NEWS
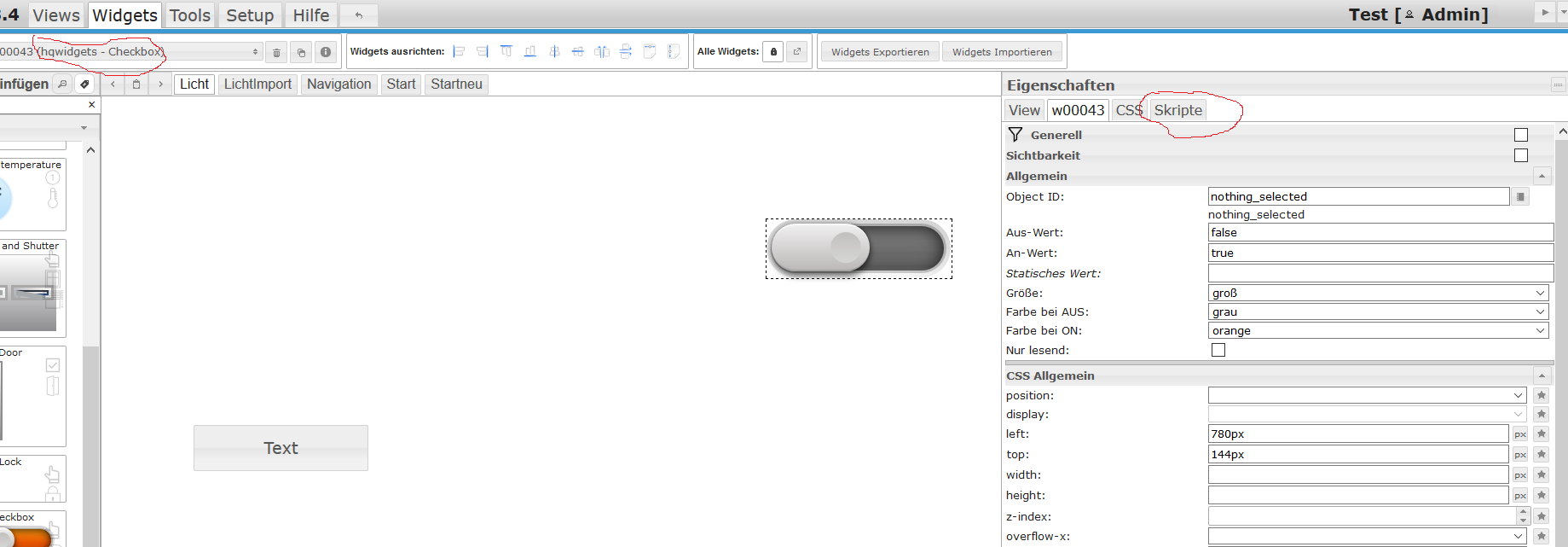
[gelöst] hqwidget Checkbox in Vis per Skript bearbeiten
-
Hallo zusammen!
ich würde gerne mit meinem hqwidget Checkbox Hue Szenen schalten.
Hue Szenen lassen sich in diesem Zusammenhang bekanntlich nicht "ausschalten". Daher würde ich gerne den Schalter nach 5 Sekunden wieder auf false springen lassen. Ich habe das jetzt folgendermaßen gelöst. Ich habe einen Datenpunkt erstellt und dazu ein BlocklySkript geschrieben. Das funktioniert auch so. Allerdings finde ich das sehr umständlich. Daher die Frage, wie ich das ganze direkt in der Vis über "Skripte" lösen kann. Bin in Sachen JavaScript allerdings noch ganz am Anfang. Die entscheidende Idee fehlt mir noch. Vielleicht habt ihr dazu Lösungen für mich?
Vielen Dank schon mal!!! -
-
Danke schon mal für die Links. Ich habe nun folgenden Code in Vis unter Skripte eingefügt.
on ({ id: "0_userdata.0.Meine_Geräte.Nordlichter", change: 'ne', val: true }, function(){ setStateDelayed('0_userdata.0.Meine_Geräte.Nordlichter', false, 5000, true); } );Es tut sich aber nichts. Wenn ich den selben Code im JavaScript Adapter ausführen lasse, funktioniert alles. Wo ist mein Denkfehler?
Grüße!
-
@Karel-Puhli https://www.iobroker.net/#de/documentation/viz/app.md
Da ist ein Beispiel hinterlegt vielleicht hilft es?$document.on..... ?
var viewOrder = ['View 1','View 2','View 3','View 4','View 5','View 6']; $(document).on('swipe', function (event){ event.preventDefault(); if (event.originalEvent.touch.delta.x < -200 && event.originalEvent.touch.delta.y > -30 && event.originalEvent.touch.delta.y < 30) { if (viewOrder.indexOf(vis.activeView) < viewOrder.length - 2) vis.changeView(viewOrder[viewOrder.indexOf(vis.activeView) + 1]); else vis.changeView(viewOrder[0]); } else if (event.originalEvent.touch.delta.x > 200 && event.originalEvent.touch.delta.y > -30 && event.originalEvent.touch.delta.y < 30) { if (viewOrder.indexOf(vis.activeView) > 0) vis.changeView(viewOrder[viewOrder.indexOf(vis.activeView) - 1]); else vis.changeView(viewOrder[viewOrder.length - 1]); } }); -
Man muss anscheinend mit den Scripten bezogen auf das HTML-Objekt arbeiten. In dem Moment der Bearbeitung ist ja die Seite eine HTML-Seite!
var objTag = document.getElementById("w00072");
-
-
Vielen lieben Dank! Ich versuche mal hier was passendes heraus zu suchen!
-
-
Man muss anscheinend mit den Scripten bezogen auf das HTML-Objekt arbeiten. In dem Moment der Bearbeitung ist ja die Seite eine HTML-Seite!
var objTag = document.getElementById("w00072");
Das war der entscheidende Tip!
Du kannst aus den Projekt-Skripten nicht auf die Objekte zugreifen. Die Vis-Skripte laufen im Browser, nicht auf dem Server, wo sich die Objekte befinden.
-
@Karel-Puhli Wenn es funktioniert, stellst du bitte das Script und die entsprechenden Widget Bilder zur Verfügung. Dann können andere das nachvollziehen. Danke.
-
Naja, somit kann ich eigentlich die Eingangsfrage mit nein beantworten. Das scheint dann tatsächlich nur über ein Javascript / Ereignis / Datenpunkt zu laufen.
Für den Reiter Skripte in Vis kommen beispielsweise folgende Möglichkeiten in Betracht.
<!DOCTYPE html> <html> <div id="div1"> <p onclick="on()" id="p1">Hallo</p> <p>ihr lieben</p> </div> </html>Ein HTML Widget
function on() { document.getElementById("p1").style.backgroundColor = ("yellow"); document.getElementById("w00048").style.backgroundColor = ("blue"); }Das Skript reagiert auf das Klickevent onclick und setzt dann den <p>Hallo auf gelb und das ganze Widget auf blau.