NEWS
Test Adapter tvprogram
-
@knallochse said in Test Adapter tvprogram:
@oliverio ich habe leider Probleme mit dem neuen Suche Widget.
Unter Windows funktioniert das wunderbar. Der Kalender zum auswählen wird angezeigt. Unter Android (FullyBrowser) als auch IOS (Safari) habe ich das Problem, dass beim klicken in die Felder „From“ & „Till“ die Tastatur eingeblendet wird aber das Kalender-Popup nicht erscheint.
Würde es nicht reichen, wenn man hier feste Werte annimmt? (From=heute & Till=heute+XTage)deswegen testen wir ja.
ich schau ob man das für android verbessert werden kann -
@knallochse said in Test Adapter tvprogram:
@oliverio ich habe leider Probleme mit dem neuen Suche Widget.
Unter Windows funktioniert das wunderbar. Der Kalender zum auswählen wird angezeigt. Unter Android (FullyBrowser) als auch IOS (Safari) habe ich das Problem, dass beim klicken in die Felder „From“ & „Till“ die Tastatur eingeblendet wird aber das Kalender-Popup nicht erscheint.
Würde es nicht reichen, wenn man hier feste Werte annimmt? (From=heute & Till=heute+XTage)ja das mit datum und uhrzeit ist über die verschiedenen browser und mobil kein einfaches thema, da es sehr unterschiedlich bis gar nicht einheitlich unterstützt wird.
auf alle würde ich nicht verzichten wollen, wenn dann würde ich das startdatum drin behalten und das mit dem aktuellen datum vorbelegen. Für das Datum würde ich den input typ date nehmen. ob der überall unterstützt wird schauen wir, ansonsten muss man per hand eingeben.
als Uhrzeit würde es am gleichen tag erst ab der aktuellen Uhrzeit suchen, bei allen anderen daten, ab 00:00 Uhr. Eine Validierung ob ein Datum möglich ist, gibt es nicht, es kommt halt dann kein Ergebnis zurück.
Bin mal gespannt, welche Herausforderungen die jeweilige Lokalisierung bei der Erkennung des Datums bevorstehen -
@ash2k Ja, musst die Funktion einmal anpassen:
function html_erzeugen() { var dateheute = new Date(); // Diese Zeile ergänzenWurde im Original angepasst:
https://forum.iobroker.net/topic/40168/test-adapter-tvprogram/593 -
@oliverio als Idee für die Datumsangabe im Such-Widget:
From=jetzt (find ich gut)
Till: vielleicht einfach wie im Programm-Widget mit Pfeil (links/rechts) für nächster Tag. Oder einfach mit „+“ & „-“ für Anzahl der Tage in VorausWie auch immer du dich entscheidest, eine Vorgabe (mit oder ohne Änderungsmöglichkeit) fände ich toll, damit man schnell was suchen kann, ohne erst ein Datum eingeben zu müssen.
Auch hier wieder: bitte als Vorschlag zur Diskussion und nicht als Umsetzungsbitte verstehen
-
Habe bei mir folgende Fehler, vielleicht weißt du mit Rat zu helfen.
Wenn ich die VIS im View anscheue bekomme ich im Widget "TV Program Timetable1" nur die Anzeige "Datapoints loading...".
Des weiteren habe ich ein Thema mit der Ansicht der einzelnen Popups im oben genanten Widgets. Diese werden nicht über dem TV Programm Timetable1 angezeigt sondern liegen darunter. Habe hier bereits mit dem z-index versucht das anzupassen. Finde aber bei mir immer nur die Anpassung für das Timetable1 Widget. Eine Einstellung für die Popup kann ich nicht finden.
Ich nutze bei mir den Google Chrome Version 88.0.4324.150 auf einem Windows Rechner.
Dane und Grüße,
Claus -
Wollte einfach mal Danke sagen für diesen genialen Adapter!!!
-
Das ist natürlich angebracht. Auch von mir ein dickes DANKESCHÖN

Echt geiler Adapter, mit mehr Funktionen als ich mir zu Beginn erhofft hatte. -
@claus1993 sagte in Test Adapter tvprogram:
Habe bei mir folgende Fehler, vielleicht weißt du mit Rat zu helfen.
Wenn ich die VIS im View anscheue bekomme ich im Widget "TV Program Timetable1" nur die Anzeige "Datapoints loading...".
Des weiteren habe ich ein Thema mit der Ansicht der einzelnen Popups im oben genanten Widgets. Diese werden nicht über dem TV Programm Timetable1 angezeigt sondern liegen darunter. Habe hier bereits mit dem z-index versucht das anzupassen. Finde aber bei mir immer nur die Anpassung für das Timetable1 Widget. Eine Einstellung für die Popup kann ich nicht finden.
Ich nutze bei mir den Google Chrome Version 88.0.4324.150 auf einem Windows Rechner.
Dane und Grüße,
ClausAm besten den Adapter komplett deinstallieren und dann neu installieren
.dann die Widgets neu hinzufügen. Als datenpunkt immer den cmd datenpunkt auswählen.
Falls es dann noch Probleme gibt, dann auf der console
Iobroker upload all
Eingeben.
Falls es dann immer noch Probleme gibt bitte in der developer console vom Browser mal nach Fehlern suchen wo tvprogram dabei steht -
Habe alles durchlaufen leide ohne Erfolg. Auf der Console auch keinen Fehler gefunden was den TV Adapter betrifft.
Anbei mal die Meldungen aus der Console, vielleicht siehst du etwas das verkehrt ist.
Version vis-map: 1.0.3 index.html:12624 Uncaught TypeError: vis.addFont is not a function at index.html:12624 (anonymous) @ index.html:12624 material.js:29 Version material: 0.1.3 DevTools failed to load SourceMap: Could not load content for http://192.168.178.11:8082/lib/js/socket.io.js.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE index.html:14575 Metro version: "1.1.2" lib.min.js:22 Download the Vue Devtools extension for a better development experience: https://github.com/vuejs/vue-devtools lib.min.js:22 You are running Vue in development mode. Make sure to turn on production mode when deploying for production. See more tips at https://vuejs.org/guide/deployment.html mytime.js:22 Version mytime: 0.0.1 openligadb.js:27 Version openligadb: 0.5.0 players.js:55 Version players: 0.1.0 index.html:16347 Version vis-plumb: 1.0.0 DevTools failed to load SourceMap: Could not load content for http://192.168.178.11:8082/vis/widgets/material-webfont/css/materialdesignicons.css.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE trashschedule.js:47 Version trashschedule: 0.0.10 tvprogram.js:36 Version tvprogram: 0.0.1 vis-material-advanced.js:174 Version vis-material-advanced: 0.6.5 index.html:24700 Version vis-weather: 2.4.1 jquery-1.11.2.min.js:4 GET http://192.168.178.11:8082/vis/adapter/mytime/words.js 404 (Not Found) send @ jquery-1.11.2.min.js:4 ajax @ jquery-1.11.2.min.js:4 m.<computed> @ jquery-1.11.2.min.js:4 (anonymous) @ mytime.js:11 conn.js:273 2021-02-13T15:00:33.908Z Connected => authenticate conn.js:293 2021-02-13T15:00:34.047Z Authenticated: true materialdesign.js:33 Version vis-materialdesign: 0.3.19 VM346:1 Uncaught SyntaxError: Unexpected end of input at Object.<anonymous> (vis.js:3420) at vis.js:1960 at conn.js:530 (anonymous) @ vis.js:3420 (anonymous) @ vis.js:1960 (anonymous) @ conn.js:530 setTimeout (async) (anonymous) @ conn.js:529 r.onack @ index.js:83 r.onpacket @ index.js:83 (anonymous) @ index.js:83 r.emit @ index.js:83 r.ondecoded @ index.js:83 (anonymous) @ index.js:83 r.emit @ index.js:83 a.add @ index.js:83 r.ondata @ index.js:83 (anonymous) @ index.js:83 r.emit @ index.js:83 r.onPacket @ index.js:83 (anonymous) @ index.js:83 r.emit @ index.js:83 r.onPacket @ index.js:83 r.onData @ index.js:83 ws.onmessage @ index.js:83 instrument.ts:129 sentry initialized for vis-materialdesign instrument.ts:129 -
@claus1993 sagte in Test Adapter tvprogram:
Habe alles durchlaufen leide ohne Erfolg. Auf der Console auch keinen Fehler gefunden was den TV Adapter betrifft.
Anbei mal die Meldungen aus der Console, vielleicht siehst du etwas das verkehrt ist.
Version vis-map: 1.0.3 index.html:12624 Uncaught TypeError: vis.addFont is not a function at index.html:12624 (anonymous) @ index.html:12624 material.js:29 Version material: 0.1.3 DevTools failed to load SourceMap: Could not load content for http://192.168.178.11:8082/lib/js/socket.io.js.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE index.html:14575 Metro version: "1.1.2" lib.min.js:22 Download the Vue Devtools extension for a better development experience: https://github.com/vuejs/vue-devtools lib.min.js:22 You are running Vue in development mode. Make sure to turn on production mode when deploying for production. See more tips at https://vuejs.org/guide/deployment.html mytime.js:22 Version mytime: 0.0.1 openligadb.js:27 Version openligadb: 0.5.0 players.js:55 Version players: 0.1.0 index.html:16347 Version vis-plumb: 1.0.0 DevTools failed to load SourceMap: Could not load content for http://192.168.178.11:8082/vis/widgets/material-webfont/css/materialdesignicons.css.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE trashschedule.js:47 Version trashschedule: 0.0.10 tvprogram.js:36 Version tvprogram: 0.0.1 vis-material-advanced.js:174 Version vis-material-advanced: 0.6.5 index.html:24700 Version vis-weather: 2.4.1 jquery-1.11.2.min.js:4 GET http://192.168.178.11:8082/vis/adapter/mytime/words.js 404 (Not Found) send @ jquery-1.11.2.min.js:4 ajax @ jquery-1.11.2.min.js:4 m.<computed> @ jquery-1.11.2.min.js:4 (anonymous) @ mytime.js:11 conn.js:273 2021-02-13T15:00:33.908Z Connected => authenticate conn.js:293 2021-02-13T15:00:34.047Z Authenticated: true materialdesign.js:33 Version vis-materialdesign: 0.3.19 VM346:1 Uncaught SyntaxError: Unexpected end of input at Object.<anonymous> (vis.js:3420) at vis.js:1960 at conn.js:530 (anonymous) @ vis.js:3420 (anonymous) @ vis.js:1960 (anonymous) @ conn.js:530 setTimeout (async) (anonymous) @ conn.js:529 r.onack @ index.js:83 r.onpacket @ index.js:83 (anonymous) @ index.js:83 r.emit @ index.js:83 r.ondecoded @ index.js:83 (anonymous) @ index.js:83 r.emit @ index.js:83 a.add @ index.js:83 r.ondata @ index.js:83 (anonymous) @ index.js:83 r.emit @ index.js:83 r.onPacket @ index.js:83 (anonymous) @ index.js:83 r.emit @ index.js:83 r.onPacket @ index.js:83 r.onData @ index.js:83 ws.onmessage @ index.js:83 instrument.ts:129 sentry initialized for vis-materialdesign instrument.ts:129hm, da sehe ich keine Fehler, die von tvprorgam verursacht werden.
Was definitiv zum Abbruch führt ist dieser hier:VM346:1 Uncaught SyntaxError: Unexpected end of input at Object.<anonymous> (vis.js:3420) at vis.js:1960 at conn.js:530Ich weiß jetzt nicht welche vis-version du hast. Bei mir wird an dieser Zeile ein script, welches geladen wird in das HTML hinzugefügt.
tvprogram ist es nicht, das wurde bereits in zeile 19 deines Protokolls erfolgreich geladentheoretisch müsste der gleiche Fehler auch drin stehen, wenn du alle tvprogram widgets entfernst.
Kannst du mal den script-Reiter von vis kontrollieren oder mal leeren.
Eine Vermutung ist, das da fehlerhaftes javascript enthalten ist.Ein weiterer seltsamer Fehler ist auch
index.html:12624 Uncaught TypeError: vis.addFont is not a function at index.html:12624Der ist aber unkritisch, da er nicht zum kompletten Abbruch führt. Sollte aber auch nicht sein.
-
Habe den Eintrag im Vis-Script entfernt und zumindest eine Meldung weniger. Dennoch werden immer noch keine Daten für das TV Widget geladen. Das TV Widget ist aber nicht die Quelle des Übels, nach dem löschen waren die Meldungen, wie du bereits geschrieben hast, immer noch da. Jetzt heißt es auf die Fehlersuche gehen.
Solltest du noch einen Tipp haben ist dieser gerne gesehen
Danke dir!
-
Ein weiterer seltsamer Fehler ist auch
index.html:12624 Uncaught TypeError: vis.addFont is not a function at index.html:12624Der ist aber unkritisch, da er nicht zum kompletten Abbruch führt. Sollte aber auch nicht sein.
Such mal nochmal nach diesem Fehler in der console und schau mal was in dieser Zeilennummern in der Index.html steht. Evtl kann sich mittlerweile die zeilennummer geändert haben.
Wenn du da ein paar Zeilen davor oder danach schaust könntest du sehen was das genau betrifft. Ich vermute es ist ein Adapter, dessen Skripte an dieser Stelle eingefügt werden die fehlerhaft sind -
Neue Version 0.0.30
-
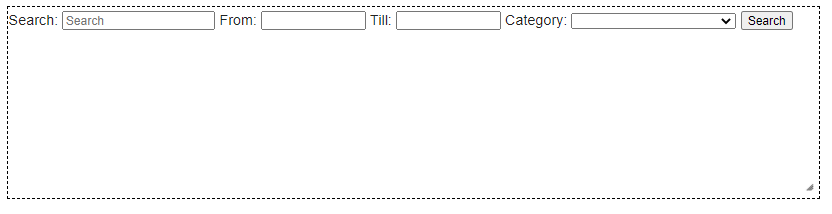
Das search widget wurde angepasst.
Es enthält nur noch ein reines Datumsfeld, welches durch die meisten Browser auch als solches erkannt wird.
Dieses ist mit dem aktuellen Datum vorbelegt.
Suche startet, wenn es der gleiche Tag ist um die aktuelle Zeit.
Wenn es ein anderer Tag ist, um 00:00 Uhr.
Das Search widget hat nun ein Attribut maxresults erhalten, um die Menge der Daten, die zu übertragen sind zu begrenzen.
Es erfolgt keine Suche, wenn das Textfeld UND die Kategorienauswahl leer ist. -
Im control-widget wurde ein weiteres Attribut time eingeführt um das widget etwas flexibler einsetzen zu können. Es gibt nun 3 Möglichkeiten:
- time bleibt leer
Sendungen zur aktuellen Uhrzeit wird angezeigt und auch immer aktualisiert.
- time wird mit Uhrzeit im 24h-Format belegt, bspw 20:15:
Es werden die Sendungen die zu dieser Uhrzeit laufen angezeigt.
Ist die aktuelle Uhrzeit nach dieser Zeit, werden die Sendungen des nächsten Tages zu dieser Uhrzeit angezeigt. auch hier erfolgt automatisch die Aktualisierung. - time wird mit einem validen Datumsausdruck belegt
bspw. 2021-02-15T19:15:00.000Z (Achtung Zeitzonen beachten)
valide bedeutet, wenn der folgende javascript-Ausdruck ein gültiges Datumsobjekt zurückgibt:
new Date("2021-02-15T19:15:00.000Z")
siehe auch https://developer.mozilla.org/de/docs/Web/JavaScript/Reference/Global_Objects/Date
Es werden die Sendungen genau zu diesem Zeitpunkt laufen angezeigt. So können wechselnde Zeiten, die in einen Datenpunkt geschrieben und über Bindung in diesem Feld gesetzt werden, realisiert werden. Ich warne allerdings davor, dieses Feld sekündlich zu ändern, das dürfte den Netzwerkverkehr, vis und iobroker über Gebühr belasten. Minütlich müsste reichen, wenn nicht gar erst auf Knopfdruck oder in größere Zeitabstände.
.
- time bleibt leer
-
-
@oliverio klasse Update

Weiß nicht ob das ein Bug oder so gewollt ist: Wenn man eine Uhrzeit vorgibt, z.b. halt 20:15, kann man sich die Sendungen durch anklicken nicht mehr anzeigen lassen. Lässt man das time leer, funktioniert es anschließend wie es sein sollte.
-
@ash2k said in Test Adapter tvprogram:
@oliverio klasse Update

Weiß nicht ob das ein Bug oder so gewollt ist: Wenn man eine Uhrzeit vorgibt, z.b. halt 20:15, kann man sich die Sendungen durch anklicken nicht mehr anzeigen lassen. Lässt man das time leer, funktioniert es anschließend wie es sein sollte.
Das ist ein bug
-
@oliverio Zum Suche-Widget kann ich schon mal sagen, dass es unter Windows, Android und IOS funktioniert (sowohl die Datumseingabe als auch die Suche im allgemeinen). Vielen Dank

-
Neue Version 0.0.31
- Der Fehler mit der Anzeige der Details, wenn eine Uhrzeit eingetragen ist, wurde behoben.
@oliverio said in Test Adapter tvprogram:
@ash2k said in Test Adapter tvprogram:
@oliverio klasse Update

Weiß nicht ob das ein Bug oder so gewollt ist: Wenn man eine Uhrzeit vorgibt, z.b. halt 20:15, kann man sich die Sendungen durch anklicken nicht mehr anzeigen lassen. Lässt man das time leer, funktioniert es anschließend wie es sein sollte.
Das ist ein bug
-
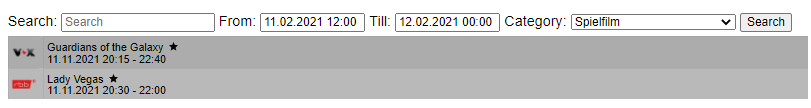
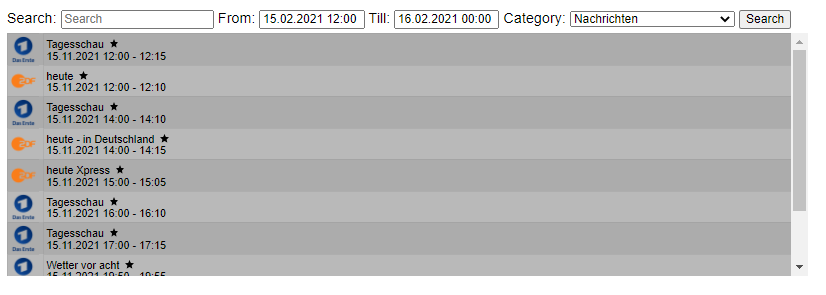
@oliverio Ist mir gerade aufgefallen:

Auswahl vom 11.02.2021 12:00 bis 12.02.2021 00:00
Anzeige: 11.11.2021 ?
Auch mit anderen Einstellungen:

-
@mcu das Feld Till:
gibt es seit der Version 0.0.30 nicht mehr. Musst bestimmt einen Upload durchführen. -
pi@raspberrypi:/opt/iobroker $ iobroker upload tvprogram upload [20] tvprogram.admin /opt/iobroker/node_modules/iobroker.tvprogram/admin/style.css style.css text/css upload [19] tvprogram.admin /opt/iobroker/node_modules/iobroker.tvprogram/admin/src/index.jsx src/index.jsx text/jsx upload [18] tvprogram.admin /opt/iobroker/node_modules/iobroker.tvprogram/admin/src/i18n/zh-cn.json src/i18n/zh-cn.json application/json upload [17] tvprogram.admin /opt/iobroker/node_modules/iobroker.tvprogram/admin/src/i18n/ru.json src/i18n/ru.json application/json upload [16] tvprogram.admin /opt/iobroker/node_modules/iobroker.tvprogram/admin/src/i18n/pt.json src/i18n/pt.json application/json upload [15] tvprogram.admin /opt/iobroker/node_modules/iobroker.tvprogram/admin/src/i18n/pl.json src/i18n/pl.json application/json upload [14] tvprogram.admin /opt/iobroker/node_modules/iobroker.tvprogram/admin/src/i18n/nl.json src/i18n/nl.json application/json upload [13] tvprogram.admin /opt/iobroker/node_modules/iobroker.tvprogram/admin/src/i18n/it.json src/i18n/it.json application/json upload [12] tvprogram.admin /opt/iobroker/node_modules/iobroker.tvprogram/admin/src/i18n/i18n.d.ts src/i18n/i18n.d.ts video/mp2t upload [11] tvprogram.admin /opt/iobroker/node_modules/iobroker.tvprogram/admin/src/i18n/fr.json src/i18n/fr.json application/json upload [10] tvprogram.admin /opt/iobroker/node_modules/iobroker.tvprogram/admin/src/i18n/es.json src/i18n/es.json application/json upload [9] tvprogram.admin /opt/iobroker/node_modules/iobroker.tvprogram/admin/src/i18n/en.json src/i18n/en.json application/json upload [8] tvprogram.admin /opt/iobroker/node_modules/iobroker.tvprogram/admin/src/i18n/de.json src/i18n/de.json application/json upload [7] tvprogram.admin /opt/iobroker/node_modules/iobroker.tvprogram/admin/src/components/settingslist.jsx src/components/settingslist.jsx text/jsx upload [6] tvprogram.admin /opt/iobroker/node_modules/iobroker.tvprogram/admin/src/components/settings.jsx src/components/settings.jsx text/jsx upload [5] tvprogram.admin /opt/iobroker/node_modules/iobroker.tvprogram/admin/src/app.jsx src/app.jsx text/jsx upload [4] tvprogram.admin /opt/iobroker/node_modules/iobroker.tvprogram/admin/index_m.html index_m.html text/html upload [3] tvprogram.admin /opt/iobroker/node_modules/iobroker.tvprogram/admin/build/index.js.map build/index.js.map application/json upload [2] tvprogram.admin /opt/iobroker/node_modules/iobroker.tvprogram/admin/build/index.js build/index.js application/javascript upload [1] tvprogram.admin /opt/iobroker/node_modules/iobroker.tvprogram/admin/build/index.css.map build/index.css.map application/json upload [0] tvprogram.admin /opt/iobroker/node_modules/iobroker.tvprogram/admin/build/index.css build/index.css text/css Adapter "system.adapter.vis.0" restarted.