NEWS
Material Design Widgets: Wetter View
-
@sigi234
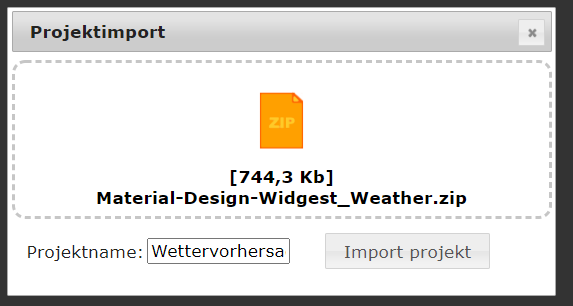
Ich habe es mal noch mit zwei anderen Wetterstationen versucht. Die Vorschau wird auch hier nicht heruntergeladen.Bzgl. neuem Projekt, habe ich es so eingebunden.

Wie gestern gesagt einen fast nur schwarzen Bildschirm in VIS -
Welchen Browser verwendest du?
-
@sigi234
Ich verwende chrome -
@LaBamba
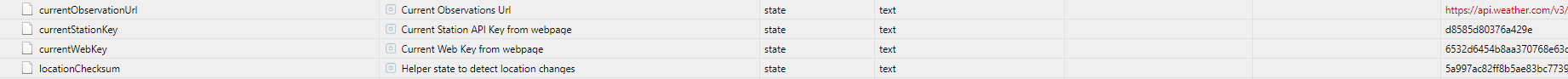
In weatherunderground steht keine Daten bis auf

Die Struktur ist da aber es kommen keine Daten. -
@sigi234
Welches node-js verwendest du -
@LaBamba
Welches node.js verwendest du? -
@LaBamba sagte in Material Design Widgets: Wetter View:
@LaBamba
Welches node.js verwendest du?Platform: Windows RAM: 7.9 GB Node.js: v12.18.0 NPM: 6.14.4 JS Controler: 3.1.6 Admin: 4.1.6 Web: 3.0.10 Script Engine: 4.6.22 -
@sigi234
Wie bekommst du das alles auf einmal ausgeben -
@LaBamba sagte in Material Design Widgets: Wetter View:
@sigi234
Wie bekommst du das alles auf einmal ausgebenEinfach im Text Editor händisch kopiert.
-
@sigi234
update mal auf node-js 12
wollte ich schon länger machen -
@LaBamba sagte in Material Design Widgets: Wetter View:
n weatherunderground steht keine Daten
es gibt mit der Eingabe der Koordinaten Probleme ..
hast du dich daran gehalten !
-
@Glasfaser
Danke es funktioniert, wenn der Ort als Name drin steht. -
@sigi234
Bin jetzt bei node.js auf version 12.18.3
Bei vis keine Veränderungen! -
-
@Glasfaser

ja -
@LaBamba sagte in Material Design Widgets: Wetter View:
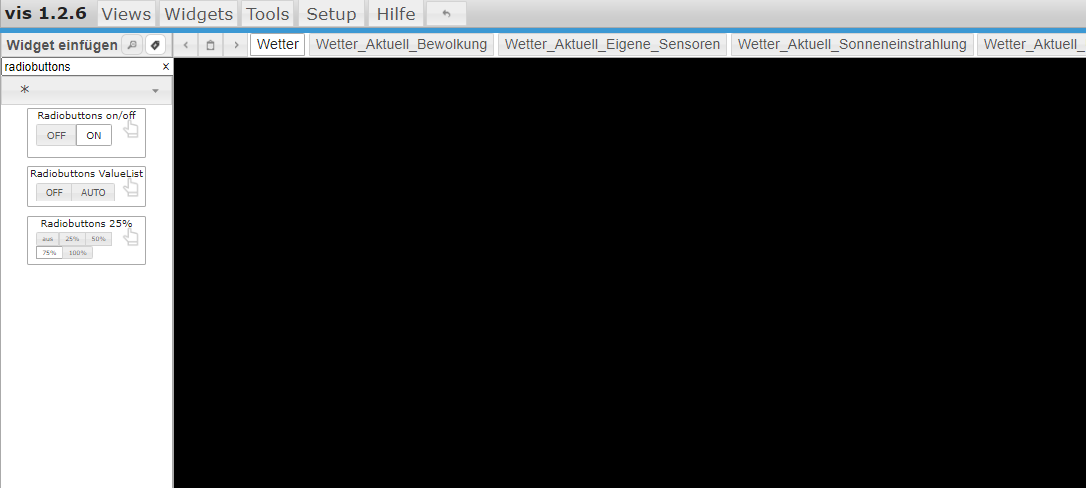
Kannst du mal schauen ob sich dort Widgets befinden und evt. ein Screenshot von den bezeichnungen machen !?
-
@Glasfaser

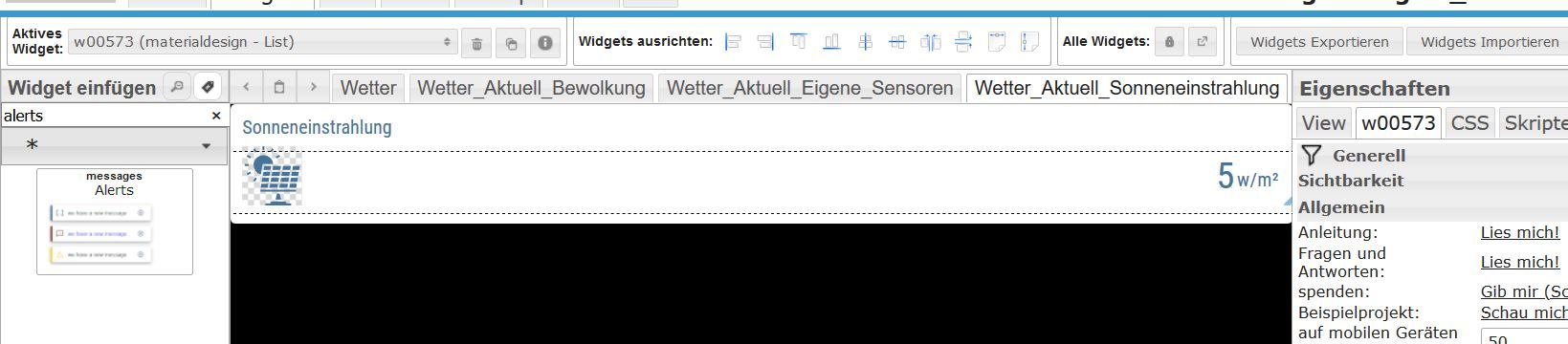
das höchste der gefühle! -
@sigi234
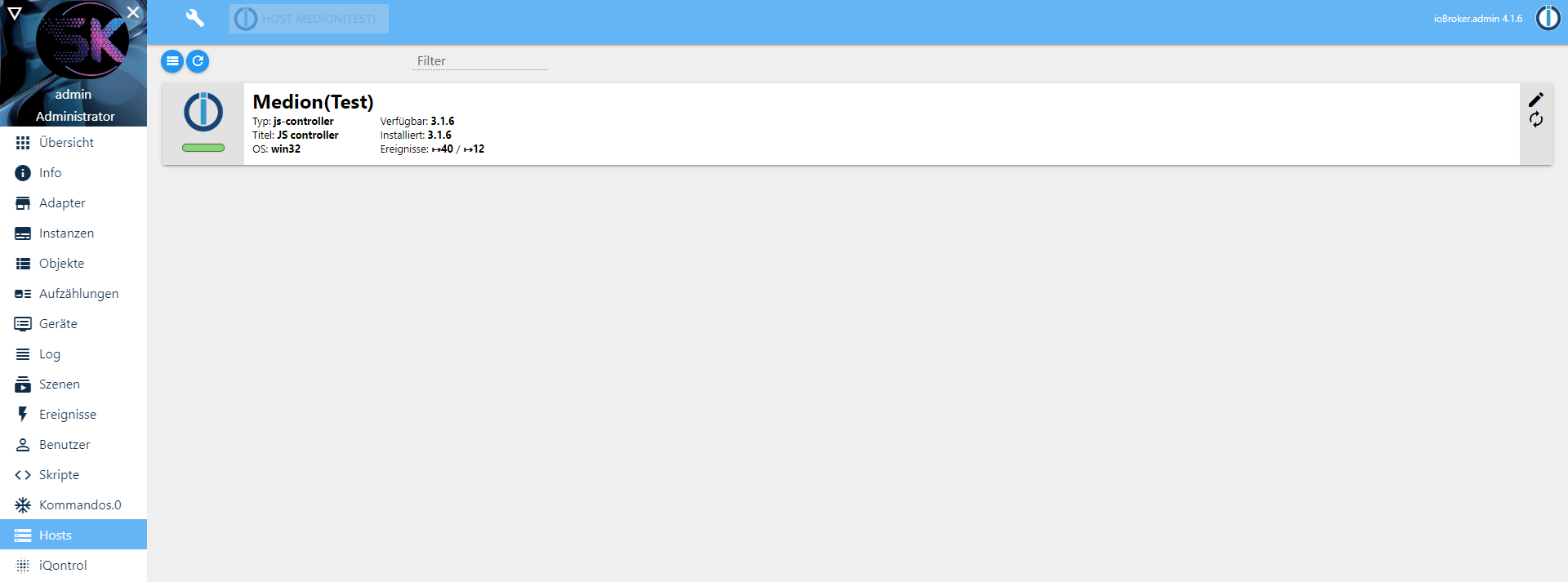
Wie kann ich mir die js controler version anzeigen lassen? -
@LaBamba sagte in Material Design Widgets: Wetter View:
@sigi234
Wie kann ich mir die js controler version anzeigen lassen?
-
@LaBamba sagte in Material Design Widgets: Wetter View:
@Glasfaser

das höchste der gefühle!Da stimmt doch was nicht mit dem Hintergrund ... hast du CSS Anweisungen unter Global