NEWS
Test Adapter lovelace v1.2.x
-
Danke für deinen Input!
-
Ich sehe zu, dass ich es heute noch poste…

-
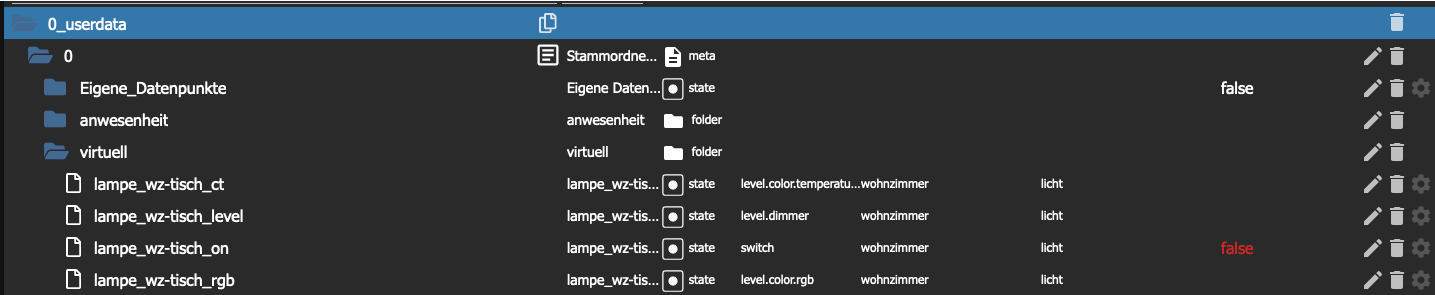
Du brauchst in jedem Fall unter Userdata folgende DP-Struktur:

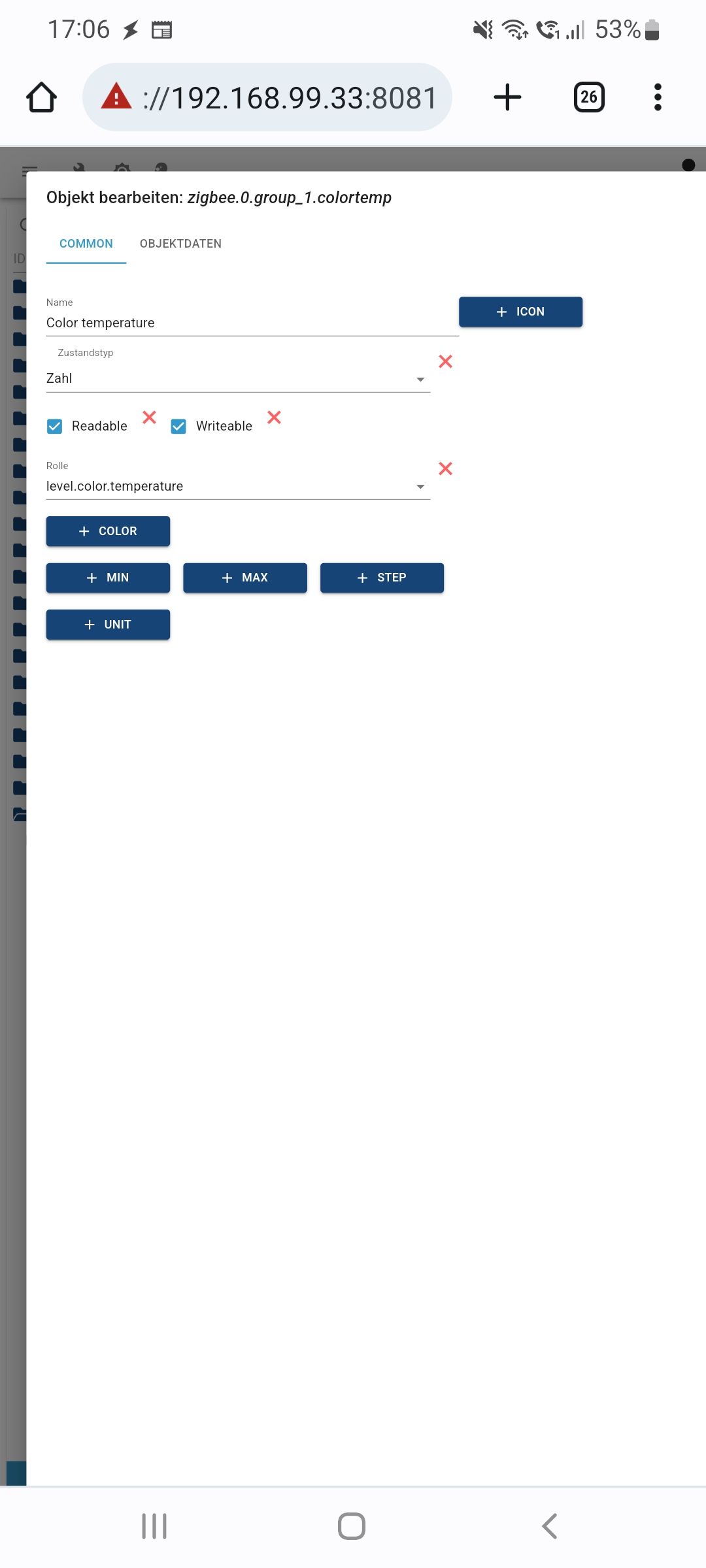
Die role der DP richtet sich nach der Vorgabe des Devices/Geräte-Adapter.


Und dann brauchst du ein JavaScript, welches dir die Werte auf deine richtigen Lampen (1-x) überträgt:
Ich habe das eben ohne zu testen nachgebaut - also bitte schreiben, wenn was nicht laufen sollte.
Natürlich muss das virtuelle Gerät aus dem Devices-Adapter in Lovelace eingebunden werden.Solltest du keine RGB Lampen haben, sondern z.B. Hue, dann ist entsprechend eine Änderung in den Devices nötig.
Hoffe, du kannst damit was anfangen.
Außerdem kannst du bei den "setStates" weniger oder mehr Datenpunkte = Lampen steuern.
Sollte jemand Verbesserungen haben, dann gerne immer her damit (bin halt kein DEV!).

-
@nukleuz
Klasse, vielen Dank.
Ich werde das morgen mal ausprobieren und Rückmeldung geben. -
@nukleuz
Ich habe jetzt die DP erstellt.
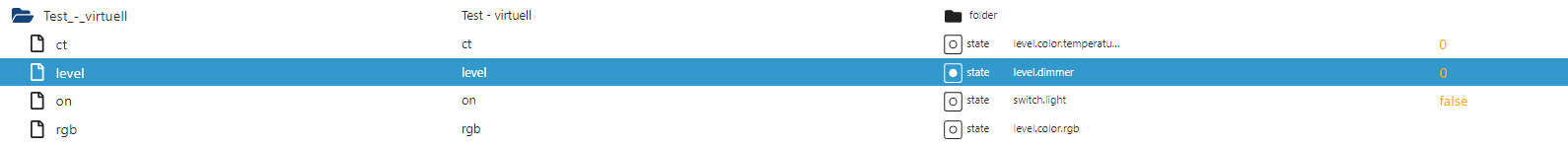
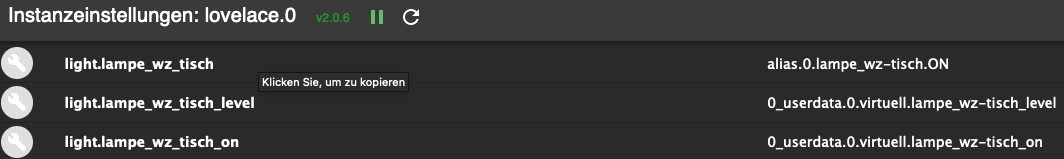
Unter "Objekte/alias/0" sieht das so aus:

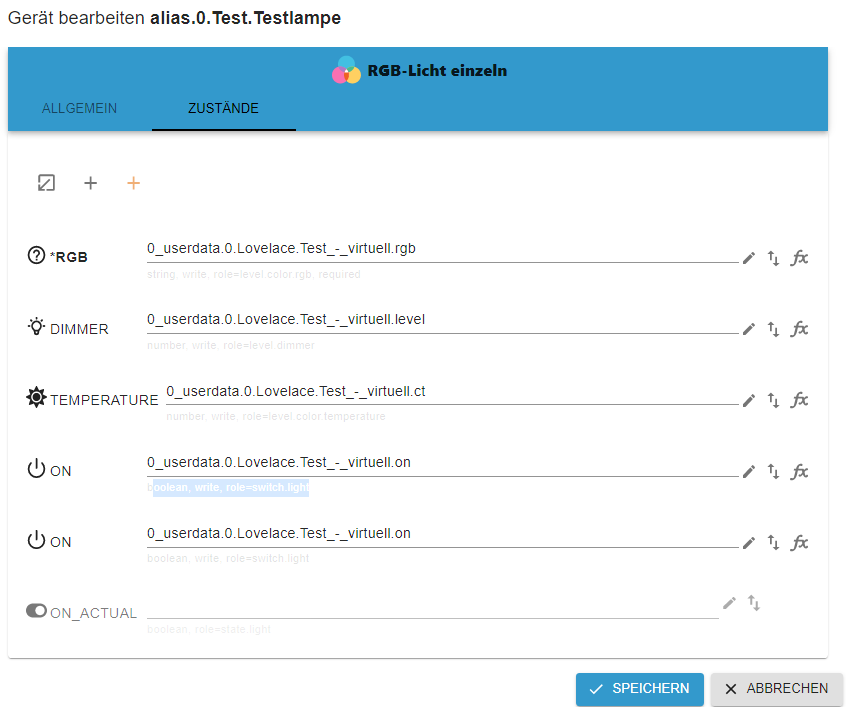
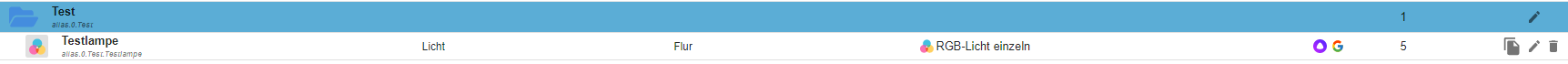
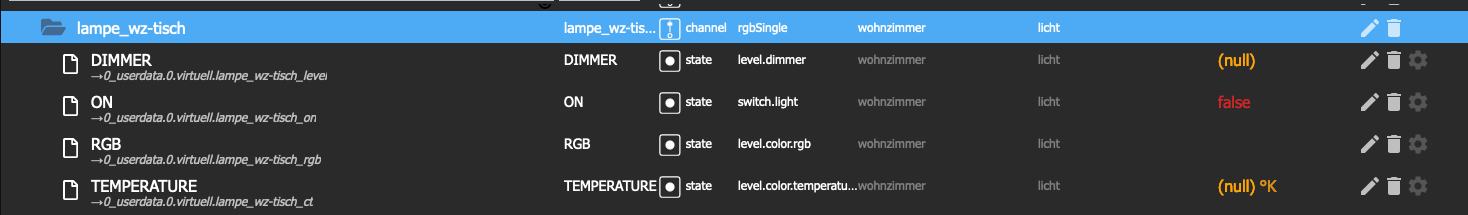
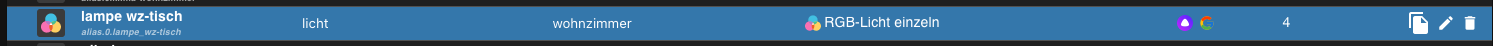
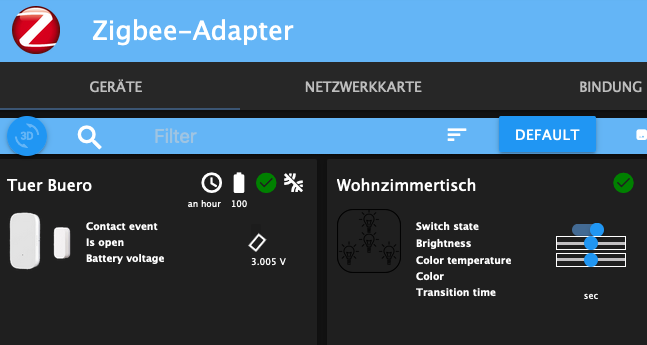
Unter "Geräte" finde ich Folgendes:


Wie kann ich nun diese virtuelle Lampe in Lovelace einbinden. Unter "Entitäten" kann ich die Lampe "alias.0.lampe_wz-tisch" nicht finden.
Das ist alles was ich unter "Lovelace/Entitäten" finde. Ist es normal, dass manchmal der Alias und manchmal der tatsächlich DP angezogen wird?
Vielen Dank
-
Das was ich zuerst sehe, dass du eine Adapterversion 2.0.6 hast - die latest stable aber 2.2.0 ist.
Ansonsten versuche mal die Instanz neu zu starten.
Die Entität heißt bei mir genauso wie das Device…
-
@nukleuz
Ja, die Updates...
Ich aktualisiere nicht wenn ich nicht muss. So lange alles läuft, ändere ich nichts.
Jetzt habe ich es aber getan. Geändert hat sich leider nichts.
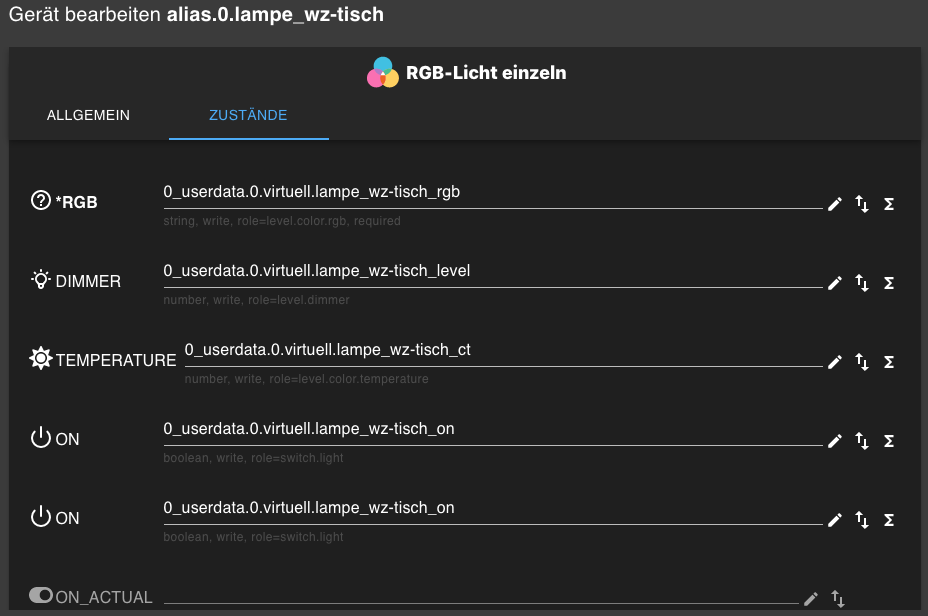
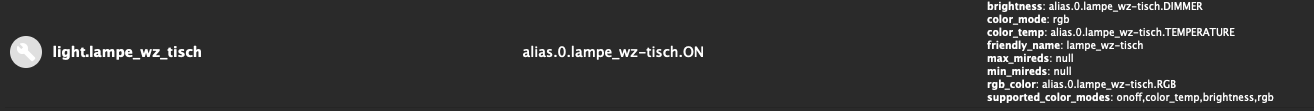
Habe jetzt mal die einzige alias.0-Entität eingebunden
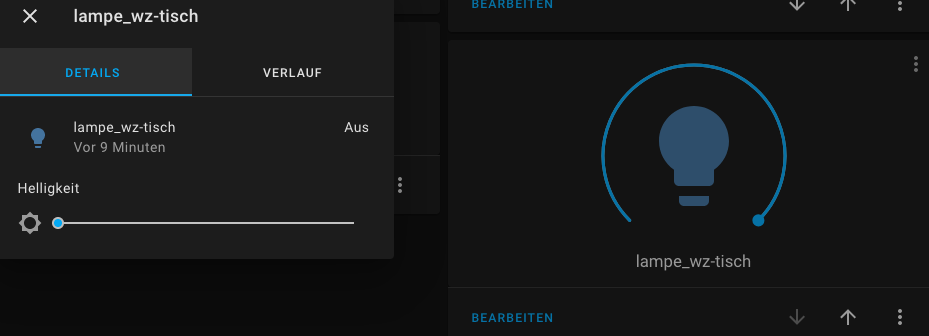
Für mich als Laien sehen die Attribute eigentlich gut aus. Der Button zum Steuern der Lampe wirkt aber etwas mager. Da fehlen komplett die Einstellunungen für Lichtfarbe und Farbe.

Was mache ich falsch?
Vielleicht kann @garfonso mir einen Tip dazu geben.
Vielen Dank
-
So wird bei mir die Farbe korrekt erkannt:

Aber so hast du es ja eigentlich...EDIT:
Hast du irgendwelche zigbee Birnen im Einsatz? -
Erst einmal vielen Dank für eure Hilfe.
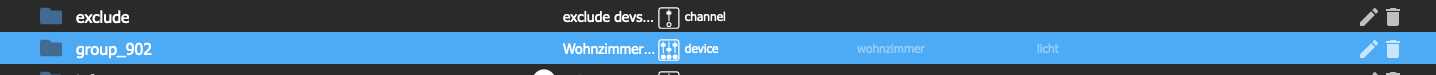
Letztlich habe ich es nun anders gelöst. Ich habe im Zigbee-Adapter eine Grupe aus den vier Strahlern erstellt.

Diese habe ich in den Objekten mit Raum und Funktion versehen.

Und wie von Geisterhand ist im Lovelace eine Entität daraus entstanden, die ich dann einfach einbinden konnte. Die Karte mit dem Glühbirnensymbol hatte auf Anhieb alle Funktionen, ein Skript ist nicht notwendig.
Also nochmal, vielen Dank. Natürlich auch an @garfonso. Super Adapter.
-
@haumichel sagte in Test Adapter lovelace v1.2.x:
Letztlich habe ich es nun anders gelöst. Ich habe im Zigbee-Adapter eine Grupe aus den vier Strahlern erstellt.
Darauf hat meine Frage aus dem letzten Post abgezielt. Wäre dann genau mein Vorschlag gewesen. Der Adapter legt die Farbtemperatur nämlich immer mit an. Selbst wenn die Lampe das nicht hat.
-
Super! Das könnte man auch mal in Phoscon (DeConz) versuchen… Weiß gar nicht, ob hier Szenen mit über die API gesendet werden…
Egal, freut mich, dass du eine Lösung hast!

-
Nur nochmal als Nachtrag:
Erst, wenn die Lampe eingeschaltet ist zeigt sich in Lovelace der Colorpicker…
-
@nukleuz
Stimmt, hatte ich vergessen zu erwähnen.
Daran wäre ich fast nochmal gescheitert. -
@haumichel said in Test Adapter lovelace v1.2.x:
Da fehlen komplett die Einstellunungen für Lichtfarbe und Farbe.
Die kommen nur, wenn die Lampe an ist.
-
Mal eine Frage oder auch zwei zur integrierten Browser_Mod Unterstützung:
Ist das die aktuelle Version 2.0 (rewritten)?
Warum ändert sich nach jedem Browser Refresh die ID des Browsers?
Ich habe mittlerweile hunderte Einträge unter instances...
Die ID sollte doch immer gleich bleiben - tut sie aber nicht.
Wie muss das json-Feld für popup korrekt gefüllt werden, damit auch eins angezeigt wird?
OK, ok - es sind drei Fragen

Danke vorab!!!
-
@nukleuz sagte in Test Adapter lovelace v1.2.x:
Wie muss das json-Feld für popup korrekt gefüllt werden, damit auch eins angezeigt wird?
So klappt es bei mir. Den Service muss man der entsprechenden Aktion anpassen.
{ "duration": 5000, "message": "Licht ist noch an. Ausschalten?", "action_text": "Ausschalten", "action": { "service": "light.toggle", "data": { "entity_id": "light.steckdose_licht_fernseher" } } }Beim Service zb sonst
"service": "light.turn_off",Falls das Licht über das Popup nicht wieder eingeschaltet werden soll, falls es zwischenzeitlich schon anders ausgeschaltet wurde.
-
-
-
-
Ich kann mir vorstellen woran es liegen könnte - habe noch die alte Card installiert… vielleicht harmoniert das nicht - schmeiße sie raus und gebe Rückmeldung.