NEWS
Material Design Widgets: JSON Chart Widget
-
@frank2604
Hallo Frank,
ich bin endlich Mal dazugekommen meinen raspi neu aufzusetzen und ich habe jetzt auch influx 2.0Gibt es eine Möglichkeit Werte aus der influxdb in ein Textfeld darzustellen also ohne Grafik.
Zum Beispiel der Ertrag von gestern oder letzen Monat -
@marc9025 sagte in Material Design Widgets: JSON Chart Widget:
Gibt es eine Möglichkeit Werte aus der influxdb in ein Textfeld darzustellen also ohne Grafik.
Hallo Marc,
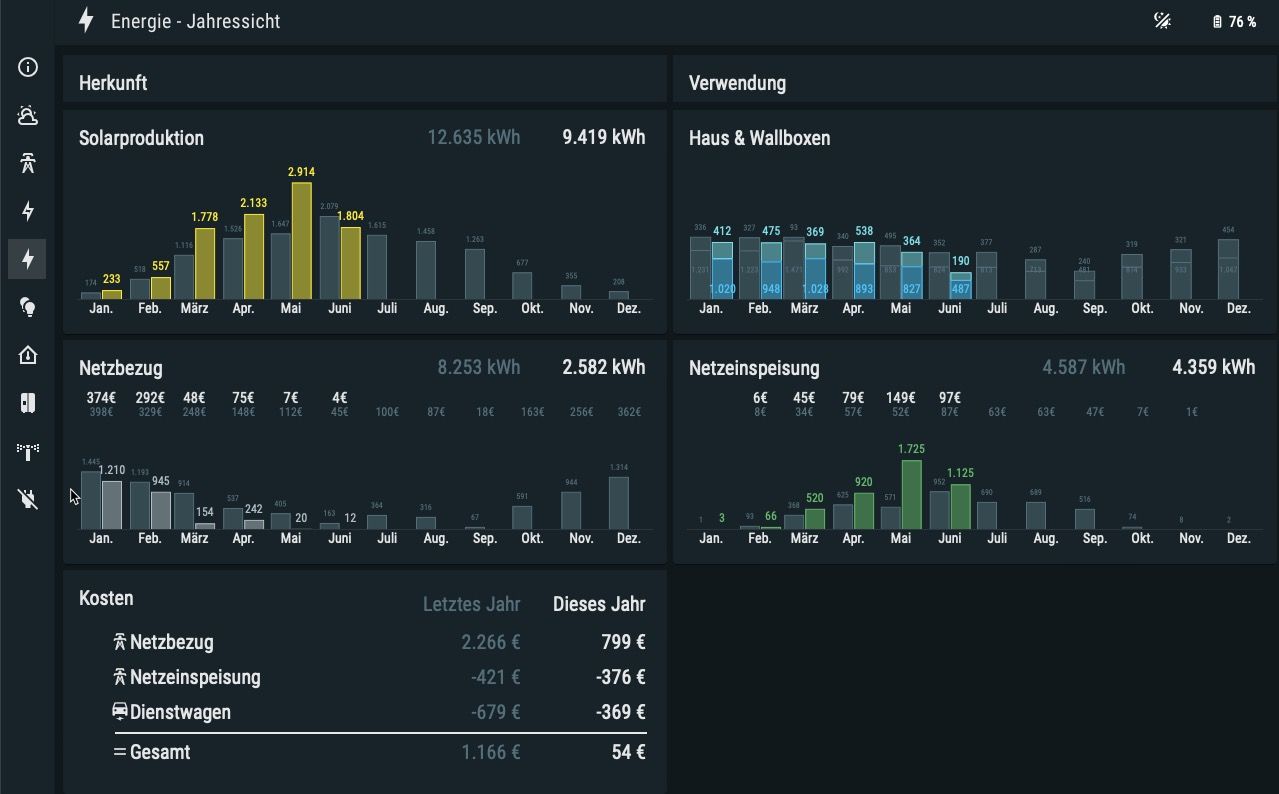
ja, das geht auch, so wie hier in meiner Jahresansicht für Energie:

Mit flux ermittle ich einen aggregierten Wert für einen definierten Zeitraum und den Schreibe ich dann in einen Datenpunkt:
// Import NPM Modul const moment = require("moment"); moment.locale("de"); // History Instanz die verwendet werden soll let historyInstance = 'influxdb.0'; // Debug-Mode (true/false) // Gibt bei true in der Skript-Console und im ioBroker-Protokoll Inhalte von Verarbeitungsschritten aus (z.B. das Ergebnis der Flux-Abfrage und das fertige JSON) let debug = false; // #################### Auslöser (Trigger), die das JSON-Objekt neu erzeugen #################### // Zeitgesteuert (jede 10. Sekunde in der 1. Minute einer jeden Stunde, jeden Tag) schedule("10 1 * * * *", async function () { refresh(); }); // Beim Speichern oder Starten des Skriptes refresh(); // #################### Funktion, die die Daten aus influx ermittelt #################### function refresh() { let startVersatzWert = -1 let startVersatzEinhet = 'year' let stopVersatzWert = 0 let stopVersatzEinhet = 'year' let today = moment() let start = today.clone().add(startVersatzWert, startVersatzEinhet).startOf(startVersatzEinhet).format('YYYY-MM-DD[T]HH:mm:ss[Z]'); let stop = today.clone().add(stopVersatzWert, stopVersatzEinhet).startOf(stopVersatzEinhet).format('YYYY-MM-DD[T]HH:mm:ss[Z]'); if (debug) console.log("[range ACT]: start " + start + " stop " + stop); let fluxQuery = 'from(bucket: "iobroker") \ |> range(start: ' + start + ', stop: ' + stop + ') \ |> filter(fn: (r) => r["_measurement"] == "Strom.Solarproduktion.Energie_in_der_letzten_Stunde") \ |> drop(columns: ["_field", "ack", "from", "q"]) \ |> sum() \ '; if (debug) console.log("fluxQuery: " + fluxQuery); let value = 0; sendTo(historyInstance, 'query', fluxQuery, function (query) { if (query.error) { console.error(query.error); } else { // Ergebnis in Datenpunkt if (debug) console.log('Row: ' + JSON.stringify(query)); value = query.result[0][0]._value setState('0_userdata.0.Strom.Solarproduktion.Energie_Jahr_-1', value, true); if (debug) console.log("value: " + value); } }) };Grüße Frank
-
@frank2604
Hallo Frank,
vielen Dank, dass hat soweit schon mal geklappt.
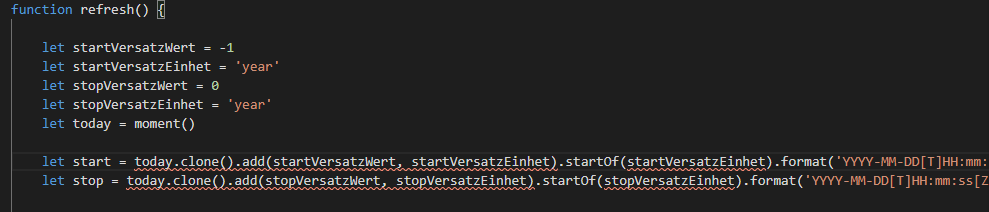
Leider bekomme ich das mit dem Variablen für den Zeitraum nicht hin.
Zum testen habe ich deine Variablen genommen leider sind die rot.
Ich möchte zum Beispiel nur den aktuellen Tag angezeigt bekommen, also von 1 Uhr bis 23 Uhr. Wie kann ich das am Besten lösen?
Wie berechnest du die max Werte für die Y-Achse? Wenn ich das richtig verstanden habe holst du dir den Wert ja aus einem Datenpunkt. Wo kommt der Wert her ? Aus der Influxdb?
-
Hallo Marc. Ich bin im Urlaub und kann daher nur begrenzt helfen.
Das die Funktionen rot sind, ist normal. Es wird ja die zusätzliche Moment.js Bibliothek geladen und die kennt die JavaScript IDE im ioBroker nicht.
Schau Dir mal die Doku zu Moment.js auf deren Webseite an. Mit „day“ und 0 bzw -1 mal probieren.
Die Moment Bibliothek hast Du in der Skript Instanz hinzugefügt?
-
@frank2604
Hallo Frank,
erstmals vielen Dank für deine Unterstützung. Mit deiner Anleitung und Hilfe habe ich es soweit ganz gut hinbekommen.
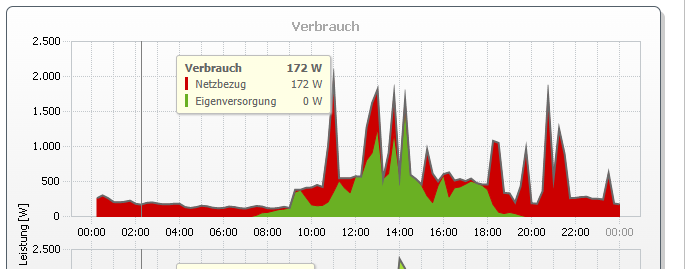
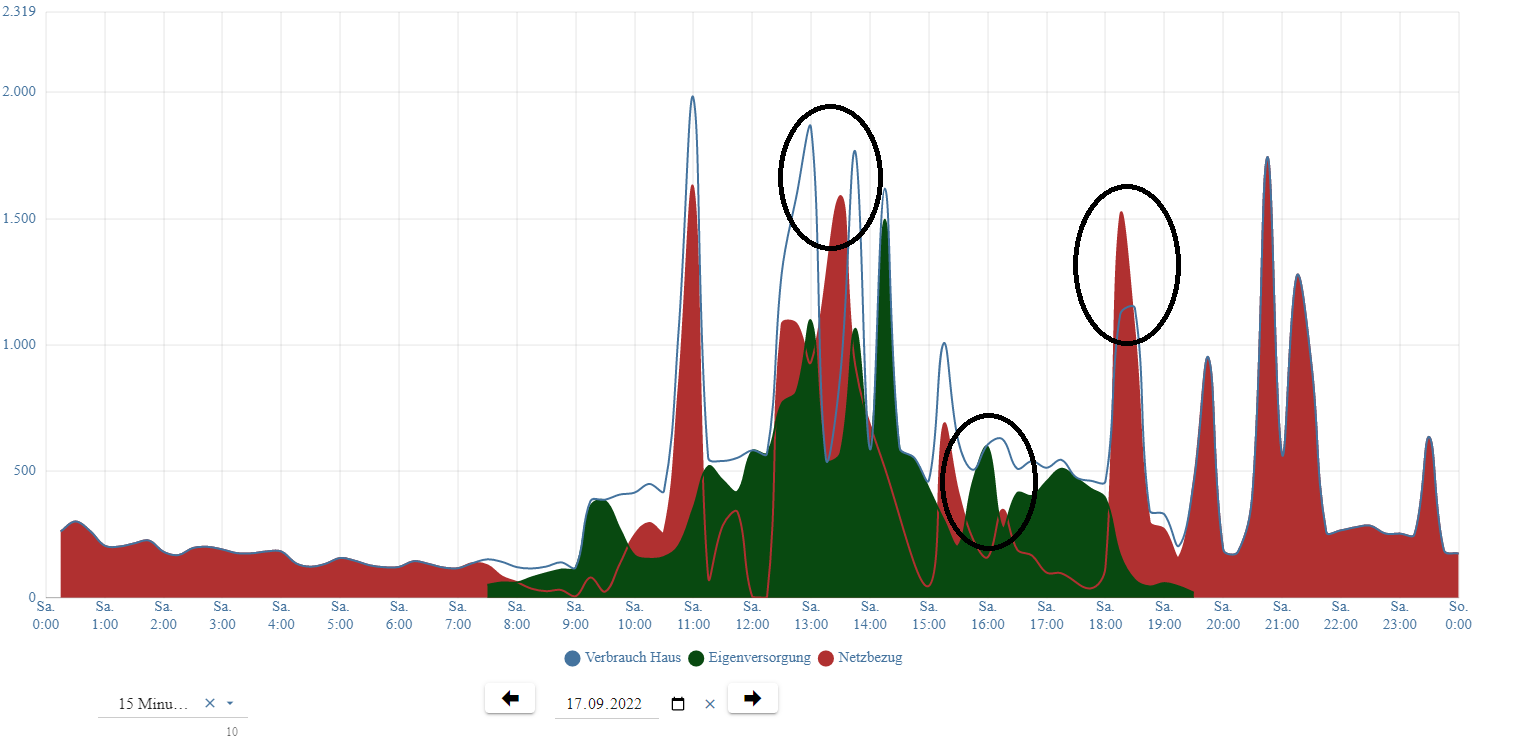
Leider habe ich noch ein paar Dinge bei denen ich nicht weitergekommen bzw mir die Idee fehlt.Ich würde gerne mehrere Werte übereinander legen, wie es auch auf der SMA Seite angezeigt wird.

Leider werden die Daten über Influxdb bei Änderung gespeichert. ( alle x Minuten geht soweit ich weiß nicht)
Dadurch gibt es in meinen Graphen ein paar Ausreißer, weil die daten halt nicht im Raster von z.B 15 Minuten passen. Da ist der Netzbezug höher als der eigentlich Verbrauch was ja nicht sein kann

Hast du oder vielleicht auch jemand anders eine Idee ? -
@marc9025
Bin zZt im Urlaub. Schaue ich mir gerne danach einmal an. -
@frank2604
danke das wäre super -
EDIT - hat sich erledigt !!!
könnte mir evt. jmd helfen - versuche eine bar chart aufzubauen
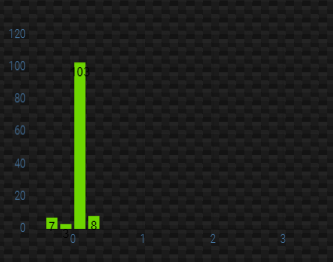
das ist das erzeugte json
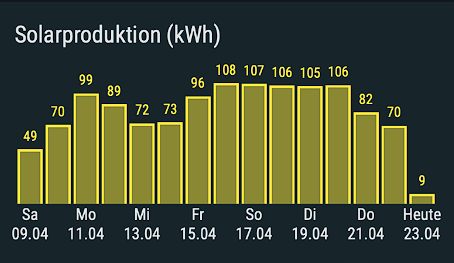
sieht dann so aus

das problem:
es stht alles über der 0 bei der x-achse - der 2te balken sollte aber auf der x-achse über 1 sein - der dritte balken auf der 2 usw
wie bekomme ich es hin, dass nicht alles über der 0 steht
-
So
{ "axisLabels": [ "0", "1", "2", "3" ], "graphs": [ { "type": "bar", "barIsStacked": false, "data": [ 7, 3, 103, 8 ], "yAxis_id": 0, "barStackId": 0, "color": "#6dd600", "datalabel_color": "#000000", "datalabel_align": "start" } ] }für eine Bar musst du für jedes Label auch einen Wert angeben.
Du hattest mehrere Bars definiert mit nur einem Wert, d.h. dann werden diese auch nur bei label 1 angezeigt. -
-
Hallo
Ich klinke mich hier mal eine.
Bin gerade auch am experimentieren mit dem JSON Chart.
Ich nutze das script von Frank mit Influx.
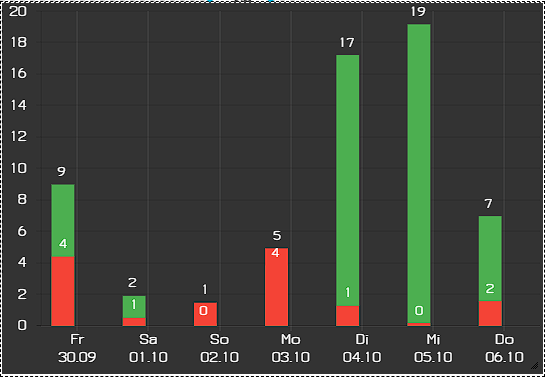
Ich möchte die PV Einspeisung und Netzbezug stacken.
Er überlagert die Balken immer.
{ fluxQuery: 'from(bucket: "iobroker_neu") \ |> range(start: -8d) \ |> filter(fn: (r) => r["_measurement"] == "sourceanalytix.0.smartmeter__1__1-0:1_8_0__255__value.currentYear.consumed.01_previousDay") \ |> drop(columns: ["_field", "ack", "from", "q"]) \ |> aggregateWindow(every: 1d, fn: sum, createEmpty: false) \ |> timeShift(duration: -1s) \ |> truncateTimeColumn(unit: 1d) \ |> sort(columns: ["_time"], desc: true) \ |> limit(n:7) \ |> sort(columns: ["_time"], desc: false) ' , graphSettings: { type: 'bar', color:'#F44336', legendText: 'Netzbezug', barisstacked: true, barStackId:0, yAxis_id: 0, //yAxis_show: true, //yAxis_min: 0, //yAxis_max: 5, //datalabel_show: true, datalabel_align: 'top', datalabel_minDigits: 0, datalabel_maxDigits: 0, datalabel_append: '', datalabel_color: '#ffffff', //displayOrder: 1 } } , // <= Zwischen mehreren Datenpunkten hier das Komma nicht vergessen! { fluxQuery: 'from(bucket: "iobroker_neu") \ |> range(start: -8d) \ |> filter(fn: (r) => r["_measurement"] == "sourceanalytix.0.smartmeter__1__1-0:2_8_0__255__value.currentYear.delivered.01_previousDay") \ |> drop(columns: ["_field", "ack", "from", "q"]) \ |> aggregateWindow(every: 1d, fn: sum, createEmpty: false) \ |> timeShift(duration: -1s) \ |> truncateTimeColumn(unit: 1d) \ |> sort(columns: ["_time"], desc: true) \ |> limit(n:7) \ |> sort(columns: ["_time"], desc: false) ' , graphSettings: { type: 'bar', color:'#4CAF50', legendText: 'Einspeisung', barisstacked: true, barStackId:0, yAxis_id: 0, //yAxis_show: true, //yAxis_min: 0, //yAxis_max: 30, //datalabel_show: true, datalabel_align: 'top', datalabel_minDigits: 0, datalabel_maxDigits: 0, datalabel_append: ' ', datalabel_color: '#ffffff', //displayOrder: 1 -
@happyuser20 sagte in Material Design Widgets: JSON Chart Widget:
barisstacked: true,
denke dieses setting ist dafür verantwortlich
-
@liv-in-sky Ja schon, ist doch true
Oder habe ich ein Brett vorm Kopf?

-
Erledigt
Was Groß und kleinschreibung alles bewirkt

-
@marc9025 sagte in Material Design Widgets: JSON Chart Widget:
Leider werden die Daten über Influxdb bei Änderung gespeichert. ( alle x Minuten geht soweit ich weiß nicht)
Dadurch gibt es in meinen Graphen ein paar Ausreißer, weil die daten halt nicht im Raster von z.B 15 Minuten passen. Da ist der Netzbezug höher als der eigentlich Verbrauch was ja nicht sein kann
Hast du oder vielleicht auch jemand anders eine Idee ?
Hallo Mark,
ja, bei mir kommen die Leistungswerte (Watt) auch von verschiedensten Sensoren / verschiedenen ioBroker-Adaptern. Die Daten vom E3/DC Hausspeicher/PV kommen z.B. über den Modbusadapter jede Sekunde, die Shelly-Leistungsmesser einzelner Verbraucher liefern Daten bei Wertänderung etc.
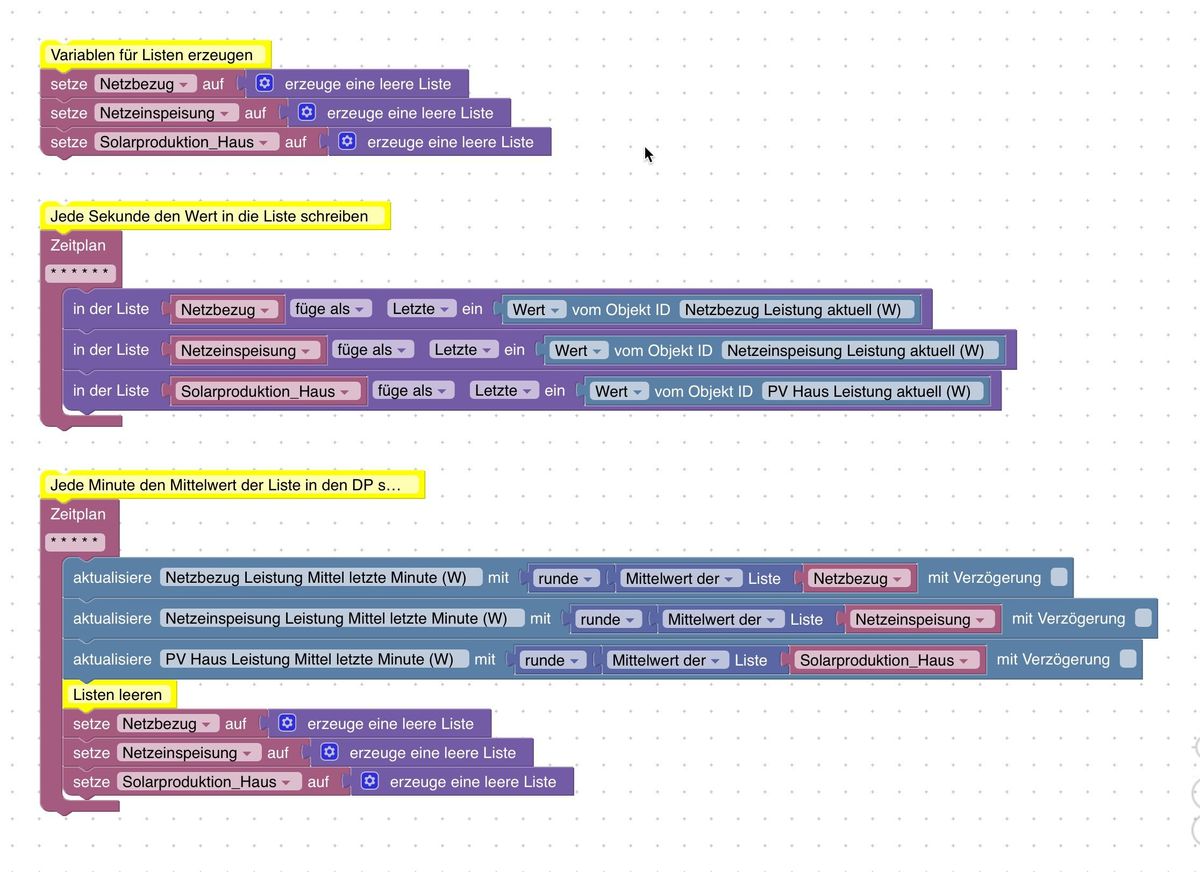
Ich habe das gelöst, indem ich mit einem Blockly-Skript für jeden Leistungsdatenpunkt mir die Mittelwerte je Minute in einen neuen Datenpunkt schreibe. Letzterer schreibt somit sauber jede Minute die Werte in die Influx-DB. Eine Auflösung der Werte je Minute genügt mir völlig und überflutet mir somit auch nicht die Datenbank.
Im Skript hole ich mir dazu aktiv jede Sekunde die Werte aller Leistung-DPs, die ich aufzeichnen möchte und schreibe sie in eine Liste-Variable.
Nach jeder Minute wird der Mittelwert aus den 60 Einträgen der Liste gebildet und in den Ziel-DP geschrieben (der dann in Influx aufzeichnet).
Dann werden die Listen geleert und es beginnt von vorne.
So sieht das dann aus (ich habe es mal auf 3 DPs eingekürzt, damit alles auf den Screenshot passt):

Zur Vervollständigung: Aus den Werten der neuen Datenpunkte mache ich dann noch die Energie mit diesem Skript:
// Datenpunkte für die QUELLEN (Leistung in W) in Konstante schreiben const idBatterieentladungW = '0_userdata.0.Strom.Batterieentladung.Leistung_Mittel_letzte_Minute'/*Batterieentladung Leistung*/; const idBatterieladungW = '0_userdata.0.Strom.Batterieladung.Leistung_Mittel_letzte_Minute'/*Batterieladung Leistung*/ const idNetzbezugW = '0_userdata.0.Strom.Netzbezug.Leistung_Mittel_letzte_Minute'/*Netzbezug Leistung*/ const idNetzeinspeisungW = '0_userdata.0.Strom.Netzeinspeisung.Leistung_Mittel_letzte_Minute'/*Netzeinspeisung Leistung*/ const idSolarproduktionHausW = '0_userdata.0.Strom.Solarproduktion_Haus.Leistung_Mittel_letzte_Minute'/*Solarproduktion Leistung Haus (W)*/ const idSolarproduktionCarportW = '0_userdata.0.Strom.Solarproduktion_Carport.Leistung_Mittel_letzte_Minute'/*Solarproduktion Leistung Carport (W)*/ const idHausverbrauchW = '0_userdata.0.Strom.Hausverbrauch_inkl_WB_3.Leistung_Mittel_letzte_Minute'/*Hausverbrauch ikl WB 3 Leistung (W)*/ const idEigenverbrauchW = '0_userdata.0.Strom.Eigenverbrauch.Leistung_Mittel_letzte_Minute'/*Eigenverbrauch Leistung (W)*/ const idWallboxenW = '0_userdata.0.Strom.Wallboxen_1_und_2.Leistung_Mittel_letzte_Minute'/*Wallboxen Leistung 1 und 2(W)*/ // Datenpunkte der ZIELE (Energie in Wh) in Konstante schreiben const idBatterieentladungWh = '0_userdata.0.Strom.Batterieentladung.Energie_fortlaufend'/*Batterieentladung fortlaufend*/ const idBatterieladungWh = '0_userdata.0.Strom.Batterieladung.Energie_fortlaufend'/*Batterieladung fortlaufend*/ const idNetzbezugWh = '0_userdata.0.Strom.Netzbezug.Energie_fortlaufend'/*Netzbezug fortlaufend*/ const idNetzeinspeisungWh = '0_userdata.0.Strom.Netzeinspeisung.Energie_fortlaufend'/*Netzeinspeisung fortlaufend*/ const idSolarproduktionHausWh = '0_userdata.0.Strom.Solarproduktion_Haus.Energie_fortlaufend'/*Solarproduktion Haus Fortlaufend*/ const idSolarproduktionCarportWh = '0_userdata.0.Strom.Solarproduktion_Carport.Energie_fortlaufend'/*Solarproduktion Carport Fortlaufend*/ const idHausverbrauchWh = '0_userdata.0.Strom.Hausverbrauch_inkl_WB_3.Energie_fortlaufend'/*Hausverbrauch inkl WB 3 Fortlaufend*/ const idEigenverbrauchWh = '0_userdata.0.Strom.Eigenverbrauch.Energie_fortlaufend'/*Eigenverbrauch Fortlaufend (Wh)*/ const idWallboxenWh = '0_userdata.0.Strom.Wallboxen_1_und_2.Energie_fortlaufend'/*Wallboxen 1 und 2 Fortlaufend (Wh)*/ // Variablen für die Fortschreibung der Energie definieren und mit dem letzen Wert füllen, falls Skript gestopt wurde var energyBatterieentladung = getState("0_userdata.0.Strom.Batterieentladung.Energie_fortlaufend").val; var energyidBatterieladung = getState("0_userdata.0.Strom.Batterieladung.Energie_fortlaufend").val; var energyNetzbezug = getState("0_userdata.0.Strom.Netzbezug.Energie_fortlaufend").val; var energyNetzeinspeisung = getState("0_userdata.0.Strom.Netzeinspeisung.Energie_fortlaufend").val; var energySolarproduktionHaus = getState("0_userdata.0.Strom.Solarproduktion_Haus.Energie_fortlaufend").val; var energySolarproduktionCarport = getState("0_userdata.0.Strom.Solarproduktion_Carport.Energie_fortlaufend").val; var energyHausverbrauch = getState("0_userdata.0.Strom.Hausverbrauch_inkl_WB_3.Energie_fortlaufend").val; var energyEigenverbrauch = getState("0_userdata.0.Strom.Eigenverbrauch.Energie_fortlaufend").val; var energyWallboxen = getState("0_userdata.0.Strom.Wallboxen_1_und_2.Energie_fortlaufend").val; // Berechnung durchführen und Werte in Ziel-Datenpunkte schreiben on({ id: idBatterieentladungW }, function (dp) { energyBatterieentladung = energyBatterieentladung + dp.oldState.val * (dp.state.ts - dp.oldState.ts) / 3600000; // Wh setState(idBatterieentladungWh, Math.round(energyBatterieentladung * 1000) / 1000, true); // Wh gerundet auf 3 Nachkommastellen }); on({ id: idBatterieladungW }, function (dp) { energyidBatterieladung = energyidBatterieladung + dp.oldState.val * (dp.state.ts - dp.oldState.ts) / 3600000; // Wh setState(idBatterieladungWh, Math.round(energyidBatterieladung * 1000) / 1000, true); // Wh gerundet auf 3 Nachkommastellen }); on({ id: idNetzbezugW }, function (dp) { energyNetzbezug = energyNetzbezug + dp.oldState.val * (dp.state.ts - dp.oldState.ts) / 3600000; // Wh setState(idNetzbezugWh, Math.round(energyNetzbezug * 1000) / 1000 , true); // Wh gerundet auf 3 Nachkommastellen }); on({ id: idNetzeinspeisungW }, function (dp) { energyNetzeinspeisung = energyNetzeinspeisung + dp.oldState.val * (dp.state.ts - dp.oldState.ts) / 3600000; // Wh setState(idNetzeinspeisungWh, Math.round(energyNetzeinspeisung * 1000) / 1000, true); // Wh gerundet auf 3 Nachkommastellen }); on({ id: idSolarproduktionHausW }, function (dp) { energySolarproduktionHaus = energySolarproduktionHaus + dp.oldState.val * (dp.state.ts - dp.oldState.ts) / 3600000; // Wh setState(idSolarproduktionHausWh, Math.round(energySolarproduktionHaus * 1000) / 1000, true); // Wh gerundet auf 3 Nachkommastellen }); on({ id: idSolarproduktionCarportW }, function (dp) { energySolarproduktionCarport = energySolarproduktionCarport + dp.oldState.val * (dp.state.ts - dp.oldState.ts) / 3600000; // Wh setState(idSolarproduktionCarportWh, Math.round(energySolarproduktionCarport * 1000) / 1000, true); // Wh gerundet auf 3 Nachkommastellen }); on({ id: idHausverbrauchW }, function (dp) { energyHausverbrauch = energyHausverbrauch + dp.oldState.val * (dp.state.ts - dp.oldState.ts) / 3600000; // Wh setState(idHausverbrauchWh, Math.round(energyHausverbrauch * 1000) / 1000, true); // Wh gerundet auf 3 Nachkommastellen }); on({ id: idEigenverbrauchW }, function (dp) { energyEigenverbrauch = energyEigenverbrauch + dp.oldState.val * (dp.state.ts - dp.oldState.ts) / 3600000; // Wh setState(idEigenverbrauchWh, Math.round(energyEigenverbrauch * 1000) / 1000, true); // Wh gerundet auf 3 Nachkommastellen }); on({ id: idWallboxenW }, function (dp) { energyWallboxen = energyWallboxen + dp.oldState.val * (dp.state.ts - dp.oldState.ts) / 3600000; // Wh setState(idWallboxenWh, Math.round(energyWallboxen * 1000) / 1000, true); // Wh gerundet auf 3 Nachkommastellen });Grüße Frank
-
Hallo Frank
Habe dir schon per Chat geschrieben, da habe ich leider keine Möglichkeit dir ein Bild zu senden.
Wie hast du das mit dem Rand bei den einzelnen Balken gemacht?
Habe schon viel mit den Parametern gespielt, macht er aber bei mir nicht.
-
Keiner eine Idee?
-
Hallo @happyuser20
Sorry, Du hast mich oben nicht mit @frank2604 angesprochen, daher habe ich keine Info bekommen. Ich bin nicht dauernd im Form unterwegs
 . Ohnehin möglichst alle Fragen hier im Forum stellen und nicht im Chat. So haben alle etwas davon.
. Ohnehin möglichst alle Fragen hier im Forum stellen und nicht im Chat. So haben alle etwas davon.Zu Deiner Frage: Die meisten Einstellungen für die Charts kommen aus dem JSON. Siehe dazu auch die ausführliche Anleitung von Scrounger, die man über den Link oben in den jeweiligen Widget-Einstellungen erreichen kann.
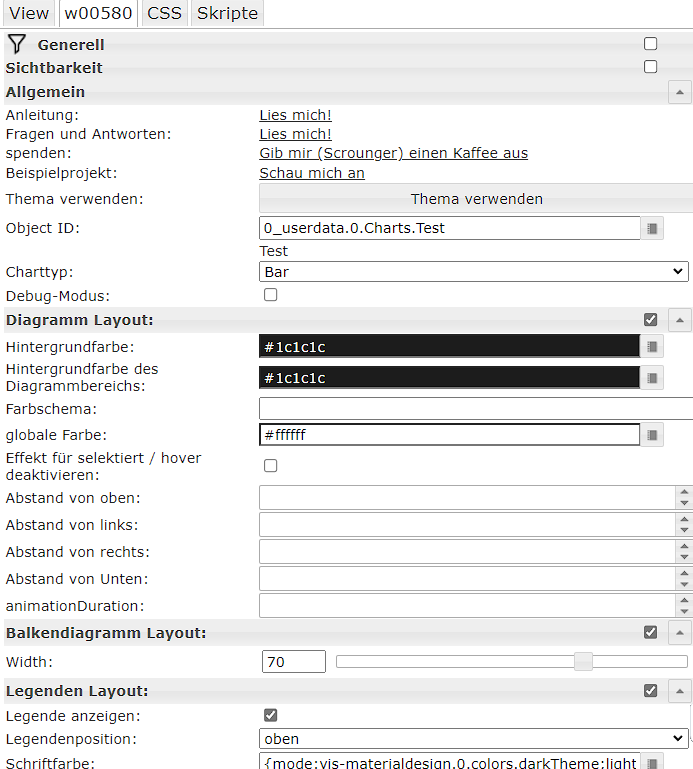
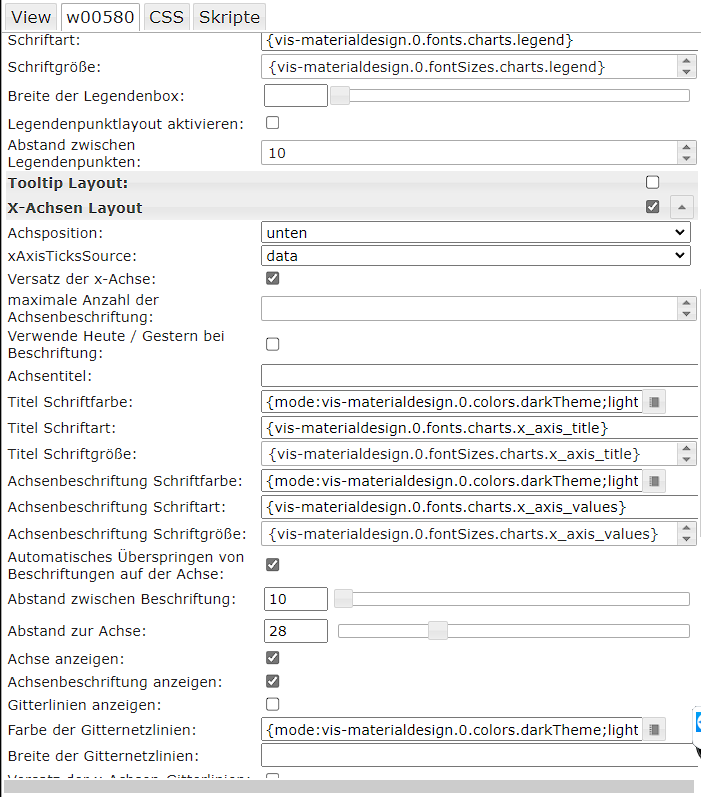
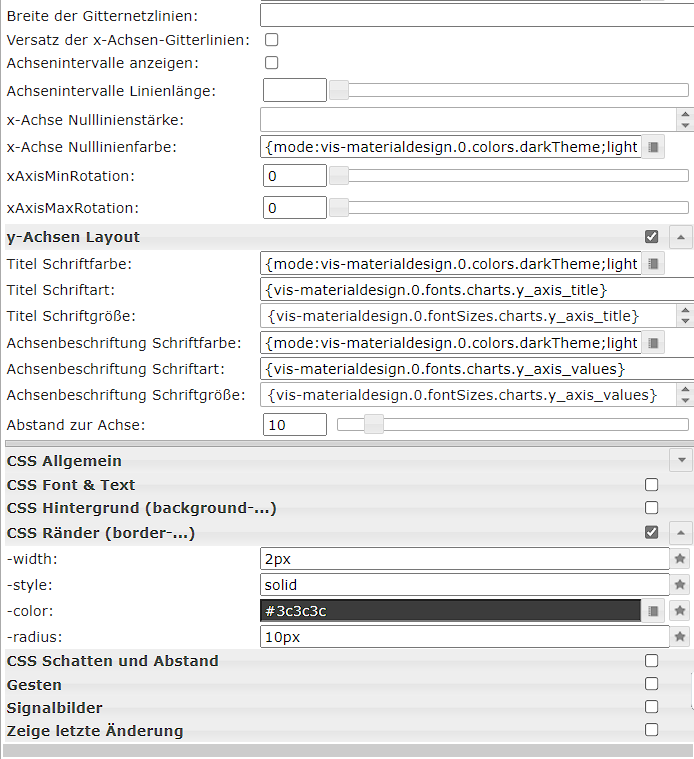
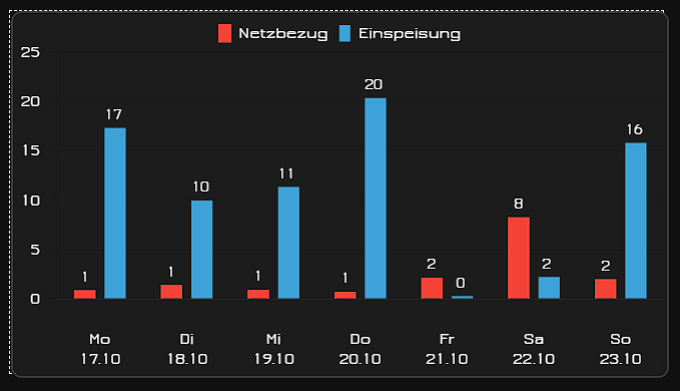
Hier die Parameter, die ich bei dem obigen Bar Chart gesetzt habe. Die barBorderColor und barBorderWidth findest Du in Zeile 64/65:
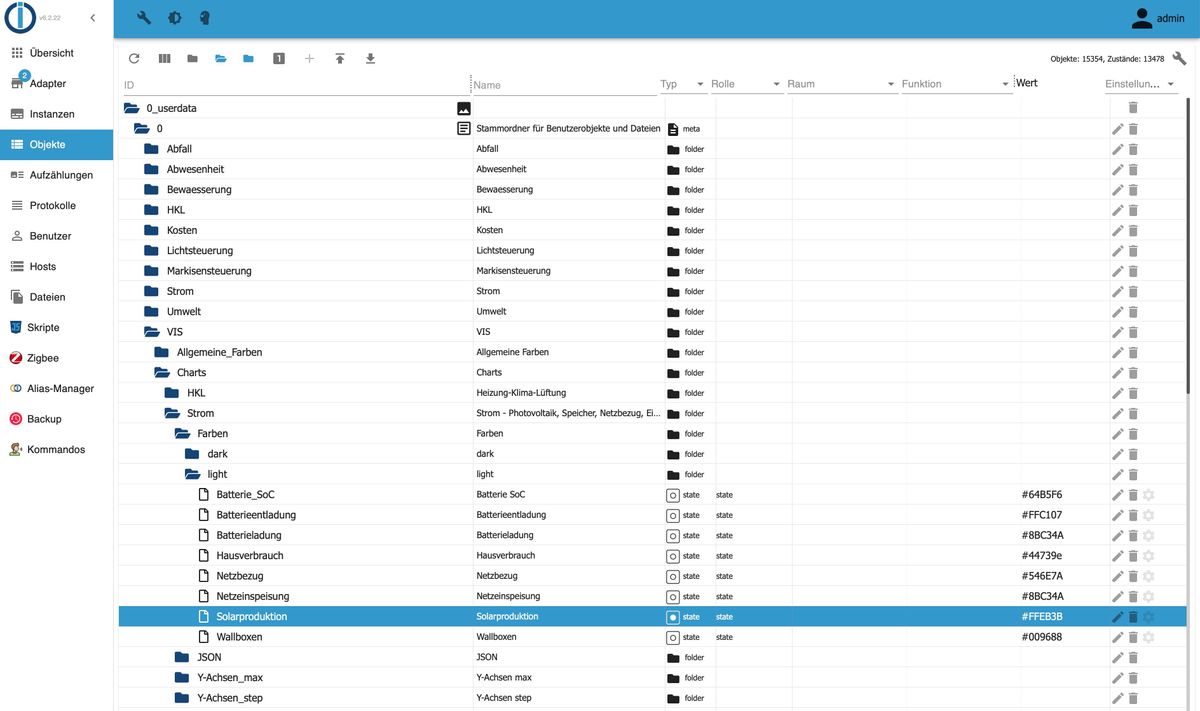
// Optional den Datenpunkt abfragen, mit dem zwischen Light/Dark-Theme umgeschaltet wird let mdw_darkTheme = getState('vis-materialdesign.0.colors.darkTheme').val; // Variable(n) mit Farbcodes aus Datenpunkten in Abhängigkeit von Light/Dark-Theme füllen, die unten in den Chart-Einstellungen verwendet werden sollen let mdw_barBorderColor = (mdw_darkTheme) ? getState('0_userdata.0.VIS.Charts.Strom.Farben.dark.Solarproduktion_Linie_und_Rahmen').val : getState('0_userdata.0.VIS.Charts.Strom.Farben.light.Wallboxen').val; let mdw_color = (mdw_darkTheme) ? getState('0_userdata.0.VIS.Charts.Strom.Farben.dark.Solarproduktion_Fuellung').val : getState('0_userdata.0.VIS.Charts.Strom.Farben.light.Hausverbrauch').val; let mdw_yAxis_gridLines_color = (mdw_darkTheme) ? getState('vis-materialdesign.0.colors.dark.charts.y_axis_gridlines').val : getState('vis-materialdesign.0.colors.light.charts.y_axis_gridlines').val; // Variable(n) mit Farbcodes aus Datenpunkten let mdw_datalabel_fontFamily = getState('vis-materialdesign.0.fonts.charts.value').val; let mdw_datalabel_fontSize = getState('vis-materialdesign.0.fontSizes.charts.value').val; // Variable für yAxis_max aus einem Datenpunkt, der den Max-Wert aller auf einer View befindlichen Charts ermittelt zzgl. Zuschlag wegen Balkenbeschriftung Top let common_yAxis_max = getState('0_userdata.0.VIS.Charts.Strom.Y-Achsen_max.Energie_-14d').val; let common_yAxis_max_Zuschlag = getState('0_userdata.0.VIS.Charts.Strom.Y-Achsen_max.Energie_-_14d_Zuschlag').val; common_yAxis_max = common_yAxis_max + (common_yAxis_max * common_yAxis_max_Zuschlag/100); // Gemeinsam verwendete Chart-Einstellungen, Details siehe https://github.com/Scrounger/ioBroker.vis-materialdesign#json-chart // Hinweis: Weitere Einstelloptionen zu Legende, x-Achse etc. befinden sich in den Eigenschaften des Widgets! let globalGraphSettings = { line_pointSize: 0, datalabel_fontFamily: mdw_datalabel_fontFamily, datalabel_fontSize: mdw_datalabel_fontSize, xAxis_bounds: 'ticks', xAxis_timeFormats: { millisecond: "H:mm:ss.SSS", second: "H:mm:ss", minute: "H:mm", hour: "dd.[\\n]H:mm", day: "dd[\\n]DD.MM", week: "dd[\\n]DD.MM", month: "MMM[\\n]YYYY", quarter: "[Q]Q - YYYY", year: "YYYY" } } // InfluxDB-Flux-Query(s), die verwendet werden sollen und die zugehörigen individuellen Chart-Einstellungen // Die hier dargestellten Flux-Querys sind aus einer InfluxDB 2.x mit den Adaptereinstellungen 'Tags anstelle Felder für Metadaten' (Influx-Adapter -> Experteneinstellungen) // Bitte unbedingt die Infos dazu lesen, bevor die Eigenschaft umgestellt wird: https://github.com/ioBroker/ioBroker.influxdb/blob/master/README.md#Store-metadata-information-as-tags-instead-of-fields // Die Abfragen können sehr gut mit dem InfluxDB-OSS (GUI) erstellt werden. Wenn die dort angezeigten Daten im 'View Raw Data'-Modus hinsichtlich _value und _time dem Gewünschten entsprechen, // einfach die Query hierher kopieren und noch hinter jede Zeile ein '\' für den Zeilenumbruch im String setzen. let datenpunkte = [ { fluxQuery: 'from(bucket: "iobroker") \ |> range(start: -16d) \ |> filter(fn: (r) => r["_measurement"] == "Strom.Solarproduktion.Energie_in_der_letzten_Stunde") \ |> drop(columns: ["_field", "ack", "from", "q"]) \ |> aggregateWindow(every: 1d, fn: sum, createEmpty: false) \ |> timeShift(duration: -1s) \ |> truncateTimeColumn(unit: 1d) \ |> sort(columns: ["_time"], desc: true) \ |> limit(n:15) \ |> sort(columns: ["_time"], desc: false)' , graphSettings: { type: 'bar', color: mdw_color, barBorderColor: mdw_barBorderColor, barBorderWidth: 2, legendText: 'Solarproduktion', yAxis_id: 0, yAxis_show: false, yAxis_position: 'left', yAxis_gridLines_border_show: false, yAxis_gridLines_ticks_show: false, yAxis_gridLines_show: true, yAxis_gridLines_color: mdw_yAxis_gridLines_color, yAxis_min: 0, yAxis_max: common_yAxis_max, yAxis_step: 20, datalabel_show: true, datalabel_color: mdw_barBorderColor, datalabel_minDigits: 0, datalabel_maxDigits: 0 } } // <= Zwischen mehreren Datenpunkten hier das Komma nicht vergessen! ]Wie Du siehst, kommen einige Einstellungen aus Variablen, die ich in eigenen Datenpunkten zentral hinterlege. Du kannst die Farbcodes natürlich auch direkt im JSON angeben. Hier ein Screenshot der Datenpunkte:

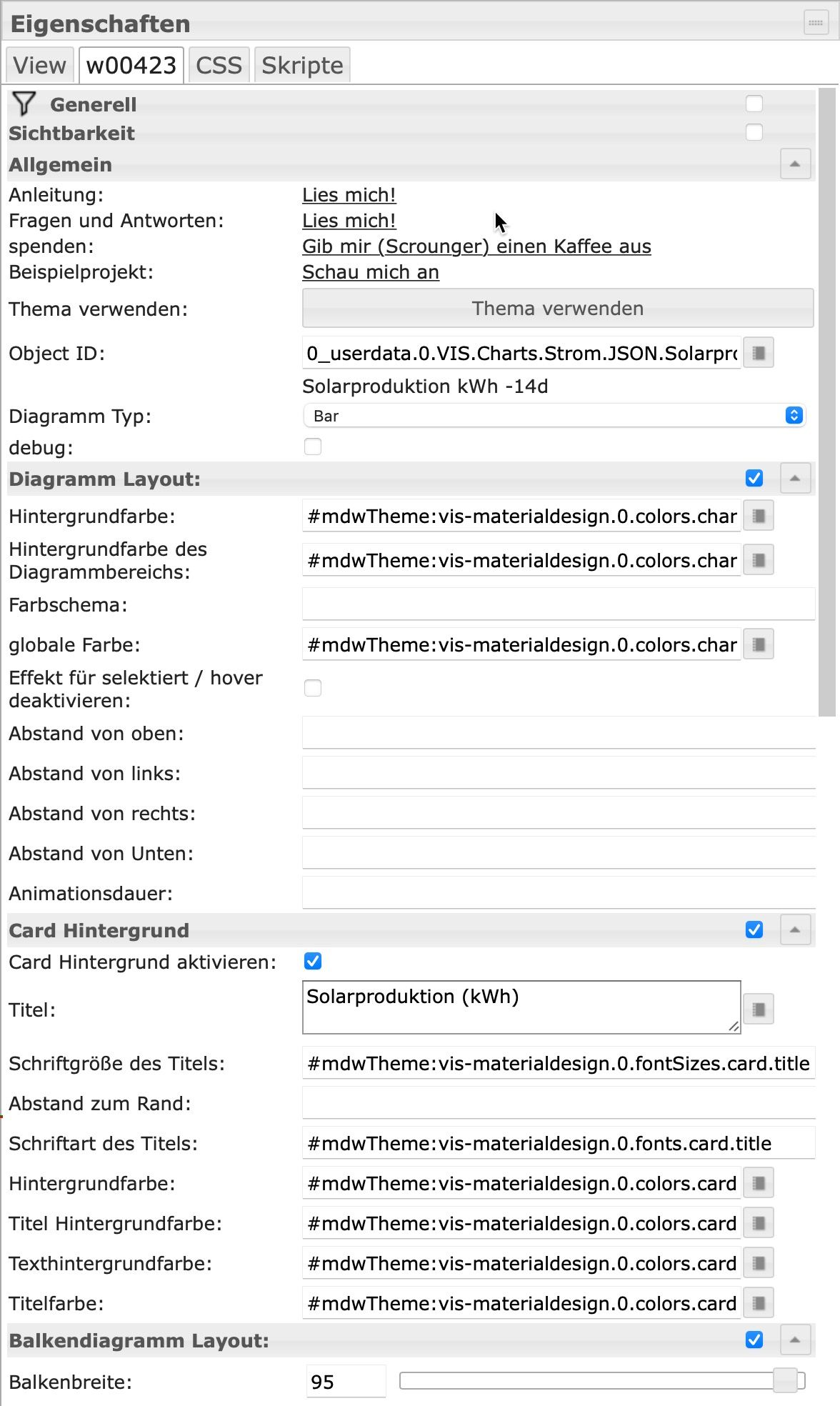
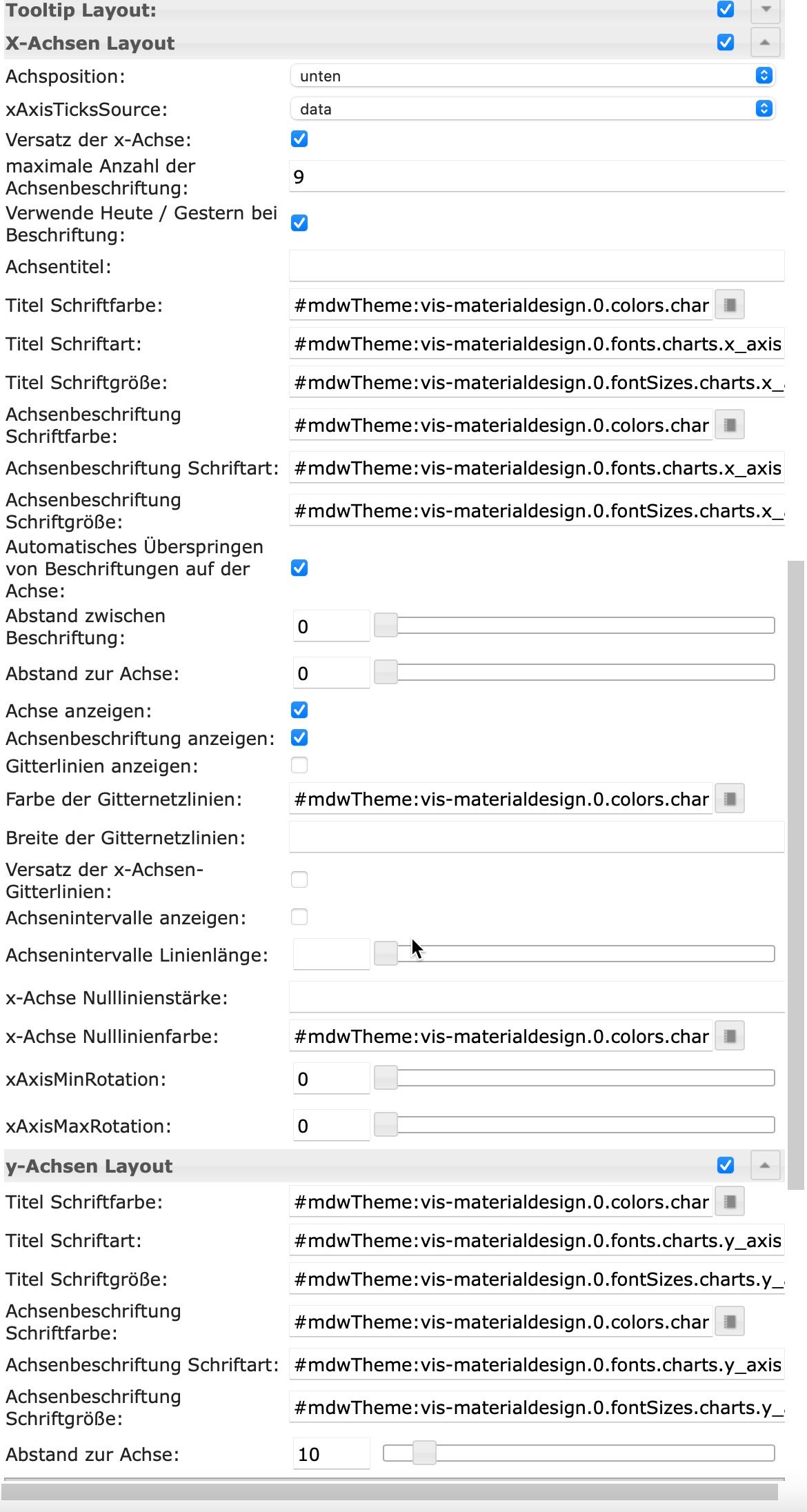
Und hier zur Vervollständigung noch die Widget-Einstellungen:


Schau mal, ob Du damit jetzt weiter kommst.
Grüße Frank
-
Ich habe mal das von dir übernommen, bis auf die Farben, die habe direkt im JSON angegeben.
{ fluxQuery: 'from(bucket: "iobroker_neu") \ |> range(start: -8d) \ |> filter(fn: (r) => r["_measurement"] == "sourceanalytix.0.smartmeter__1__1-0:1_8_0__255__value.currentYear.consumed.01_previousDay")\ |> drop(columns: ["_field", "ack", "from", "q"])\ |> aggregateWindow(every: 1d, fn: sum, createEmpty: false)\ |> timeShift(duration: -1s)\ |> truncateTimeColumn(unit: 1d)\ |> sort(columns: ["_time"], desc: true)\ |> limit(n:7)\ |> sort(columns: ["_time"], desc: false) ' , graphSettings: { // type: 'bar', //color:'#F44336', //legendText: 'Netzbezug', // yAxis_id: 0, // yAxis_show: true, // datalabel_show: true, //datalabel_align: 'top', // datalabel_minDigits: 0, // datalabel_maxDigits: 0, // datalabel_append: '', //datalabel_color: '#FFFFFF', //displayOrder: 0 type: 'bar', color:'#F44336', barBorderColor: '#FFFFFF', barBorderWidth: 2, legendText: 'Netzbezug', yAxis_id: 0, yAxis_show: false, yAxis_position: 'left', yAxis_gridLines_border_show: false, yAxis_gridLines_ticks_show: false, yAxis_gridLines_show: true, yAxis_gridLines_color: '#F44336', yAxis_min: 0, yAxis_max: 10, yAxis_step: 20, datalabel_show: true, datalabel_color: '#FFFFFF', datalabel_minDigits: 0, datalabel_maxDigits: 0 } } , // <= Zwischen mehreren Datenpunkten hier das Komma nicht vergessen!Was mir aufgefallen ist, du hast bei den Widget-Einstellungen den Punkt "Card Hintergrund", den gibt es bei mir nicht



Sollte eigentlich funktionieren?!?

Tut es aber leider nicht.

Gruß
HappyUser20 -
ich hatte die beiden werte lt anweisung github - barBorderColor und barBorderWidth - auch eingegeben, da mir das auch gefällt
funktioniert aber bei mir auch nicht