NEWS
mein aktuelles VISv7
-
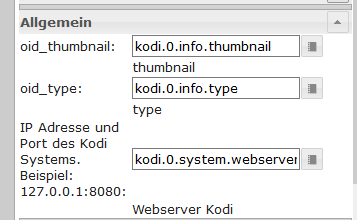
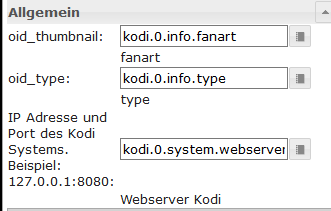
@Kuddel
aber du benutzt das eigene Kodi widget dafür

kein anderes widget wo du ggfs. die Adresse "decodierst".
Es gab hier mal ein script was die Links decodiert -
-
@Kuddel
ok, dass dürfte das lt. Entwickler nicht passieren. Ich hatte dahingehend mal eine Issue bei ihm geöffnet. Ich nehme an, dass in Kodi das Fanart/ Cover gezeigt wirdich würde
a) bei nur wenige Filme, diese nochmals scannen
b) ein issue öffnen, der Entwickler ist sehr hilfsbereit und antwortet sehr zeitnah. -
Habe schon mehrfach neu gescannt, alle Bilder auf meinem NAS gelöscht und auch die DB neu erstellt.
Ohen erfolgt.
Ich erstelle mal ein Issue auf Github
-
@dos1973
Also ich musste wegen einem anderen Grund mein Raspberry neu aufsetzen. Danach hat es funktioniert.Wie genau hast du das auf der Startseite mit den Zuständen der Fenster hinbekommen?
Aufzählen lasse ich mir diese bereits durch das Skript von Pittini link textIch hatte gesehen das du in Abhängigkeit der Zählungen verschiedene Widgets anzeigen lässt - also mit der ausblenden-Funktion.
Hast du das mit einem Blockly-Skript gemacht? Wenn ja, kannst du das hochladen?
Danke schonmal vorab und GrüßeEdit: "Danach hat es funktioniert" -> das war auf die Batterieüberwachung von vor ein paar Tagen bezogen....Sry bin noch neu hier

-
Einen guten Abend.
Ich finde die Visu hier auch wirklich sehr schick und wollte sie als Basis für die eigenen Versuche hernehmen.
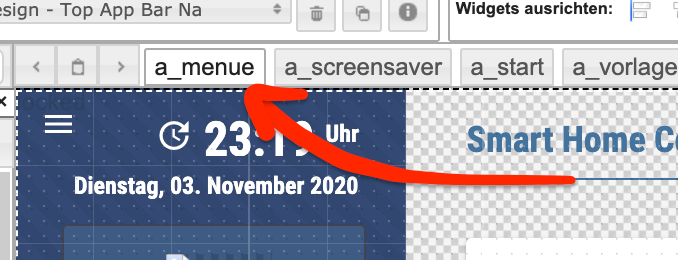
Nun habe ich die Visu importiert und bin direkt auf das erste Problem gestoßen: Bei der View a_menue, die ja als Start dient, bekomme ich den Fehler "View wurde nicht gefunden".Ich bin noch vis Anfänger und tue mich dementsprechend schwer mit der Fehlersuche

-
@Zuki sagte in mein aktuelles VISv7:
Bei der View a_menue, die ja als Start dient, bekomme ich den Fehler "View wurde nicht gefunden".
ich gehe davon aus, dass der Projekt erfolgreich importiert wurde und du den view auch siehst

hast du den Datenpunkte angelegt?
0_userdata.0.VIS.07.Menue_Material_Design_vis_home07falls, ja setzt den mal auf "0"
-
brauchst du jetzt noch etwas? oder hat sich das erledigt?
-
Ja das hat sich erledigt. Danke für die schnelle Antwort. Hatte einen Buchstabendreher im Datenpunkt...
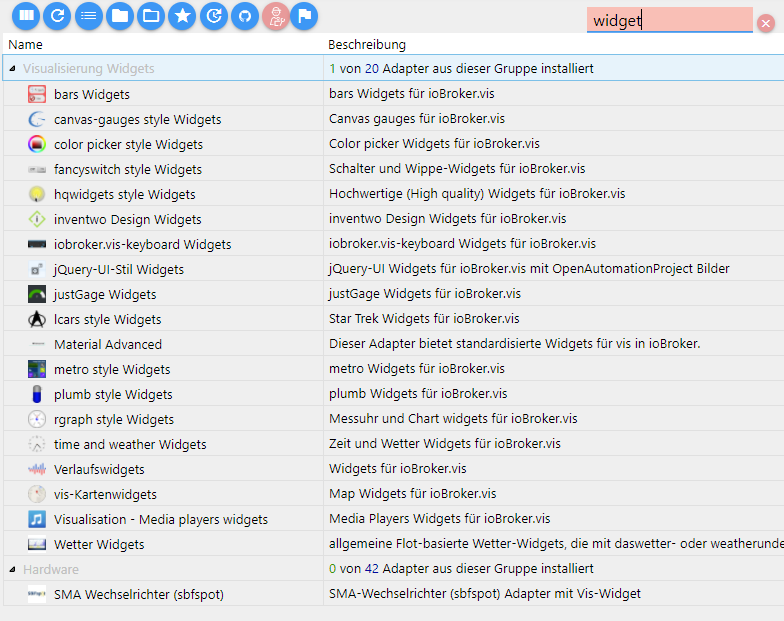
Allerdings sehe ich gerade das ich das Material Design Widget nicht bei den Adaptern finden kann.
-
@Zuki
das braucht es unbedingt... -
@dos1973
Ja, das ist mir auch sofort klar geworden
Ich muss nun aber erstmal in Erfahrung bringen warum der Adapter bei mir nicht auftaucht. Auch in der Liste der manuell installierbaren Adaptern von GitHub erscheint er nicht.
-
Hallo @Kuddel,
würdest Du mir deine neue View Weckzeit zur Verfügung stellen?
Gruß -
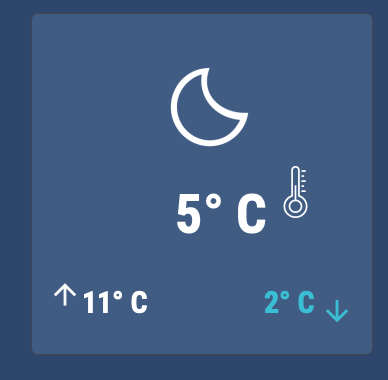
Ich habe die Wettericons underground_icon.zip in VIS über den Datei Manager importiert. Mehr habe ich schon nicht geändert, aber die Icons werden im c_container_a_start_linker_Block nicht dargestellt (ich meine damit nicht nur im Editor). Alles andere in dem Block funktioniert (Datum, Temperatur, ...). Muss ich noch etwas speziell berücksichtigen ?
-
@IOMax den richtigen pfad vergeben?
-
-
@dos1973 Bei Dasksky kann man leider keinen neuen Account mehr erstellen...
-
echt, das war mir nicht bekannt.
Ich habe Darksky nur im Einsatz weil die auch "NachtSymbole" für die aktuelle Uhrzeit haben.

du könntest alternativ
daswetter.0.NextHours.Location_1.Day_1.current.symbol_valuefür den Tag nehmen
und das für die Nacht nehmen
daswetter.0.NextHours.Location_1.Day_1.moon_symbol
du musst dir nur etwas überlegen, welchen Datepunkt du für die Sichtbarkeit der beiden Symbole nutzen kannst, ggfs. ein Blockly welches abhängig von Sonnenuntergang/ Aufgang einen Datenpunkt schreibt (Nacht oder Tag)
hier beide Symbole als Widget
[{"tpl":"tplStatefulImage8","data":{"oid":"daswetter.0.NextHours.Location_1.Day_1.moon_symbol","g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","count":"22","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"src_0":"","src_1":"/vis.0/Wettericons/google_wetter/32.png","src_2":"/vis.0/Wettericons/google_wetter/34.png","src_3":"/vis.0/Wettericons/google_wetter/30.png","src_4":"/vis.0/Wettericons/google_wetter/26.png","src_5":"/vis.0/Wettericons/google_wetter/37.png","src_6":"/vis.0/Wettericons/google_wetter/37.png","src_7":"/vis.0/Wettericons/google_wetter/39.png","src_8":"/vis.0/Wettericons/google_wetter/37.png","src_9":"/vis.0/Wettericons/google_wetter/37.png","src_10":"/vis.0/Wettericons/google_wetter/40.png","src_11":"/vis.0/Wettericons/google_wetter/38.png","src_12":"/vis.0/Wettericons/google_wetter/38.png","src_13":"/vis.0/Wettericons/google_wetter/38.png","src_14":"/vis.0/Wettericons/google_wetter/37.png","src_15":"/vis.0/Wettericons/google_wetter/37.png","src_16":"/vis.0/Wettericons/google_wetter/39.png","src_17":"/vis.0/Wettericons/google_wetter/13.png","src_18":"/vis.0/Wettericons/google_wetter/13.png","src_19":"/vis.0/Wettericons/google_wetter/13.png","src_20":"/vis.0/Wettericons/google_wetter/13.png","src_21":"/vis.0/Wettericons/google_wetter/13.png","src_22":"/vis.0/Wettericons/google_wetter/13.png"},"style":{"left":"130px","top":"280px","z-index":"4","width":"70px","height":"70px"},"widgetSet":"basic"},{"tpl":"tplStatefulImage8","data":{"oid":"daswetter.0.NextHours.Location_1.Day_1.current.symbol_value","g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","count":"22","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"src_0":"","src_1":"/vis.0/Wettericons/google_wetter/32.png","src_2":"/vis.0/Wettericons/google_wetter/34.png","src_3":"/vis.0/Wettericons/google_wetter/30.png","src_4":"/vis.0/Wettericons/google_wetter/26.png","src_5":"/vis.0/Wettericons/google_wetter/37.png","src_6":"/vis.0/Wettericons/google_wetter/37.png","src_7":"/vis.0/Wettericons/google_wetter/39.png","src_8":"/vis.0/Wettericons/google_wetter/37.png","src_9":"/vis.0/Wettericons/google_wetter/37.png","src_10":"/vis.0/Wettericons/google_wetter/40.png","src_11":"/vis.0/Wettericons/google_wetter/38.png","src_12":"/vis.0/Wettericons/google_wetter/38.png","src_13":"/vis.0/Wettericons/google_wetter/38.png","src_14":"/vis.0/Wettericons/google_wetter/37.png","src_15":"/vis.0/Wettericons/google_wetter/37.png","src_16":"/vis.0/Wettericons/google_wetter/39.png","src_17":"/vis.0/Wettericons/google_wetter/13.png","src_18":"/vis.0/Wettericons/google_wetter/13.png","src_19":"/vis.0/Wettericons/google_wetter/13.png","src_20":"/vis.0/Wettericons/google_wetter/13.png","src_21":"/vis.0/Wettericons/google_wetter/13.png","src_22":"/vis.0/Wettericons/google_wetter/13.png"},"style":{"left":"50px","top":"280px","z-index":"4","width":"70px","height":"70px"},"widgetSet":"basic"}] -
@dos1973 said in mein aktuelles VISv7:
hier beide Symbole als Widget
Danke, ich stehe auf dem Schlauch: wo bekomme ich die Google Wettericons (/vis.0/Wettericons/google_wetter/....png) her ? Ich finde dazu nichts, oder sehe den Wald vor lauter Bäumen nicht

-
@IOMax
habe die icons an den Starpost gehängt. -
@dos1973 Holla die Waldfee, ich ziehe meinen Hut wirklich sehr nice gemacht. Gefällt mir sehr gut. Könntest du vielleicht um das ich mir es noch mehr angucken kann, von der Hauptseite Beleuchtung die Java scripte mal zur Verfügung stellen ?
Das wäre wirklich sehr lieb.
Danke