NEWS
jarvis v2.2.0 - just another remarkable vis
-
@zefau Seit ein paar Tagen erscheint diese Fehleremeldung.

beim Scrollen. Der Fehler taucht nur auf dem MAC auf.
Windows und Iphone nicht.
Jarvis Version 2.2.1 -
@hardl
Hallo hardl, der Bug ist in 2.2.2 behoben (s.o.) -
Hi
So langsam bin ich auch am Testen

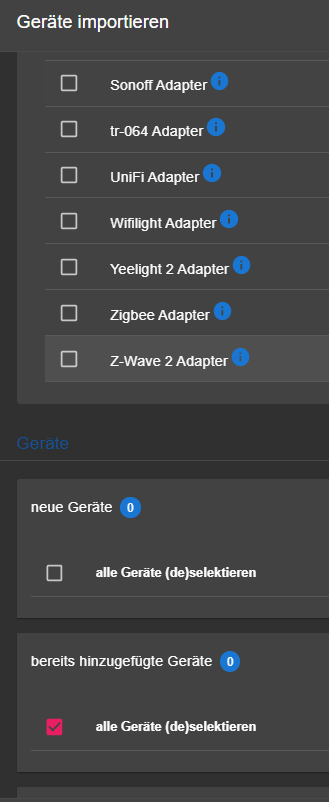
Jetzt habe ich nur einen "kleine" Fehler begangen. Und zwar beim Geräteimport den Unifi Adapter mit verwendet zu haben...
Gibt es eine Möglichkeit, alle Geräte eines "Herstellers" / Adapters zu löschen? Sonst muss ich jetzt vermutlich 2h mindestens Geräte löschen. Die Oberfläche ist dadurch gefühlt
auch wesentlich träger geworden.Besten Dank
viele Grüße
-
Ich komme seit ein paar Tagen nicht mehr in jarvis rein. Hatte glaube ich etwas falscht eingestellt bei jarvis.
Ein Klick beim Dashboard auf jarvis öffnet folgenden Link:
URIError: Failed to decode param '%web_protocol%://192.168.1.3:8082/jarvis/index.html' at decodeURIComponent (<anonymous>) at decode_param (/opt/iobroker/node_modules/express/lib/router/layer.js:172:12) at Layer.match (/opt/iobroker/node_modules/express/lib/router/layer.js:148:15) at matchLayer (/opt/iobroker/node_modules/express/lib/router/index.js:574:18) at next (/opt/iobroker/node_modules/express/lib/router/index.js:220:15) at expressInit (/opt/iobroker/node_modules/express/lib/middleware/init.js:40:5) at Layer.handle [as handle_request] (/opt/iobroker/node_modules/express/lib/router/layer.js:95:5) at trim_prefix (/opt/iobroker/node_modules/express/lib/router/index.js:317:13) at /opt/iobroker/node_modules/express/lib/router/index.js:284:7 at Function.process_params (/opt/iobroker/node_modules/express/lib/router/index.js:335:12)Habe bereits versucht jarvis per Klick auf den Müllcontainer zu deinstallieren und per Konsole mit "iobroker del jarvis.0". Zusaätzlich versucht den Ordner /opt/iobroker/node_module/iobroker.jarvis zu löschen. Trotzdem kommt der obige Fehler wieder nach einer jarvis Neuinstallation. Hat jemand Lösungsvorschläge parat?
EDIT: Ok anscheinend lag es am Web.0 Adapter. Dieser muss aktiviert sein.
-
@randyh
Wenn du den Adapter nochmal selektierst und dann die bereits hinzugefügten Geräte deselekierst:

-
Ist es aktuell schon möglich ein Popup Fenster bei bestimmen Bedingungen aufrufen zu lassen?
Wenn z.B. jemand an der Tür klingelt?
Würde z.B. auch gerne eine Timer anzeigen lassen, wenn z.B. bei Alexa ein Timer gesetzt wird. -
@ww1983 sagte in jarvis v2.2.0 - just another remarkable vis:
Ist es aktuell schon möglich ein Popup Fenster bei bestimmen Bedingungen aufrufen zu lassen?
Das geht doch mittels Notifications schon lange?
-
@zefau
Muss ich mal testen. Danke für den Tipp.Habe ich gestalterisch etwas Spielraum bei den Notifications?
-
@zefau
Habe eben etwas mit den Notifications gespielt.Wenn ich den Befehl eintrage, sollte doch eigentlich ein Popup aufpopen:
{
"icon": "mdi-book-alert",
"title":"Eine Benachrichtigung",
"message":"Mit Text! <br /><br />Und <strong>HTML</strong>!",
"display": "popup",
"autoHideDuration": 5000
}Ich bekomme zwar eine Notification, aber nur in Form einer Zahl an der Glocke
EDIT: kann die Nodification eigentlich dynamischen Text wie z.B. einen Timer anzeigen?
-
{ "icon": "mdi-book-alert", "title":"Achtung", "message":"Temperatur Aussenfühler 0°C", "display": "popup", "autoHideDuration": 5000, "state":"unread" }Du hast den state vergessen. ist er nicht angegeben ist er als gelesen gekennzeichnet.
Timer ist ja die autoHideDuration, sonst als eigene HTML-Seite.Beispiel:


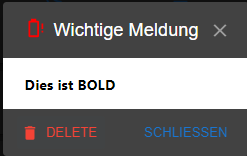
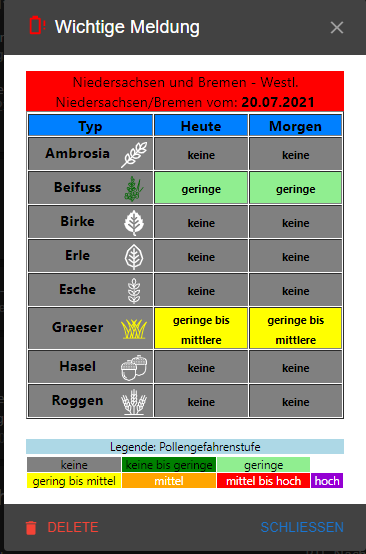
Man kann auch HTML-Seiten als POPUP schicken:


Ausprobieren kannst du es mit dem Script:
var jarvisNotify = {}; //Beispiele jarvisNotify.title = "Wichtige Meldung"; // "<b>Dies ist BOLD</b>" jarvisNotify.message= getState('0_userdata.0.jarvis.pollenflug.Html').val; jarvisNotify.state = "unread"; //Damit bleibt die Benachrichtigung auch nach POPUP ungelesen und wird oben angezeigt mit der Zahl jarvisNotify.criticality = "none"; // error,warning,info,success jarvisNotify.display ="popup"; //drawer,snackbar,popup, none für focusTab jarvisNotify.autoHideDuration = 15000; //5000ms -> 5 Sekunden jarvisNotify.snackbarOrigin = {}; //"snackbarOrigin": { "horizontal": "...", "vertical": "" }, // optional, applies when display is snackbar, { horizontal: 'center' | 'left' | 'right', vertical: 'bottom' | 'top' } jarvisNotify.icon = "battery-alert-variant-outline"; //mdi Iconify jarvisNotify.iconColor = "red"; jarvisNotify.backgroundColor = "white"; jarvisNotify.fontColor = "black"; jarvisNotify.focusTab = ""; //focus a certain tab setState('jarvis.0.addNotification',JSON.stringify(jarvisNotify)); -
@mcu Vielen Dank für deine ausführliche Antwort. Werde ich auf jeden Fall mal testen.
Danke!
-
Vielleicht kannst du mir da helfen. Scheinst ja sehr fit in dem Bereich zu sein

Die Idee war die. Ich habe ein Wandtablett mit JARVIS laufen. Wenn ich nun über Alexa einen Timer setze, wäre es cool, wenn dieser Timer bei JARVIS visualisiert wird. Allerdings weiß ich gar nicht ob es überhaupt machbar ist. Ich weiß auch nicht ob die Notification den Timer "laufen lassen" würde oder nur den Timer im eingefrorenen Zustand zeigen würde.
Hättest du eine Idee wie man das Ganze angehen könnte und ob es überhaupt realisierbar ist?
-
@ww1983
Wie lange läuft denn der Timer?
Falls du dir während der Timer Läuft auch noch andere Meldungen auf das Tablet schickst, dann werden die nicht angezeigt oder die Timer-Anzeige wird gelöscht (habs noch nicht getestet).?
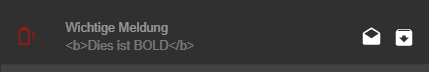
Hast du denn schon ein Script, welches die Daten vom Alexa2-Adpater holt und entsprechend an jarvis weitergeben kann?Problem mit der Anzeige vom "Timer laufen lassen" ist, dass HTML mit v2.2.2 nicht direkt angezeigt wird mit Popup. (snackbar: dann wird nur der HTML-Code angezeigt, drawer: wird dann direkt als Zahl zur Glocke geschrieben)
Wenn du damit leben kannst bei Timer-Aufruf durch Alexa, dann am Wandtablet nochmal die Notification, die geschickt wurde selbst anzuklicken, dann könnte man es theoretisch realisieren mit v2.2.2.
-
Das war erstmal nur eine Idee. Da ich nicht wusste ob es überhaupt realisierbar ist, wollte ich es erstmal klären.
Aber mit deinem letzten Satz hast du es im Grunde beantwortet. Das Anklicken macht keinen Sinn. Wäre ein cooles Feauture (für mich persönlich). Aber wenn's nur so umständlich geht, macht es keinen Sinn.
Trotzdem Dank dass du dir Gedanken gemacht hast.
-
@ww1983 Eine andere Möglichkeit wäre noch , mit der Notification auf eine Seite zu springen, wo der Timer angezeigt wird. Der Timer kann ja als State in ioBroker definiert werden und in jarvis angezeigt werden. (Countdown-Restsekunden oder so).
Und ist der Timer abgelaufen, springt man wieder zur HOME Seite zurück? -
Die Idee finde ich gut. Aber mit Notification würde man nicht automatisch auf die Seite springen, man müsste in der Notification den Link anklicken?
Das mit dem aktiven bestätigen fällt leider raus. Ich habe ein iPad in der nähe der Küche an der Wand montiert. Meine Frau setzt beim Kochen gerne einen Timer. Meine Idee war einfach nur, dass dieser automatisch auf dem iPad aufspringt und angezeigt wird. Wenn der Link über die Notification bestätigt werden muss, dann wird die Funktion nicht genutzt.
In der Version 3 gibt es, soweit ich mitbekommen habe einen Filter in der Statelist. Evtl kann der Timer dann angezeigt werden, wenn einer gesetzt wurde. Ansonsten wird der State ausgeblendet
-
@ww1983
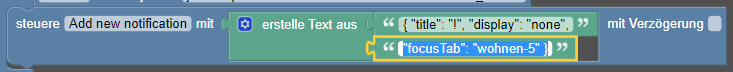
Umschalten vom Tab mit addNotification mit dem Inhalt:{ "title": "!", "display": "none","focusTab": "timer-7" }
timer-7 ist als Beispiel zu sehen, je nachdem wie die Seite bei Dir heisst.
Den Namen mit Nummer sieht man in der Browserleiste, wenn man sie anklickt.
Die Links, die du mir geschickt hast, müssen teilweise von zefau selbst eingebaut werden, damit man sie verwenden kann, ausser du machst dir eigene HTML-Seiten.
Der normale Slider ist integriert.

-
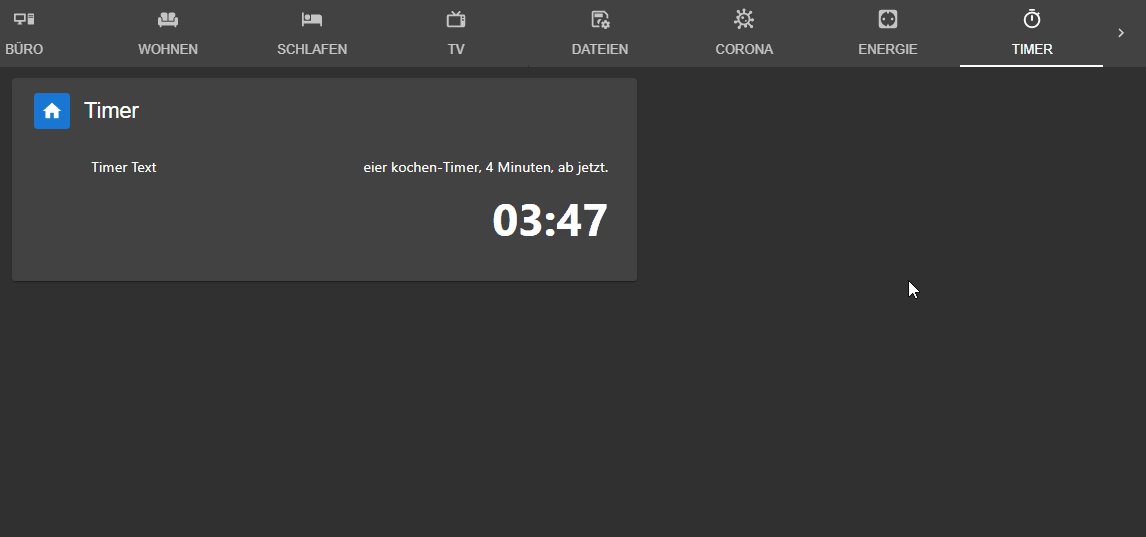
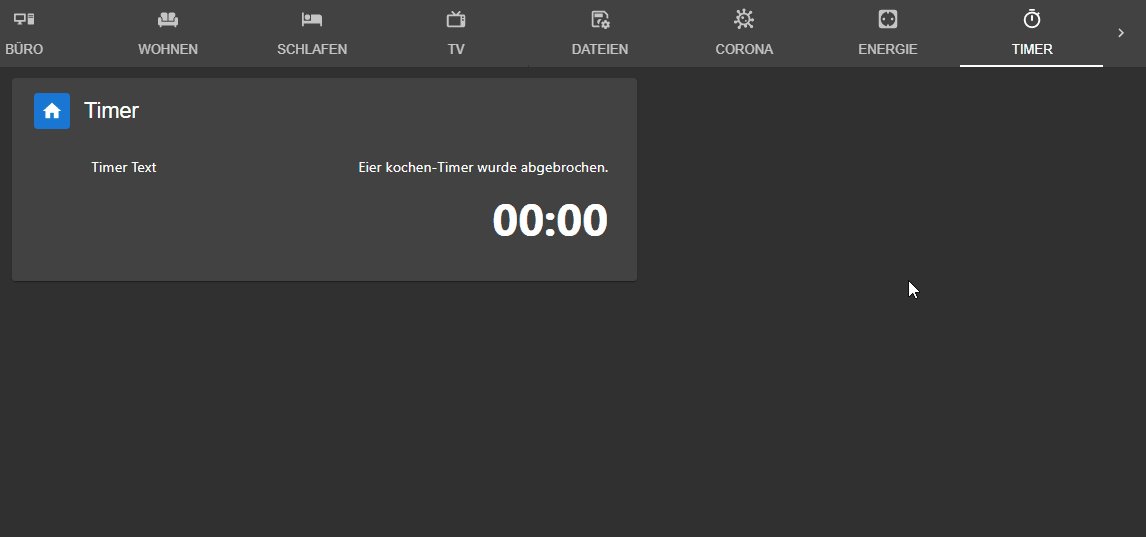
@ww1983 Als Beispiel Timer mit Umschaltung:
alexa, starte timer eier kochen mit 4 Minuten (STARTEN)
alexa, timer stopp (STOPPEN)
Verzögerung von ca 3-4 Sekunden durch Amazon und Alexa2-Adapter.
! Nur ein Timer zur Zeit!
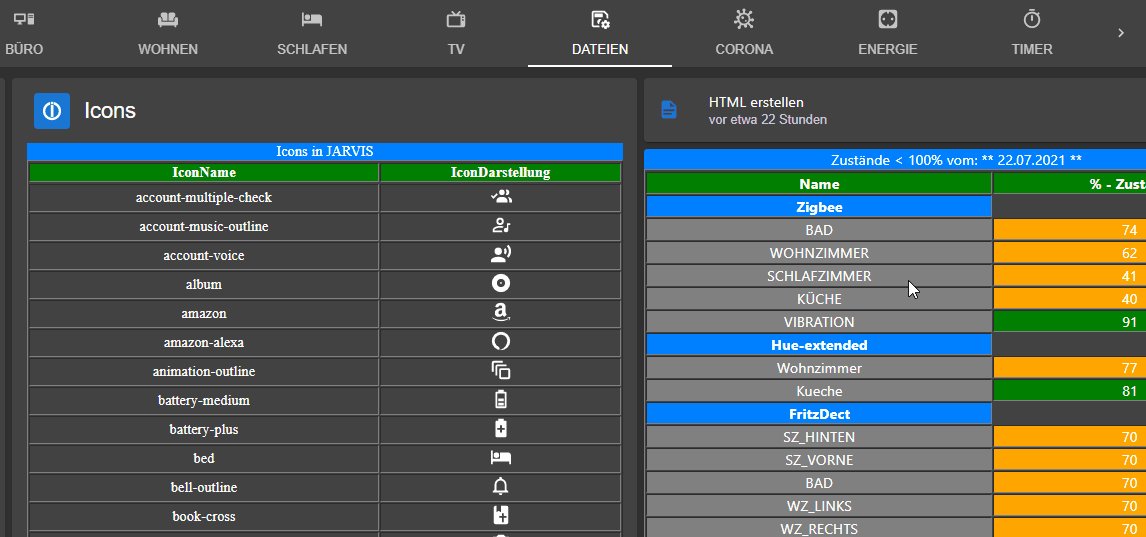
let TAB_timer = "timer-11"; let TAB_home = "dateien-8";Werte müssen entsprechend angepasst werden.
-
@mcu Cool. Danke dir. Genauso meinte ich das. Danke für den Lösungsvorschlag
-
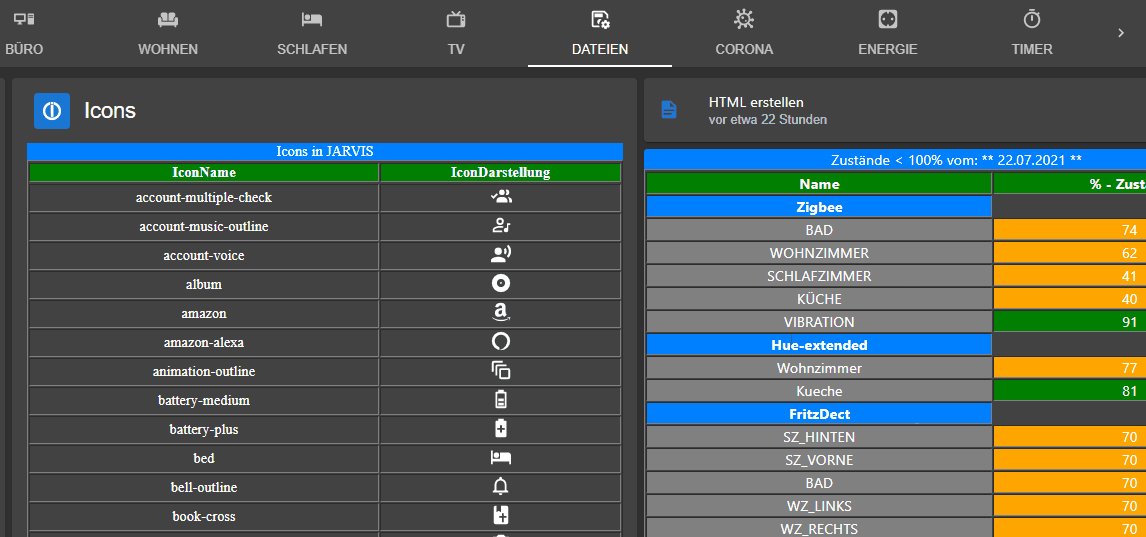
Habe irgendwie Probleme mit der JSON Tabelle. Würde mir gerne über den tr-064 Adapter meine Geräte anzeigen lassen, bzw. welche davon gerade online sind. Doch leider wird auf entsprechender Seite gar nichts angezeigt.