NEWS
[Showcase] Jarvis - just another remarkable vis
-
Hallo,
habe folgende Situation unter Jarvis 3.1.2 Pro:
Ich habe KNX gesteuerte Jalousien, bei denen ich jeweils über einen Datenpunkt die Position der Jalousie gemeldet bekomme.
Ich habe jetzt unter Jarvis ein Widget angelegt, welches mir den entsprechenden Status anzeigt.

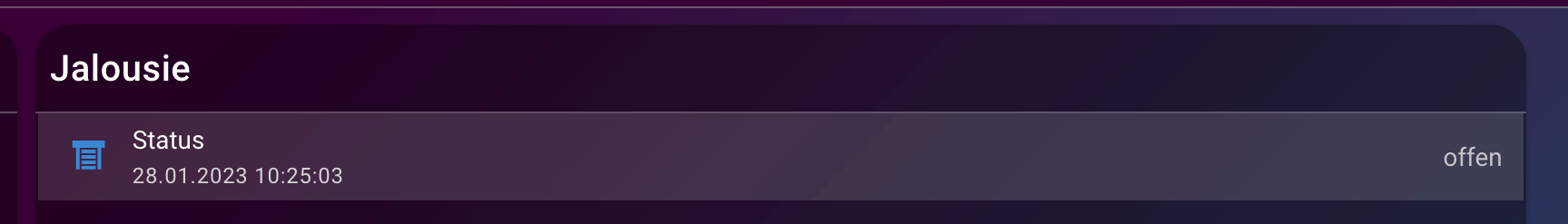
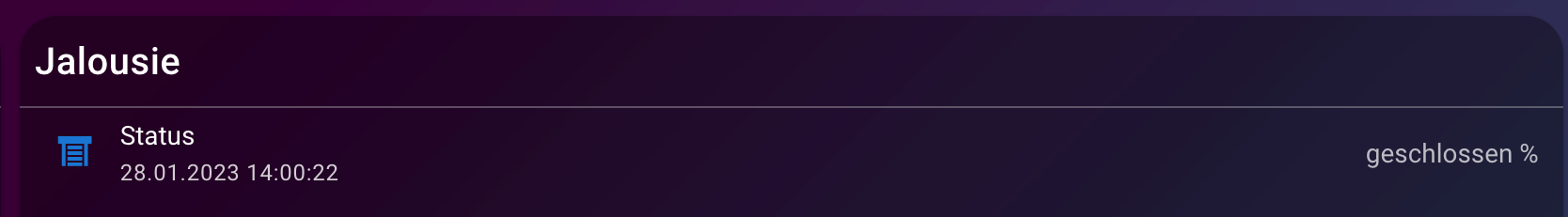
Bei Position 0 (=offen) zeigt er mir den Wert "offen" an, bei 100 (=geschlossen) den Wert "geschlossen". Dies habe ich unter Geräteigenschaften/Anzeigenvariante eingestellt, von 1-99 werden die entsprechenden Zahlenwerte angezeigt.
Frage 1: Ist es möglich - und falls ja, wie - das Wort "offen" in der Farbe "grün" darzustellen und das Wort "geschlossen" in der Farbe "rot"?
Ich habe unter Geräteeigenschaften/Einheit (JSON Format) folgende Einstellung für die Werte 1-99, die ja als Zahlenwerte dargestellt werden sollten.
{"0":"","100":"",">=1":"%","<=99":"%"}Es sollte den Zahlenwerten ein % Zeichen folgen. Leider hängt er aber das Prozentzeichen auch hinter die Wörter "offen" und "geschlossen".

Frage 2: Wo liegt der Fehler?
Vielen Dank.
-
{"0":"","100":"","default":"%"} -
@mcu Super. Vielen Dank. Hat geklappt.
Gibt es auch eine Lösung für das "Farbenproblem" -> grün / rot?
-
@miswak Schau mal hier nach
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/besonderheiten-v3/geraet/eingabewerte-fuer-die-geraete-dp-state-felder-> Datenpunkt Stil
{"100":{"color":"red"},"0":{"color":"green"}}BTW: Dies gehört eigentlich in den anderen Jarvis-Thread, bei neuen Fragen bitte den nutzen:
v3 -> https://forum.iobroker.net/topic/49776/jarvis-v3-0-0-just-another-remarkable-vis
v3.1 -> https://forum.iobroker.net/topic/59201/jarvis-v3-1-0-beta-just-another-remarkable-vis -
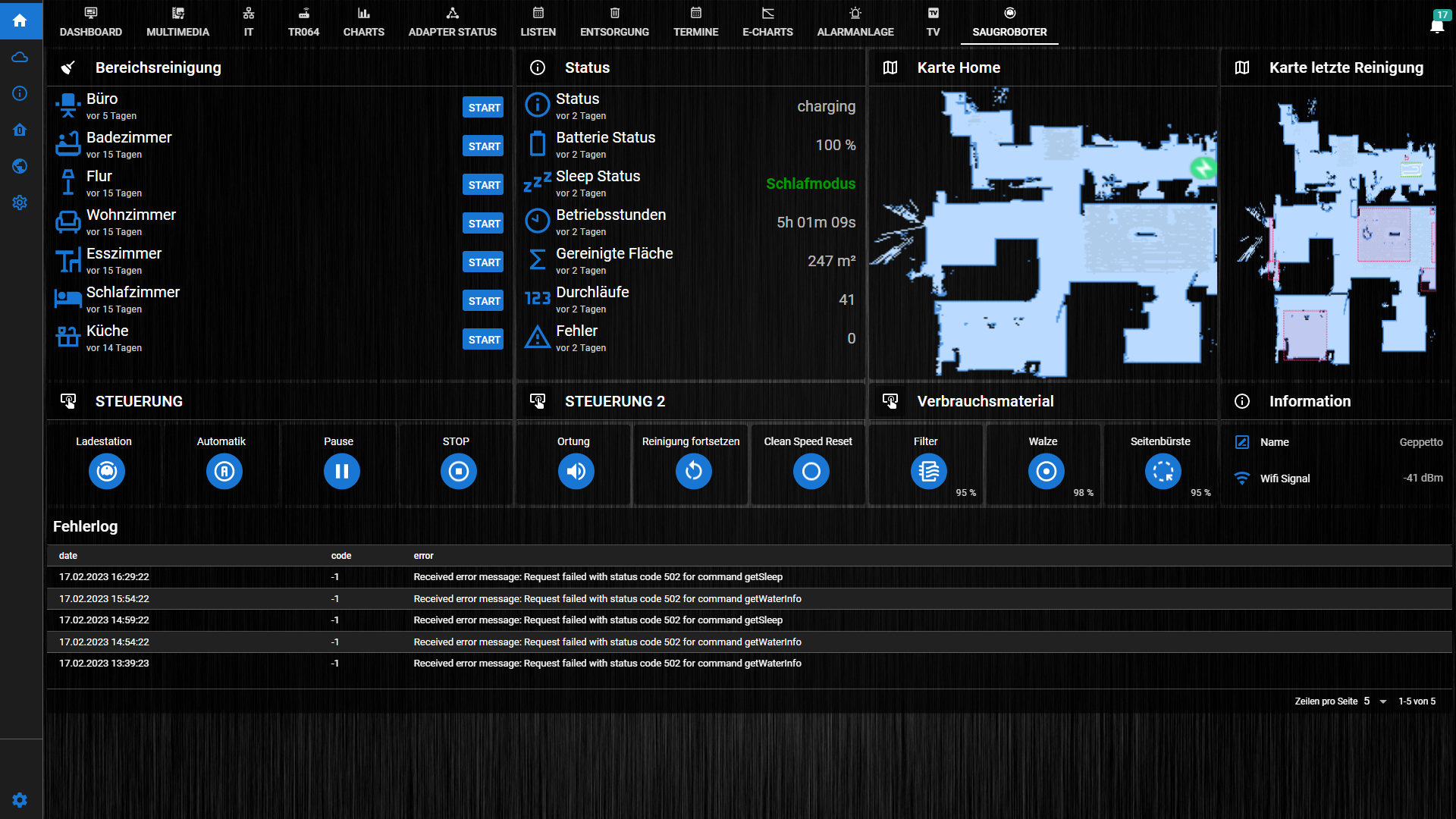
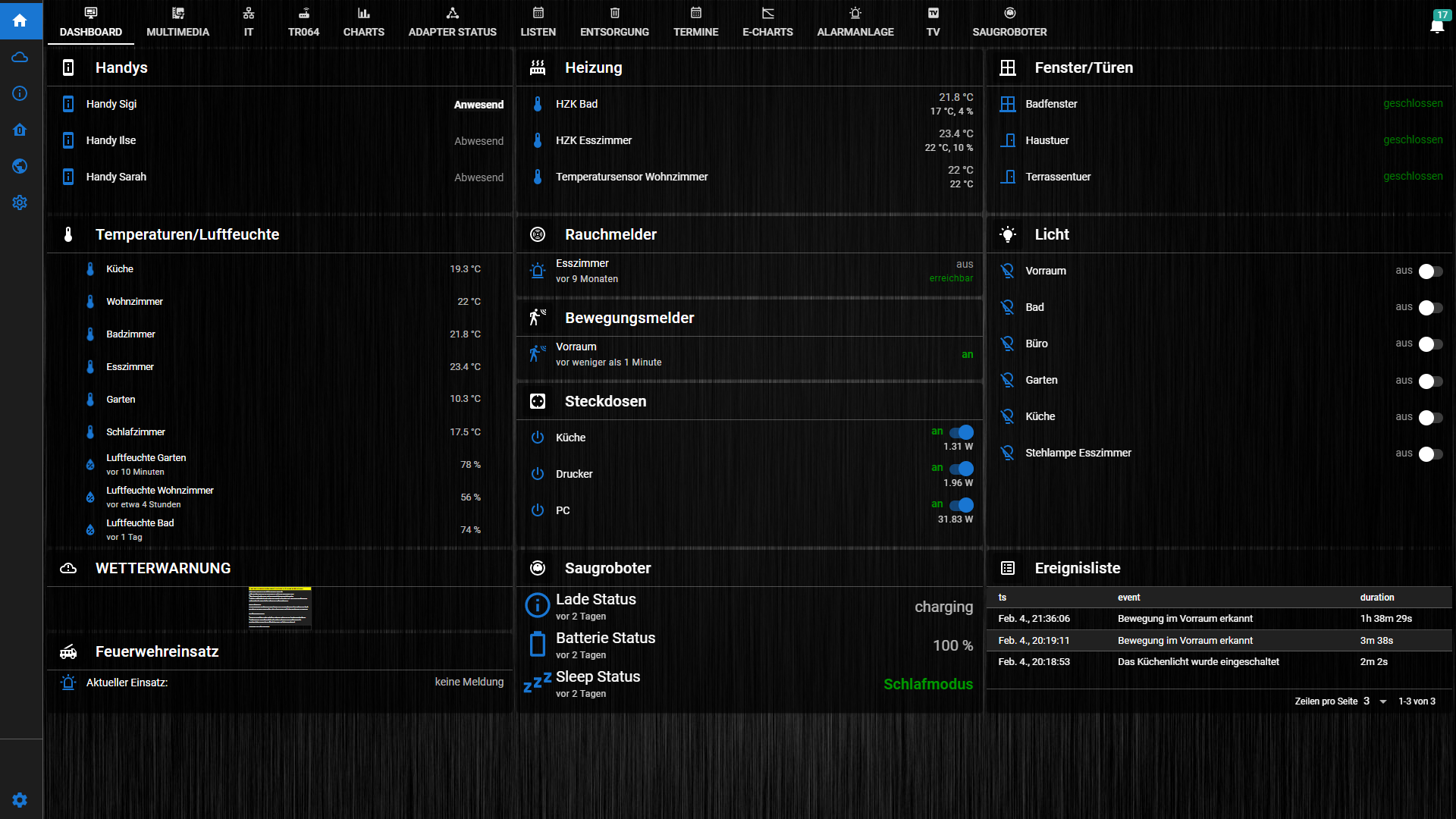
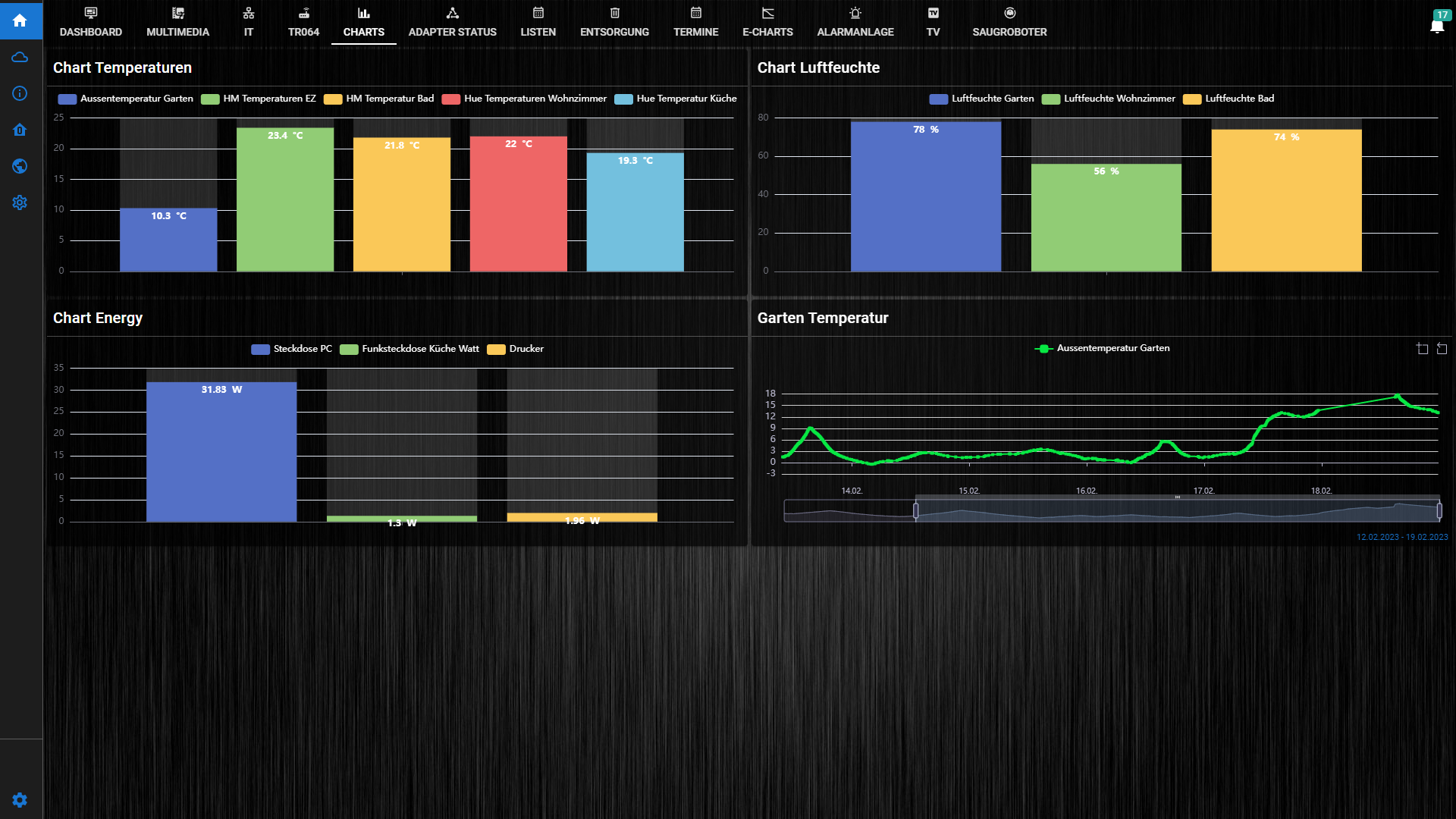
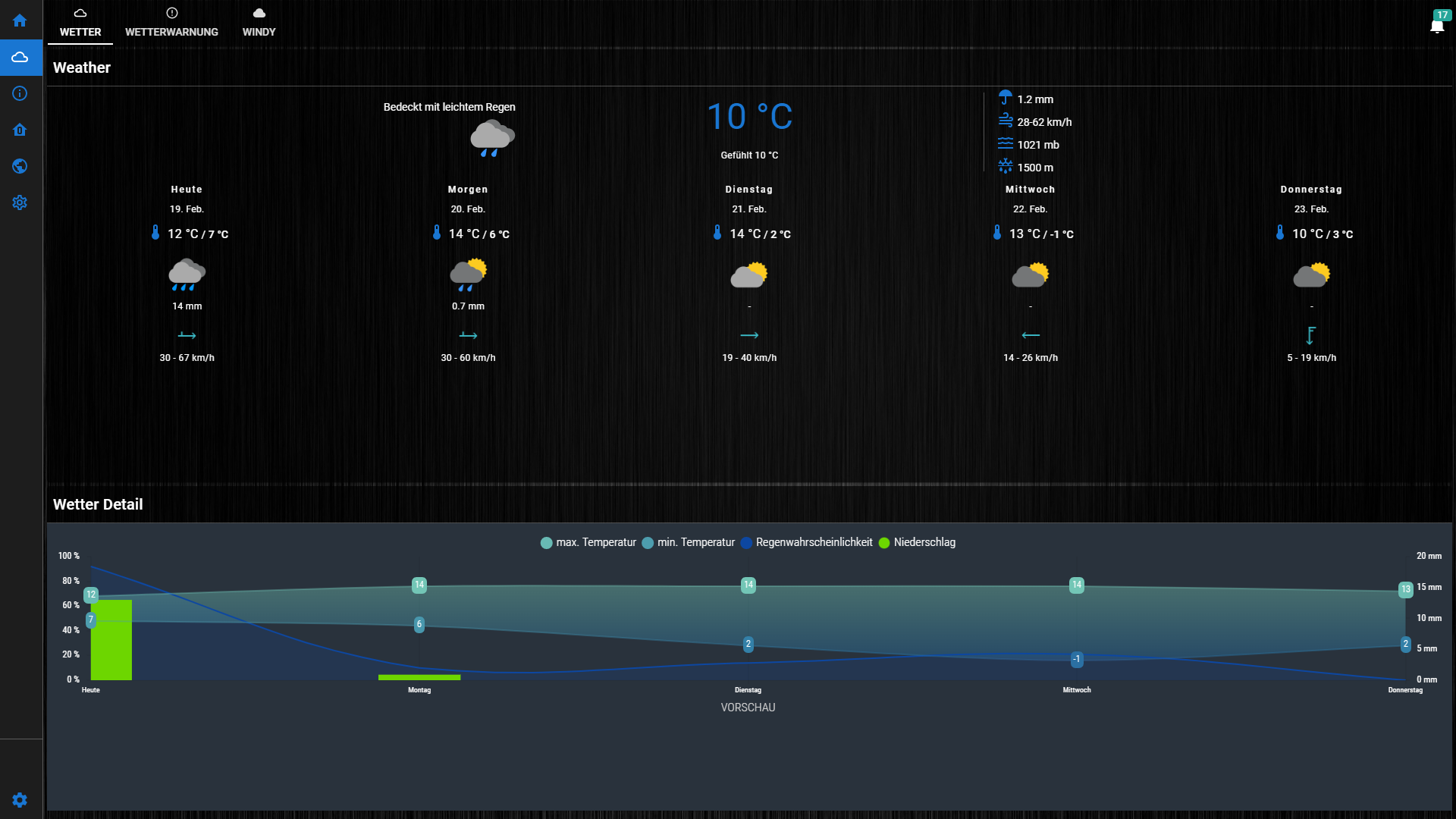
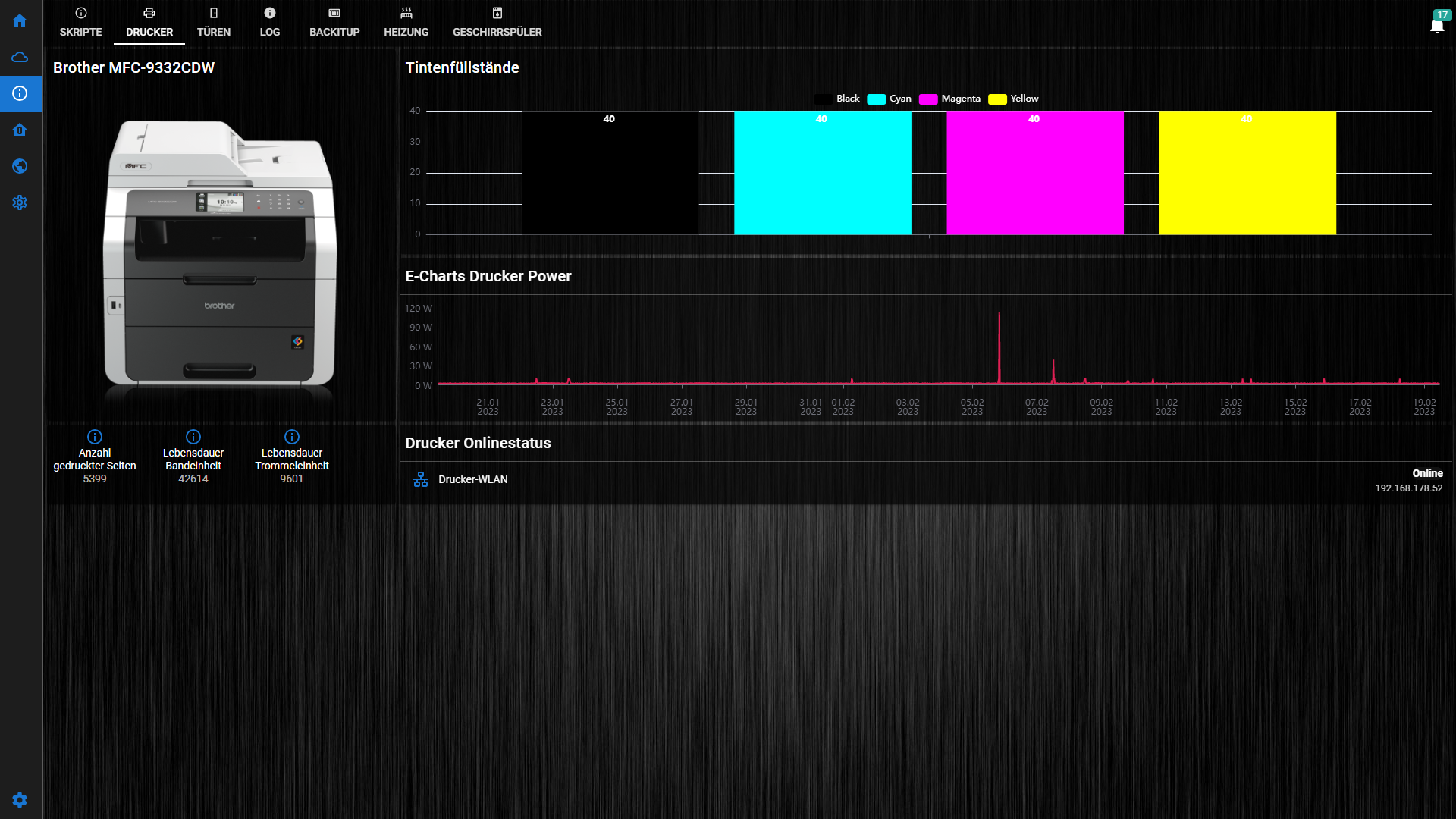
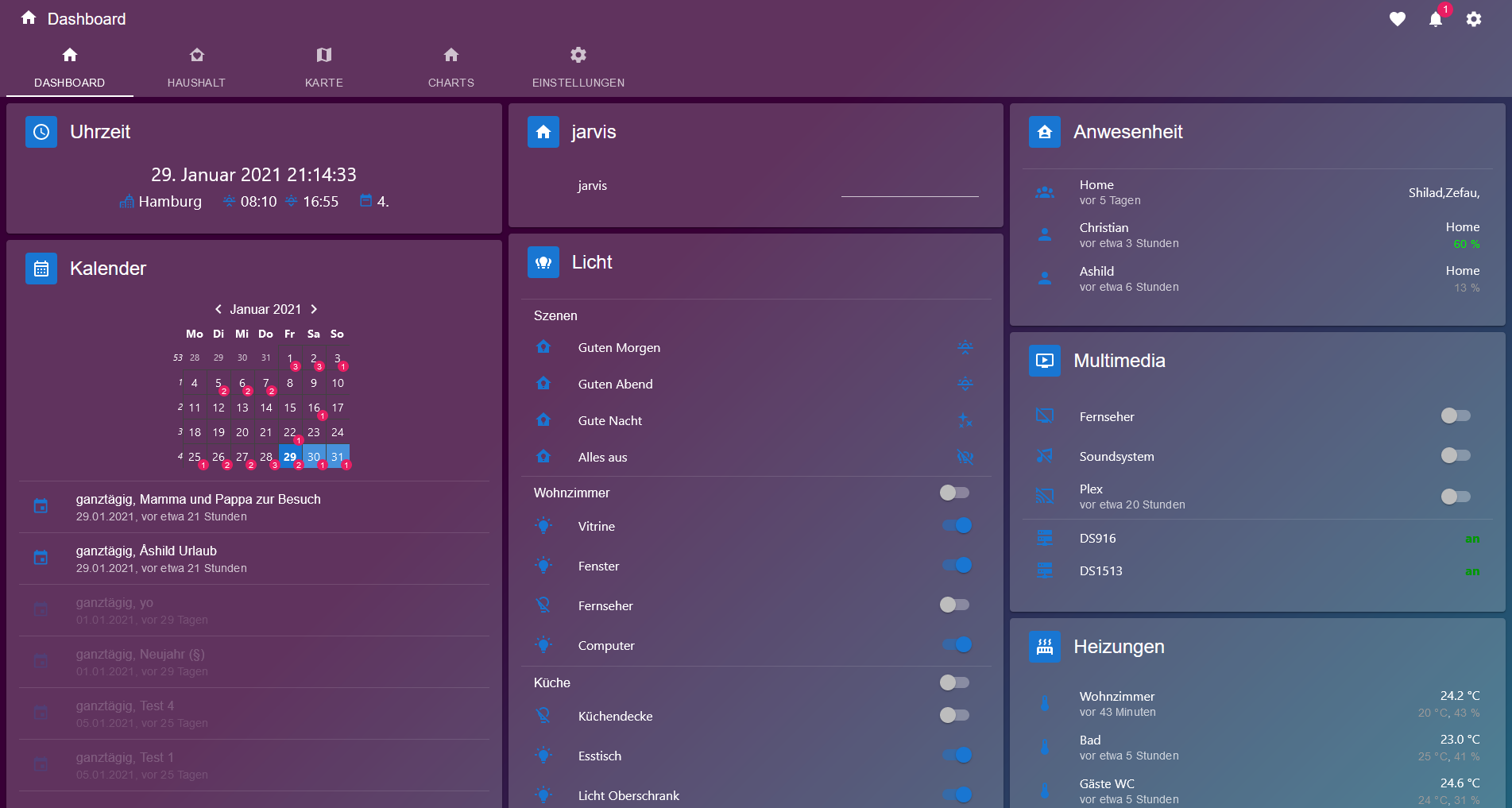
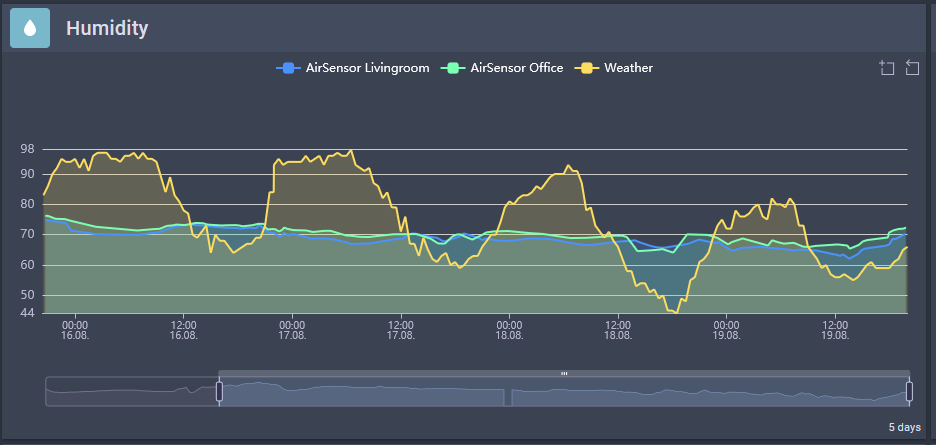
Mal ein paar Screenshots von mir:






-
@miswak said in [Showcase] Jarvis - just another remarkable vis:
Hallo liebe Jarvis Profis,
ich bin Jarvis Anfänger und bin gerade am Loslegen meiner Visualisierung. Habe dort auch recht rudimentäre Fortschritte gemacht und möchte mich nun an ein etwas komplizierteres Thema wagen.
Die halbtransparente Ansicht. Hierfür würde ich gerne zuerst mal den Vorschlag von Zefau in meine Visu einfügen:

Und da scheitert's schon
 . Es wird an der entsprechenden Stelle (Link) zwar erwähnt, dass mann den Code unter "Styles" einfügen muss. Wenn ich dies tue, passiert jedoch nichts. Es kann natürlich daran liegen, dass es sich noch um Version 2 gehandelt hat und ich momentan auf Version 3.1.2 unterwegs bin.
. Es wird an der entsprechenden Stelle (Link) zwar erwähnt, dass mann den Code unter "Styles" einfügen muss. Wenn ich dies tue, passiert jedoch nichts. Es kann natürlich daran liegen, dass es sich noch um Version 2 gehandelt hat und ich momentan auf Version 3.1.2 unterwegs bin.Kurzum, könnte mir jemand Tipps geben, dass ich oben genannte Ansicht auf der akutellen Version verwirklichen kann.
Vielen lieben Dank.
Hallo,
bin jetzt einige Wochen mit Jarvis unterwegs und bin sehr happy. Jetzt geht's bereits an Kleinigkeiten.
Habe oben erwähnten Farbverlauf installiert, der mir sehr gut gefällt. Jedoch ist er bei den dann aufploppenden Popups nicht so schön.
Habe schon unter folgendem Link nachgelesen und versucht den entpsrechenden Inhalt in Styles einzufügen um einen unifarbenen Hintergrund zu erhalten. Klappt leider nicht. Der "Gesamtfarbverlauf" bleibt auch im kleinen Popup erhalten.
-
@miswak Zeig mal Deine Styles.
-
-
@miswak Bitte in CodeTags.

-
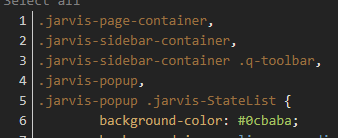
@MCU, sorry auch gerade gemerkt, dass das etwas unpraktisch ist.
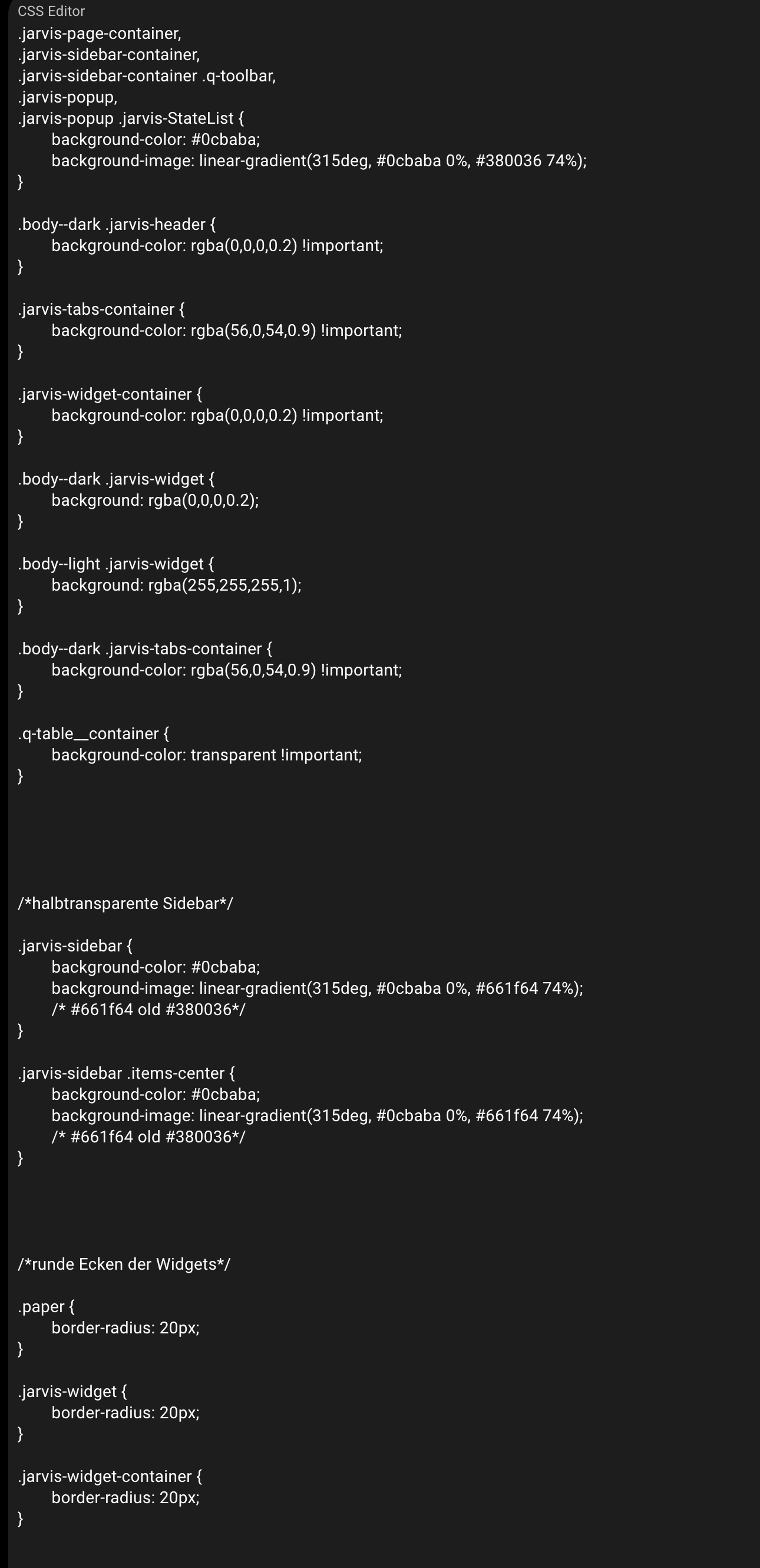
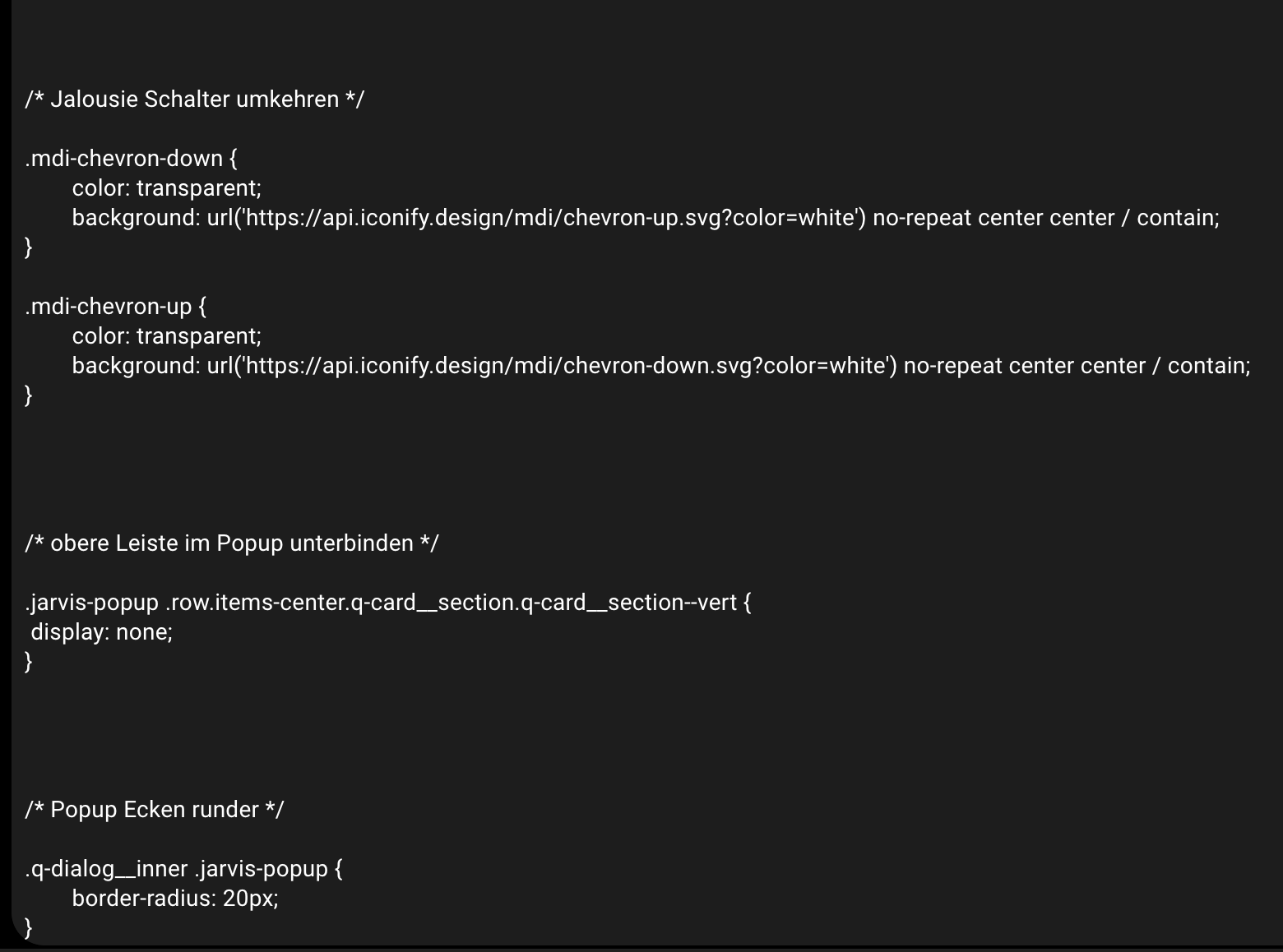
.jarvis-page-container, .jarvis-sidebar-container, .jarvis-sidebar-container .q-toolbar, .jarvis-popup, .jarvis-popup .jarvis-StateList { background-color: #0cbaba; background-image: linear-gradient(315deg, #0cbaba 0%, #380036 74%); } .body--dark .jarvis-header { background-color: rgba(0,0,0,0.2) !important; } .jarvis-tabs-container { background-color: rgba(56,0,54,0.9) !important; } .jarvis-widget-container { background-color: rgba(0,0,0,0.2) !important; } .body--dark .jarvis-widget { background: rgba(0,0,0,0.2); } .body--light .jarvis-widget { background: rgba(255,255,255,1); } .body--dark .jarvis-tabs-container { background-color: rgba(56,0,54,0.9) !important; } .q-table__container { background-color: transparent !important; } /*halbtransparente Sidebar*/ .jarvis-sidebar { background-color: #0cbaba; background-image: linear-gradient(315deg, #0cbaba 0%, #661f64 74%); /* #661f64 old #380036*/ } .jarvis-sidebar .items-center { background-color: #0cbaba; background-image: linear-gradient(315deg, #0cbaba 0%, #661f64 74%); /* #661f64 old #380036*/ } /*runde Ecken der Widgets*/ .paper { border-radius: 20px; } .jarvis-widget { border-radius: 20px; } .jarvis-widget-container { border-radius: 20px; } /* Jalousie Schalter umkehren */ .mdi-chevron-down { color: transparent; background: url('https://api.iconify.design/mdi/chevron-up.svg?color=white') no-repeat center center / contain; } .mdi-chevron-up { color: transparent; background: url('https://api.iconify.design/mdi/chevron-down.svg?color=white') no-repeat center center / contain; } /* obere Leiste im Popup unterbinden */ .jarvis-popup .row.items-center.q-card__section.q-card__section--vert { display: none; } /* Popup Ecken runder */ .q-dialog__inner .jarvis-popup { border-radius: 20px; } -
@miswak Wie soll es denn im Popup aussehen?
Kannst die beiden raus nehmen:.jarvis-popup, .jarvis-popup .jarvis-StateList
-
eigentlich erstmal ein schlichter einfarbiger Hintergrund, eben kein Farbverlauf. Die obere Leiste im Popup habe ich ja ausgeblendet.
Sprich der mittlere Teil und die untere "Schließen Leiste" sollten ein Farbton haben. Sagen wir dunkles grau. Wenn ich die Syntax habe, kann ich den Farbton ja selbst nachträglich ändern. -
dann verschwindet aber mein gesamter Farbverlauf im "Haupthintergrund". Den wollte ich ja eigentlich behalten. Will ja nur den Farbverlauf im Popup auschalten.
-
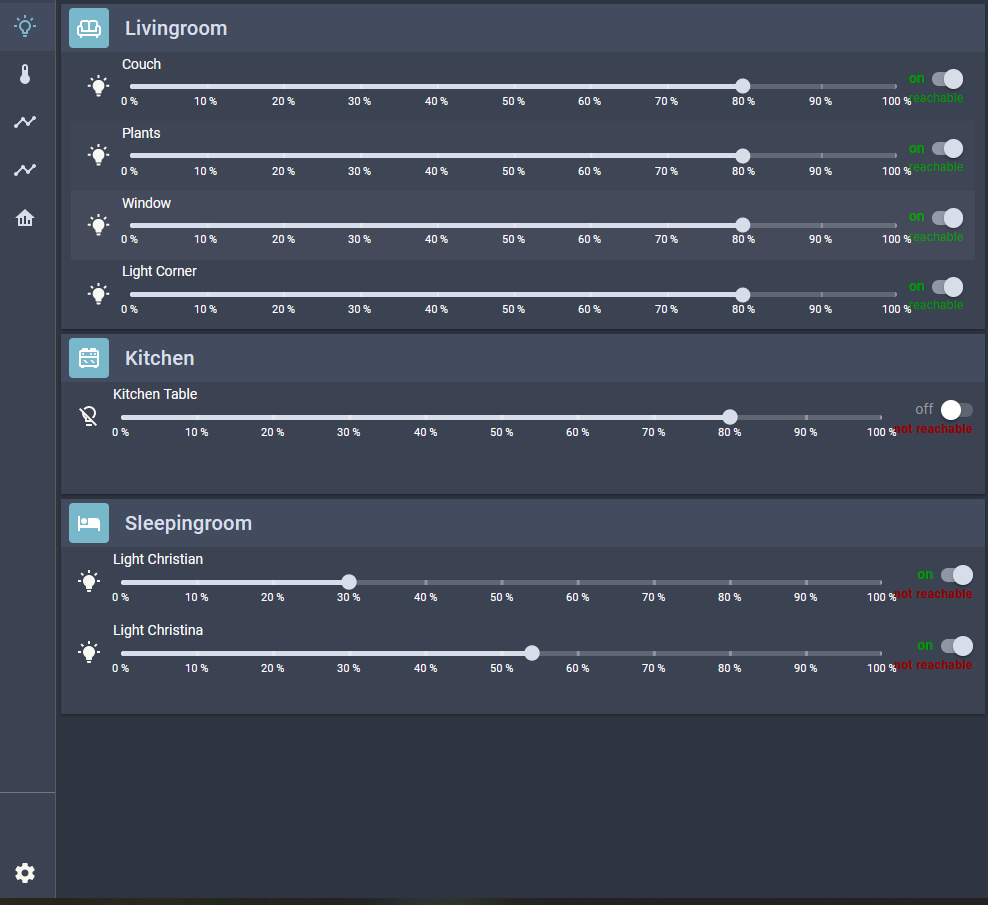
@miswak So sollte es nach dem Löschen der beiden Einträge aussehen.
.jarvis-page-container, .jarvis-sidebar-container, .jarvis-sidebar-container .q-toolbar { background-color: #0cbaba; background-image: linear-gradient(315deg, #0cbaba 0%, #380036 74%); } -
@mcu
Fast am Ziel, jetzt ist die Geräte Leiste schwarz und die Schließen Leiste grau. Wo gebe ich jetzt meine Wunschfarbe ein? -
Die Farbe der Geräteleiste kann ich ändern, habe ich in Deinem Tutorial gefunden.
Jedoch noch nicht die Farbe der unteren Schließen Leiste -
.jarvis-StateListItem-Popup { background-color: yellow; } .jarvis-popup .q-card__actions { background-color: red; } -
@mcu Top!! Passt, vielen Dank.
-
Ich bin vor einer Weile über dieses: https://docs.theme-park.dev/ Projekt gestoplert, welches versucht vereinheitlichte Themes für diverse Self-Hosted services anzubieten. Daher habe ich mal versucht, das auch für Jarvis anzuwenden:
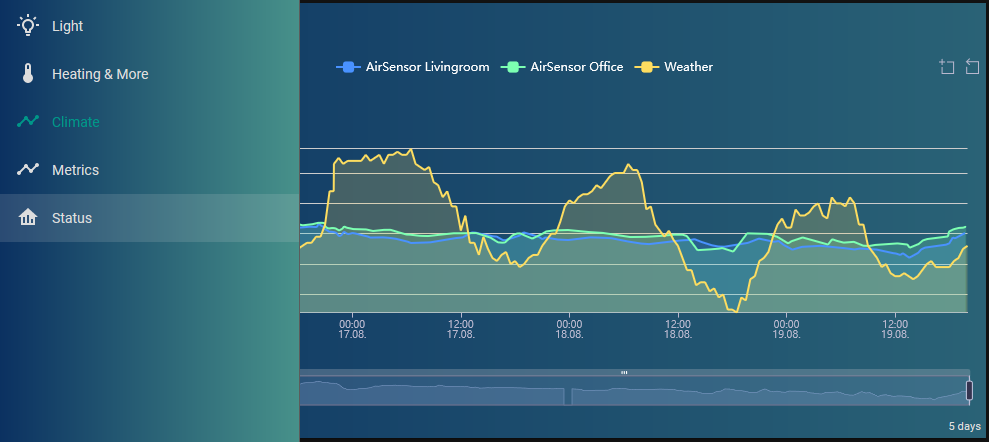
Nord Theme


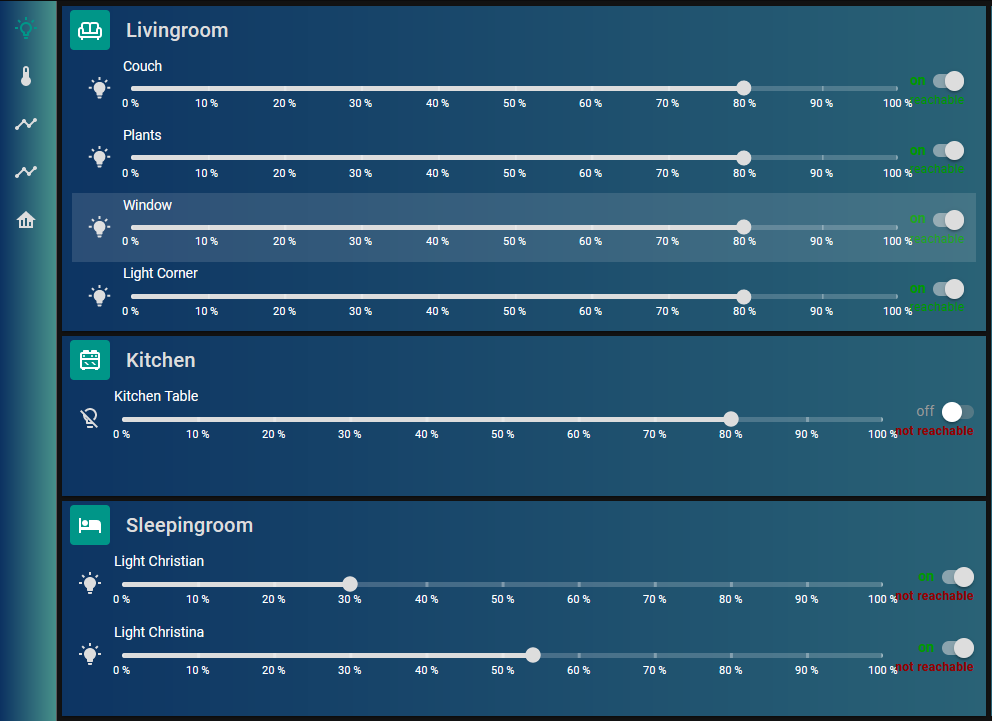
Aquamarine:


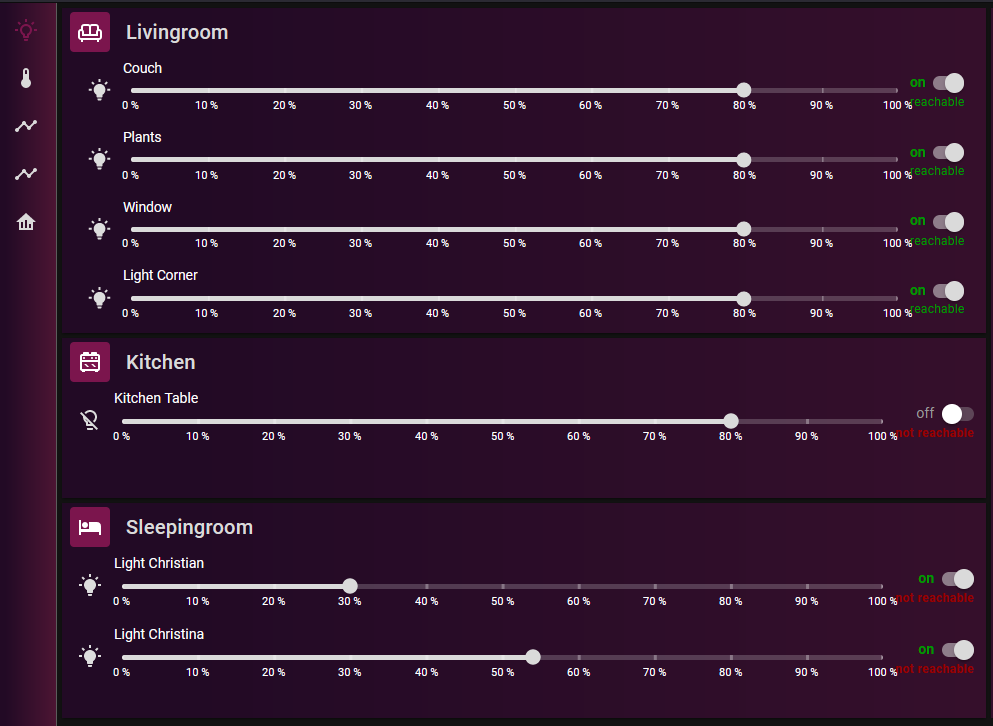
Maroon:

Da meine CSS Skills aber eher begrenzt sind, sollte das eher als "erster Versuch gesehen werden", aber vielleicht hat ja jemand mit mehr Ahnung Lust das Template zu verfeinern? Template anbei - da ich es nicht hinbekommen hab, den import Tag zum laufen zu bekommen, muss das root template (von hier https://github.com/GilbN/theme.park/tree/master/css/theme-options) reinkopiert werden.
-
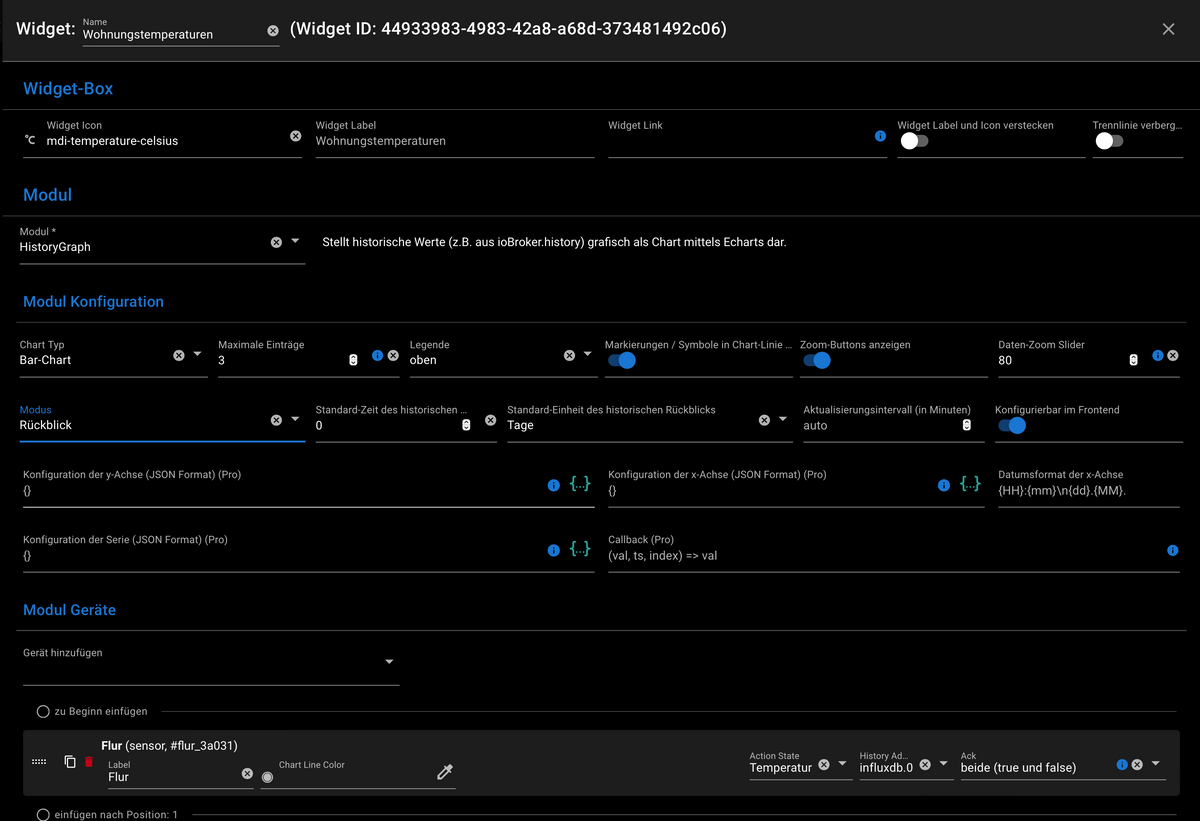
@sigi234 Mal eine Frage wie Du das mit den Temperaturen konfiguriert hat, denn bei mir sieht das momentan so aus:


Ich würde es aber gerne so darstellen wie Du es gemacht hast.