NEWS
Material Design Widgets: JSON Chart Widget
-
Hi,
Ein Update auf die letzte Version des addons hat die Lösung gebracht. Oh man hätte ich auch vorher probieren können.Danke für den Support!
Gruß
Ben -
Stacken von Lines funktioniert bei mir.
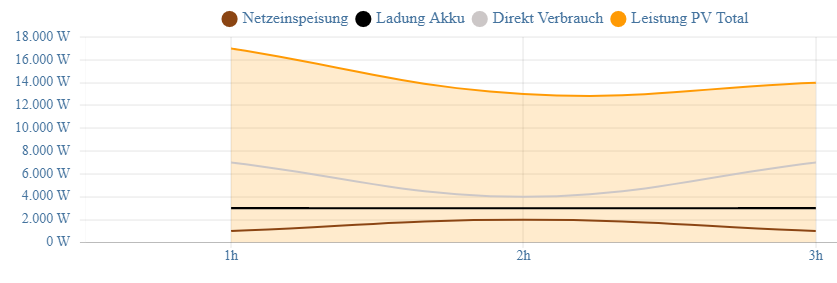
Aber dann eben nur alle.{ "axisLabels": ["1h", "2h", "3h"], "graphs": [{ "type": "line", "color": "#8B4513", "legendText": "Netzeinspeisung", "barIsStacked": true, "barStackId": 1, "displayOrder": 0, "line_Thickness": 2, "line_pointSize": 0, "datalabel_show": false, "yAxis_id": 0, "yAxis_zeroLineWidth": 1, "yAxis_appendix": " W", "yAxis_min": 0, "yAxis_max": 16000, "data": [1000, 2000, 1000] }, { "type": "line", "color": "#000000", "legendText": "Ladung Akku", "barIsStacked": true, "barStackId": 1, "yAxis_id": 0, "displayOrder": 1, "line_Thickness": 2, "line_pointSize": 0, "datalabel_show": false, "data": [2000, 1000, 2000] }, { "type": "line", "color": "#ccc7c7", "legendText": "Direkt Verbrauch", "barIsStacked": true, "barStackId": 1, "yAxis_id": 0, "displayOrder": 2, "line_Thickness": 2, "line_pointSize": 0, "datalabel_show": false, "data": [4000, 1000,4000] }, { "type": "line", "color": "#ff9a04", "legendText": "Leistung PV Total", "yAxis_id": 0, "line_UseFillColor": true, "displayOrder": 3, "line_Thickness": 2, "line_pointSize": 0,"datalabel_show": false, "barIsStacked": true, "barStackId": 2, "data": [10000,9000,7000] } ] }
-
Könntest du mir vielleicht dein Script dafür zur Verfügung stellen , was den JSON erzeugt !?
Bin gerade selber am Basteln
-
@glasfaser
Es gibt kein Script, der JSON ist über Notepad++ erstellt. Ich möchte das in meinen Adapter für den LG-ESS Wechselrichter integrieren, und suche gerade nach einer Lösung. -
@morluktom sagte in Material Design Widgets: JSON Chart Widget:
Es gibt kein Script,
Aber die Datenpunkte "data": müssen doch dementsprechend aktualisiert werden und das macht der Adapter !?
-
Tatsache, die chartjs api bietet auch die Option stacked für line charts. Hab ich selber noch nie ausprobiert.
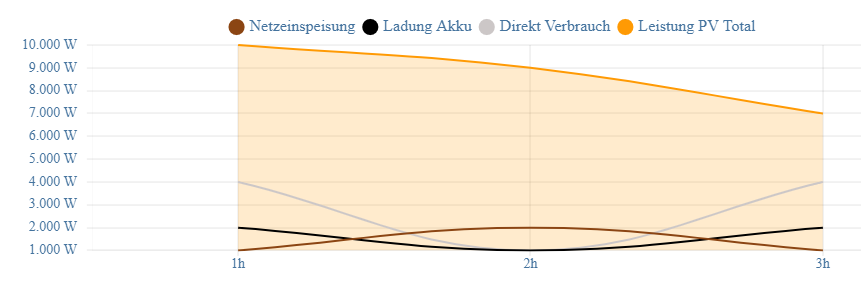
Was ist wenn du beiLeistung PV TotalbarIsStackedauffalsesetzt? -
Sobald ich das barIsStacked auf flase setze, wird gar nichts mehr gestacked.

@Glasfaser
Ich bin gerade an der Lösungsfindung.
Ich würde dann denn kompletten JSON über meinen Adapter zur Verfügung stellen. -
Jetzt bin ich einen Schritt weiter.
Habe mir deinen Code angesehen. Das barIsStacked wirkt ja auf die y Achse.
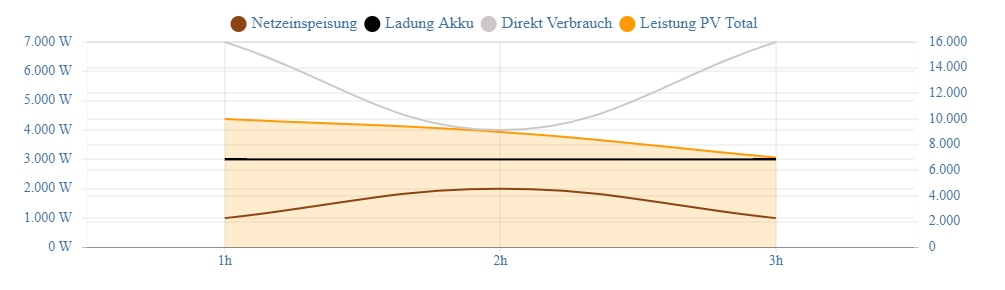
Ich habe jetzt die PV-Leistung auf eine eigene y Achse gelegt, dann funktioniert das soweit.
Die zweite könnte ich ja dann ausblenden.
Jetzt habe ich das Problem das die beiden y Achsen unterschiedlich skaliert werden.
Habe ich darauf einen Einfluß?

-
@morluktom
Ja du kannst min Max Werte angeben. Musst dann halt immer wissen was der Max wert ist, aber das müsste im Code ja gehen? -
Den Gedanken hatte ich auch, aber der gestackten Achse sind die min/max Werte egal. Egal was ich angegebe diese macht die Skalierung selbst.
Die "normale" Achse reagiert auf min/max. -
@morluktom
Ok, dass muss ich mir dann im Detail anschauen. Evtl. braucht man da noch was von der api. -
Hallo zusammen,
ich würde gern das JSON Chart Widget dazu verwenden, um diverse Verbrauchswerte meiner Viessmann-Heizung auf einen Blick zu visualisieren.
Die Verrbauchs- und Ertragswerte der Heizung rufe ich mit Hilfe der viessmannapi Instanz ab. Die Werte werden als Zeichenkette (String) für die letzten 7 Tage abgerufen - siehe Screenshot.

Da ich vom entwickeln keine Ahnung habe, habe ich mithilfe eurer Forenbeiträge folgendes Skript "zusammenkopiert" um den JSON-String zu erzeugen.
let chart = {}; let values = []; let axisLabels = []; var state_name = 'viessmannapi.0.heating.'; var GasConsumptionHeating = getState(state_name + 'gas.consumption.heating.day').val; var GasConsumptionDHW = getState(state_name + 'gas.consumption.dhw.day').val; var SolarPowerProduction = getState(state_name + 'solar.power.production.day').val; console.log(GasConsumptionHeating); console.log(GasConsumptionDHW); console.log(SolarPowerProduction); var jetzt = new Date(); var heute = new Date(jetzt.getTime()); var heuteMinus1 = new Date(jetzt.getTime()-(1000 * 60 * 60 * 24 * 1)); var heuteMinus2 = new Date(jetzt.getTime()-(1000 * 60 * 60 * 24 * 2)); var heuteMinus3 = new Date(jetzt.getTime()-(1000 * 60 * 60 * 24 * 3)); var heuteMinus4 = new Date(jetzt.getTime()-(1000 * 60 * 60 * 24 * 4)); var heuteMinus5 = new Date(jetzt.getTime()-(1000 * 60 * 60 * 24 * 5)); var heuteMinus6 = new Date(jetzt.getTime()-(1000 * 60 * 60 * 24 * 6)); var heuteMinus7 = new Date(jetzt.getTime()-(1000 * 60 * 60 * 24 * 7)); chart = { axisLabels: [heute.getDate()+ "." + (heute.getMonth()+1), heuteMinus1.getDate()+ '.' + (heuteMinus1.getMonth()+1), heuteMinus2.getDate()+ "." + (heuteMinus2.getMonth()+1), heuteMinus3.getDate()+ "." + (heuteMinus3.getMonth()+1), heuteMinus4.getDate()+ "." + (heuteMinus4.getMonth()+1), heuteMinus5.getDate()+ "." + (heuteMinus5.getMonth()+1), heuteMinus6.getDate()+ "." + (heuteMinus6.getMonth()+1), heuteMinus7.getDate()+ "." + (heuteMinus7.getMonth()+1) ], graphs: [ { data: GasConsumptionHeating, //data: [39, 77, 80, 99, 110, 97, 84, 91], type: 'bar', displayOrder: 1, barStackId: 1, barIsStacked: true, color: 'orange', legendText: "Heizung", tooltip_MaxDigits: 1, tooltip_AppendText: " kWh", datalabel_color: 'red', yAxis_id: 1, yAxis_show: "true", yAxis_appendix: " kWh", xAxis_timeFormats: { millisecond: "H:mm:ss.SSS", second: "H:mm:ss", minute: "H:mm", hour: "dd.[\\n]H:mm", day: "dd[\\n]DD.MM", week: "dd[\\n]DD.MM", month: "MMM[\\n]YYYY", quarter: "[Q]Q - YYYY", year: "YYYY" } }, { data: (GasConsumptionDHW), //data: [6, 6, 2, 2, 2, 8, 6, 11], type: 'bar', displayOrder: 1, barStackId: 1, barIsStacked: true, //color: 'blue', legendText: "Warmwasser", yAxis_id: 1, tooltip_AppendText: " kWh" }, { data: SolarPowerProduction, //data: [13, 0, 17, 20, 17, 13, 0, 0], type: 'bar', displayOrder: 1, barStackId: 2, barIsStacked: true, color: 'red', legendText: "Solarthermie", yAxis_id: 1, tooltip_AppendText: " kWh" } ] } setState('javascript.0.test3', JSON.stringify(chart), true);Leider werden bei der Ausgabe die Variablen immer in Anführungszeichen ausgegeben was dann von dem JSON Chart Widget nicht interpretiert werden kann.
{"axisLabels":["17.2","16.2","15.2","14.2","13.2","12.2","11.2","10.2"],"graphs":[{"data":"[29,62,77,80,99,110,97,84]","type":"bar","displayOrder":1,"barStackId":1,"barIsStacked":true,"color":"orange","legendText":"Heizung","tooltip_MaxDigits":1,"tooltip_AppendText":" kWh","datalabel_color":"red","yAxis_id":1,"yAxis_show":"true","yAxis_appendix":" kWh","xAxis_timeFormats":{"millisecond":"H:mm:ss.SSS","second":"H:mm:ss","minute":"H:mm","hour":"dd.[\\n]H:mm","day":"dd[\\n]DD.MM","week":"dd[\\n]DD.MM","month":"MMM[\\n]YYYY","quarter":"[Q]Q - YYYY","year":"YYYY"}},{"data":"[0,12,6,2,2,2,8,6]","type":"bar","displayOrder":1,"barStackId":1,"barIsStacked":true,"legendText":"Warmwasser","yAxis_id":1,"tooltip_AppendText":" kWh"},{"data":"[4.67,13.474,0,17.137,20.263,16.924,13.206,0]","type":"bar","displayOrder":1,"barStackId":2,"barIsStacked":true,"color":"red","legendText":"Solarthermie","yAxis_id":1,"tooltip_AppendText":" kWh"}]}Könnt Ihr mir hier unter die Arme greifen? Vielen lieben Dank vorab und Hut ab für eure tolle Arbeit!
Viele Grüße
-
Lass mal in der letzten Zeile das JSON.stringify() weg.
-
Problem hier ist, dass die Eingabe
"data":"[29,62,77,80,99,110,97,84]", was nach dem parsen ein String ist und nicht wie benötigt ein Array<Number>.
Korrekt muss das so aussehen"data": [29,62,77,80,99,110,97,84]. Das müsstest du mitGasConsumptionHeating.split(",")erreichen, wenn das ein String ist.Korrekter JSON string muss so aussehen:
{ "axisLabels": ["17.2", "16.2", "15.2", "14.2", "13.2", "12.2", "11.2", "10.2"], "graphs": [{ "data": [29,62,77,80,99,110,97,84], "type": "bar", "displayOrder": 1, "barStackId": 1, "barIsStacked": true, "color": "orange", "legendText": "Heizung", "tooltip_MaxDigits": 1, "tooltip_AppendText": " kWh", "datalabel_color": "red", "yAxis_id": 1, "yAxis_show": "true", "yAxis_appendix": " kWh", "xAxis_timeFormats": { "millisecond": "H:mm:ss.SSS", "second": "H:mm:ss", "minute": "H:mm", "hour": "dd.[\\n]H:mm", "day": "dd[\\n]DD.MM", "week": "dd[\\n]DD.MM", "month": "MMM[\\n]YYYY", "quarter": "[Q]Q - YYYY", "year": "YYYY" } }, { "data": [0,12,6,2,2,2,8,6], "type": "bar", "displayOrder": 1, "barStackId": 1, "barIsStacked": true, "legendText": "Warmwasser", "yAxis_id": 1, "tooltip_AppendText": " kWh" }, { "data": [4.67,13.474,0,17.137,20.263,16.924,13.206,0], "type": "bar", "displayOrder": 1, "barStackId": 2, "barIsStacked": true, "color": "red", "legendText": "Solarthermie", "yAxis_id": 1, "tooltip_AppendText": " kWh" } ] }Würde dir aber in deinem Fall sogar empfehlen eine echte zeitachse zu bauen, mehr dazu siehe hier:
https://github.com/Scrounger/ioBroker.vis-materialdesign#chart-with-time-axisVorteil wäre das die Formatierung automatisch gemacht wird.
-
@scrounger Wie kann ich denn die Datalabels beim JSON Chart senkrecht stellen ? Ich habe etwas gelesen von datalabel_rotation in den Properties, aber wo kann ich dies einstellen ?

-
@gargano
Ist eine property des Json objects, also dort mit angeben -
@scrounger Danke, hat funktioniert
-
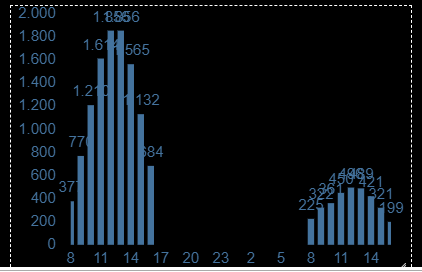
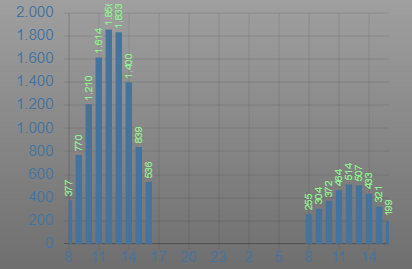
@scrounger Bei einem Timechart werden wohl fehlende Zeiten vom JsonChart eingefügt. In dem Beispiel gibt es keine Daten zwischen 17 Uhr und 8 Uhr. Trotzdem werden die Zeiten dazwischen auch angezeigt. Kann ich das unterdrücken, damit die beiden Kurven näher zusammenrücken ?

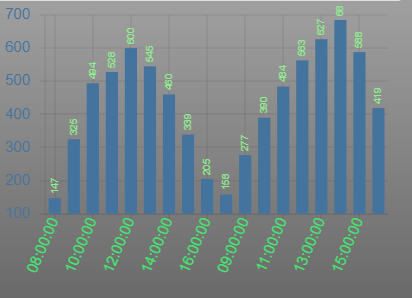
{"graphs":[{"datalabel_rotation":-90,"datalabel_color":"lightgreen","datalabel_fontSize":10,"data":[{"t":1615186800000,"y":377},{"t":1615190400000,"y":770},{"t":1615194000000,"y":1210},{"t":1615197600000,"y":1614},{"t":1615201200000,"y":1856},{"t":1615204800000,"y":1833},{"t":1615208400000,"y":1400},{"t":1615212000000,"y":839},{"t":1615215600000,"y":536},{"t":1615273200000,"y":255},{"t":1615276800000,"y":304},{"t":1615280400000,"y":372},{"t":1615284000000,"y":464},{"t":1615287600000,"y":514},{"t":1615291200000,"y":507},{"t":1615294800000,"y":433},{"t":1615298400000,"y":321},{"t":1615302000000,"y":199}]}]} -
@gargano sagte in Material Design Widgets: JSON Chart Widget:
@scrounger Bei einem Timechart werden wohl fehlende Zeiten vom JsonChart eingefügt. In dem Beispiel gibt es keine Daten zwischen 17 Uhr und 8 Uhr.
Das ist leider so, die zeitachse wird immer optimal für den Zeitraum (start / ende) erstellt.
Wenn du das nicht haben möchte, musst du dir die Achse selbst zusammenbauen und diese dann in der property
axisLabelsdefinieren.
Das Skript dazu wird aber ziemlich tricky
-
@scrounger Danke , hat funktioniert.