NEWS
Test Adapter lovelace v1.2.x
-
Du redest hier aber vom slider des cover entities
JaSind bei deinen Rolladen die States für die Knöpfe rauf / runter verknüpft, also tauchen in der Geräte-Ansicht bei "OPEN" / "CLOSE" auf?
Das war die richtige Frage. Ich hatte hier nur für "Open" die KNX "Fahren" GA verknüpft, da es nur Fahren und Stop gibt. Nun habe ich für "Open" und "Close" die gleiche GA "Fahren" hinterlegt und als Konvertierungsfunktion "0" und "1" hinterlegt, das funktioniert nun. Danke!!
Also Buttons funktionieren. :man-with-bunny-ears-partying:
Etwas schade ist, dass ich auch wenn der Rollo/Jalousie nicht fährt, er auf 0% oder 100% steht, ich zuerst den Stop Button drücken muss, damit der Pfeil nach oben von grau zu weiß wechselt und ich steuern kann.
Hast du noch eine Idee zur Position der Slider (Höhe/Position und bei Jalousien auch Lamelle/Position?) siehe Beispiele oben.
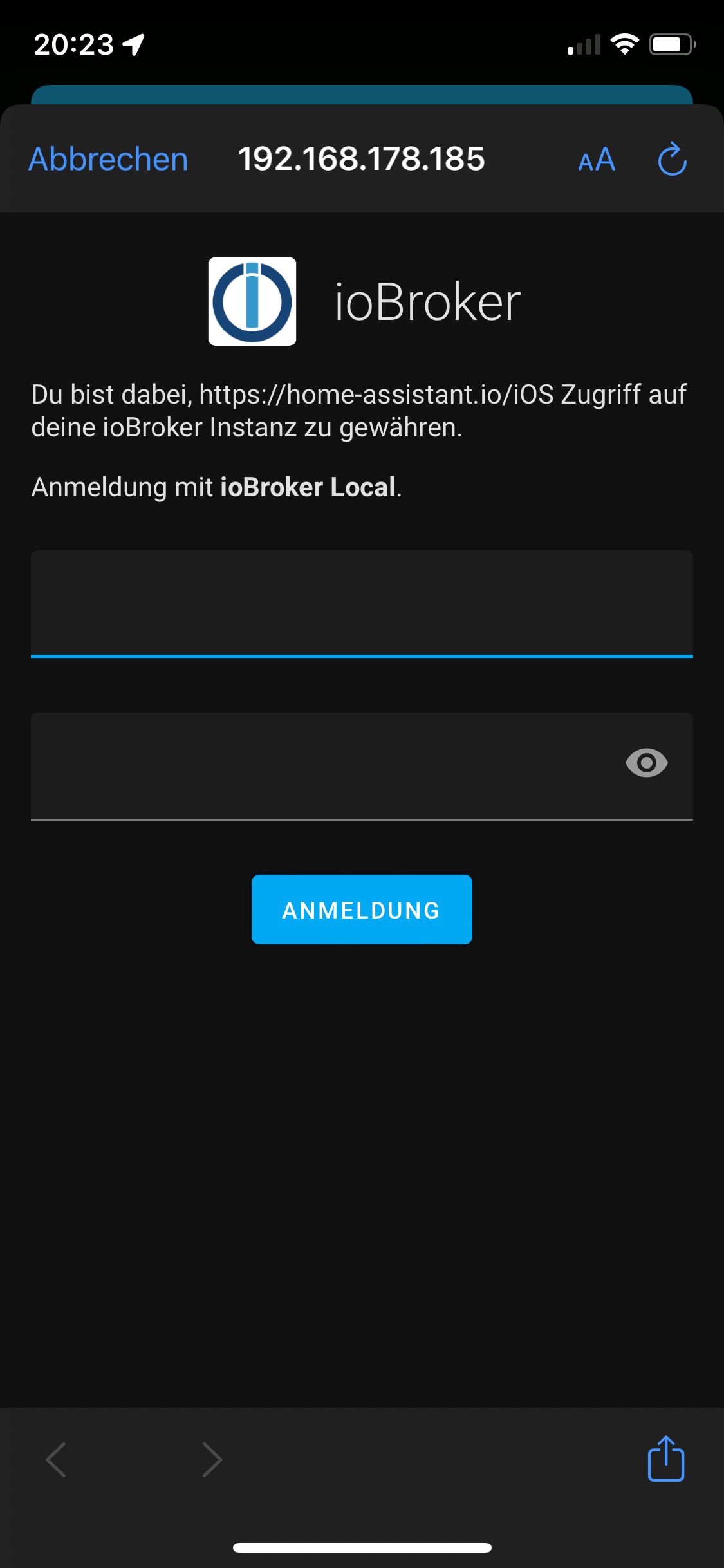
Ich würde gerne die IOS HomeAssistant App für Lovelace nutzen, geht das? Die auto Discovery findet keinen Server im LAN, wenn ich die Daten des Servers manuell eingebe, bekomme ich eine Authentifizierung. Klappt mit dem lokalen iobroker admin leider nicht.

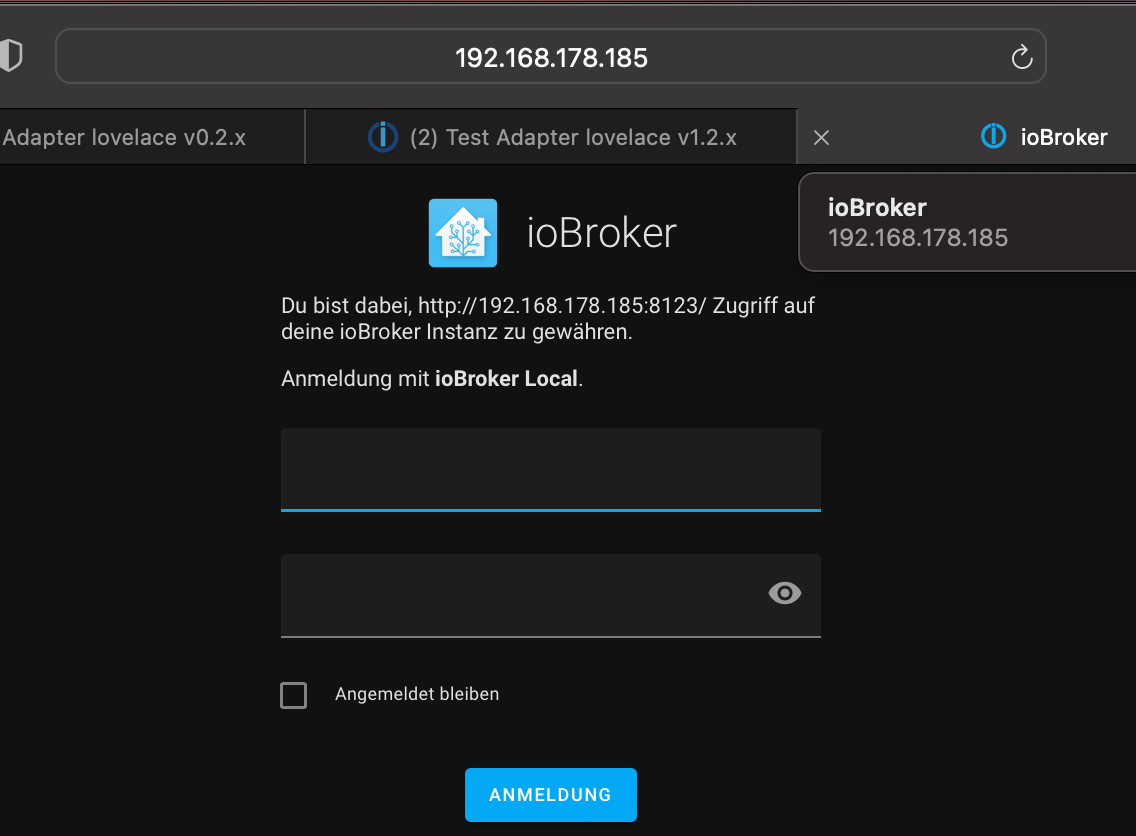
Es gibt keine Fehlermeldung nur einen Button "Neu Anfangen", dann kann ich die Credentials neu eingeben. Ich hab mich gewundert da im Adapter "Authentifizierung" nicht ausgewählt war. Also habe ich diesen aktiviert (ohne https) und dann bekomme ich auch im Browser die selbe Seite:

Auch hier kann ich mich mit keinem lokalen iobroker user oder admin anmelden... Hat also erstmal nix mit der App zu tun.. Hast du eine Idee dazu?
Edit: Eine Frage zur History: Heute schiebe ich bspw. Objekt Daten aus dem Modbus Adapter in die Influxdb. Wenn ich nun Daten aus meine Influxdb visualisieren möchte (z.B. Heizung), muss ich dafür zuerst Aliase (Geräte) anlegen und die Influxoption dann im Alias Objekt aktivieren - richtig?
Ist es eigentlich normal dass ich absolut keine nativen Geräte habe und das komplett manuell machen muss - also nicht nur der KNX Adapter liefert nix auch Sonos,modbus,etc. ?
@socke85 said in Test Adapter lovelace v1.2.x:
Ist es eigentlich normal dass ich absolut keine nativen Geräte habe und das komplett manuell machen muss - also nicht nur der KNX Adapter liefert nix auch Sonos,modbus,etc. ?
Sonos sollte er finden..

-
Hey,
ich nutze seit einiger Zeit die Apexchart-Card.
Allerdings bin ich nicht mehr so ganz zufrieden und möchte wieder zurück auf echarts.Klappt allerdings nicht so ganz wie ich möchte. Sehe immer nur den Ladekreis.
Kann mir mal jemand, bei dem es klappt seine Einstellungen nennen?
Ob Web und lovelace mit https laufen zb.
Ggf Adapterversion Fon echarts und lovelace.Bekomme es in allen Varianten nicht hin.
-
Hallo zusammen
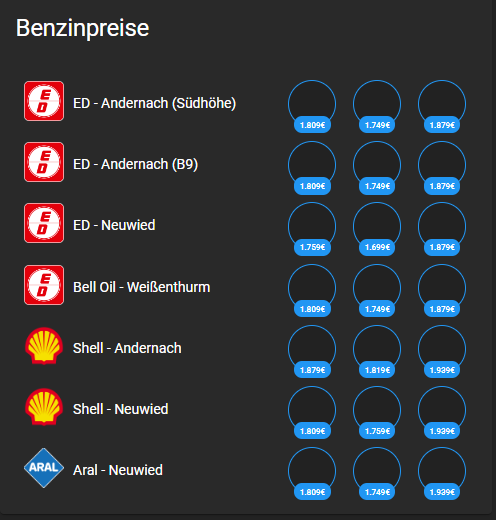
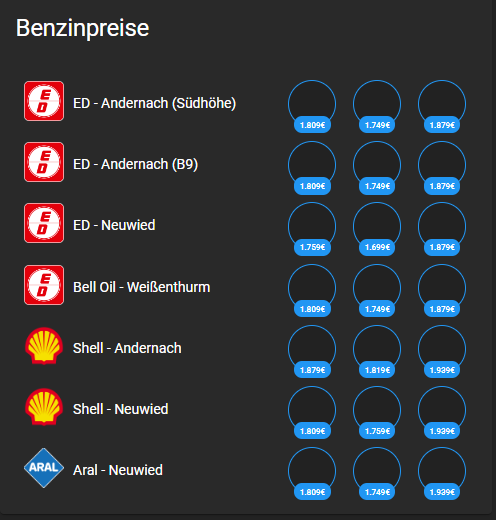
Ich hatte heute endlich mal Zeit dazu meine Lovelace UI zu überarbeiten. Dabei habe ich die Tankerkönig-Card hinzugefügt (diese hier) und was soll ich sagen? Die Preise werden nicht angezeigt.

type: custom:tankerkoenig-card name: Benzinpreise show_header: true show: - e5 - e10 - diesel stations: - name: ED - Andernach (Südhöhe) brand: ED e5: sensor.stations_0_e5 e10: sensor.stations_0_e10 diesel: sensor.stations_0_diesel - name: ED - Andernach (B9) brand: ED e5: sensor.stations_1_e5 e10: sensor.stations_1_e10 diesel: sensor.stations_1_diesel - name: ED - Neuwied brand: ED e5: sensor.stations_2_e5 e10: sensor.stations_2_e10 diesel: sensor.stations_2_diesel - name: Bell Oil - Weißenthurm brand: ED e5: sensor.stations_3_e5 e10: sensor.stations_3_e10 diesel: sensor.stations_3_diesel - name: Shell - Andernach brand: Shell e5: sensor.stations_4_e5 e10: sensor.stations_4_e10 diesel: sensor.stations_4_diesel - name: Shell - Neuwied brand: Shell e5: sensor.stations_5_e5 e10: sensor.stations_5_e10 diesel: sensor.stations_5_diesel - name: Aral - Neuwied brand: Aral e5: sensor.stations_6_e5 e10: sensor.stations_6_e10 diesel: sensor.stations_6_dieselDieses Problem wurde von einem anderen User bereits hier gemeldet, aber scheinbar noch nicht gefixt.
Ich kann ausschließen, dass es an den verwendeten Entities liegt, denn wenn ich eine Entitiy Card nutze wird mir auch ein Wert angezeigt.
Zudem schließe ich auch das verwendete Theme aus, denn ich kann keinen Text markieren und im Standard Theme wird auch nichts angezeigt.
Somit kann es eigentlich nur an zwei Sachen liegen. Entweder an der Tankerkönig-Card selber oder an einer Änderung des Lovelace Adapters.
Ich werde mir auf jeden Fall mal die Tankerkönig-Card ansehen, aber vielleicht kann sich das noch jemand ansehen?!?
Gruß aus dem Rheinland
TobiUPDATE:
Ich habe mit die Tankerkönig-Card angesehen und habe einfach mal die Übergabe der Werte angepasst.Genauer gesagt das hier...
Alter Code: _getCol(state, label) { if(state) { return ` <td><ha-label-badge value="${state.state}€" label="${label}"></ha-label-badge></td> `; } else { return '<td></td>'; } } Neuer Code: _getCol(state, label) { if(state) { return ` <td><ha-label-badge value="${state.state}€" label="${state.state}€"></ha-label-badge></td> `; } else { return '<td></td>'; } }Nun wird mir der Wert des Entity als Label angezeigt. Siehe folgender Screenshot...

Somit gehe ich eher von einem Problem auf Seiten des Lovelace Adapters aus. Vielleicht ein Problem mit der Anzeige der Badges?!?
-
Hallo zusammen
Ich hatte heute endlich mal Zeit dazu meine Lovelace UI zu überarbeiten. Dabei habe ich die Tankerkönig-Card hinzugefügt (diese hier) und was soll ich sagen? Die Preise werden nicht angezeigt.

type: custom:tankerkoenig-card name: Benzinpreise show_header: true show: - e5 - e10 - diesel stations: - name: ED - Andernach (Südhöhe) brand: ED e5: sensor.stations_0_e5 e10: sensor.stations_0_e10 diesel: sensor.stations_0_diesel - name: ED - Andernach (B9) brand: ED e5: sensor.stations_1_e5 e10: sensor.stations_1_e10 diesel: sensor.stations_1_diesel - name: ED - Neuwied brand: ED e5: sensor.stations_2_e5 e10: sensor.stations_2_e10 diesel: sensor.stations_2_diesel - name: Bell Oil - Weißenthurm brand: ED e5: sensor.stations_3_e5 e10: sensor.stations_3_e10 diesel: sensor.stations_3_diesel - name: Shell - Andernach brand: Shell e5: sensor.stations_4_e5 e10: sensor.stations_4_e10 diesel: sensor.stations_4_diesel - name: Shell - Neuwied brand: Shell e5: sensor.stations_5_e5 e10: sensor.stations_5_e10 diesel: sensor.stations_5_diesel - name: Aral - Neuwied brand: Aral e5: sensor.stations_6_e5 e10: sensor.stations_6_e10 diesel: sensor.stations_6_dieselDieses Problem wurde von einem anderen User bereits hier gemeldet, aber scheinbar noch nicht gefixt.
Ich kann ausschließen, dass es an den verwendeten Entities liegt, denn wenn ich eine Entitiy Card nutze wird mir auch ein Wert angezeigt.
Zudem schließe ich auch das verwendete Theme aus, denn ich kann keinen Text markieren und im Standard Theme wird auch nichts angezeigt.
Somit kann es eigentlich nur an zwei Sachen liegen. Entweder an der Tankerkönig-Card selber oder an einer Änderung des Lovelace Adapters.
Ich werde mir auf jeden Fall mal die Tankerkönig-Card ansehen, aber vielleicht kann sich das noch jemand ansehen?!?
Gruß aus dem Rheinland
TobiUPDATE:
Ich habe mit die Tankerkönig-Card angesehen und habe einfach mal die Übergabe der Werte angepasst.Genauer gesagt das hier...
Alter Code: _getCol(state, label) { if(state) { return ` <td><ha-label-badge value="${state.state}€" label="${label}"></ha-label-badge></td> `; } else { return '<td></td>'; } } Neuer Code: _getCol(state, label) { if(state) { return ` <td><ha-label-badge value="${state.state}€" label="${state.state}€"></ha-label-badge></td> `; } else { return '<td></td>'; } }Nun wird mir der Wert des Entity als Label angezeigt. Siehe folgender Screenshot...

Somit gehe ich eher von einem Problem auf Seiten des Lovelace Adapters aus. Vielleicht ein Problem mit der Anzeige der Badges?!?
@dontobi said in Test Adapter lovelace v1.2.x:
Somit gehe ich eher von einem Problem auf Seiten des Lovelace Adapters aus.
Ich würde vermuten, dass die Tankerkönig Card einfach nicht kompatibel mit der verwendeten (neueren) Version des Lovelace Frontends ist. Das kommt bei den custom cards regelmäßig vor. Du kannst ja mal die Versionen ausprobieren, wo das Frontend gewechselt hat. Also "vor" 2.1.0, und "vor" 2.0.0.
Alternativ im Frontend Code (oder ggf. gibt es auch irgendwo für die custom cards doku), gucken, wie man ha-label-badge nutzt: https://github.com/home-assistant/frontend/blob/dev/src/components/ha-label-badge.ts
Blicke da gerade selber nicht so durch. Hm. Vielleicht ist ha-label-badge auch einfach nicht (mehr) das richtige Element?
-
Hey Leute,
heute nerve ich zum letzten mal mit meiner Adapter-Tabelle.
War immer noch nicht wirklich zufrieden und habe nochmal einiges angepasst.- Schedule Adapter sind jetzt rot, wenn nicht gestartet. Orange wenn gestartet und grün wenn grade aktiv
- Schedule Adapter bekommen bei den Infos angezeigt zu welchen Zeiten sie ausgeführt werden
- Die Infos kommen nicht mehr aus der json und werden direkt aus den entsprechenden Datenpunkten gelesen
- Für die beiden Ansichten ohne Details gibt es jetzt eine Option (im Skript oben aktivierbar) um sich die Details nach unten auszuklappen.
adapter_skript.txt
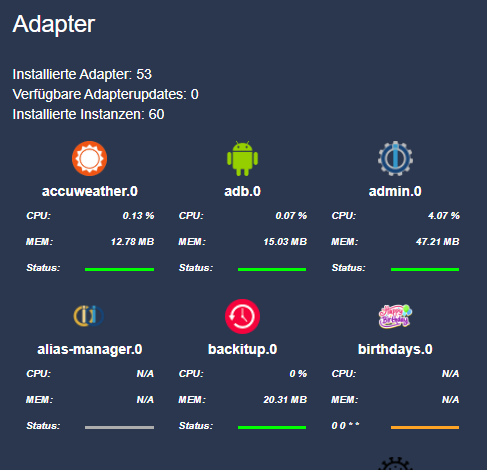
Und nochmal die 4 Bilder für die bunten Balken:




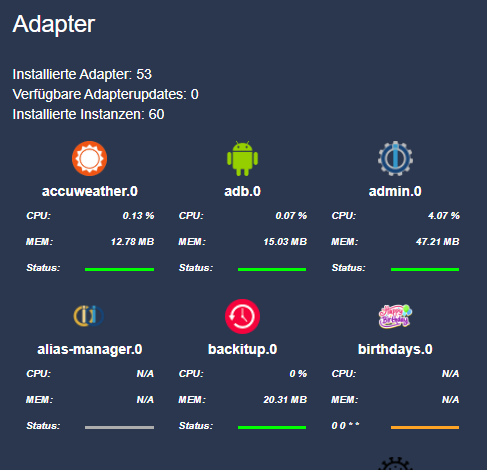
1 = Detailansicht

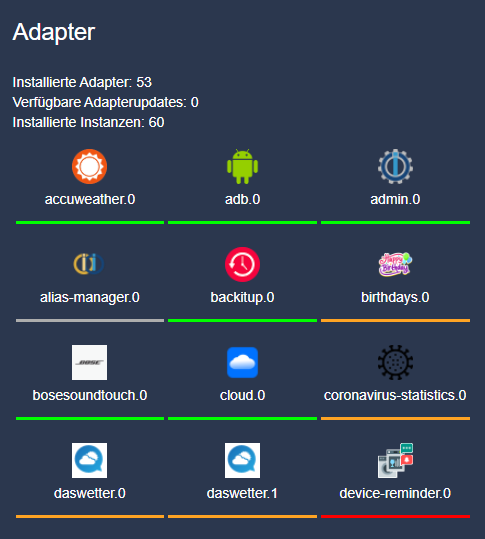
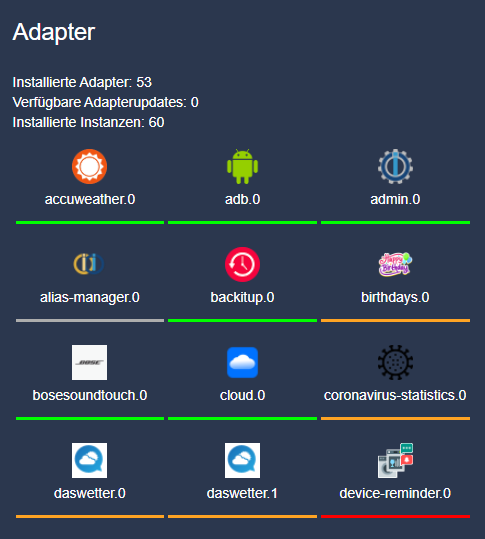
2 = Große Tabellenansicht ohne Details

2 = Große Tabellenansicht mit Details

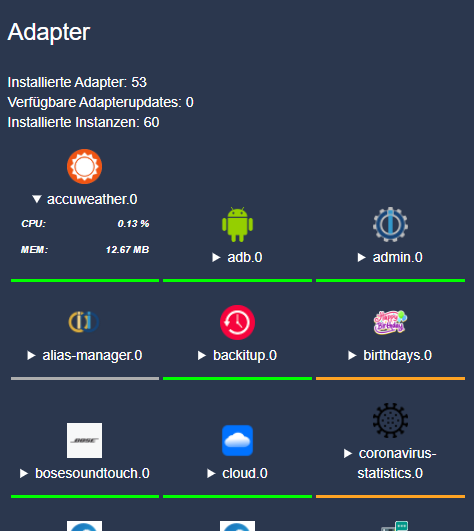
3 = Kompakte Tabellenansicht ohne Details

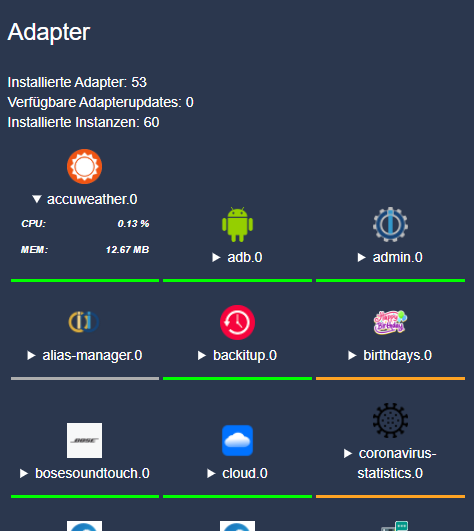
3 = Kompakte Tabellenansicht mit Details (mein Favorit)

@david-g said in Test Adapter lovelace v1.2.x:
Hey Leute,
heute nerve ich zum letzten mal mit meiner Adapter-Tabelle.
War immer noch nicht wirklich zufrieden und habe nochmal einiges angepasst.- Schedule Adapter sind jetzt rot, wenn nicht gestartet. Orange wenn gestartet und grün wenn grade aktiv
- Schedule Adapter bekommen bei den Infos angezeigt zu welchen Zeiten sie ausgeführt werden
- Die Infos kommen nicht mehr aus der json und werden direkt aus den entsprechenden Datenpunkten gelesen
- Für die beiden Ansichten ohne Details gibt es jetzt eine Option (im Skript oben aktivierbar) um sich die Details nach unten auszuklappen.
adapter_skript.txt
Und nochmal die 4 Bilder für die bunten Balken:




1 = Detailansicht

2 = Große Tabellenansicht ohne Details

2 = Große Tabellenansicht mit Details

3 = Kompakte Tabellenansicht ohne Details

3 = Kompakte Tabellenansicht mit Details (mein Favorit)

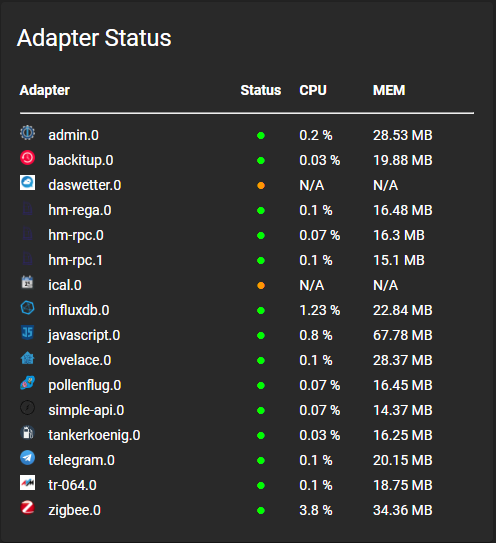
Ich war mal so frei und habe dein Script in JS übersetzt und habe es ein wenig angepasst. So komme ich durch Base64 Code ohne die PNG Files aus.
Abgesehen davon habe ich noch eine Listenansicht eingebaut.
Kurze Infos. Bei mir wird der HTML Code in das Objekt "javascript.0.Lovelace.Adapter_Status" geschrieben, dass ich direkt am Anfang erzeuge und am Ende des Codes beschreibe. Wenn man ein anderes Objekt haben möchte, so muss man diese anpassen.
createState('javascript.0.Lovelace.Adapter_Status', { name: 'Adapter Status - HTML', type: 'string', read: true, write: true}); var id, dp_memHeapUsed, dp_cpu, liste_instanzen, Liste_adapter, tabelle, durchgang, ansichtsmodus, Instanzanzahl, dropdown, Adapteranzahl, Infos_Adapteranzahl, alive_groesse, i, shedule, adapter, updates, adapter_mit_instanz, adapter_bild, adapter_mode, shedule_enabled, status_oder_shedule, bild_url, alive, cpu, mem, tabelle_mit_details; async function alive_vorhanden(id) { if(existsState(id)) return getState(id).val; } async function mem_vorhanden(dp_memHeapUsed) { if(existsState(dp_memHeapUsed)) return getState(dp_memHeapUsed).val; } async function cpu_vorhanden(dp_cpu) { if(existsState(dp_cpu)) return getState(dp_cpu).val; } async function get_icon(id) { if(existsObject(id)) return getObject(id).common.icon; } async function get_shedule(id) { if(existsObject(id)) return getObject(id).common.schedule; } async function get_shedule_enabled(id) { if(existsObject(id)) return getObject(id).common.enabled; } async function get_adapter_mode(id) { if(existsObject(id)) return getObject(id).common.mode; } function listsGetSortCompare(type, direction) { var compareFuncs = { "NUMERIC": function(a, b) { return Number(a) - Number(b); }, "TEXT": function(a, b) { return a.toString() > b.toString() ? 1 : -1; }, "IGNORE_CASE": function(a, b) { return a.toString().toLowerCase() > b.toString().toLowerCase() ? 1 : -1; }, }; var compare = compareFuncs[type]; return function(a, b) { return compare(a, b) * direction; } } async function tabelle_generieren() { tabelle = ''; durchgang = 0; liste_instanzen = liste_instanzen.slice().sort(listsGetSortCompare("TEXT", 1)); Instanzanzahl = liste_instanzen.length; Adapteranzahl = Liste_adapter.length; if (ansichtsmodus == 1 || ansichtsmodus == 2) { alive_groesse = 'width="300px" height="3"'; } else if (ansichtsmodus == 3) { alive_groesse = 'width="10" height="10"'; } for (var i_index in liste_instanzen) { i = liste_instanzen[i_index]; shedule = ''; durchgang = (typeof durchgang == 'number' ? durchgang : 0) + 1; adapter = i.slice(15, i.length - 8); adapter_mit_instanz = i.slice(15, i.length - 6); adapter_bild = await get_icon(i.slice(0, i.length - 6)); adapter_mode = await get_adapter_mode(i.slice(0, i.length - 6)); shedule_enabled = await get_shedule_enabled(i.slice(0, i.length - 6)); status_oder_shedule = 'Status:'; if (ansichtsmodus == 1 || ansichtsmodus == 2) { bild_url = ['<img src="/adapter/',adapter,'/',adapter_bild,'" width="35" align="middle">'].join(''); } else if (ansichtsmodus == 3 || ansichtsmodus == 4) { bild_url = ['<img src="/adapter/',adapter,'/',adapter_bild,'" width="15" align="left">'].join(''); } if (adapter_mode == 'daemon') { if (await alive_vorhanden(i)) { if (ansichtsmodus == 4) { alive = ['<font size="3" color="#00FF00">●</font>'].join(''); } else { alive = ['<img ',alive_groesse,' src="data:image/jpeg;base64, iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAADUlEQVR42mNk+M/wHwAEBgIApD5fRAAAAABJRU5ErkJggg==" />'].join(''); } } else { if (ansichtsmodus == 4) { alive = ['<font size="3" color="#FF0000">●</font>'].join(''); } else { alive = ['<img ',alive_groesse,' src="data:image/jpeg;base64, iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAADUlEQVR42mP8z8DwHwAFBQIAX8jx0gAAAABJRU5ErkJggg==" />'].join(''); } } } else if (adapter_mode == 'schedule') { if (shedule_enabled == true) { if (await alive_vorhanden(i)) { if (ansichtsmodus == 4) { alive = ['<font size="3" color="#00FF00">●</font>'].join(''); } else { alive = ['<img ',alive_groesse,' src="data:image/jpeg;base64, iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAADUlEQVR42mNk+M/wHwAEBgIApD5fRAAAAABJRU5ErkJggg==" />'].join(''); } } else { if (ansichtsmodus == 4) { alive = ['<font size="3" color="#FF9900">●</font>'].join(''); } else { alive = ['<img ',alive_groesse,' src="data:image/jpeg;base64, iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAADUlEQVR42mP8P5PhPwAG0AKZxLYn9AAAAABJRU5ErkJggg==" />'].join(''); } } shedule = await get_shedule(i.slice(0, i.length - 6)); status_oder_shedule = shedule; } else { if (ansichtsmodus == 4) { alive = ['<font size="3" color="#FF00000">●</font>'].join(''); } else { alive = ['<img ',alive_groesse,' src="data:image/jpeg;base64, iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAADUlEQVR42mP8z8DwHwAFBQIAX8jx0gAAAABJRU5ErkJggg==" />'].join(''); } } } else { if (ansichtsmodus == 4) { alive = ['<font size="3" color="#9B9B9B">●</font>'].join(''); } else { alive = ['<img ',alive_groesse,' src="data:image/jpeg;base64, iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAQAAAC1HAwCAAAAC0lEQVR42mOc/R8AAjsBnOiGSSgAAAAASUVORK5CYII=" />'].join(''); } } if (await cpu_vorhanden(i)) { cpu = String(getState((['system.adapter.',adapter_mit_instanz,'.cpu'].join(''))).val) + ' %'; } else { cpu = 'N/A'; } if (await mem_vorhanden(i)) { mem = String(getState((['system.adapter.',adapter_mit_instanz,'.memHeapUsed'].join(''))).val) + ' MB'; } else { mem = 'N/A'; } if (dropdown) { tabelle_mit_details = ['<table width=90%><tr><td width="45%"><b><font size="1px"><I>CPU:</td><td align=right><b><font size="1px"><I>',cpu,'</td></tr><tr><td><b><font size="1px"><I>MEM:</td><td align=right><font size="1px"><b><I>',mem,' </td></tr><tr><td><b><font size="1px"><I>',adapter_mode == 'schedule' ? '</td></tr><tr><td><b><font size="1px"><I>Zeitplan:</td><td align=right><font size="1px"><b><I>' + String(shedule) : null,'</td></tr></table>','','','',''].join(''); } if (ansichtsmodus == 1) { tabelle = [tabelle,'<td valign="bottom" width="33%"><center>',bild_url,'<br><b>',adapter_mit_instanz,['<table width=90%><tr><td width="45%"><b><font size="1px"><I>CPU:</td><td align=right><b><font size="1px"><I>',cpu,'</td></tr><tr><td><b><font size="1px"><I>MEM:</td><td align=right><font size="1px"><b><I>',mem,' </td></tr><tr><td><b><font size="1px"><I>',status_oder_shedule,'</td><td align=right><b><font size="1px">',alive,'</td></tr></table>','',''].join(''),'<p></td>',durchgang % 3 == 0 && (ansichtsmodus == 1 || ansichtsmodus == 2) ? '</tr><tr>' : '','','',''].join(''); } else if (ansichtsmodus == 2) { tabelle = [tabelle,'<td valign="bottom" width="33%"><center>',bild_url,'<br>',dropdown ? '<details><summary>' : null,adapter_mit_instanz,dropdown ? '</summary>' : null,dropdown ? tabelle_mit_details : null,dropdown ? '</details>' : null,alive,'<p></td>',durchgang % 3 == 0 ? '</tr><tr>' : '',''].join(''); } else if (ansichtsmodus == 3) { tabelle = [tabelle,'<td valign=middle width="33%">',dropdown ? '<details><summary>' : null,alive,' ',bild_url,' ',adapter.slice(0, dropdown ? 9 : 11),dropdown ? '</summary>' : null,dropdown ? tabelle_mit_details : null,dropdown ? '</details>' : null,'<p></td>',durchgang % 3 == 0 ? '</tr><tr>' : ''].join(''); } else if (ansichtsmodus == 4) { tabelle = [tabelle,'<td>',bild_url,' ',adapter_mit_instanz,'</td><td align="center">',alive,'</td><td>',cpu,'</td><td>',mem,'</td><tr>'].join(''); } } await wait(1000); if (Infos_Adapteranzahl) { updates = ['Installierte Adapter: ',Adapteranzahl,'<br>Verfügbare Adapterupdates: ',getState("admin.0.info.updatesNumber").val,'<br>','Installierte Instanzen: ',Instanzanzahl,''].join(''); } if (ansichtsmodus == 4) { setState("javascript.0.Lovelace.Adapter_Status", ([updates,'<table width="100%"><tr><th align=left>Adapter</th><th align=center>Status</th><th align=left>CPU</th><th align=left>MEM</th><tr><td colspan="4"><hr></td></tr><tr>',tabelle,'</table>'].join('')), true); } else { setState("javascript.0.Lovelace.Adapter_Status", ([updates,'<table width="100%"><tr>',tabelle,'</table>'].join('')), true); } } // 1 = Detailansicht // 2 = Große Tabellenansicht // 3 = Kompakte Tabellenansicht // 4 = Listenansicht ansichtsmodus = 4; // Nur bei 2 und 3 dropdown = true; Infos_Adapteranzahl = false; liste_instanzen = ''; Liste_adapter = ''; liste_instanzen = Array.prototype.slice.apply($("system.adapter.*.alive")); Liste_adapter = Array.prototype.slice.apply($("system.adapter.*.0.alive")); on({id: [].concat(liste_instanzen), change: "ne"}, async function (obj) { await tabelle_generieren(); }); on({id: [].concat(['admin.0.info.updatesNumber']), change: "ne"}, async function (obj) { await tabelle_generieren(); }); schedule("*/5 * * * *", async function () { await tabelle_generieren(); });Listenansicht (4):

-
Aktuelle Test Version 2.0.0 Veröffentlichungsdatum 17.06.2021 Github Link https://github.com/ioBroker/ioBroker.lovelace Ich habe im Lovelace Adapter eine neue Version der Lovelace UI integriert und zwar vom 20.06.2020. Diese Version ist deutlich anders als die vorherige. Daher wollte ich hier noch einmal auf ein paar Stolpersteine beim Upgrade eingehen und darum bitten zu testen.
-
Das UI sieht ganz anders aus. Themes brauchen zum Teil ein Upgrade. Z.B. damit bei einem Dark-Theme das Menü noch nutzbar ist, muss diese Zeile hinzugefügt werden
mdc-theme-surface: var(--primary-background-color)(Thematisch bei Backgrounds). Manche custom-cards werden ebenfalls nicht mehr so toll aussehen (z.B. die accuweather-card) -
Manche custom-cards brauchen ein Update. Bisher identifiziert mit Problemen:
-
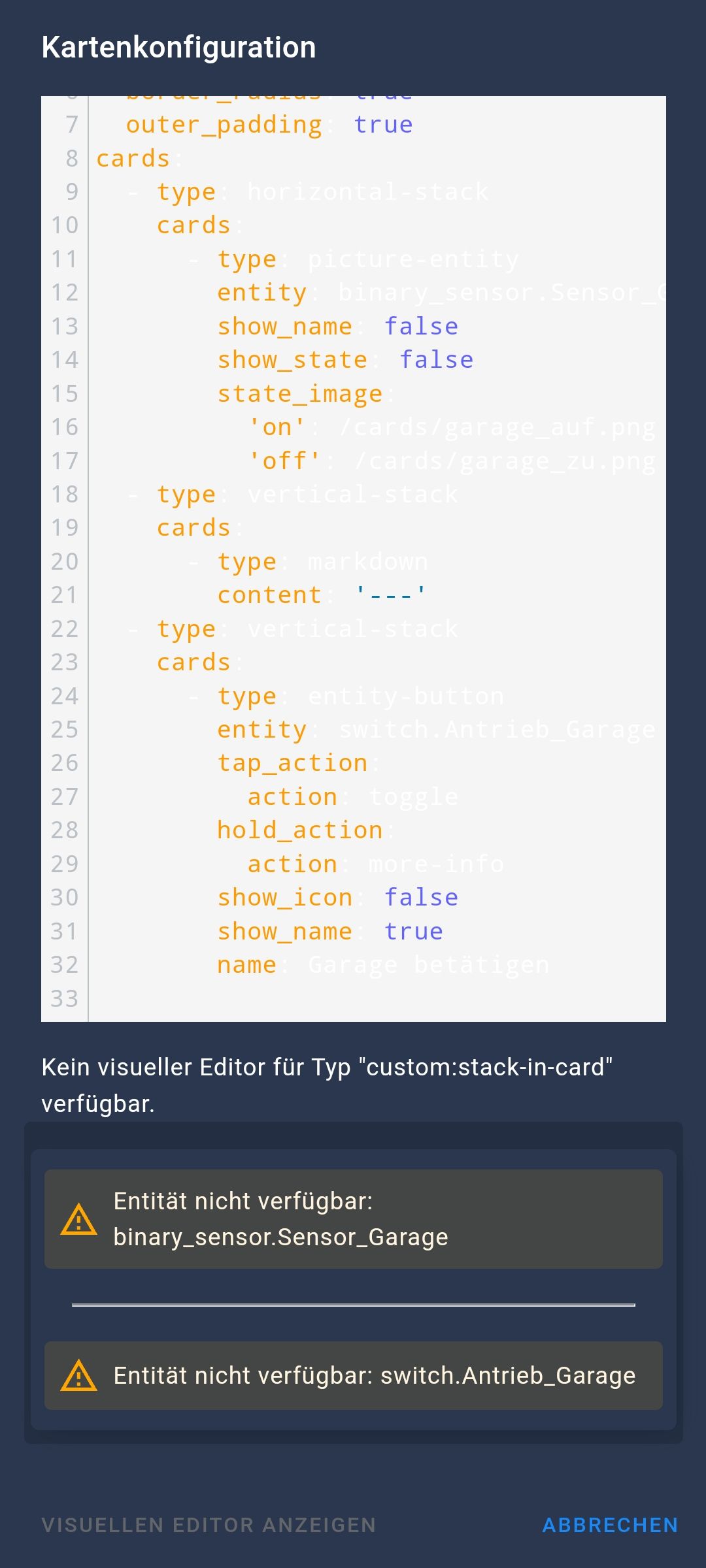
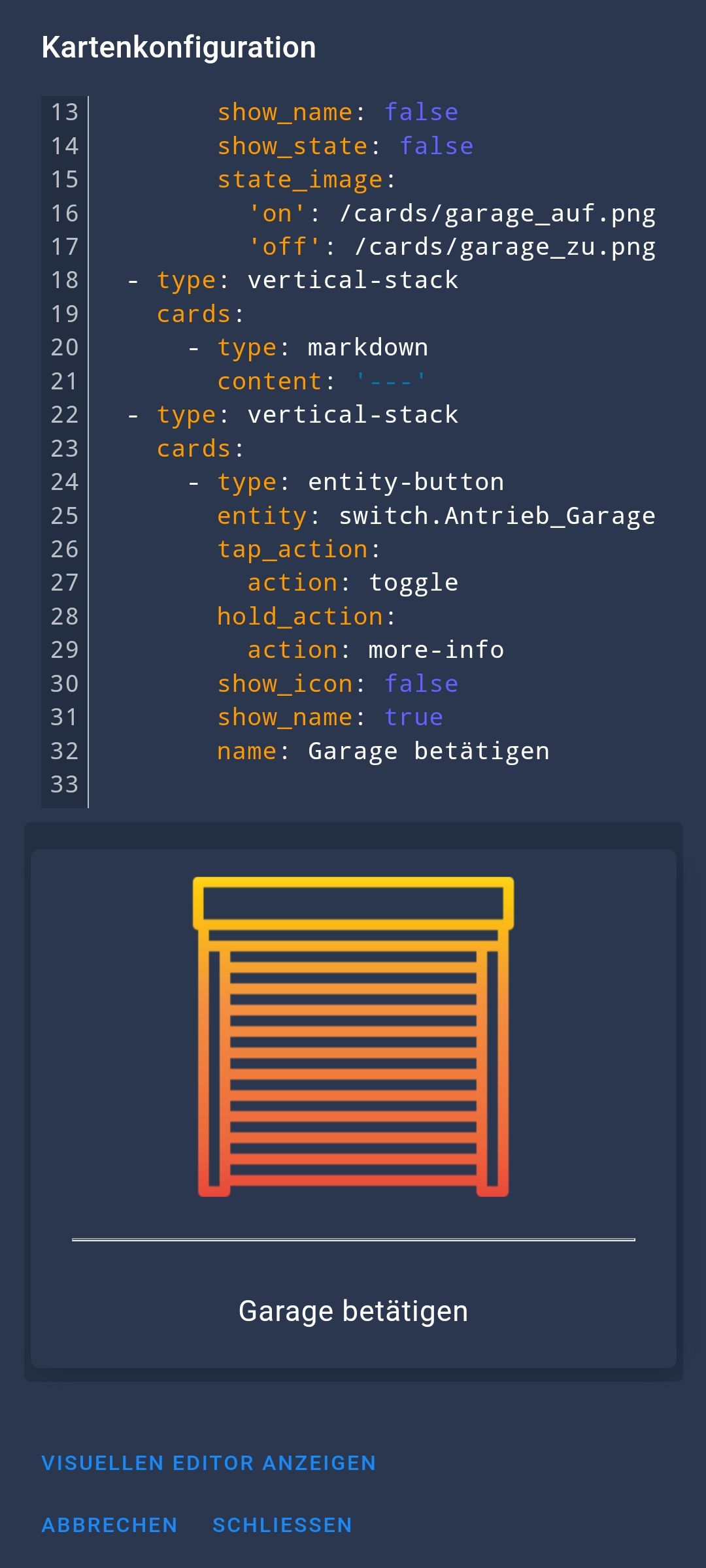
Karten/Ressourcen werden grundsätzlich anders geladen. Wenn man im "RAW Konfigurationseditor" diesen Fehler sieht:
 sollte man ganz unten in der Datei diese Zeilen löschen:
sollte man ganz unten in der Datei diese Zeilen löschen:  (also alles inklusive "ressoureces:" und danach)
(also alles inklusive "ressoureces:" und danach)
Veränderungen:
- vieles sieht schöner aus, finde ich :-)
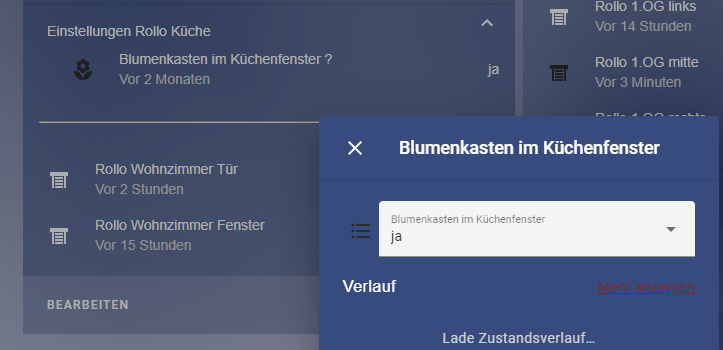
- Ich habe "history" aktiviert, damit gibt es jetzt im more-info-Fenster auch einen Zustandsverlauf, so z.B.:

- In der Map gibt es eine GPS Spur! (yeah)
- Ich habe support für Cover-Entities hinzugefügt. Gleichzeitigt bleibt der input_number entity erhalten. Damit kann man Rolladen dann so steuern:
 (alternativ ginge natürlich die slider entity row). Cover ist noch nicht ganz fertig. Aktuell kann man noch in der Config selektieren, wierum die eigenen Rolladen gehen (100% = offen oder 100% = zu. HomeAssistant/Lovelace geht von 100% = offen aus). Ich arbeite an einem type-detector update, das das am Ende automatisch erkennen soll. Wann es soweit ist, weiß ich aber aktuell noch nicht (und die Rollen müssen dann auch entsprechend gesetzt werden).
(alternativ ginge natürlich die slider entity row). Cover ist noch nicht ganz fertig. Aktuell kann man noch in der Config selektieren, wierum die eigenen Rolladen gehen (100% = offen oder 100% = zu. HomeAssistant/Lovelace geht von 100% = offen aus). Ich arbeite an einem type-detector update, das das am Ende automatisch erkennen soll. Wann es soweit ist, weiß ich aber aktuell noch nicht (und die Rollen müssen dann auch entsprechend gesetzt werden). - ich habe bei den binary_sensor und sensor entities, die der Adapter erstellt, die device_class hinzugefügt. Damit werden dann auch vernünftige Übersetzungen für den State erzeugt (also z.B. "Offen"/"Geschlossen" für Fenster / Tür Kontakte). Ich habe auch ein entsprechendes Fenster mit Kipp hinzugefügt. Alle entities müssen dafür automatisch erkannt werden (i.e. type-detector / devices adapter zur Hilfe nehmen)
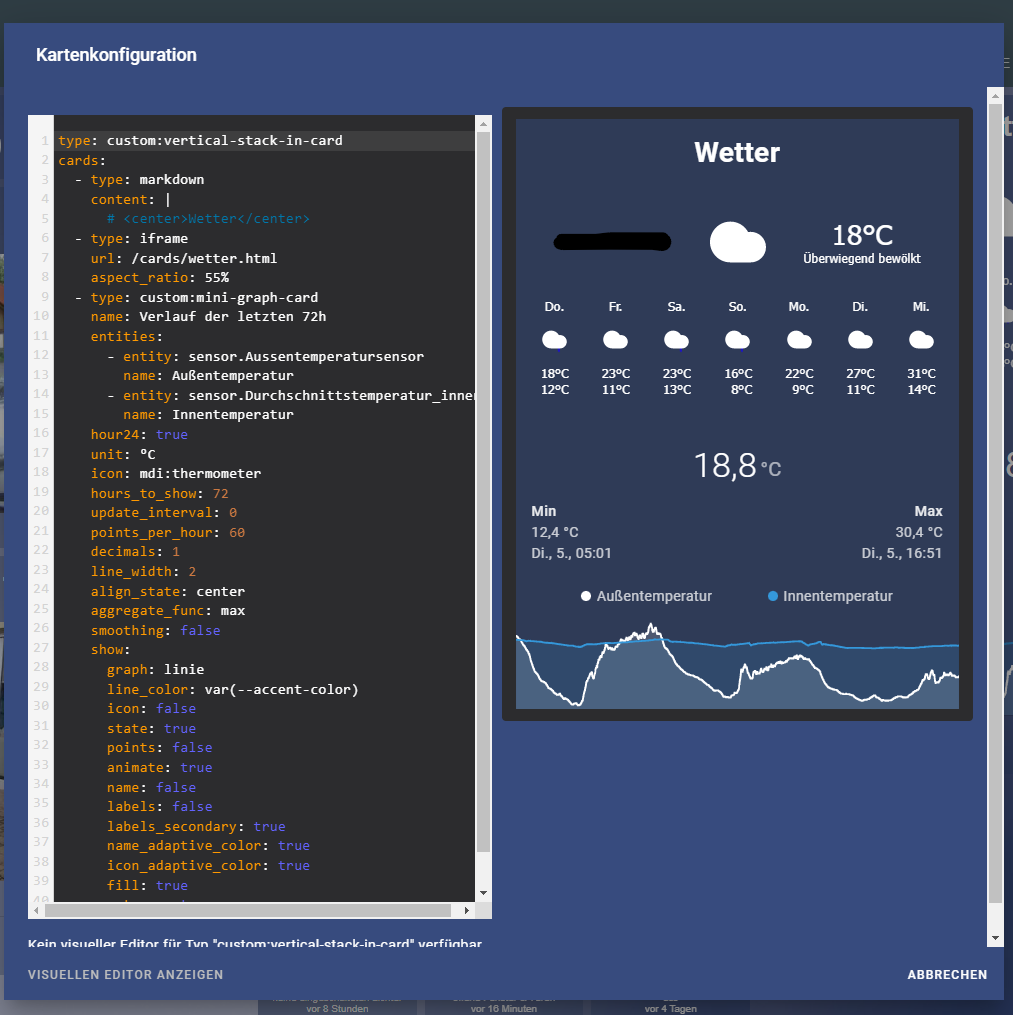
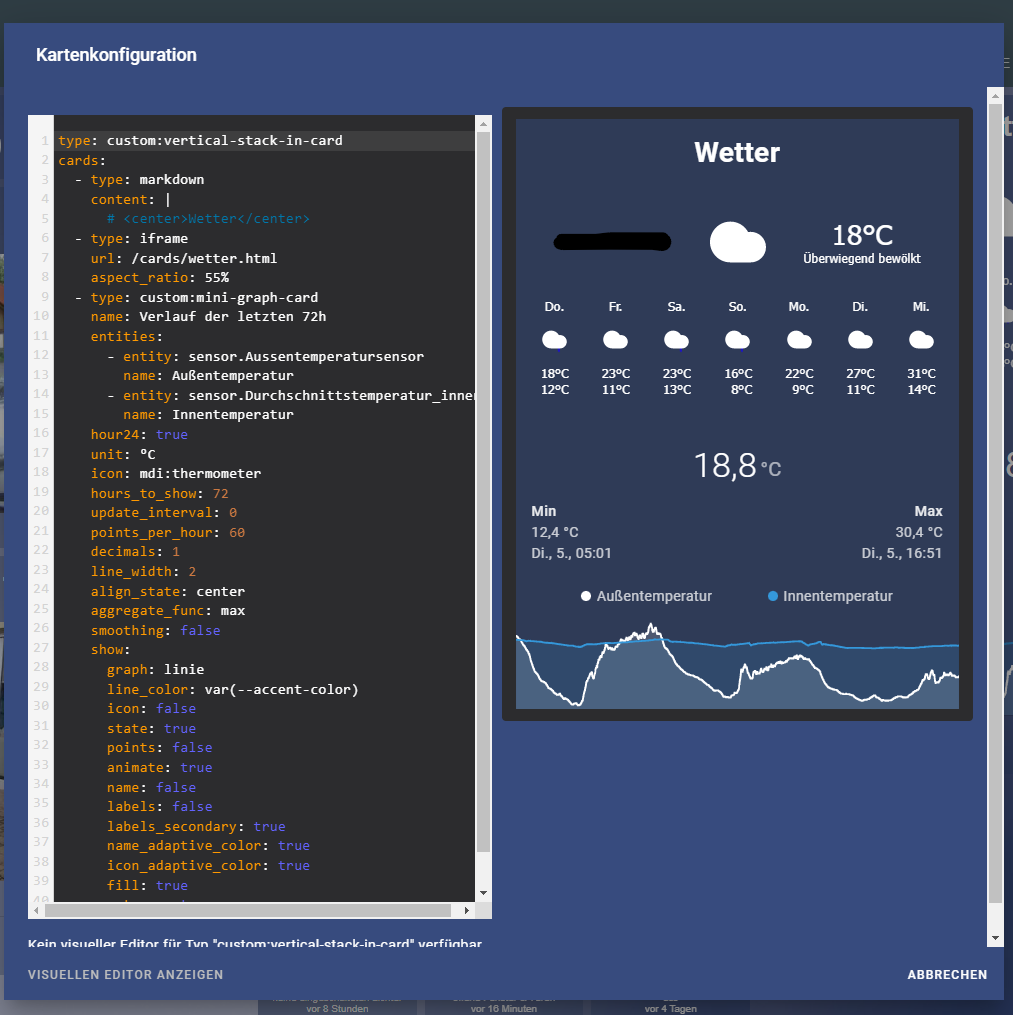
- Beim Update habe ich die weater-card gefixt, hat jetzt wieder icons (selbst mit auth).
Known Bugs
* der Cursor im Editor ist nach dem öffnen versetzt. Und zwar wird die Zeilenhöhe zu klein angenommen. Desto weiter man nach unten scrollt, desto mehr klaffen eigentliche Zeile und Position an der der Cursor angezeigt wird auseinander.
Workaround: In der ersten Zeile solange Leerzeichen einfügen, bis ein Scrollbalken erscheint -> danach geht es richtig (bis der Editor geschlossen wird und neu geöffnet, leider)
Sollte mit 1.3.* behoben sein.1.2.5 (2020-07-10)
- Die initialen Werte werden genauso behandelt, wie state changes später. Fixt Problem mit input_select, wo Anfangs der Wert falsch war. Bitte beobachten ob bei anderen Dingen etwas fehlt.
- Workaround für common.states, die noch string sind (aber mit Warnung).
1.2.6 (2020-08-13)
- (Garfonso) Behoben: Ungültiges Datum in Wetterkarten
- (Garfonso) Behoben: Probleme mit dem Leerzeichen in manuellen entities.
1.2.7 (2020-10-18) - Bug fix Release
- (Garfonso) Fixed: manuelle Dimmer konnten falschen 'state' haben
- (Garfonso) Fixed/Changed: Testing infrastructure and dev-dependencies (work in progress)
- (Garfonso) Fixed: Setzte Thermostate auf 'auto', ggf. erlaubt das sichereres steuern von Temperatur
- (Garfonso) Fixed: Rauf/Runter bei 'cover' (Rolladen)
- (Garfonso) Fixed: Problem mit play/pause bei Media Player, außerdem: History ist nun schöner
- (Garfonso) Added: Erlaube automatische Dimmer ohne an/aus-State
- (Garfonso) Fixed: Verhindere Crash durch manuelle entities mit "komischem" Namen
1.3.0-alpha.0 (2020-11-06)
- (Garfonso) Fixed: Änderung an Thermostat Rückgängig gemacht, geht nun wie vorher
- (Garfonso) Fixed: Verhindere Absturz, wenn call-service einen ungültigen Service aus dem UI aufruft.
- (Garfonso) Fixed: Objektänderungen werden nun korrekt im UI angezeigt
- (Garfonso) Added: Unterstützung für RGB-Arrays (hue-extended - experimentell)
- (Garfonso) Enhancement: started refactoring of server.js - will take time, but make maintenance easier.
- (Garfonso) Change: Notifications are now cached in adapter, makes responses a bit faster
- (Garfonso) Enhancement: Updated to lovelace 20201021.4 -> fixt für mich den Editorbug!
1.31.-1.5.0
- Behoben: Problem mit manuell generierten Entitäts-IDs (geändert und kann unzulässige Zeichen enthalten)
- Behoben: Möglicher Absturz während der Geräteerstellung.
- Hinzugefügt / Behoben: Abonniere auch States für Mini-Grafkarte und möglicherweise andere.
- Behoben: Geräte, die aus iot / ohne smartName gelöscht wurden, nicht ignorieren
- Hinzugefügt: Unterstützt Ortungsgeräte mit einem GPS-Status in Zeichenfolgenform
- Hinzugefügt: Unterstützung für Protokolldienst, Protokollierung von Frontend-Fehlern im Serverprotokoll
- Hinzugefügt: Unterstützung für Serviceanrufe mit mehreren IDs, d. H. Header-Schalter der Elementkarte
- Behoben: eindeutige Prüfung für manuelle Entitäten nur Instanz 0 geprüft. Auch etwas benutzerfreundlicher gemacht.
- Hinzugefügt: Möglichkeit zur Auswahl eines Themas zur Laufzeit / Auswahl eines dunklen Standardthemas
- Behoben: hideToolbar hat auch die Tab-Leiste ausgeblendet
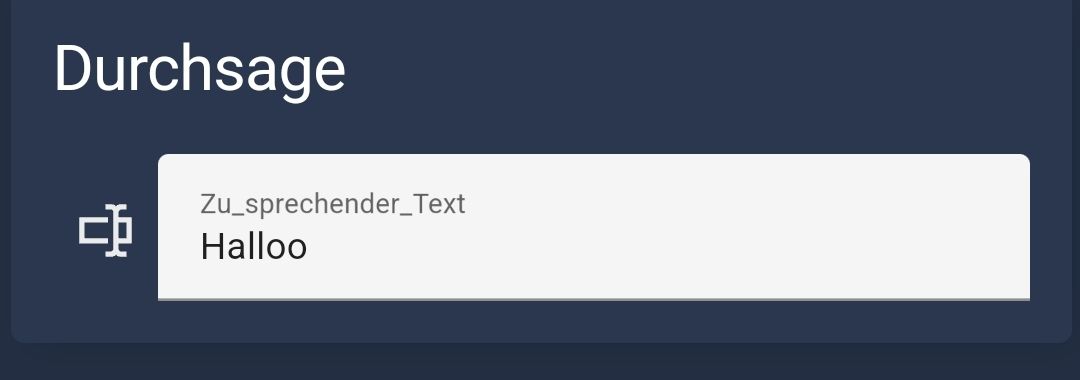
- Hinzugefügt: Unterstützung für den Serviceaufruf iobroker_say (ermöglicht tts in Mini-Mediaplayer-Karten mit der Plattform iobroker)
- Unterstützung des neuen Let's Encrypt (nur mit js-controller 3.2.x)
- Unterstützung von Lovelace über ioBroker.pro
- (Garfonso) Geändert: defaultTheme und control.theme standen in Konflikt. Jetzt wird control.theme festgelegt, wenn ein neues Standardthema ausgewählt wird.
- (Garfonso) Hinzugefügt: control.themeDark, um Geräte auch im dunklen Modus zu steuern.
- (Garfonso) Behoben: Gerätesymbole funktionieren jetzt auch wenn Authentifizierung aktiviert ist
- (Garfonso) Geändert: Bisher konnte nur der Administrator die Benutzeroberfläche ändern. Jetzt dürfen auch der Eigentümer des Konfigurationsobjekts und Mitglieder der Eigentümergruppe die Benutzeroberfläche ändern.
- (Garfonso) Interne Codebereinigung / Aktualisierung der Abhängigkeiten.
- (Garfonso) Hinzugefügt: Unterstützung für rein Feuchtigkeitssensoren.
- (Garfonso) Hinzugefügt: Unterstützung für URL als entity_image
(Garfonso) Behoben: Behandlung von Benutzername / Benutzer-ID an Änderungen in js-controller 3.2. angepasst - (Garfonso) Behoben: Standardthemen werden nicht als ausgewählt angezeigt
- (Garfonso) Behoben: Laden von Themes / benutzerdefinierten Karten / Image-Proxy
1.5.0-2.0.0
- Geändert: !Inkompatibel! Batteriewarnung ist jetzt binary_sensor anstelle von sensor (jetzt setzt ui das Symbol und übersetzt ok)
- Behoben: !Inkompatibel! Entity_id-Konflikt für Low_bat / Feuchtigkeit, wenn Teil eines anderen Geräts
- Aktualisiertes Frontend auf 20210603.0 (Licht entity hat sich verändert, Farbe werden nicht mehr konvertieren)
- Geändert: Dateigrößenbeschränkung auf 5 MB während des Uploads in config.
- Hinzugefügt: Unterstützung für input_datetime
- Hinzugefügt: Unterstützung für manuelle komplexe Lichtobjekte
- Hinzugefügt: Unterstützung für Bilder aus base64-Daten in iobroker-Zuständen
- Hinzugefügt: Unterstützung für zusätzliche Alarmzustände.
- Hinzugefügt: Parameter, um nur Code einzugeben, wenn der Alarm deaktiviert wird
- Hinzugefügt: Unterstützung für Admin 5 (jsonCustom)
- Hinzugefügt: Unterstützung für AirCondition / Rework Thermostat
- Hinzugefügt: Manuelle Entitäten können jetzt komplexer sein (benötigt Dokumentation)
- Hinzugefügt: DarkMode-Steuerung
Viel Spaß beim testen. Ich freue mich über Feedback.
Mein Ziel ist es eine 2.0.* Version ins stable repository zu bekommen (aber erstmal hier testen, dann latest und dann sehen wir weiter :-) ).Wer mutig ist, auf dem github ( https://github.com/iobroker/iobroker.lovelace ) liegt ganz frisch eine Version mit dem neuesten frontend. Ich habe bisher nur grob drüber geguckt, dass es lädt und nicht komplett kaputt aussieht. Es gab scheinbar wieder einige Änderungen.
Wer mag, kann ja mal testen und gucken, ob was an der eigenen Konfiguration kaputtgeht und ob so dinge, wie hideToolbar oder authorisierung noch gehen (sollten, habe selber aber noch nicht getestet).
-
-
Wer mutig ist, auf dem github ( https://github.com/iobroker/iobroker.lovelace ) liegt ganz frisch eine Version mit dem neuesten frontend. Ich habe bisher nur grob drüber geguckt, dass es lädt und nicht komplett kaputt aussieht. Es gab scheinbar wieder einige Änderungen.
Wer mag, kann ja mal testen und gucken, ob was an der eigenen Konfiguration kaputtgeht und ob so dinge, wie hideToolbar oder authorisierung noch gehen (sollten, habe selber aber noch nicht getestet).
Ich war mal mutig.
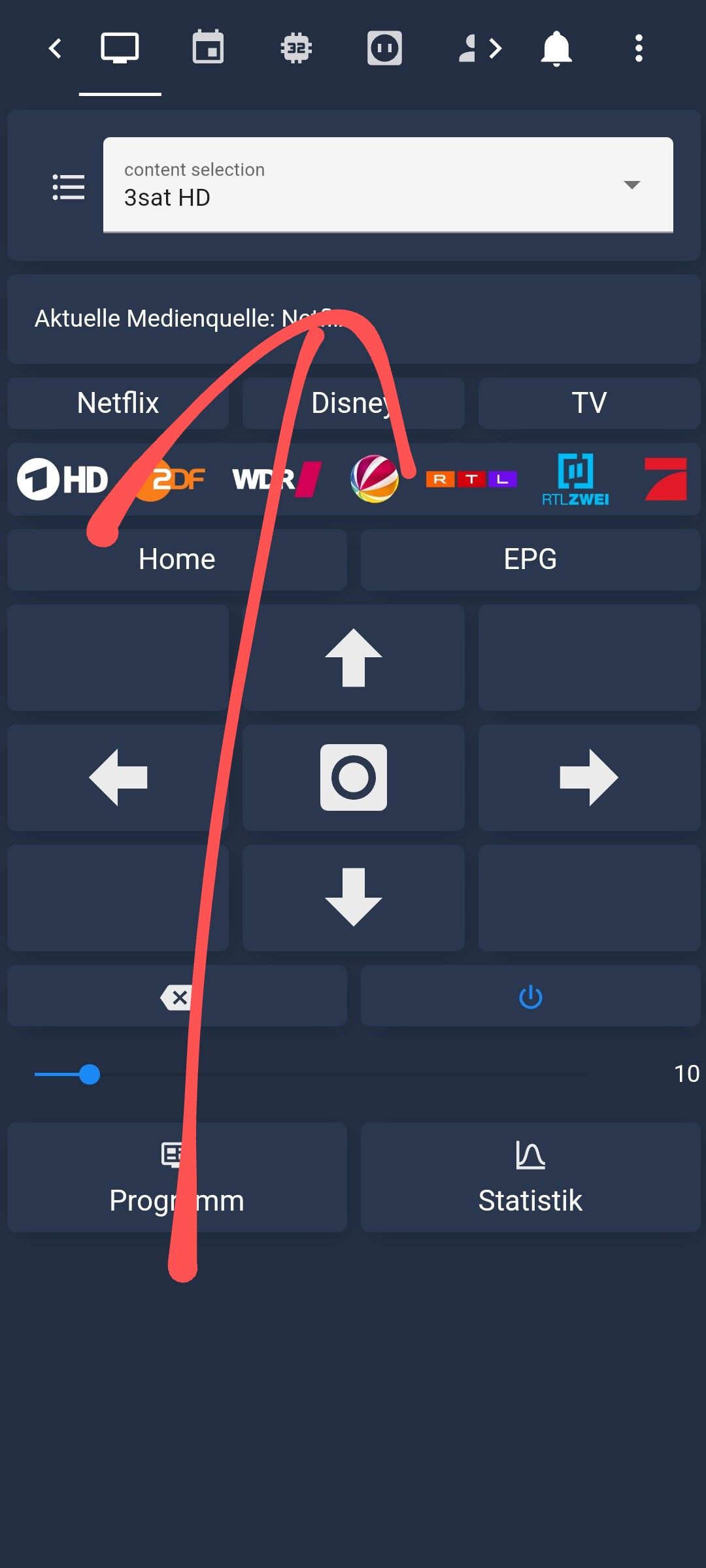
3 Sachen fallen mir auf.
- Manche Entitäten werden nicht gefunden
- Der Editor passt sich nicht dem theme an (bei mir kann man kaum was lesen)
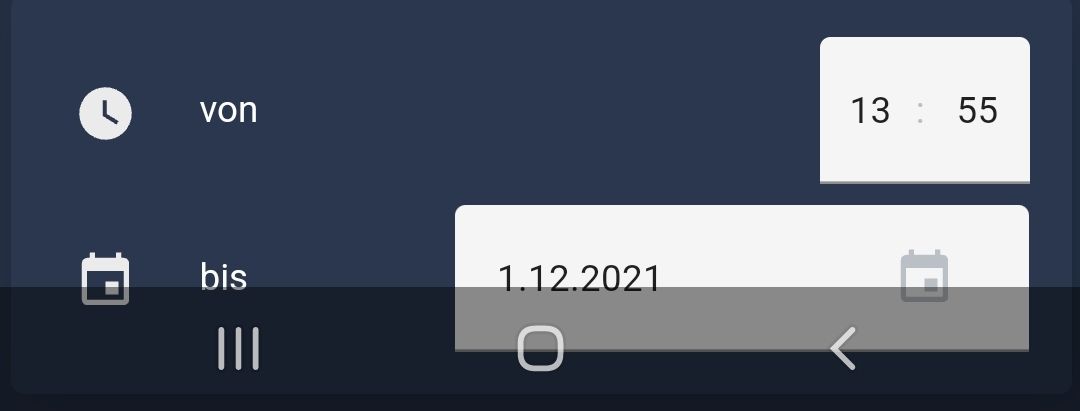
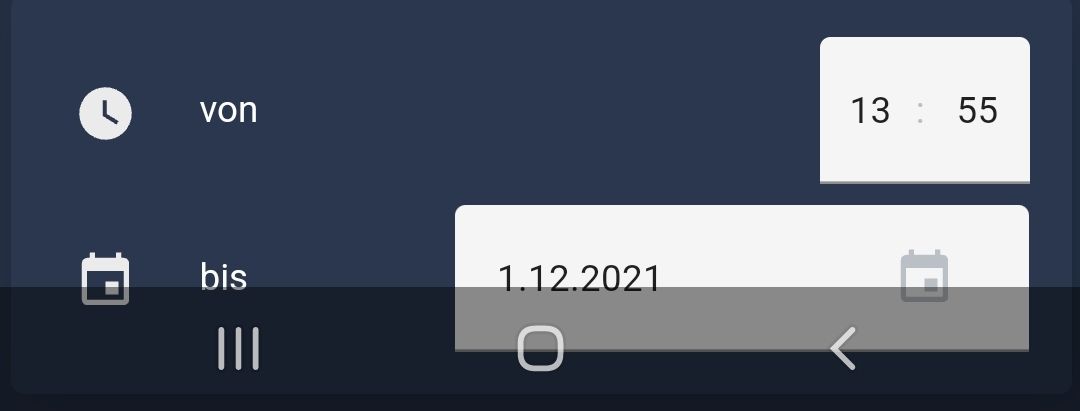
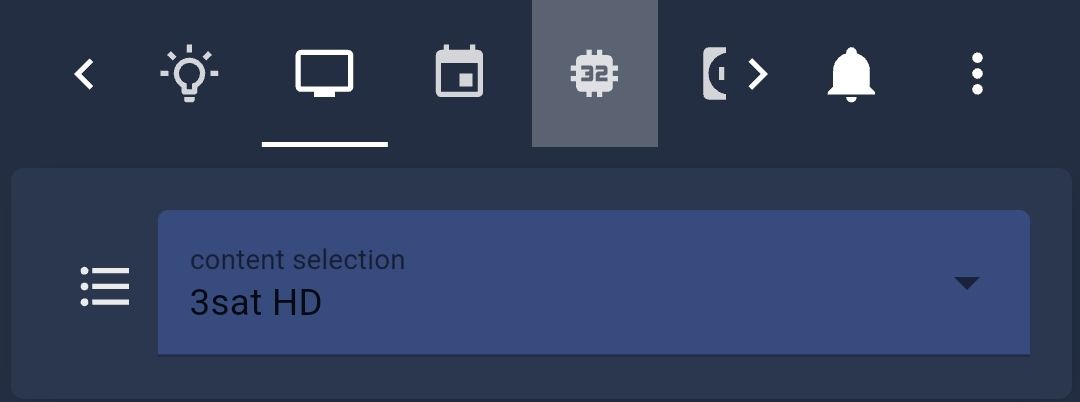
- Die Auswahl der Werteliste sieht auch was komisch aus. War vorher dem Theme angepasst.
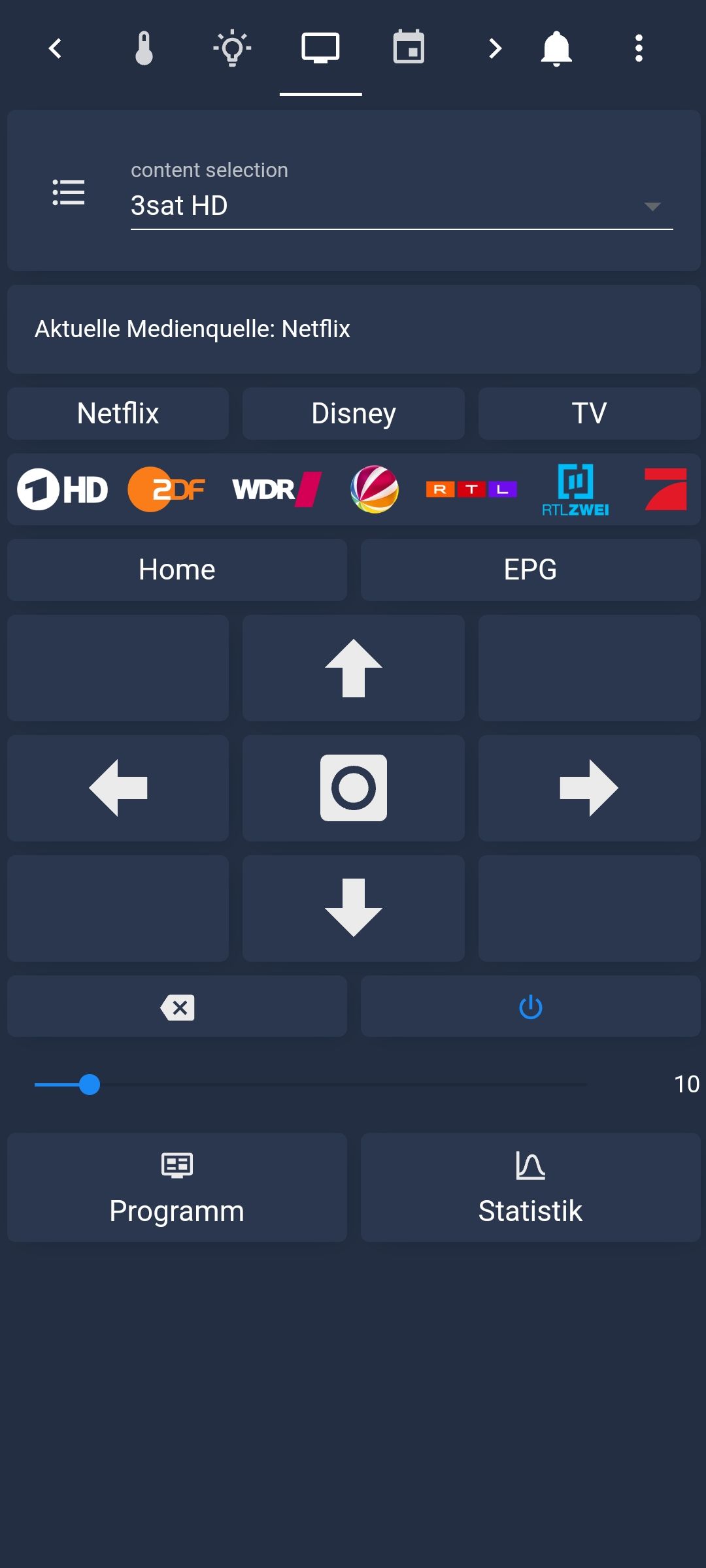
2 Bilder als Beispiel:


So sah es vorher aus:


-
Wer mutig ist, auf dem github ( https://github.com/iobroker/iobroker.lovelace ) liegt ganz frisch eine Version mit dem neuesten frontend. Ich habe bisher nur grob drüber geguckt, dass es lädt und nicht komplett kaputt aussieht. Es gab scheinbar wieder einige Änderungen.
Wer mag, kann ja mal testen und gucken, ob was an der eigenen Konfiguration kaputtgeht und ob so dinge, wie hideToolbar oder authorisierung noch gehen (sollten, habe selber aber noch nicht getestet).
Danke für das Update, habe jetzt nur schnell alles überflogen also grob geht bei mir alles, falls ich noch was finde melde ich mich.
Der Code-Editor geht bei mir auch...
@david-g
Mach in dein Theme mal das rein, dann solltest du wieder was Lesen können:
code-editor-background-color: rgba(44, 44, 46, 1) # Hintergrundfarbe Code Editor (Editiermodus)
Farbe kannst du ja machen wie es dir passt
-
Danke für das Update, habe jetzt nur schnell alles überflogen also grob geht bei mir alles, falls ich noch was finde melde ich mich.
Der Code-Editor geht bei mir auch...
@david-g
Mach in dein Theme mal das rein, dann solltest du wieder was Lesen können:
code-editor-background-color: rgba(44, 44, 46, 1) # Hintergrundfarbe Code Editor (Editiermodus)
Farbe kannst du ja machen wie es dir passt
-
Das mit dem Editor klappt (hab es in der nicht git Version getestet).
Bleibt noch das dropdown und die fehlenden entities. -
Der ist nicht all zu kompliziert 🤣
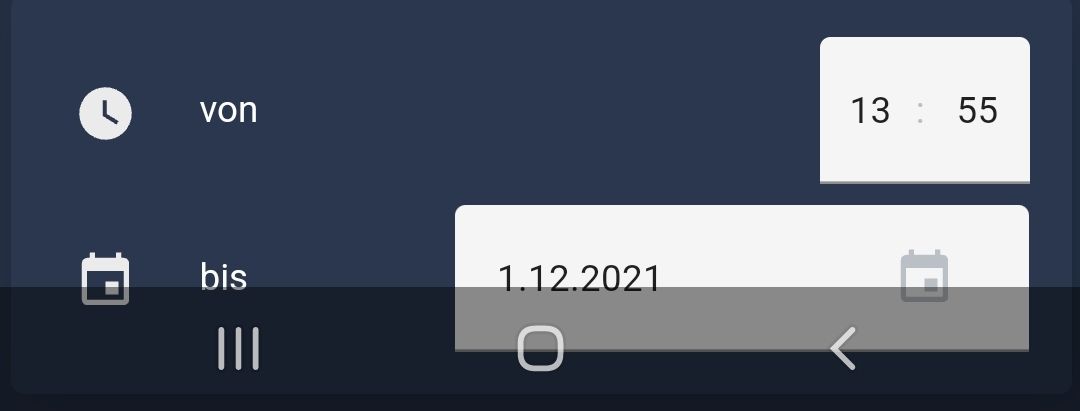
type: entities entities: - input_select.avContent_tvSelectionText und Datumseingabe sehen ähnlich bescheiden aus.
War vorher auch im theme und nicht so "unförmig".


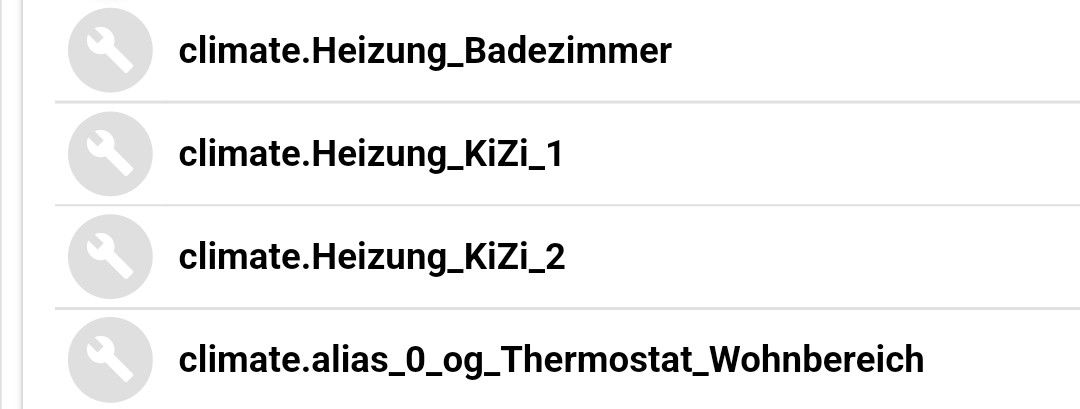
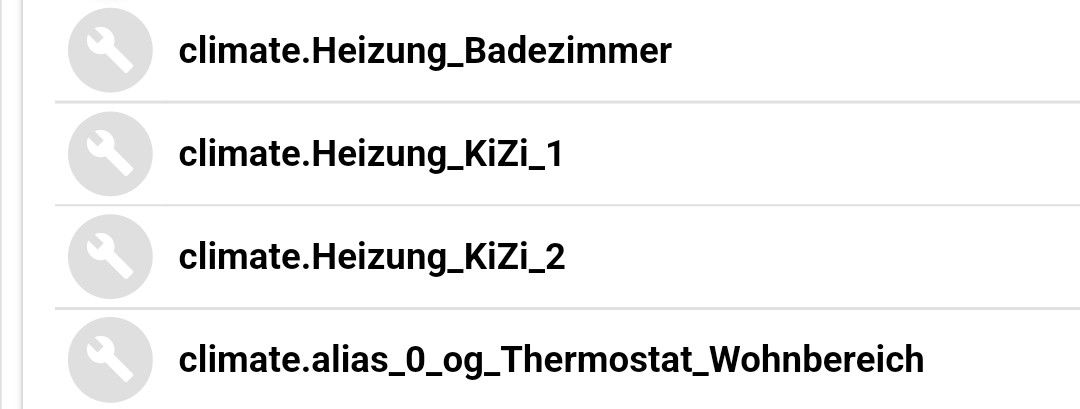
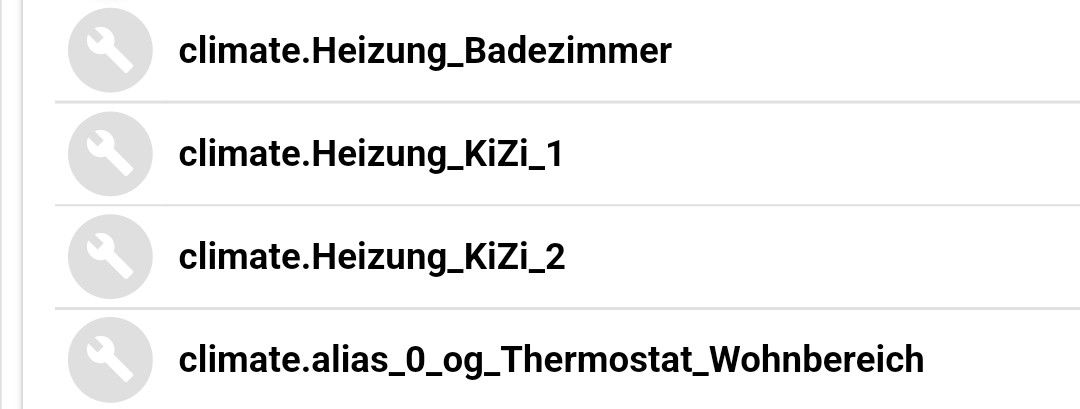
Die nicht erkannten entities stammen ursprünglich vom type detector.
Alles bei.
Von einer Heizung über einen Schalter bis zum Sensor.EDIT
Hab grad mal in den Settings geschaut.
Da finde ich zumindest die Heizung (nach den anderen habe ich nicht geschaut.
Er hat die Geräte teilweise umbenannt.
Das alias_0_og war vorher nicht im Namen.
Der Name war wie bei den anderen Thermostaten (sind auch Aliase) aufgebaut. -
Der ist nicht all zu kompliziert 🤣
type: entities entities: - input_select.avContent_tvSelectionText und Datumseingabe sehen ähnlich bescheiden aus.
War vorher auch im theme und nicht so "unförmig".


Die nicht erkannten entities stammen ursprünglich vom type detector.
Alles bei.
Von einer Heizung über einen Schalter bis zum Sensor.EDIT
Hab grad mal in den Settings geschaut.
Da finde ich zumindest die Heizung (nach den anderen habe ich nicht geschaut.
Er hat die Geräte teilweise umbenannt.
Das alias_0_og war vorher nicht im Namen.
Der Name war wie bei den anderen Thermostaten (sind auch Aliase) aufgebaut. -
Der ist nicht all zu kompliziert 🤣
type: entities entities: - input_select.avContent_tvSelectionText und Datumseingabe sehen ähnlich bescheiden aus.
War vorher auch im theme und nicht so "unförmig".


Die nicht erkannten entities stammen ursprünglich vom type detector.
Alles bei.
Von einer Heizung über einen Schalter bis zum Sensor.EDIT
Hab grad mal in den Settings geschaut.
Da finde ich zumindest die Heizung (nach den anderen habe ich nicht geschaut.
Er hat die Geräte teilweise umbenannt.
Das alias_0_og war vorher nicht im Namen.
Der Name war wie bei den anderen Thermostaten (sind auch Aliase) aufgebaut.@david-g said in Test Adapter lovelace v1.2.x:
Da finde ich zumindest die Heizung (nach den anderen habe ich nicht geschaut.
Er hat die Geräte teilweise umbenannt.Kannst du mir von ein paar sagen, wie sie vorher hießen und jetzt heißen?
Und wenn du die Version zurückgehst, klappt es wieder?Hm.. ich fürchte da muss ich mir nochmal die Änderungen an dem Sprachkram angucken...
Das mit dem Select und Datum sehe ich auch. Da bin ich irgendwie etwas ratlos. Ich guck mal, ob es dazu bei HomeAssistant irgendwas im Changelog gibt.
-
Klaro (oben alt/unten neu):
switch.Antrieb_Garage
switch.alias_0_Garage_Antrieb_Garagebinary_sensor.Sensor_Garagebinary_sensor.alias_0_Flur_OG_Sensor_Garage
climate.Thermostat_Wohnbereich
climate.alias_0_og_Thermostat_WohnbereichJa, wenn ich zurück gehe klappt es wieder. Hab es jetzt angepasst.
Sind aber scheinbar nur die 3 entitysf vom ca 30.
Aber nicht alle im Alias Ordner.Mit den Inputs findet @XBiT ja evtl was in seinem Theme.
-
Klaro (oben alt/unten neu):
switch.Antrieb_Garage
switch.alias_0_Garage_Antrieb_Garagebinary_sensor.Sensor_Garagebinary_sensor.alias_0_Flur_OG_Sensor_Garage
climate.Thermostat_Wohnbereich
climate.alias_0_og_Thermostat_WohnbereichJa, wenn ich zurück gehe klappt es wieder. Hab es jetzt angepasst.
Sind aber scheinbar nur die 3 entitysf vom ca 30.
Aber nicht alle im Alias Ordner.Mit den Inputs findet @XBiT ja evtl was in seinem Theme.
-
@garfonso sagte in Test Adapter lovelace v1.2.x:
@david-g
Danke. Hm.
Kannst du mir von einem von denen nen json export geben?{ "_id": "alias.0.Garage.Antrieb_Garage.SET", "common": { "name": "SET", "role": "switch", "type": "boolean", "read": true, "write": true, "alias": { "id": "hm-rpc.0.00045A499D30B5.3.STATE" } }, "native": {}, "type": "state", "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1596997925041, "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } } -
Klaro (oben alt/unten neu):
switch.Antrieb_Garage
switch.alias_0_Garage_Antrieb_Garagebinary_sensor.Sensor_Garagebinary_sensor.alias_0_Flur_OG_Sensor_Garage
climate.Thermostat_Wohnbereich
climate.alias_0_og_Thermostat_WohnbereichJa, wenn ich zurück gehe klappt es wieder. Hab es jetzt angepasst.
Sind aber scheinbar nur die 3 entitysf vom ca 30.
Aber nicht alle im Alias Ordner.Mit den Inputs findet @XBiT ja evtl was in seinem Theme.
-
Wer mutig ist, auf dem github ( https://github.com/iobroker/iobroker.lovelace ) liegt ganz frisch eine Version mit dem neuesten frontend. Ich habe bisher nur grob drüber geguckt, dass es lädt und nicht komplett kaputt aussieht. Es gab scheinbar wieder einige Änderungen.
Wer mag, kann ja mal testen und gucken, ob was an der eigenen Konfiguration kaputtgeht und ob so dinge, wie hideToolbar oder authorisierung noch gehen (sollten, habe selber aber noch nicht getestet).
-
@david-g
Also
mdc-select-fill-color: rgba(55, 75, 126, 1)
ist im Editmodus die Hintergrundfarbe bei der Themenauswahl und im Dialog die Hintergrundfarbe von z.B. Input_Select.
aber ich glaube bei dir ist es kein Dialog richtig?
-
Für den input select klappt es. Hab noch deinen Farbwert eingesetzt.
Die Datumseingabe ist noch weiß.
@david-g
Da muss ja deine Datumseingabe was anderes sein oder?
Kannst du vom Datum den Code Posten oder ist der ähnlich wie bei den Sendern?EDIT Falls die Textfarbe vom Input_Select wieder weiß sein soll.
mdc-text-field-ink-color: rgba(255, 255, 255, 1)
mdc-select-ink-color: rgba(255, 255, 255, 1)


 .
.