Yepp  Nach der Treiberinstallation konnte das device auch im programmer gefunden werden. Danke dir.
Nach der Treiberinstallation konnte das device auch im programmer gefunden werden. Danke dir.
Übrigens: Top Dokumentation / Anleitung 
Yepp  Nach der Treiberinstallation konnte das device auch im programmer gefunden werden. Danke dir.
Nach der Treiberinstallation konnte das device auch im programmer gefunden werden. Danke dir.
Übrigens: Top Dokumentation / Anleitung 
Super  Der Aufruf hat geholfen.
Der Aufruf hat geholfen.
pi@raspberrypi:~ $ iobroker set admin.0 --secure false
New secure for "admin.0" is: false
Instance settings for "admin.0" are changed.
Recht herzlichen Dank an euch beide für die Unterstützung 
@homoran sagte in ioBroker lässt RAM und Swap Speicher überlaufen:
wobei backitup in dem Moment des Backups massiv Speicher benötigt.
Ist vielleicht auch eine ganz gute Idee sich diese Werte in einem Diagramm darstellen zu lassen. Dann hätte man mehr überblick ob der Speicher mal vollgelaufen ist. Habe mir auch schon überlegt ob ich mir dann gleich eine Nachricht schicken lassen sollte. Mal schauen.
Ich bin mir nicht ganz sicher, ob ich die Datenpunkte richtig interpretiere. Kann mir jemand sagen ob das stimmt?
Kesseltemperatur:
viessmannapi.0.216418.0.features.heating.boiler.sensors.temperature.main.properties.value.value
Vorlauftemperatur:
viessmannapi.0.216418.0.features.heating.boiler.temperature.properties.value.value
Die Vorlauftemperatur wird mir in der App von Viessmann allerdings immer um ein paar Grad anders angezeigt. Das verwirrt mich. Außerdem wird mir in der App auch die Abgastemperatur angezeigt (auf der Viessmann-Webseite allerdings nicht). Gibt es hierfür auch einen Datenpunkt im ioBroker?
@homoran sagte in ioBroker lässt RAM und Swap Speicher überlaufen:
wobei backitup in dem Moment des Backups massiv Speicher benötigt.
Ist vielleicht auch eine ganz gute Idee sich diese Werte in einem Diagramm darstellen zu lassen. Dann hätte man mehr überblick ob der Speicher mal vollgelaufen ist. Habe mir auch schon überlegt ob ich mir dann gleich eine Nachricht schicken lassen sollte. Mal schauen.
@homoran sagte in ioBroker lässt RAM und Swap Speicher überlaufen:
das sind deutlich zu viele Instanzen für 1GB RAM!
Bei 12-15 ist Schluss mit problemlos
Ok. Ich danke euch für die gute Hilfe. Dann weiß ich nun zumindest woran ich bin. Werde mir dann überlegen welche Adapter ich nicht mehr benötige.
@wendy2702 sagte in ioBroker lässt RAM und Swap Speicher überlaufen:
50MB pro Instanz
Ja, das kommt auch ziemlich genau hin mit dem was mir im ioBroker angezeigt wird. Bis auf der javascript Adapter. Der hat das doppelt bis dreifache.
@wendy2702 sagte in ioBroker lässt RAM und Swap Speicher überlaufen:
@hanswurst Wieviele Instanzen laufen bei dir?
Gerade laufen 18 Instanzen, wovon ich aber (noch) nicht wirklich alle verwende und ein paar in stand-by setzen kann. Bin noch ein wenig am umschauen welche Adapter für mich passen und somit am experimentieren.
@thomas-braun sagte in ioBroker lässt RAM und Swap Speicher überlaufen:
free -htm
Ohje, das klingt ja ungünstig. Auf jeden Fall schon mal danke schön für das Feedback.
So sieht es bei mir gerade aus (nach einer uptime von 1,5 h):
$ free -htm
total used free shared buff/cache available
Mem: 923Mi 647Mi 98Mi 0.0Ki 177Mi 272Mi
Swap: 511Mi 131Mi 380Mi
Total: 1.4Gi 778Mi 479Mi
kannst du das präzisieren?
Fällt mir schwer zu präzisieren wie viele Tage/Wochen dazwischen vergingen. Ich vermute es war nicht unbedingt Zeitabhänging, sondern passierte eher dann, wenn ich im ioBroker-Admin gearbeitet hatte (sorry, dass ich da so ungenau bin).
Was aber sehr gut reproduzierbar war:
Bis heute früh hatte ich noch eine Swap-Größe von 100MB (default Einstellung). Immer wenn ich versucht hatte den Adapter Lovelace zu installieren, dann kam es zu dieser Fehlermeldung.
Jetzt, nachdem ich den Swap auf 512MB und das vm.swappiness-Level von 60 auf 20 geändert habe, konnte ich den Adapter Lovelace installieren. Zusätzlich hatte ich in dieser Zeit auch noch ein paar Adapter pausieren lassen.
iobroker list instances:
system.adapter.accuweather.0 : accuweather : raspberrypi - enabled
system.adapter.admin.0 : admin : raspberrypi - enabled, port: 8081, bind: 0.0.0.0, run as: admin
system.adapter.backitup.0 : backitup : raspberrypi - enabled
system.adapter.discovery.0 : discovery : raspberrypi - enabled
system.adapter.feiertage.0 : feiertage : raspberrypi - enabled
system.adapter.flot.0 : flot : raspberrypi - disabled
system.adapter.fullcalendar.0 : fullcalendar : raspberrypi - enabled
system.adapter.ical.0 : ical : raspberrypi - enabled
system.adapter.icons-mfd-svg.0 : icons-mfd-svg : raspberrypi - disabled
system.adapter.info.0 : info : raspberrypi - enabled
system.adapter.javascript.0 : javascript : raspberrypi - enabled
system.adapter.knx.0 : knx : raspberrypi - enabled, bind: 192.168.178.44
system.adapter.lovelace.0 : lovelace : raspberrypi - disabled, port: 8091, bind: 0.0.0.0, run as: admin
system.adapter.luftdaten.0 : luftdaten : raspberrypi - enabled
system.adapter.mytime.0 : mytime : raspberrypi - enabled
system.adapter.parser.0 : parser : raspberrypi - enabled
system.adapter.rpi2.0 : rpi2 : raspberrypi - enabled
system.adapter.shelly.0 : shelly : raspberrypi - enabled, port: 1882, bind: 0.0.0.0
system.adapter.simple-api.0 : simple-api : raspberrypi - enabled, port: 8087, bind: 0.0.0.0, run as: admin
system.adapter.sql.0 : sql : raspberrypi - enabled, port: 3306
system.adapter.tankerkoenig.0 : tankerkoenig : raspberrypi - enabled
system.adapter.telegram.0 : telegram : raspberrypi - enabled, port: 8443, bind: 0.0.0.0
system.adapter.vis-hqwidgets.0 : vis-hqwidgets : raspberrypi - disabled
system.adapter.vis-materialdesign.0 : vis-materialdesign : raspberrypi - disabled
system.adapter.vis.0 : vis : raspberrypi - enabled
system.adapter.web.0 : web : raspberrypi - enabled, port: 8082, bind: 0.0.0.0, run as: admin
system.adapter.zigbee.0 : zigbee : raspberrypi - enabled, port: /dev/serial/by-id/usb-1a86_USB2.0-Serial-if00-port0
instance is alive
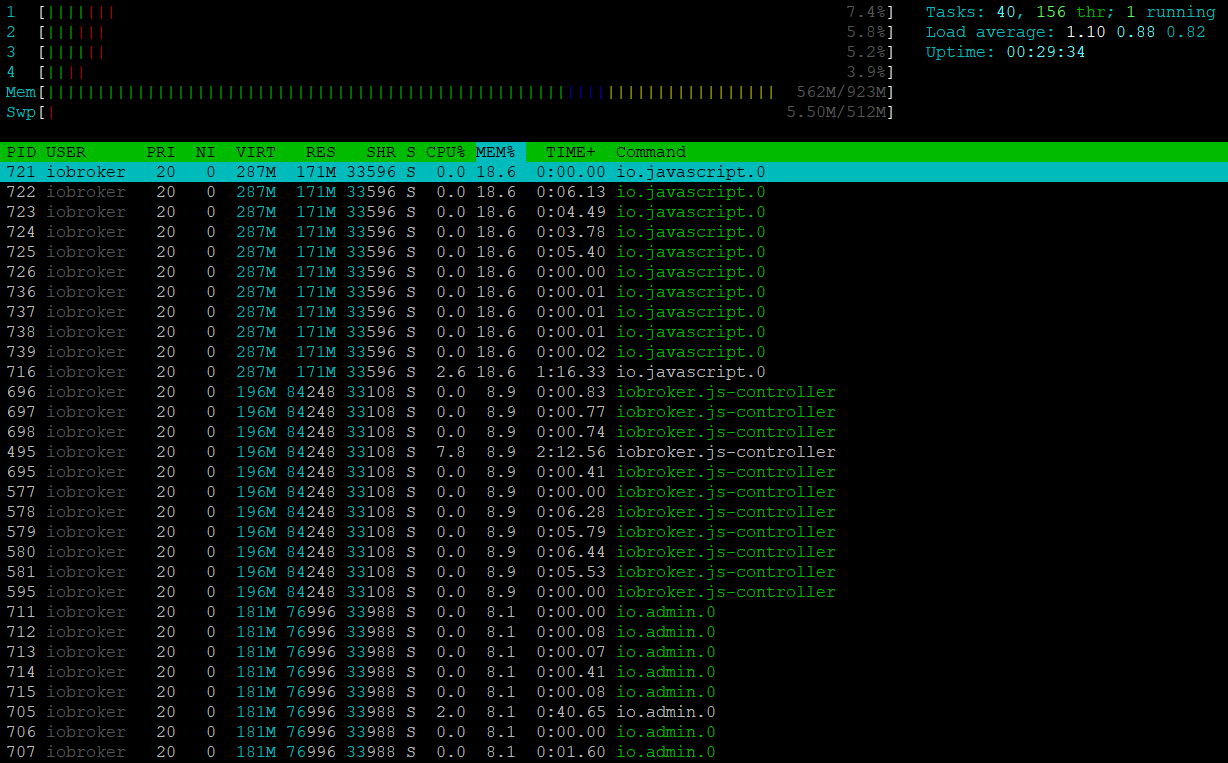
Bei mir läuft ioBroker auf einem RaspberryPi. Ich habe dort das Problem, dass auf dem Raspi immer wieder mal der RAM und recht bald drauf der Swap-Speicher voll läuft. Das Betriebssystem hängt sich dann mit dieser Meldung auf:
Out of memory: Killed process 821 (io.javascript.0) total-vm:348272kB, anon-rss:170408kB, file-rss:0kB, shmem-rss:0kB, UID:1001 pgtables:668kB oom_score_adj:0
Nun könnte ich die Swap-Größe zwar vergrößern, aber das eigentliche Problem bleibt wohl bestehen. Besonders viele Aufgaben hat ioBroker bei mir gar nicht zu bewältigen. Ich hoffe jemand kann mich hier ein wenig navigieren, wo ich den Fehler suchen sollte.
Was mich für's erste schon mal stutzig macht ist, dass beim Aufruf vom Tool htop mehrere Prozess-IDs für die Adapter angezeigt werden. Das Tool top zeigt jedoch immer nur eine ID pro Adapter. (Ich muss allerdings dazu sagen, dass ich das Tool htop erst neu entdeckt habe und damit noch nicht sehr erfahren bin.)

@oliverio sagte in Parsen einer Webseite:
ist wahrscheinlich etwas aufwändiger. ... geht mit dem parser adapter nicht
Ok, danke für die Rückmeldung. Dann werde ich die Idee mit dieser Webseite besser verwerfen.
@sborg sagte in Parsen einer Webseite:
Eventuell als Alternative ... windy.com. ... per kostenloser API abrufen
Wenn es dort eine API gibt, die verwendet werden kann, sehr gerne. Danke für den Tipp. Werde mich mal umschauen, ob ich die API verwenden kann.
Ok, hier nun der komplette Seitenquelltext:
<!--
__ __ _ _ _ _
\ \ / /__ __ _ _ __ ___ | |__ (_)_ __(_)_ __ __ _| |
\ \ /\ / / _ \ / _` | '__/ _ \ | '_ \| | '__| | '_ \ / _` | |
\ V V / __/ | (_| | | | __/ | | | | | | | | | | | (_| |_|
\_/\_/ \___| \__,_|_| \___| |_| |_|_|_| |_|_| |_|\__, (_)
|___/
> > > > > www.windfinder.com/careers < < < < <
-->
<!DOCTYPE html>
<html class="no-js" lang="de">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Aktuelle Wind- & Wettermesswerte Weißenburg - Windfinder
</title>
<meta name="description" content="Aktuelle Wind- Wettermesswerte Weißenburg / Bayern, Deutschland für Kitesurfen, Windsurfen, Wellenreiten & Segeln
"/>
<meta name="author" content="Windfinder.com"/>
<link href="//cdn.windfinder.com" rel="preconnect" crossorigin>
<link href="//api.windfinder.com" rel="preconnect" crossorigin>
<link href="//cdn.snigelweb.com" rel="preconnect" crossorigin>
<link href="//cdn.windfinder.com" rel="dns-prefetch">
<link href="//api.windfinder.com" rel="dns-prefetch">
<link href="//cdn.snigelweb.com" rel="dns-prefetch">
<link rel="preload" href="//cdn.windfinder.com/prod/fonts/Roboto-Condensed-400.a8cceb82.woff2" as="font" crossorigin />
<link rel="preload" href="//cdn.windfinder.com/prod/fonts/Roboto-Condensed-700.54b85b08.woff2" as="font" crossorigin />
<link rel="stylesheet" href="//cdn.windfinder.com/prod/css/main.01fbb262.css">
<link rel="stylesheet" href="//cdn.windfinder.com/prod/css/icons.f27ad4bf.css">
<link rel="stylesheet" href="//cdn.windfinder.com/prod/css/spot_styles.86517178.css">
<link rel="stylesheet" media="print" onload="this.media='all'" href="//cdn.windfinder.com/prod/css/icons_spot.6cbf0b63.css">
<link rel="stylesheet" href="//cdn.windfinder.com/prod/css/spot_report_styles.a7187126.css">
<script>
var WFCtx = {};
!function(e){function o(o){for(var r,d,c=o[0],l=o[1],i=o[2],u=0,s=[];u<c.length;u++)d=c[u],Object.prototype.hasOwnProperty.call(a,d)&&a[d]&&s.push(a[d][0]),a[d]=0;for(r in l)Object.prototype.hasOwnProperty.call(l,r)&&(e[r]=l[r]);for(f&&f(o);s.length;)s.shift()();return t.push.apply(t,i||[]),n()}function n(){for(var e,o=0;o<t.length;o++){for(var n=t[o],r=!0,c=1;c<n.length;c++){var l=n[c];0!==a[l]&&(r=!1)}r&&(t.splice(o--,1),e=d(d.s=n[0]))}return e}var r={},a={1:0},t=[];function d(o){if(r[o])return r[o].exports;var n=r[o]={i:o,l:!1,exports:{}};return e[o].call(n.exports,n,n.exports,d),n.l=!0,n.exports}d.e=function(e){var o=[],n=a[e];if(0!==n)if(n)o.push(n[2]);else{var r=new Promise((function(o,r){n=a[e]=[o,r]}));o.push(n[2]=r);var t,c=document.createElement("script");c.charset="utf-8",c.timeout=120,d.nc&&c.setAttribute("nonce",d.nc),c.src=function(e){return d.p+"scripts/"+({0:"common",2:"vendors",3:"AccountInfoMobileModal",4:"AccountModalLoggedin",5:"AccountModalLoggedout",6:"B2bRequestModal",7:"CancelConfigModal",8:"CancelOrderModal",9:"OrderConfigFinishedModal",10:"SearchModal",11:"SfcModal",12:"SpotmetaModal",13:"TideinfoModal",14:"WebcamsOverlayModal",16:"AccountInfoMobileModal-AccountInfoMobileModalContent",17:"B2bRequestModal-B2bRequestModal",18:"CancelConfigModal-CancelConfigModal",19:"CancelOrderModal-CancelOrderModal",20:"OrderConfigFinishedModal-OrderConfigFinishedModal",21:"SearchModal-SearchModal",22:"SfcModal-SfcModal",23:"SpotmetaModal-SpotmetaModal",24:"TideinfoModal-TideinfoModal",25:"WebcamsOverlayModal-WebcamsOverlayModal",27:"OrderConfigFinishedModal-confirm_green_small-svg",45:"favoritesMenu",55:"lang_de",56:"lang_es",57:"lang_fr",58:"lang_it",59:"lang_nl",60:"lang_pt",71:"settingsMenu",93:"user_account",94:"warnings"}[e]||e)+"."+{0:"30762549",2:"1f0116a4",3:"32480446",4:"720d5508",5:"004af4df",6:"d2b0e995",7:"a25c906f",8:"226cbfe0",9:"8778b97e",10:"7221020f",11:"c1a38615",12:"63df872d",13:"42e02faf",14:"3f1b5867",16:"ff44fc01",17:"e8547532",18:"c02d34ce",19:"a0aab664",20:"0cf73da0",21:"e878380d",22:"e299e91d",23:"8dfba100",24:"2a6ecc36",25:"1a553595",27:"ff0167fc",45:"e7272ad3",55:"cd0a36d3",56:"5d9ccee4",57:"f5b8c84c",58:"8c30d20d",59:"b02a7c2d",60:"ea1268bd",71:"b2f70ccf",93:"236fd0b6",94:"3ed4fa01"}[e]+".js"}(e),0!==c.src.indexOf(window.location.origin+"/")&&(c.crossOrigin="anonymous");var l=new Error;t=function(o){c.onerror=c.onload=null,clearTimeout(i);var n=a[e];if(0!==n){if(n){var r=o&&("load"===o.type?"missing":o.type),t=o&&o.target&&o.target.src;l.message="Loading chunk "+e+" failed.\n("+r+": "+t+")",l.name="ChunkLoadError",l.type=r,l.request=t,n[1](l)}a[e]=void 0}};var i=setTimeout((function(){t({type:"timeout",target:c})}),12e4);c.onerror=c.onload=t,document.head.appendChild(c)}return Promise.all(o)},d.m=e,d.c=r,d.d=function(e,o,n){d.o(e,o)||Object.defineProperty(e,o,{enumerable:!0,get:n})},d.r=function(e){"undefined"!=typeof Symbol&&Symbol.toStringTag&&Object.defineProperty(e,Symbol.toStringTag,{value:"Module"}),Object.defineProperty(e,"__esModule",{value:!0})},d.t=function(e,o){if(1&o&&(e=d(e)),8&o)return e;if(4&o&&"object"==typeof e&&e&&e.__esModule)return e;var n=Object.create(null);if(d.r(n),Object.defineProperty(n,"default",{enumerable:!0,value:e}),2&o&&"string"!=typeof e)for(var r in e)d.d(n,r,function(o){return e[o]}.bind(null,r));return n},d.n=function(e){var o=e&&e.__esModule?function(){return e.default}:function(){return e};return d.d(o,"a",o),o},d.o=function(e,o){return Object.prototype.hasOwnProperty.call(e,o)},d.p="//cdn.windfinder.com/prod/",d.oe=function(e){throw e};var c=window.webpackJsonpApp=window.webpackJsonpApp||[],l=c.push.bind(c);c.push=o,c=c.slice();for(var i=0;i<c.length;i++)o(c[i]);var f=l;n()}([]);
WFCtx.localeHashes = {"de":"7f02b6cc4244c497a039d5b50bdbd6ffddb28dc8","fr":"205320c4754c78cb5c6dd8be71bf805ac8e64b28","it":"b326a7199008754fe7336d8e2e93da6f11bc699c","nl":"26e8665843f2a0156a1bfe742849e54909a376f3","es":"ac87be60eb3d59b3acfc7d633abaa539b596a5ce","pt":"f187de2612ed51bfd2523af39dd1d1a3826b4afe"};
WFCtx.VERSION = '12.6'; </script>
<script src="//cdn.windfinder.com/prod/scripts/vendors.1f0116a4.js" defer></script>
<script src="//cdn.windfinder.com/prod/scripts/common.30762549.js" defer></script>
<script src="//cdn.windfinder.com/prod/scripts/d3.8cebaff7.js" defer></script>
<script src="//cdn.windfinder.com/prod/scripts/spot_report.20cfc8ab.js" defer></script>
<meta name="robots" content="index, follow"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=5.0, user-scalable=no, shrink-to-fit=no" />
<meta name="theme-color" content="#D0021B" />
<!-- twitter-specific OG -->
<meta name="twitter:card" content="summary_large_image" />
<meta name="twitter:site" content="@windfinder" />
<meta name="twitter:creator" content="@windfinder" />
<meta name="twitter:domain" content="windfinder.com" />
<meta name="twitter:title" content="Windfinder.com - Wind and weather report Weißenburg" />
<meta name="twitter:image" content="https://cdn.windfinder.com/prod/images/sharing/og_report.65003acf.png" />
<meta property="og:title" content="Windfinder.com - Wind and weather report Weißenburg" />
<meta property="og:url" content="https://www.windfinder.com/report/weissenburg" />
<meta property="og:description" content="Windfinder.com - Wind & weather report Weißenburg for kitesurfing, windsurfing, surfing and sailing"/>
<meta property="og:type" content="website" />
<meta property="og:image" content="https://cdn.windfinder.com/prod/images/sharing/og_report.65003acf.png" />
<meta property="og:site_name" content="Windfinder.com" />
<!-- facebook only OG -->
<meta property="fb:page_id" content="62028027430" />
<meta property="fb:app_id" content="162630957105069" />
<!-- RSS -->
<link rel="alternate" type="application/rss+xml" title="RSS" href="http://feeds.feedburner.com/windfinder/news?format=xml"/>
<!-- structured data -->
<script type="application/ld+json">
{ "@context" : "http://schema.org",
"@type" : "WebSite",
"name" : "Windfinder",
"alternateName" : "Windfinder.com",
"url" : "https://www.windfinder.com",
"sameAs":
[
"https://de.windfinder.com",
"https://es.windfinder.com",
"https://fr.windfinder.com",
"https://it.windfinder.com",
"https://pt.windfinder.com",
"https://nl.windfinder.com"
]
}
</script>
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Organization",
"url": "https://www.windfinder.com",
"logo": "https://cdn.windfinder.com/prod/images/logo/windfinder_logo_type.449067c6.png",
"sameAs" :
[
"https://www.facebook.com/Windfindercom",
"https://twitter.com/windfinder",
"https://plus.google.com/+windfinder"
]
}
</script>
<link rel="canonical" href="https://www.windfinder.com/report/weissenburg" />
<link rel="icon" href="//cdn.windfinder.com/prod/images/favicons/favicon.fe187b2c.ico" sizes="any" />
<link rel="icon" href="//cdn.windfinder.com/prod/images/favicons/favicon.66204e41.png" type="image/png" sizes="any" />
<link rel="icon" href="//cdn.windfinder.com/prod/images/favicons/favicon.4891e0e3.svg" type="image/svg+xml">
<link rel="apple-touch-icon" href="//cdn.windfinder.com/prod/images/favicons/apple-touch-icon.655f6feb.png">
<link rel="icon" href="//cdn.windfinder.com/prod/images/favicons/android-chrome-192.86b6080b.png" type="image/png" sizes="192x192">
<link rel="mask-icon" href="//cdn.windfinder.com/prod/images/favicons/favicon-mask.be3e476f.svg" color="#D0021B">
<meta name="application-name" content="Windfinder"/>
<meta name="msapplication-TileColor" content="#FFFFFF" />
<meta name="msapplication-TileImage" content="//cdn.windfinder.com/prod/images/favicons/mstile-144x144.2e931e8d.png" />
<script>
window.ga=window.ga||function(){(ga.q=ga.q||[]).push(arguments)};ga.l=+new Date;
ga('create', 'UA-5664991-1');
ga('set', 'anonymizeIp', true);function readCookie(k,r){return(r=new RegExp('(^|; )'+encodeURIComponent(k)+'=([^;]*)').exec(document.cookie))?r[2]:null;}
function setCookie(n,e){document.cookie=n+'=true; expires='+e+'; path=/';}var rootEl = document.documentElement;
var w = Math.max(rootEl.clientWidth, window.innerWidth);
var h = Math.max(rootEl.clientHeight, window.innerHeight);
var BP_SMALL = 768;
var BP_LARGE = 992;
var BP_XLARGE = 1340; // minimum width for half page ads
WFCtx.layout = {
vw: w,
vh: h,
isSmallDevice: w < BP_SMALL,
isMediumDevice: w >= BP_SMALL && w < BP_LARGE,
isLargeDevice: w >= BP_LARGE,
isExtraLargeDevice: w >= BP_XLARGE,
isLandscape: w > h,
isPortrait: w < h
};
WFCtx.language = readCookie('wf_language') || navigator.language || navigator.browserLanguage;
WFCtx.ga = {};
WFCtx.pageflag = "index";
if (['de', 'fr', 'it', 'nl', 'es', 'pt'].indexOf(WFCtx.language) == -1) {
WFCtx.language = 'en';
}
WFCtx.pageflag = 'spot';
WFCtx.features = {
typedarray: 'Uint8ClampedArray' in window,
webgl: !!window.WebGLRenderingContext,
flexbox: 'flex' in rootEl.style,
flexwrap: 'flexWrap' in rootEl.style,
tff: /TenFourFox/.test(navigator.userAgent),
};
var ua = navigator.userAgent,
sb = /SamsungBrowser[/s]([\d]+)\./i.exec(ua);
var samsung = sb && sb.length ? parseInt(sb[1]) : null;
// these can be safely identified
var br = {
safari: /^((?!chrome|android).)*safari/i.test(ua),
ios: /iphone|ipad|ipod/i.test(ua),
android: /android/i.test(ua),
samsung: samsung
};
var ft = WFCtx.features;
br.isSupported = ft.typedarray && (ft.webgl || ft.tff) && ft.flexbox && ft.flexwrap;
if (br.samsung && br.samsung < 4) {
br.isSupported = false;
}
WFCtx.browser = br;
if (!br.isSupported && window.WFCtx.ga.pageType != 'doorslam') {
var d = new Date();
d.setFullYear(d.getFullYear() + 3);
setCookie('wf_unsupported_browser', d.toGMTString());
window.location.reload();
} else if (br.isSupported && readCookie('wf_unsupported_browser')) {
setCookie('wf_unsupported_browser', 'Thu, 01 Jan 1970 00:00:00 GMT');
window.location.reload();
}
if (matchMedia('(pointer:fine)').matches) {
rootEl.classList && rootEl.classList.add('has-fine-pointer');
}
if (matchMedia('(pointer:coarse)').matches) {
rootEl.classList && rootEl.classList.add('has-coarse-pointer');
}
// detect webp support
var webp = new Image();
webp.onerror = function(){
WFCtx.features.webp = false;
rootEl.classList && rootEl.classList.add('no-webp');
webp = null;
};
webp.onload = function(){
WFCtx.features.webp = true;
rootEl.classList && rootEl.classList.add('has-webp');
webp = null;
};
webp.src = 'data:image/webp;base64,UklGRjIAAABXRUJQVlA4ICYAAACyAgCdASoBAAEALmk0mk0iIiIiIgBoSygABc6zbAAA/v56QAAAAA==';var designWidth = parseInt(localStorage.getItem('wf_design'));
if (designWidth > 0) {
viewport = document.querySelector("meta[name=viewport]");
viewport.setAttribute('content', 'width=' + designWidth);
document.querySelector("html").classList.add('desktop-on-mobile');
var msViewportStyle = document.createElement("style");
msViewportStyle.appendChild(
document.createTextNode("@-ms-viewport{width:" + designWidth + "px;}")
);
document.getElementsByTagName("head")[0].appendChild(msViewportStyle);
} </script>
<script>
window.API_TOKEN = 'ffadb350721d1ad6a3a78897fd81cabb';
window.FC_LAST_UPDATE=1644511803000;window.FC_RUN="12";window.FC_INIT_RUN=1644494400000;
window.SFC_LAST_UPDATE=1644523263000;window.SFC_RUN="12";window.SFC_INIT_RUN=1644494400000;
</script>
<script>
window.googletag = window.googletag || { cmd: [] };
window.wf_dfp_id = '1009141';
window.wf_snigelweb_threshold = 0.85;
window.wf_snigelweb_is_hb_enabled = true;
window.wf_snigelweb_use_hb = window.wf_snigelweb_is_hb_enabled && (Math.random() < window.wf_snigelweb_threshold);
window.addEventListener("adnginLoaderReady", function() {
adconsent('setPublisherCC', 'DE');
if (Math.random() > 0.9){
adconsent('enableGoogleAnalytics');
}
adconsent('setPrivacyPolicy', "//www.windfinder.com/contact/privacy_policy.htm");
adconsent.gdpr('setLogo', "//cdn.windfinder.com/prod/images/assets_svg/logo_red.ce7d8b9e.svg");
adconsent.gdpr('enableWelcomeTitle');
adconsent.gdpr('enableWelcomeText');
adconsent.gdpr('setTranslationFiles', { path: '//cdn.windfinder.com/prod/sncmp_locales/tcfv2', locales: ["en", "de", "fr", "es", "pt", "it", "hr", "sv", "nl"] });
adconsent.gdpr('reconsiderConsent', 48);
__tcfapi('addEventListener', 2, function (tcData, success) {
if(success && (tcData.eventStatus === 'tcloaded' || tcData.eventStatus === 'useractioncomplete')) {
var s = document.createElement('script');
s.src = '//get.s-onetag.com/85ee9de7-754b-4e9d-ab1f-8c68498a76c9/tag.min.js';
s.async = true;
s.defer = true;
document.head.appendChild(s);
}
});
googletag.cmd.push(function() {
googletag.pubads().setTargeting("language","de");
googletag.pubads().setTargeting("wf_sw_segment","windfinder");
var WIDTH_LARGE_LB = 1410;
var WIDTH_HALFPAGE_SIDE = 1340;
var WIDTH_SKY_SIDE = 992;
var HEIGHT_DESKTOP = 200;
var WIDTH_TABLET = 768;
var WIDTH_WIDE_MOBILE = 359;
var HEIGHT_HIGH_MOBILE = 500;
var mapping_side = googletag.sizeMapping().
addSize([0, 0], []).
addSize([WIDTH_SKY_SIDE, HEIGHT_DESKTOP], [160, 600]). addSize([WIDTH_HALFPAGE_SIDE, HEIGHT_DESKTOP], [300, 600]). build();
var mapping_mobile_lb_top = googletag.sizeMapping().
addSize([0,0], [320, 100]). addSize([WIDTH_TABLET, HEIGHT_DESKTOP], []). build();
var mapping_leaderboard_top = googletag.sizeMapping().
addSize([WIDTH_LARGE_LB, HEIGHT_DESKTOP], [970, 90]). addSize([WIDTH_TABLET, HEIGHT_DESKTOP], [728, 90]). addSize([0,0], [320, 100]). build();
var mapping_leaderboard_content = googletag.sizeMapping().
addSize([WIDTH_LARGE_LB, HEIGHT_DESKTOP], [970, 90]). addSize([WIDTH_TABLET, HEIGHT_DESKTOP], [728, 90]). addSize([WIDTH_WIDE_MOBILE, 0], [336, 280]). addSize([0,0], [300, 250]). build();
var mapping_rectangle_mobile = googletag.sizeMapping().
addSize([0,0], [300, 250]). addSize([WIDTH_WIDE_MOBILE, 0], [336, 280]). addSize([WIDTH_TABLET, HEIGHT_DESKTOP], [728, 90]). addSize([WIDTH_SKY_SIDE, HEIGHT_DESKTOP], []). build();
var mapping_mobile_sticky = googletag.sizeMapping().
addSize([0, 0], []).
addSize([0, HEIGHT_HIGH_MOBILE], [320, 50]). addSize([WIDTH_TABLET, HEIGHT_DESKTOP], []). build();
var mapping_bottom = googletag.sizeMapping().
addSize([0,0], [300, 250]). addSize([WIDTH_WIDE_MOBILE, 0], [336, 280]). addSize([WIDTH_WIDE_MOBILE, HEIGHT_HIGH_MOBILE], [300, 600]). addSize([WIDTH_TABLET, HEIGHT_DESKTOP], [300, 600]). build(); googletag.pubads().setTargeting("pagetype","general");
googletag.pubads().setTargeting("pagetype","spot");
googletag.pubads().setTargeting("spot-id","de194");
googletag.pubads().setTargeting("sp-country","547");
googletag.pubads().setTargeting("sp-region","4587");
googletag.pubads().setTargeting("subpage","report");
googletag.defineSlot('/'+window.wf_dfp_id+'/v3_spot_report_content_top', [[728, 90], [970, 90], [320, 100], [320, 50]], 'ad-spot-report-leaderboard')
.defineSizeMapping(mapping_leaderboard_top)
.addService(googletag.pubads());
googletag.defineSlot('/'+window.wf_dfp_id+'/v3_spot_report_side_top', [[300, 600], [160, 600]], 'ad-spot-report-skyscraper')
.defineSizeMapping(mapping_side)
.addService(googletag.pubads());
googletag.defineSlot('/'+window.wf_dfp_id+'/v3_spot_report_sticky_bottom', [320, 50], 'ad-spot-report-sticky-bottom')
.defineSizeMapping(mapping_mobile_sticky)
.setCollapseEmptyDiv(true)
.addService(googletag.pubads());
if (!window.wf_snigelweb_use_hb) {
googletag.defineSlot('/'+window.wf_dfp_id+'/v3_spot_report_content_bottom', [[1, 1], [300, 600], [336, 280], [300, 250]], 'ad-spot-report-rectangle')
.defineSizeMapping(mapping_bottom)
.addService(googletag.pubads())
.setTargeting('wf_sw_segment', 'windfinder')
.setCollapseEmptyDiv(true);
}
});
var wf_adunits = [];
var wf_snhb_adunits = [];
wf_adunits.push('ad-spot-report-leaderboard');
wf_adunits.push('ad-spot-report-sticky-bottom');
wf_adunits.push('ad-spot-report-skyscraper');
if(window.wf_snigelweb_use_hb) {
wf_snhb_adunits.push({ placement: "adngin-in_content_bottom-0", adUnit: "in_content_bottom" });
console.log("[adngin] Using Snigelweb Headerbidding");
} else {
wf_adunits.push('ad-spot-report-rectangle');
console.log("[adngin] Using WF Admanager");
}
adngin.queue.push(function() {
adngin.cmd.setGoogletagAdSlotElementIds(wf_adunits);
adngin.cmd.startAuction(wf_snhb_adunits);
});
});
</script>
<script async src="https://cdn.snigelweb.com/adengine/windfinder.com/loader.js" type="text/javascript"></script>
</head>
<body class="page-spot page--stickytabs" >
<div class="footer-push">
<header class="site-header site-header-fixed siteheader--spot " id="siteheader">
<div class="site-header__navbar-wrap">
<a href="/" id="logo-desktop" class="site-header__logo header-logo-red hidden-mobile" aria-label="Return to start page"></a>
<a href="/" id="logo-mobile" class="site-header__logo header-logo-white hidden-desktop" aria-label="Return to start page"> </a>
<button id="header-search-toggle"
class="site-header__searchtoggle"
onclick="
if (!this.classList.contains('is-toggled')) {
if (WFCtx.layout.isSmallDevice) {
window.scrollCache = Math.max(window.pageYOffset, document.documentElement.scrollTop, document.body.scrollTop);
document.body.style.top = '-'+ window.scrollCache + 'px';
document.body.classList.add('modal-open');
};
this.classList.add('is-toggled');
} else {
this.classList.remove('is-toggled');
if (WFCtx.layout.isSmallDevice) {
document.body.classList.remove('modal-open');
document.body.scrollTop = window.scrollCache;
document.documentElement.scrollTop = window.scrollCache;
document.body.style.top = '';
};
}
">
<span class="toggleicon icon-search-red"></span>
<span class="buttonlabel">Suche</span>
</button>
<button id="header-favstoggle"
class="site-header__favtoggle"
title="Favoriten"
onclick="
if (!this.classList.contains('is-toggled')) {
hideHeaderPopups();
this.parentNode.parentNode.querySelector('#favscollapse').classList.add('is-visible');
this.classList.add('is-toggled');
if (WFCtx.layout.isSmallDevice) {
window.scrollCache = Math.max(window.pageYOffset, document.documentElement.scrollTop, document.body.scrollTop);
document.body.style.top = '-'+ window.scrollCache + 'px';
document.body.classList.add('modal-open');
};
} else {
hideHeaderPopups();
if (WFCtx.layout.isSmallDevice) {
document.body.classList.remove('modal-open');
document.body.scrollTop = window.scrollCache;
document.documentElement.scrollTop = window.scrollCache;
document.body.style.top = '';
};
}
">
<span class="buttonlabel hidden-mobile">Favoriten</span>
<span class="close-icon icon-close-white-large hidden-desktop"></span>
<span class="close-icon icon-close-white-small hidden-mobile"></span>
<span class="toggleicon icon-favorite-white hidden-desktop"></span>
<span class="toggleicon icon-favorite-grey hidden-mobile"></span>
</button>
<button id="header-settingstoggle" class="site-header__settingstoggle" title="Einstellungen"
onclick="
if (!this.classList.contains('is-toggled')) {
hideHeaderPopups();
this.parentNode.parentNode.querySelector('#settingscollapse').classList.add('is-visible');
this.classList.add('is-toggled');
if (WFCtx.layout.isSmallDevice) {
window.scrollCache = Math.max(window.pageYOffset, document.documentElement.scrollTop, document.body.scrollTop);
document.body.style.top = '-'+ window.scrollCache + 'px';
document.body.classList.add('modal-open');
};
} else {
hideHeaderPopups();
if (WFCtx.layout.isSmallDevice) {
document.body.classList.remove('modal-open');
document.body.scrollTop = window.scrollCache;
document.documentElement.scrollTop = window.scrollCache;
document.body.style.top = '';
document.body.style.top = '';
};
}
">
<span class="buttonlabel">Einstellungen</span>
<span class="toggleicon icon-settings-grey hidden-mobile"></span>
<span class="toggleicon icon-settings-white hidden-desktop"></span>
<span class="close-icon icon-close-white-large hidden-desktop"></span>
<span class="close-icon icon-close-white-small hidden-mobile"></span>
</button>
<button id="header-accounttoggle"
class="site-header__accounttoggle hidden-mobile"
title="Konto"
onclick="
if (!this.classList.contains('is-toggled')) {
hideHeaderPopups();
if (WFCtx.layout.isSmallDevice) {
window.scrollCache = Math.max(window.pageYOffset, document.documentElement.scrollTop, document.body.scrollTop);
document.body.style.top = '-'+ window.scrollCache + 'px';
document.body.classList.add('modal-open');
};
} else {
hideHeaderPopups();
if (WFCtx.layout.isSmallDevice) {
document.body.classList.remove('modal-open');
document.body.scrollTop = window.scrollCache;
document.documentElement.scrollTop = window.scrollCache;
document.body.style.top = '';
};
}
">
<span class="buttonlabel">Konto</span>
<span class="toggleicon icon-account-grey hidden-mobile"></span>
</button>
<button id="header-menutoggle"
title="Hauptmenü"
class="site-header__menutoggle"
onclick="
if (!this.classList.contains('is-toggled')) {
hideHeaderPopups();
this.parentNode.parentNode.querySelector('#navcollapse').classList.add('is-visible');
this.classList.add('is-toggled');
if (WFCtx.layout.isSmallDevice) {
window.scrollCache = Math.max(window.pageYOffset, document.documentElement.scrollTop, document.body.scrollTop);
document.body.style.top = '-'+ window.scrollCache + 'px';
document.body.classList.add('modal-open');
};
} else {
hideHeaderPopups();
if (WFCtx.layout.isSmallDevice) {
document.body.classList.remove('modal-open');
document.body.scrollTop = window.scrollCache;
document.documentElement.scrollTop = window.scrollCache;
document.body.style.top = '';
window.scrollCache = 0;
};
}
">
<span class="buttonlabel hidden-mobile">Mehr</span>
<span class="burger-fries"></span>
</button>
<div id="navcollapse" class="siteheader__navcollapse headerpopup" style="z-index: 90">
<div class="headerpopup__arrowcontainer headerpopup__arrowcontainer--right"></div>
<div class="headerpopup__inner">
<div class="headerpopup-title hidden-desktop">
<div class="headerpopup-title"><div class="site-header__logo header-logo-white"></div></div>
</div>
<div id="menu-scrollcontainer" class="header-scrollcontainer">
<nav class="sitenav" aria-label="Main" id="sitenav">
<div class="" id="header-menu-account-buttons"> </div>
<div>
<ul class="list-unstyled">
<li class="sitenav__mainitem hidden-mobile">
<a class="chevron-link chevron-link--large sitenav__helplink icon-help-red" href="/help/">
Hilfe
</a>
</li>
<li class="sitenav__mainitem">
<a class="chevron-link chevron-link--large sitenav__helplink icon-help-white hidden-desktop" href="/help/">Hilfe</a>
</li>
<li class="sitenav__mainitem">
<button class="chevron-link chevron-link--large sitenav__settingslink icon-settings-white hidden-desktop"
id="header-mobile-settingslink">Einstellungen</button>
</li>
</ul>
<div class="sitenav-divider">
<span>Finde Wind</span>
</div>
<ul class="list-unstyled">
<li class="sitenav__mainitem">
<a class="chevron-link chevron-link--large" id="header-link-start" href="/">Wetter- & Spotkarte</a>
</li>
<li class="sitenav__mainitem">
<a class="chevron-link chevron-link--large" href="/topspots/">Meist besuchte Spots</a>
</li>
</ul>
<div class="sitenav-divider">
<span>Tools</span>
</div>
<ul class="list-unstyled">
<li class="sitenav__mainitem">
<a class="chevron-link chevron-link--large" href="/wind/windspeed.htm">Windstärkentabelle</a>
</li>
<li class="sitenav__mainitem">
<a class="chevron-link chevron-link--large" href="/apps/homepageweather/">Wetter Widget</a>
</li>
</ul>
<div class="sitenav-divider">
<span>Über uns</span>
</div>
<ul class="list-unstyled">
<li class="sitenav__mainitem">
<a class="chevron-link chevron-link--large" href="/apps/">Windfinder Apps</a>
</li>
<li class="sitenav__mainitem">
<a class="chevron-link chevron-link--large" href="/about/">Auf einen Blick</a>
</li>
<li class="sitenav__mainitem">
<a class="chevron-link chevron-link--large" href="/about/history-press.htm">Geschichte & Presse</a>
</li>
<li class="sitenav__mainitem">
<a class="chevron-link chevron-link--large" href="/about/windfinder-for-businesses.htm">Für Unternehmen</a>
</li>
</ul>
<div class="sitenav-divider">
<span>Service</span>
</div>
<ul class="list-unstyled">
<li class="sitenav__otheritem">
<a class="chevron-link" href="/weather-station/">Wetterstation kaufen</a>
</li>
<li class="sitenav__otheritem">
<a class="chevron-link" href="/historical-weather-data/">Historische Wetterdaten</a>
</li>
<li class="sitenav__otheritem">
<a class="chevron-link" href="/contact/advertising.htm">Bei uns werben!</a>
</li>
<li class="sitenav__otheritem">
<a class="chevron-link" href="https://blog.windfinder.com">News</a>
</li>
<li style="display: none" id="jobslink-hook" class="sitenav__otheritem"> </li>
</ul>
</div>
</nav>
</div>
</div>
</div>
<div id="settingscollapse" class="site-header__settingscollapse headerpopup">
<div class="headerpopup__arrowcontainer headerpopup__arrowcontainer--right"></div>
<div class="headerpopup__inner" id="settings-container"> </div>
</div>
<div id="favscollapse" class="site-header__favscollapse headerpopup">
<div class="headerpopup__arrowcontainer headerpopup__arrowcontainer--right"></div>
<div class="headerpopup__inner" id="favs-menu-container"> </div>
</div>
</div>
<script>
var scripts1 = document.getElementsByTagName( 'script' );
var me1 = scripts1[ scripts1.length - 1 ];
var headerElement = me1.parentNode;
function hideHeaderPopups() {
headerElement.querySelector('#navcollapse').classList.remove('is-visible');
headerElement.querySelector('#favscollapse').classList.remove('is-visible');
headerElement.querySelector('#settingscollapse').classList.remove('is-visible');
headerElement.querySelector('#header-menutoggle').classList.remove('is-toggled');
headerElement.querySelector('#header-favstoggle').classList.remove('is-toggled');
headerElement.querySelector('#header-settingstoggle').classList.remove('is-toggled');
}
</script>
</header>
<main>
<div id="entrypoint-spotheader-warnings"></div>
<div class="spotheader container-wide" id="spotheader">
<div class="spotheader__spot-backbutton" id="backtomapsbutton-desktop-wrap" style="display: none;">
<a href="/#9/49.0166/10.9666/report" id="backtomapsbutton-desktop" class="spot-backbutton icon-back-to-maps" onclick="window.ga('send', 'event', 'Spot Main', 'Header', 'Back to Maps', {nonInteraction: 0})">
Zurück zur Karte
</a>
</div>
<div id="spotheader-fav-star" class="spotheader-fav-star" style="display: none"></div>
<div class="spotheadline" id="spotheader-headline-container">
<h1 id="spotheader-headline" class="spot-headline">
<span class="spot-headline__small">Aktuelle Wind- & Wettermesswerte</span>
<span id="spotheader-spotname" class="spot-headline__large">Weißenburg</span>
</h1>
</div>
<div class="spotcurrent" id="entrypoint-spotcurrent"> </div>
<div class="spotheader__sharing">
<a class="spotheader-sharelink spotheader-sharelink--fb btn--elevated icon-share-fb-small"
id="facebook-share"
rel="noopener"
href="https://www.facebook.com/dialog/share?app_id=162630957105069&display=page&href=https://www.windfinder.com/forecast/weissenburg%3Futm_source=facebook%26utm_medium=web%26utm_campaign=fb-share&redirect_uri=https://www.windfinder.com/forecast/weissenburg%3Futm_source=facebook%26utm_medium=web%26utm_campaign=fb-share"
onclick="(function(){ ga('send', 'event', 'Web-Share', 'facebook', {'nonInteraction': 1}); })();"
target="_blank"
>
Facebook
</a>
<button class="spotheader-sharelink spotheader-sharelink--twt btn--elevated icon-share-twt-small"
id="twitter-share"
rel="noopener"
onclick="(function(){
ga('send', 'event', 'Web-Share', 'Twitter', {'nonInteraction': 1});
window.open('https://twitter.com/share?url=' + document.location.href + '%26utm_source=twitter%26utm_medium=web%26utm_campaign=twitter-share&via=windfinder', '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=600,width=600');
})();"
>
Twitter
</button>
</div>
</div>
<div class="spotheader-meta container-wide">
<div class="" id="spotheader-meta-desktop"></div>
<div class="spotheader-actions-mobile" id="spotheader-actions-mobile">
<div class="mb-2">
<button class="btn btn--icon-center btn--secondary btn--elevated btn--stretch" data-spotmeta-modal-toggle>
<span class="button-icon"><svg height="14" viewBox="0 0 14 14" width="14" xmlns="http://www.w3.org/2000/svg"><path d="m0 7.00050589c0-3.86601142 3.13527701-7.00050589 7.00049656-7.00050589 3.86621264 0 6.99950344 3.13449447 6.99950344 7.00050589 0 3.86499961-3.1332908 6.99949411-6.99950344 6.99949411-3.86521955 0-7.00049656-3.1344945-7.00049656-6.99949411zm8.16584528 3.32478711c.02363038-.69689037-.46514524-1.17077579-1.13798904-1.19104896-.6429949-.0190061-1.17405645.42320249-1.19395571 1.12009276-.01989926.7006916.48628821 1.1581051 1.1267957 1.1783782.66911269.0190061 1.18524979-.4117988 1.20514905-1.107422zm-2.33251195-7.40862633v5.29493638h2.33333334v-5.29493638z" fill="#333" fill-rule="evenodd" /></svg></span>
<span class="button-label label-default">Spot-Details</span>
</button>
</div>
</div>
</div>
<script>
// show desktop back to maps button
if (!WFCtx.layout.isSmallDevice) {
document.getElementById('backtomapsbutton-desktop-wrap').removeAttribute('style');
}
</script>
<div class="subnav">
<div id="tabnav-wrapper" class="tabnav-wrapper">
<div class="tabnav-wrapper__fadeout"></div>
<a class="tabnav-wrapper__backbutton icon-chevron-left-red" href="/#9/49.0166/10.9666" id="backtomapsbutton-mobile" style="display: none;">
Karten
</a>
<div class="tabnav tabs-5 container-wide" id="tabnav">
<ul class="tabs" id="tabs">
<li class="tabs__item ">
<a class="tabs__link tabs__link--forecast" href="/forecast/weissenburg">
<div class="icon icon-hover">
<div class="icon-hover-default icon-tabnav-fc"></div>
<div class="icon-hover-active icon-tabnav-fc-white"></div>
</div>
<span>Vorhersagen</span>
</a>
</li>
<li class="tabs__item ">
<a class="tabs__link tabs__link--superforecast" href="/weatherforecast/weissenburg">
<div class="icon icon-hover">
<div class="icon-hover-default icon-tabnav-sfc"></div>
<div class="icon-hover-active icon-tabnav-sfc-white"></div>
</div>
<span>Superforecast</span>
</a>
</li>
<li class="tabs__item active">
<a class="tabs__link tabs__link--report" href="/report/weissenburg">
<div class="icon icon-hover">
<div class="icon-hover-default icon-tabnav-report"></div>
<div class="icon-hover-active icon-tabnav-report-white"></div>
</div>
<span>Messwerte</span>
</a>
</li>
<li class="tabs__item ">
<a class="tabs__link tabs__link--statistic" href="/windstatistics/weissenburg">
<div class="icon icon-hover">
<div class="icon-hover-default icon-tabnav-stats"></div>
<div class="icon-hover-active icon-tabnav-stats-white"></div>
</div>
<span>Statistik</span>
</a>
</li>
<li class="tabs__item " >
<a class="tabs__link tabs__link--cam" href="/webcams/weissenburg">
<div class="icon icon-hover">
<div class="icon-hover-default icon-tabnav-cam"></div>
<div class="icon-hover-active icon-tabnav-cam-white"></div>
</div>
<span>Webcams</span>
</a>
</li>
</ul>
</div>
<script>
if (WFCtx.browser.isSupported && WFCtx.layout.isSmallDevice) {
var backtomapsbutton = document.getElementById('backtomapsbutton-mobile');
backtomapsbutton.setAttribute('style','display: inline-block');
var backtomapsbuttonPadding = 'padding-left:'+(backtomapsbutton.clientWidth+15)+'px';
backtomapsbutton.nextElementSibling.setAttribute('style', backtomapsbuttonPadding);
}
</script>
<script>
var offset = document.querySelector('li.active').offsetLeft - (document.querySelector('.tabnav').clientWidth / 2);
document.querySelector('.tabnav').scrollLeft = offset;
</script>
</div>
</div>
<div class="container-wide">
<div class="sidebarscaffold" id="sidebar-ad-scaffold">
<div class="sidebarscaffold__left">
<div class="entrypoint-feedback" id="entrypoint-feedback"> </div>
<section class="ad-horizontal" id="ad-spot-report-leaderboard">
<script>
googletag.cmd.push(function() {
googletag.display('ad-spot-report-leaderboard');
});
</script>
</section>
<section class="tab-content">
<div id="report-container">
<section class="mb-4 pt-2">
<div class="h h--3 mb-1">Datum auswählen</div>
<div class="hidden-desktop mb-2 row">
<div class="col-xs-9">
<select id="select-reportdate" name="select-reportdate" class="styled-select" onChange="window.ga('send', 'event', 'Spot Main', 'Report', 'Past day', {nonInteraction: 0}); window.location.replace(this.options[this.selectedIndex].value)">
<option class="placeholder" disabled value="">Wähle Zeitraum</option>
<option value="/report/weissenburg" >Heute</option>
<option value="/report/weissenburg/2022-02-09">Mi, 09. Feb</option>
<option value="/report/weissenburg/2022-02-08">Di, 08. Feb</option>
<option value="/report/weissenburg/2022-02-07">Mo, 07. Feb</option>
<option value="/report/weissenburg/2022-02-06">So, 06. Feb</option>
<option value="/report/weissenburg/2022-02-05">Sa, 05. Feb</option>
<option value="/report/weissenburg/2022-02-04">Fr, 04. Feb</option>
<option value="/report/weissenburg/2022-02-03">Do, 03. Feb</option>
</select>
</div>
</div>
<div class="btn-toolbar mb-2 hidden-mobile">
<a class="btn btn--secondary is-active" href="/report/weissenburg ">Heute</a>
<div class="btn-group">
<a href="/report/weissenburg/2022-02-09" class="btn btn--secondary">Mi, 09. Feb</a>
<a href="/report/weissenburg/2022-02-08" class="btn btn--secondary">Di, 08. Feb</a>
<a href="/report/weissenburg/2022-02-07" class="btn btn--secondary">Mo, 07. Feb</a>
<a href="/report/weissenburg/2022-02-06" class="btn btn--secondary">So, 06. Feb</a>
<a href="/report/weissenburg/2022-02-05" class="btn btn--secondary">Sa, 05. Feb</a>
<a href="/report/weissenburg/2022-02-04" class="btn btn--secondary">Fr, 04. Feb</a>
<a href="/report/weissenburg/2022-02-03" class="btn btn--secondary">Do, 03. Feb</a>
</div>
</div>
</section>
<h2 class="h h--3 mb-2 mt-2" id="report-headline-wind"><span> Aktuelle Windgeschwindigkeit und -richtung </span></h3>
<section id="entrypoint-wind-chart" class="mb-4" style="min-height: 440px">
</section>
<section class="olddata-link br-3 b-light p-3 mb-4">
<div class="row">
<div class="col-xs-6 col-lg-7">
<h3 class="h h--3 mb-1">Historische Wetterdaten verfügbar</h3>
<p class="m-0">
Suchst Du nach Wetterdaten für einen bestimmten Zeitraum in der Vergangenheit? Wir bieten archivierte frühere Messungen von dieser und vielen anderen Wetterstationen an. Historische Wetterdaten sind entscheidend für die Arbeitsplanung, Forschung, Ausbildung, Reisepläne, Versicherungsfälle und viele andere Anwendungsgebiete.
</p>
</div>
<div class="col-xs-6 col-lg-5">
<div class="pt-2">
<a class="btn btn--primary btn--chevron mb-1 mt-1"
onclick="window.ga('send', 'event', 'Shop', 'Upsell', 'report', {nonInteraction: 0});"
href="/historical-weather-data/">Daten kaufen</a>
</div>
</div>
</div>
</section>
<h2 class="h h--3 mb-1" id="report-headline-weather"><span> Aktuelle Wettermesswerte </span></h2>
<section id="entrypoint-weather-chart" class="mb-4" style="min-height: 440px">
</section>
</div>
</section><!-- END .tab-content -->
</div>
<div class="sidebarscaffold__right" id="sidebar-ad-container">
<div class="sidebar-sticky" id="ad-spot-report-skyscraper">
<script>
googletag.cmd.push(function() {
googletag.display('ad-spot-report-skyscraper');
});
</script>
</div>
<div class='bt-uid-tg sidebar-sticky' data-uid='5bc9eb9cb5-158' style='display: none !important'></div>
</div>
</div>
</div>
<div class="container-wide">
<div class="subcontent">
<div class="subcontent__content">
<div class="extracontent">
<div class="nearbyspots">
<h3 class="h h--3">Wetterstationen in der Nähe (im Umkreis von 25 km)</h3>
<ul class="list-unstyled bt-light mb-3">
<li class="spot-item spot-item--inline">
<a
onclick="window.ga('send', 'event', 'Spot extras', 'Nearby', 'de49', {nonInteraction: 0});"
href="/report/roth" class="spot-item__link" >
<div class="spot-item-name c-red">Rothsee</div>
<div class="spot-item__label">
<div class="spot-item__distance">
<span class="icon icon-distance"></span>24km
</div>
</div>
</a>
</li>
<li class="spot-item spot-item--inline">
<a
onclick="window.ga('send', 'event', 'Spot extras', 'Nearby', 'de2497', {nonInteraction: 0});"
href="/report/harburg" class="spot-item__link" >
<div class="spot-item-name c-red">Harburg (Schwaben)</div>
<div class="spot-item__label">
<div class="spot-item__distance">
<span class="icon icon-distance"></span>31km
</div>
</div>
</a>
</li>
<li class="spot-item spot-item--inline">
<a
onclick="window.ga('send', 'event', 'Spot extras', 'Nearby', 'de1241', {nonInteraction: 0});"
href="/report/gelbelsee" class="spot-item__link" >
<div class="spot-item-name c-red">Gelbelsee</div>
<div class="spot-item__label">
<div class="spot-item__distance">
<span class="icon icon-distance"></span>35km
</div>
</div>
</a>
</li>
<li class="spot-item spot-item--inline">
<a
onclick="window.ga('send', 'event', 'Spot extras', 'Nearby', 'de83', {nonInteraction: 0});"
href="/report/neuburg" class="spot-item__link" >
<div class="spot-item-name c-red">Neuburg</div>
<div class="spot-item__label">
<div class="spot-item__distance">
<span class="icon icon-distance"></span>38km
</div>
</div>
</a>
</li>
<li class="spot-item spot-item--inline">
<a
onclick="window.ga('send', 'event', 'Spot extras', 'Nearby', 'de600', {nonInteraction: 0});"
href="/report/anbach-katterbach" class="spot-item__link" >
<div class="spot-item-name c-red">Ansbach-Katterbach</div>
<div class="spot-item__label">
<div class="spot-item__distance">
<span class="icon icon-distance"></span>40km
</div>
</div>
</a>
</li>
<li class="spot-item spot-item--inline">
<a
onclick="window.ga('send', 'event', 'Spot extras', 'Nearby', 'de2991', {nonInteraction: 0});"
href="/report/rosstal" class="spot-item__link" >
<div class="spot-item-name c-red">Roßtal</div>
<div class="spot-item__label">
<div class="spot-item__distance">
<span class="icon icon-distance"></span>42km
</div>
</div>
</a>
</li>
<li class="spot-item spot-item--inline">
<a
onclick="window.ga('send', 'event', 'Spot extras', 'Nearby', 'de1239', {nonInteraction: 0});"
href="/report/feuchtwangen-heilbronn" class="spot-item__link" >
<div class="spot-item-name c-red">Feuchtwangen-Heilbronn</div>
<div class="spot-item__label">
<div class="spot-item__distance">
<span class="icon icon-distance"></span>47km
</div>
</div>
</a>
</li>
</ul>
</div>
<div class="nearby-spotrankings" id="nearby-rankings" style="display: none">
<h2 class="h h--3 mb-2">Popularität von Weißenburg</h2>
<div class="topspot-ranks">
<div class="topspot-ranks__wrap">
<div class="topspot-ranks__scrollwrap">
<a onclick="window.ga('send', 'event', 'Spot extras', 'Topspots', 'Country', {nonInteraction: 0});"
class="topspot-rank-item box-button box-button--shadow" id="nearby-ranking-country" style="display: none"
href="/topspots/germany">
<div class="topspot-rank-item__rank" data-rank-country> </div>
<div class="topspot-rank-item__scope">
In Deutschland
</div>
<div class="topspot-rank-item__link">Beliebteste Spots in Deutschland</div>
</a>
<a
onclick="window.ga('send', 'event', 'Spot extras', 'Topspots', 'Worldwide', {nonInteraction: 0});"
class="topspot-rank-item box-button box-button--shadow" id="nearby-ranking-global" style="display: none"
href="/topspots/">
<div class="topspot-rank-item__rank" data-rank-global> </div>
<div class="topspot-rank-item__scope">
Weltweit
</div>
<div class="topspot-rank-item__link">Beliebteste Spots weltweit</div>
</a>
</div>
</div>
</div>
</div>
<div class="nearby-topspots-link" id="nearby-topspots-link" style="display: none">
<h3 class="h h--3 mb-2">Beliebteste Spots in Deutschland</h3>
<p class="text__p mb-2">Sieh dir die besten Kitesurf-, Windsurf, Segel-, Surf- und Angelplätze in Deutschland an</p>
<a onclick="window.ga('send', 'event', 'Spot extras', 'Topspots', 'Country', {nonInteraction: 0});" href="/topspots/germany" class="btn btn--light btn--chevron-right btn--caps c-red mb-2">Beliebteste Spots in Deutschland</a><br>
<a onclick="window.ga('send', 'event', 'Spot extras', 'Topspots', 'Worldwide', {nonInteraction: 0});" href="/topspots/" class="btn btn--light btn--chevron-right btn--caps c-red">Beliebteste Spots weltweit</a>
</div>
</div>
<div class="seotext" id="spot-seotext">
<h2 class="h h--3">Zusätzliche Informationen</h2>
<p class="text__p">
<h3 class="label label--info">Allgemein</h3>
Dies sind die Wind-, Wellen- und Wettermesswerte für Weißenburg in Bayern, Deutschland.
Windfinder ist spezialisiert auf Messwerte und Vorhersagen für Wind, Wellen, Tiden und Wetter für windbezogene Sportarten wie Kitesurfen, Windsurfen, Surfen, Segeln oder Paragliden.
</p>
<p class="text__p">
<h3 class="label label--info">Messwerte</h3>
Dies sind die aktuellen Messwerte der Wetterstation in Weißenburg. Die Linien in der Grafik geben die durchschnittliche Windgeschwindigkeit und die Windböen an, die Pfeile geben die Windrichtung an.
Die Pfeile zeigen in die Richtung, in die der Wind weht.
</p>
<p class="text__p">
Schau dir den Windbericht für Weißenburg an, um nach den besten Reisezielen für deinen Kiteboard-, Windsurf- oder Segelurlaub in Deutschland zu suchen.
Nutze den Bericht, um die heutige Windgeschwindigkeit und Windrichtung in Weißenburg zu sehen.
</p>
<p class="text__p">
<h3 class="label label--info">Statistik</h3>
Statistische und historische Wetterdaten für diesen Standort findest Du unter <a href="/windstatistics/weissenburg" class="text__link">Wind- und Wetterstatistik</a>.
</p>
<p class="text__p">
<h3 class="label label--info">Einheiten</h3>
Wir verwenden Knoten und Grad Celsius als unsere Standardeinheiten. Diese Einheiten werden häufig von Seglern, Kitern, Surfern, Windsurfern und Gleitschirmfliegern verwendet. In den Website-Einstellungen kannst Du jederzeit zwischen den Einheiten und 7 verschiedenen Sprachen wechseln. Für die Umrechnung zwischen Windgeschwindigkeitseinheiten wie Knoten, km/h (Kilometer pro Stunde), m/s (Meter pro Sekunde) und mph (Meilen pro Stunde) verwende unseren <a href="/wind/windspeed.htm" class="text__link">Windgeschwindigkeitsrechner</a>.
</p>
<p class="text__p">
<span class="label label--info">Hilfe</span>
Wenn Du weitere Informationen über unsere Windmesswerte für Weißenburg benötigst, wirf einen Blick in unseren <a href="/help/usage/live-measurements-reports.htm" class="text__link">Hilfebereich</a>.
</p>
</div> </div>
<div class="subcontent__ad">
<div class="" id='adngin-in_content_bottom-0' style="display: none;"></div>
<div class="" id="ad-spot-report-rectangle" style="display: none;"></div>
<div class='bt-uid-tg' data-uid='5bc9eb8dbd-158' style='display: none !important'></div>
</div>
</div>
</div>
</main>
</div><!-- end footer-push -->
<footer class="sitefooter">
<div class="container-wide">
<div class="sitefooter__logo"> </div>
<nav class="breadcrumbs">
<ol vocab="https://schema.org/" typeof="BreadcrumbList">
<li property="itemListElement" typeof="ListItem" class="bc-home">
<a href="/" property="item" typeof="WebPage"><span property="name">Home</span></a>
<meta property="position" content="1">
</li>
<li property="itemListElement" typeof="ListItem" class="bc-section">
<a href="/forecasts/" property="item" typeof="WebPage"><span property="name">Vorhersagen & Messwerte</span></a>
<meta property="position" content="2">
</li>
<li property="itemListElement" typeof="ListItem" class="bc-country">
<a href="/#10/49.0166/10.9666/report" property="item" typeof="WebPage"><span property="name">Deutschland</span></a>
<meta property="position" content="3">
</li>
<li property="itemListElement" typeof="ListItem" class="bc-spot">
<a href="/report/weissenburg" property="item" typeof="WebPage">
<span property="name">Messwerte Weißenburg</span>
</a>
<meta property="position" content="4">
</li>
</ol>
</nav>
</div>
<div class="container-wide mb-2">
<div class="row">
<div class="col-md-3 col-lg-4">
<div class="c-red mb-1">
<strong>Windfinder Apps</strong>
</div>
<div class="storebuttons-footer-wrap">
<a class="storebutton"
onclick="window.ga('send', 'event', 'Footer', 'Click appstore button', 'ios-appstore-promo', {nonInteraction: 0});"
href="https://apps.apple.com/app/windfinder/id336829635">
<img width="120" height="40" loading="lazy" src="//cdn.windfinder.com/prod/images/assets_png/badge_appstore.2f75afba.png" alt="Downloade die Windfinder App für iOS im Appstore" />
</a>
<a class="storebutton"
onclick="window.ga('send', 'event', 'Footer', 'Click appstore button', 'android-playstore-promo', {nonInteraction: 0});"
href="https://play.google.com/store/apps/details?id=com.studioeleven.windfinder&referrer=utm_source%3Dfooter%26utm_medium%3Dweb%26utm_content%3Dbutton">
<img width="141" height="42" loading="lazy" src="//cdn.windfinder.com/prod/images/assets_png/badge_playstore.60d95073.png" alt="Downloade die Windfinder App für Android auf Google Play" />
</a>
</div>
<div class="mb-4">
<a class="chevron-link"
style="text-decoration: underline"
onclick="window.ga('send', 'event', 'Footer', 'click link', 'Apps', {nonInteraction: 0});"
href="/apps/">
Erfahre mehr über unsere Apps
</a>
</div>
</div>
<div class="col-md-9 col-lg-8">
<div class="row">
<div class="col-xs-6 col-sm-3">
<div class="c-red mb-1">
<strong>Wind und Wetter</strong>
</div>
<ul class="list-unstyled mb-4" id="footer-links-weather">
<li>
<a class="chevron-link"
onclick="window.ga('send', 'event', 'Footer', 'click link', 'Maps', {nonInteraction: 0});"
href="/">
Wetterkarten
</a>
</li>
<li>
<li>
<a class="chevron-link"
onclick="window.ga('send', 'event', 'Footer', 'click link', 'Maps', {nonInteraction: 0});"
href="/forecasts/">
Vorhersagen & Messwerte
</a>
</li>
<li>
<a class="chevron-link"
onclick="window.ga('send', 'event', 'Footer', 'click link', 'Maps', {nonInteraction: 0});"
href="/topspots/">Meist besuchte Spots</a>
</li>
</ul>
</div>
<div class="col-xs-6 col-sm-3">
<div class="c-red mb-1">
<strong>Service</strong>
</div>
<ul class="list-unstyled mb-4" id="footer-links-resources">
<li>
<a class="chevron-link" href="/help/">
Hilfe & FAQ
</a>
</li>
<li>
<a class="chevron-link"
onclick="window.ga('send', 'event', 'Footer', 'click link', 'Apps', {nonInteraction: 0});"
href="/apps/">Windfinder Apps
</a>
</li>
<li>
<a
class="chevron-link"
href="/historical-weather-data/">
Historische Wetterdaten
</a>
</li>
<li>
<a
class="chevron-link"
href="/apps/homepageweather/">
Wetter-Widgets
</a>
</li>
<li>
<a
class="chevron-link"
href="/wind/windspeed.htm">
Windstärkentabelle
</a>
</li>
<li>
<a
class="chevron-link"
onclick="window.ga('send', 'event', 'Footer', 'click link', 'B2B', {nonInteraction: 0});"
href="/about/windfinder-for-businesses.htm">
Für Unternehmen / API
</a>
</li>
</ul>
</div>
<div class="col-xs-6 col-sm-3">
<div class="c-red mb-1">
<strong>Unternehmen</strong>
</div>
<ul class="list-unstyled mb-4" id="footer-links-company">
<li>
<a class="chevron-link"
onclick="window.ga('send', 'event', 'Footer', 'click link', 'About', {nonInteraction: 0});"
href="/about/">
Über Windfinder
</a>
</li>
<li>
<a class="chevron-link"
href="/about/history-press.htm">Geschichte & Presse</a>
</li>
<li>
<a
class="chevron-link"
onclick="window.ga('send', 'event', 'Footer', 'click link', 'Contact advertisement', {nonInteraction: 0});"
href="/contact/advertising.htm">
Bei uns werben!
</a>
</li>
<li>
<a class="chevron-link"
href="https://blog.windfinder.com">News / Blog</a>
</li>
<li id="jobs-link-footer" style="display: none">
<a
class="chevron-link"
onclick="window.ga('send', 'event', 'Footer', 'click link', 'Careers', {nonInteraction: 0});"
href="/careers/">
Jobs
</a>
</li>
</ul>
</div>
<div class="col-xs-6 col-sm-3">
<div class="c-red mb-1">
<strong>Mit uns verbinden</strong>
</div>
<ul class="list-unstyled mb-4" id="footer-links-social">
<li>
<a class="chevron-link"
onclick="window.ga('send', 'event', 'Footer', 'click external link', 'Twitter', {nonInteraction: 0});"
href="https://twitter.com/windfinder"><div class="icon icon-footer-twitter-red"></div>Twitter</a>
</li>
<li>
<a class="chevron-link"
onclick="window.ga('send', 'event', 'Footer', 'click external link', 'Facebok', {nonInteraction: 0});"
href="https://www.facebook.com/Windfindercom/"><div class="icon icon-footer-facebook-red"></div>Facebook</a>
</li>
<li>
<a class="chevron-link"
onclick="window.ga('send', 'event', 'Footer', 'click external link', 'Instagram', {nonInteraction: 0});"
href="https://www.instagram.com/windfindercom/"><div class="icon icon-footer-instagram-red"></div>Instagram</a>
</li>
<li>
<a class="chevron-link"
onclick="window.ga('send', 'event', 'Footer', 'click external link', 'Youtube', {nonInteraction: 0});"
href="https://www.youtube.com/channel/UCq_HcgNXKkujvx9b20Ab5ZA/"><div class="icon icon-footer-youtube-red"></div>Youtube</a>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
<div class="container-wide">
<div class="bt-light pt-2">
<ul class="list-unstyled list-inline">
<li>© Windfinder.com 2022</li>
<li><a href="/contact/terms/">AGB</a></li>
<li><a href="/contact/privacy_policy.htm">Datenschutzrichtlinie</a></li>
<li><a href="/contact/">Impressum</a></li>
</ul>
</div>
</div>
</footer>
<div id="entrypoint-survey"> </div>
<div id="entrypoint-modal"> </div>
<div id="entrypoint-onboarding"> </div>
<div id="entrypoint-alert"> </div>
<div class="ad-sticky-bottom">
<div id="ad-spot-report-sticky-bottom">
<script>
googletag.cmd.push(function() {
googletag.display('ad-spot-report-sticky-bottom');
});
</script>
</div>
</div>
<script>
WFCtx.ga.pageType = 'spot';
ga('set', 'dimension3', 'de194');
ga('set', 'dimension12', '4587');
ga('set', 'dimension13', '547');
window.isError = function(msg) {
var ignores = [
'XHR error loading',
'document.getElementsByClassName.ToString is not a function',
'Blocked a frame with origin'
];
var check = function(ignoreError) { return msg.indexOf(ignoreError) == -1; };
return ignores.every(check);
};
window.errorCtr = {};
window.forwardError = function(e, msg, url, line, col) {
msg = (e && e.message) || msg;
var log = [
'Version: ' + WFCtx.VERSION,
'UA: ' + navigator.userAgent,
'Name: ' + (e && e.name),
'Line: ' + line,
'Col: ' + col,
'Message: ' + msg
];
var stack = '';
if (e && e.stack) {
stack = e.stack.replace('<vendor>', '');
var trace = stack.split('\n').map(function (line) { return line.trim()});
stack = trace.splice(trace[0] == 'Error' ? 2 : 1).join('\n');
}
log.push('Stack: ' + stack);
var errorLogMsg = log.join('\n');
'error' in console ?
console.error(errorLogMsg) : console.log(errorLogMsg);
if (WFCtx.env == 'prod' && isError(msg) && !errorCtr[errorLogMsg]) {
ga('send', 'event', 'Map-Exception', msg, errorLogMsg, {'nonInteraction': 1});
errorCtr[errorLogMsg] = 1;
}
};
window.onerror = function(msg, url, line, col, error){
forwardError(error, msg, url, line, col);
};
window.ctx = [{
language: WFCtx.language,
spot: {"id": "de194", "kw": "weissenburg", "n": "Wei\u00dfenburg", "lat": 49.0166, "lon": 10.9666, "el": 424, "r_id": 4587, "o_id": "Europe/Berlin", "c_id": 547, "c": "Deutschland", "r": "Bayern", "tags": ["sports.kitesurfing", "sports.windsurfing", "topography.land", "topography.city", "meteo.wind_fc_sfc", "meteo.wind_fc_wf", "meteo.statistic", "meteo.weatherstation", "meteo.has_report"], "fc_products": ["gfs", "sfc"], "has": "1111000"},
kw_country: "germany",
kw_region: "bavaria",
}];
window.ctx.push({
spotheader: {
utcOffset: 1.0,
sunrise: '2022-02-10T07:30:07+01:00',
sunset: '2022-02-10T17:30:36+01:00',
isPolarDay: false,
isPolarNight: false,
elevation: 424,
},
timezone: {
dstBegin: "2021-10-31T01:00:00Z",
dstEnd: "2022-03-27T01:00:00Z",
id: "",
utcOffset: "+1"
},
cc: {
lastUpdateTimeLocal: "2022-02-10T22:00:00+01:00",
isNight: false,
isReport: true,
wd: 200,
ws: 8.0,
cl: 75,
at: 5.0,
ap: null,
p: null,
pt: null },
});
window.ctx.push({
isReport: true,
ww: {
hasWeatherWarnings: true },
spotCopyright: {
hasCopyright: false,
source: null,
url: null },
reportData: {
spotId: 'de194',
start: null },
hasWaves: false })
function runApp() {
try {
new window.App();
}
catch (e) {
forwardError(e, e.message);
}
}
function main() {
if (["complete", "interactive", "loaded"].indexOf(document.readyState) > -1) {
runApp();
}
else {
document.addEventListener('DOMContentLoaded', function () { runApp() });
}
};
var features = [];
window.fetch || features.push('fetch');
window.Intl || features.push('Intl.~locale.' + WFCtx.language);
window.features = features;
if (features.length) {
var s = document.createElement('script');
s.src = 'https://polyfill.io/v3/polyfill.min.js?features='+features.join(',')+'&flags=gated,always&ua=chrome/58&callback=main';
s.async = true;
document.head.appendChild(s);
} else {
main();
} </script>
<script src="https://cdn.windfinder.com/ads.js"></script>
<script>
if (! document.getElementById('vjXCom3rGVPe')) {
var blockScript = document.createElement('script');
blockScript.src = "https://snigelweb-com.videoplayerhub.com/videoloader.js";
blockScript.onload = function() {
BT.clearThrough();
};
document.getElementsByTagName('script')[0].appendChild(blockScript);
} </script>
<script async src='https://www.google-analytics.com/analytics.js'></script>
<link rel="stylesheet" media="print" onload="this.media='all'" href="//cdn.windfinder.com/prod/css/main_secondary.f9787c9d.css"/>
<link rel="stylesheet" media="print" href="//cdn.windfinder.com/prod/css/print.f17d0350.css"/>
</body>
</html>