NEWS
simple liste erstellen
-
Hallo zusammen,
ich mache gerade meine ersten schritte in VIS und bräuchte da eure Unterstützung!
Ich möchte eine einfache Auflistung erstellen so wie es in fast jeder VIS vorkommt.
z.B.
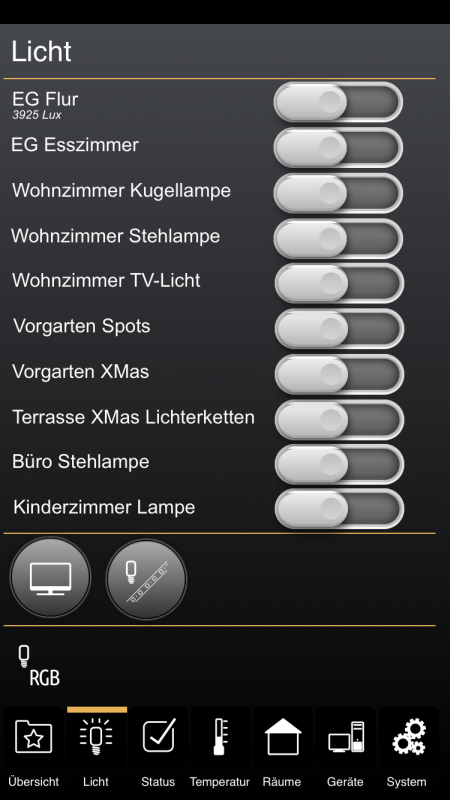
Raumname (links) und z.B. das Lichtsymbol rechts
Höchst wahrscheinlich ist das ganz einfach, vielleicht kann mir ja einer von euch dabei Helfen!
Mit freundlichen Grüßen
Lars
-
Hallo, da gibt es so viel. Zeig mal einen Screenshot was du dir so vorstellst.
https://forum.iobroker.net/topic/28021/html-table-für-vis-oder-iqontrol-js-und-blockly
-


sowas z.B.
-
man muss eine schleife über das, was man sucht laufen lassen z.b.
var Temperatur = $('state[id=*](functions="temperatur")'); var status; var dname; Temperatur.each(function (id, i) { status = getState(id).val; dname = getObject(id).common.name; sendTo("telegram", "send", { text: name+": "+status+" °C" }); });in diesem beispiel wird jeder datenpunkt gesucht der in der function (aufzählung) temperatur ist und dann an telegram geschickt
du musst diese schleife als z.b. html tabelle erstellen, anstatt zu telegram zu senden - das macht dann z.b. der link von @sigi234 - dort wird daraus eine html tabelle, die man durch das setting formatieren kann
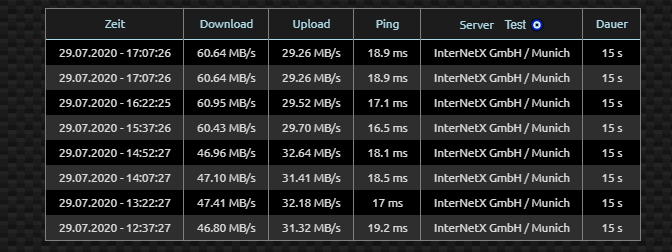
ein bespiel wäre diese tabelle (ist vom web-speedy adapter), die so erzeugt worden ist

es gibt noch andere tabellen für die vis z.b. json-widget oder von material design table widget
-
@liv-in-sky sagte in simple liste erstellen:
es gibt noch andere tabellen für die vis z.b. json-widget oder von material design table widget
So ist es ...

-
@cosmo dein beispiel ist anders gemacht worden - da wird jeder datenpunkt einzeln als widget angelegt und ein zweites widget zum schalten
-
-
