NEWS
Ausgelesene Werte in Datenpunkte schreiben (Node Red)
-
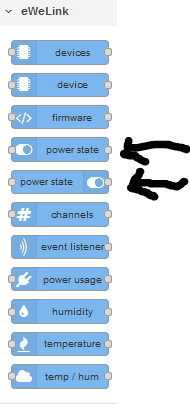
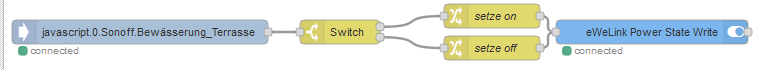
Das sind exakt die Nodes.
Sie werden dort nur anders Bezeichnet.

javascript.0.Sonoff.Bewässerung_Terrasse
-
@haselchen Ok mit dem müsstest Du das einfach schalten kann. Den von Dir unten geposteten Node ist der generic device node.

wenn Du damit schon erfolgreich warst - dann schick mir noch den genauen Pfad Deines selbst angelegten Punktes.
Warum übrigens machst Du den in den Sonoff Adapter anstelle von userdata - aber egal.Aus Deinem Screenshot würde ich sagen - der genaue Pfad zu Deinem Datenpunkt ist: sonoff.0.Bewässerung_Terasse OK?
und kannst Du mir noch sagen - ob Du den Haken das iobroker Werte als Strings übermittelt werden in Deinem Adapter gesetzt hast oder nicht?
-
Der Datenpunkt ist javascript.0.Sonoff.Bewässerung_Terrasse
oder habe ich da was falsch verstanden.Den Haken habe ich nach deiner Info eben rausgenommen.
-
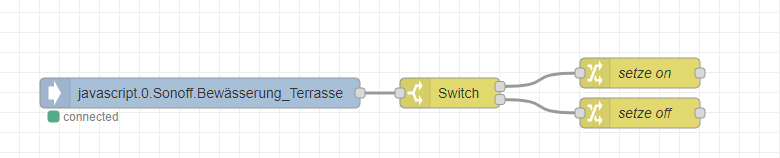
So das ist in meinen Augen der ganze Flow - bis auf den Node wo Du es ausgeben musst den musst halt noch hinten anhängen bzw. änderst halt den String ggf. in der Change Node.
[ { "id": "ffcfffc1.e2c77", "type": "ioBroker in", "z": "d5ce4174.e9688", "name": "", "topic": "javascript.0.Sonoff.Bewässerung_Terrasse", "payloadType": "value", "onlyack": "", "func": "all", "gap": "", "fireOnStart": "false", "x": 280, "y": 220, "wires": [ [ "96be5ee0.56375" ] ] }, { "id": "96be5ee0.56375", "type": "switch", "z": "d5ce4174.e9688", "name": "", "property": "payload", "propertyType": "msg", "rules": [ { "t": "true" }, { "t": "false" } ], "checkall": "true", "repair": false, "outputs": 2, "x": 530, "y": 220, "wires": [ [ "f3d5e270.24dcd" ], [ "f6766eb3.44e5" ] ] }, { "id": "f3d5e270.24dcd", "type": "change", "z": "d5ce4174.e9688", "name": "setze on", "rules": [ { "t": "set", "p": "payload", "pt": "msg", "to": "on", "tot": "str" } ], "action": "", "property": "", "from": "", "to": "", "reg": false, "x": 720, "y": 200, "wires": [ [] ] }, { "id": "f6766eb3.44e5", "type": "change", "z": "d5ce4174.e9688", "name": "setze off", "rules": [ { "t": "set", "p": "payload", "pt": "msg", "to": "off", "tot": "str" } ], "action": "", "property": "", "from": "", "to": "", "reg": false, "x": 720, "y": 240, "wires": [ [] ] } ]Ehrlich gesagt verstehe ich wahrscheinlich das Problem nicht. (bin ich wahrscheinlich zu blöde ^^) Importiere halt den Flow und sag mir was nicht geht.

-
ICH LIEBE DICH


1-2 Anpassungen und alles läuft.
Ich kann Dir gar nicht sagen wie dankbar ich dir bin.
Für Dich mag das einfach sein.
Wenn man keinen Plan von der Materie hat, ist es einfach nur schei......Hast mir und der Familie den Abend gerettet.
Ich hab bestimmt nochmal 1/2 Fragen , aber für heute reichts.Danke!
-
@haselchen Na das freut mich
 - würde mich zwar trotzdem mal interessieren, wo das Verständnisproblem war - das kannst mir ja mal bei Gelegenheit sagen, weil ich halt das Problem irgendwie nicht verstanden habe.
- würde mich zwar trotzdem mal interessieren, wo das Verständnisproblem war - das kannst mir ja mal bei Gelegenheit sagen, weil ich halt das Problem irgendwie nicht verstanden habe. 
-
Muss Dich nochmal nerven.
Ich visualiere die Bewässerung mit dem ValueList HTML Style Widget.
Normal soll das ja 0 und 1 und true und false können.
Nun gibt der Node Red String on und off aus und überschreibt den Datenpunkt immer.
Kann ich im Flow irgendwie das on off konvertieren auf true und false? -
Wobei ich gerade sehe - dass das aus dem Switch eh boolean raus kommt. Also entweder hast Du 2 Datenpunkte oder Du machst gar nichts!!!
Aus dem javascript.0.Sonoff.Bewässerung_Terrasse kommt ja bereits true und false raus - dann kannst damit auch Dein Ziel füttern.
Ausser Du brauchst beides - dann zweigst von dem javascript.0.Sonoff.Bewässerung halt gleich in Dein Ziel ab. Oder ich versteh Dich mal wieder nicht.

Also am Besten Deinen Flow posten und genau beschreiben an welche Datenpunkte was geschickt werden soll.

-
@mickym
Bin später erst wieder am Rechner.
Also. Ich überwache ja den Datenpunkt mit deinem Flow. Bei Auslösung wird aber on oder off in den Punkt geschrieben. Halt das was als Json aus dem Gerät ausgelesen wird. Nur das Widget kommt damit nicht zurecht und zeigt nichts an. Es erwartet 0,1,true oder false .
Hab auch schon versucht die SETZE Bausteine auf Boolean und true und false zu setzen. Brachte nichts, kommt immer on oder off raus beim Datenpunkt.
-
Also aus dem javascript.0.Sonoff.Bewässerung_Terrasse kommt true oder false raus - sonst hätten wir den switch ja gar nicht gebraucht der on oder off ausgibt.
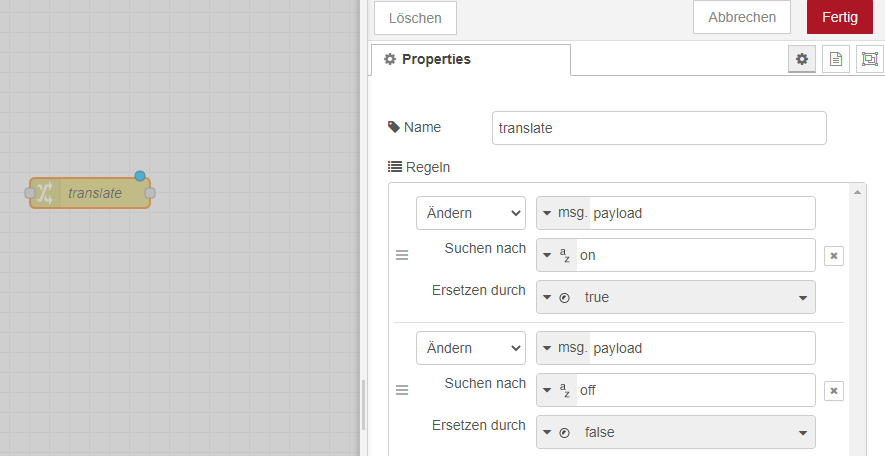
Ich verstehe auch nicht was das mit JSON zu tun hat.Aber egal - ich denke, dass muss ich ja auch nicht verstehen. Nimm halt einen Change Node - da kannst Du alles konvertieren, wie Du willst und hängst sie dazwischen wo du willst.
[ { "id": "7b625fe2.638e2", "type": "change", "z": "4f390634.cb6808", "name": "translate", "rules": [ { "t": "change", "p": "payload", "pt": "msg", "from": "on", "fromt": "str", "to": "true", "tot": "bool" }, { "t": "change", "p": "payload", "pt": "msg", "from": "off", "fromt": "str", "to": "false", "tot": "bool" } ], "action": "", "property": "", "from": "", "to": "", "reg": false, "x": 620, "y": 200, "wires": [ [] ] } ]
-
JSON war der 1.Flow um die einzelne Daten auszulesen.
Daraus haben wir ja die Datenpunkte angelegt.
Ich probiere mal dein Node dazwischen zu setzen.Edit:
Geht trotzdem auf on und off.
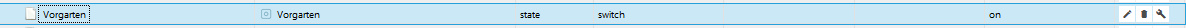
Nicht wundern, ist der Vorgarten, weil das leiser ist vom Sprengen jetzt


-
@haselchen Am Besten Du machste eine Debug Node genau an den Ausgabe der letzten Node, die dann den Datenpunkt schreibt. Dann gehst in das Debug Fenster und machst einen Screenshot mit allen Objekten ausgeklappt und markierst welchen Wert Du von on auf true konvertieren willst.
-
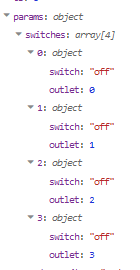
Das ist der Debug Auszug. Muss doch möglich sein, dass on / off im Datenpunkt überschreiben zu können. Und das dauerhaft ohne das es sich wieder "zurück ändert".

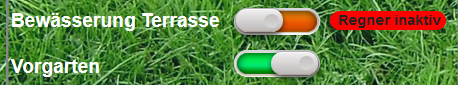
Ich könnte damit leben, aber die VIS nicht.
Das Widget verschwindet (rechts neben Vorgarten) , weil es nicht die korrekten Parameter bekommt. Das Widget für die Terrasse habe ich nur als Beispiel dort hinplaziert.

-
@haselchen Bevor man jetzt über das Array iteriert - gehe ich mal davon aus, dass Du den switch- Wert verändern willst.
Kannst Du bitte mal Deinen ganzen Flow exportieren damit ich mir vorstellen kann, wie Du diese 4 Kanäle schaltest.
Du könntest zwar grundsätzlich den change- node dahingehend ändern, dass Du bei ändern einträgst:
msg ---------- params.switches.0.switchund das 4 mal
params.switches.1.switch
usw.
eleganter wird das aber sein, das direkt vor die Firmware - node zu plazieren, dazu muss ich aber verstehen, wie Du das Array aufsplittest.
Wie gesagt exportier einfach mal Deinen Flow.
Das ist alles nicht schwierig - aber wenn ich halt nur Teile sehe - ist das bissi schwierig.
-
Es ist der Flow, den du mir geschickt hast.
Habe ich glaube ich eben schonmal gepostet.
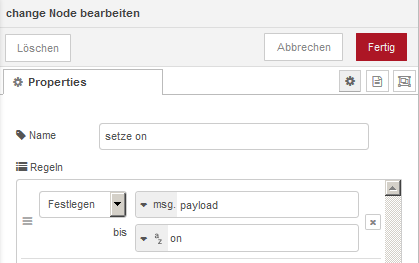
Den Change Node habe ich wieder rausgenommen.Das ist der setze on Node

So hattest du mir das geschickt.
-
@haselchen Aus dem javascript.0.Sonoff.Bewässerung_Terrasse kommt doch nur true und false raus - da muss man nichts konvertieren. Wenn Du das on off nicht brauchst - dann kannst ja den javascript.0.Sonoff.Bewässerung_Terrasse mit dem eWeLinkNode verbinden. Da ist aber nicht das Array bzw. JSON enthalten.
Du kannst zwar den on node auch noch auf Boolean= true setzen, aber das ist wie gesagt nonsens - da aus der javascript.0.Sonoff.Bewässerung_Terrasse Node ja nur true und false rauskommt.
Welchen Datenpunkt liest denn Dein VIS Widget aus?
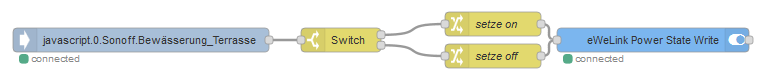
Sonst mach einen Screenshot von Deinem kompletten Flow - und ich sag Dir welche Nodes Du exportieren muss, damit ich mir das anschauen kann. (Exportieren von ausgewählten Nodes über die Zwischenablage und hier als Code einfügen, damit ich das bei mir importieren kann.
-
Zu dem Auslesen....das Widget erwartet 0 1 true oder false.
Zu dem Anderen komme ich gleich
Alter Mann ist ja kein D-Zug
2020-08-22 01:17:16.027 - error: node-red.0 (2035) 22 Aug 01:17:16 - [error] [ewelink-power-state-write:XXXXXXXXXX] TypeError: msg.payload.toLowerCase is not a function at PowerStateWriteNode.eWeLinkConnect.initializeDeviceNode.msg (/opt/iobroker/node_modules/node-red-contrib-ewelink/src/power-state-write/power-state-write.js:17:103) at PowerStateWriteNode.node.on [as _inputCallback] (/opt/iobroker/node_modules/node-red-contrib-ewelink/src/utils/ewelink-connect.js:65:65) at PowerStateWriteNode.Node._emitInput (/opt/iobroker/node_modules/iobroker.node-red/node_modules/@node-red/runtime/lib/nodes/Node.js:200:18) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.node-red/node_modules/@node-red/runtime/lib/nodes/Node.js:179:33) at runCallback (timers.js:705:18) at tryOnImmediate (timers.js:676:5) at processImmediate (timers.js:658:5)Er schreibt jetzt überall false rein, aber bringt diesen Fehler in Bezug auf den Flow, den ich eben schon gepostet habe.
-
@haselchen Wie gesagt ich habe leider überhaupt keinen Überblick über den gesamten Flow.
Es sieht also so aus, als ob der eWeLink eben doch "on" und "off" brauchen.
Ich weiß wie gesagt - was Du da brauchst - aber warum nimmst Du in Deiner vis nicht den javascript.0.Sonoff.Bewässerung_Terrasse Punkt - der sollte doch true oder false haben?
-
@mickym
Ja eben nicht. Das ist doch das Problem. Da steht nur on oder off in dem Datenpunkt. -
@haselchen In diesem javascript.0.Sonoff.Bewässerung_Terrasse Punkt ? Das kann ich nicht glauben, denn sonst würde der Flow den ich gemacht habe - gar nicht funktionieren, da da nur Nachrichten mit true oder false weitergeleitet werden.