NEWS
Material Design Widgets: List Widget
-
@michihorn sagte in Material Design Widgets: List Widget:
@Scrounger Sorry bekomme ich nicht hin. Anbei die Kurzfassung des Widgets
Geht nur mit Button Toggle
-
Hallo Scrounger,
erstmal Hut ab, richtig gut was du da mit deinem Material Design Widget geschaffen hast.Wäre es möglich, oder gehts vielleicht schon, das man in dem List Widget, das man nicht pro Liste sondern pro Listenelement den Typ auswählt ?
Dann könnte man eine gemischte Liste erstellen.Und wäre es möglich in der Liste auch Numbers oder Strings (Temperaturen) anzeigen zu lassen ?
Und kann man ein Sliderelement in die Liste einbauen ?Wenn nicht, wie würdest du es machen, dass optisch Statebuttons, Text und Sliders wie eine Liste aussehen.
Gruß Daniel
-
@sk8er-boi sagte in Material Design Widgets: List Widget:
Hallo Scrounger,
erstmal Hut ab, richtig gut was du da mit deinem Material Design Widget geschaffen hast.Wäre es möglich, oder gehts vielleicht schon, das man in dem List Widget, das man nicht pro Liste sondern pro Listenelement den Typ auswählt ?
Dann könnte man eine gemischte Liste erstellen.Und wäre es möglich in der Liste auch Numbers oder Strings (Temperaturen) anzeigen zu lassen ?
Und kann man ein Sliderelement in die Liste einbauen ?Wenn nicht, wie würdest du es machen, dass optisch Statebuttons, Text und Sliders wie eine Liste aussehen.
Gruß Daniel
@Scrounger hast du hier eine Idee für mich ?
gruß Daniel
-
@sk8er-boi sagte in Material Design Widgets: List Widget:
Wäre es möglich, oder gehts vielleicht schon, das man in dem List Widget, das man nicht pro Liste sondern pro Listenelement den Typ auswählt ?
Dann könnte man eine gemischte Liste erstellen.Steht schon auf der Todo Liste -> https://github.com/Scrounger/ioBroker.vis-materialdesign/issues/56
Und wäre es möglich in der Liste auch Numbers oder Strings (Temperaturen) anzeigen zu lassen ?
Geht wenn man bindings verwendet
Und kann man ein Sliderelement in die Liste einbauen ?
Das wird es nicht geben, einfach slider drüber legen, bsp:
https://github.com/Scrounger/ioBroker.vis-materialdesign/issues/48 -
Hallöchen
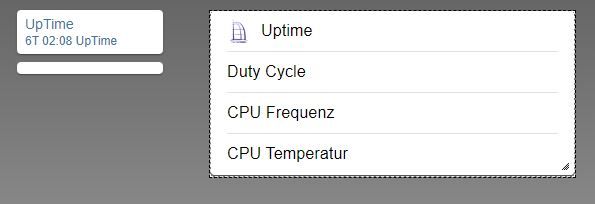
ich möchte in einem Widget die Daten meiner Raspberrymatic darstellen, leider hänge ich da etwas.

Im linken Widget klappt es, aber nicht in "schön" im rechten klappt es gar nicht. Wie sollte ich vorgehen?
Linkes Widget:[{"tpl":"tplVis-materialdesign-Icon-List","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","wrapItems":"true","listItemDataMethod":"inputPerEditor","countListItems":"1","vibrateOnMobilDevices":"50","listLayout":"card","itemLayout":"horizontal","buttonLayout":"full","autoLockAfter":"10","lockIconTop":"5","lockIconLeft":"5","lockFilterGrayscale":"30","lockApplyOnlyOnImage":"true","listType0":"buttonState","showValueLabel0":"true","listType1":"text","showValueLabel1":"true","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"maxItemsperRow":"1","oid0":"hm-rega.0.39564","label0":"UpTime","valueAppendix0":" UpTime","horizontalIconContainerWidth":"-1"},"style":{"left":"20px","top":"68px","width":"154px","height":"270px"},"widgetSet":"materialdesign"}]Rechtes Widget:
[{"tpl":"tplVis-materialdesign-List","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","listType":"buttonState","listItemDividerStyle":"padded","listLayout":"card","vibrateOnMobilDevices":"45","listItemDataMethod":"inputPerEditor","countListItems":"4","listItemAlignment":"left","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"oid0":"hm-rega.0.39564","groupHeader0":"","label0":"Uptime","oid1":"hm-rega.0.31888","label1":"Duty Cycle","listImageHeight":"-3","listImage0":"/hm-rega.admin/homematic.png","listImageColor0":"","groupHeader1":"","groupHeader2":"","groupHeader3":"","dividers1":true,"oid3":"hm-rega.0.37205","rightTextWidth":"14","oid2":"javascript.0.ccu.cpuFrequency","label2":"CPU Frequenz","listImageActive0":"/hm-rega.admin/homematic.png","dividers0":true,"distanceBetweenTextAndImage":"10","colorCheckBox":"#df2a2a","listImageActive2":"/hm-rega.admin/homematic.png","dividers2":true,"label3":"CPU Temperatur","subLabel2":""},"style":{"left":"218px","top":"73px","width":"363px","height":"164px"},"widgetSet":"materialdesign"}]Für Unterstützung bin ich Dankbar
Michael -
Hi!
Ist es eigentlich möglich, dass das List Widget im "Button State"-Modus den aktuellen Wert (auch ohne Auswahl) anzeigt?
Ich wollte das Widget nutzen, um meine Klimaanlage zu steuern. Dies geschieht über einen DP der verschiedene Werte annehmen kann (z. B. AUTO oder COOL). Das kann ich mittels des Widgets auch wunderbar schalten und der gewählte Schaltzustand bleibt dann auch farblich hinterlegt.Wenn ich das Widget aber erstmal anzeige, dann sieht es aus, als wäre kein Wert ausgewählt.
Ich habe bei allen Listenelementen die gleiche OID, nur mit jeweils unterschiedlichen Button State Werten eingetragen. Ist das ein Denkfehler?
Beim Select-Widget klappt das auch wunderbar ... ich möchte aber halt eine "aufgeklappte" Liste haben
[{"tpl":"tplVis-materialdesign-List","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","vibrateOnMobilDevices":"50","listType":"buttonState","listItemDividerStyle":"standard","listLayout":"card","listItemDataMethod":"inputPerEditor","countListItems":"4","listItemAlignment":"left","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"oid0":"melcloud.0.devices.255156.control.mode","label0":"Automatik","listTypeButtonStateValue0":"8","oid1":"melcloud.0.devices.255156.control.mode","groupHeader1":"","label1":"Heizung","listTypeButtonStateValue1":"1","listItemBackgroundActive":"","listImage0":"","listImageColor0":"","listImageActiveColor0":"","oid2":"melcloud.0.devices.255156.control.mode","label2":"Kühlen","listTypeButtonStateValue2":"3","oid3":"melcloud.0.devices.255156.control.mode","label3":"Trocknen","listTypeButtonStateValue3":"2","oid4":"melcloud.0.devices.255156.control.mode","label4":"Lüftung","listTypeButtonStateValue4":"7"},"style":{"left":"489px","top":"152px"},"widgetSet":"materialdesign"}] -
@michihorn sagte in Material Design Widgets: List Widget:
Hallöchen
ich möchte in einem Widget die Daten meiner Raspberrymatic darstellen, leider hänge ich da etwas.
Im linken Widget klappt es, aber nicht in "schön" im rechten klappt es gar nicht. Wie sollte ich vorgehen?
Linkes Widget:Das ist das IconList Widget. Schau bitte zuerst mal in der Doku und hier
https://forum.iobroker.net/topic/30331/material-design-widgets-iconlist-widgetRechtes Widget:
Hier musst du mit Bindings arbeiten, da das List Widget nicht automatisch den Wert anzeigt. Hab dein Beispiel mal erweitert:
[{"tpl":"tplVis-materialdesign-List","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","listType":"buttonState","listItemDividerStyle":"padded","listLayout":"card","vibrateOnMobilDevices":"45","listItemDataMethod":"inputPerEditor","countListItems":"4","listItemAlignment":"left","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"oid0":"hm-rega.0.39564","groupHeader0":"","label0":"Uptime","oid1":"hm-rega.0.31888","label1":"Duty Cycle","listImageHeight":"","listImage0":"/hm-rega.admin/homematic.png","listImageColor0":"","groupHeader1":"","groupHeader2":"","groupHeader3":"","dividers1":true,"oid3":"hm-rega.0.37205","rightTextWidth":"150","oid2":"javascript.0.ccu.cpuFrequency","label2":"CPU Frequenz","listImageActive0":"/hm-rega.admin/homematic.png","dividers0":true,"distanceBetweenTextAndImage":"10","colorCheckBox":"#df2a2a","listImageActive2":"/hm-rega.admin/homematic.png","dividers2":true,"label3":"CPU Temperatur","subLabel2":"","subLabel0":"","rightSubLabel0":"","rightLabel0":"{hm-rega.0.39564}"},"style":{"left":"168px","top":"146px","width":"634px","height":"164px"},"widgetSet":"materialdesign"}]@oxident sagte in Material Design Widgets: List Widget:
Wenn ich das Widget aber erstmal anzeige, dann sieht es aus, als wäre kein Wert ausgewählt.
D.h. wenn du runtime neulädst? Wenn das der Fall ist sollte der Fehler in der nächsten Version behoben sein.
-
Hallo
zum Problem:
ich habe eine Auswahl an 5 Einstellung, davon ist immer nur eine aktiv.
z.B. Lüftungsstufe Auto, Manuell Stufe 1-4
Unter Android hätte ich listView mit singleChoice oder eine RadioButton Group.Was würde ich hier nehmen?
-
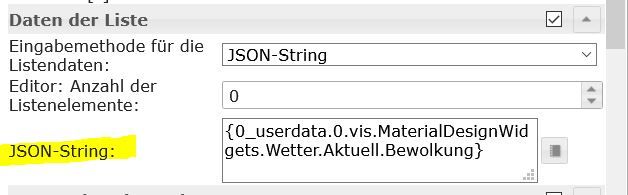
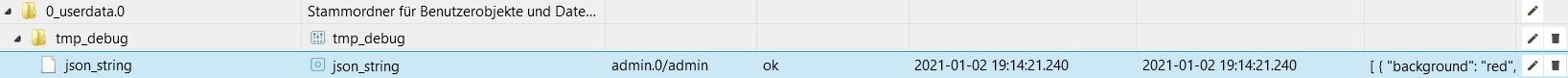
Ich habe einen Datenpunkt angelegt, dessen Daten ich später per Skript ändern möchte. Testweise habe ich einfach den JSON string der Doku eingefügt.

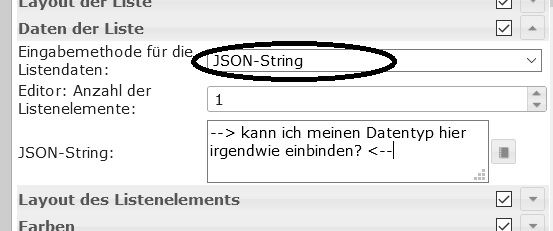
Ich bekomme es aber einfach nicht hin, diesen Datenpunkt dem widget in vis zu übergeben. Geht das überhaupt? Im Feld für den JSON-String selbst kann ich das (verständlicher weise) nicht tun, aber komme ich irgendwie and die Struktur zu diesem Feld ran?

-
-
@Glasfaser Wow, gar so einfach hätte ich mir das jetzt auch nicht vorgestellt. Ich hatte nun schon gedacht, durch debuggen der Webseite auf die Lösung kommen zu müssen

Danke für den Hinweis.Kannst du eine Seite empfehlen, auf der man sich zum Thema Binding einlesen kann? (die Web-basierten Programmiersprachen sind noch Neuland für mich) Wenn man danach googled, schaut es aus, als wäre Binding eher etwas spezifisches vom jeweiligen Projekt.
-
@Scrounger sagte in Material Design Widgets: List Widget:
@sk8er-boi sagte in Material Design Widgets: List Widget:
Wäre es möglich, oder gehts vielleicht schon, das man in dem List Widget, das man nicht pro Liste sondern pro Listenelement den Typ auswählt ?
Dann könnte man eine gemischte Liste erstellen.Steht schon auf der Todo Liste -> https://github.com/Scrounger/ioBroker.vis-materialdesign/issues/56
Und wäre es möglich in der Liste auch Numbers oder Strings (Temperaturen) anzeigen zu lassen ?
Geht wenn man bindings verwendet
Und kann man ein Sliderelement in die Liste einbauen ?
Das wird es nicht geben, einfach slider drüber legen, bsp:
https://github.com/Scrounger/ioBroker.vis-materialdesign/issues/48Wie funktioniert das mit den bindings
-
@sk8er-boi
Äh OK und was ist jetzt deine Frage?
-
Ich habe das Widget mit den Custom Elementen aus der Doku importiert. Die Elemente sind bei mir dann aber alle Linksbündig. Wie bekomme ich diese nach rechts?

-
@bobbruni
An chrome nicht gedacht. man muss allejustify-content: right;durchjustify-content: flex-end;ersetzen. Hab ich gleich mal für dich gemacht
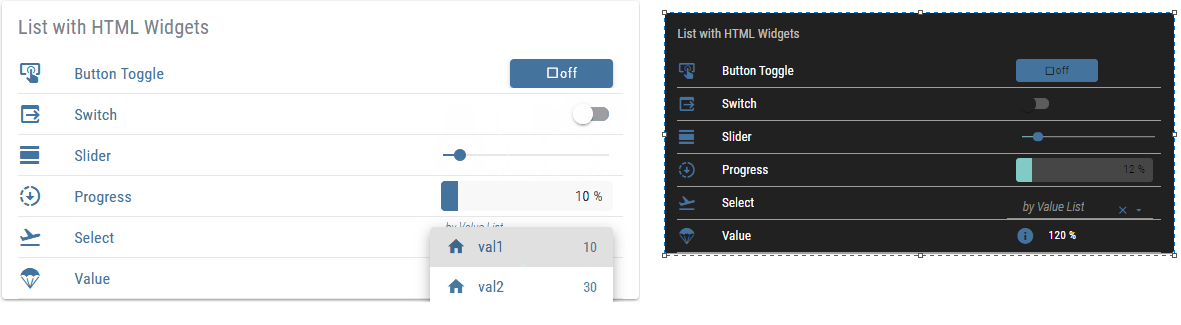
[{"tpl":"tplVis-materialdesign-List","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","vibrateOnMobilDevices":"50","listType":"text","listItemDividerStyle":"padded","listLayout":"card","showScrollbar":false,"listItemDataMethod":"inputPerEditor","countListItems":"5","listItemAlignment":"left","listItemBackground":"#mdwTheme:vis-materialdesign.0.colors.list.background_off","listItemBackgroundActive":"#mdwTheme:vis-materialdesign.0.colors.list.background_on","colorSwitchThumb":"#mdwTheme:vis-materialdesign.0.colors.switch.off","colorSwitchTrack":"#mdwTheme:vis-materialdesign.0.colors.switch.track","colorSwitchTrue":"#mdwTheme:vis-materialdesign.0.colors.switch.on","colorSwitchHover":"#mdwTheme:vis-materialdesign.0.colors.switch.off_hover","colorCheckBox":"#mdwTheme:vis-materialdesign.0.colors.checkbox.on","colorListItemHover":"#mdwTheme:vis-materialdesign.0.colors.list.hover","colorListItemSelected":"#mdwTheme:vis-materialdesign.0.colors.list.selected","colorListItemText":"#mdwTheme:vis-materialdesign.0.colors.list.text","colorListItemTextSecondary":"#mdwTheme:vis-materialdesign.0.colors.list.subText","colorListItemTextRight":"#mdwTheme:vis-materialdesign.0.colors.list.text_right","colorListItemTextSecondaryRight":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.list.subText_right;dark:vis-materialdesign.0.colors.dark.list.subText_right; mode === \"true\" ? dark : light}","colorListItemHeaders":"#mdwTheme:vis-materialdesign.0.colors.list.header","colorListItemDivider":"#mdwTheme:vis-materialdesign.0.colors.list.divider","headerFontFamily":"#mdwTheme:vis-materialdesign.0.fonts.list.header","listItemFont":"#mdwTheme:vis-materialdesign.0.fonts.list.text","listItemSubFont":"#mdwTheme:vis-materialdesign.0.fonts.list.subText","listItemRightFont":"#mdwTheme:vis-materialdesign.0.fonts.list.text_right","listItemSubRightFont":"#mdwTheme:vis-materialdesign.0.fonts.list.subText_right","listItemTextSize":"#mdwTheme:vis-materialdesign.0.fontSizes.list.text","listItemSubTextSize":"#mdwTheme:vis-materialdesign.0.fontSizes.list.subText","listItemTextRightSize":"#mdwTheme:vis-materialdesign.0.fontSizes.list.text_right","listItemSubTextRightSize":"#mdwTheme:vis-materialdesign.0.fontSizes.list.subText_right","listItemHeaderTextSize":"#mdwTheme:vis-materialdesign.0.fontSizes.list.header","listImageColor0":"#mdwTheme:vis-materialdesign.0.colors.list.icon_off","listImageActiveColor0":"#mdwTheme:vis-materialdesign.0.colors.list.icon_on","listImageColor1":"#mdwTheme:vis-materialdesign.0.colors.list.icon_off","listImageActiveColor1":"#mdwTheme:vis-materialdesign.0.colors.list.icon_on","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"groupHeader0":"List with HTML Widgets","label0":"Button Toggle","rightLabel0":"<div style=\"display: flex; justify-content: flex-end;\">\n <div class='vis-widget materialdesign-widget materialdesign-button materialdesign-button-html-element'\n \tstyle='width: 103px; height: 29px; position: relative; padding: 0px; margin-right: 10px;'\n \tmdw-type='toggle_default'\n \tmdw-oid='0_userdata.0.bool'\n \tmdw-buttonStyle='raised'\n \tmdw-toggleType='boolean'\n \tmdw-stateIfNotTrueValue='on'\n \tmdw-vibrateOnMobilDevices='50'\n \tmdw-buttontext='off'\n \tmdw-labelTrue='on'\n \tmdw-textFontFamily='#mdwTheme:vis-materialdesign.0.fonts.button.default.text'\n \tmdw-textFontSize='#mdwTheme:vis-materialdesign.0.fontSizes.button.default.text'\n \tmdw-mdwButtonPrimaryColor='#mdwTheme:vis-materialdesign.0.colors.button.default.primary'\n \tmdw-mdwButtonSecondaryColor='#mdwTheme:vis-materialdesign.0.colors.button.default.secondary'\n \tmdw-colorBgTrue='green'\n \tmdw-image='checkbox-blank-outline'\n \tmdw-imageTrue='checkbox-marked'\n \tmdw-iconPosition='left'\n \tmdw-lockEnabled='false'\n \tmdw-autoLockAfter='10'\n \tmdw-lockIconColor='#mdwTheme:vis-materialdesign.0.colors.button.lock_icon'\n \tmdw-lockFilterGrayscale='30'\n ></div>\n</div>","rightTextWidth":"300","label1":"Switch","rightLabel1":"<div style=\"display: flex; justify-content: flex-end;\">\n <div class='vis-widget materialdesign-widget materialdesign-switch materialdesign-switch-html-element'\n \tstyle='height: 50px; position: relative; overflow: visible !important; display: flex; align-items: center;'\n \tmdw-oid='0_userdata.0.bool'\n \tmdw-toggleType='boolean'\n \tmdw-stateIfNotTrueValue='on'\n \tmdw-vibrateOnMobilDevices='50'\n \tmdw-labelPosition='right'\n \tmdw-labelClickActive='true'\n \tmdw-valueFontFamily='#mdwTheme:vis-materialdesign.0.fonts.switch.value'\n \tmdw-valueFontSize='#mdwTheme:vis-materialdesign.0.fontSizes.switch.value'\n \tmdw-colorSwitchThumb='#mdwTheme:vis-materialdesign.0.colors.switch.off'\n \tmdw-colorSwitchTrack='#mdwTheme:vis-materialdesign.0.colors.switch.track'\n \tmdw-colorSwitchTrue='#mdwTheme:vis-materialdesign.0.colors.switch.on'\n \tmdw-colorSwitchHover='#mdwTheme:vis-materialdesign.0.colors.switch.off_hover'\n \tmdw-colorSwitchHoverTrue='#mdwTheme:vis-materialdesign.0.colors.switch.on_hover'\n \tmdw-labelColorFalse='#mdwTheme:vis-materialdesign.0.colors.switch.text_off'\n \tmdw-labelColorTrue='#mdwTheme:vis-materialdesign.0.colors.switch.text_on'\n \tmdw-autoLockAfter='10'\n \tmdw-lockIconTop='5'\n \tmdw-lockIconLeft='5'\n \tmdw-lockIconColor='#mdwTheme:vis-materialdesign.0.colors.switch.lock_icon'\n \tmdw-lockFilterGrayscale='30'\n ></div>\n</div>","listImageColor2":"#mdwTheme:vis-materialdesign.0.colors.list.icon_off","listImageActiveColor2":"#mdwTheme:vis-materialdesign.0.colors.list.icon_on","listImageColor3":"#mdwTheme:vis-materialdesign.0.colors.list.icon_off","listImageActiveColor3":"#mdwTheme:vis-materialdesign.0.colors.list.icon_on","listImageColor4":"#mdwTheme:vis-materialdesign.0.colors.list.icon_off","listImageActiveColor4":"#mdwTheme:vis-materialdesign.0.colors.list.icon_on","listImageColor5":"#mdwTheme:vis-materialdesign.0.colors.list.icon_off","listImageActiveColor5":"#mdwTheme:vis-materialdesign.0.colors.list.icon_on","listImageColor6":"#mdwTheme:vis-materialdesign.0.colors.list.icon_off","listImageActiveColor6":"#mdwTheme:vis-materialdesign.0.colors.list.icon_on","label2":"Slider","rightLabel2":"<div style=\"display: flex; justify-content: flex-end; overflow:visible !important;\">\n <div class='vis-widget materialdesign-widget materialdesign-slider-vertical materialdesign-slider-html-element'\n \tstyle='width: 100%; height: 100%; position: relative; overflow:visible !important; display: flex; align-items: center; padding: 0; margin-right: -6px;'\n \tmdw-oid='0_userdata.0.number'\n \tmdw-orientation='horizontal'\n \tmdw-knobSize='knobSmall'\n \tmdw-step='1'\n \tmdw-vibrateOnMobilDevices='50'\n \tmdw-showTicks='no'\n \tmdw-tickTextColor='#mdwTheme:vis-materialdesign.0.colors.slider.tick'\n \tmdw-tickFontFamily='#mdwTheme:vis-materialdesign.0.fonts.slider.ticks'\n \tmdw-tickFontSize='#mdwTheme:vis-materialdesign.0.fontSizes.slider.ticks'\n \tmdw-tickColorBefore='#mdwTheme:vis-materialdesign.0.colors.slider.tick_before'\n \tmdw-tickColorAfter='#mdwTheme:vis-materialdesign.0.colors.slider.tick_after'\n \tmdw-colorBeforeThumb='#mdwTheme:vis-materialdesign.0.colors.slider.control_before'\n \tmdw-colorThumb='#mdwTheme:vis-materialdesign.0.colors.slider.control'\n \tmdw-colorAfterThumb='#mdwTheme:vis-materialdesign.0.colors.slider.control_behind'\n \tmdw-prepandTextColor='#mdwTheme:vis-materialdesign.0.colors.slider.text_prepand'\n \tmdw-prepandTextFontSize='#mdwTheme:vis-materialdesign.0.fontSizes.slider.prepand'\n \tmdw-prepandTextFontFamily='#mdwTheme:vis-materialdesign.0.fonts.slider.prepand'\n \tmdw-valueLabelStyle='sliderValue'\n \tmdw-valueFontFamily='#mdwTheme:vis-materialdesign.0.fonts.slider.value'\n \tmdw-valueFontSize='#mdwTheme:vis-materialdesign.0.fontSizes.slider.value'\n \tmdw-valueLabelColor='#mdwTheme:vis-materialdesign.0.colors.slider.text'\n \tmdw-valueLabelWidth='50'\n \tmdw-showThumbLabel='yes'\n \tmdw-thumbBackgroundColor='#mdwTheme:vis-materialdesign.0.colors.slider.control_background'\n \tmdw-thumbFontColor='#mdwTheme:vis-materialdesign.0.colors.slider.control_text'\n \tmdw-thumbFontSize='#mdwTheme:vis-materialdesign.0.fontSizes.slider.control'\n \tmdw-thumbFontFamily='#mdwTheme:vis-materialdesign.0.fonts.slider.control'\n ></div>\n</div>","listOverflow2":true,"listItemRightAlignment":"left","rightLabel3":"<div style=\"display: flex; justify-content: flex-end; overflow:visible !important; margin-right: 10px;\">\n <div class='vis-widget materialdesign-widget materialdesign-progress materialdesign-progress-html-element'\n \tstyle='width: 100%; height: 30px; position: relative; padding: 0px;'\n \tmdw-type='linear'\n \tmdw-oid='0_userdata.0.number'\n \tmdw-progressRounded='true'\n \tmdw-colorProgressBackground='#mdwTheme:vis-materialdesign.0.colors.progress.track_background'\n \tmdw-colorProgress='#mdwTheme:vis-materialdesign.0.colors.progress.track'\n \tmdw-colorOneCondition='50'\n \tmdw-colorOne='#mdwTheme:vis-materialdesign.0.colors.progress.track_condition1'\n \tmdw-colorTwoCondition='70'\n \tmdw-colorTwo='#mdwTheme:vis-materialdesign.0.colors.progress.track_condition2'\n \tmdw-showValueLabel='true'\n \tmdw-valueLabelStyle='progressPercent'\n \tmdw-textColor='#000'\n \tmdw-textFontSize='#mdwTheme:vis-materialdesign.0.fontSizes.progress.text'\n \tmdw-textFontFamily='#mdwTheme:vis-materialdesign.0.fonts.progress.text'\n \tmdw-textAlign='end'\n ></div>\n</div>\n\n\n\n","rightSubLabel3":"","listOverflow1":true,"label3":"Progress","dividers0":true,"dividers1":true,"dividers2":true,"dividers3":true,"listImageHeight":"","listItemHeight":"40","listImage0":"gesture-tap-button","oid1":"","listImage1":"application-export","listImage2":"view-day","listImage3":"progress-download","label4":"Select","rightLabel4":"<div style=\"display: flex; justify-content: flex-end; margin-right: 10px;\">\n <div class='vis-widget materialdesign-widget materialdesign-select materialdesign-select-html-element'\n \tstyle='width: 183px; height: 28px; position: relative; overflow: visible; display: flex; align-items: center;'\n \tmdw-oid='0_userdata.0.number'\n \tmdw-inputType='text'\n \tmdw-vibrateOnMobilDevices='50'\n \tmdw-inputLayout='regular'\n \tmdw-inputAlignment='left'\n \tmdw-inputLayoutBorderColor='#mdwTheme:vis-materialdesign.0.colors.input.border'\n \tmdw-inputLayoutBorderColorHover='#mdwTheme:vis-materialdesign.0.colors.input.border_hover'\n \tmdw-inputLayoutBorderColorSelected='#mdwTheme:vis-materialdesign.0.colors.input.border_selected'\n \tmdw-inputTextFontFamily='#mdwTheme:vis-materialdesign.0.fonts.input.text'\n \tmdw-inputTextFontSize='#mdwTheme:vis-materialdesign.0.fontSizes.input.text'\n \tmdw-inputTextColor='#mdwTheme:vis-materialdesign.0.colors.input.text'\n \tmdw-inputLabelText='by Value List'\n \tmdw-inputLabelColor='#mdwTheme:vis-materialdesign.0.colors.input.label'\n \tmdw-inputLabelColorSelected='#mdwTheme:vis-materialdesign.0.colors.input.label_selected'\n \tmdw-inputLabelFontFamily='#mdwTheme:vis-materialdesign.0.fonts.input.label'\n \tmdw-inputLabelFontSize='#mdwTheme:vis-materialdesign.0.fontSizes.input.label'\n \tmdw-inputTranslateX='-29'\n \tmdw-inputAppendixColor='#mdwTheme:vis-materialdesign.0.colors.input.appendix'\n \tmdw-inputAppendixFontSize='#mdwTheme:vis-materialdesign.0.fontSizes.input.appendix'\n \tmdw-inputAppendixFontFamily='#mdwTheme:vis-materialdesign.0.fonts.input.appendix'\n \tmdw-showInputMessageAlways='true'\n \tmdw-inputMessageFontFamily='#mdwTheme:vis-materialdesign.0.fonts.input.message'\n \tmdw-inputMessageFontSize='#mdwTheme:vis-materialdesign.0.fontSizes.input.message'\n \tmdw-inputMessageColor='#mdwTheme:vis-materialdesign.0.colors.input.message'\n \tmdw-inputCounterColor='#mdwTheme:vis-materialdesign.0.colors.input.counter'\n \tmdw-inputCounterFontSize='#mdwTheme:vis-materialdesign.0.fontSizes.input.counter'\n \tmdw-inputCounterFontFamily='#mdwTheme:vis-materialdesign.0.fonts.input.counter'\n \tmdw-clearIconShow='true'\n \tmdw-clearIconColor='#mdwTheme:vis-materialdesign.0.colors.input.icon_clear'\n \tmdw-collapseIconColor='#mdwTheme:vis-materialdesign.0.colors.input.icon_collapse'\n \tmdw-listDataMethod='valueList'\n \tmdw-countSelectItems='0'\n \tmdw-valueList='10;30;90'\n \tmdw-valueListLabels='val1;val2;val3'\n \tmdw-valueListIcons='home;home;home'\n \tmdw-listPosition='auto'\n \tmdw-listItemBackgroundColor='#mdwTheme:vis-materialdesign.0.colors.input.menu.background'\n \tmdw-listItemBackgroundHoverColor='#mdwTheme:vis-materialdesign.0.colors.input.menu.hover'\n \tmdw-listItemBackgroundSelectedColor='#mdwTheme:vis-materialdesign.0.colors.input.menu.selected'\n \tmdw-listItemRippleEffectColor='#mdwTheme:vis-materialdesign.0.colors.input.menu.effect'\n \tmdw-showSelectedIcon='prepend-inner'\n \tmdw-listIconColor='#mdwTheme:vis-materialdesign.0.colors.input.menu.icon'\n \tmdw-listItemFontSize='#mdwTheme:vis-materialdesign.0.fontSizes.input.dropdown.text'\n \tmdw-listItemFont='#mdwTheme:vis-materialdesign.0.fonts.input.dropdown.text'\n \tmdw-listItemFontColor='#mdwTheme:vis-materialdesign.0.colors.input.menu.text'\n \tmdw-listItemSubFontSize='#mdwTheme:vis-materialdesign.0.fontSizes.input.dropdown.subText'\n \tmdw-listItemSubFont='#mdwTheme:vis-materialdesign.0.fonts.input.dropdown.subText'\n \tmdw-listItemSubFontColor='#mdwTheme:vis-materialdesign.0.colors.input.menu.subText'\n \tmdw-showValue='true'\n \tmdw-listItemValueFontSize='#mdwTheme:vis-materialdesign.0.fontSizes.input.dropdown.value'\n \tmdw-listItemValueFont='#mdwTheme:vis-materialdesign.0.fonts.input.dropdown.value'\n \tmdw-listItemValueFontColor='#mdwTheme:vis-materialdesign.0.colors.input.menu.value'\n ></div>\n</div>\n\n\n\n","listImage4":"airplane-takeoff","dividers4":true,"label5":"Value","subLabel5":"","rightLabel5":"<div style=\"display: flex; justify-content: flex-end; overflow:visible !important; margin-right: 10px;\">\n <div class='vis-widget materialdesign-widget materialdesign-value materialdesign-value-html-element'\n \tstyle='width: 80px; height: 100%; position: relative; display: flex; align-items: center;'\n \tmdw-debug='false'\n \tmdw-oid='0_userdata.0.number'\n \tmdw-targetType='auto'\n \tmdw-textAlign='end'\n \tmdw-valuesFontColor='#mdwTheme:vis-materialdesign.0.colors.value.text'\n \tmdw-valuesFontFamily='#mdwTheme:vis-materialdesign.0.fonts.value.text'\n \tmdw-valuesFontSize='#mdwTheme:vis-materialdesign.0.fontSizes.value.text'\n \tmdw-prepandTextColor='#mdwTheme:vis-materialdesign.0.colors.value.prepand'\n \tmdw-prepandTextFontFamily='#mdwTheme:vis-materialdesign.0.fonts.value.prepand'\n \tmdw-prepandTextFontSize='#mdwTheme:vis-materialdesign.0.fontSizes.value.prepand'\n \tmdw-appendTextColor='#mdwTheme:vis-materialdesign.0.colors.value.append'\n \tmdw-appendTextFontFamily='#mdwTheme:vis-materialdesign.0.fonts.value.append'\n \tmdw-appendTextFontSize='#mdwTheme:vis-materialdesign.0.fontSizes.value.append'\n \tmdw-valueLabelUnit='%'\n \tmdw-calculate='#value * 10'\n \tmdw-image='information'\n \tmdw-imageColor='#mdwTheme:vis-materialdesign.0.colors.value.icon'\n \tmdw-iconPosition='left'\n \tmdw-changeEffectEnabled='true'\n \tmdw-effectFontColor='#00e640'\n \tmdw-effectFontSize='16'\n \tmdw-effectDuration='750'\n ></div>\n </div>","listOverflow5":false,"dividers5":true,"listImage5":"parachute","rightLabel6":"","subLabel4":"","listOverflow4":true,"listBackground":"#mdwTheme:vis-materialdesign.0.colors.list.background"},"style":{"left":"12px","top":"12px","width":"433px","height":"315px","overflow-x":""},"widgetSet":"materialdesign"}] -
Gerade bemerkt, dass die Theme-Einstellungen von list.header und list.icon_off zwar im Editor aber nicht in der Runtime übernommen werden...?
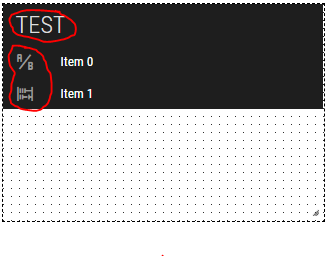
Editor:

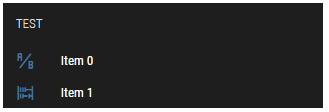
Runtime:

Bug oder liegts an mir?
-
@bobbruni
Brauch den Export vom Widget -
@scrounger
Hier der Export[{"tpl":"tplVis-materialdesign-List","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","vibrateOnMobilDevices":"50","listType":"text","listItemDividerStyle":"standard","listLayout":"standard","showScrollbar":"true","listItemDataMethod":"inputPerEditor","countListItems":"1","listItemAlignment":"left","listBackground":"#mdwTheme:vis-materialdesign.0.colors.list.background","listItemBackground":"#mdwTheme:vis-materialdesign.0.colors.list.background_off","listItemBackgroundActive":"#mdwTheme:vis-materialdesign.0.colors.list.background_on","colorSwitchThumb":"#mdwTheme:vis-materialdesign.0.colors.switch.off","colorSwitchTrack":"#mdwTheme:vis-materialdesign.0.colors.switch.track","colorSwitchTrue":"#mdwTheme:vis-materialdesign.0.colors.switch.on","colorSwitchHover":"#mdwTheme:vis-materialdesign.0.colors.switch.off_hover","colorCheckBox":"#mdwTheme:vis-materialdesign.0.colors.checkbox.on","colorListItemHover":"#mdwTheme:vis-materialdesign.0.colors.list.hover","colorListItemSelected":"#mdwTheme:vis-materialdesign.0.colors.list.selected","colorListItemText":"#mdwTheme:vis-materialdesign.0.colors.list.text","colorListItemTextSecondary":"#mdwTheme:vis-materialdesign.0.colors.list.subText","colorListItemTextRight":"#mdwTheme:vis-materialdesign.0.colors.list.text_right","colorListItemTextSecondaryRight":"{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.list.subText_right;dark:vis-materialdesign.0.colors.dark.list.subText_right; mode === \"true\" ? dark : light}","colorListItemHeaders":"#mdwTheme:vis-materialdesign.0.colors.list.header","colorListItemDivider":"#mdwTheme:vis-materialdesign.0.colors.list.divider","headerFontFamily":"#mdwTheme:vis-materialdesign.0.fonts.list.header","listItemFont":"#mdwTheme:vis-materialdesign.0.fonts.list.text","listItemSubFont":"#mdwTheme:vis-materialdesign.0.fonts.list.subText","listItemRightFont":"#mdwTheme:vis-materialdesign.0.fonts.list.text_right","listItemSubRightFont":"#mdwTheme:vis-materialdesign.0.fonts.list.subText_right","listItemTextSize":"#mdwTheme:vis-materialdesign.0.fontSizes.list.text","listItemSubTextSize":"#mdwTheme:vis-materialdesign.0.fontSizes.list.subText","listItemTextRightSize":"#mdwTheme:vis-materialdesign.0.fontSizes.list.text_right","listItemSubTextRightSize":"#mdwTheme:vis-materialdesign.0.fontSizes.list.subText_right","listItemHeaderTextSize":"#mdwTheme:vis-materialdesign.0.fontSizes.list.header","listImageColor0":"#mdwTheme:vis-materialdesign.0.colors.list.icon_off","listImageActiveColor0":"#mdwTheme:vis-materialdesign.0.colors.list.icon_on","listImageColor1":"#mdwTheme:vis-materialdesign.0.colors.list.icon_off","listImageActiveColor1":"#mdwTheme:vis-materialdesign.0.colors.list.icon_on","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"groupHeader0":"TEST","listImage0":"ab-testing","listImage1":"abacus"},"style":{"left":"10px","top":"270px"},"widgetSet":"materialdesign"}] -
@bobbruni
Also Header geht, evtl. DARK Themen aktiv?
Das andere ist ein Bug, wir in der nächsten Version behoben sein -
@scrounger
Sorry, hab mich nicht präzise genug ausgedrückt.
Beim Header meinte ich nicht die Farbe, sondern die Schriftgröße, die nicht übernommen wird...