NEWS
Button aus VIS mit Blockly, oder andere Lösung?
-
Hallo zusammen,
mal kurz zur Erklärung was ich vorhabe, mir aber die zündende Idee fehlt.
Ich bin dabei meine VIS umzubauen. Das hat verschiedene Gründe, vor allem aber um die Performance zu steigern, und Ladezeiten zu reduzieren. Ich habe zuviel Views, und probiere diese jetzt Scriptseitig zu reduzieren.
Um meine Heizung zu Steuern, bin ich vom Script von @looxer01 zum Adapter gewechselt. Ausschlaggebend waren die VIEWS von @Pittini und seine Scripte, die im Adapter bereits integriert sind. Hier können die Räume Scriptseitig per Dropdown gewählt werden, für die Einstellungen, und ich brauche nicht für jeden Raum ein neues VIEW.
Und genau für eine Abwandlung dieser Möglichkeit, brauche ich jetzt mal Hilfe.
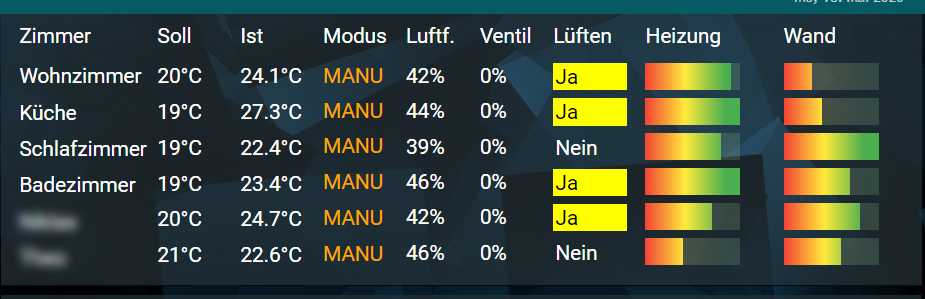
Auf der Startseite habe ich eine Übersicht meiner Heizkörper

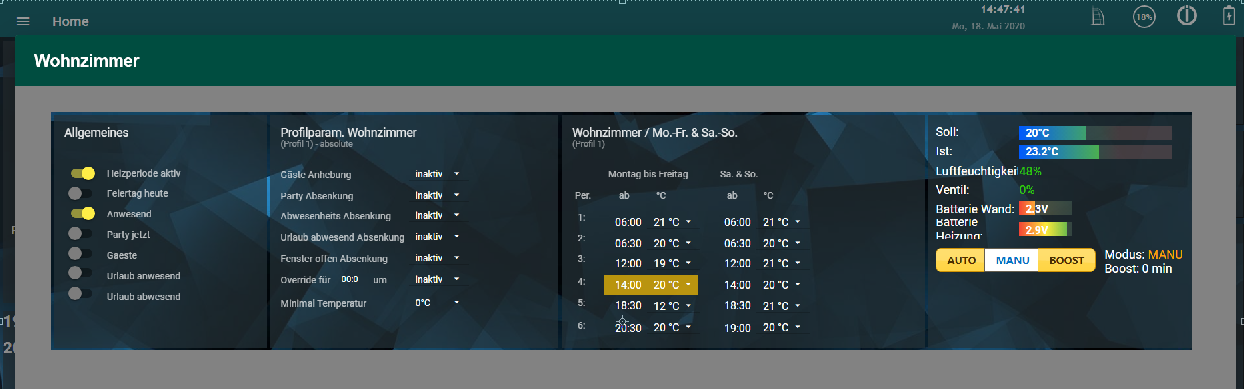
Bei einem Klick auf den namen, soll sich ein Dialog View öffnen, mit der VIEW der Heizungseinstellungen, anbei mal eine Photoshop Montage

Hier soll der Raum schon gewählt sein, auf dessen Namen ich geklickt habe, z.B. Wohnzimmer. Das DropDown soll nicht genutzt werden.
Nun ist die Überlegung, wie gebe ich bei Klick auf dem Namen, dem Dialog View mit auf den Weg, dem Datenpunkt "ChoosenRoom" zu sagen, das der Button Wohnzimmer geklickt wurde, und diese Wahl einträgt.

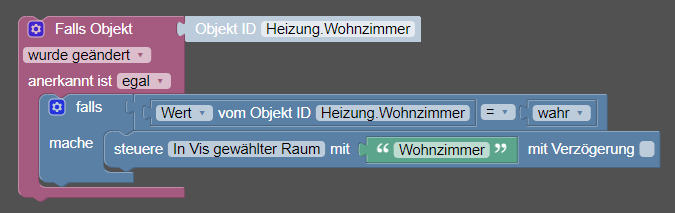
Die Idee war jetzt ein Blockly zu erstellen: Falls Button war, dann schreibe Wohnzimmer in den Datenpunkt. Hier weiß ich aber nicht, wie ich diesen Button explizit im Blockly identifiziere, das es eindeutig ist.
Hat ansonsten jemand eine andere Idee?
Danke
-
@AxelF1977 sagte:
Raum schon gewählt sein, auf dessen Namen ich geklickt habe
Dann benötigst Du für jeden Raum einen Button-Datenpunkt.
-
@paul53 sagte in Button aus VIS mit Blockly, oder andere Lösung?:
@AxelF1977 sagte:
Raum schon gewählt sein, auf dessen Namen ich geklickt habe
Dann benötigst Du für jeden Raum einen Button-Datenpunkt.
Danke für die schnelle Antwort.
Jeder Text der im Beispiel zu sehen ist
Wohnzimmer
Küche
Schlafzimmer
etc.wäre dann z.B. ein eigener Button, durchsichtig, dass nur die Beschriftung zu sehen ist. Das Problem, ein eigener Button überlagert den Button vom Dialog View, dann öffnet sich dieses nicht. Zumindest bisher in meinen Tests.
Ich habe also gerade die Wahl den Button zu nehmen, oder den Button des Dialog View. Beide gleichzeitig klicken geht nicht
-
@AxelF1977 sagte:
Räume Scriptseitig per Dropdown gewählt werden,
Gibt es keinen vertikalen Radiobuttons ValueList ?
-
@paul53 sagte in Button aus VIS mit Blockly, oder andere Lösung?:
@AxelF1977 sagte:
Räume Scriptseitig per Dropdown gewählt werden,
Gibt es keinen vertikalen Radiobuttons ValueList ?
Gibt es schon. Damit meine Frau das aber benutzt, muss es so einfach wie möglich sein. Also den Namen klicken, und der richtige Raum öffnet sich.
Ich habe einen Ansatz geschafft, das funktioniert:
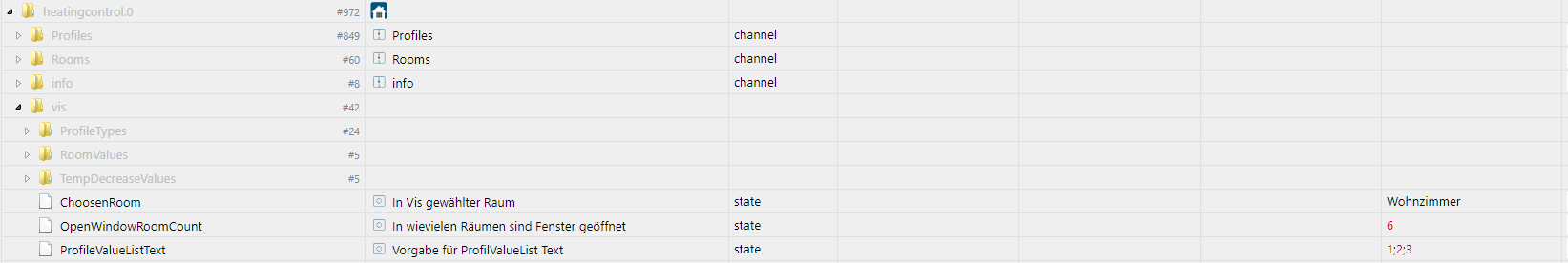
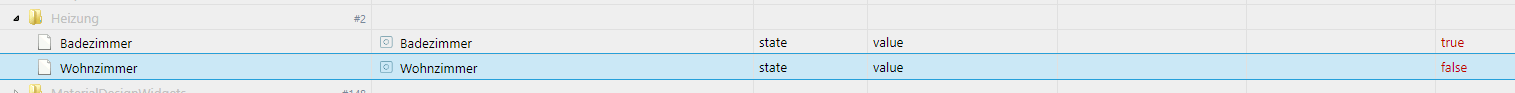
- Datenpunkte unter 0_userdata.0.vis.Heizung.Wohnzimmer angelegt
- VIS erstellt

<xml xmlns="https://developers.google.com/blockly/xml"> <block type="on_ext" id="DRoKyEipl,3a(Dn[v!2G" x="238" y="113"> <mutation xmlns="http://www.w3.org/1999/xhtml" items="1"></mutation> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <value name="OID0"> <shadow type="field_oid" id="8SB5sDjCX,1zqv5{Fl-r"> <field name="oid">0_userdata.0.vis.Heizung.Wohnzimmer</field> </shadow> </value> <statement name="STATEMENT"> <block type="controls_if" id="I7F=9s][L-Lz`zEw7zQX"> <value name="IF0"> <block type="logic_compare" id="|uin(T!Ww4)vQN}67VNk"> <field name="OP">EQ</field> <value name="A"> <block type="get_value" id="G.G-2wY}[Xx^y*`[6YQ`"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.vis.Heizung.Wohnzimmer</field> </block> </value> <value name="B"> <block type="logic_boolean" id="j-yyOfcmetGwpB_P9MSf"> <field name="BOOL">TRUE</field> </block> </value> </block> </value> <statement name="DO0"> <block type="control" id="VuQ`-q#w58fYPYd7MIMv"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">heatingcontrol.0.vis.ChoosenRoom</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="text" id="7]$xwHx)gv:(|wo!q_^B"> <field name="TEXT">Wohnzimmer</field> </block> </value> </block> </statement> </block> </statement> </block> </xml>JQUI Buitton state über den Button des Dialog View gelegt
Diese hier funktionieren wie es soll:
[{"tpl":"tplVis-materialdesign-Vuetify-Dialog-View","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","showDialogMethod":"button","fullscreenResolutionLower":"672","vibrateOnMobilDevices":"50","buttonStyle":"text","iconPosition":"left","closingClickOutside":"true","showTitle":"true","buttonPosition":"flex-end","buttonSize":"medium","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"showDialogOid":"0_userdata.0.vis.Heizung.Wohnzimmer","buttontext":"Wohnzimmer","contains_view":"Gordimatic_card_Heizungen_MoFrSaSo"},"style":{"left":"624px","top":"155px","z-index":"2","width":"100px","height":"20px"},"widgetSet":"materialdesign"},{"tpl":"tplJquiButtonState","data":{"oid":"0_userdata.0.vis.Heizung.Wohnzimmer","buttontext":"","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"value":"true","no_style":false,"name":"Badezimmer HK2","gestures-offsetX":"5","lc-type":"last-change","lc-is-interval":true,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-is-moment":false,"lc-zindex":0,"class":"mdui-flatbutton mdui-none-bg mdui-white","g_visibility":true,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","html_prepend":""},"style":{"left":"624px","top":"154px","font-size":"","width":"100px","text-align":"center","z-index":"10","height":"20px","font-family":"","color":"","font-weight":"","letter-spacing":"","font-variant":"","border-width":"1px","border-style":"solid","border-color":"#FFFFFF"},"widgetSet":"jqui"}]Diese nicht, und ich weiß nicht warum...
[{"tpl":"tplJquiButtonState","data":{"oid":"0_userdata.0.vis.Heizung.Badezimmer","buttontext":"","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"value":"true","no_style":false,"name":"Badezimmer HK2","gestures-offsetX":"5","lc-type":"last-change","lc-is-interval":true,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-is-moment":false,"lc-zindex":0,"class":"mdui-flatbutton mdui-none-bg mdui-white","g_visibility":true,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","html_prepend":""},"style":{"left":"770px","top":"159px","font-size":"","width":"100px","text-align":"center","z-index":"10","height":"20px","font-family":"","color":"","font-weight":"","letter-spacing":"","font-variant":"","border-width":"1px","border-style":"solid","border-color":"#FFFFFF"},"widgetSet":"jqui"},{"tpl":"tplVis-materialdesign-Vuetify-Dialog-View","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","showDialogMethod":"button","fullscreenResolutionLower":"672","vibrateOnMobilDevices":"50","buttonStyle":"text","iconPosition":"left","closingClickOutside":"true","showTitle":"true","buttonPosition":"flex-end","buttonSize":"medium","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"showDialogOid":"0_userdata.0.vis.Heizung.Badezimmer","buttontext":"Badezimmer","contains_view":"Gordimatic_card_Heizungen_MoFrSaSo"},"style":{"left":"770px","top":"160px","z-index":"1","width":"100px","height":"20px"},"widgetSet":"materialdesign"}]Das Blokcly ist noch nicht fertig, ich müsste die anderen Datenpunkte dann noch per Script aus False setzen
-
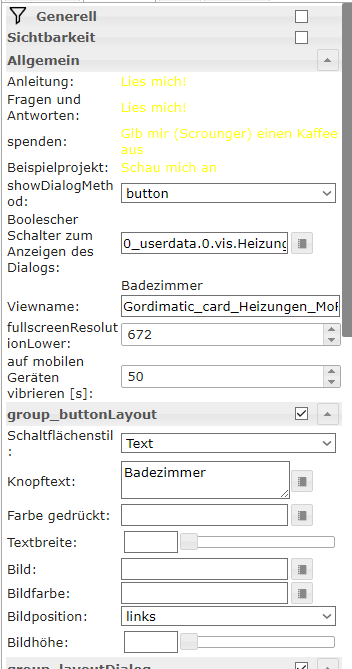
@Scrounger vielleicht kannst Du noch etwas Licht ins Dunkel bringen. Das Dialog View hat ja unter allgemein Boolscher Schalter zum Anzeigen des Dialogs. Wie funktioniert das? Evtl. Hilft mir das ja weiter
-
@AxelF1977 sagte in Button aus VIS mit Blockly, oder andere Lösung?:
@Scrounger vielleicht kannst Du noch etwas Licht ins Dunkel bringen. Das Dialog View hat ja unter allgemein Boolscher Schalter zum Anzeigen des Dialogs. Wie funktioniert das? Evtl. Hilft mir das ja weiter
Du kannst dir einen Datenpunkt Boolean (true/false) anlegen und den als Objekt beim Dialog eintragen.
Wenn der Datenpunkt dann auf true geht, wird der dialog angezeigt, d.h. du kannst den dialog von "aussen" steuern. -
@Scrounger sagte in Button aus VIS mit Blockly, oder andere Lösung?:
@AxelF1977 sagte in Button aus VIS mit Blockly, oder andere Lösung?:
@Scrounger vielleicht kannst Du noch etwas Licht ins Dunkel bringen. Das Dialog View hat ja unter allgemein Boolscher Schalter zum Anzeigen des Dialogs. Wie funktioniert das? Evtl. Hilft mir das ja weiter
Du kannst dir einen Datenpunkt Boolean (true/false) anlegen und den als Objekt beim Dialog eintragen.
Wenn der Datenpunkt dann auf true geht, wird der dialog angezeigt, d.h. du kannst den dialog von "aussen" steuern.Nimms mir nicht übel, das habe ich jetzt nicht ganz verstanden. Einen Datenpunkt habe ich z.B.

Den trage ich hier bei "Boolscher Schalter zum Anzeigen des Dialogs"?

-
@AxelF1977
Ja korrekt, jetzt setz den mal auf true und dann wird der dialog angezeigt -
@Scrounger sagte in Button aus VIS mit Blockly, oder andere Lösung?:
@AxelF1977
Ja korrekt, jetzt setz den mal auf true und dann wird der dialog angezeigtPerfekt, so funktioniert das! Damit kann ich meine Idee umsetzen.
Vielen Dank