Fehler sagt, das js nicht auf localStorage zugreifen darf.
Das müsstest du mal als algemeinen vis/socketjs fehler im forum erneut posten
Der 2.Fehler scheint auf
den adapter materialdesign hinzudeuten. Da kenn ich mich nicht aus.In Chrome (NUR) bekomme ich dann einen Fehler bzgl. jarvis, wenn ich ein iFrame mit der Link-Adresse auf das TV-Objekt habe, kann das was mit dem obigen Fehler zu tun haben?:

Wem kann ich das melden?
Das ist ebenfalls vis bzw. ein Fehler in irgendeinem Translation file. Da müsste man herausfinden, in welchem Adapter die fehlerhafte Translation sich befindet. Diese Fehlermeldung hat da aber zu wenige informationen dafür.

-
tut etwas im tvprogram dann nicht?
Also im Chrome wird dann das iFrame mit den drehenden Kreisen angezeigt. Ob diese NICHT-ANZEIGE aber mit diesem Fehler zu tun hat, kann ich nicht sagen.
Bekomme diesen Fehler nur in Chrome, deswegen (NUR). Im edge und Firefox kann man das iFrame sehen und bearbeiten.
Hatte gehofft, du könntest etwas Licht ins Dunkle bringen. Hast du ja auch schon mit der Info gemacht. Danke.
Einfach das nächste UPdate abwarten.setScroll: function(widgetID) { var el = $('#'+widgetID+' .scrollcontainer').get(0); if (!el.scrollWidth) return; <- das merkert er an - Uncaught TypeError: Cannot read property 'scrollWidth' of undefined el.scrollLeft = (this.scroll[widgetID].position*el.scrollWidth)-(el.clientWidth*this.measures[widgetID].markerpositionpercent); },Firefox:

-
@mcu
kannst du mir genau dein Setting beschreiben, so das ich es mal hier nachvollziehen kann? -
-
@mcu sagte in Test Adapter tvprogram:
tut etwas im tvprogram dann nicht?
Also im Chrome wird dann das iFrame mit den drehenden Kreisen angezeigt. Ob diese NICHT-ANZEIGE aber mit diesem Fehler zu tun hat, kann ich nicht sagen.
Bekomme diesen Fehler nur in Chrome, deswegen (NUR). Im edge und Firefox kann man das iFrame sehen und bearbeiten.
Hatte gehofft, du könntest etwas Licht ins Dunkle bringen. Hast du ja auch schon mit der Info gemacht. Danke.
Einfach das nächste UPdate abwarten.setScroll: function(widgetID) { var el = $('#'+widgetID+' .scrollcontainer').get(0); if (!el.scrollWidth) return; <- das merkert er an - Uncaught TypeError: Cannot read property 'scrollWidth' of undefined el.scrollLeft = (this.scroll[widgetID].position*el.scrollWidth)-(el.clientWidth*this.measures[widgetID].markerpositionpercent); },Firefox:

ja das hatte ich mir schon angeschaut.
er meckert das an, weil el wahrscheinlich null ist.
warum ist el null? weil in zeile 2 nach dem widget und der klasse scrollcontainer gesucht wird.
da er das nicht findet, wurde das html layout überhaupt nicht gemacht oder der aktuelle js code kann da nicht darauf zugreifen.daher muss ich das nachstellen können um das Problem einzukreisen.