NEWS
Material Design Widgets: Wetter View
-
@myssv sagte in Material Design Widgets: Wetter View:
Ich bekomme den Regenradar nicht zu sehen.
Was muss ich da noch anpassen?
-
@glasfaser Super, vielen Dank! Habe ich nicht gefunden oder übersehen ...
-
@glasfaser irgendwie doch zu früh gefreut ...
Ich habe den View "Wetter_Regenradar" gefunden und angepasst. Da wird es auch angezeigt.
Wenn ich dann aber auf den View "Wetter" gehe, wird der Regenradar unten nicht angezeigt.
Wir bekomme ich den unten aktiv?
-
@glasfaser habe jetzt weitere View definiert und nun klappt es!
-
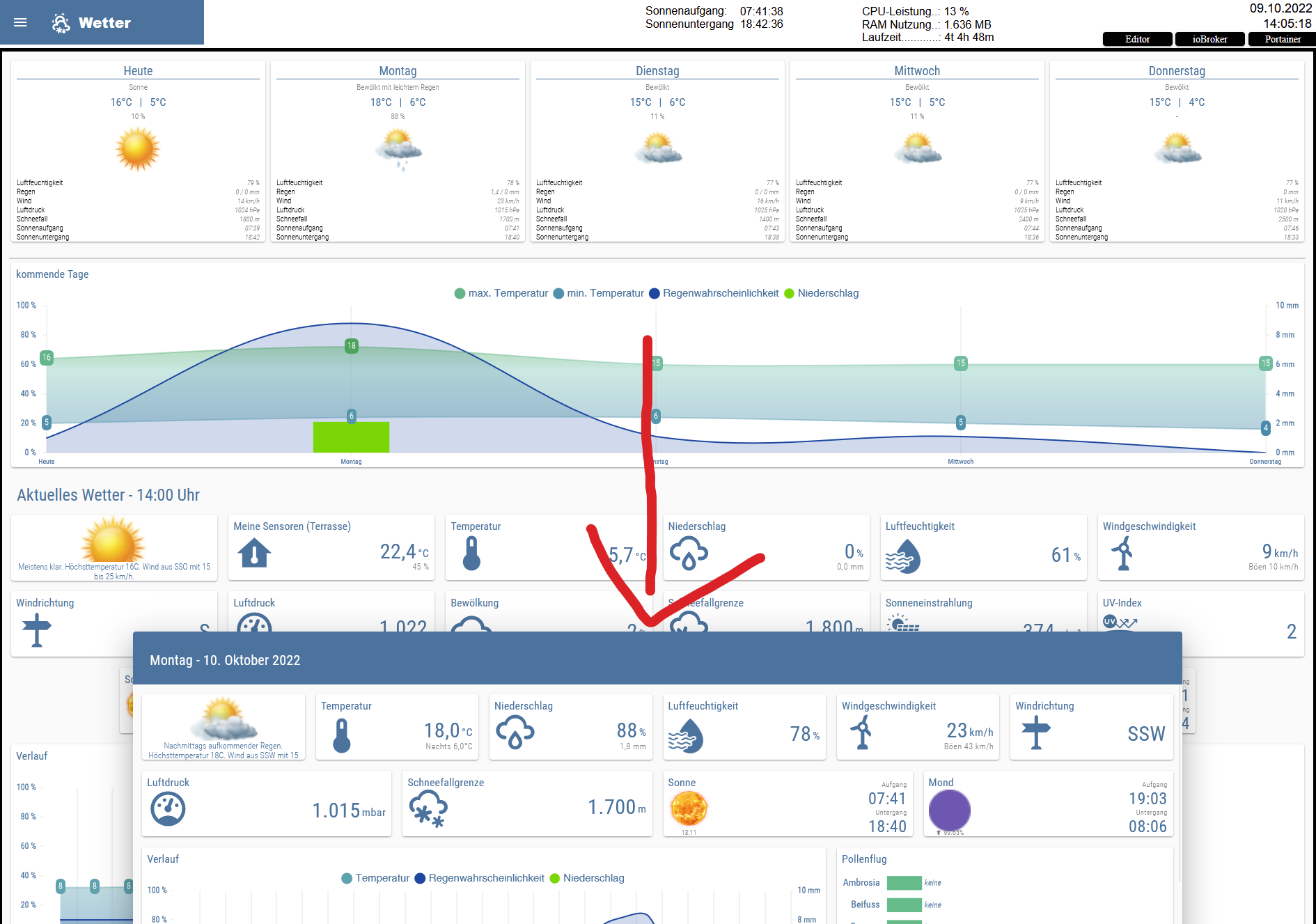
Wie kann ich die Tagesdetails weiter nach oben bekommen, so dass ich nicht scrollen muss um sie zu sehen:

-
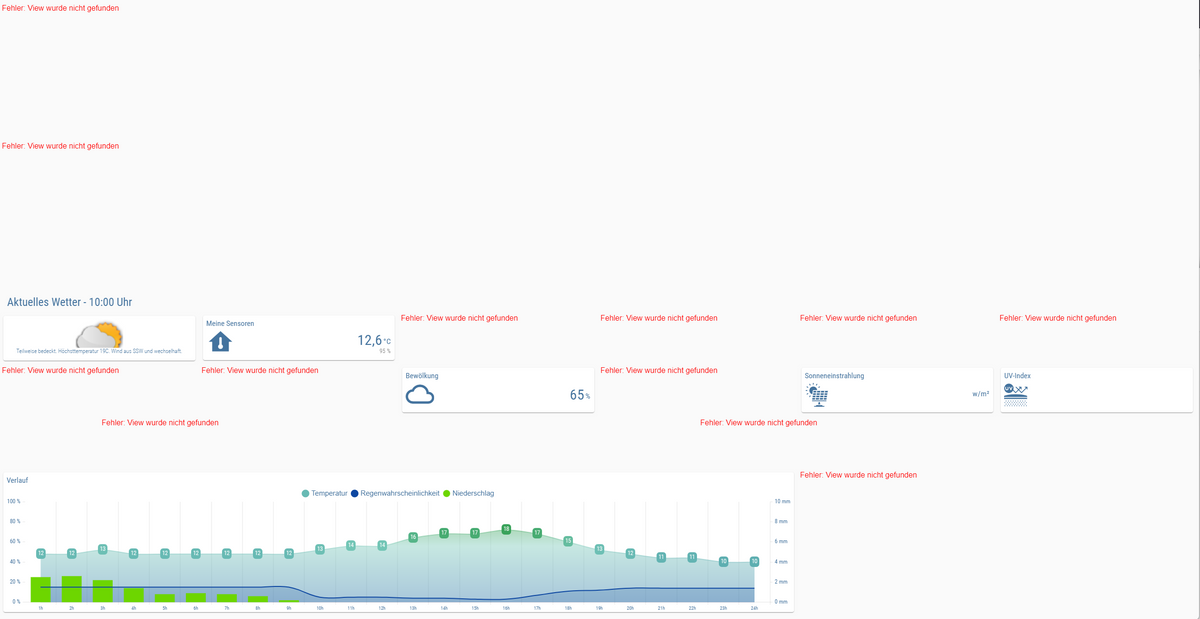
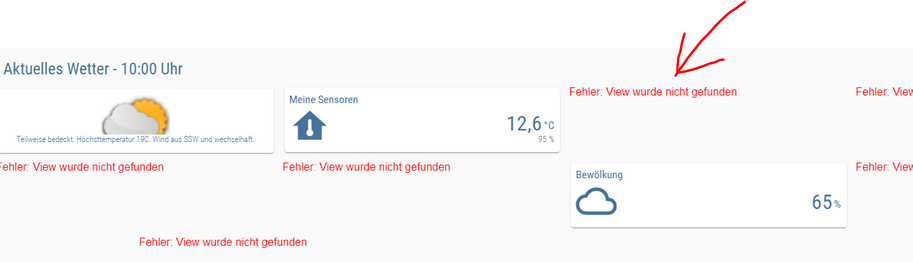
Hat sich hier noch mal was geändert ? Ich hatte fast alle Views ausgetauscht, nun sehe ich wieder fast gar nichts mehr auf der Wetter Seite.

-
Ich hatte fast alle Views ausgetauscht,
Da hat sich nichts verändert .
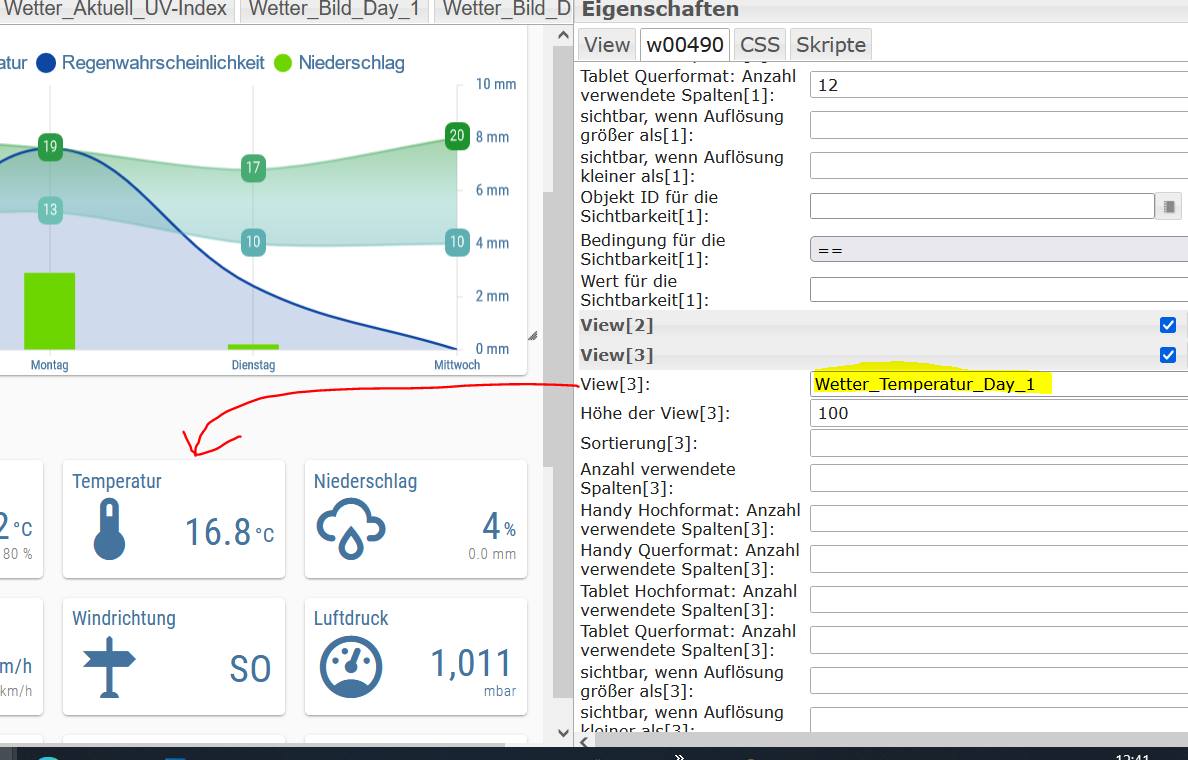
Hast du auch die Zuweisungen dazu in den Datenpunkten geändert , da du ja einen anderen Viewnamen wohl dazu hast !?

.Beispiel aus dem Original ( Wetter Hauptseite )

-
@glasfaser Ich hab da eigentlich nichts herum gedreht an der View. Ich schau mir das aber noch mal an die Tage, ob sich da vllt was verändert hat.
-
Hallo Leute,
finde das Projekt klasse und möchte es gerne auch nutzen.
Habe soweit alles nach Anleitung instaliert und eingestellt.
Peinlicherweise weiß ich nicht wie es in der Anleitung im Abschnitt Instalation, Punkt 1 funktioniert. Skript herunterladen und unter Skripte anlegen.
Lege ich ein neies Skript an? Links im Iobroker Menü (Skripte)? Wenn ja welches Skript? Kein Blockly, deke ich...
Muss ich auf der Seite die sich auf Github öffnet, wenn ich auf Skript herunterladen klicke, den Inhalt kopieren und irgendwo einfügen? Da sind ja auch erklärungen neben den Befehlen, wähe blöd die mit zu kopieren.Sorry für die blöde Frage, hab auch versucht im Thread eine Antwort zu finden, aber zwei Jahre durchzuforsten dauert echt lange.
Wäre klasse wenn jemand mir erklären könnte wie ich das skript runterladen und Anlegen kann..
-
@random-0 sagte in Material Design Widgets: Wetter View:
Hallo Leute,
finde das Projekt klasse und möchte es gerne auch nutzen.
Habe soweit alles nach Anleitung instaliert und eingestellt.
Peinlicherweise weiß ich nicht wie es in der Anleitung im Abschnitt Instalation, Punkt 1 funktioniert. Skript herunterladen und unter Skripte anlegen.
Lege ich ein neies Skript an? Links im Iobroker Menü (Skripte)? Wenn ja welches Skript? Kein Blockly, deke ich...
Muss ich auf der Seite die sich auf Github öffnet, wenn ich auf Skript herunterladen klicke, den Inhalt kopieren und irgendwo einfügen? Da sind ja auch erklärungen neben den Befehlen, wähe blöd die mit zu kopieren.Sorry für die blöde Frage, hab auch versucht im Thread eine Antwort zu finden, aber zwei Jahre durchzuforsten dauert echt lange.
Wäre klasse wenn jemand mir erklären könnte wie ich das skript runterladen und Anlegen kann..
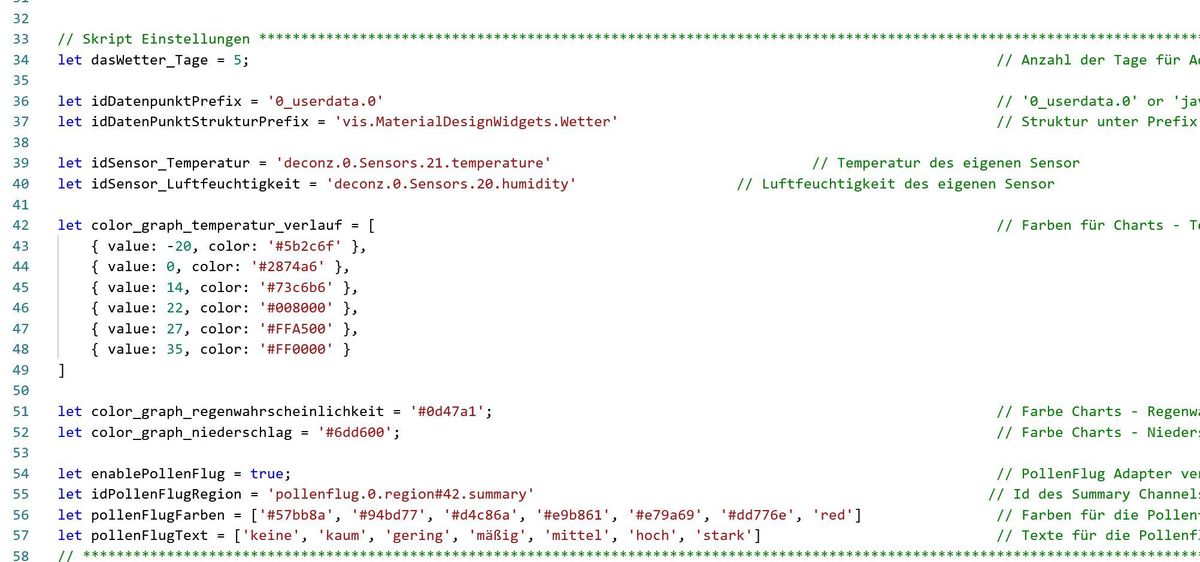
Hi , ja genau , du kannst einfach ein neues Javascript erstellen und den RAW content des Github Scriptes Wetter.js dort einfügen.
Dann speichern und mindestens einmal das Script starten , stoppen und wieder starten , dann werden die Datenpunkte automatisch erstellt.
Ab da sollte alles funktionieren.
Schönen Abend
-
@madman1602
Vielen Dank, hat geklappt... -

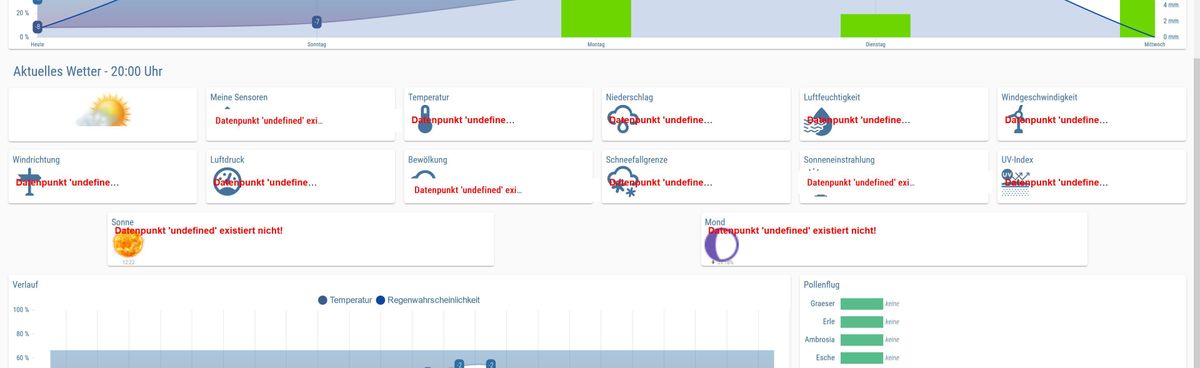
Funktioniert soweit alles, wie es aussieht.
Nur die Datenpunkte für Temeperatur usw passen wohl noch nicht. Hab auch meine eigenen seonsoren im Script angegeben. Die Mond und Sonnedaten müsste er sich doch auch von daswetter ziehen, oder? Die anderen Daten wie Temperaturen und Luftfeuchte für die nächsten Tage kommen doch auch von daswetter Adapter, oder nicht? Denn die scheinen zu funktionieren...
-
Wie kann ich mir die komplette Übersicht (die Seite inc Popups der Vorschautage) in meine Vis integrieren? Durch das Imprtieren scheint es ein eigenen Projekt zu sein. Möchte es gerne in mein Projekt integrieren...
Sieht echt klasse aus.
Hatte mir mit den Daten aus dem daswetter Adapter selbst eine Übersicht gebastelt aber die kommt bei weitem nicht an das schicke ding von Scrounger ran. Hammer Arbeit. -
@random-0 sagte in Material Design Widgets: Wetter View:
Möchte es gerne in mein Projekt integrieren...
-
@random-0 sagte in Material Design Widgets: Wetter View:
Nur die Datenpunkte für Temeperatur usw passen wohl noch nicht.
Zu diesem Thema lese mal hier und dann meine Antworten darauf :
-
@glasfaser
Danke, werde mir dann mal Zeit nehmen und es nach und nach in meine Vis importieren... -
Perfekt, mit der neien Zip geht es fast 100%. Vielen vielen Dank

-
@Scrounger Beeindruckende Arbeit. Kaffee ist unterwegs. Danke dir für das WetterWidget & dafür das du es mit uns teilst....
Und natürlich Danke an alle die mir helfen das Ding bei mir zum laufen zu bekommen ....
-
Hab bemerkt das ich den Regenradar nicht hab.
Wie bekomme ich den den noch da rein? -
Hier wie man es macht :
https://forum.iobroker.net/topic/34388/regenradar-in-vis-anzeigenso im View "View "Wetter_Regenradar"":