//@liv-in-sky 2020 17.3.-19:42
//HIER WIRD PFAD UND FILENAME DEFINIERT
const path = "/htmlexample.html"; //FIlenamen definieren
const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta)
let braucheEinFile=false; // bei true wird ein file geschrieben
let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile
let dpVIS="controll-own.0.TABELLEN.AlexaSmartDevices" //WICHTIG wenn braucheEinVISWidget auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget type string
let dpSort="controll-own.0.TABELLEN.AlexaSmartDevices_Sort" //WICHTIG wenn braucheEinVISWidget auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget type number
let dpRefresh="controll-own.0.TABELLEN.AlexaSmartDevices_Refresh" //WICHTIG wenn braucheEinVISWidget auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget type:bool
let mySchedule=" */2 * * * * "; //
let sortierungSchalter=true;
const farbeSchalterON="lightblue" // farbe des schalters für ON
const farbeSchalterOFF="grey" // farbe des schalters für OFF
let farbeSchalterBackground="#6E6E6E";
let farbeSchalterSchrift="lightgreen";
const select=["controll-own.0","0_userdata.0","fritzdect.0","fritzdect.1","javascript.0","javascript.1","javascript.2"] // dies ist ein beispiel mit meinen datenpunkten - muss angeglichen werden an euer system
// var symbolOK="✅"; // auch möglich: ="✅"}
//var symbolKO="❌"; //z.b. auch "<font color=\"red\"><b>X</b>" für ein rotes kreuz ❌" ⚪ ⚫ ⭕ 🔴 🔵 ⏱ 💀 👍 👎 📑 💲 👀
var symbolWARN="⚠️"; // ="⚠️"
var symbolSwitch="🔄"
var symbolLink="🌎";
var symbolSort="👁️🗨️";
var symbolEnable="🟢";
var symbolDisable="🔴";
var symbolDelete="⭕";
var symbolValueOK="✅"; // auch möglich: ="✅"}
var symbolValueKO="❌";
//---------------------------------------
//HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 5
var htmlFeld1='(#) Name'; var Feld1lAlign="left"; // überschrift Tabellen Spalte1 und Ausrichtung left,right or center
var htmlFeld2='Enabled'; var Feld2lAlign="center"; // überschrift Tabellen Spalte2 und Ausrichtung left,right or center
var htmlFeld3='Del'; var Feld3lAlign="center"; // überschrift Tabellen Spalte3 und Ausrichtung left,right or center
var htmlFeld4='Creator'; var Feld4lAlign="left"; // überschrift Tabellen Spalte4 und Ausrichtung left,right or center
var htmlFeld5='Value'; var Feld5lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center
var htmlFeld6='Number'; var Feld6lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center
var htmlFeld7='Smart ID'; var Feld7lAlign="left"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center
var htmlFeld8='(Pos) ID'; var Feld8lAlign="left"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center
//-----------------------------------
//hier werden die styles für die tabelle definiert
//ÜBERSCHRIFT ÜBER TABELLE
let htmlUberschrift=true; // mit Überschrift über der tabelle
let htmlSignature=false; // anstatt der Überscghrift eine signature: - kleiner - anliegend
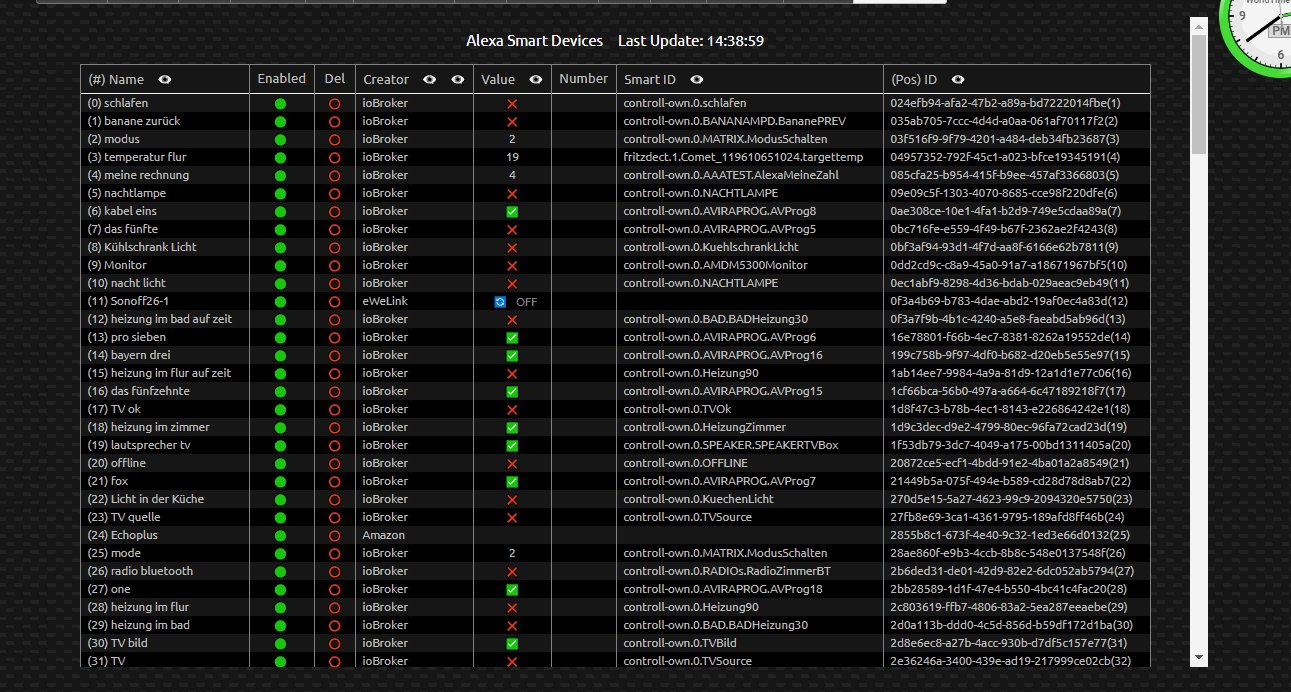
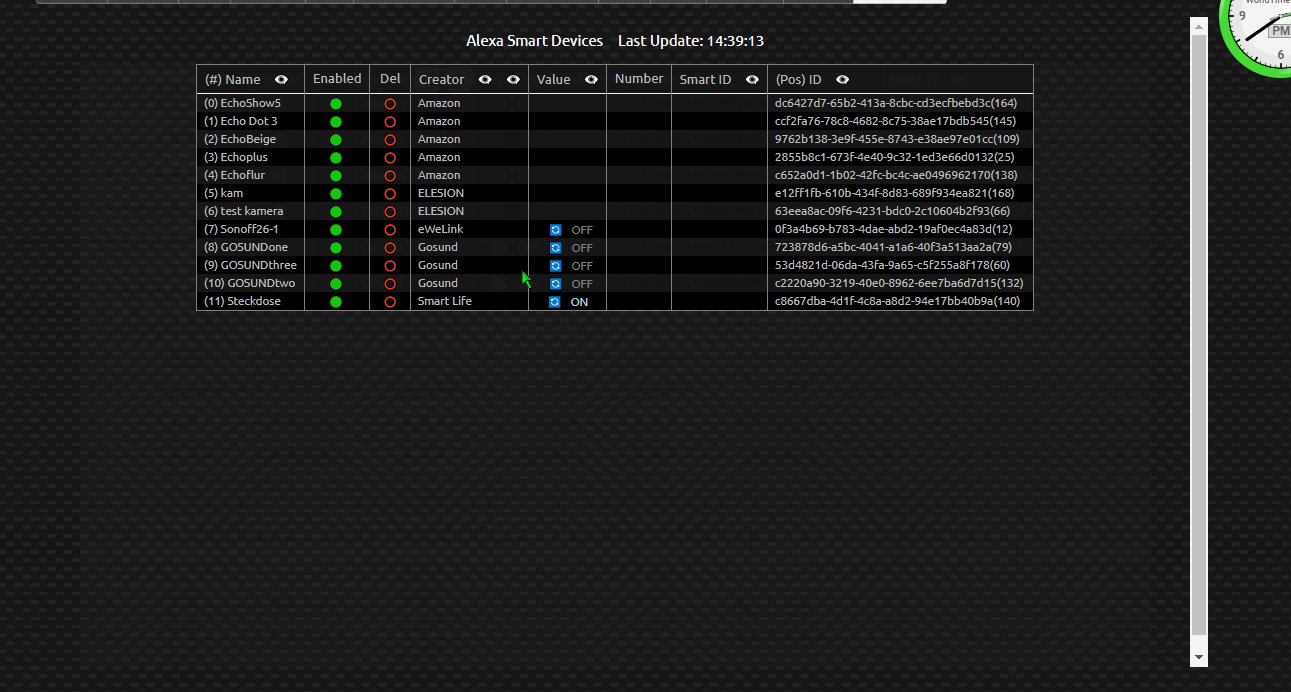
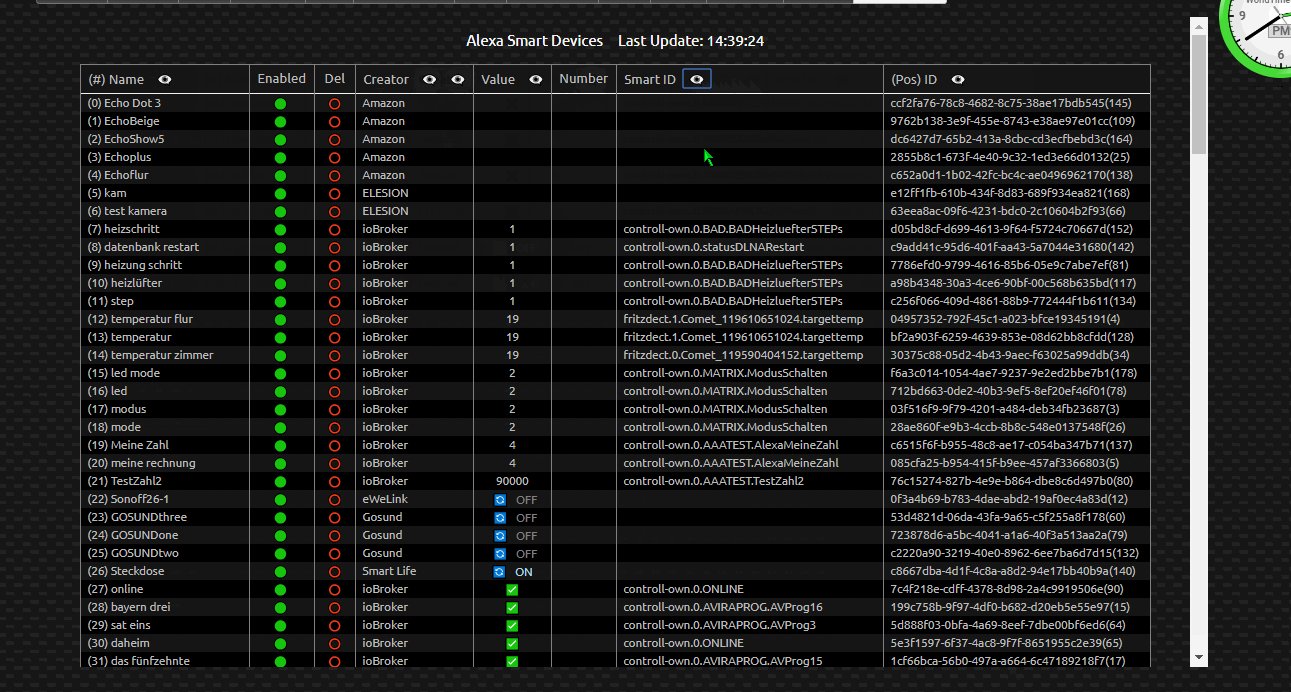
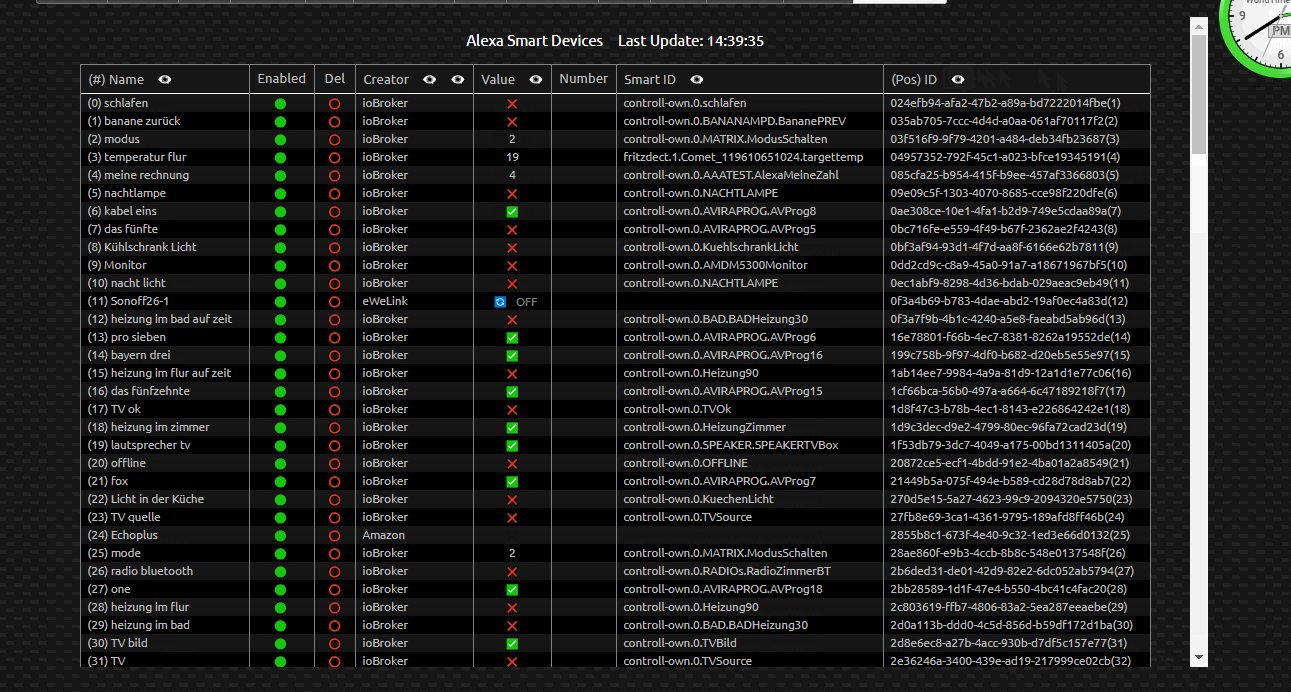
const htmlFeldUeber='Alexa Smart Devices'; // Überschrift und Signature
const htmlFarbUber="white"; // Farbe der Überschrift
const htmlSchriftWeite="normal"; // bold, normal - Fettschrift für Überschrift
const htmlÜberFontGroesse="18px"; // schriftgröße überschrift
//MEHRERE TABELLEN NEBENEINANDER
let mehrfachTabelle=1; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!!
const trennungsLinie="2"; //extra trennungslinie bei mehrfachtabellen - evtl auf 0 stellen, wnn htmlRahmenLinien auf none sind
const farbetrennungsLinie="white";
const htmlFarbZweiteTabelle="white"; // Farbe der Überschrift bei jeder 2.ten Tabelle
const htmlFarbTableColorUber="#BDBDBD"; // Überschrift in der tabelle - der einzelnen Spalten
//ÜBERSCHRIFT SPALTEN
const UeberSchriftHöhe="35"; //Überschrift bekommt mehr Raum - darunter und darüber - Zellenhöhe
const LinieUnterUeberschrift="2"; // Linie nur unter Spaltenüberschrift -
const farbeLinieUnterUeberschrift="white";
const groesseUeberschrift=16;
const UeberschriftStyle="normal" // möglich "bold"
//GANZE TABELLE
let abstandZelle="2";
let farbeUngeradeZeilen="#000000"; //Farbe für ungerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2
let farbeGeradeZeilen="#151515"; //Farbe für gerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2
let weite="auto"; //Weite der Tabelle
let zentriert=true; //ganze tabelle zentriert
const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget
const htmlSchriftart="Ubuntu-Regular" //"Jura-Medium" //"Comfortaa-Regular" //"Candal" //"Arimo-Bold" //"Helvetica";
const htmlSchriftgroesse="14px";
//FELDER UND RAHMEN
let UeberschriftSpalten=true; // ein- oder ausblenden der spatlen-überschriften
const htmlFarbFelderschrift="#BDBDBD"; // SchriftFarbe der Felder
const htmlFarbFelderschrift2="#D8D8D8"; // SchriftFarbe der Felder für jede 2te Tabelle
const htmlFarbTableColorGradient1="#1c1c1c"; // Gradient - Hintergrund der Tabelle - Verlauffarbe
const htmlFarbTableColorGradient2="#1c1c1c"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf
const htmlFarbTableBorderColor="grey"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar
let htmlRahmenLinien="cols"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows"
const htmlSpalte1Weite="auto"; // Weite der ersten beiden Spalten oder z.b. 115px
// HIER NICHTS ÄNDERN
let eigenerWert;
let borderHelpBottum;
let borderHelpRight;
let htmlcenterHelp;
let htmlcenterHelp2;
if(htmlRahmenLinien=="rows") {borderHelpBottum=1;borderHelpRight=0;}
if(htmlRahmenLinien=="cols") {borderHelpBottum=0;borderHelpRight=1;}
if(htmlRahmenLinien=="none") {borderHelpBottum=0;borderHelpRight=0;}
if(htmlRahmenLinien=="all") {borderHelpBottum=1;borderHelpRight=1;}
zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left";
zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left";
const htmlZentriert='<center>'
const htmlStart= "<!DOCTYPE html><html lang=\"de\"><head><title>Vorlage</title><meta http-equiv=\"content-type\" content=\"text/html; charset=utf-8\">"+
"<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+
" p {padding-top: 10px; padding-bottom: 10px; text-align: "+htmlcenterHelp2+"}"+
// " div { margin: 0 auto; margin-left: auto; margin-right: auto;}"+
" td { padding:"+abstandZelle+"px; border:0px solid "+htmlFarbTableBorderColor+"; border-right:"+borderHelpRight+"px solid "+htmlFarbTableBorderColor+";border-bottom:"+borderHelpBottum+"px solid "+htmlFarbTableBorderColor+";}"+
" table { width: "+weite+"; margin: 0 "+htmlcenterHelp+"; border:1px solid "+htmlFarbTableBorderColor+"; border-spacing=\""+abstandZelle+"0px\" ; }"+ // margin macht center
"td:nth-child(1) {width: "+htmlSpalte1Weite+"}"+"td:nth-child(2) {width:"+htmlSpalte1Weite+"}"+
" </style></head><body> <div>";
//const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"</p>";
const htmlTabStyle= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"2px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+
"; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">";
const htmlTabUeber1="<tr height=\""+UeberSchriftHöhe+"\" style=\"color:"+htmlFarbTableColorUber+"; font-size: "+groesseUeberschrift+"px; font-weight: "+UeberschriftStyle+" ; border-bottom: "+LinieUnterUeberschrift+"px solid "+farbeLinieUnterUeberschrift+" \">";
const htmlTabUeber3="</tr>";
let sortNumber=4;
//NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 5
var buttonScript = '<script> function setOnDblClickCustom( myvalue ) { var Self = this; var objID = myvalue; Self.servConn.getStates(objID, (error, states) => { console.log(states); Self.servConn.setState(objID, !states[objID].val); }); Self.servConn.setState(\''+dpRefresh+'\', '+sortNumber+'); } '+
'function setOnSort( myvalue ) { var Self = this; Self.servConn.setState(\''+dpSort+'\', myvalue); Self.servConn.setState(\''+dpRefresh+'\', true) }'+
'function getInputValue(var2, myValueEingabe) { console.log(var2); console.log(myValueEingabe); var Self = this; var inputVal = document.getElementById(myValueEingabe).value;console.log(myValueEingabe);Self.servConn.setState(var2, inputVal);Self.servConn.setState(\''+dpRefresh+'\', true)}</script>'
var htmlTabUeber2="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+"> "+htmlFeld1+" <button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnSort\(0)\">"+symbolSort + "</button>"+
"</td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+"> "+htmlFeld2+" </td><td align="+Feld3lAlign+"> "+htmlFeld3+" </td><td align="+Feld4lAlign+"> "+htmlFeld4+" <button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnSort\(3)\">"+symbolSort + "</button>"+
"<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; length\:400px ;text\-align:left\" value=\"toggle\" onclick=\"setOnSort\(666)\">"+symbolSort + "</button>"+
"</td><td align="+Feld5lAlign+"> "+htmlFeld5+" <button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnSort\(4)\">"+symbolSort + "</button>"+
"</td><td align="+Feld6lAlign+"> "+htmlFeld6+"  </td><td align="+Feld7lAlign+"> "+htmlFeld7+" "+
"<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnSort\(6)\">"+symbolSort + "</button>"+
"</td><td align="+Feld8lAlign+"> "+htmlFeld8+" <button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnSort\(7)\">"+symbolSort + "</button>"+
"</td>";
var htmlTabUeber2_1="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+
" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld4+
" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld5+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld6+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld7+" </td><td align="+Feld8lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld8+" </td>";
//------------------------------------------------------
let myPower;
let myCountId;
var htmlOut="";
var mix;
var counter;
var val1; var val2; var val0; var val3; var val4; var val5; var val6; var val7;
var htmlTabUeber="";
setState(dpSort,4)
let mySmarties=[]
let anzahlSmarties;
function writeHTML(){
myCountId=0;
myPower=[];
htmlOut="";
counter=-1;
htmlTabUeber="";
switch (mehrfachTabelle) {
case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break;
case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break;
case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2+htmlTabUeber2+htmlTabUeber3; break;
case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break;
};
if (!UeberschriftSpalten) {htmlTabUeber=""}
//--------------------------------------------------------------------------------------------------------------------------------------------------
//---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------
//---------alle valx werte müssen von euch bestimmt werden - val0,val1,val2,val3,val4!!!------------------------------------------------------------
//--------------------------------------------------------------------------------------------------------------------------------------------------
let mySort=[];
let sortNumberAlt=sortNumber
sortNumber=getState(dpSort).val;// log (sortNumber)
//if (sortNumber==sortNumberAlt) { if (sortNumber==4) { sortNumber=3 } else if (sortNumber==3) sortNumber=4}
let position=0;
$('alexa2.0.Smart-Home-Devices.*.#enabled').each(function(id, i) { // hier eigene schleife definieren
var ida = id.split('.');
if( !(id.includes("scriptEnabled") || id.includes("scriptProblem") || id.includes("ssss") )){
position++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN
val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]+"."+ida[3]).common.name ;
// log(getState(id).val)
let val1help=getState(id).val;
/*
val1help ? val1="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+id+"\')\">"+symbolEnable + "</button> <font color=\""+farbeSchalterON+"\">" :
val1="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+id+"\')\">"+symbolDisable+"</button> <font color=\""+farbeSchalterOFF+"\">";*/
val1help ? val1="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+id+"\')\">"+symbolEnable + "</button> " :
val1="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+id+"\')\">"+symbolDisable+"</button> ";
// if (!val1help) {val1="❌"} else{val1="✅"}
//let val1help=getState(id).val;
// val2=getState(id.replace("#enabled","#delete")).val;
val2= "<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+id.replace("#enabled","#delete")+"\')\">"+symbolDelete + "</button>"
// let val2help2;
val3=getObject(ida[0]+"."+ida[1]+"."+ida[2]+"."+ida[3]).native.manufacturerName ;
if (existsState(id.replace("#enabled","powerState"))){
let val4help;
if (val3.indexOf("ioBroker")<0) { val4help=getState(id.replace("#enabled","powerState")).val; ichWillSchalten(id.replace("#enabled","powerState"),val4help);} else{ val4=""; }} else {val4=" - ";}
//val1=Math.floor( ((val1help)/60/60/24) )+"d "+ Math.floor(((val1help)/60/60) % 24) +"h "+ Math.floor( ((val1help)/60) % 60 )+" m" ;
// val4=""
if (existsState(id.replace("#enabled","percentage"))){
}
val5="";
val6="ohne Datenpunkt";
for(var index in mySmarties){
if (mySmarties[index][0].includes(val0)) {val6=mySmarties[index][1];
if (existsState(val6)){
val4=(getState(val6).val).toString();
let val444help;
if (val4=="false") {val444help=false;ichWillSchalten(val6,val444help)} else if (val4=="true") {val444help=true; ichWillSchalten(val6,val444help)}
else {myCountId++;ichWillWertEingeben(val6);}}
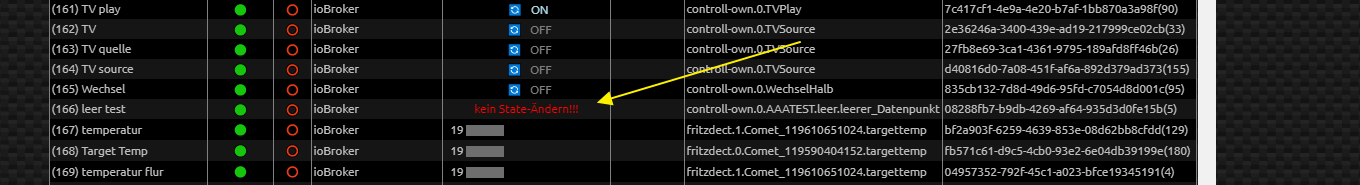
else {val4="<font color=\""+"red"+"\">kein State-Ändern!!!<\/font>"}
} //<button style\=\"border:2px\; background-color\:"+farbeSchalterBackground+"\; color\:"+farbeSchalterSchrift+"\; font\-size\:80%\; text\-align:center\" value=\"toggle\" onclick=\"setOnDblClickCustom\(6)\">"+eigenerWert+"</button>
}
//{val4=symbolValueKO } else if (val4=="true") {val4=symbolValueOK}
val7=(getObject(ida[0]+"."+ida[1]+"."+ida[2]+"."+ida[3])._id).replace(/.+\.(.+$)/,"$1")+"("+position+") " ;
if(sortNumber==666 && val3.indexOf("ioBroker")<0 ){
let help=[val0,val1,val2,val3,val4,val5,val6,val7];
mySort.push(help);
}
if(sortNumber==4 || sortNumber==6 || sortNumber==7 || sortNumber==0 || sortNumber==4 || sortNumber==3){
let help=[val0,val1,val2,val3,val4,val5,val6,val7];
mySort.push(help);
}
// tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden
}}); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!!
// let sortNumber=6;
// if (!sortierungSchalter){
// log("sortiere mit"+sortNumber)
if(sortNumber==666) sortNumber=3
mySort.sort(function (alpha, beta) {
if ((alpha[sortNumber].toUpperCase()).trim() > (beta[sortNumber].toUpperCase()).trim())
return 1;
if ((beta[sortNumber].toUpperCase()).trim() > (alpha[sortNumber].toUpperCase()).trim())
return -1;
return 0;
});
for(var i=0;i<mySort.length;i++) {
counter++
val0="("+counter+") "+(mySort[i][0]) ;
val1=mySort[i][1] ;
val2=mySort[i][2] ;
val3=mySort[i][3] ;
val4=mySort[i][4] ;
val5=mySort[i][5] ;
val6=mySort[i][6] ;
val7=mySort[i][7] ;
// log(val5)
tabelleBind();
}
//-------------------------------------------------------------------------------------------------------------------------------------------------
//--------------------------------------------------Ende der schleife------------------------------------------------------------------------------
//-------------------------------------------------------------------------------------------------------------------------------------------------
tabelleFinish(); // AB HIER NICHTS ÄNDERN - tabelle fertigstellen
} // function ende
//MAIN:
schedule(mySchedule, function () {
writeHTML();
if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });}
});
schedule('* */2 * * *', function () {
getMySmarties();
});
getMySmarties();
writeHTML();
function tabelleBind(){
//HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - hat man oben 5 Felder definiert, braucht man hier 5 Werte
switch (mehrfachTabelle) {
case 1: if(counter%2==0){ htmlOut=htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" >"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td><td align="+Feld5lAlign+">"+val4+"</td><td align="+Feld6lAlign+">"+val5+"</td><td align="+Feld7lAlign+">"+val6+"</td><td align="+Feld8lAlign+">"+val7+"</td></tr>"; break;} else
{ htmlOut=htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" >"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td><td align="+Feld5lAlign+">"+val4+"</td><td align="+Feld6lAlign+">"+val5+"</td><td align="+Feld7lAlign+">"+val6+"</td><td align="+Feld8lAlign+">"+val7+"</td></tr>"; break;}
case 2: if(counter%4==0) {
if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" >"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td><td align="+Feld5lAlign+">"+val4+"</td><td align="+Feld6lAlign+">"+val5+"</td><td align="+Feld7lAlign+">"+val6+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\"align="+Feld8lAlign+">"+val7+"</td>"; }
else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val3+"</td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val4+"</td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val5+"</td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val6+"</td><td align="+Feld8lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val7+"</td></tr>";} break;
}else{
if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" >"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td><td align="+Feld5lAlign+">"+val4+"</td><td align="+Feld6lAlign+">"+val5+"</td><td align="+Feld7lAlign+">"+val6+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\"align="+Feld8lAlign+">"+val7+"</td>"; }
else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val3+"</td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val4+"</td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val5+"</td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val6+"</td><td align="+Feld8lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val7+"</td></tr>";} break;}
case 3: if(counter%2==0 ) {
if(counter%3==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" >"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td><td align="+Feld5lAlign+">"+val4+"</td><td align="+Feld6lAlign+">"+val5+"</td><td align="+Feld7lAlign+">"+val6+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld8lAlign+">"+val7+"</td>"; }
else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val3+"</td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val4+"</td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val5+"</td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val6+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld8lAlign+">"+val7+"</td>";}
else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" >"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td><td align="+Feld5lAlign+">"+val4+"</td><td align="+Feld6lAlign+">"+val5+"</td><td align="+Feld7lAlign+">"+val6+"</td><td align="+Feld8lAlign+">"+val7+"</td></tr>";}
} break; }else{
if(counter%3==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" >"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td><td align="+Feld5lAlign+">"+val4+"</td><td align="+Feld6lAlign+">"+val5+"</td><td align="+Feld7lAlign+">"+val6+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld8lAlign+">"+val7+"</td>"; }
else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val3+"</td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val4+"</td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val5+"</td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val6+"</td><td align="+Feld8lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\">"+val7+"</td>";}
else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" >"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td><td align="+Feld5lAlign+">"+val4+"</td><td align="+Feld6lAlign+">"+val5+"</td><td align="+Feld7lAlign+">"+val6+"</td><td align="+Feld8lAlign+">"+val7+"</td></tr>";}
} break; }
case 4: if(counter%8==0) {
if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" >"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val4+"</td><td align="+Feld5lAlign+">"+val3+"</td><td align="+Feld6lAlign+">"+val5+"</td><td align="+Feld7lAlign+">"+val6+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\"align="+Feld8lAlign+">"+val7+"</td>"; }
else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val3+"</td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val4+"</td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val5+"</td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val6+"</td><td align="+Feld8lAlign+" style=\border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\">"+val7+"</td>";}
else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val3+"</td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val4+"</td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val5+"</td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val6+"</td><td align="+Feld8lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\>"+val7+"</td></tr>";}
else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" >"+val0+"</td><td>"+val1+"</td><td align="+Feld2lAlign+">"+val2+"</td><td align="+Feld3lAlign+">"+val3+"</td><td align="+Feld4lAlign+">"+val4+"</td><td align="+Feld6lAlign+">"+val5+"</td><td align="+Feld7lAlign+">"+val6+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld8lAlign+">"+val7+"</td>";}}
} break; }else{
if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" >"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val4+"</td><td align="+Feld5lAlign+">"+val3+"</td><td align="+Feld6lAlign+">"+val5+"</td><td align="+Feld7lAlign+">"+val6+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\"align="+Feld8lAlign+">"+val7+"</td>"; }
else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val3+"</td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val4+"</td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val5+"</td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val6+"</td><td align="+Feld8lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\">"+val7+"</td>";}
else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val3+"</td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val4+"</td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val5+"</td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val6+"</td><td align="+Feld8lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val7+"</td></tr>";}
else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" >"+val0+"</td><td>"+val1+"</td><td align="+Feld2lAlign+">"+val2+"</td><td align="+Feld3lAlign+">"+val3+"</td><td align="+Feld4lAlign+">"+val4+"</td><td align="+Feld6lAlign+">"+val5+"</td><td align="+Feld7lAlign+">"+val6+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld8lAlign+">"+val7+"</td>";}}
} break; }
} //switch ende
}
function tabelleFinish() {
// tabelle fertigstellen
switch (mehrfachTabelle) {
case 1: break;
case 2:
if(counter%2==0) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>');
break;
case 3: if(counter%3==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>");
if(counter%3==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>');
if(counter%3==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>");
break;
case 4: if(counter%4==3) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>");
if(counter%4==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>');
if(counter%4==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>");
if(counter%4==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>");
break; }
var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: "+htmlÜberFontGroesse+"; font-weight:"+htmlSchriftWeite+ "\">"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</p>";
var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 70%; text-align: right;\" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>"
if (!htmlSignature) htmlUnter="";
//Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body
var htmlOutVIS="";
// htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>";
if (htmlUberschrift)
{ zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter+ buttonScript : htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter+ buttonScript ;
} else {
zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter+ buttonScript : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter+ buttonScript ;
}
// log("bin raus aus tabelleBind");
if (braucheEinVISWidget) setState(dpVIS, htmlOutVIS );
var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 80%; text-align: center; \" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>"
if (!htmlSignature) htmlUnter="";
var htmlEnd="</table>"+htmlUnter+"</div></body>";
//mit oder ohne überschrift - zentriert oder links
htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd;
//log(htmlOut);
myCountId=0;
}
function ichWillSchalten(id,val4help) {
// val4help;
// val4help ? val4=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val4=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF";
// if (true){
let valButton=id;
val4help ? val4="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch + "</button> <font color=\""+farbeSchalterON+"\"> "+"ON </font>" :
val4="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button> <font color=\""+farbeSchalterOFF+"\"> "+"OFF</font>";
//}
}
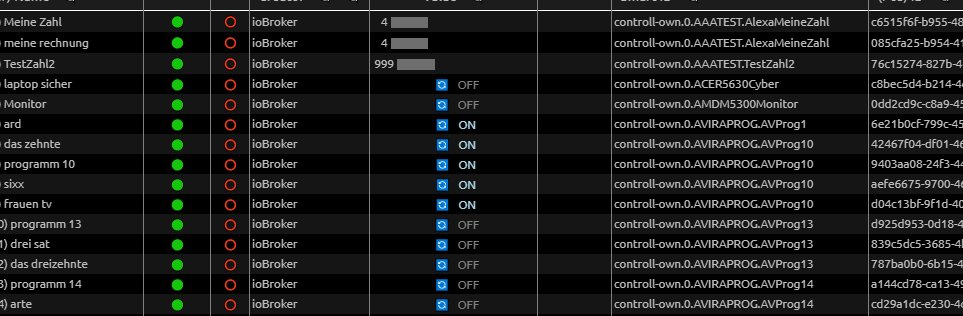
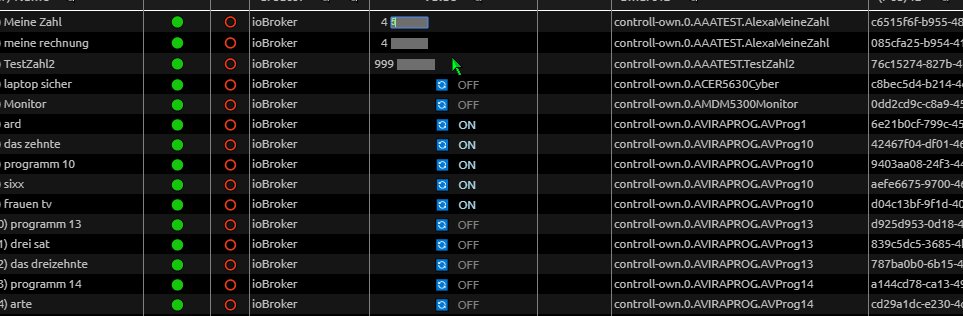
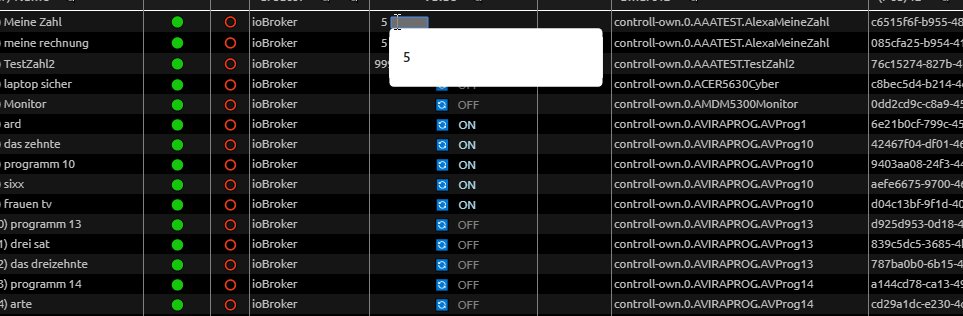
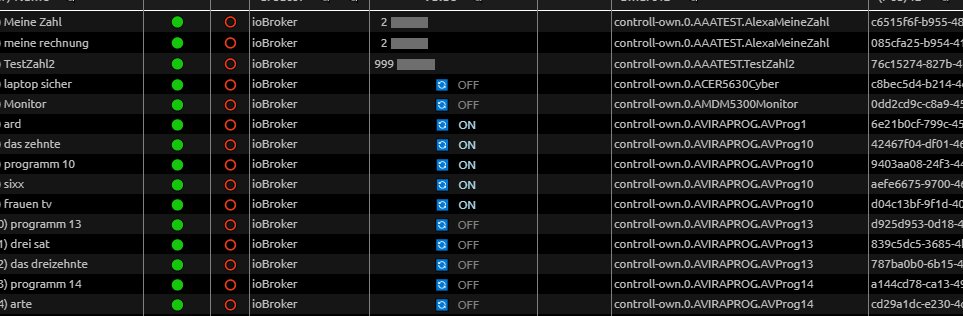
function ichWillWertEingeben(id,val4help) {
// val4help;
// val4help ? val4=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val4=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF";
// if (true){
let valButton=id;
let valId="myEIDI"+id.replace(/.+\.(.+)$/,"$1")+myCountId;
// log(valId)
val4="<table style=\"width:auto\"><tr><td>"+val4+"</td><td><form onsubmit=\"return false\"><input type=\"text\" style\=\"border:0px; font\-size\:80%\; width:45px; background-color\:"+farbeSchalterBackground+"\; color\:"+farbeSchalterSchrift+"\;\" id=\""+valId+"\"> <input width=\"25px\" type=\"submit\" style=\"visibility: hidden; \" value=\"myValueEingabe\" onclick=\"getInputValue(\'"+valButton+"\',\'"+valId+"\');\"></form></td></tr></table>"; // eigenerWert
// val4="<table ><tr><td>"+val4+"</td><td style=\"width: 40px\"><form onsubmit=\"return false\"><input type=\"text\" style\=\"border:0px; font\-size\:80%\; background-color\:"+farbeSchalterBackground+"\; color\:"+farbeSchalterSchrift+"\;\" id=\""+valId+"\"> <input type=\"submit\" style=\"visibility: hidden; width:25 ;\" value=\"myValueEingabe\" onclick=\"getInputValue(\'"+valButton+"\',\'"+valId+"\');\"></form></td></tr></table>"; // eigenerWert
//}
}
on({id: dpRefresh, change: "any"}, function (obj) {
5
var timeout2 = setTimeout(function () {
writeHTML();
}, 1500);
// }
});
function getMySmarties(){
anzahlSmarties=0
for(let name in select){
$(select[name]+".*").each(function (id, i) {
if(id.indexOf("variables.day")==-1){
// if (i>4000 && i <4100) log(id)
if(getObject(id).hasOwnProperty("common") ){
if(getObject(id).common.hasOwnProperty("smartName") ){
if(getObject(id).common.smartName.hasOwnProperty("de") ){
anzahlSmarties++
let helpStates= Object.keys(getObject(id).common.smartName);
// log(helpStates.toString()+" id : "+id + "count: "+ counter)
// log(getObject(id).common.smartName.de + "id : " +id)
let help=[(getObject(id).common.smartName.de).replace(/\,/g,";"),id]
mySmarties.push(help)
}}}}
});
}
// log(anzahlSmarties.toString())
}
/*
on({id: dpSort, change: "any"}, function (obj) {
var timeout2 = setTimeout(function () {
writeHTML();
}, 1500);
// }
});
on({id: myPower, change: "any"}, function (obj) {
var timeout2 = setTimeout(function () {
writeHTML();
}, 1500);
// }
});
*/