NEWS
Material Design Widgets: Wetter View
-
Hallo,
bei mir öffnet sich der Dialog nicht (bleibt immer leer).
Weiß einer woran das liegen könnte?@akuehnemann73 sagte in Material Design Widgets: Wetter View:
Weiß einer woran das liegen könnte?
Nein ... kann an alles bei dir liegen.
Werden andere Dialog Widget´s ( kein Wetter ) auch ohne Inhalt geöffnet !?
-
@akuehnemann73 sagte in Material Design Widgets: Wetter View:
Weiß einer woran das liegen könnte?
Nein ... kann an alles bei dir liegen.
Werden andere Dialog Widget´s ( kein Wetter ) auch ohne Inhalt geöffnet !?

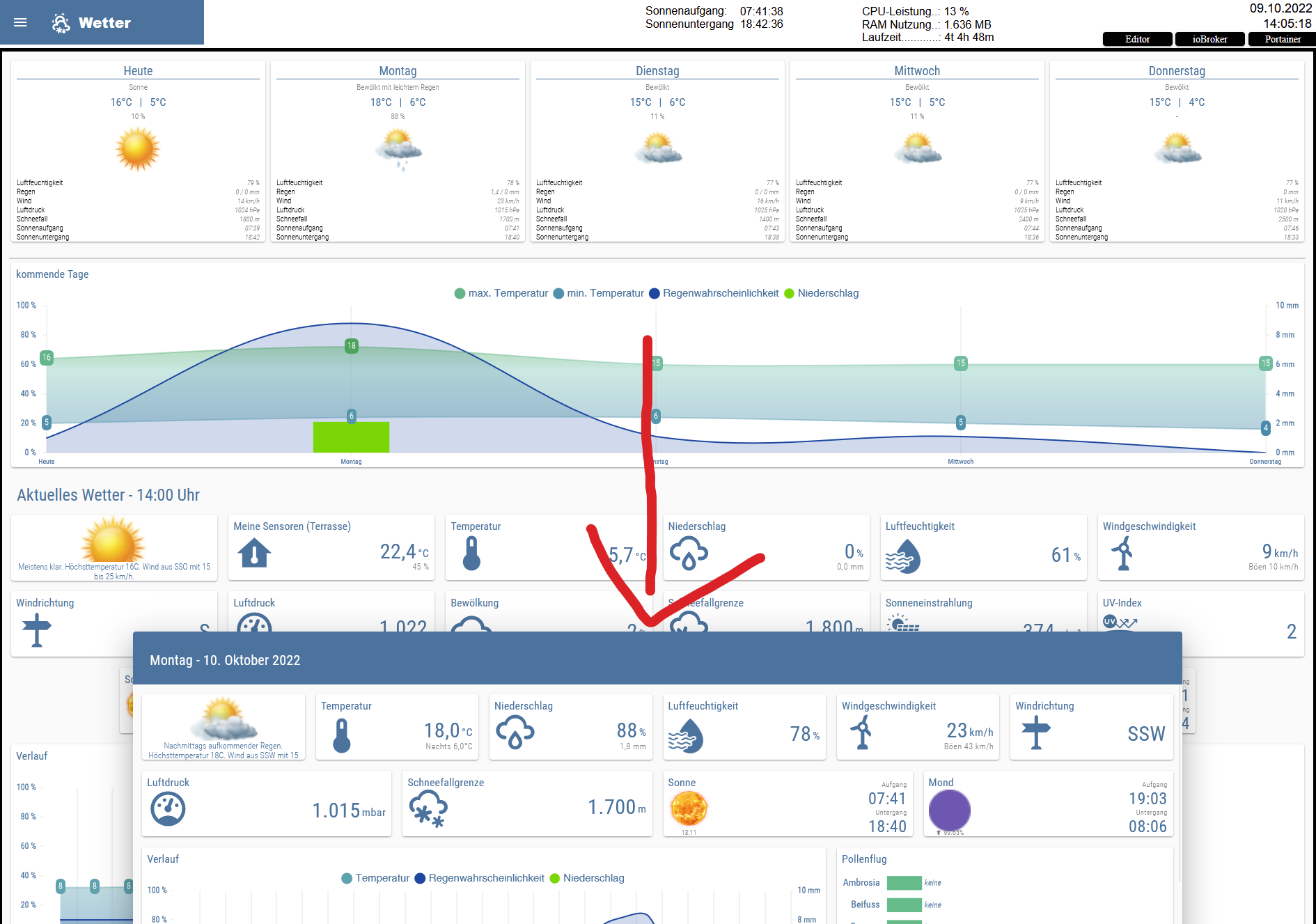
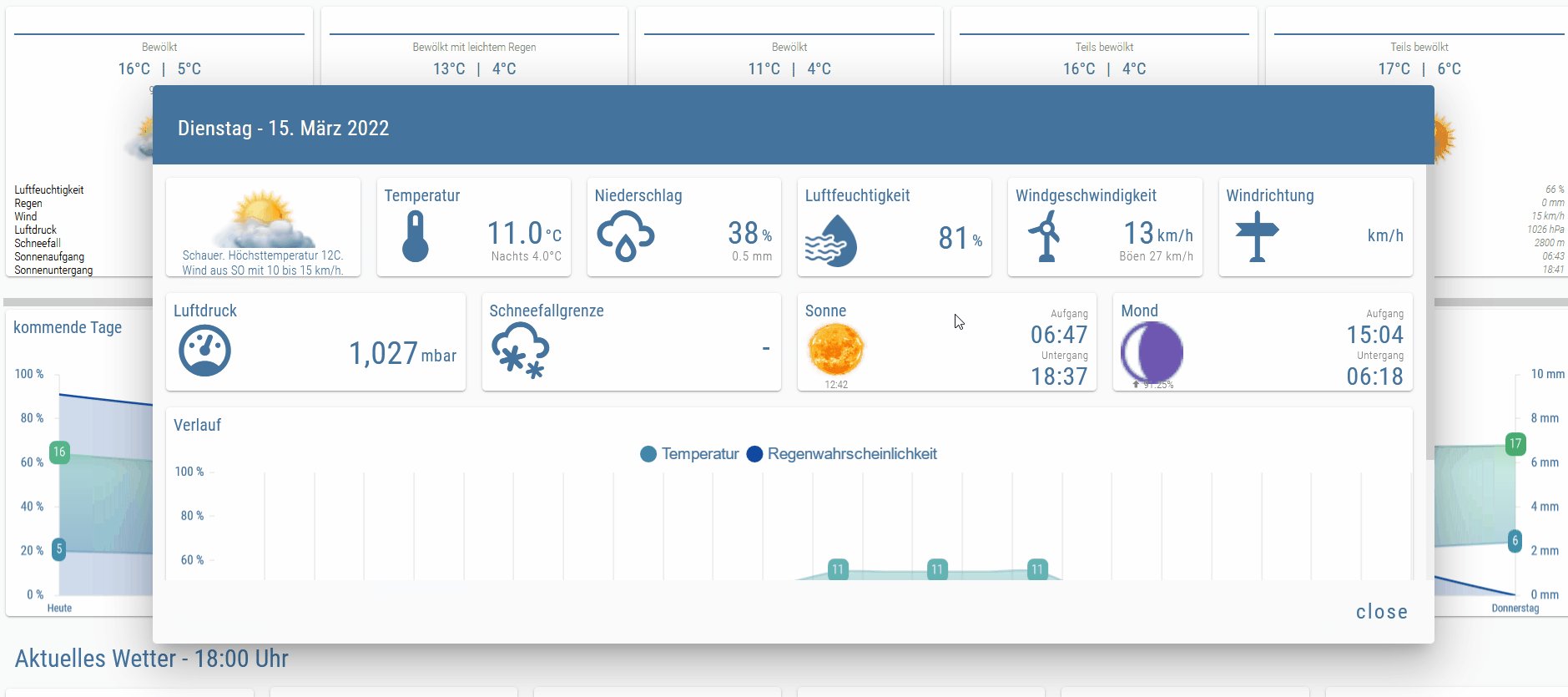
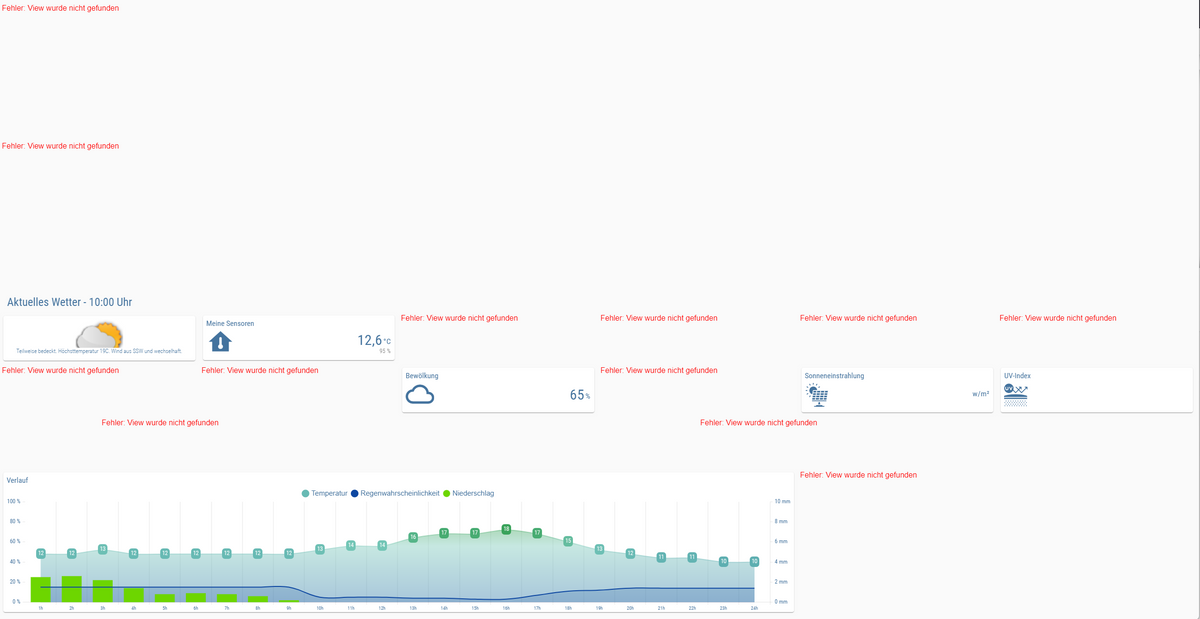
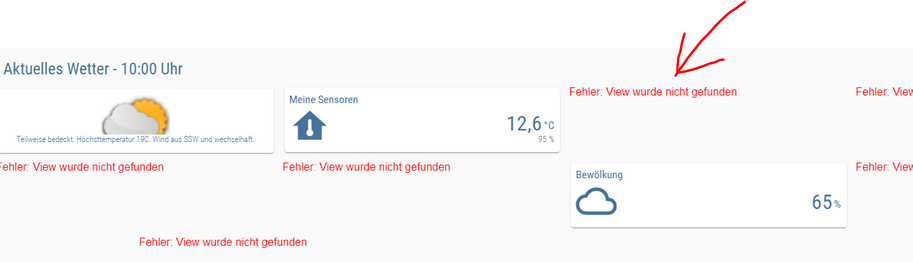
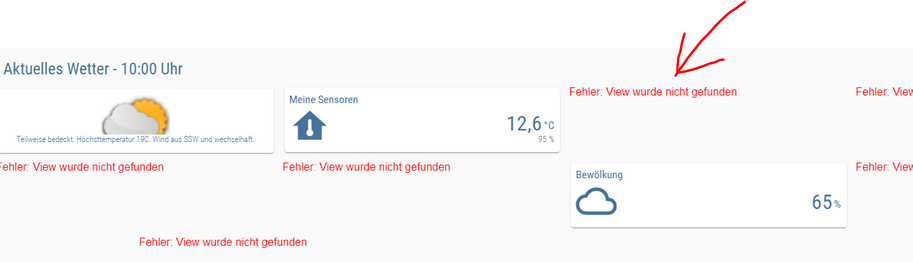
So sieht es bei mir aus.
Der boolesche Datenpunkt wird geschaltet jedoch bleibt der Dioalog leer.
-
@akuehnemann73 sagte in Material Design Widgets: Wetter View:
Weiß einer woran das liegen könnte?
Nein ... kann an alles bei dir liegen.
Werden andere Dialog Widget´s ( kein Wetter ) auch ohne Inhalt geöffnet !?
@glasfaser sagte in Material Design Widgets: Wetter View:
Werden andere Dialog Widget´s ( kein Wetter ) auch ohne Inhalt geöffnet !?! ?
Was ist in anderen View´s / Projekten mit dem Widget , auch dort ist es leer / ohne Inhalt !?
EDIT :
.

-
sorry kann ich nicht testen, denn ich habe das Dialog Widget woanders nicht im Einsatz.
Muss ich mich erstmal in das Widget reinarbeiten. -
So habe das Widget jetzt auch mal in anderen Views und Projekten probiert.
Leider ändert sich nichts. Auch hier wird die View die ich eingetragen habe nicht geöffnet.
Der Dialog bleibt leer / ohne Inhalt. -
So habe das Widget jetzt auch mal in anderen Views und Projekten probiert.
Leider ändert sich nichts. Auch hier wird die View die ich eingetragen habe nicht geöffnet.
Der Dialog bleibt leer / ohne Inhalt.@akuehnemann73 sagte in Material Design Widgets: Wetter View:
Der Dialog bleibt leer / ohne Inhalt.
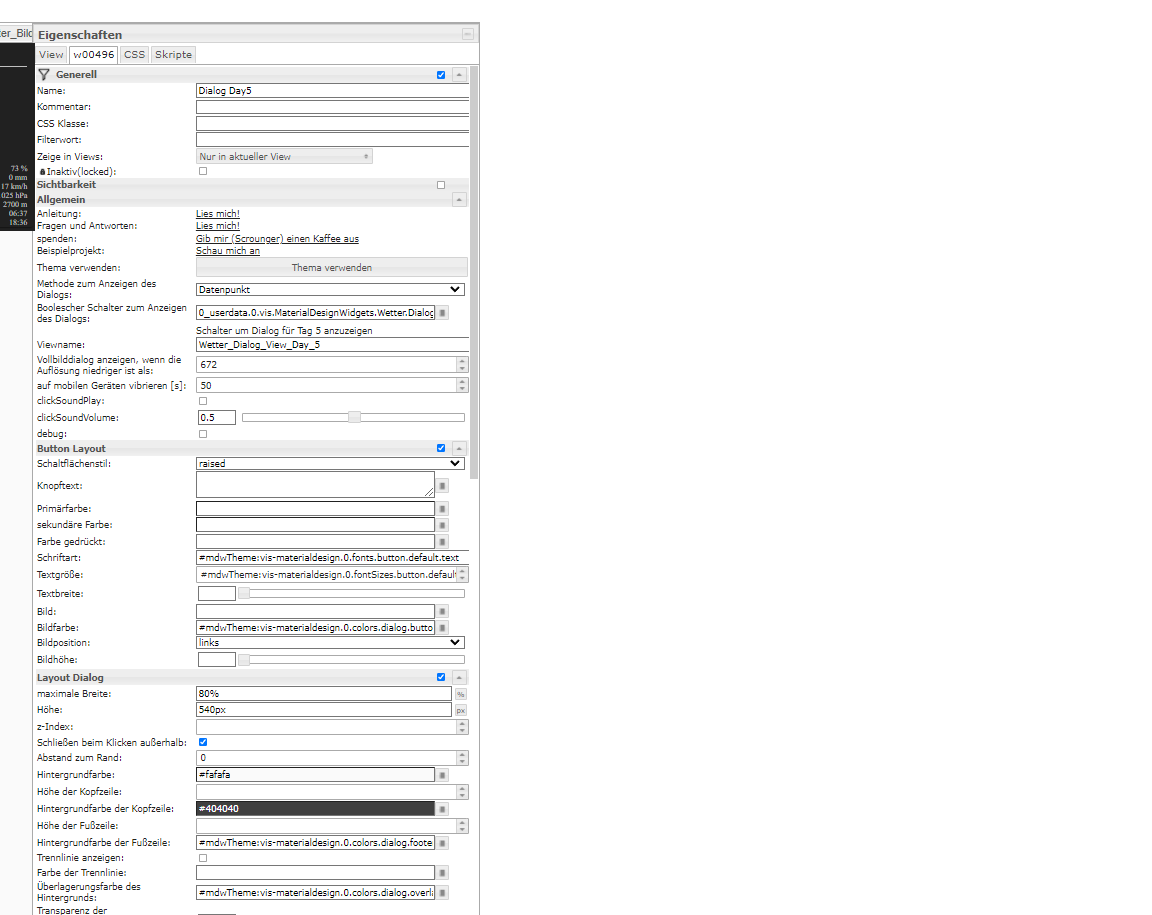
Nimm dieses neue Dialog Widget und passe nur deine View an .
-
@akuehnemann73 sagte in Material Design Widgets: Wetter View:
Der Dialog bleibt leer / ohne Inhalt.
Nimm dieses neue Dialog Widget und passe nur deine View an .
danke dafür. Hat aber den gleichen Effekt.
Der Dialog bleibt leer. Habe jetzt echt schon alles ausprobiert und
keinen Plan woran das liegen könnte. Die anderen Dialog Widgets
funktionieren alle so wie sie sollen nur das hier nicht. -
Hi!
seitdem ich Probleme mit dem Update des Admin Adpaters auf 3.5.1 hatte und dann ein Backup installiert habe sind alle Material-Design Charts verschwunden.
Ich kann auch keine mehr importieren.
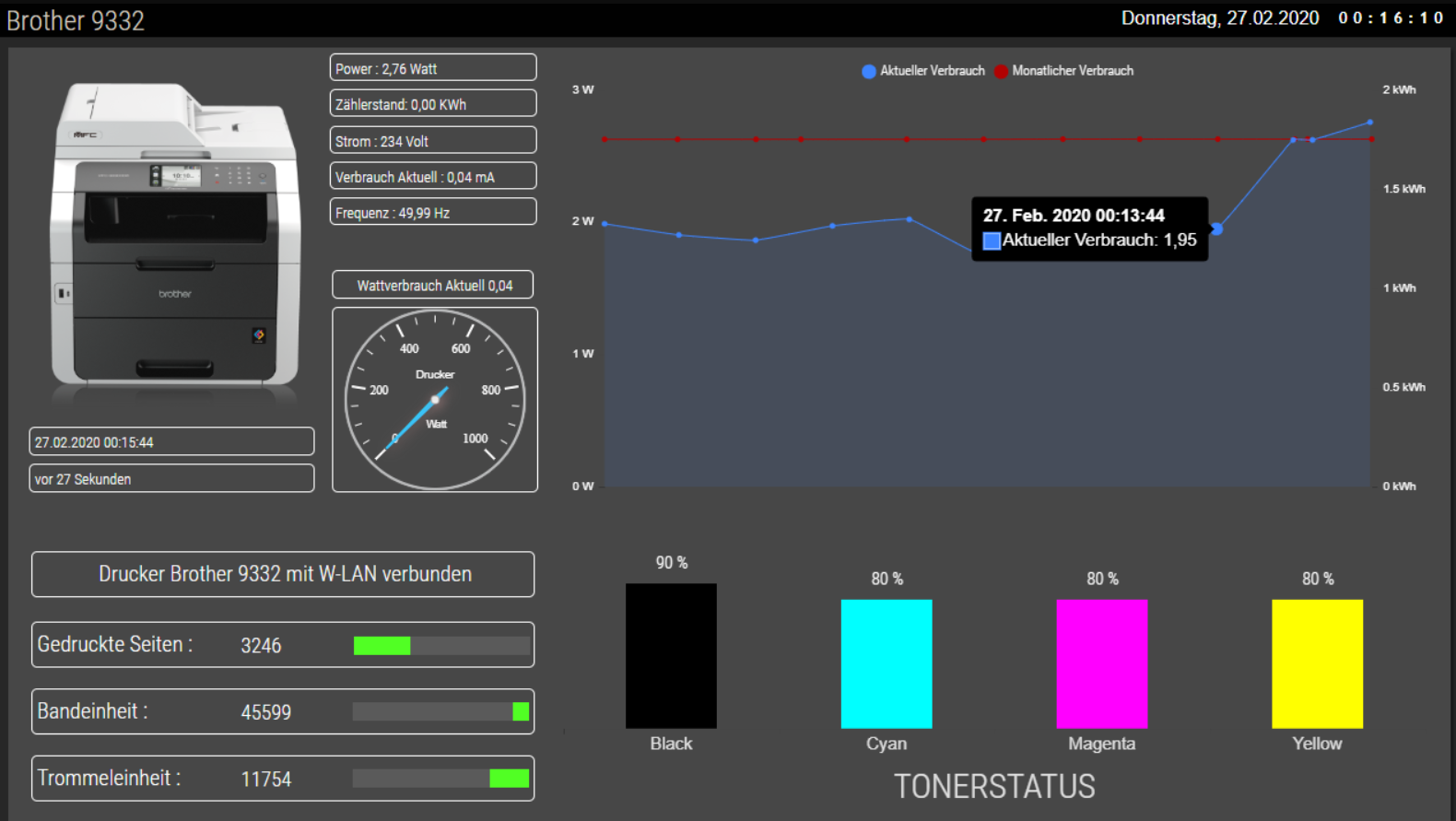
Gerade habe noch mal versucht den Vis View von Sigi234 (Speed-Test und Drucker) zu importieren.
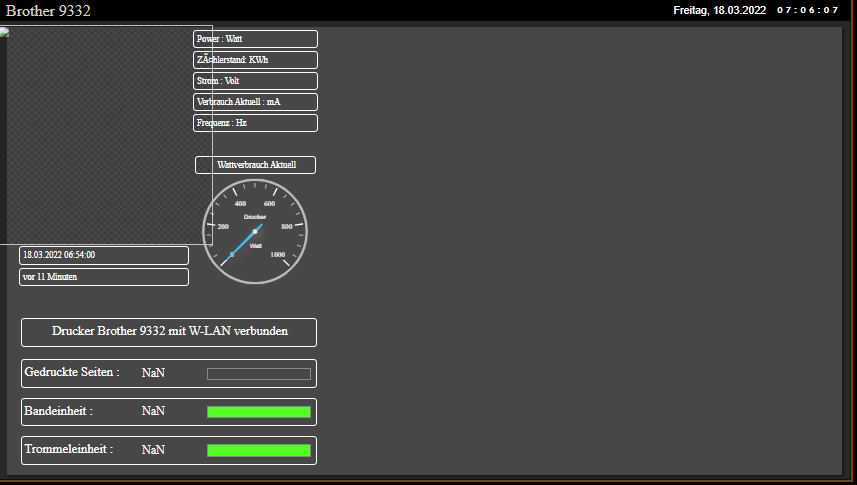
Soweit alles prima, jedoch die Charts wurden nicht mit importiert??
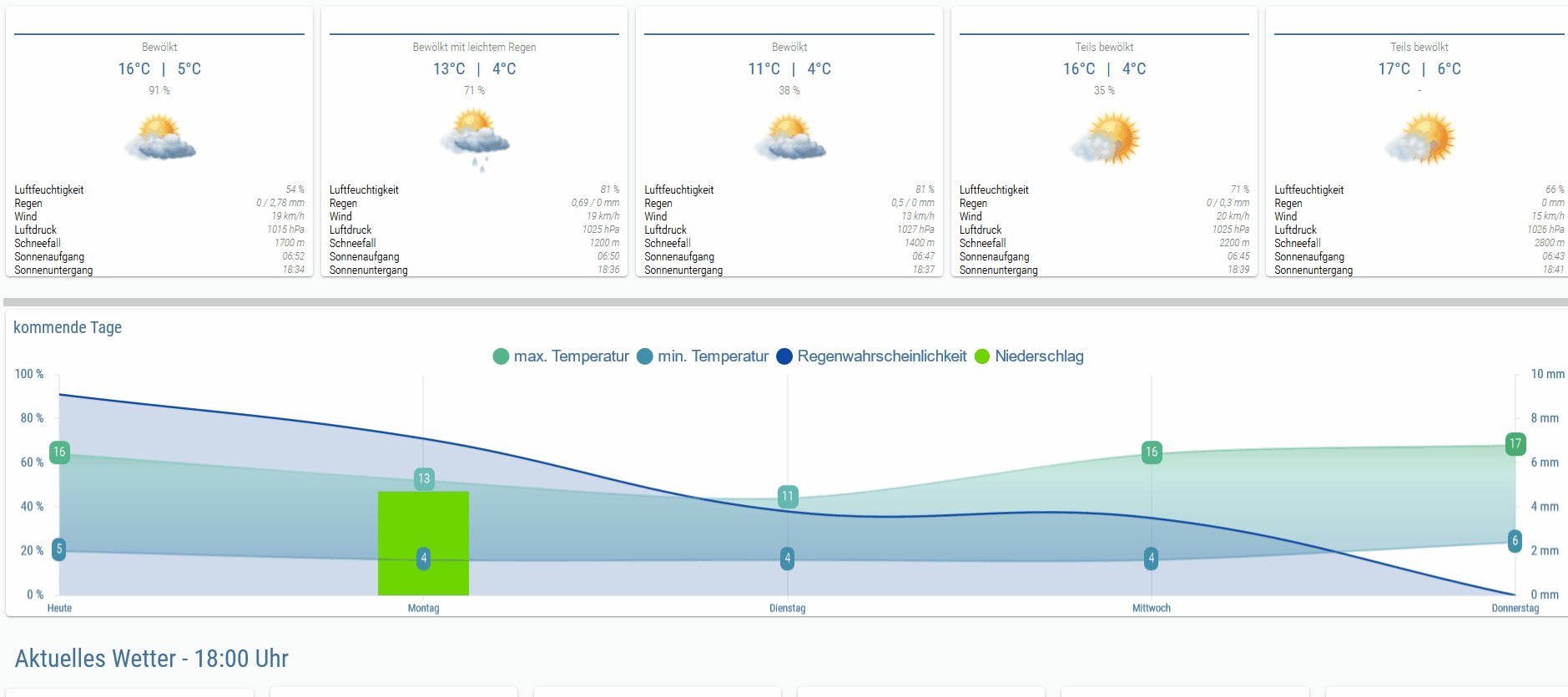
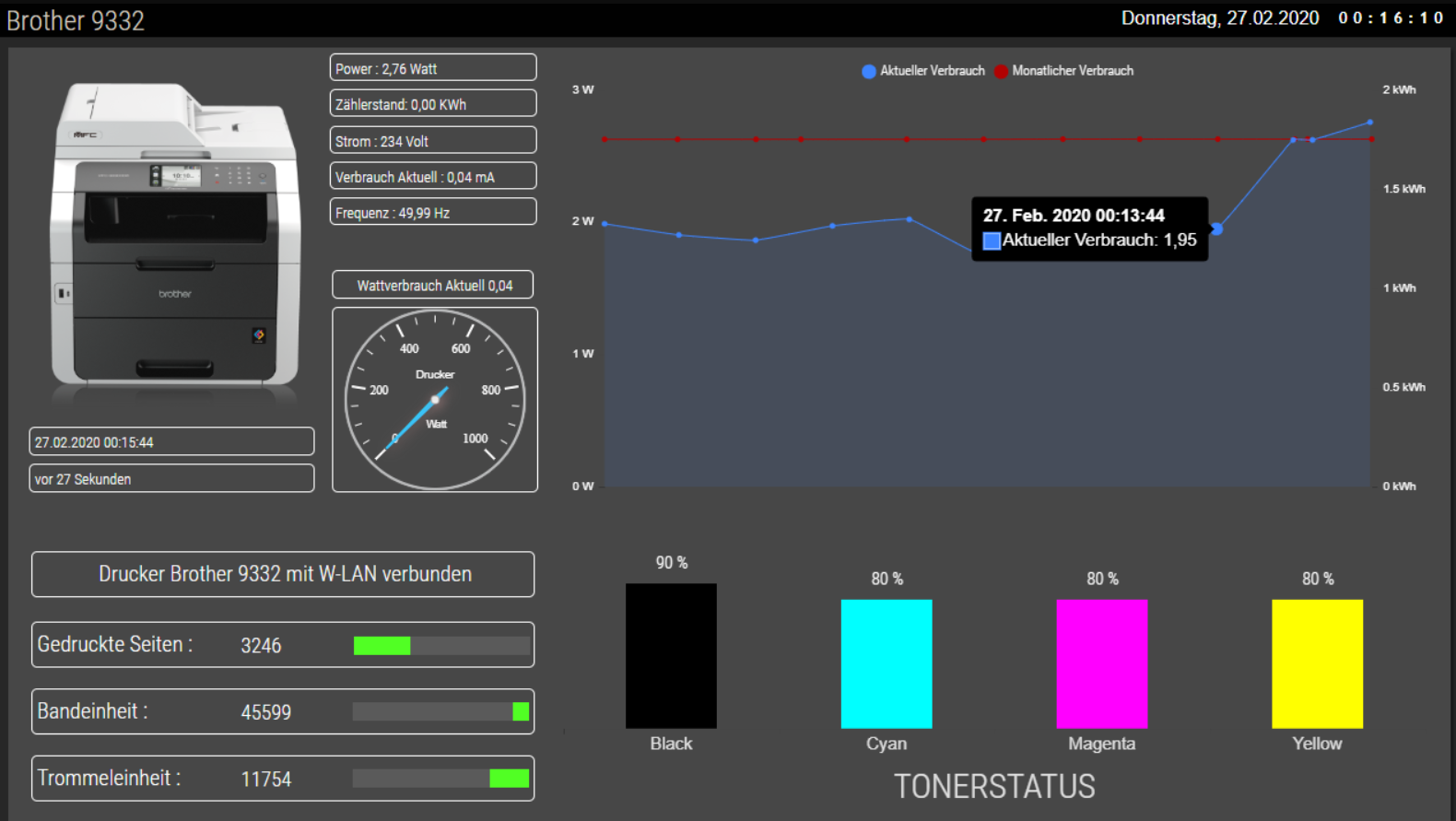
Das ist das Original von Sigi:

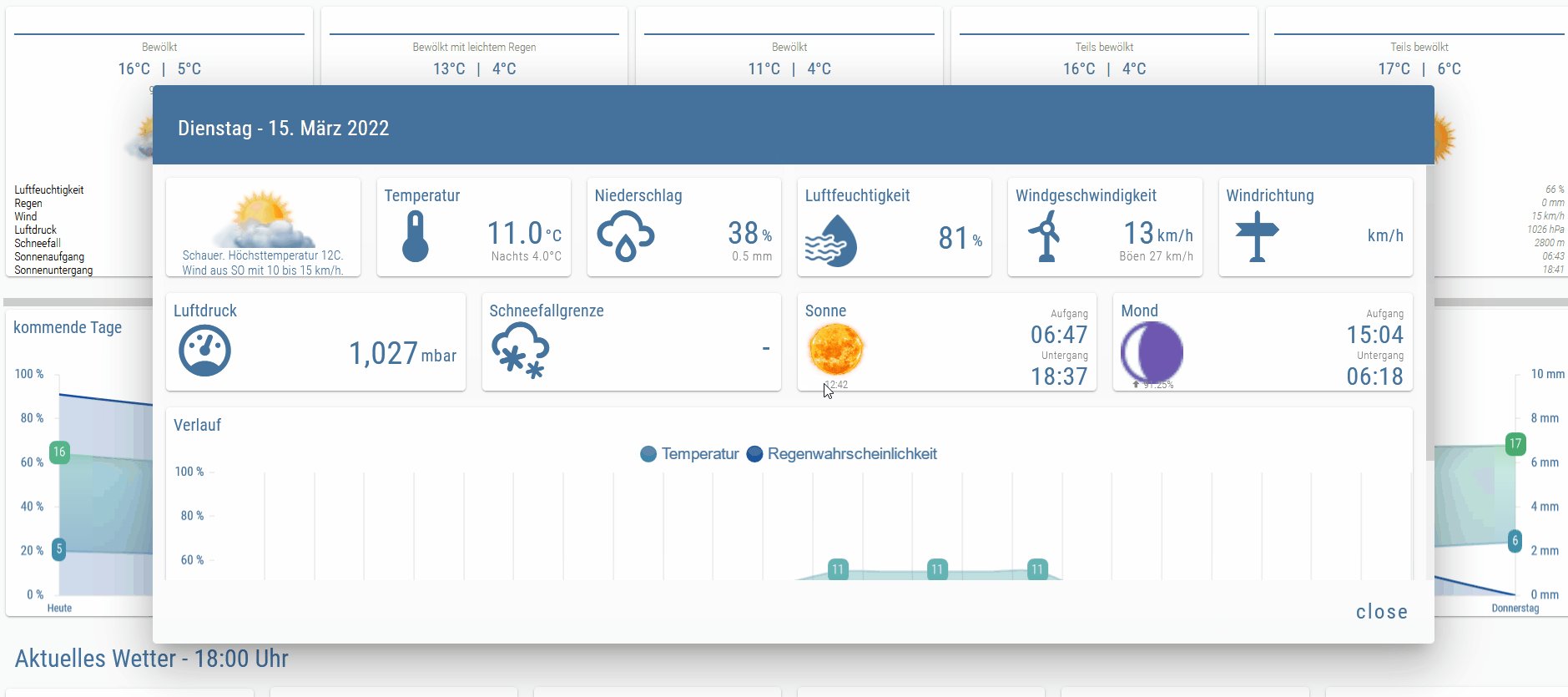
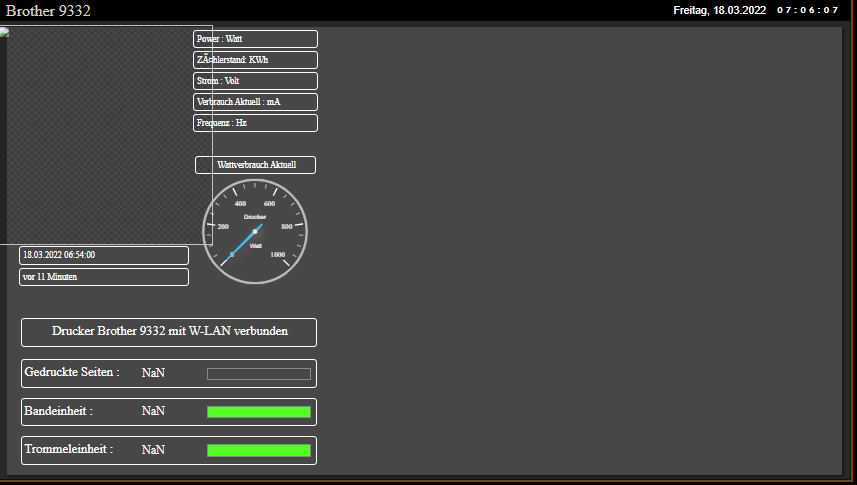
und so sieht es bei mir aus, nach View Import:

Die Charts existieren nicht.Hat jemand eine Lösung dafür?
Viele Grüße
Otti -
Hi!
seitdem ich Probleme mit dem Update des Admin Adpaters auf 3.5.1 hatte und dann ein Backup installiert habe sind alle Material-Design Charts verschwunden.
Ich kann auch keine mehr importieren.
Gerade habe noch mal versucht den Vis View von Sigi234 (Speed-Test und Drucker) zu importieren.
Soweit alles prima, jedoch die Charts wurden nicht mit importiert??
Das ist das Original von Sigi:

und so sieht es bei mir aus, nach View Import:

Die Charts existieren nicht.Hat jemand eine Lösung dafür?
Viele Grüße
Otti -
Moin zusammen,
vielen Dank für die tolle Arbeit!
Ich habe das bei mir importiert und es hat fast alles auf Anhieb funktioniert. Ein paar Anpassungen war nötig aber im großen und ganzen funktioniert alles super.
ABER :-)
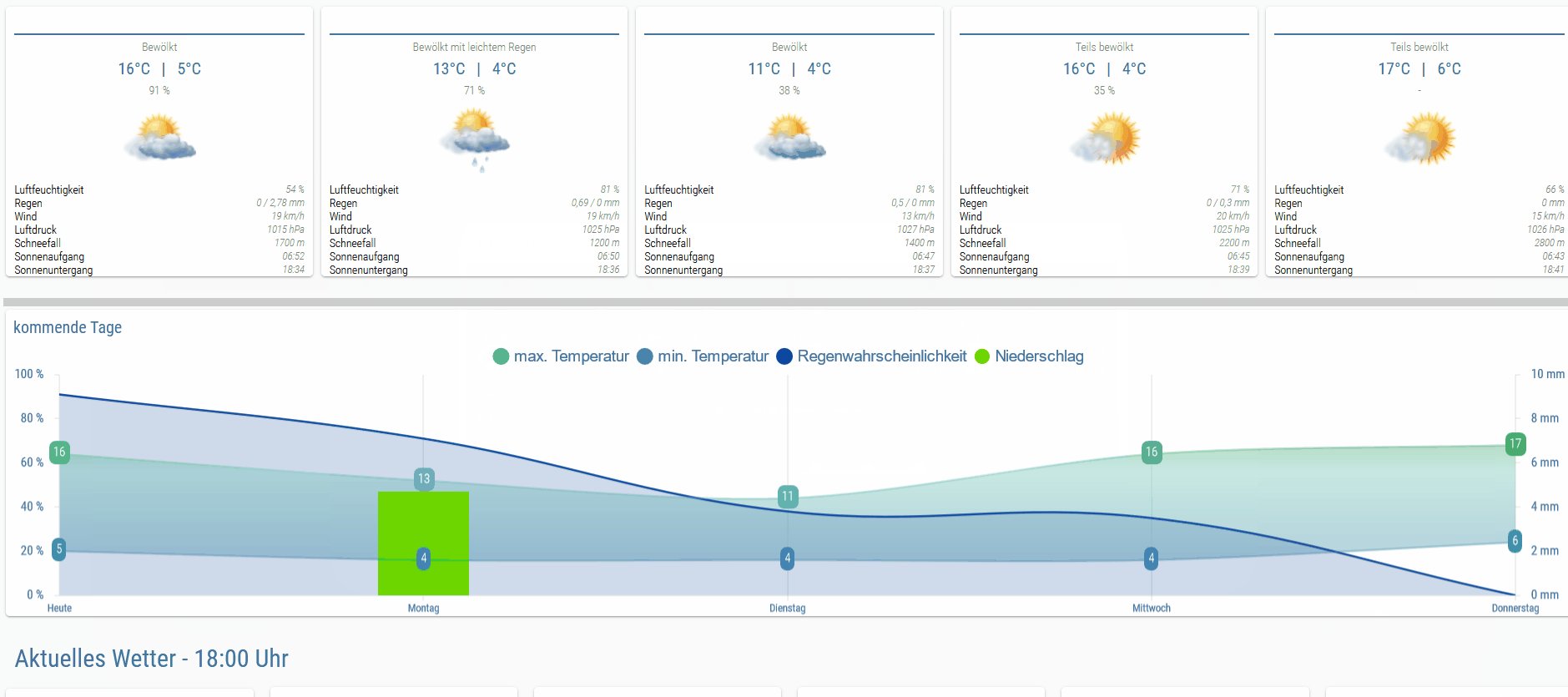
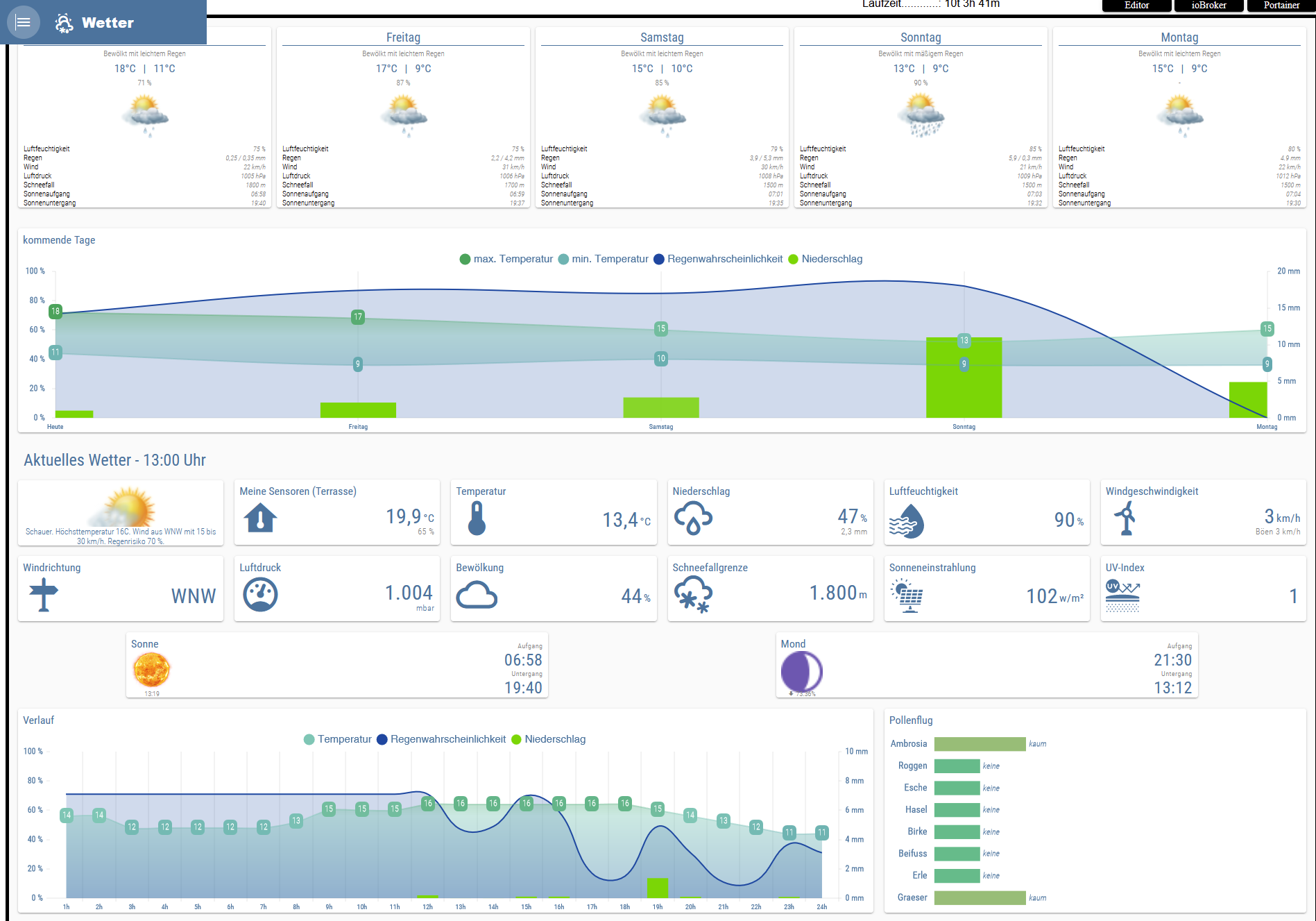
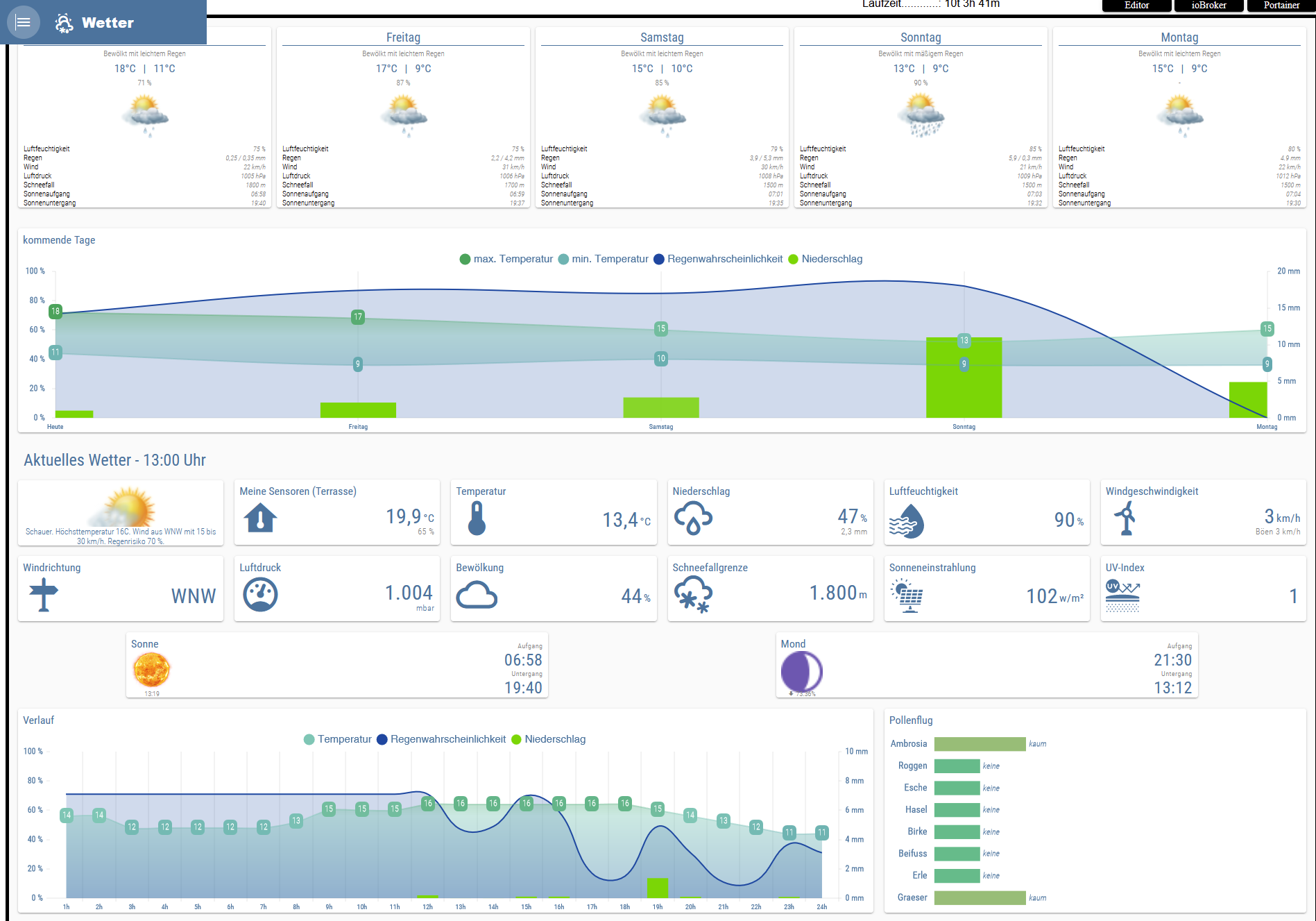
Ich bekomme den Regenradar nicht zu sehen. Nur das hier (wobei "nur" nicht negativ gemeint ist!)

Was muss ich da noch anpassen?
-
Moin zusammen,
vielen Dank für die tolle Arbeit!
Ich habe das bei mir importiert und es hat fast alles auf Anhieb funktioniert. Ein paar Anpassungen war nötig aber im großen und ganzen funktioniert alles super.
ABER :-)
Ich bekomme den Regenradar nicht zu sehen. Nur das hier (wobei "nur" nicht negativ gemeint ist!)

Was muss ich da noch anpassen?
@myssv sagte in Material Design Widgets: Wetter View:
Ich bekomme den Regenradar nicht zu sehen.
Was muss ich da noch anpassen?
-
@myssv sagte in Material Design Widgets: Wetter View:
Ich bekomme den Regenradar nicht zu sehen.
Was muss ich da noch anpassen?
@glasfaser Super, vielen Dank! Habe ich nicht gefunden oder übersehen ...
-
@myssv sagte in Material Design Widgets: Wetter View:
Ich bekomme den Regenradar nicht zu sehen.
Was muss ich da noch anpassen?
@glasfaser irgendwie doch zu früh gefreut ...
Ich habe den View "Wetter_Regenradar" gefunden und angepasst. Da wird es auch angezeigt.
Wenn ich dann aber auf den View "Wetter" gehe, wird der Regenradar unten nicht angezeigt.
Wir bekomme ich den unten aktiv?
-
@myssv sagte in Material Design Widgets: Wetter View:
Ich bekomme den Regenradar nicht zu sehen.
Was muss ich da noch anpassen?
@glasfaser habe jetzt weitere View definiert und nun klappt es!
-
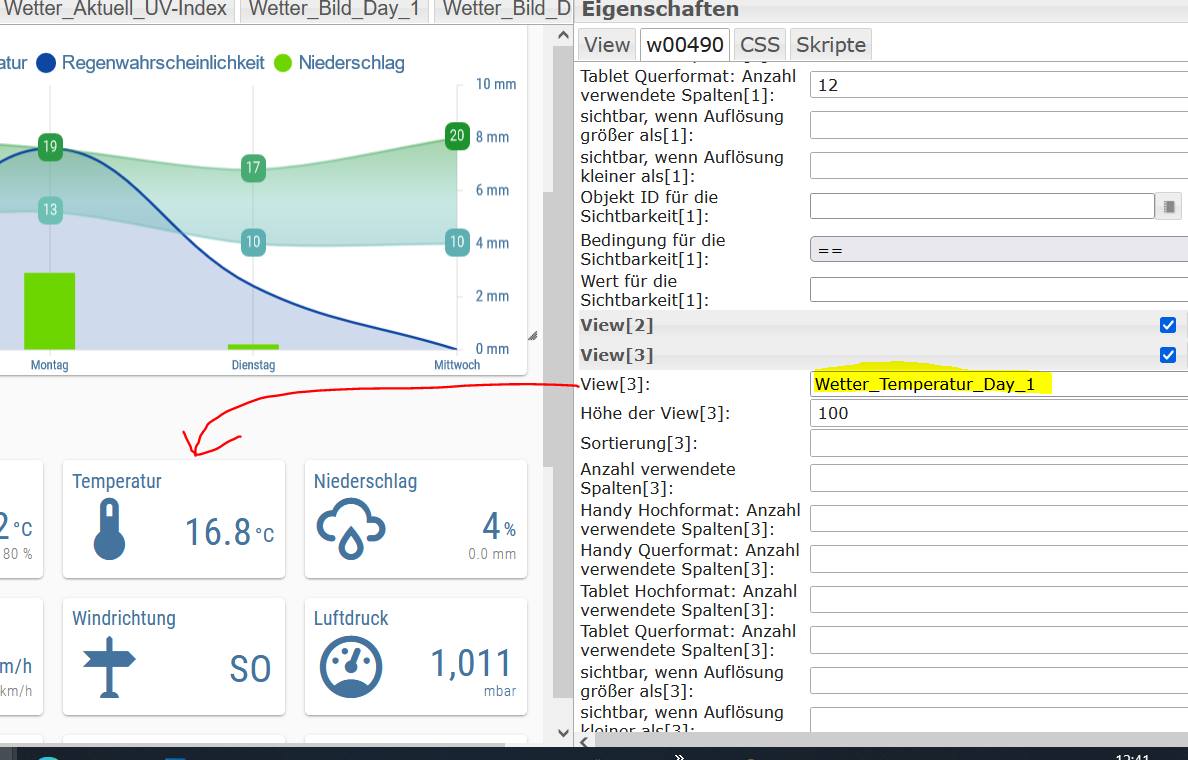
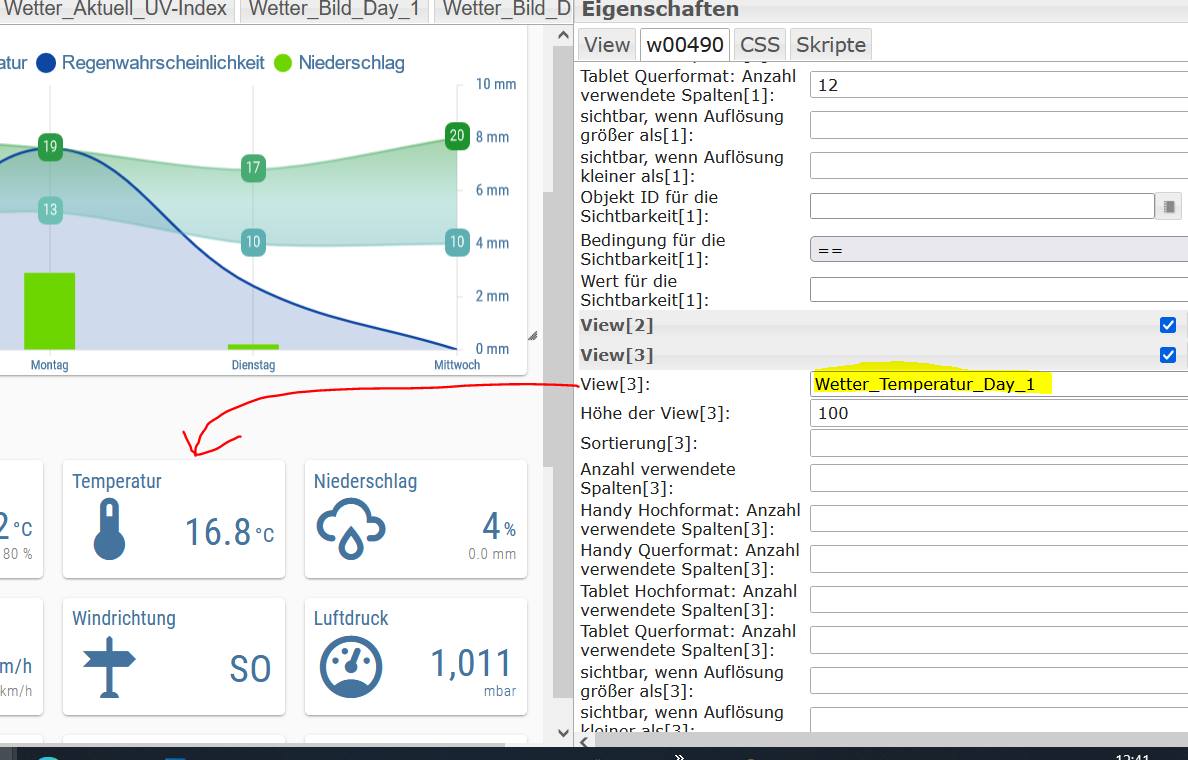
Hat sich hier noch mal was geändert ? Ich hatte fast alle Views ausgetauscht, nun sehe ich wieder fast gar nichts mehr auf der Wetter Seite.

Ich hatte fast alle Views ausgetauscht,
Da hat sich nichts verändert .
Hast du auch die Zuweisungen dazu in den Datenpunkten geändert , da du ja einen anderen Viewnamen wohl dazu hast !?

.Beispiel aus dem Original ( Wetter Hauptseite )

-
Ich hatte fast alle Views ausgetauscht,
Da hat sich nichts verändert .
Hast du auch die Zuweisungen dazu in den Datenpunkten geändert , da du ja einen anderen Viewnamen wohl dazu hast !?

.Beispiel aus dem Original ( Wetter Hauptseite )

@glasfaser Ich hab da eigentlich nichts herum gedreht an der View. Ich schau mir das aber noch mal an die Tage, ob sich da vllt was verändert hat.
-
Hallo Leute,
finde das Projekt klasse und möchte es gerne auch nutzen.
Habe soweit alles nach Anleitung instaliert und eingestellt.
Peinlicherweise weiß ich nicht wie es in der Anleitung im Abschnitt Instalation, Punkt 1 funktioniert. Skript herunterladen und unter Skripte anlegen.
Lege ich ein neies Skript an? Links im Iobroker Menü (Skripte)? Wenn ja welches Skript? Kein Blockly, deke ich...
Muss ich auf der Seite die sich auf Github öffnet, wenn ich auf Skript herunterladen klicke, den Inhalt kopieren und irgendwo einfügen? Da sind ja auch erklärungen neben den Befehlen, wähe blöd die mit zu kopieren.Sorry für die blöde Frage, hab auch versucht im Thread eine Antwort zu finden, aber zwei Jahre durchzuforsten dauert echt lange.
Wäre klasse wenn jemand mir erklären könnte wie ich das skript runterladen und Anlegen kann..
-
Hallo Leute,
finde das Projekt klasse und möchte es gerne auch nutzen.
Habe soweit alles nach Anleitung instaliert und eingestellt.
Peinlicherweise weiß ich nicht wie es in der Anleitung im Abschnitt Instalation, Punkt 1 funktioniert. Skript herunterladen und unter Skripte anlegen.
Lege ich ein neies Skript an? Links im Iobroker Menü (Skripte)? Wenn ja welches Skript? Kein Blockly, deke ich...
Muss ich auf der Seite die sich auf Github öffnet, wenn ich auf Skript herunterladen klicke, den Inhalt kopieren und irgendwo einfügen? Da sind ja auch erklärungen neben den Befehlen, wähe blöd die mit zu kopieren.Sorry für die blöde Frage, hab auch versucht im Thread eine Antwort zu finden, aber zwei Jahre durchzuforsten dauert echt lange.
Wäre klasse wenn jemand mir erklären könnte wie ich das skript runterladen und Anlegen kann..
@random-0 sagte in Material Design Widgets: Wetter View:
Hallo Leute,
finde das Projekt klasse und möchte es gerne auch nutzen.
Habe soweit alles nach Anleitung instaliert und eingestellt.
Peinlicherweise weiß ich nicht wie es in der Anleitung im Abschnitt Instalation, Punkt 1 funktioniert. Skript herunterladen und unter Skripte anlegen.
Lege ich ein neies Skript an? Links im Iobroker Menü (Skripte)? Wenn ja welches Skript? Kein Blockly, deke ich...
Muss ich auf der Seite die sich auf Github öffnet, wenn ich auf Skript herunterladen klicke, den Inhalt kopieren und irgendwo einfügen? Da sind ja auch erklärungen neben den Befehlen, wähe blöd die mit zu kopieren.Sorry für die blöde Frage, hab auch versucht im Thread eine Antwort zu finden, aber zwei Jahre durchzuforsten dauert echt lange.
Wäre klasse wenn jemand mir erklären könnte wie ich das skript runterladen und Anlegen kann..
Hi , ja genau , du kannst einfach ein neues Javascript erstellen und den RAW content des Github Scriptes Wetter.js dort einfügen.
Dann speichern und mindestens einmal das Script starten , stoppen und wieder starten , dann werden die Datenpunkte automatisch erstellt.
Ab da sollte alles funktionieren.
Schönen Abend