NEWS
Material Design Widgets: Top App Bar Widget
-
das widget ist ein wenig kompliziert.- es arbeitet ja mit 2 widgets zusammen
wenn du in einem dieser navigationsleisten unter "untermenü(x)" etwas eingibst, musst du im view 8 widget beim eingeben der view aufpassen
beispiel:
im untermenü(12) gibst du z.b. meine werte ein - das sind drei unterrpunkte
das bedeutet im widget view 8 musst du bei "View für Tab 12" und "view für Tab 13" die selbe view angeben. dann bei "view für Tab 14" und "view für Tab 15" die beiden anderen - im view 8 widget werden die zuteilungen gemacht
beispiel bei mir:
ich habe im untemenü(12) mein json dinstehen (was ich oben gepostet habe
im view 8 sieht das dann so aus

damit man beim zählen nicht dureinander kommt, kann man im menu app widget das aktivieren:

dann siehst du in der vis-runtime die nummern

-
@liv-in-sky Noch eine kleine Verständnisfrage:
Wenn ich in vis edit oben in die blaue Leist tippe sieht es so aus und ich habe dann doch das Top Bar Widget ausgewählt, oder?

Wenn ich darunter in das Feld mit dem Raster klicke, müsste das doch das view in widget 8 sein?

Kann ich irgendwo eigentlich deutlich erkennen, wo ich mich gerade aufhalte? Sorry, für die wahrscheinlich blöde Frage.
-
ja genau- du erkennst das an der umrandung (gestrichelt) und hier

du kannst auch darauf klicken und siehst dann alle widgets der view
-
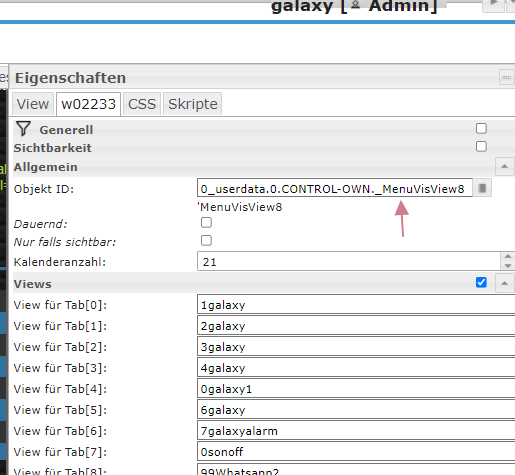
@liv-in-sky Aslo beim view in widget 8 sieht es bei mir so aus:

Und in dem Top Bar Widget so

Wahrscheinlih habe ich die alte Anleitung erwischt, nämlich diese:
https://www.smarthome-tricks.de/software-iobroker/vis-material-design-widgets-teil-2-1-top-app-bar-navigation-untermenues/Gibt es irgendo eine neue Anleitung in Deutsch
-
das hier fehlt:


muss auch im menu app widget angegeben sein !
ist ein datenpunkt, den du anlegst vom typ number
-
@liv-in-sky Okay, letzte Frage für heute
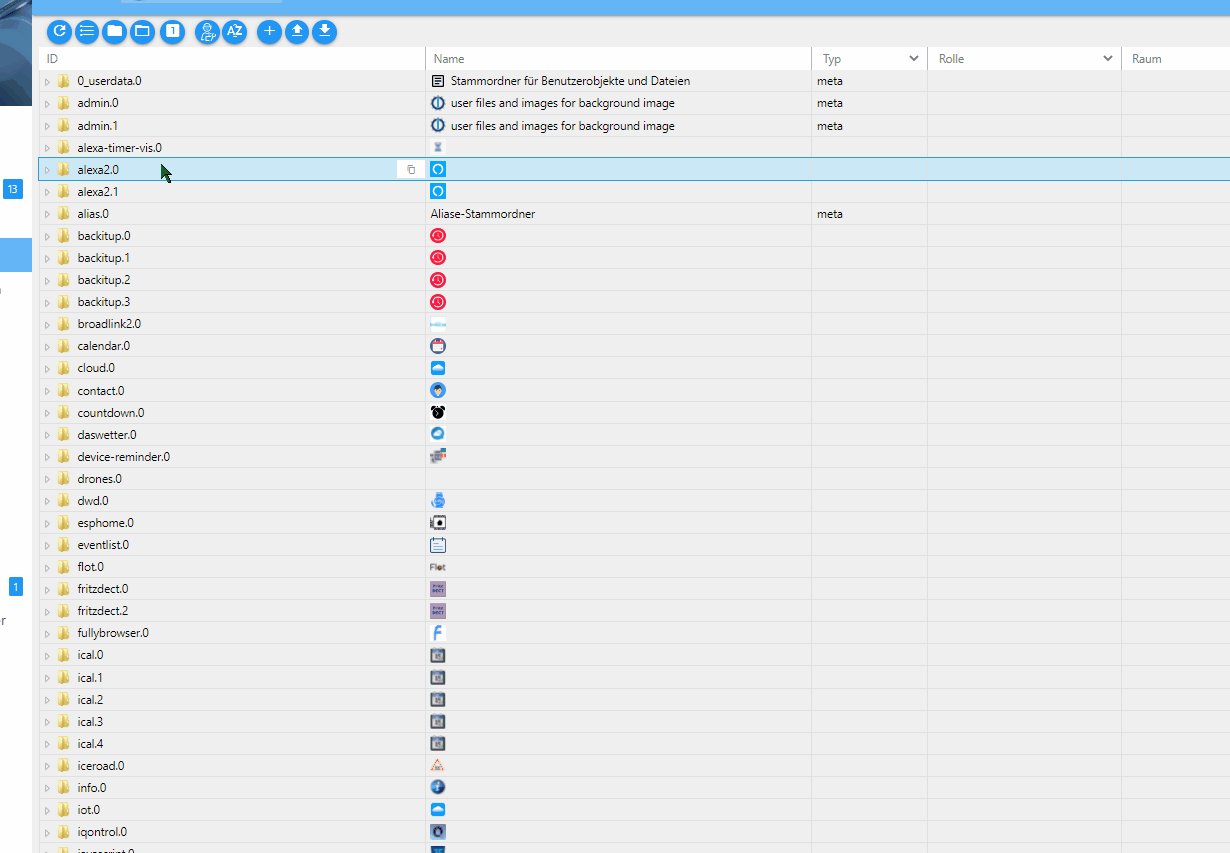
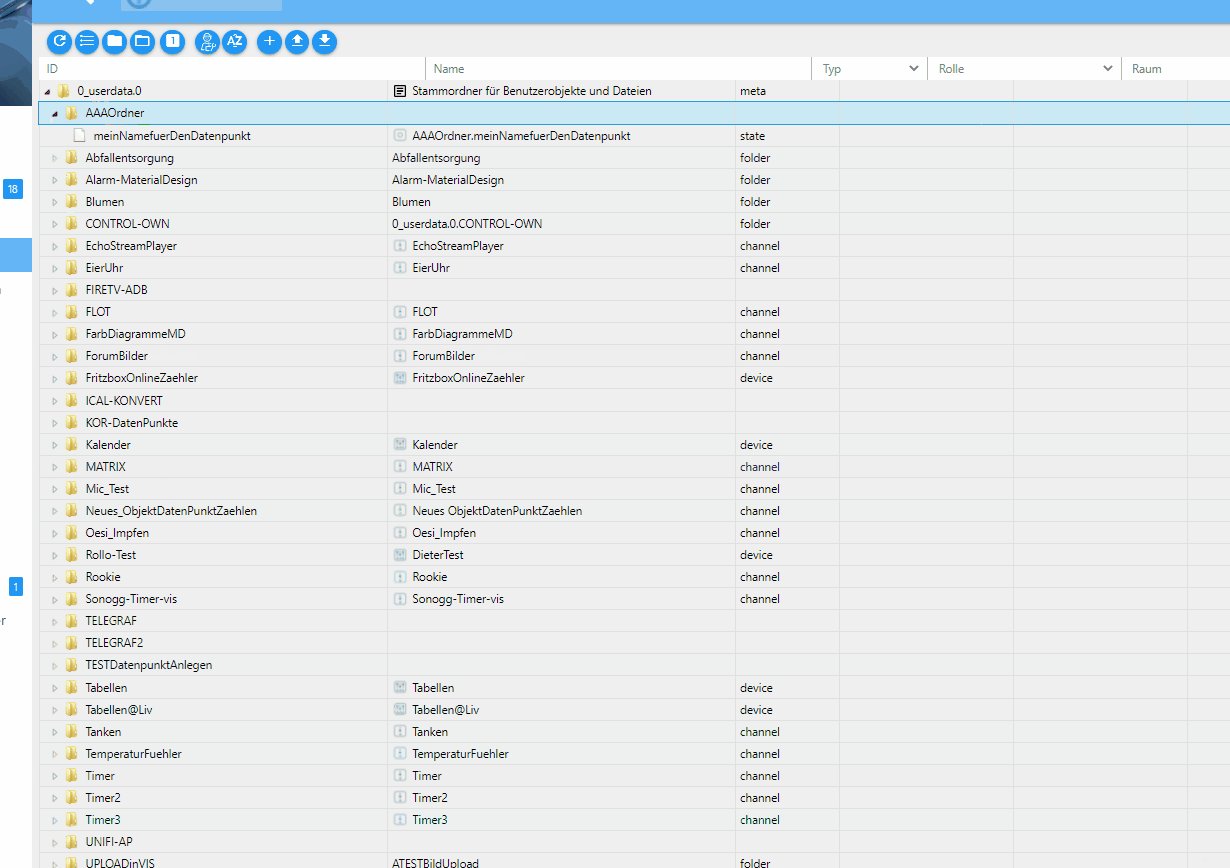
So sehen meine Datenpunkte aus:


Den Datenpunkt Wohnung hatte ich mal wegen irgendeiner Anleitung angelegt.
Wie lege ich das genau an?Danke für Deine Hilfe!
-
-
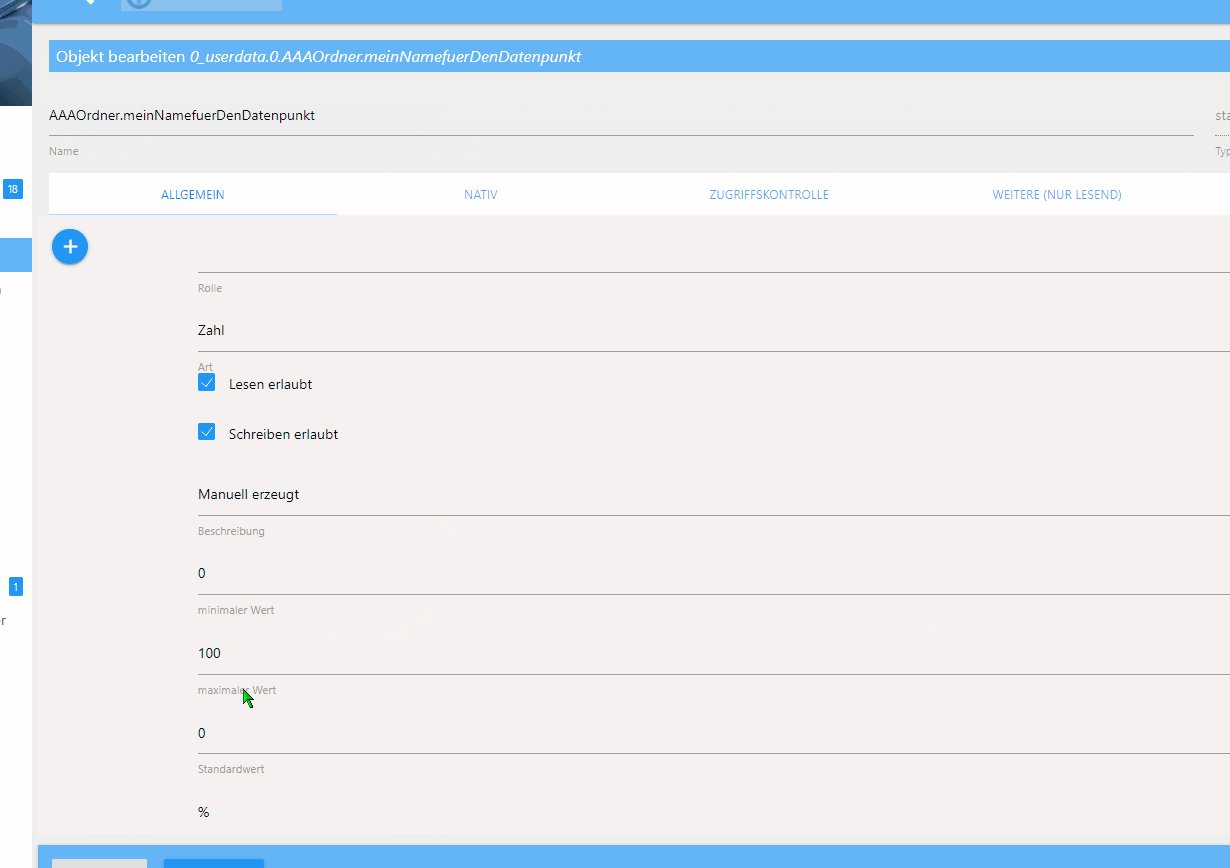
@liv-in-sky Den Datenpunkt habe ich angelegt, aber trotz Expertenmodus komme ich nicht dahin wo Du die % rausnimmst
Und was meinst Du damit, bzw. wie mache ich das? muss auch im menu app widget angegeben sein
-
@damrak2022 dieser dp ist die verbindung der beiden widgets


die prozent ist nicht so wichtig
hauptsache der dp existiert und ist in beiden widgets drin
-
Gibt es eine Möglichkeit, das hier
fully://launchermit in die App Bar zu packen, sprich als Menu Punkt z.B. Apps und wenn ich drauf klick, öffnet sich der App Launcher von Fully ? Ich versuche das grad irgendwie ein zu bauen, aber will nicht.
-
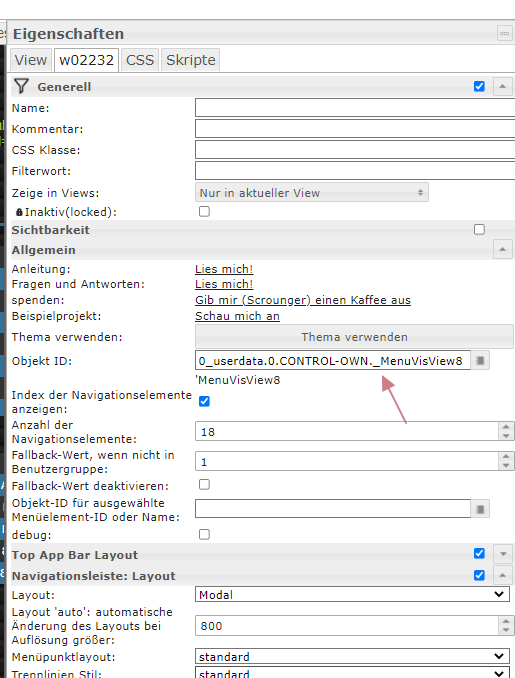
@liv-in-sky Ich stehe total auf dem Schlauch: Muss ich den Datenpunkt 0_userdata.0.control-own._MenuVisView8 selbstständig anlegen, damit ich Ihn als Datenpunkt auswählen kann?
Oder wie bekomme ich diesen bei Object Id rein?
Also ich habe die letzten Stunden viel versucht, bekomme es aber echt nicht hin. Es ist mir schon peinlich zu fragen, denn das dürfte doch nicht so schwer sein.
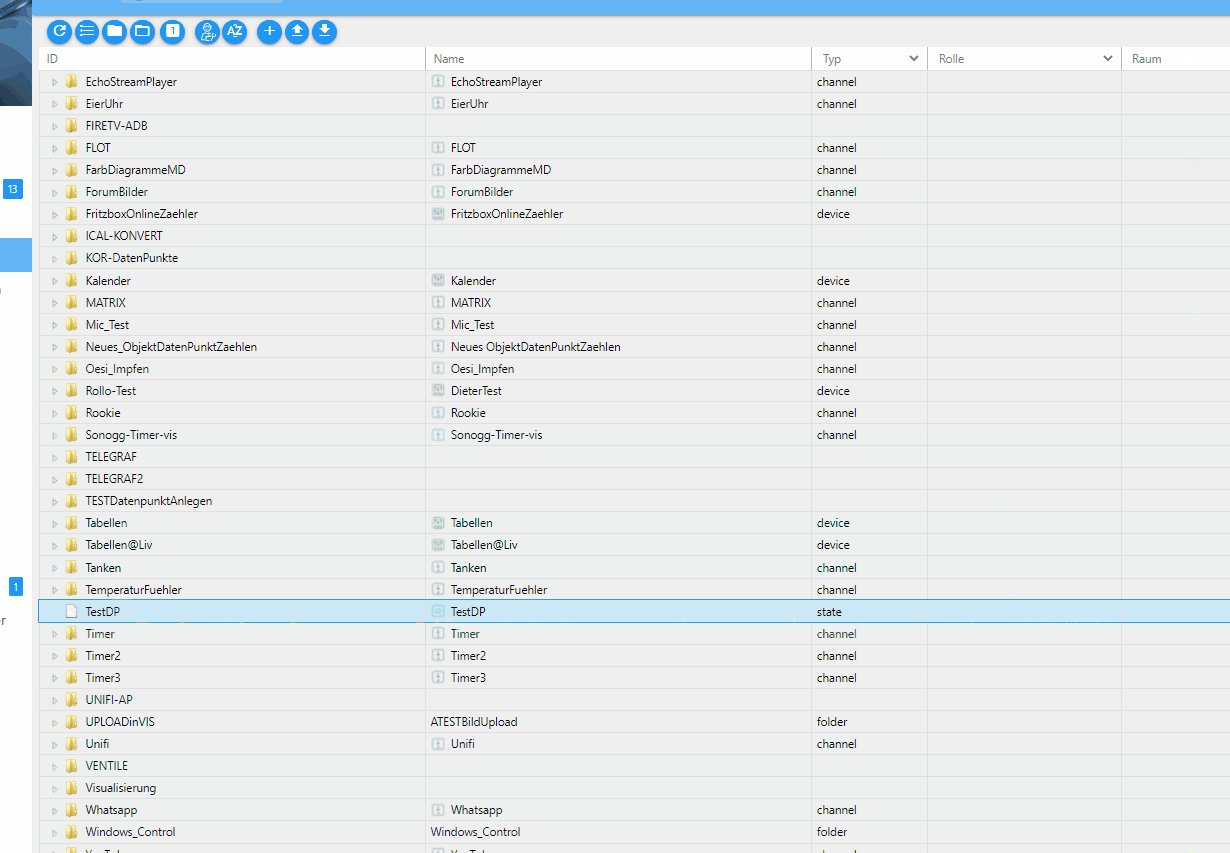
Ich habe einen Datenpunkt erstellt, exakt so wie es mir @liv-in-sky erklärt hat und habe ihn auch mal TestDP genannt, aber das MenuVisView8 bekomme ich bei Objekt ID nicht rein. Habe bei Objekten auch schon unter Material Design geschaut. -
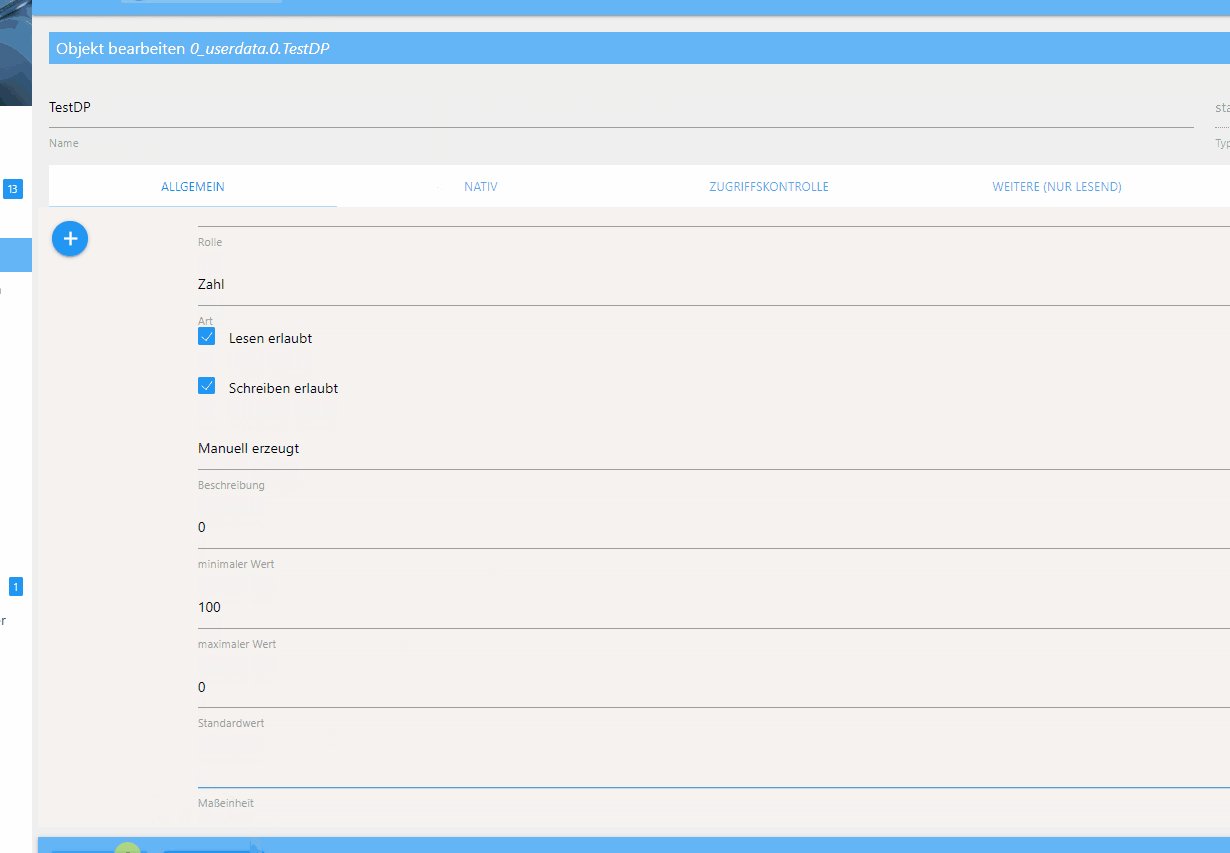
unter 0_usedata.0 kannst du deine eigene struktur anlegen. klicke auf den ordner 0_userdata.0 und lege dort einen datenpunkt an - so , wie er für dich heißen soll, damit du erkennst, was der datenpunkt macht - bzw für was er da ist. ich nannte ihn _MenuVisView8 .
der dp muss vom type number (zahl) sein.
z.b. legst du den dp 0_userdata.0.MenuVisView8 an.
erst jetzt musst du beiden widgets im viseditor bei object ID diesen dp zuteiteilen - beide widgets brauchen den, damit sie wissen, dass sie zusammengehören. das ist die ganze magie dahinter. dieses widget ist eine ausnahme. normalerweise ist das nicht so kompliziert.
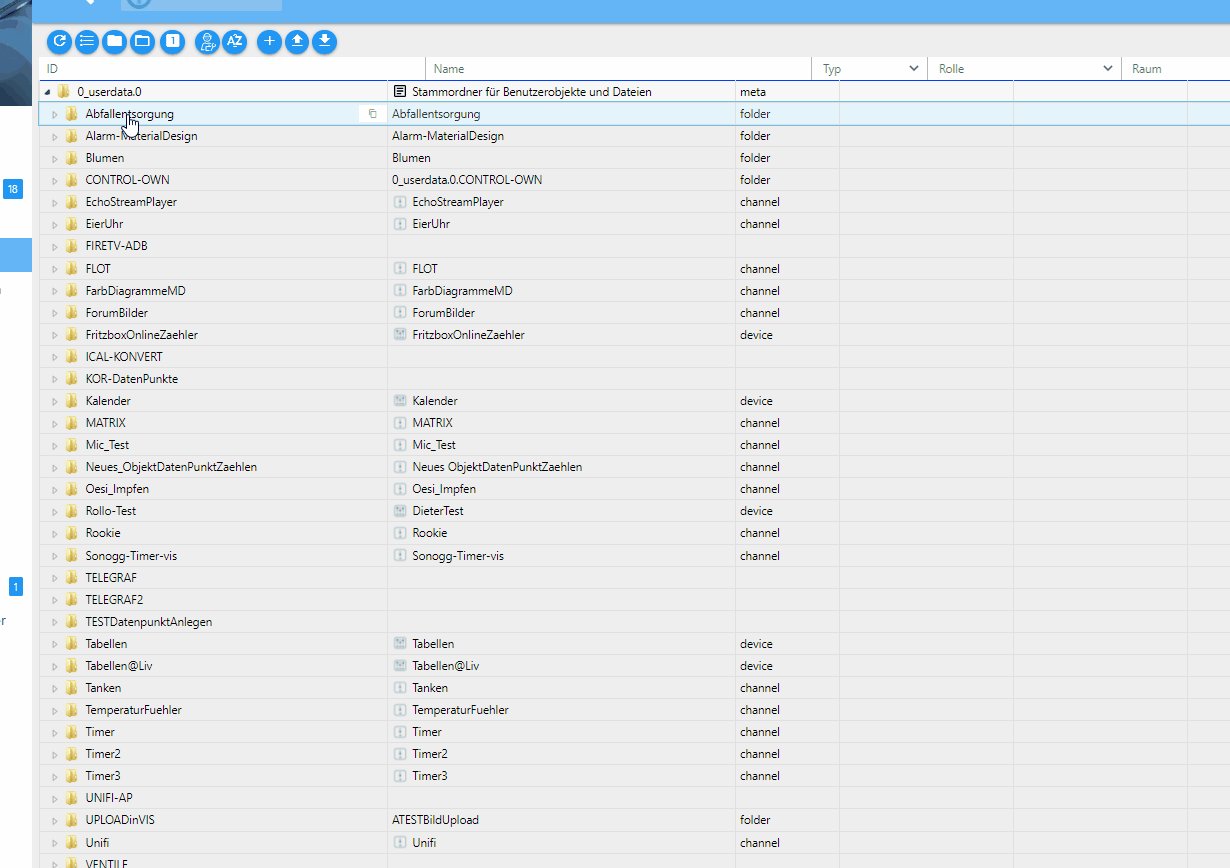
wie bekommst du eine ordner struktur - so wie bei mir mit control-own hin:
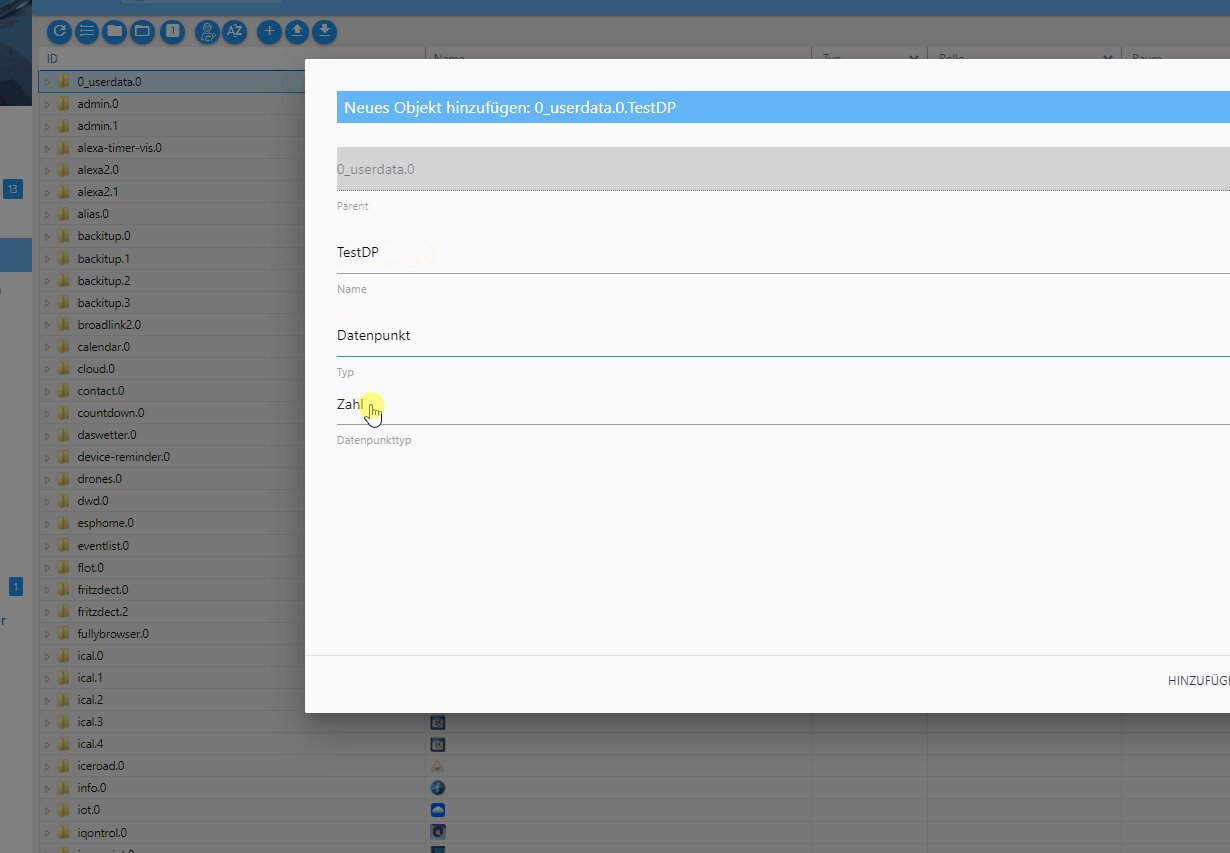
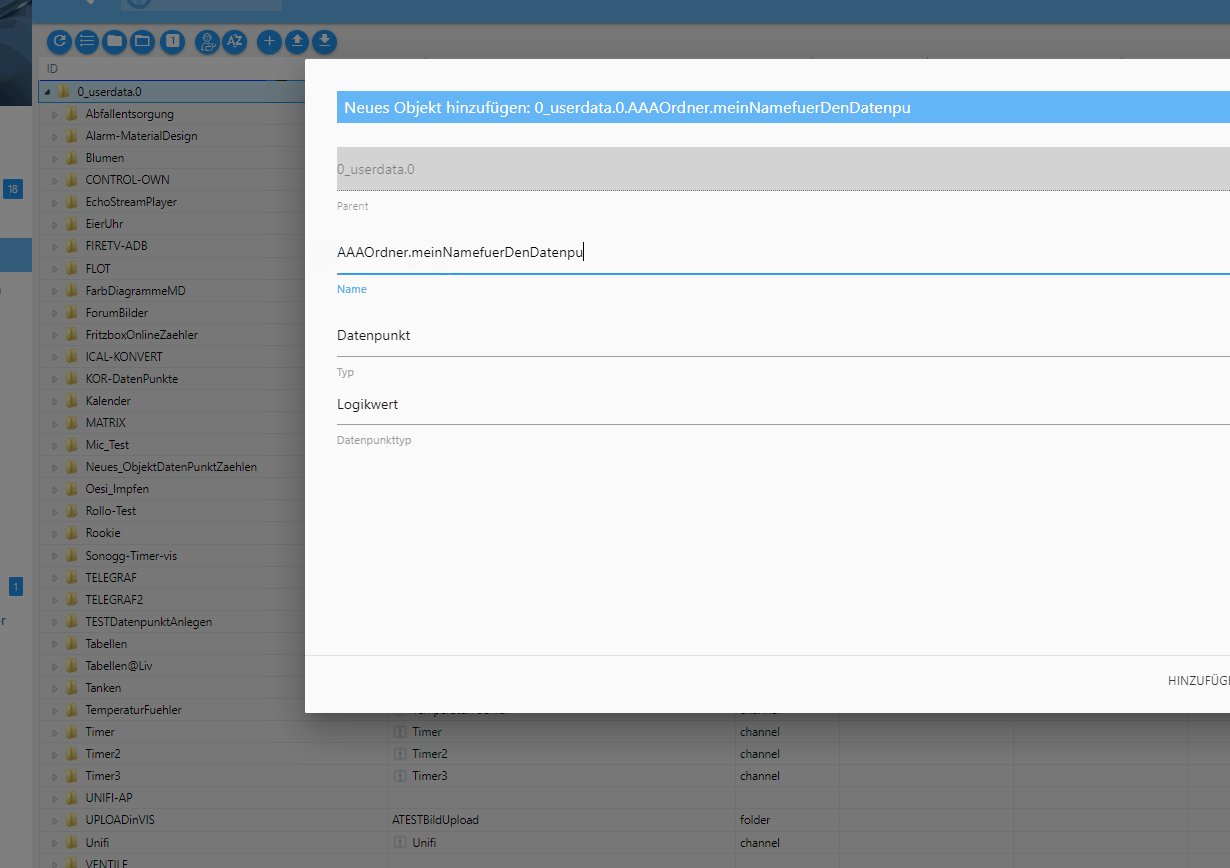
wenn du auf 0_userdate.0 klickst und diesen markierst, anschliessend das "plus" drückst um einen datenpunkt anzulegen, kannst du im namen des datenpunktes direkt mit control-own.MenuVisView8 eingeben. dann wird automatisch ein dp angelegt, der dann 0_userdata.0.controll-own.MenuVisView8 heißtwenn du das bild ansiehst, erkennst du, dass ich viele solche ordner habe - bin ja auch schon ein paar jahre dabei. du kannst das machen, wie du es für richtig findest. im laufe der zeit kommt einiges an datenpunkten zusammen - also ist eine struktur sinnvoll.

-
@liv-in-sky Danke erstmal, ich werde das jetzt versuchen. Hoffentlich verzweifelst Du nicht an mir.
-
@damrak2022 zur not können wir eine kurze anydesk session machen - damit kann ich bei dir auf den pc und dir das zeigen
-
@liv-in-sky unter 0_usedata.0 kannst du deine eigene struktur anlegen. klicke auf den ordner 0_userdata.0 und lege dort einen datenpunkt an - so , wie er für dich heißen soll, damit du erkennst, was der datenpunkt macht - bzw für was er da ist. ich nannte ihn _MenuVisView8 .
der dp muss vom type number (zahl) sein.
z.b. legst du den dp 0_userdata.0.MenuVisView8 an.
So, das habe ich jetzt gemacht. Und um nun meine Hue Lampen und den Xiaomi Staubsaugerroboter anzulegen, das mache ich auch alles im View Widget8 unter Index, oder lege ich meine Lampen unter meiner view_light an?
Hier fehlt mir noch ein wenig Klarheit. -
du machst dir eigene views . die views werden dann in das menu app widget integriert
im browser rufst du dann immer die seite auf, die das menu app widget enthält
schau mal in den chat - oben rechts im forum - neben dem user icon
-
@liv-in-sky Ich habe nochmal ganz neu angefangen, da ich befürchte das ich zuviel verstellt habe.
Also Top App Bar ist da und das view in widget 8
Ich habe erstmal nur 3 Views angelegt, weil ich denke das ich das später noch erweitern kann
Nun möchte ich unter dem Menüpunkt "Beleuchtung" 6 Untermenüs für meine vorhandenen Räume einbinden. Das geht aber wenn ich das richtig verstanden habe nur noch per "json" was mich trotz der Dokumentation völlig überfordert.

Dann verwiirt mich immer noch die Übersicht Seite auf der ja auch ein View in Widget 8 vorhanden ist. Wenn ich unter den später anzulegenden Views meiner Räume die Beleuchtung einbinde, wird die dann auch auf der Übersichtsseite angezeigt? Ich hoffe, Ihr wißt was ich meine.
Aber zuerst öchte ich einmal die funktionierende Navigation hinbekommen und dann das Ganze vorsichtig erweitern.
-
@damrak2022 nee - ganz verstehe ich nicht
du hast eine view - deine hauptview oder übersichtsview - darin ist normalerweise (um es einfach zu halten - das app menu widget links oben und das view 8 widget ist über die ganze seite gezogen (von der größe her).
wählst du etwas im menu aus, wird die ausgewählte view in das view 8 widget "gespiegelt". dein browser ist also immer auf der hauptseite (hauptview)
es gibt 2 nachteile:
-
auf jedem gerät (pc, tablet, handy) wird die hauptview geöffnet. egal im welchen gerät du dir eine bestimmte view durch das app menu widget ansiehst, werden auf allen anderen geräten die selbe seite angezeigt. du schaust dir auf dem pc die beleuchtungsview der küche an - dann wird auch auf dem tablet im wohnzimmer, die küchenbeleuchtung angezeigt
-
durch die nutzung des json's für untermenus ist das spätere einfügen von neuen views etwas aufwendig, denn jeder eintrag im json ist ja eine weitere view. dadurch stimmt die reihenfolge im view 8 widget nicht mehr und muss angepasst werden.
mehr: siehe chat
-
-
@liv-in-sky Habe Dir gerade im Chat geantwotet
-
@d3ltoroxp said in Material Design Widgets: Top App Bar Widget:
Gibt es eine Möglichkeit, das hier
fully://launchermit in die App Bar zu packen, sprich als Menu Punkt z.B. Apps und wenn ich drauf klick, öffnet sich der App Launcher von Fully ? Ich versuche das grad irgendwie ein zu bauen, aber will nicht.
Hier einer eine Idee, wie ich das sonst lösen könnte ? Ich hätte das irgendwie gern mit als Menu Punkt.