NEWS
[gelöst] Dynamische URL aus Datenpunkt als View-Hintergrund
-
Hallo,
ich habe eine Frage zu einem Problem, welches ich schon einige Tage versuche, zu lösen.
Über ein Script(aus diesem Forum) hole ich mir nachts das Bing-Bild-des-Tages. Das Script speichert den Link zu dem Bild in einem Datenpunkt JavaScript.0.Bild. In diesem Datenpunkt steht also die Url auf das zu ladende Bild. Ich möchte nun, dass dieses Bild global als Hintergrund in meiner Vis benutzt wird.
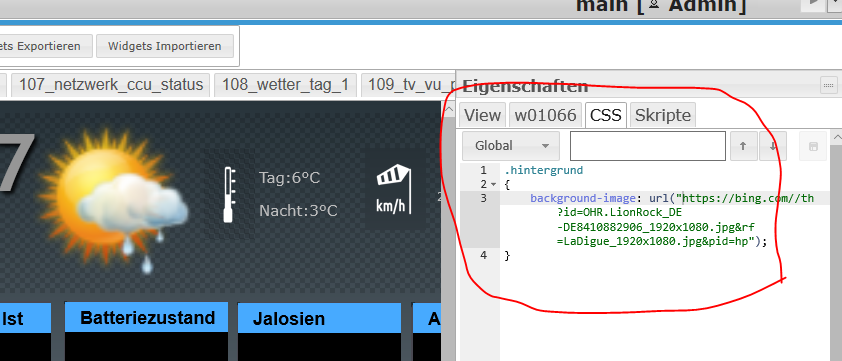
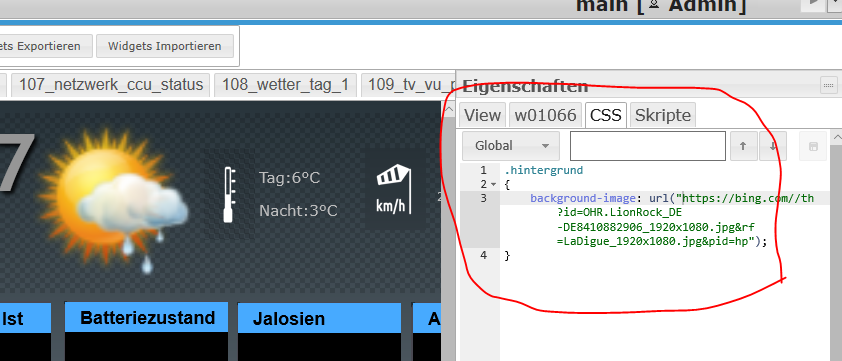
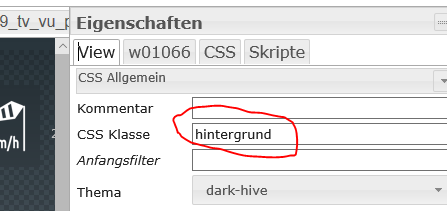
Habe dazu in der globalen CSS-Sektion eine Klasse .Hintergrund angelegt.
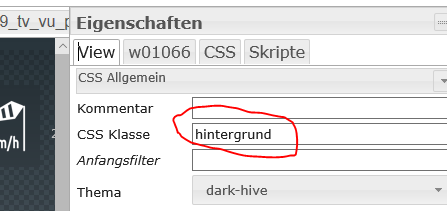
 und die Klasse dann in der View angegeben.
und die Klasse dann in der View angegeben.

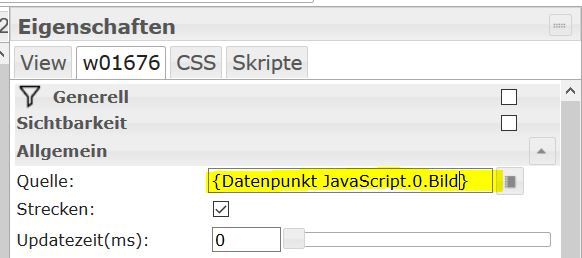
Im Beispiel habe ich den Link auf das Bild direkt angegeben, das funktioniert auch, aber ich hätte dort gern den Inhalt Datenpunktes angezeigt.
Ich habe schon etliche Suchen gestartet und angeschaut, aber leider noch keine Lösung.
Kann mir da jemand auf die Sprünge helfen? -
Hallo,
ich habe eine Frage zu einem Problem, welches ich schon einige Tage versuche, zu lösen.
Über ein Script(aus diesem Forum) hole ich mir nachts das Bing-Bild-des-Tages. Das Script speichert den Link zu dem Bild in einem Datenpunkt JavaScript.0.Bild. In diesem Datenpunkt steht also die Url auf das zu ladende Bild. Ich möchte nun, dass dieses Bild global als Hintergrund in meiner Vis benutzt wird.
Habe dazu in der globalen CSS-Sektion eine Klasse .Hintergrund angelegt.
 und die Klasse dann in der View angegeben.
und die Klasse dann in der View angegeben.

Im Beispiel habe ich den Link auf das Bild direkt angegeben, das funktioniert auch, aber ich hätte dort gern den Inhalt Datenpunktes angezeigt.
Ich habe schon etliche Suchen gestartet und angeschaut, aber leider noch keine Lösung.
Kann mir da jemand auf die Sprünge helfen? -
Hallo, @Glasfaser ,
danke für den Tipp. Werde ich wohl so machen müssen. Ich werde jetzt mal versuchen, ob ich das Bild des nachts vielleicht downloaden kann und dann das Bild lokal anzeige. Ansonsten bleibt mir wohl nix anderes übrig, als ein Widget in den Hintergrund zu legen und das so zu machen, wie Du vorgeschlagen hast. Nochmals danke.
-
Hallo, @Glasfaser ,
danke für den Tipp. Werde ich wohl so machen müssen. Ich werde jetzt mal versuchen, ob ich das Bild des nachts vielleicht downloaden kann und dann das Bild lokal anzeige. Ansonsten bleibt mir wohl nix anderes übrig, als ein Widget in den Hintergrund zu legen und das so zu machen, wie Du vorgeschlagen hast. Nochmals danke.
-
Hallo, @J-A-R-V-I-S ,
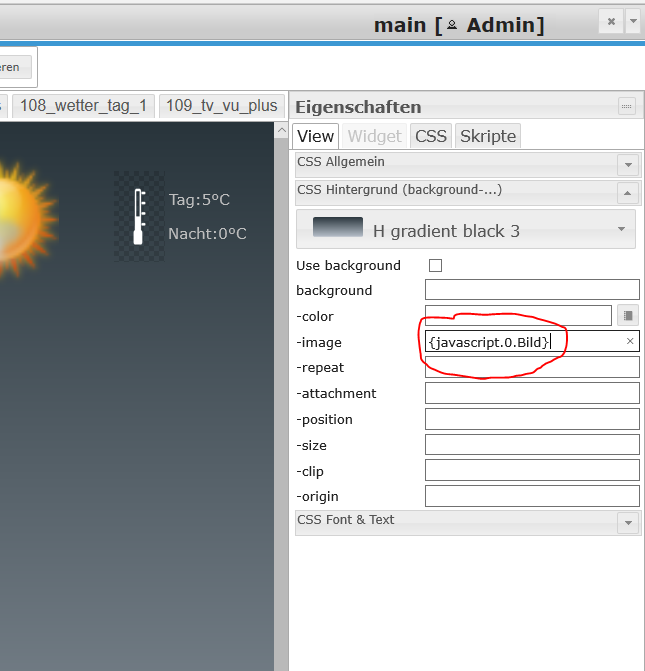
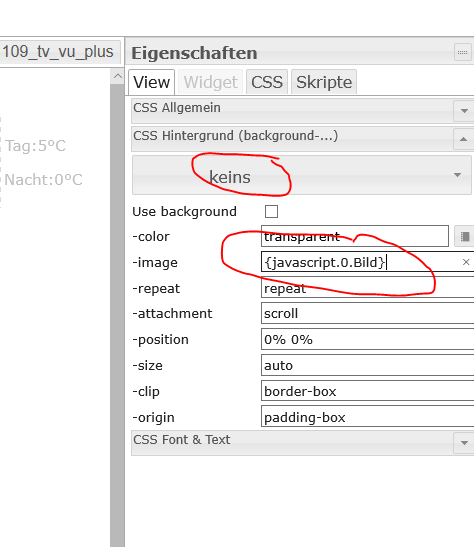
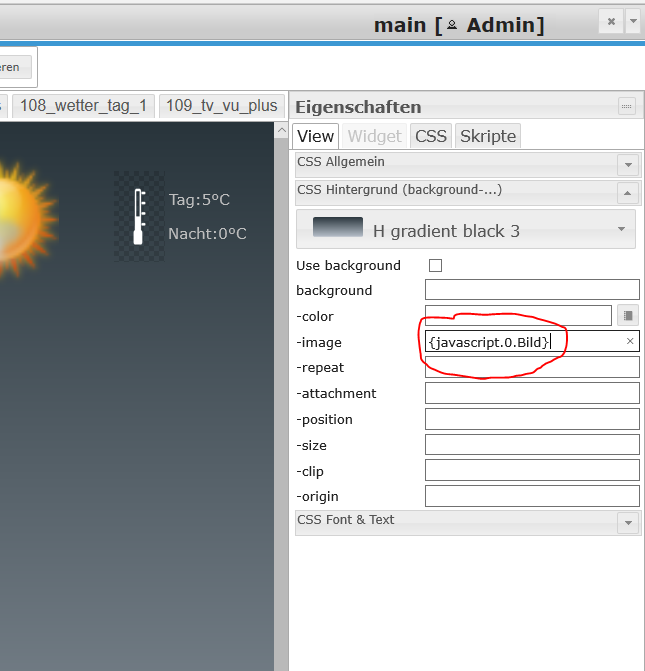
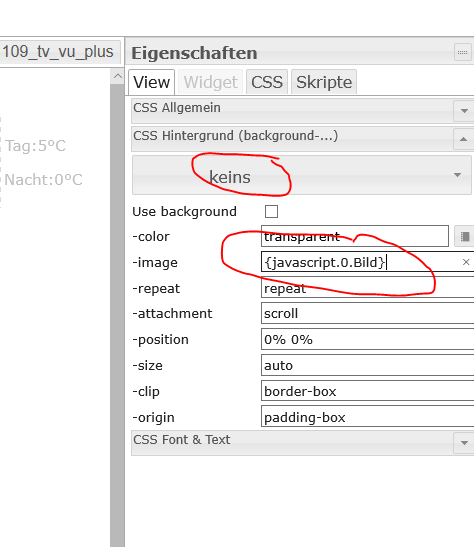
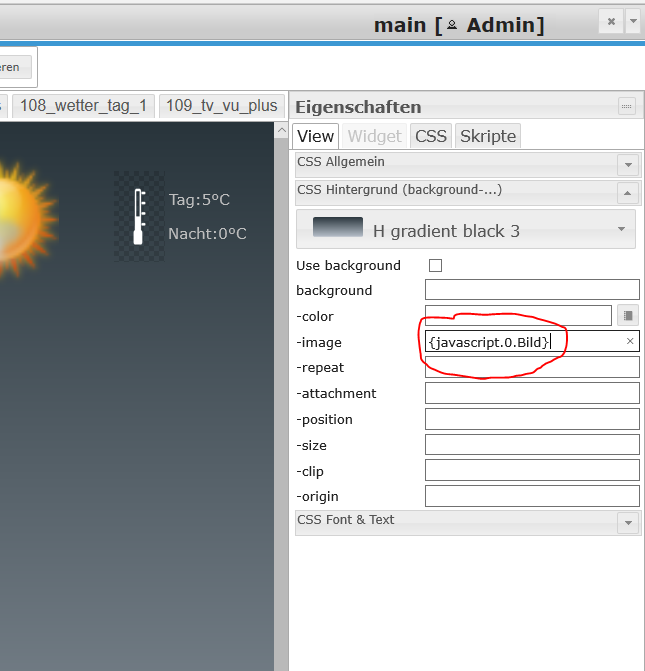
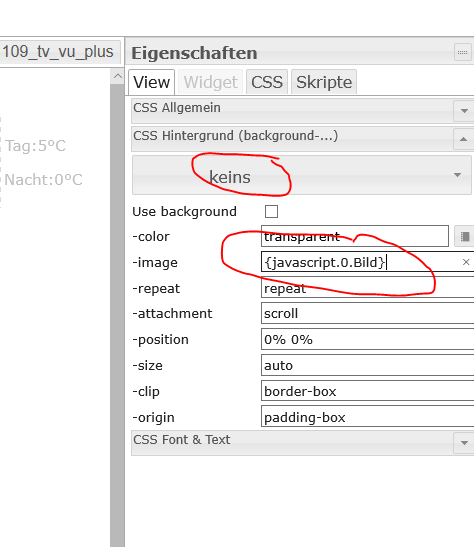
danke für die Antwort. Wo genau muss ich das einstellen, habe da schon alle Varianten probiert. Wenn ich das in der View mache, wird das Binding nicht aufgelöst. Ich hoffe, ich habe die richtige Stelle genommen und habe das richtig eingetragen?

Auch mit dieser Einstellung wird das nicht aufgelöst, dann bleibt der Hintergrund weiß.

-
Hallo, @J-A-R-V-I-S ,
danke für die Antwort. Wo genau muss ich das einstellen, habe da schon alle Varianten probiert. Wenn ich das in der View mache, wird das Binding nicht aufgelöst. Ich hoffe, ich habe die richtige Stelle genommen und habe das richtig eingetragen?

Auch mit dieser Einstellung wird das nicht aufgelöst, dann bleibt der Hintergrund weiß.

-
Hallo, @J-A-R-V-I-S ,
danke für die Antwort. Wo genau muss ich das einstellen, habe da schon alle Varianten probiert. Wenn ich das in der View mache, wird das Binding nicht aufgelöst. Ich hoffe, ich habe die richtige Stelle genommen und habe das richtig eingetragen?

Auch mit dieser Einstellung wird das nicht aufgelöst, dann bleibt der Hintergrund weiß.

@opossum villt, hilft das, ich habe als direktes Hintergrundbild, ein Bild in vis.0 hinterlegt
eventuell klappt das bei dir, wenn du es so einträgst
Pfad natürlich anpassenurl(http://IPIOBROKER:8082/vis.0/foto1.png) -
Hallo, @crunchip ,
danke für den Tipp. Mit einem lokal gespeicherten Foto oder Bild keine Probleme. Aber mit einem Binding wird das nicht aufgelöst.
Ich hole mit einem Script jede Nacht um 00:05 Uhr den Link für das Bing-Bild des Tages. Der Link wird in den Datenpunkt JavaScript.0.Bild eingetragen, etwa so:
https://bing.com//th?id=OHR.RossmarktBerching_DE-DE9110933252_1920x1080.jpg&rf=LaDigue_1920x1080.jpg&pid=hp
Jetzt habe ich versucht, diese Adresse in den Dialog für das Hintergrundimage einzutragen. Die Syntax ist ja url("Pfad auf das Bild") - also geht url("https://bing.com//th?id=OHR.RossmarktBerching_DE-DE9110933252_1920x1080.jpg&rf=LaDigue_1920x1080.jpg&pid=hp") ohne Probleme. Aber da sich ja der Link jede Nacht ändert, wollte ich das jetzt mit einem Binding versuchen, habe die vielfältigsten Formate versucht, nix.
Also {JavaScript.0.Bild} geht nur in einem Widget und wird auch sauber aufgelöst. Eingetragen im CSS als Klasse für das Hintergrundimage, geht nicht. Ich werde jetzt mal versuchen, ein Issue für VIS zu eröffnen. Vielleicht klappt es ja. Die Funktion ist ja bereits bei den Widgets implementiert. Wobei ich bei meinen Recherchen dazu auch nichts im Web gefunden habe. Da geht immer nur der Pfad auf eine lokal gespeicherte Bilddatei. Ein Workaround wäre es, wenn ich mittels Script dieses Bild jeden Tag lokal in einem Pfad auf dem iobroker-Rechner ablegen könnte. Aber auch das ist nicht trivial. Da geht's dann um Rechte zur Speicherung und solch Kram. Mal schauen, wie ich das löse. Danke Euch. -
Hallo, @crunchip ,
danke für den Tipp. Mit einem lokal gespeicherten Foto oder Bild keine Probleme. Aber mit einem Binding wird das nicht aufgelöst.
Ich hole mit einem Script jede Nacht um 00:05 Uhr den Link für das Bing-Bild des Tages. Der Link wird in den Datenpunkt JavaScript.0.Bild eingetragen, etwa so:
https://bing.com//th?id=OHR.RossmarktBerching_DE-DE9110933252_1920x1080.jpg&rf=LaDigue_1920x1080.jpg&pid=hp
Jetzt habe ich versucht, diese Adresse in den Dialog für das Hintergrundimage einzutragen. Die Syntax ist ja url("Pfad auf das Bild") - also geht url("https://bing.com//th?id=OHR.RossmarktBerching_DE-DE9110933252_1920x1080.jpg&rf=LaDigue_1920x1080.jpg&pid=hp") ohne Probleme. Aber da sich ja der Link jede Nacht ändert, wollte ich das jetzt mit einem Binding versuchen, habe die vielfältigsten Formate versucht, nix.
Also {JavaScript.0.Bild} geht nur in einem Widget und wird auch sauber aufgelöst. Eingetragen im CSS als Klasse für das Hintergrundimage, geht nicht. Ich werde jetzt mal versuchen, ein Issue für VIS zu eröffnen. Vielleicht klappt es ja. Die Funktion ist ja bereits bei den Widgets implementiert. Wobei ich bei meinen Recherchen dazu auch nichts im Web gefunden habe. Da geht immer nur der Pfad auf eine lokal gespeicherte Bilddatei. Ein Workaround wäre es, wenn ich mittels Script dieses Bild jeden Tag lokal in einem Pfad auf dem iobroker-Rechner ablegen könnte. Aber auch das ist nicht trivial. Da geht's dann um Rechte zur Speicherung und solch Kram. Mal schauen, wie ich das löse. Danke Euch.@opossum sagte in dynamische URL aus Datenpunkt als View-Hintergrund:
Da geht's dann um Rechte zur Speicherung und solch Kram.
wäre dann eine option, das Speicher des Bildes noch in deinem Script zu integrieren
sollte ja kein Problem sein, wenn du ausserhalb von /opt/iobroker/iobroker-data speicherst
z.b. in
/opt/iobroker/Bingbild -
Hallo,
wir (@Glasfaser und ich) haben es nun hinbekommen. Mittels Script hole ich mir jeden Tag den Link zum Bild. Dann mache ich einen Download, wobei der Dateiname fest vergeben ist. Das Script erneuert die Datei also einmal in 24 Stunden. Auf den Views habe ich den Hintergrund auf diese Datei eingetragen.
Man muss in den Einstellungen des Javascript-Adapters folgendes Modul hinzufügen:
requestHier das Script:
schedule('10 0 * * *' , function() { const id_uri = 'javascript.0.Bild'; var uri = getState(id_uri).val; var fs = require('fs'); var request = require('request'); createState('javascript.0.Bild', ""); createState('javascript.0.Title', ""); BilddesTages(); function BilddesTages(){ var url = 'https://www.bing.com/HPImageArchive.aspx?format=js&idx=0&n=1&mkt=de-DE'; request(url, function (err, state, body){ if (body) { body = JSON.parse(body); var bild = "https://bing.com/" + body.images[0].url; var title = body.images[0].title; setState("javascript.0.Bild", bild); setState("javascript.0.Title", title); } else { } }); } exec('rm -f /media/backup/bild.jpg'); setTimeout(function(){ var download = function(uri, filename, callback){ request.head(uri, function(err, res, body){ console.log('content-type:', res.headers['content-type']); console.log('content-length:', res.headers['content-length']); request(uri).pipe(fs.createWriteStream(filename)).on('close', callback); }); }; download(uri, '/media/backup/bild.jpg', function(){ console.log('Bild heruntergeladen'); setTimeout(function(){ const bild1 = fs.readFileSync('/media/backup/bild.jpg'); writeFile('vis.0','/main/img/bild_des_tages/bild.jpg', bild1); console.log('Bild kopiert') }, 30000); }); }, 30000); });Ich habe dabei den Pfad /media/backup als Downloadpfad genommen, vor dem Download wird die vorhandene Datei gelöscht. Das Script kopiert dann die Datei von /media/backup/ nach /opt/iobroker/iobroker-data/files/vis.0/main/img/bild_des_tages/. Der Link auf die Datei in der View sieht wie folgt aus:
url(http://192.168.1.100:8082/vis.0/main/img/bild_des_tages/bild.jpg)
… und die View sieht dann wie folgt aus:

-
Hallo,
andere Variante mit CSS geht nun auch. In der View in der globalen CSS-Sektion folgendes eintragen:

Hier noch mal der Code zum Kopieren. Man kann hier natürlich noch mehr Eigenschaften für das Image festlegen, wenn man das möchte..hintergrund{ background-image: url(http://192.168.1.100:8082/vis.0/main/img/bild_des_tages/bild.jpg); }Dann in den View-Eigenschaften noch die CSS-Klasse eintragen, fertig.
 und die View sieht dann wie folgt aus, hier mal meine Seitenvorlage:
und die View sieht dann wie folgt aus, hier mal meine Seitenvorlage:
-
Hallo,
andere Variante mit CSS geht nun auch. In der View in der globalen CSS-Sektion folgendes eintragen:

Hier noch mal der Code zum Kopieren. Man kann hier natürlich noch mehr Eigenschaften für das Image festlegen, wenn man das möchte..hintergrund{ background-image: url(http://192.168.1.100:8082/vis.0/main/img/bild_des_tages/bild.jpg); }Dann in den View-Eigenschaften noch die CSS-Klasse eintragen, fertig.
 und die View sieht dann wie folgt aus, hier mal meine Seitenvorlage:
und die View sieht dann wie folgt aus, hier mal meine Seitenvorlage:
-
Hallo,
ich musste das Script im ersten Beitrag noch einmal anpassen, da das Überschreiben der Datei nicht funktionierte. Ich downloade die Datei jetzt erst einmal nach /media/backup. Hier muss man eventuell im Terminalfenster das Verzeichnis mit entsprechenden Rechten ausstatten -
sudo chmod 777 mediaund dann auch im Verzeichnis media das backup-Verzeichnis entsprechend anpassen
sudo chmod 777 backup, wenn der Download nicht klappt. Dann kopiere ich die Datei in den vis.0...-Pfad. Muss das jetzt beobachten, ob es so funktioniert.
-
Hallo,
ich musste das Script im ersten Beitrag noch einmal anpassen, da das Überschreiben der Datei nicht funktionierte. Ich downloade die Datei jetzt erst einmal nach /media/backup. Hier muss man eventuell im Terminalfenster das Verzeichnis mit entsprechenden Rechten ausstatten -
sudo chmod 777 mediaund dann auch im Verzeichnis media das backup-Verzeichnis entsprechend anpassen
sudo chmod 777 backup, wenn der Download nicht klappt. Dann kopiere ich die Datei in den vis.0...-Pfad. Muss das jetzt beobachten, ob es so funktioniert.
Vielleicht so:
download(uri, '/tmp/bild.jpg', function(){ // Bild kopieren in VIS Verzeichnis für Anzeige im Webübersichtsbild setTimeout(function(){ const bild1 = fs.readFileSync('/tmp/bild.jpg'); writeFile('vis.0','/main/img/bild_des_tages/bild.jpg', bild1); console.log('Bild kopiert') }); }, 30000); // 20 sek warten bevor man das JPG umkopiert -
Hallo, @Glasfaser ,
danke Dir, habe das Script oben mal angepasst. Heute hat es nicht funktioniert, da ich die Ermittlung des Bildes nicht mehr im Script hatte :confused: . Mal sehen, wie das heute nacht aussieht. Das umkopieren funktioniert.
EDIT: Ich habe noch den Löschbefehl für die vorhandene Bilddatei eingefügt. Das Löschen passiert vor dem erneuten Download. Jetzt bleibt nur noch, in das Script die Error-Behandlung einzubauen. -
Hallo,
andere Variante mit CSS geht nun auch. In der View in der globalen CSS-Sektion folgendes eintragen:

Hier noch mal der Code zum Kopieren. Man kann hier natürlich noch mehr Eigenschaften für das Image festlegen, wenn man das möchte..hintergrund{ background-image: url(http://192.168.1.100:8082/vis.0/main/img/bild_des_tages/bild.jpg); }Dann in den View-Eigenschaften noch die CSS-Klasse eintragen, fertig.
 und die View sieht dann wie folgt aus, hier mal meine Seitenvorlage:
und die View sieht dann wie folgt aus, hier mal meine Seitenvorlage:
Hallo,
geht die Änderung des Hintergrundes auch wenn ich nur einen Farbcode verwenden möchte.
Mein Vorhaben: Alle Views gleichzeitig ändern zu können? -
Hallo,
geht die Änderung des Hintergrundes auch wenn ich nur einen Farbcode verwenden möchte.
Mein Vorhaben: Alle Views gleichzeitig ändern zu können? -
Hallo, @tg70,
das habe ich nicht probiert, müsste man das Hintergrund CSS vielleicht anpassen?
-
Ich bin gerade auf dein Post gestoßen. Funktoniert dein Script noch? Ich wollte für meine vis auch ein veränderbares Hindergrund Bild einfügen.
-
Ich bin gerade auf dein Post gestoßen. Funktoniert dein Script noch? Ich wollte für meine vis auch ein veränderbares Hindergrund Bild einfügen.