NEWS
Ausgelesene Werte in Datenpunkte schreiben (Node Red)
-
@haselchen und wo ist das Problem? Weisst Du nicht wie Du den Datenpunkt schaltest?
2 Tage grübeln + zig Kopfschmerztabletten, dass ist das Problem 😎
Node Red ist Neuland und leider nur wegen des Sonoff notwendig.
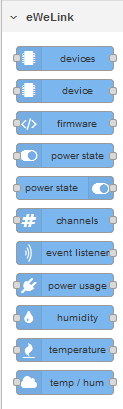
Es gibt ein contrib ewelink mit den dazugehörigen Nodes.
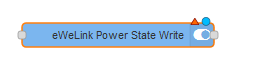
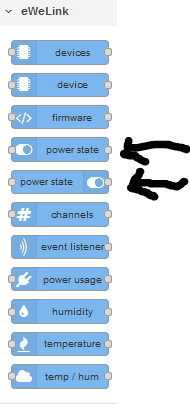
Zum Beispiel oben das write State Node.
Ich bräuchte nun den Flow wie ich es beschrieben habe.
Datenpunkt überwachen........true ......Dann Channel 1 anschalten.Und sollte ich das mal geschafft haben müsste ich mal wissen wie man es schafft das sich die für Node Red angelegten Datenpunkte (bei Änderung) aktualisieren.
-
2 Tage grübeln + zig Kopfschmerztabletten, dass ist das Problem 😎
Node Red ist Neuland und leider nur wegen des Sonoff notwendig.
Es gibt ein contrib ewelink mit den dazugehörigen Nodes.
Zum Beispiel oben das write State Node.
Ich bräuchte nun den Flow wie ich es beschrieben habe.
Datenpunkt überwachen........true ......Dann Channel 1 anschalten.Und sollte ich das mal geschafft haben müsste ich mal wissen wie man es schafft das sich die für Node Red angelegten Datenpunkte (bei Änderung) aktualisieren.
@haselchen said in Ausgelesene Werte in Datenpunkte schreiben (Node Red):
contrib ewelink
So ich gehe mal davon aus, Du hast diese Nodes https://ottoszika.github.io/node-red-contrib-ewelink/#/nodes implementiert.
Wo ist das Problem?
Du nimmst eine iobroker in Node und der triggert Deinen Flow. Mit einem Switch unterscheidest zwischen true und false und gibst eine Nachricht an einer diese ewlink nodes aus.
Was hast Du denn schon gemacht - zeig halt mal Deinen Flow - wo hast Du debug nodes dran gehängt usw.
Du kannst den Power out mit "toggle, off und on bestücken" und der liefert Dir sogar den Status gleich zurück. Ich könnte Die momentan zwar den switch und change node schicken - aber ich habe halt nicht den Datenpunkt den Du auslesen willst noch den ewlink node - aber wie gesagt - an den brauchst Du nur einer der 3 Kommandos schicken.
Diesen State ewlink - finde ich auf der Webseite gar nicht - dann musst Du ggf. mal die Webseite posten welches Modul Du installiert hast, damit man sich die NOdes mal zumindest in der Therorie anschauen kann, wie die funktionieren. Das ist wie ein iobroker Adapter und da funktioniert auch jeder anders.
Am Besten Du schreibst welchen Deinen Datenpunkt Du auslesen möchtest - also javascript.0.xx. usw. und dann kann ich Dir einen rudimentären Flow gerne schicken, wie ich es angehen würde.
Und die Datenpunkte, die Du mit Node-Red beschreiben willst - dafür nimmst Du die iobroker-out Nodes. (von mir aus auch mit konkreten Pfad - damit man Dir einen Flow basteln kann, den Du ausprobieren kannst.
-
@haselchen said in Ausgelesene Werte in Datenpunkte schreiben (Node Red):
contrib ewelink
So ich gehe mal davon aus, Du hast diese Nodes https://ottoszika.github.io/node-red-contrib-ewelink/#/nodes implementiert.
Wo ist das Problem?
Du nimmst eine iobroker in Node und der triggert Deinen Flow. Mit einem Switch unterscheidest zwischen true und false und gibst eine Nachricht an einer diese ewlink nodes aus.
Was hast Du denn schon gemacht - zeig halt mal Deinen Flow - wo hast Du debug nodes dran gehängt usw.
Du kannst den Power out mit "toggle, off und on bestücken" und der liefert Dir sogar den Status gleich zurück. Ich könnte Die momentan zwar den switch und change node schicken - aber ich habe halt nicht den Datenpunkt den Du auslesen willst noch den ewlink node - aber wie gesagt - an den brauchst Du nur einer der 3 Kommandos schicken.
Diesen State ewlink - finde ich auf der Webseite gar nicht - dann musst Du ggf. mal die Webseite posten welches Modul Du installiert hast, damit man sich die NOdes mal zumindest in der Therorie anschauen kann, wie die funktionieren. Das ist wie ein iobroker Adapter und da funktioniert auch jeder anders.
Am Besten Du schreibst welchen Deinen Datenpunkt Du auslesen möchtest - also javascript.0.xx. usw. und dann kann ich Dir einen rudimentären Flow gerne schicken, wie ich es angehen würde.
Und die Datenpunkte, die Du mit Node-Red beschreiben willst - dafür nimmst Du die iobroker-out Nodes. (von mir aus auch mit konkreten Pfad - damit man Dir einen Flow basteln kann, den Du ausprobieren kannst.
@mickym
Klingt super und danke für die Hilfe.
Ich drehe sonst noch durch.Also in Node Red habe ich diese Nodes installiert
https://ottoszika.github.io/node-red-contrib-ewelink/#/nodes?id=device
Ich habe manuell den Datenpunkt angelegt

Schalte ich über Alexa oder über die App ändert es sich auf on.
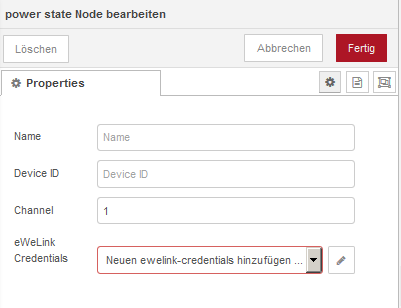
Aber selber schalten per Blockly geht über den Datenpunkt nicht.Ich möchte nun , dass wenn ich per Blockly auf true/on selber schalte, über den State Write Node den Channel 1 (das wäre die Bewässerung Terrasse)
anschalten.

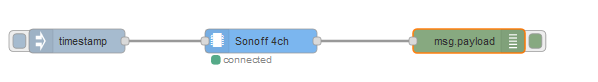
Die Daten habe ich alle. Das ist nicht das Problem.Gerät wird connected.
Mir fehlt halt der gesamte Flow.
Wenn Du das was zaubern könntest....alter Schwede, ich wäre Dir auf ewig dankbar. -
Ein sonniges Hallo an Alle,
mir raucht die Birne wegen meines Problems.
Es gibt die Möglichkeit mit Nodes ein Sonoff Gerät auszulesen.https://ottoszika.github.io/node-red-contrib-ewelink/#/nodes
Für jemanden, der sich mit Node Red auskennt ist das wahrscheinlich nen klacks.
Ich bekomme es jedenfalls nicht geschissen.Mein Testnode zeigt mir rechts im Debugfenster alle Infos meines Sonoffs.
Und genau die möchte ich in einzelnen Datenpunkten haben bzw. irgendwie in die Objekte bekommen , damit ich damit in meiner VIS oder im IOT arbeiten kann.
Hat jemand die Zeit und Lust und kann mir Stück für Stück erklären wie ich das hinbekomme?!
MegaVielenDankimVoraus
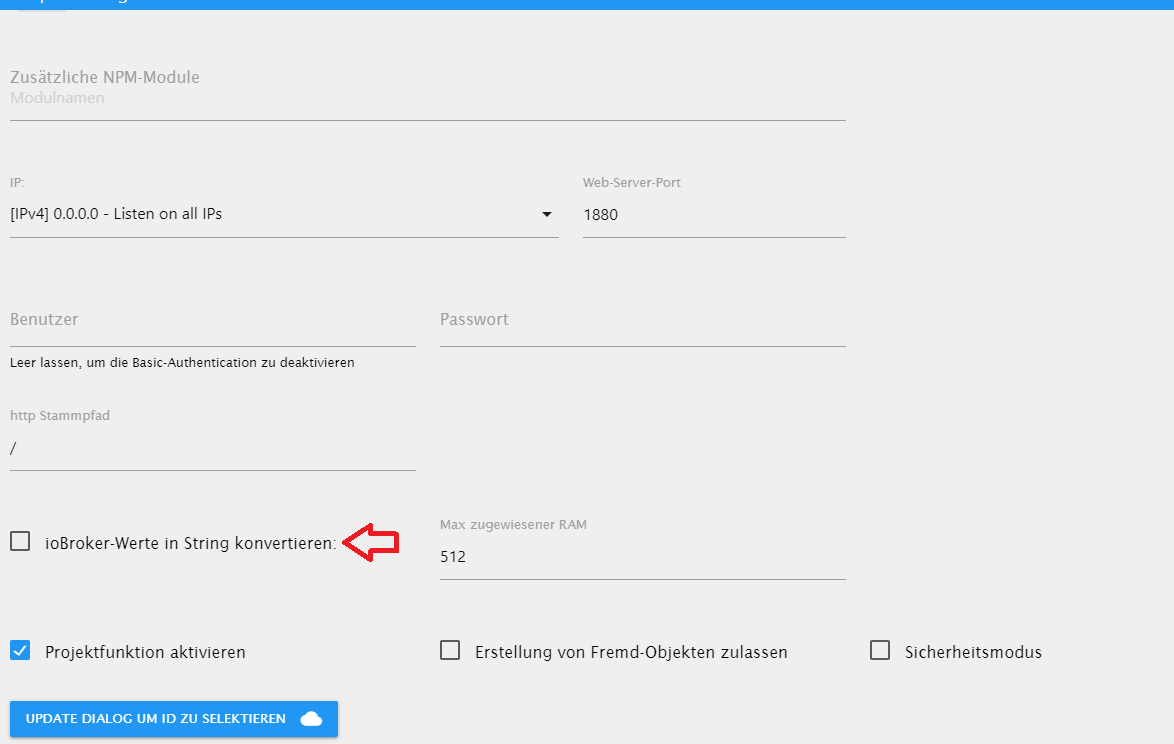
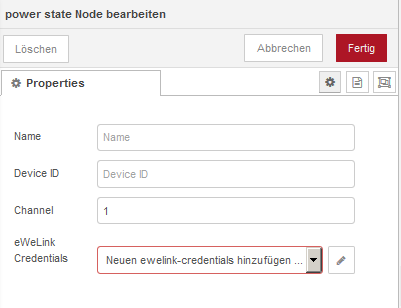
@haselchen Und nochwas - warum ich das unten geschrieben habe, dass Du Deine Adapterkonfig überprüfen sollst:
Wenn Du nicht nur willst , dass in Node-Red nur Strings ankommen, musst Du diesen Haken rausmachen:
Der ist leider standardmäßig immer drin, weiß auch nicht warum der Entwickler diese Standardeinstellung gewählt hat.
-
@mickym
Klingt super und danke für die Hilfe.
Ich drehe sonst noch durch.Also in Node Red habe ich diese Nodes installiert
https://ottoszika.github.io/node-red-contrib-ewelink/#/nodes?id=device
Ich habe manuell den Datenpunkt angelegt

Schalte ich über Alexa oder über die App ändert es sich auf on.
Aber selber schalten per Blockly geht über den Datenpunkt nicht.Ich möchte nun , dass wenn ich per Blockly auf true/on selber schalte, über den State Write Node den Channel 1 (das wäre die Bewässerung Terrasse)
anschalten.

Die Daten habe ich alle. Das ist nicht das Problem.Gerät wird connected.
Mir fehlt halt der gesamte Flow.
Wenn Du das was zaubern könntest....alter Schwede, ich wäre Dir auf ewig dankbar.@haselchen
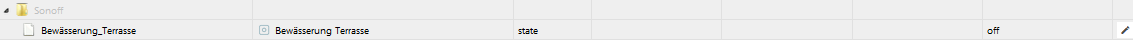
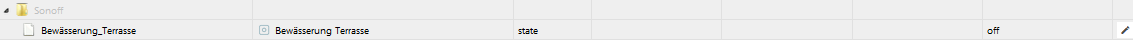
2 Dinge brauche ich den Pfad Bewässerung_Terasse genau.
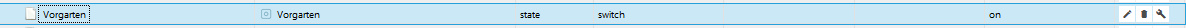
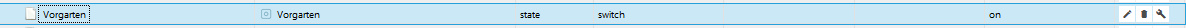
Kopier mal den Pfad über die Zwischenablage hier rein in dem Du neben dem Datenpunkt auf das Copy-Symbol klickst.
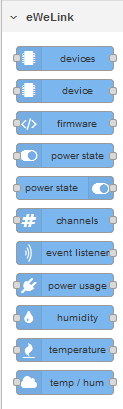
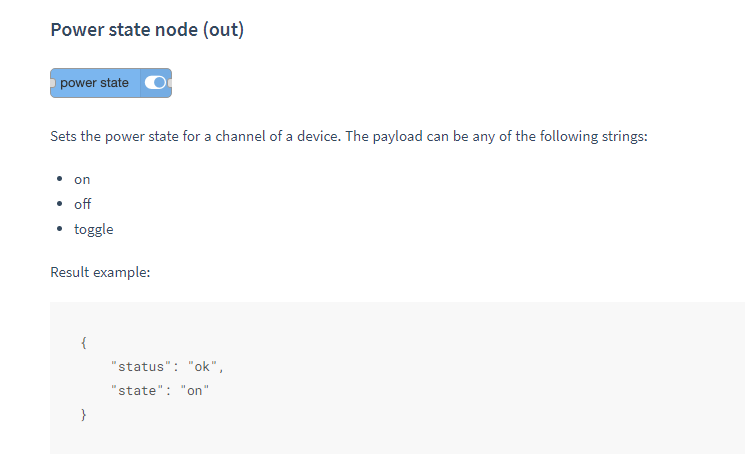
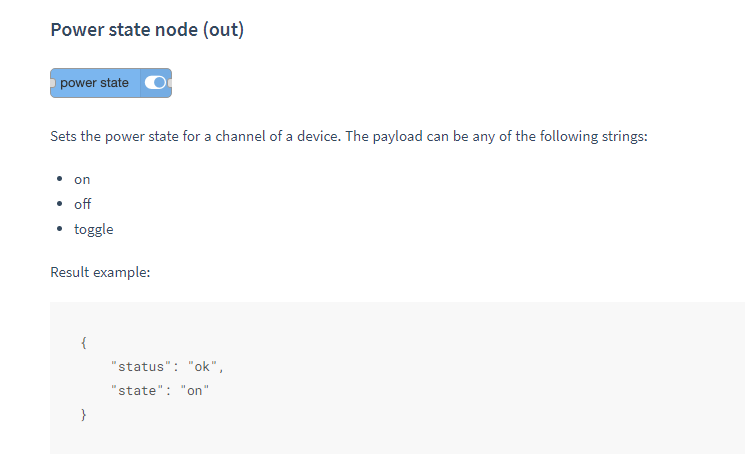
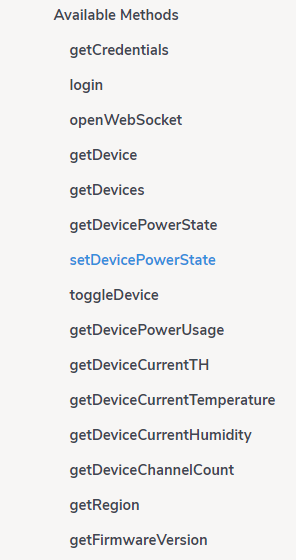
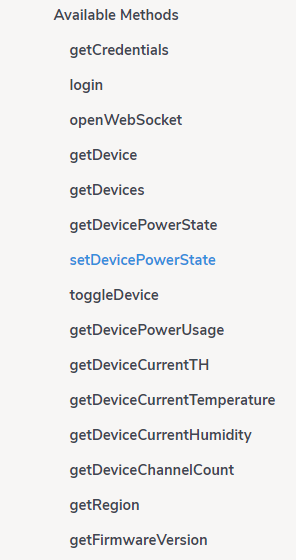
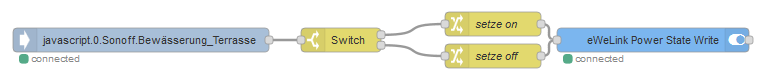
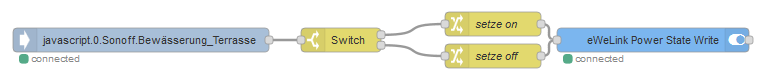
So die Nodes der Webseite stimmen nicht mit Deinem screenshot überein. Woher kommen die Nodes? - Auf der webseite gibt es z.Bsp diesen Power state node (out) - den finde ich auf Deinem Screenshot nicht den von Dir eWeLink Power State Write Node finde ich nicht auf dieser Webseite. Bist Du Dir sicher, dass Du nicht ein anderes Modul installiert hast?
Ich meine mir ist das egal - mit dem Power out node - von der Webseite ist es ja einfach - weil da brauchst dann nur on oder off als payload schicken.

-
@haselchen
2 Dinge brauche ich den Pfad Bewässerung_Terasse genau.
Kopier mal den Pfad über die Zwischenablage hier rein in dem Du neben dem Datenpunkt auf das Copy-Symbol klickst.
So die Nodes der Webseite stimmen nicht mit Deinem screenshot überein. Woher kommen die Nodes? - Auf der webseite gibt es z.Bsp diesen Power state node (out) - den finde ich auf Deinem Screenshot nicht den von Dir eWeLink Power State Write Node finde ich nicht auf dieser Webseite. Bist Du Dir sicher, dass Du nicht ein anderes Modul installiert hast?
Ich meine mir ist das egal - mit dem Power out node - von der Webseite ist es ja einfach - weil da brauchst dann nur on oder off als payload schicken.

-
Das sind exakt die Nodes.
Sie werden dort nur anders Bezeichnet.

javascript.0.Sonoff.Bewässerung_Terrasse
@haselchen Ok mit dem müsstest Du das einfach schalten kann. Den von Dir unten geposteten Node ist der generic device node.

wenn Du damit schon erfolgreich warst - dann schick mir noch den genauen Pfad Deines selbst angelegten Punktes.
Warum übrigens machst Du den in den Sonoff Adapter anstelle von userdata - aber egal.Aus Deinem Screenshot würde ich sagen - der genaue Pfad zu Deinem Datenpunkt ist: sonoff.0.Bewässerung_Terasse OK?
und kannst Du mir noch sagen - ob Du den Haken das iobroker Werte als Strings übermittelt werden in Deinem Adapter gesetzt hast oder nicht?
-
@haselchen Ok mit dem müsstest Du das einfach schalten kann. Den von Dir unten geposteten Node ist der generic device node.

wenn Du damit schon erfolgreich warst - dann schick mir noch den genauen Pfad Deines selbst angelegten Punktes.
Warum übrigens machst Du den in den Sonoff Adapter anstelle von userdata - aber egal.Aus Deinem Screenshot würde ich sagen - der genaue Pfad zu Deinem Datenpunkt ist: sonoff.0.Bewässerung_Terasse OK?
und kannst Du mir noch sagen - ob Du den Haken das iobroker Werte als Strings übermittelt werden in Deinem Adapter gesetzt hast oder nicht?
-
Ein sonniges Hallo an Alle,
mir raucht die Birne wegen meines Problems.
Es gibt die Möglichkeit mit Nodes ein Sonoff Gerät auszulesen.https://ottoszika.github.io/node-red-contrib-ewelink/#/nodes
Für jemanden, der sich mit Node Red auskennt ist das wahrscheinlich nen klacks.
Ich bekomme es jedenfalls nicht geschissen.Mein Testnode zeigt mir rechts im Debugfenster alle Infos meines Sonoffs.
Und genau die möchte ich in einzelnen Datenpunkten haben bzw. irgendwie in die Objekte bekommen , damit ich damit in meiner VIS oder im IOT arbeiten kann.
Hat jemand die Zeit und Lust und kann mir Stück für Stück erklären wie ich das hinbekomme?!
MegaVielenDankimVoraus
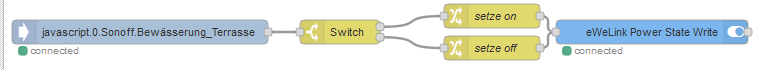
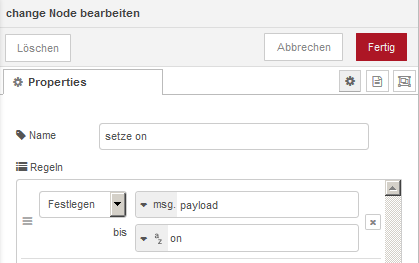
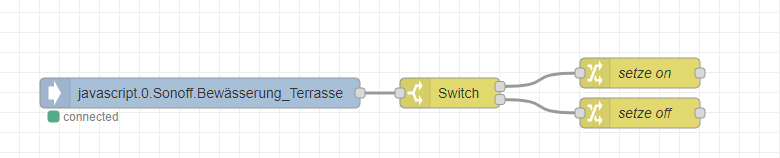
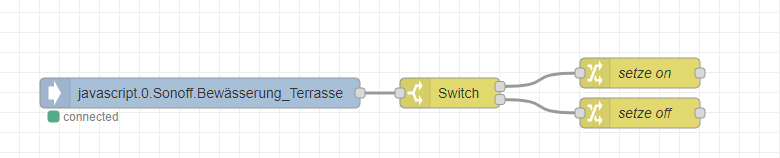
So das ist in meinen Augen der ganze Flow - bis auf den Node wo Du es ausgeben musst den musst halt noch hinten anhängen bzw. änderst halt den String ggf. in der Change Node.
[ { "id": "ffcfffc1.e2c77", "type": "ioBroker in", "z": "d5ce4174.e9688", "name": "", "topic": "javascript.0.Sonoff.Bewässerung_Terrasse", "payloadType": "value", "onlyack": "", "func": "all", "gap": "", "fireOnStart": "false", "x": 280, "y": 220, "wires": [ [ "96be5ee0.56375" ] ] }, { "id": "96be5ee0.56375", "type": "switch", "z": "d5ce4174.e9688", "name": "", "property": "payload", "propertyType": "msg", "rules": [ { "t": "true" }, { "t": "false" } ], "checkall": "true", "repair": false, "outputs": 2, "x": 530, "y": 220, "wires": [ [ "f3d5e270.24dcd" ], [ "f6766eb3.44e5" ] ] }, { "id": "f3d5e270.24dcd", "type": "change", "z": "d5ce4174.e9688", "name": "setze on", "rules": [ { "t": "set", "p": "payload", "pt": "msg", "to": "on", "tot": "str" } ], "action": "", "property": "", "from": "", "to": "", "reg": false, "x": 720, "y": 200, "wires": [ [] ] }, { "id": "f6766eb3.44e5", "type": "change", "z": "d5ce4174.e9688", "name": "setze off", "rules": [ { "t": "set", "p": "payload", "pt": "msg", "to": "off", "tot": "str" } ], "action": "", "property": "", "from": "", "to": "", "reg": false, "x": 720, "y": 240, "wires": [ [] ] } ]Ehrlich gesagt verstehe ich wahrscheinlich das Problem nicht. (bin ich wahrscheinlich zu blöde ^^) Importiere halt den Flow und sag mir was nicht geht.

-
So das ist in meinen Augen der ganze Flow - bis auf den Node wo Du es ausgeben musst den musst halt noch hinten anhängen bzw. änderst halt den String ggf. in der Change Node.
[ { "id": "ffcfffc1.e2c77", "type": "ioBroker in", "z": "d5ce4174.e9688", "name": "", "topic": "javascript.0.Sonoff.Bewässerung_Terrasse", "payloadType": "value", "onlyack": "", "func": "all", "gap": "", "fireOnStart": "false", "x": 280, "y": 220, "wires": [ [ "96be5ee0.56375" ] ] }, { "id": "96be5ee0.56375", "type": "switch", "z": "d5ce4174.e9688", "name": "", "property": "payload", "propertyType": "msg", "rules": [ { "t": "true" }, { "t": "false" } ], "checkall": "true", "repair": false, "outputs": 2, "x": 530, "y": 220, "wires": [ [ "f3d5e270.24dcd" ], [ "f6766eb3.44e5" ] ] }, { "id": "f3d5e270.24dcd", "type": "change", "z": "d5ce4174.e9688", "name": "setze on", "rules": [ { "t": "set", "p": "payload", "pt": "msg", "to": "on", "tot": "str" } ], "action": "", "property": "", "from": "", "to": "", "reg": false, "x": 720, "y": 200, "wires": [ [] ] }, { "id": "f6766eb3.44e5", "type": "change", "z": "d5ce4174.e9688", "name": "setze off", "rules": [ { "t": "set", "p": "payload", "pt": "msg", "to": "off", "tot": "str" } ], "action": "", "property": "", "from": "", "to": "", "reg": false, "x": 720, "y": 240, "wires": [ [] ] } ]Ehrlich gesagt verstehe ich wahrscheinlich das Problem nicht. (bin ich wahrscheinlich zu blöde ^^) Importiere halt den Flow und sag mir was nicht geht.

ICH LIEBE DICH :grimacing: :grimacing:
1-2 Anpassungen und alles läuft.
Ich kann Dir gar nicht sagen wie dankbar ich dir bin.
Für Dich mag das einfach sein.
Wenn man keinen Plan von der Materie hat, ist es einfach nur schei......Hast mir und der Familie den Abend gerettet.
Ich hab bestimmt nochmal 1/2 Fragen , aber für heute reichts.Danke!
-
ICH LIEBE DICH :grimacing: :grimacing:
1-2 Anpassungen und alles läuft.
Ich kann Dir gar nicht sagen wie dankbar ich dir bin.
Für Dich mag das einfach sein.
Wenn man keinen Plan von der Materie hat, ist es einfach nur schei......Hast mir und der Familie den Abend gerettet.
Ich hab bestimmt nochmal 1/2 Fragen , aber für heute reichts.Danke!
@haselchen Na das freut mich :) - würde mich zwar trotzdem mal interessieren, wo das Verständnisproblem war - das kannst mir ja mal bei Gelegenheit sagen, weil ich halt das Problem irgendwie nicht verstanden habe. ;)
-
@haselchen Na das freut mich :) - würde mich zwar trotzdem mal interessieren, wo das Verständnisproblem war - das kannst mir ja mal bei Gelegenheit sagen, weil ich halt das Problem irgendwie nicht verstanden habe. ;)
Muss Dich nochmal nerven.
Ich visualiere die Bewässerung mit dem ValueList HTML Style Widget.
Normal soll das ja 0 und 1 und true und false können.
Nun gibt der Node Red String on und off aus und überschreibt den Datenpunkt immer.
Kann ich im Flow irgendwie das on off konvertieren auf true und false? -
Muss Dich nochmal nerven.
Ich visualiere die Bewässerung mit dem ValueList HTML Style Widget.
Normal soll das ja 0 und 1 und true und false können.
Nun gibt der Node Red String on und off aus und überschreibt den Datenpunkt immer.
Kann ich im Flow irgendwie das on off konvertieren auf true und false?Wobei ich gerade sehe - dass das aus dem Switch eh boolean raus kommt. Also entweder hast Du 2 Datenpunkte oder Du machst gar nichts!!!
Aus dem javascript.0.Sonoff.Bewässerung_Terrasse kommt ja bereits true und false raus - dann kannst damit auch Dein Ziel füttern.
Ausser Du brauchst beides - dann zweigst von dem javascript.0.Sonoff.Bewässerung halt gleich in Dein Ziel ab. Oder ich versteh Dich mal wieder nicht. ;)
Also am Besten Deinen Flow posten und genau beschreiben an welche Datenpunkte was geschickt werden soll. ;)
-
Wobei ich gerade sehe - dass das aus dem Switch eh boolean raus kommt. Also entweder hast Du 2 Datenpunkte oder Du machst gar nichts!!!
Aus dem javascript.0.Sonoff.Bewässerung_Terrasse kommt ja bereits true und false raus - dann kannst damit auch Dein Ziel füttern.
Ausser Du brauchst beides - dann zweigst von dem javascript.0.Sonoff.Bewässerung halt gleich in Dein Ziel ab. Oder ich versteh Dich mal wieder nicht. ;)
Also am Besten Deinen Flow posten und genau beschreiben an welche Datenpunkte was geschickt werden soll. ;)
@mickym
Bin später erst wieder am Rechner.
Also. Ich überwache ja den Datenpunkt mit deinem Flow. Bei Auslösung wird aber on oder off in den Punkt geschrieben. Halt das was als Json aus dem Gerät ausgelesen wird. Nur das Widget kommt damit nicht zurecht und zeigt nichts an. Es erwartet 0,1,true oder false .
Hab auch schon versucht die SETZE Bausteine auf Boolean und true und false zu setzen. Brachte nichts, kommt immer on oder off raus beim Datenpunkt.
-
@mickym
Bin später erst wieder am Rechner.
Also. Ich überwache ja den Datenpunkt mit deinem Flow. Bei Auslösung wird aber on oder off in den Punkt geschrieben. Halt das was als Json aus dem Gerät ausgelesen wird. Nur das Widget kommt damit nicht zurecht und zeigt nichts an. Es erwartet 0,1,true oder false .
Hab auch schon versucht die SETZE Bausteine auf Boolean und true und false zu setzen. Brachte nichts, kommt immer on oder off raus beim Datenpunkt.
Also aus dem javascript.0.Sonoff.Bewässerung_Terrasse kommt true oder false raus - sonst hätten wir den switch ja gar nicht gebraucht der on oder off ausgibt.
Ich verstehe auch nicht was das mit JSON zu tun hat.Aber egal - ich denke, dass muss ich ja auch nicht verstehen. Nimm halt einen Change Node - da kannst Du alles konvertieren, wie Du willst und hängst sie dazwischen wo du willst.
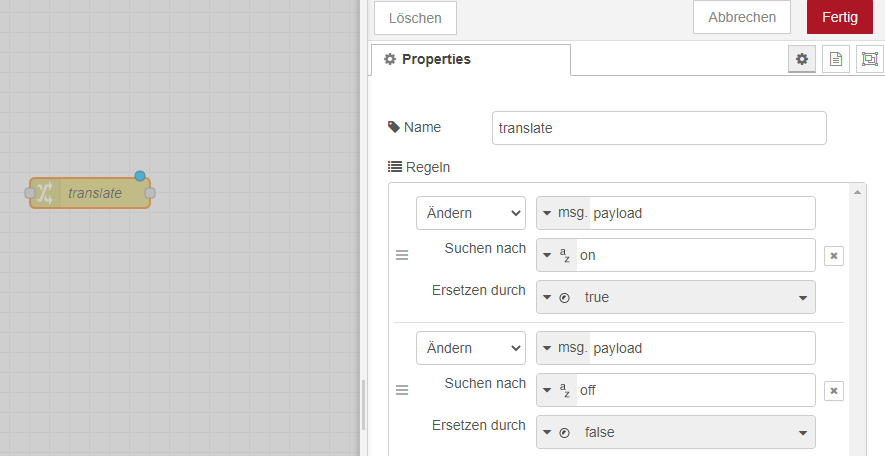
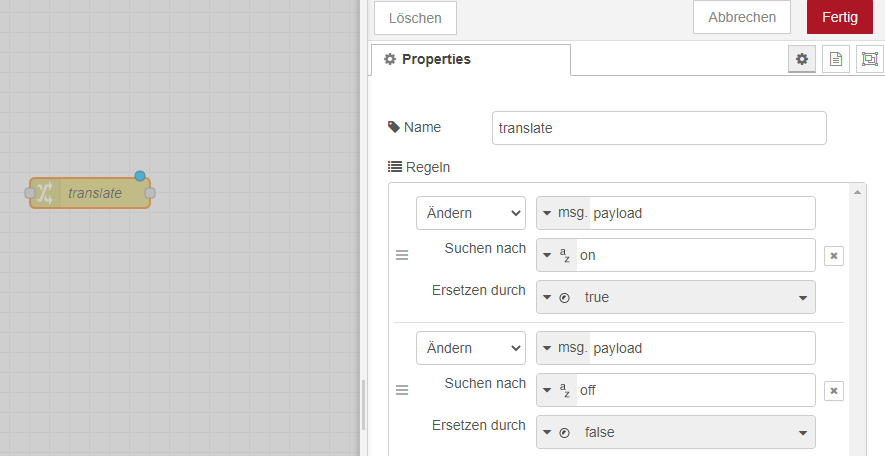
[ { "id": "7b625fe2.638e2", "type": "change", "z": "4f390634.cb6808", "name": "translate", "rules": [ { "t": "change", "p": "payload", "pt": "msg", "from": "on", "fromt": "str", "to": "true", "tot": "bool" }, { "t": "change", "p": "payload", "pt": "msg", "from": "off", "fromt": "str", "to": "false", "tot": "bool" } ], "action": "", "property": "", "from": "", "to": "", "reg": false, "x": 620, "y": 200, "wires": [ [] ] } ]
-
Also aus dem javascript.0.Sonoff.Bewässerung_Terrasse kommt true oder false raus - sonst hätten wir den switch ja gar nicht gebraucht der on oder off ausgibt.
Ich verstehe auch nicht was das mit JSON zu tun hat.Aber egal - ich denke, dass muss ich ja auch nicht verstehen. Nimm halt einen Change Node - da kannst Du alles konvertieren, wie Du willst und hängst sie dazwischen wo du willst.
[ { "id": "7b625fe2.638e2", "type": "change", "z": "4f390634.cb6808", "name": "translate", "rules": [ { "t": "change", "p": "payload", "pt": "msg", "from": "on", "fromt": "str", "to": "true", "tot": "bool" }, { "t": "change", "p": "payload", "pt": "msg", "from": "off", "fromt": "str", "to": "false", "tot": "bool" } ], "action": "", "property": "", "from": "", "to": "", "reg": false, "x": 620, "y": 200, "wires": [ [] ] } ]
JSON war der 1.Flow um die einzelne Daten auszulesen.
Daraus haben wir ja die Datenpunkte angelegt.
Ich probiere mal dein Node dazwischen zu setzen.Edit:
Geht trotzdem auf on und off.
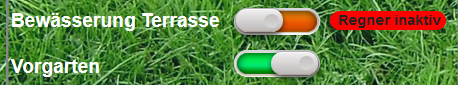
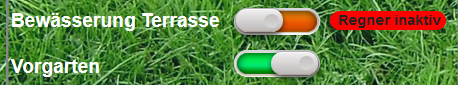
Nicht wundern, ist der Vorgarten, weil das leiser ist vom Sprengen jetzt :) :)
-
JSON war der 1.Flow um die einzelne Daten auszulesen.
Daraus haben wir ja die Datenpunkte angelegt.
Ich probiere mal dein Node dazwischen zu setzen.Edit:
Geht trotzdem auf on und off.
Nicht wundern, ist der Vorgarten, weil das leiser ist vom Sprengen jetzt :) :)
@haselchen Am Besten Du machste eine Debug Node genau an den Ausgabe der letzten Node, die dann den Datenpunkt schreibt. Dann gehst in das Debug Fenster und machst einen Screenshot mit allen Objekten ausgeklappt und markierst welchen Wert Du von on auf true konvertieren willst.
-
@haselchen Am Besten Du machste eine Debug Node genau an den Ausgabe der letzten Node, die dann den Datenpunkt schreibt. Dann gehst in das Debug Fenster und machst einen Screenshot mit allen Objekten ausgeklappt und markierst welchen Wert Du von on auf true konvertieren willst.
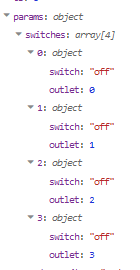
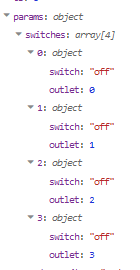
Das ist der Debug Auszug. Muss doch möglich sein, dass on / off im Datenpunkt überschreiben zu können. Und das dauerhaft ohne das es sich wieder "zurück ändert".

Ich könnte damit leben, aber die VIS nicht.
Das Widget verschwindet (rechts neben Vorgarten) , weil es nicht die korrekten Parameter bekommt. Das Widget für die Terrasse habe ich nur als Beispiel dort hinplaziert.

-
Das ist der Debug Auszug. Muss doch möglich sein, dass on / off im Datenpunkt überschreiben zu können. Und das dauerhaft ohne das es sich wieder "zurück ändert".

Ich könnte damit leben, aber die VIS nicht.
Das Widget verschwindet (rechts neben Vorgarten) , weil es nicht die korrekten Parameter bekommt. Das Widget für die Terrasse habe ich nur als Beispiel dort hinplaziert.

@haselchen Bevor man jetzt über das Array iteriert - gehe ich mal davon aus, dass Du den switch- Wert verändern willst.
Kannst Du bitte mal Deinen ganzen Flow exportieren damit ich mir vorstellen kann, wie Du diese 4 Kanäle schaltest.
Du könntest zwar grundsätzlich den change- node dahingehend ändern, dass Du bei ändern einträgst:
msg ---------- params.switches.0.switchund das 4 mal
params.switches.1.switch
usw.
eleganter wird das aber sein, das direkt vor die Firmware - node zu plazieren, dazu muss ich aber verstehen, wie Du das Array aufsplittest.
Wie gesagt exportier einfach mal Deinen Flow.
Das ist alles nicht schwierig - aber wenn ich halt nur Teile sehe - ist das bissi schwierig.
-
@haselchen Bevor man jetzt über das Array iteriert - gehe ich mal davon aus, dass Du den switch- Wert verändern willst.
Kannst Du bitte mal Deinen ganzen Flow exportieren damit ich mir vorstellen kann, wie Du diese 4 Kanäle schaltest.
Du könntest zwar grundsätzlich den change- node dahingehend ändern, dass Du bei ändern einträgst:
msg ---------- params.switches.0.switchund das 4 mal
params.switches.1.switch
usw.
eleganter wird das aber sein, das direkt vor die Firmware - node zu plazieren, dazu muss ich aber verstehen, wie Du das Array aufsplittest.
Wie gesagt exportier einfach mal Deinen Flow.
Das ist alles nicht schwierig - aber wenn ich halt nur Teile sehe - ist das bissi schwierig.