NEWS
jarvis v2.2.0 - just another remarkable vis
-
@Zefau OK, gibts da einen Workaround für? Oder weißt du schon wann du das fixen wirst?
-
Hi,
ich hab mir für die Batterieüberwachung ein Farbschema des Rückgabewertes konfiguriert:
{">60":{"color":"#090","fontWeight":"bold"},"<=60":{"color":"orange","fontWeight":"bold"},"<=30":{"color":"red","fontWeight":"bold"}}Laut Check ist die Syntax soweit auch korrekt, aber es funktioniert nicht. Ich habe es getestet und der Wert für kleiner/gleich 30 wird nicht gesetzt. Kann mir einer sagen wo mein Denkfehler ist bzw. was ich entsprechend anpassen müsste um die Zustände grün/orange/rot zu bekommen?
-

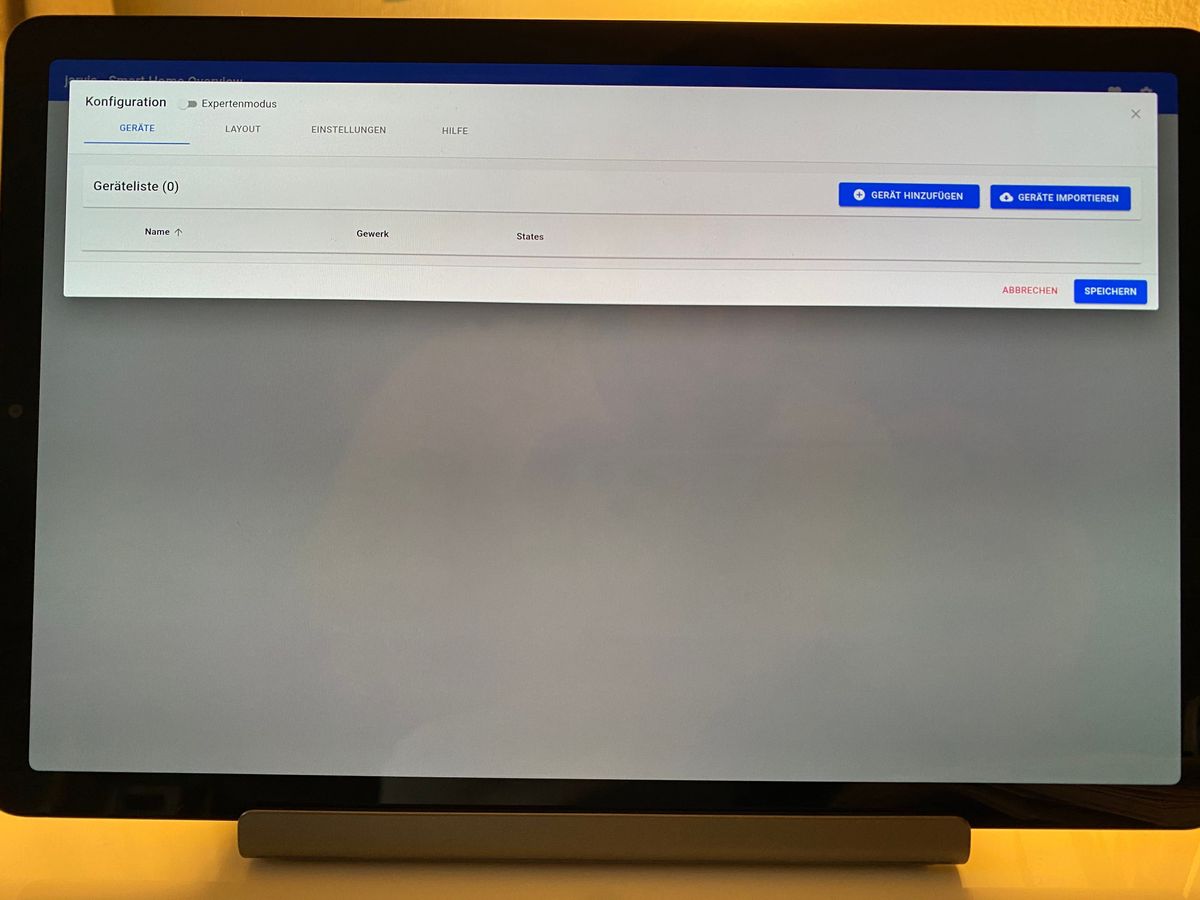
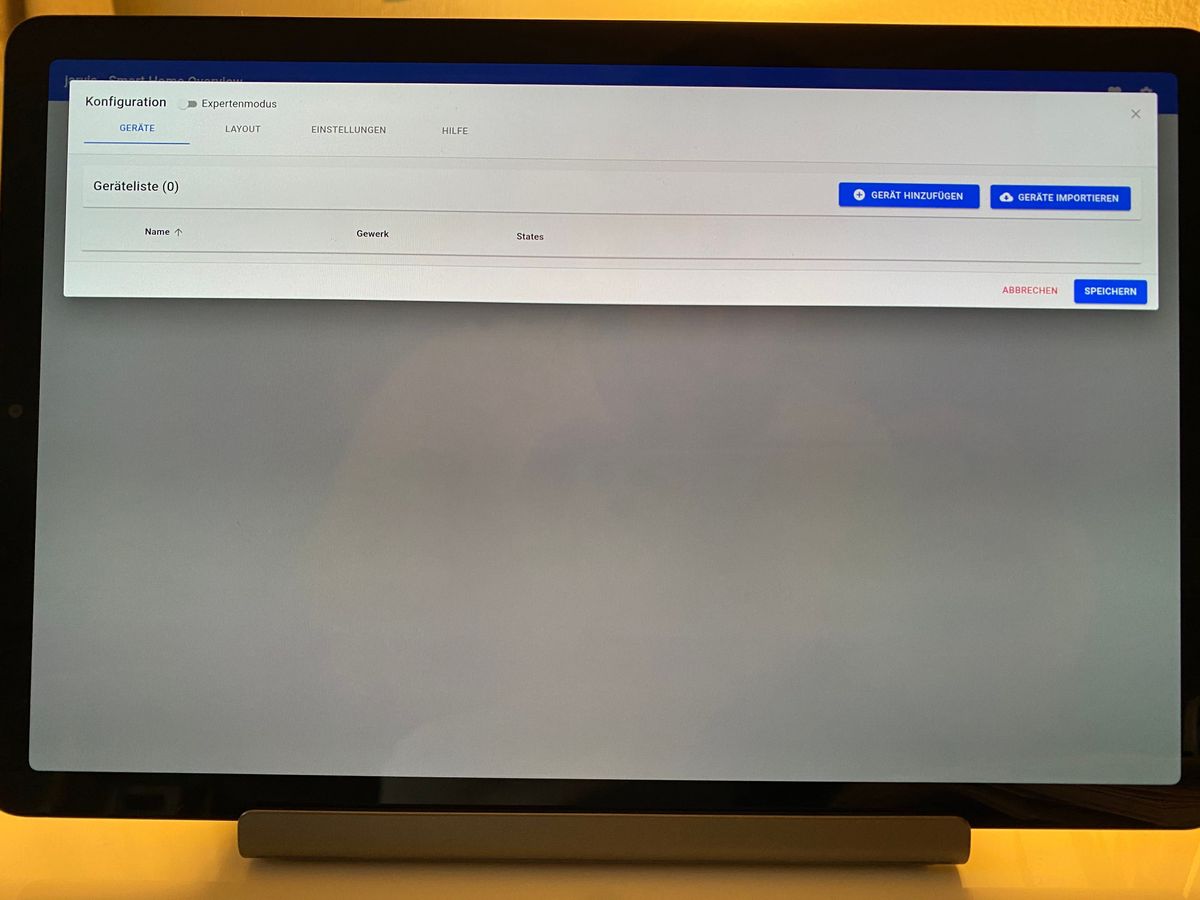
Leider erhalte ich in mir nicht ganz erklärlichen Abständen diesen Fehler auf meinem tab. Anfangs dachte ich es liegt daran, dass ich zwischen den dark Mode switche aber daran lag es auch nicht. Beta 87 ist aktuell installiert
Meldung: Fehler beim Laden der Geräte -
Hallo ich habe das Problem, das ich in den Widgets nicht customHTML oder weather zum Beispiel auswählen kann.
Kann mir jemand helfen. -
@Patrick-Krämer Welcher Version vom Adapter ist denn installiert?
-
@MCU so ich glaub ich habs. der Adapter war wohl zu alt...jetzt geht es...vielen dank!!!
-
Hallo Zusammen,
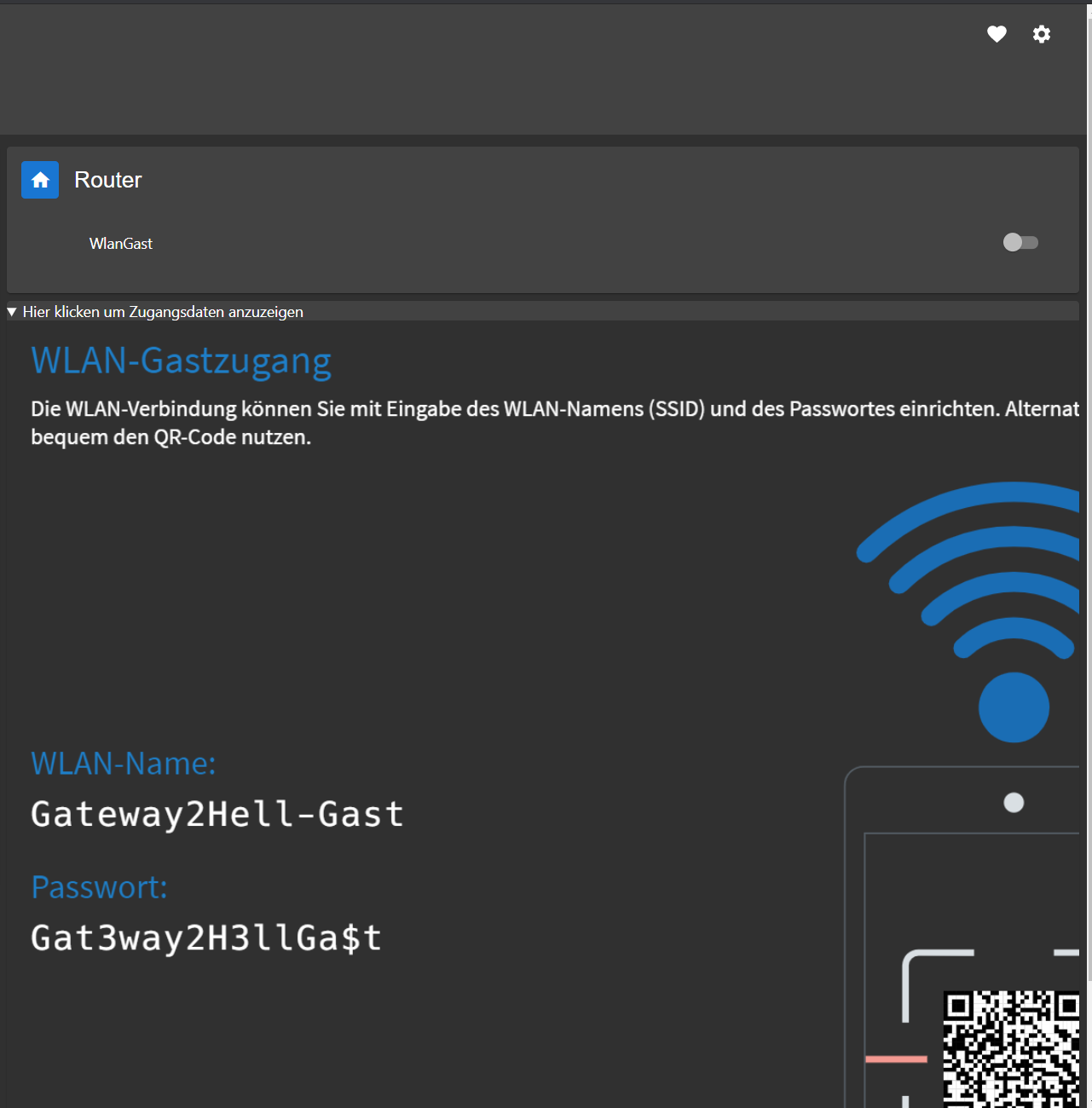
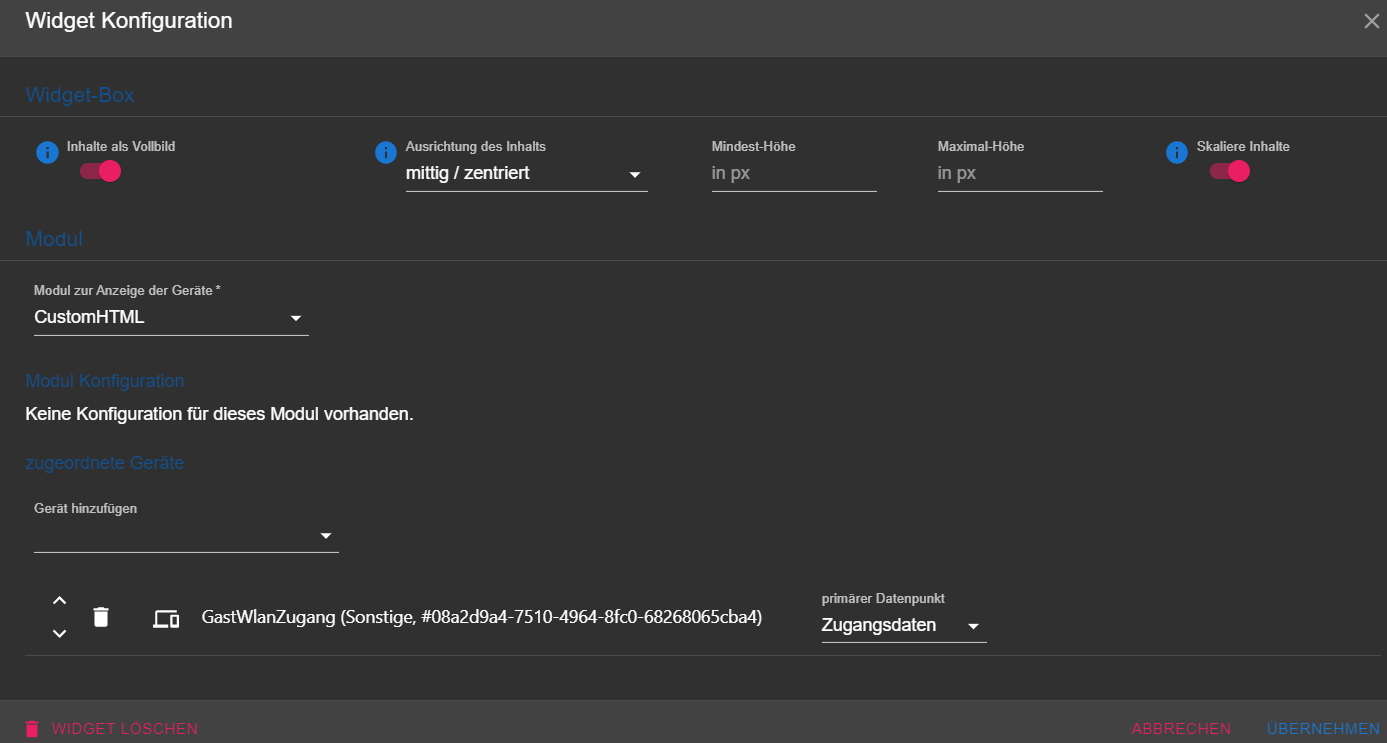
ich würde gerne ein Bild meiner GastWlan Zugangsdaten per HTML details Tag einblenden lassen.
Leider passt sich das Image nicht an die Größe des Rests an..
Wie kann ich das so machen? -
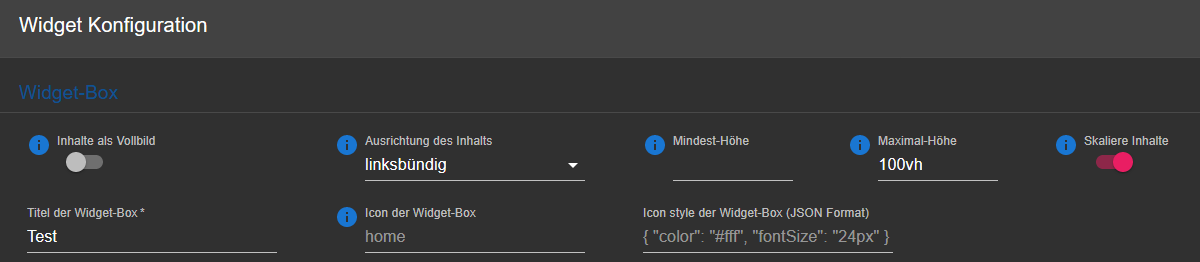
@CruziX Veruch es mal mit Skaliere Inhalte ausschalten.
-
@MCU Das hatte ich vorher.
Hab es jetzt mit einem der Snippets aus dem Netz gelöst, das scheint zu gehen.Bin leider noch sehr unerfahren was Webentwicklung angeht ^^
-
@CruziX sagte in jarvis - just another remarkable vis:
Leider passt sich das Image nicht an die Größe des Rests an..
<details> <summary>Hier klicken um Zugangsdaten anzuzeigen</summary> <img src="https://s12.directupload.net/images/user/201102/gdyhl7wm.png" alt="Zugangsdaten" style="width: 100%;"> </details>
-
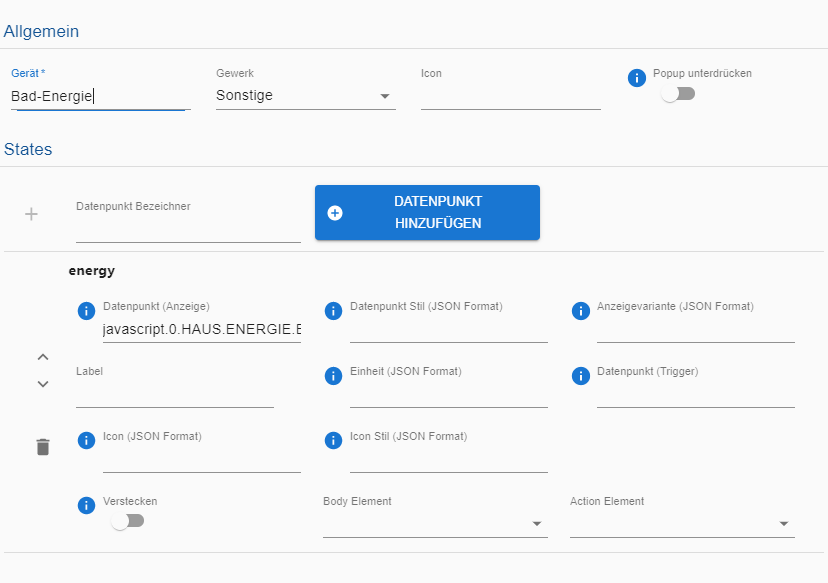
@Zefau Werden auch Bindings unterstützt?

{val:javascript.0.HAUS.ALEXA.MEDIA_FLUR_AKTIV;val == "false" || val == false ? "#525252" : "#447e53"}
Gibt es irgendwo Beispiele was in Datenpunkt Stil (Json-Format) oder Anzeigevariante (Json-Format) usw. eingestellt werden kann?
-
@MCU sagte in jarvis - just another remarkable vis:
Werden auch Bindings unterstützt?
Aktuell nicht, siehe https://github.com/Zefau/ioBroker.jarvis/issues/158
@MCU sagte in jarvis - just another remarkable vis:
Gibt es irgendwo Beispiele was in Datenpunkt Stil (Json-Format) oder Anzeigevariante (Json-Format) usw. eingestellt werden kann?
im Wiki, siehe https://github.com/Zefau/ioBroker.jarvis/wiki
-
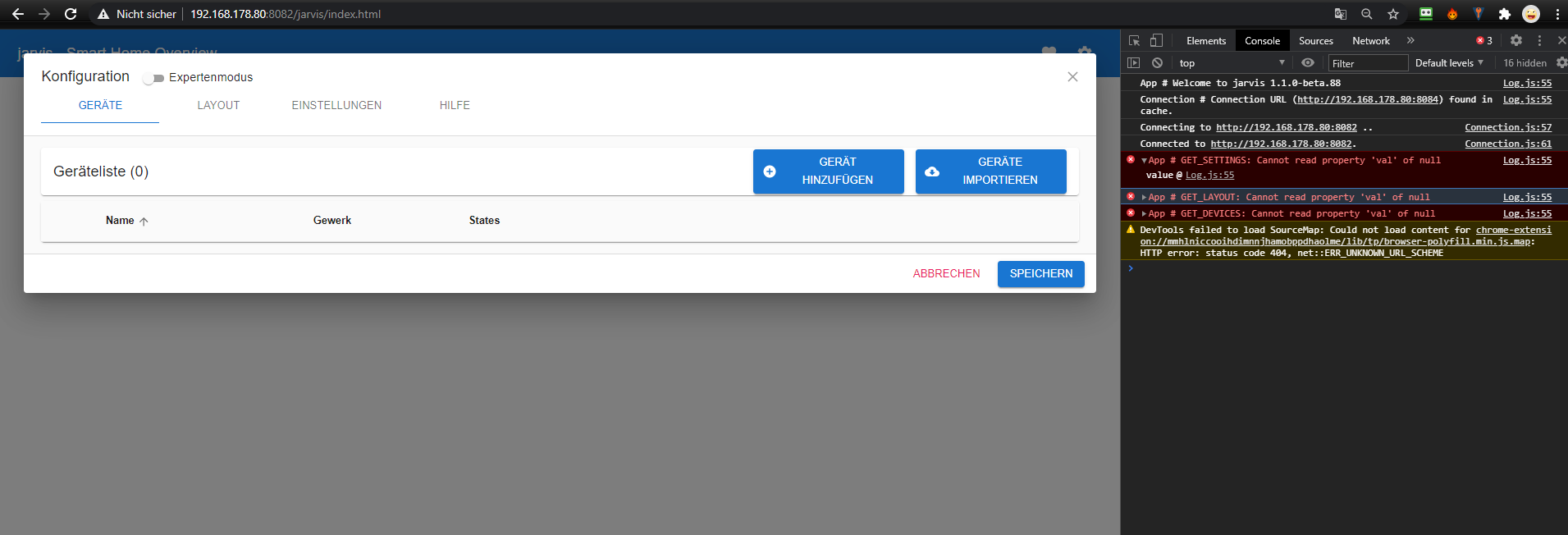
Hi ich habe
auf dem Chrome Browser sowie auf dem Handy und FireHD Tablet das problem das anscheinend geräte nicht mehr gefunden werden können.

Bei Firefox sieht alles normal aus. Installiert is die Version 1.1.0 Beta88
Noch jemand das problem?
-
@Hohenbostler sagte in jarvis - just another remarkable vis:
Noch jemand das problem?
Cache mal gelöscht?
-
@Zefau danach funktioniert es erstmal. Ich kann noch kein Muster erkennen. Heute ist es von morgens bis nachmittags garnicht aufgetreten, danach dafür schon 3 mal...
-
@DarkDevil said in jarvis - just another remarkable vis:

Leider erhalte ich in mir nicht ganz erklärlichen Abständen diesen Fehler auf meinem tab. Anfangs dachte ich es liegt daran, dass ich zwischen den dark Mode switche aber daran lag es auch nicht. Beta 87 ist aktuell installiert
Meldung: Fehler beim Laden der GeräteIst bei mir auch so. Laut @Zefau ist das ein Fehler vom iobroker
-
@hssteuerung am iobroker habe ich nichts verändert...
Hast du vielleicht auch den fully Kiosk Browser mit automatischen refresh am laufen? -
@DarkDevil @hssteuerung meine Standard-Frage: Steht was in der Browser Konsole?
-
@Zefau said in jarvis - just another remarkable vis:
@DarkDevil @hssteuerung meine Standard-Frage: Steht was in der Browser Konsole?
@Zefau : Also nur im fully klappt es nicht. erstelle ich eine Instanz und rufe jarvis aus chrome auf, ist alles normal nur fully läd eine andere Version
-
@Sempre said in jarvis - just another remarkable vis:
Hi,
ich hab mir für die Batterieüberwachung ein Farbschema des Rückgabewertes konfiguriert:
{">60":{"color":"#090","fontWeight":"bold"},"<=60":{"color":"orange","fontWeight":"bold"},"<=30":{"color":"red","fontWeight":"bold"}}Laut Check ist die Syntax soweit auch korrekt, aber es funktioniert nicht. Ich habe es getestet und der Wert für kleiner/gleich 30 wird nicht gesetzt. Kann mir einer sagen wo mein Denkfehler ist bzw. was ich entsprechend anpassen müsste um die Zustände grün/orange/rot zu bekommen?
Funktioniert bei mir aber auch nicht, scheint also ein Bug zu sein.
Beispiele aus der Doku wie z.B. Ändern des Icons nach Wert, funktionieren auch nicht. Er nimmt immer nur 2 Werte an.{ ">80":"battery-high", "<=80":"battery-medium", "<=30":"battery-low", "<=10":"battery-outline", "<=5":"battery-alert-variant-outline" }