NEWS
Test Adapter lovelace v1.2.x
-
@david-g said in Test Adapter lovelace v1.2.x:
kann man es auch so machen, dass eine neue notification nicht die alte überschreibt und die sich übereinander "stapeln"?
Nein, ich denke, das geht nicht.
Daher experimentire ich jetzt mal mit den anderen Notifications.

-
@garfonso
Ach schade, das geht nicht... es gibt zwar notifications mit actions, aber die sind wohl nur für die Mobilen Apps gedacht? kopfkratz -
Hallo,
ich habe diesen Adapter gestern neu installiert und bin schon begeistert.
Super Arbeit. Sieht alles optisch sehr gut aus.Ist es möglich SONOS Lautsprecher zu integrieren/Steuern?
-
Ich muss dich nochmal nervern wegen dieser xy Farbsteuerung...
Auch die LIDL Livarno (IKEA Tradfri sowieso) Lampen liefern ausschließlich xy Werte zur Steuerung über DeConz.Kannst du bitte nochmal schauen, ob du da ein Skript zum umrechnen der Werte findest?
DANKE

-
Nabend,
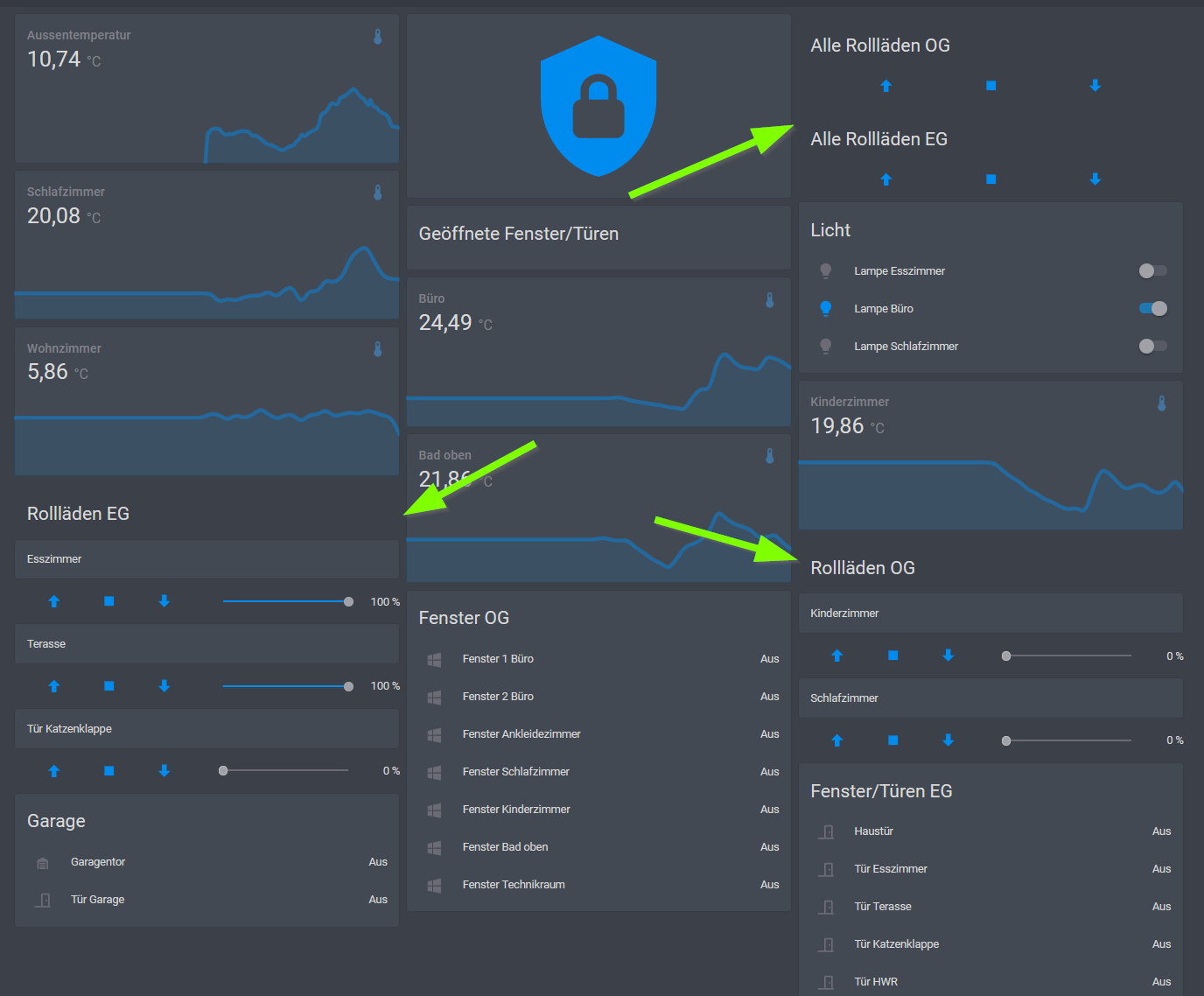
kurze Frage, da es meinen inneren Monk doch ein wenig stört. Bekomme ich den Hintergeund der markierten Karten so grau wie die Standard Karten?

Hier mal der Code von zwei der Karten.
...und nein im Wohnzimmer sind es keine 5,86 °C

-
Sowas hatte ich auch mal.
Hab es dann nach Ewigkeiten probieren im Theme wegbekommen.
Haben hier glaube nur wenige Leute, die sich bei den Themes gut auskennen.Ich frage einfach manchmal im Forum von Home Assistent. Auch wenn das lange nicht so gut wie hier ist.
Manche customcards sind aber auch gelegentlich wiederspenstig. Dann versuche ich mir selber was zu bauen.
-
Danke für die neue Version.
Kann es sein, dass die Skalierung der Karten anders ist? Wenn ich das Browserfenster kleiner mache (in der Breite) werden die Karten an manchen Positionen schon alle untereinander dargestellt mache ich das Fenster noch kleiner wird es wieder 2 spaltig? -
@nukleuz
kannst du mir von den Lampen, die nur xy liefern mal einen export der states geben? Also ganzer Ordner (im Admin, ggf. mit Expertensicht).Dann guck ich mal, dass wir das nicht einfach in den type-detector kriegen und unterstützen.
-
@xbit
öh, ja, kann gut sein. Das macht alles das frontend, das hat sich verändert. (ändert sich aber nochmal )
) -
@david-g
es gibt themes in github, die werden dann regelmäßig aktualisiert, wenn sich was ändert. Hat bei mir bisher ganz ok geklappt. -
das liegt, wie @david-g schon vermutet hat am Theme. Ich hab gerade mal geguckt, bei mir haben die button-entity-rows die richtige Hintergrundfarbe. Aber frag mich jetzt nicht, welche Variable das ist...

Ich nutze aktuell das theme:
https://github.com/bbbenji/synthwave-hass/releases/tag/0.3.5 -
@garfonso sagte in Test Adapter lovelace v1.2.x:
@banis
ja, da war noch eine Kleinigkeit kaputt.Hab gerade eine neue Version auf github hoch geladen, wo jetzt auch ein Folder-Support im UI ist. Hübscher wird es nicht mehr, fürchte ich
 (es wird immer nur ein Ordner angezeigt, man kann mit .. rauf gehen bzw. durch auf ordner klicken runter gehen. Achja, wenn man einen Ordner löscht ist, wie zu erwarten, alles was darin ist, weg).
(es wird immer nur ein Ordner angezeigt, man kann mit .. rauf gehen bzw. durch auf ordner klicken runter gehen. Achja, wenn man einen Ordner löscht ist, wie zu erwarten, alles was darin ist, weg).Damit hab ich es jetzt geschafft die Karte zumindest rudimentär zum laufen zu bekommen, die Datei chart-card-min.js in den "cards" Ordner (das muss vermutlich so kopfkratz), dann einen Ordner "chard-card" angelegt, darein die chard.js Datei. Dann wird es zumindest vollständig geladen und ich kann ein custom:chart-card anlegen, ohne geschimpfe.

Was von den anderen Sachen noch benötigt wird, weiß ich nicht, hab ich nicht weiter probiert (bei der Initialisierung hat es die jedenfalls versucht zu laden).Ob das mit "in den Ordner" kopieren ausreicht, weiß ich nicht. Theoretisch müssen die Dateien dem ioBroker bekannt gemacht werden (und können z.B. bei Object-Storade in redis auch gar nicht mehr im Dateisystem liegen). Probier mal rum.

//Edit: Ruhig bei sowas im Browser die Entwiklertools im Blick haben und gucken, ob es da Fehlermeldungen, insbesondere "xyz not found" gibt.
@Garfonso: Vielen Dank für deine Unterstützung. Ich hab das jetzt so ausprobiert wie von dir Beschrieben, also bei den Karten über das UI die Datei chart-card-min.js abgelegt und einen Ordner Namens chart-card angelegt. In dem Ordner hab ich dann die chart.js abgelegt. Hab auch schon alle restlichen js Dateien der chart-card dort abgelegt. Leider alles ohne Erfolg. Ich bekomme immer noch die Meldung : Custom Element doesen't exist chart-card.
Mach ich noch was falsch. Was meinst du mit es wurder bei dir vollständig geladen, bzw bei der Initialisierung???
-
Danke dafür - anbei der Export von LIDL LivarnoLux RGB (HG06106C).
IKEA Tradfri E27 RGB Bulb
Solltest du weitere Lampen brauchen - mache ich gerne die Exporte fertig!?
Danke!!!!
-
@banis said in Test Adapter lovelace v1.2.x:
In dem Ordner hab ich dann die chart.js abgelegt. Hab auch schon alle restlichen js Dateien der chart-card dort abgelegt.
Hast du das auch über das UI gemacht? (von github installierte Version)
@banis said in Test Adapter lovelace v1.2.x:
Mach ich noch was falsch.
In jedem Fall musst du den Adapter neu starten.
Du kannst auch den debug modus aktivieren, da sagt er irgendwo, welche Karten er gefunden und geladen hat (allerdings auch ziemlich viel anderes )
)Du kannst in der Browser Konsole gucken, ob da Fehlermeldungen kommen bzw. wenn ja, welche.
-
@nukleuz
und die Lampen reagieren nicht, wenn man den colormode umstellt? (Wir haben das bestimmt schon diskutiert, oder? kopfkratz) -
Das hatten wir bestimmt schon mal...

Wenn man in der Phosconoberfläche die Weisswerte ändert, dann springt der colormode um auf ct.
Ändert man die Farbe ändert sich auch der colormode in xy.Ändert man es über die Datenpunkte scheint das nicht zu funktionieren.
Das was seit heute Nacht funktioniert ist folgendes:
Man legt sich einen Alias (RGB Licht einzeln) an und konfiguriert es wie folgt:

Wichtig ist, dass der Punkt RGB mit einem manuell erstellten Datenpunkt belegt wird.
Denn Lovelace spuckt im im Colorpicker/Farbpalette einen HEX-Wert aus.
Dieser wird dann in den neuen Datenpunkt geschrieben ohne Effekt/Auswirkungen.Nun gibt es diverse JavaScript Funktionen, die diesen Werte umrechnen.
Bevor ich hier viel erzähle zeige ich dir/euch einfach mein Skript, was bisher sehr gut und vor allem für mich ausreichend gut funktioniert.Link zu der Seite mit den Funktionen
Unterhalb des Triggers befinden sich einige Funktionen zum Umrechnen verschiedener Farbdefinitionen.
Vielleicht kann damit jemand was anfangen...@garfonso: Eine native Unterstützung für xy wäre dennoch von Vorteil

Danke
-
@nukleuz said in Test Adapter lovelace v1.2.x:
Das hatten wir bestimmt schon mal...

Wenn man in der Phosconoberfläche die Weisswerte ändert, dann springt der colormode um auf ct.
Ändert man die Farbe ändert sich auch der colormode in xy.Ändert man es über die Datenpunkte scheint das nicht zu funktionieren.
Das was seit heute Nacht funktioniert ist folgendes:
Man legt sich einen Alias (RGB Licht einzeln) an und konfiguriert es wie folgt:

Ahrg.
 Da muss mal was in den devices Adapter. Wenn du nur einen ON state hast, reicht es nur den obersten Wert zu befüllen. Das zweite "ON" sollte gar nicht da sein und "ON_ACTUAL" (bzw. alle "ACTUAL") brauchst du nur, wenn der Status an einem anderen State rauskommt (Homematic und KNX z.B.).
Da muss mal was in den devices Adapter. Wenn du nur einen ON state hast, reicht es nur den obersten Wert zu befüllen. Das zweite "ON" sollte gar nicht da sein und "ON_ACTUAL" (bzw. alle "ACTUAL") brauchst du nur, wenn der Status an einem anderen State rauskommt (Homematic und KNX z.B.). 
Aber sonst sieht das gut aus
Wichtig ist, dass der Punkt RGB mit einem manuell erstellten Datenpunkt belegt wird.
Denn Lovelace spuckt im im Colorpicker/Farbpalette einen HEX-Wert aus.Lovelace kann auch hue und saturation steuern (ist im devices adapter ein anderes "Gerät", hue vermutlich), daher ja die Frage, ob du nicht mit hue (0-359) und saturation (0-255) die Farbe einstellen kannst, wenn du colormode auf hs stellst. (z.B. saturation auf 255 und hue mal auf 0 sollte rot ergeben).
Dieser wird dann in den neuen Datenpunkt geschrieben ohne Effekt/Auswirkungen.
Nun gibt es diverse JavaScript Funktionen, die diesen Werte umrechnen.
Bevor ich hier viel erzähle zeige ich dir/euch einfach mein Skript, was bisher sehr gut und vor allem für mich ausreichend gut funktioniert.Sieht gut aus.

Jetzt fehlt nur noch der Weg zurück flöt
Du kannst auch in den state selber ein rgb array schreiben, also [255,0,255]. Ab da sollte lovelace auch rgb arrays schreiben, dann brauchst du das hexToRgb nicht mehr und auch kein rgbToHex, was du noch nicht hast.
@garfonso: Eine native Unterstützung für xy wäre dennoch von Vorteil

Ja.. ich hab nochmal reingeguckt.. müsste ich im Adapter implementieren. Das HomeAssistant unterstützt zwar mittlerweile XY als color mode, aber das Frontend nicht, die Farbe wird dann ignoriert bzw. nicht xy gesetzt. Im Grunde ist das kein Problem im Adapter umzusetzen, aber da muss dann erst nen neuer type in den type-detector und die Role gefällt mir nicht (color.CIE, müsste mindestens level.color.cie sein). Aber ich geh das mal an (wenn ich die Muße dazu finde, ist eigentlich nur Fleißarbeit und ich muss noch gucken, wie das dann im devices-adapter auftaucht und was man da machen müsste -> der ist für mich noch etwas undurchsichtig
 ).
). -
@garfonso said in Test Adapter lovelace v1.2.x:
@banis said in Test Adapter lovelace v1.2.x:
In dem Ordner hab ich dann die chart.js abgelegt. Hab auch schon alle restlichen js Dateien der chart-card dort abgelegt.
Hast du das auch über das UI gemacht? (von github installierte Version)
@banis said in Test Adapter lovelace v1.2.x:
Mach ich noch was falsch.
In jedem Fall musst du den Adapter neu starten.
Du kannst auch den debug modus aktivieren, da sagt er irgendwo, welche Karten er gefunden und geladen hat (allerdings auch ziemlich viel anderes )
)Du kannst in der Browser Konsole gucken, ob da Fehlermeldungen kommen bzw. wenn ja, welche.
Vielen Dank für deine Hilfe, hab die Karte jetzt zum laden gebracht. Leider werden aber immer nur drei "Ladepunkte" angezeigt, schein wohl als ob die Karte nicht mir dem Adapter kompatibel ist.
Ich versuche mich dann mit der Apecchart Karte. Die läuft auch bei mir, hier habe ich aber das Problem, dass die Warte in der Chart nur im Editiermodus richtig angezeigt werden. Wenn der Editiermodu beendet ist, werden falsche Werte angezeigt. Ist das ein Problem der Karte oder des Adapters?

Außerdem versuche ich ein Popup abhängig von bestimmten Zusätenden zu realsisieren. So wie es hier dargestellt ist.
https://github.com/thomasloven/lovelace-browser-commanderLässt sich das mit dem Adapter umsetzen oder geht das nur mit Home Assistant?
-
Hallo zusammen,
ich habe eine Lampe, die besteht aus 4 einzelnen Strahlern. Da habe ich jetzt 4 Ikea RGB Strahler verbaut. Ich kann jetzt jede Lampe bzgl. Farbe, Farbtemperatur und Helligkeit ansteuern. Gibt es die Möglichkeit, das alles auf einen Button zu legen? Die Strahler sollen dann jeweils in der gleichen Helligkeit, Farbe und Farbtemperatur leuchten.
Vielen Dank im Voraus
-
Ja, eine Möglichkeit wäre dir eine virtuelle Lampe zu erstellen anhand von eigenen Datenpunkten und ein Skript, welches die Werte aus deinen Datenpunkten rausholt und in die deiner Lampen einträgt - vorhin beim Nachbarn erfolgreich umgesetzt…