NEWS
[Material Design CSS / MDCSS V2] Vis-Views zur Inspiration
-
@Dominik-F Hallo Dominik F. ich habe die wesentlichen Screenshots meines Designs ja hochgeladen. Zum Zeitpunkt der Screenshots oben hatte ich eure Cards noch nicht integriert. Der Unterschied zur neuen Version ist für mich aber nicht so wesentlich (es sind wirklich nur die beschriebenen Cards hinzugekommen. Diese Ansichten kann man ja in euren Screenshots bereits ebenso erkennen). Aktuell schraube ich an allen Cards weiter fleissig herum. Wenn ich wieder zu einem stabilen Zustand komme werde ich nochmal neue Screens von allen Ansichten machen.
-
@Dominik-F
sieht bei mir irgendwie anders aus. Erdgeschoss tauch in meiner Inav z.B. garnicht auf.
-
@Tirador den Aufbau der der Seiten habe ich so vom Demo Projekt übernommen und beibehalten. Meine Idee dahinter ist, in Zukunft flexibler mit den einzelnen contXXX Seiten zu sein. Wer weiss wie ich nach einem Jahr das ganze Umbaue

Eine Aufteilung nach Gewerken (Wohnzimmer Küche...) oder nach Funktion (Lichter, Multimedia...) ist denke ich Geschmackssache. Habe beide Navigationsmöglichkeiten ausprobiert bin mir aber immer noch nicht sicher was mir besser taugt.Mit der neuen Funktion in V2.3 werde ich mir die Namensgebung der einzelnen Seiten nochmal anschauen, da ich gerne diese Funktion nutzen möchte.
Uhula sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:mdui-page-title: Wie mdui-page-name, allerdings wird der Name noch aufbereitet. Kleinbuchstaben am Anfang werden ignoriert und '_' werden zu Leerzeichen gewandelt. "pageMeine_ioBroker_Vis" -> "Meine ioBroker Vis"
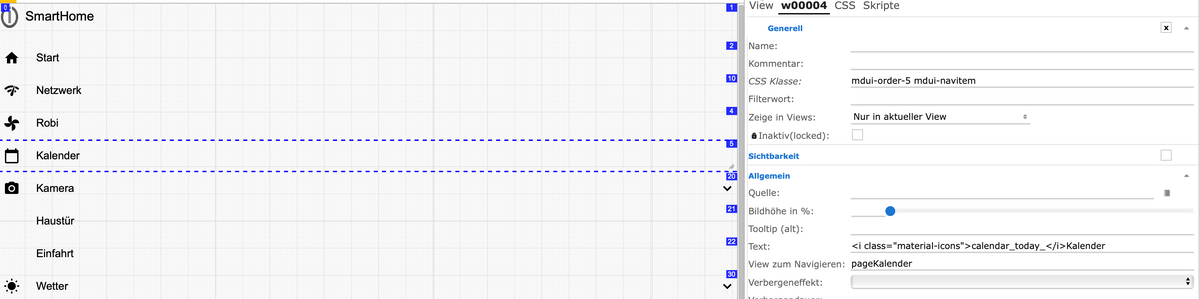
@heinzie Erdgeschoss taucht bei Dir nicht auf, weil Du meine Vis importiert hast. Aktiviere bitte mal den Eintrag Kalender und stelle einen Screenshot der Einstellungen ein.
-
@der-eine erstmal vielen Dank für deine Vorlage. Habe meine Vis mit der MD_Simple aufgebaut und würde nun gerne einige Elemente von Dir kopieren.
Welche widgets hast Du denn installiert? -
@FrenkyIO gerne. Ich nutze nur die Basic-Widgets und die Icons8.

Edit:
Und die Icons die in der Demo-View vorgeschlagen werden.
https://material.io/resources/icons/?style=baseline -
-
@heinzie Da Du die Reihenfolge geändert hast, ändere bitte mal die mdui-order. In meiner lnav ist die Nummerierung alle items die nochmal Unterpunkte haben bekommen zahlen 10,20,30... alle Unterpunkte 11,12,13... und das ganze von oben nach unten aufsteigend.
-
Ich frage mich langsam ob es wirklich eine gute Idee ist die Beispiele zu posten und gleichzeitig auch zu diskutieren und Tipps und Tricks zu geben. Vielleicht machen wir zwei Threads.
Einen wo nur die Beispiele drin sind mit Screenshots/Dateien und einen zum labern?
-
Um den anderen Thread nicht zu kapern mein Export hier. Ein anonymisierter Export klappt aus irgendwelchen Gründen nicht, sollte der Sache aber keinen Abbruch tun.
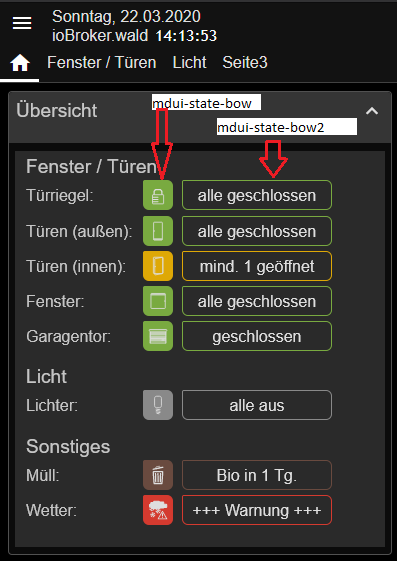
MD_Simple_v2-3_2020-03-22-BOW.zipSo sieht das dann aus:

Das ganze ist gerade ist im Aufbau, da meine Haupt-VIS noch auf MDDcss v1.8 setzt. Aber die Anregungen für die Übersichtsseite kannst du auf jeden Fall hier entnehmen.
Bei Fragen fragen

Mein angepasstes Script 'Zählen von Fenstern'. Das muss für jedes zu zählende Gewerk als Server-seitiges Javascript angelegt und die Variablen entsprechend angepasst werden.
/* Homematic count windows script. original name: 'Zählen von Fenstern' erstellt: 17.06.2015 nach diesem Vorbild: http://forum.iobroker.net/viewtopic.php?f=21&t=869&sid=f9ba5657489ff431a1990884f90779c1#p6564 05.08.2015 STATE aus der Ausgabe entfernt nach Idee von stephan61 http://forum.iobroker.org/viewtopic.php?f=21&t=473&start=20#p9267 02.12.2015 Fehler beseitigt bei Anzahl Fenster, wenn offen (Unterscheidung RHS und TFK) Überprüfung des Zustandes (function fensterstatus) und Übergabe an Text 25.01.2016 Fenster Nummer in Log korrigiert (+1) 02.03.2016 Ansage für TTS aufbereitet 02.07.2016 Regulärer Ausdruck (gierig) bei Aufbereitung für Ansage 15.05.2019 Complete rework so that only a couple of variables need to be changed (BoW) */ /* ***** edit here ***** */ // number of total elements in hmFunction var totalElementsValueState = 'count.windows.total.value'; // number of open elements in hmFunction var openElementsValueState = 'count.windows.open.value'; // open elements in hmFunction as text var openElementsTextState = 'count.windows.open.text'; // searched hmFunction var searchedHmFunc = 'Fenster'; /* ***** do _NOT_ edit below here ***** */ // number of total elements in hmFunction createState(totalElementsValueState, { type: 'number', min: 0, def: 0, role: 'value' }); // number of open elements in hmFunction createState(openElementsValueState, { type: 'number', min: 0, def: 0, role: 'value' }); // open elements in hmFunction as text createState(openElementsTextState, { type: 'string', def: '-', role: 'value' }); // build cache selector var cacheSelectorState = $('channel[state.id=*.STATE](functions="' + searchedHmFunc + '")'); // get hm RHS/TFK actor state as string function getHmRhsTfkActorStateToString(state) { var text; switch (state) { case 1: text = 'offen'; break; case 2: text = 'offen'; break; case true: text = 'offen'; break; default: text = 'geschlossen'; break; } return(text); } // count all open elements in hmFunction function countOpenHmFunc(obj) { var totalElements = 0; var openElements = 0; var openElementsText = []; log('Trigger: ' + obj.id + ': ' + obj.newState.val); cacheSelectorState.each(function (id, i) { // iterates over every found element *.STATE in hmFunction var status = getState(id).val; // query *.STATE of all elements var obj = getObject(id); var commonName = getObject(id).common.name; var deviceNameTrigger = commonName.substring(0, commonName.indexOf('.STATE')); // remove STATE var deviceNameRaw = deviceNameTrigger.substr(0, deviceNameTrigger.lastIndexOf(':')); // remove channel //log(JSON.stringify(obj)); //log('deviceNameTrigger : ' + deviceNameTrigger); //log('deviceNameRaw : ' + deviceNameRaw); // count only if open if (status /*TFK*/ || status === 1 || status === 2 /*RHS*/) { openElements++; // add each elements device name openElementsText.push(deviceNameRaw); } log(searchedHmFunc + ' #' + (i+1) + ': ' + deviceNameRaw + ' ' + getHmRhsTfkActorStateToString(status)); totalElements++; }); // no element found if(openElementsText.length == 0) { openElementsText.push('-'); } log('Open : ' + openElements + '/' + totalElements); log('Text : ' + openElementsText); // store determined values in javascript.0. instance setState(totalElementsValueState, totalElements); setState(openElementsValueState, openElements); setState(openElementsTextState, openElementsText.join('<br>')); } // subscribe to state change in selected hmFunction cacheSelectorState.on(function(obj) { countOpenHmFunc(obj); }); -
@BoehserWolf Besten Dank. Was muss ich machen, damit bei mir auch die Fenster / Türen gezählt werden?
-
@Tirador Siehe Edit im vorherigen Beitrag.
-
Hallo @Tirador,
mir ist Deine oben gezeigte Card mit den "Nachrichten" positiv ins Auge gefallen.

Wie hast Du das umgesetzt? Welche Funktionen stecken dahinter? Kann man die Nachrichte mit dem Kreuzchen schließenen? -
@der-eine
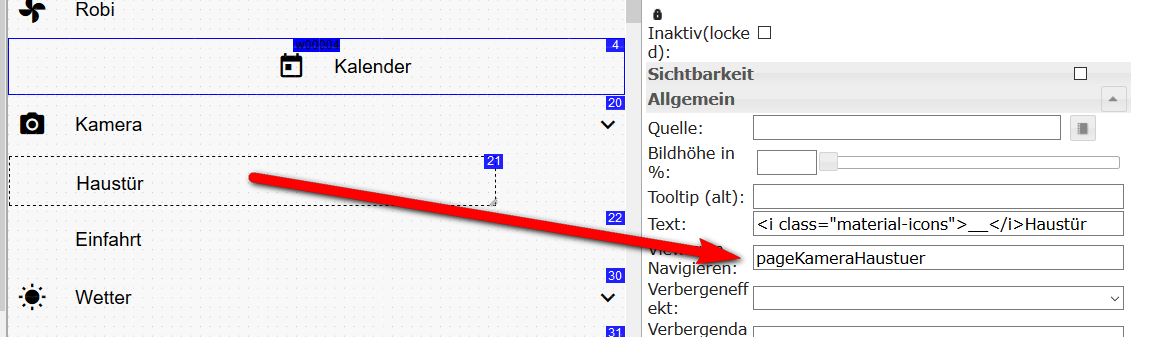
Sorry, stehe aber irgendwie auf dem Schlauch. Ich habe dein Projekt nur importiert und keinerlei Änderungen daran vorgenommen. Die Seiten sind auch alle da, z. B. pageKameraHaustuer. Wenn ich die als link im Browser eingebe macht er die Seite auch auf. Nur über das linke Menü geht es nicht.
-
Ich habe mir die VIS von Dominik F. mal runtergeladen und bei mir importiert. Würde gerne darauf basierend meine VIS erstellen. Leider kann ich aber die einzelnen Cards auf der Startseite nicht einklappen. Fehlt mir dafür ein Adapter oder woran kann das liegen?
-
Wenn du einen anderen Projektnamen als ich genutzt hast musst du folgende Stelle im CSS Script anpassen:
An Projektnamen anpassen (Handy ersetzen) */ @font-face { font-family: 'Material Icons'; font-style: normal; font-weight: 400; src: url(/vis.0/Handy/images/MaterialIcons-Regular.eot); /* For IE6-8 */ src: local('Material Icons'), local('MaterialIcons-Regular'), url(/vis.0/Handy/images/MaterialIcons-Regular.woff) format('woff'), url(/vis.0/Handy/images/MaterialIcons-Regular.ttf) format('truetype');Edit: Hast du eventuell noch ein CSS Skript unter Global am laufen?
-
Wo kann ich das CSS Skript denn anpassen?
Und wo prüfe ich ob ein weiteres Skript unter Global läuft?Habe das CSS Skript nun folgendermaßen angepasst:
/* (1) An Projektnamen anpassen (MD_Demo ersetzen) */ @font-face { font-family: 'Material Icons'; font-style: normal; font-weight: 400; src: url(/vis.0/beispiel/images/MaterialIcons-Regular.eot); /* For IE6-8 */ src: local('Material Icons'), local('MaterialIcons-Regular'), url(/vis.0/beispiel/images/MaterialIcons-Regular.woff) format('woff'), url(/vis.0/beispiel/images/MaterialIcons-Regular.ttf) format('truetype'); }Unter Global läuft noch folgendes:
.custom-header div:first-child { https://iobroker.click:8182/vis/edit.html?PurpleElegance#tab_view_attr border-radius: 2888 pxpx 200px 0 0 ; } .my-card-container { width: 100% !important; z-index: 0; } .my-card-list-progress { left: 170px; width: calc(100% - 170px - 6px - 16px); height: 30px; z-index: 1; } -
@chhe
Ich weiß nicht obs wichtig ist, aber Groß-und Kleinschreibung könnte dabei auch wichtig sein falls dein Projekt "Beispiel" heisst und nicht "beispiel"
Ansonsten würde ich probeweise mal das unter Global woanders abspeichern und herauslöschen und schauen ob es vielleicht daran lag.
Funktioniert denn das MD_Demo Projekt bei dir korrekt oder treten dort das gleiche Problem auf? -
Groß- und Kleischreibung ist beachtet.
Habe das mal CSS Script unter Global entfernt - keine Besserung.Welches MD_Demo Projekt meinst du? Das Standardprojekt mit der 3D Ansicht der Wohnung? Das läuft soweit problemlos.
Ich verwende den Google Chrome Browser.
Aber es scheint mir als würde generell der CSS Code nicht sauber eingelesen. Denn im Editor ist der Hintergrund dunklegrau. Öffne ich die Runtime ist er weiß. Die "Überschriften" wie z.B. "Status" oder "Gute Nacht / Szenen" werden auch nicht mit einem helleren grauen Balken hinterlegt.
-
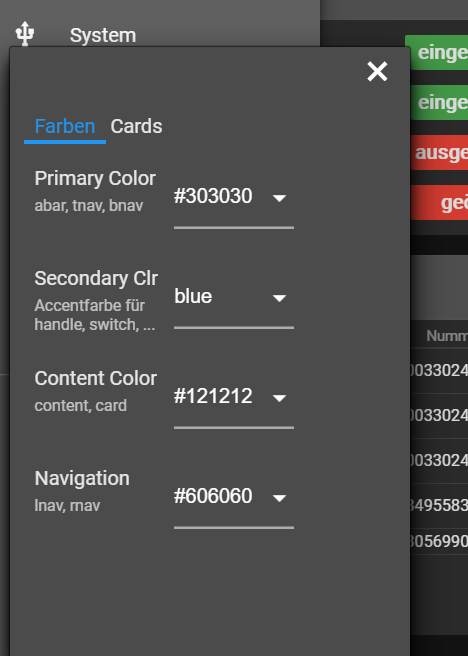
Das ist schon richtig so. Du musst links oben auf das Menü, dann auf Einstellungen. Hier kannst du die Farben dann einstellen. Als Beispiel meine Einstellungen:

Hier ist das orginal Demoprojekt von Uhula, auf dem meins aufbaut. Lad dir die Zip mal herunter und benenne das Projekt auch MD_Demo. Link Text Falls dort auch das Problem auftritt, dass die Cards sich nicht einklappen lassen, dann würde ich Uhula in diesem Thread direkt nach dem Problem fragen :Link Text Er kann dir denke ich am Besten helfen damit du mit meinem Projekt dann als Grundlage durchstarten kannst.
-
@heinzie hier ist Haustür aktiviert und nicht Kalender. Gleich mal die Einstellungen ab. Steht in CSS Klasse auch das gleiche drin?