NEWS
Material Design Widgets: Top App Bar Widget
-
@diwoma sagte in Material Design Widgets: Top App Bar Widget:
Menü nicht zu sehen,

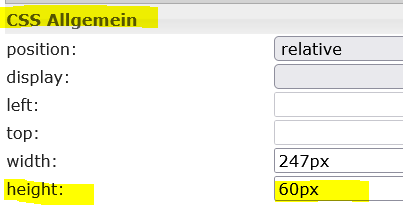
Schreibe mal zum Test 600px rein .... dann geht es auch ;)
@glasfaser
Danke.Vis ist nicht so meine Sache, ich bin da eher im Service-Bereich zu Hause. Meine letzten Vis-Sachen habe ich vor 15 Jahren in PHP gemacht, da war CSS noch nicht so gefragt wie jetzt und alles im Server zusammengestellt.
Ich mag CSS eigentlich nur, wenn ich einem Div eine Farbe zuordnen will, aber das reicht für diese Art der Visualisierung nicht mehr :)
Und bei den vielen EInstellungen in diesem Widget blicke ich sowieso noch nicht durch.Aber ich muss zugeben, mit Untersuchung des Ergebnisses im Dev-Tool hätte ich es doch auch selbst finden müssen.
Auf jeden Fall vielen, vielen Dank.
-
@glasfaser
Danke.Vis ist nicht so meine Sache, ich bin da eher im Service-Bereich zu Hause. Meine letzten Vis-Sachen habe ich vor 15 Jahren in PHP gemacht, da war CSS noch nicht so gefragt wie jetzt und alles im Server zusammengestellt.
Ich mag CSS eigentlich nur, wenn ich einem Div eine Farbe zuordnen will, aber das reicht für diese Art der Visualisierung nicht mehr :)
Und bei den vielen EInstellungen in diesem Widget blicke ich sowieso noch nicht durch.Aber ich muss zugeben, mit Untersuchung des Ergebnisses im Dev-Tool hätte ich es doch auch selbst finden müssen.
Auf jeden Fall vielen, vielen Dank.
-
Guten Morgen Zusammen,
ich bin auch gerade daran meine VIS etwas moderner zu gestallten.
Leider gehen die Online Beispiele mehr, wo ich mir mal genau anschauen kann, wie das Top Bar umgesetzt wurde.Kann das vielleicht wieder aktiviert werden?
Gruß
Ostpower -
@Kuddel sagte in Material Design Widgets: Top App Bar Widget:
Wurden die Daten der Aufnahmen per Enigma2 Adapter ausgelesen ?
https://forum.iobroker.net/topic/25112/test-adapter-enigma2-v1-2-x/134
@Hermanito33
Lies dir bitte den Thread hier durch, da wurde es mehrfacha beschrieben.
Oder hier https://www.smarthome-tricks.de/software-iobroker/vis-material-design-widgets-teil-2-top-app-bar-navigation/@scrounger Hallo, ich versuche mich jetzt auch seit einiger Zeit an dieser Navigation, habe aber ein Problem mit den Untermenüs:
Ich bin nach dieser Anleitung vorgegangen:
https://www.smarthome-tricks.de/software-iobroker/vis-material-design-widgets-teil-2-1-top-app-bar-navigation-untermenues/#comment-4309Jetzt sieht es bei mir aber so aus und ich weiß nicht wo mein Fehler liegt


Könnt Ihr mir auf die Sprünge helfen?
-
@scrounger Hallo, ich versuche mich jetzt auch seit einiger Zeit an dieser Navigation, habe aber ein Problem mit den Untermenüs:
Ich bin nach dieser Anleitung vorgegangen:
https://www.smarthome-tricks.de/software-iobroker/vis-material-design-widgets-teil-2-1-top-app-bar-navigation-untermenues/#comment-4309Jetzt sieht es bei mir aber so aus und ich weiß nicht wo mein Fehler liegt


Könnt Ihr mir auf die Sprünge helfen?
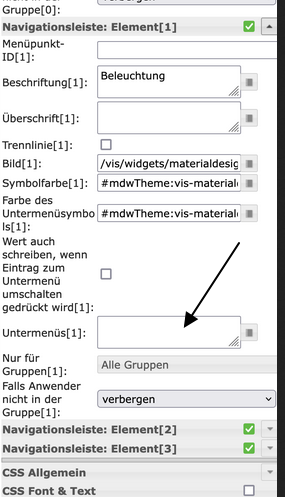
bei mir sieht ein untermenu im setting z.b. so aus.


evtl ist die anleitung für die alte version des widgets - wurde umgestellt
-
bei mir sieht ein untermenu im setting z.b. so aus.


evtl ist die anleitung für die alte version des widgets - wurde umgestellt
@liv-in-sky Bei mir schaut das so aus. Da ich noch total am Anfang stehe, kannnst Du mir vielleicht sagen was ich wo genau eintragen muss.

-
@liv-in-sky Bei mir schaut das so aus. Da ich noch total am Anfang stehe, kannnst Du mir vielleicht sagen was ich wo genau eintragen muss.

-
@liv-in-sky Bei mir schaut das so aus. Da ich noch total am Anfang stehe, kannnst Du mir vielleicht sagen was ich wo genau eintragen muss.

das widget ist ein wenig kompliziert.- es arbeitet ja mit 2 widgets zusammen
wenn du in einem dieser navigationsleisten unter "untermenü(x)" etwas eingibst, musst du im view 8 widget beim eingeben der view aufpassen
beispiel:
im untermenü(12) gibst du z.b. meine werte ein - das sind drei unterrpunkte
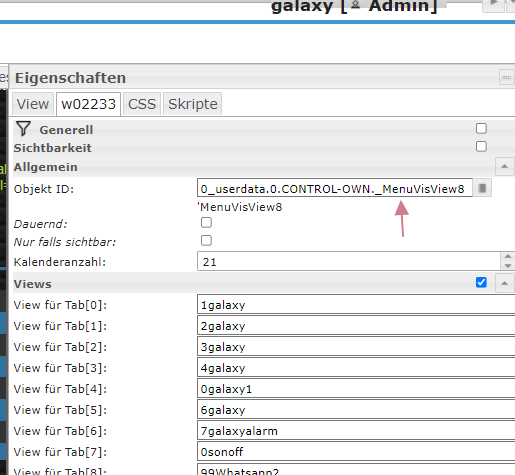
das bedeutet im widget view 8 musst du bei "View für Tab 12" und "view für Tab 13" die selbe view angeben. dann bei "view für Tab 14" und "view für Tab 15" die beiden anderen - im view 8 widget werden die zuteilungen gemacht
beispiel bei mir:
ich habe im untemenü(12) mein json dinstehen (was ich oben gepostet habe
im view 8 sieht das dann so aus

damit man beim zählen nicht dureinander kommt, kann man im menu app widget das aktivieren:

dann siehst du in der vis-runtime die nummern

-
das widget ist ein wenig kompliziert.- es arbeitet ja mit 2 widgets zusammen
wenn du in einem dieser navigationsleisten unter "untermenü(x)" etwas eingibst, musst du im view 8 widget beim eingeben der view aufpassen
beispiel:
im untermenü(12) gibst du z.b. meine werte ein - das sind drei unterrpunkte
das bedeutet im widget view 8 musst du bei "View für Tab 12" und "view für Tab 13" die selbe view angeben. dann bei "view für Tab 14" und "view für Tab 15" die beiden anderen - im view 8 widget werden die zuteilungen gemacht
beispiel bei mir:
ich habe im untemenü(12) mein json dinstehen (was ich oben gepostet habe
im view 8 sieht das dann so aus

damit man beim zählen nicht dureinander kommt, kann man im menu app widget das aktivieren:

dann siehst du in der vis-runtime die nummern

@liv-in-sky Noch eine kleine Verständnisfrage:
Wenn ich in vis edit oben in die blaue Leist tippe sieht es so aus und ich habe dann doch das Top Bar Widget ausgewählt, oder?

Wenn ich darunter in das Feld mit dem Raster klicke, müsste das doch das view in widget 8 sein?

Kann ich irgendwo eigentlich deutlich erkennen, wo ich mich gerade aufhalte? Sorry, für die wahrscheinlich blöde Frage.
-
@liv-in-sky Noch eine kleine Verständnisfrage:
Wenn ich in vis edit oben in die blaue Leist tippe sieht es so aus und ich habe dann doch das Top Bar Widget ausgewählt, oder?

Wenn ich darunter in das Feld mit dem Raster klicke, müsste das doch das view in widget 8 sein?

Kann ich irgendwo eigentlich deutlich erkennen, wo ich mich gerade aufhalte? Sorry, für die wahrscheinlich blöde Frage.
ja genau- du erkennst das an der umrandung (gestrichelt) und hier

du kannst auch darauf klicken und siehst dann alle widgets der view
-
ja genau- du erkennst das an der umrandung (gestrichelt) und hier

du kannst auch darauf klicken und siehst dann alle widgets der view
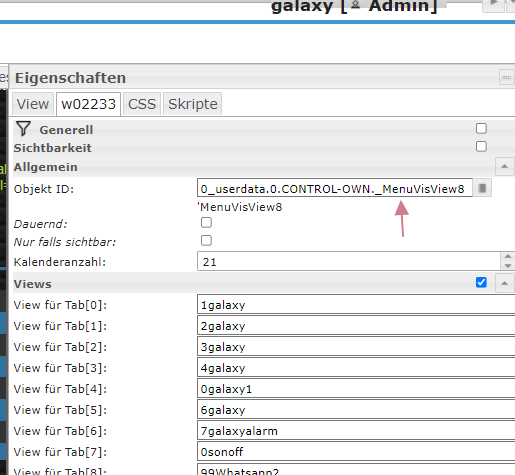
@liv-in-sky Aslo beim view in widget 8 sieht es bei mir so aus:

Und in dem Top Bar Widget so

Wahrscheinlih habe ich die alte Anleitung erwischt, nämlich diese:
https://www.smarthome-tricks.de/software-iobroker/vis-material-design-widgets-teil-2-1-top-app-bar-navigation-untermenues/Gibt es irgendo eine neue Anleitung in Deutsch
-
@liv-in-sky Aslo beim view in widget 8 sieht es bei mir so aus:

Und in dem Top Bar Widget so

Wahrscheinlih habe ich die alte Anleitung erwischt, nämlich diese:
https://www.smarthome-tricks.de/software-iobroker/vis-material-design-widgets-teil-2-1-top-app-bar-navigation-untermenues/Gibt es irgendo eine neue Anleitung in Deutsch
das hier fehlt:


muss auch im menu app widget angegeben sein !
ist ein datenpunkt, den du anlegst vom typ number
-
das hier fehlt:


muss auch im menu app widget angegeben sein !
ist ein datenpunkt, den du anlegst vom typ number
@liv-in-sky Okay, letzte Frage für heute
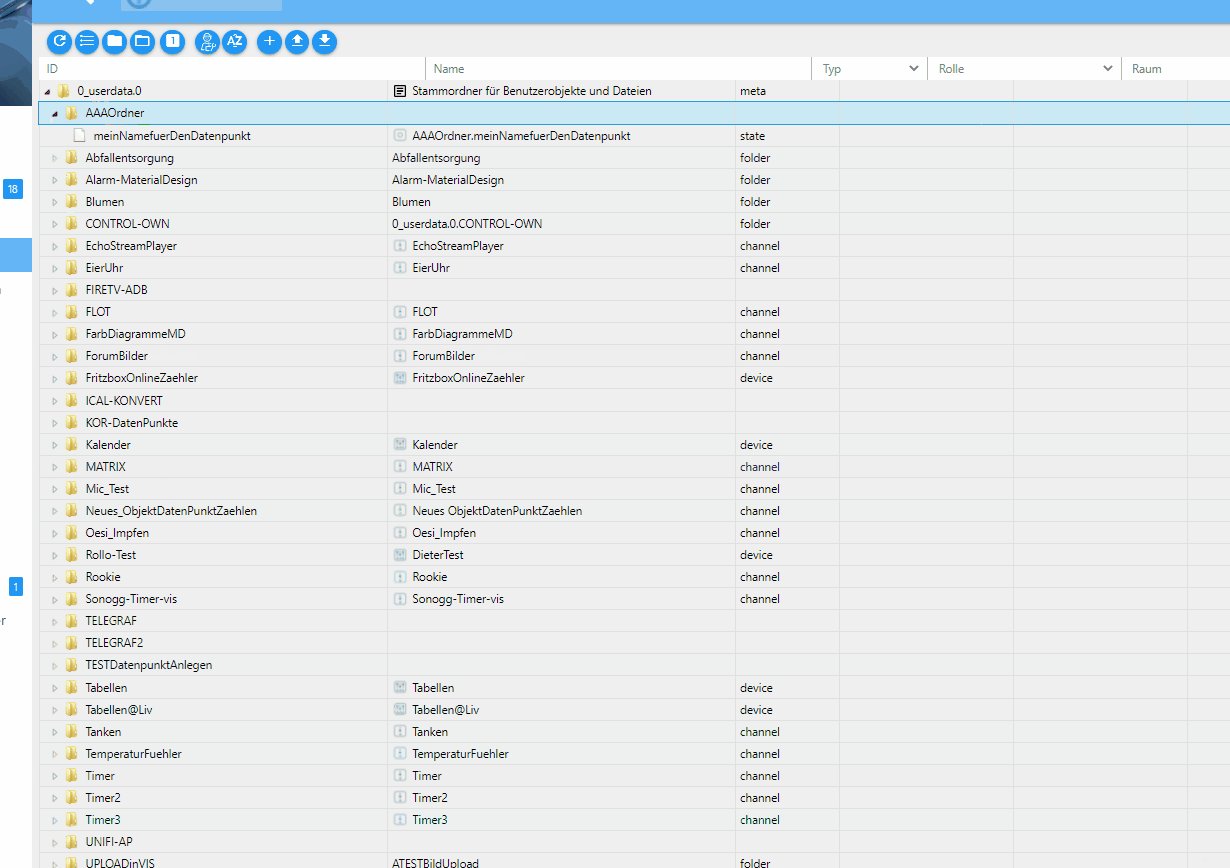
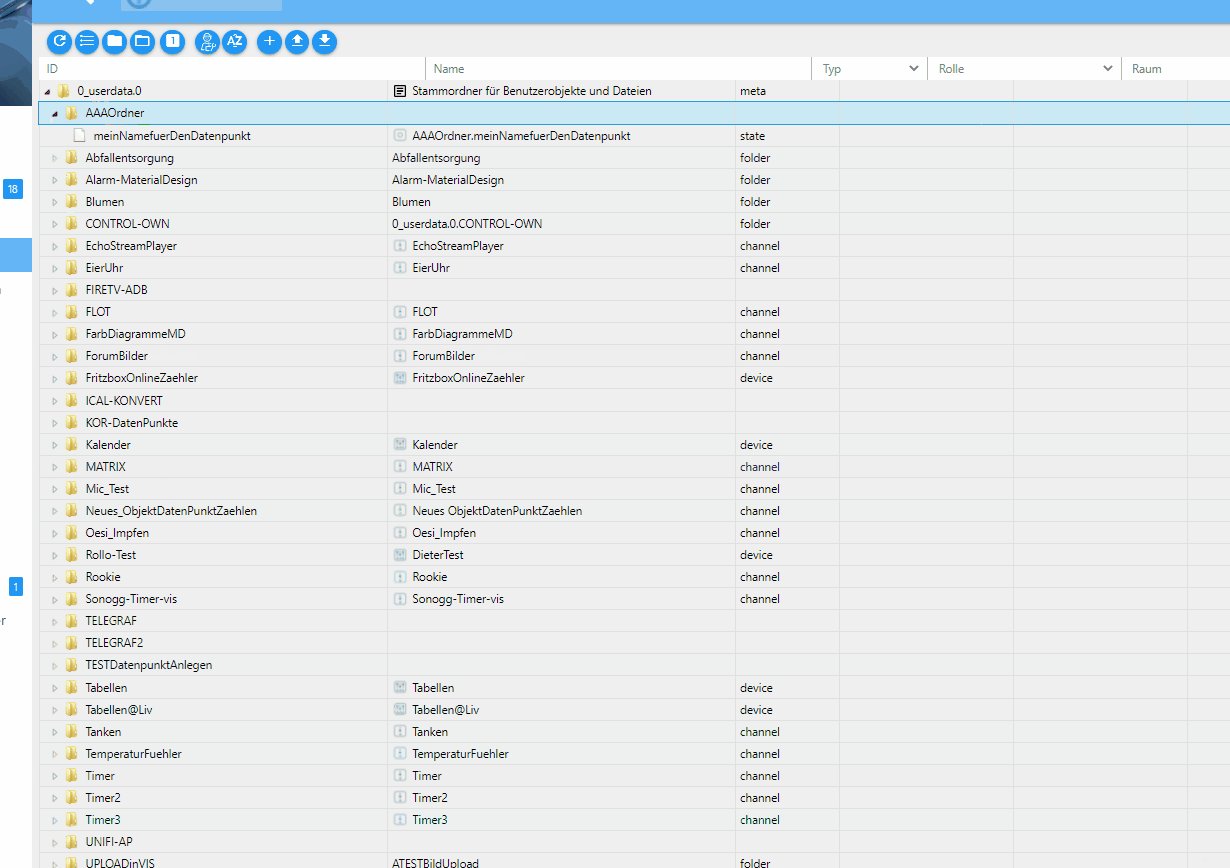
So sehen meine Datenpunkte aus:


Den Datenpunkt Wohnung hatte ich mal wegen irgendeiner Anleitung angelegt.
Wie lege ich das genau an?Danke für Deine Hilfe!
-
@liv-in-sky Okay, letzte Frage für heute
So sehen meine Datenpunkte aus:


Den Datenpunkt Wohnung hatte ich mal wegen irgendeiner Anleitung angelegt.
Wie lege ich das genau an?Danke für Deine Hilfe!
-
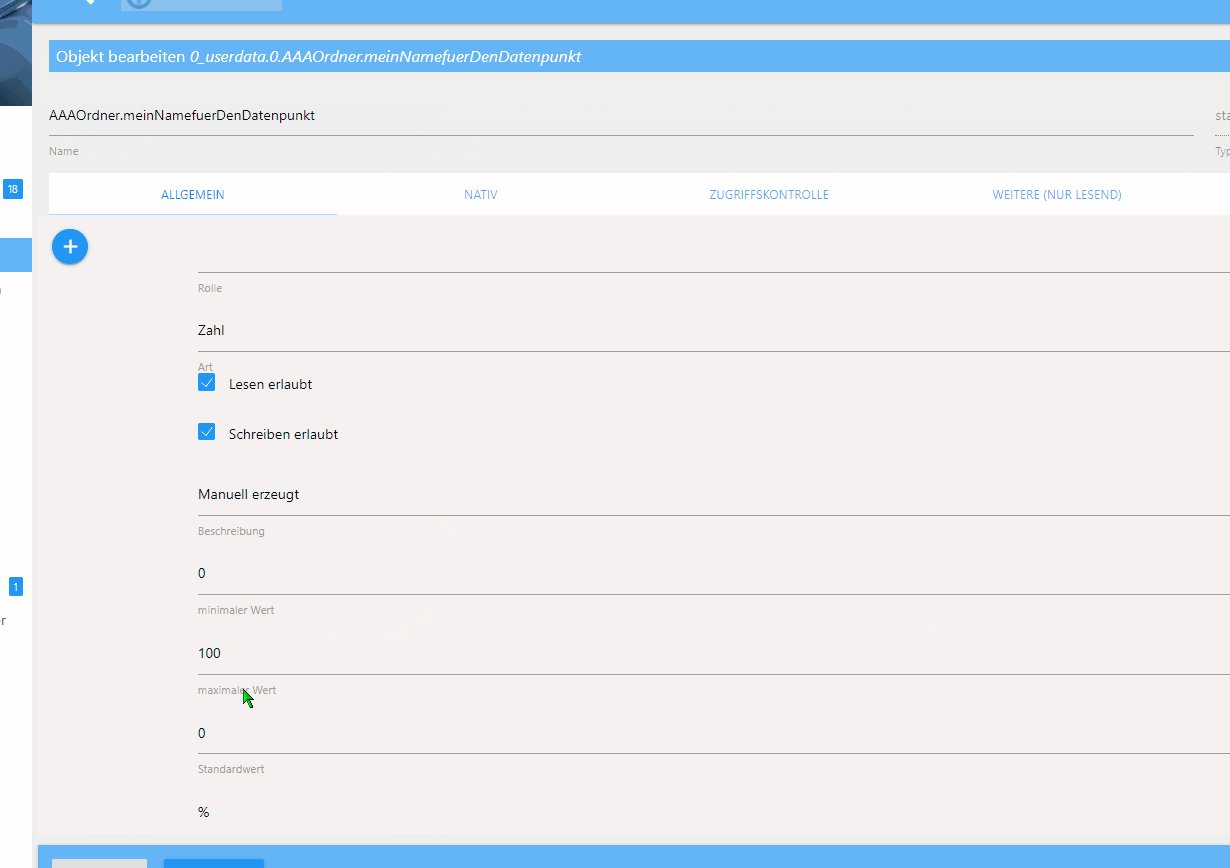
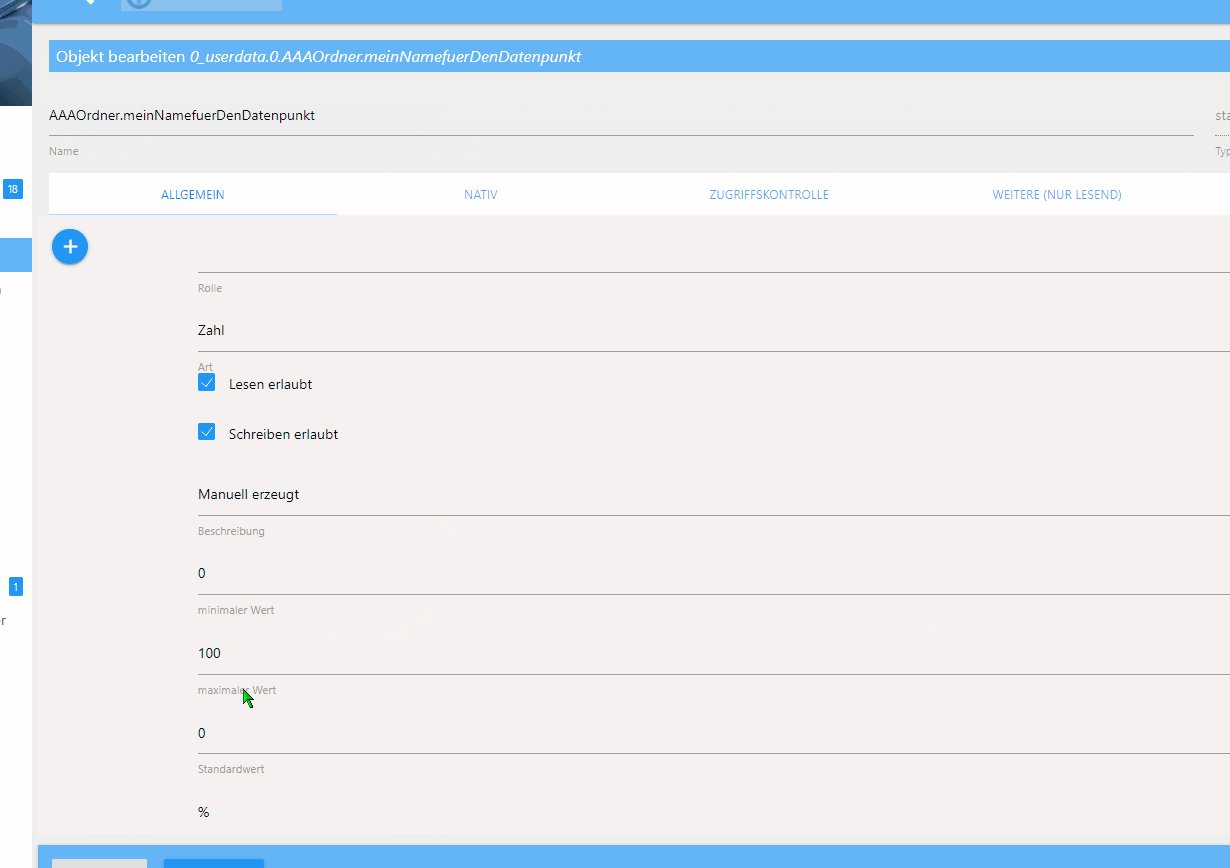
@liv-in-sky Den Datenpunkt habe ich angelegt, aber trotz Expertenmodus komme ich nicht dahin wo Du die % rausnimmst
Und was meinst Du damit, bzw. wie mache ich das? muss auch im menu app widget angegeben sein
-
@liv-in-sky Den Datenpunkt habe ich angelegt, aber trotz Expertenmodus komme ich nicht dahin wo Du die % rausnimmst
Und was meinst Du damit, bzw. wie mache ich das? muss auch im menu app widget angegeben sein
@damrak2022 dieser dp ist die verbindung der beiden widgets


die prozent ist nicht so wichtig
hauptsache der dp existiert und ist in beiden widgets drin
-
-
@damrak2022 dieser dp ist die verbindung der beiden widgets


die prozent ist nicht so wichtig
hauptsache der dp existiert und ist in beiden widgets drin
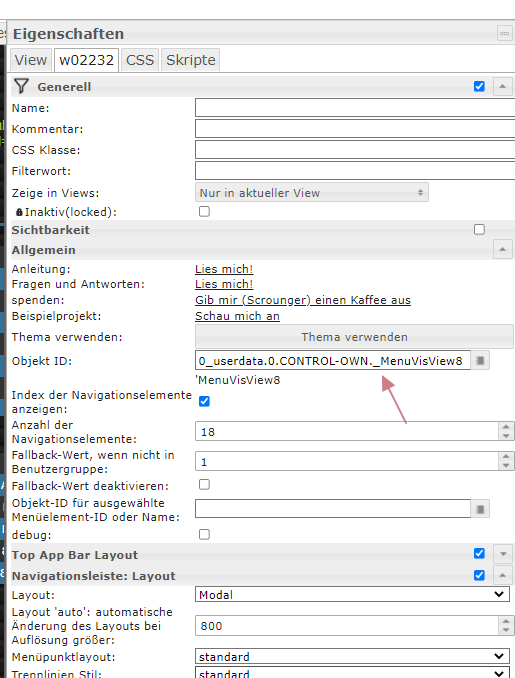
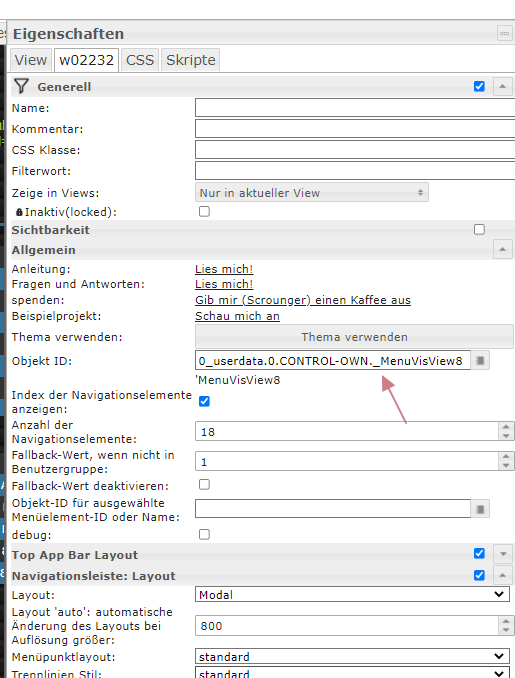
@liv-in-sky Ich stehe total auf dem Schlauch: Muss ich den Datenpunkt 0_userdata.0.control-own._MenuVisView8 selbstständig anlegen, damit ich Ihn als Datenpunkt auswählen kann?
Oder wie bekomme ich diesen bei Object Id rein?
Also ich habe die letzten Stunden viel versucht, bekomme es aber echt nicht hin. Es ist mir schon peinlich zu fragen, denn das dürfte doch nicht so schwer sein.
Ich habe einen Datenpunkt erstellt, exakt so wie es mir @liv-in-sky erklärt hat und habe ihn auch mal TestDP genannt, aber das MenuVisView8 bekomme ich bei Objekt ID nicht rein. Habe bei Objekten auch schon unter Material Design geschaut. -
@liv-in-sky Ich stehe total auf dem Schlauch: Muss ich den Datenpunkt 0_userdata.0.control-own._MenuVisView8 selbstständig anlegen, damit ich Ihn als Datenpunkt auswählen kann?
Oder wie bekomme ich diesen bei Object Id rein?
Also ich habe die letzten Stunden viel versucht, bekomme es aber echt nicht hin. Es ist mir schon peinlich zu fragen, denn das dürfte doch nicht so schwer sein.
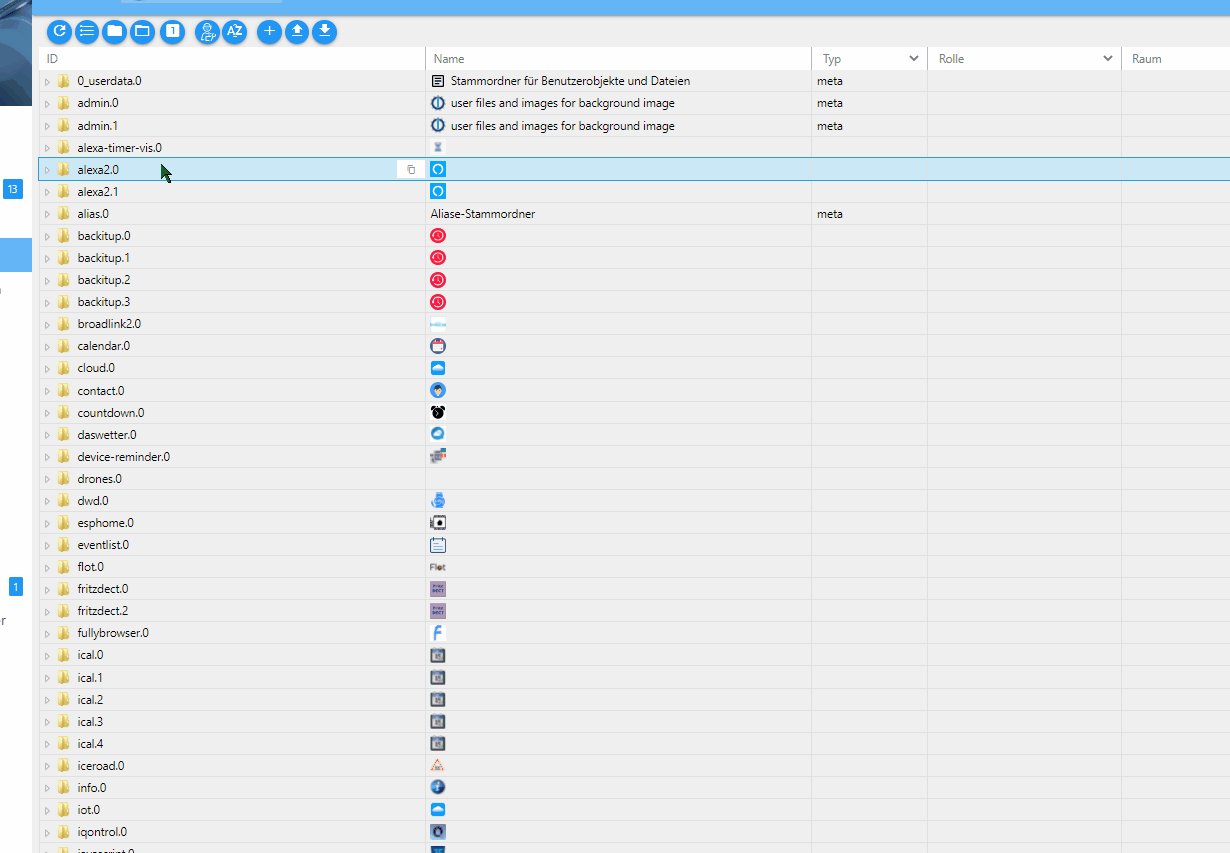
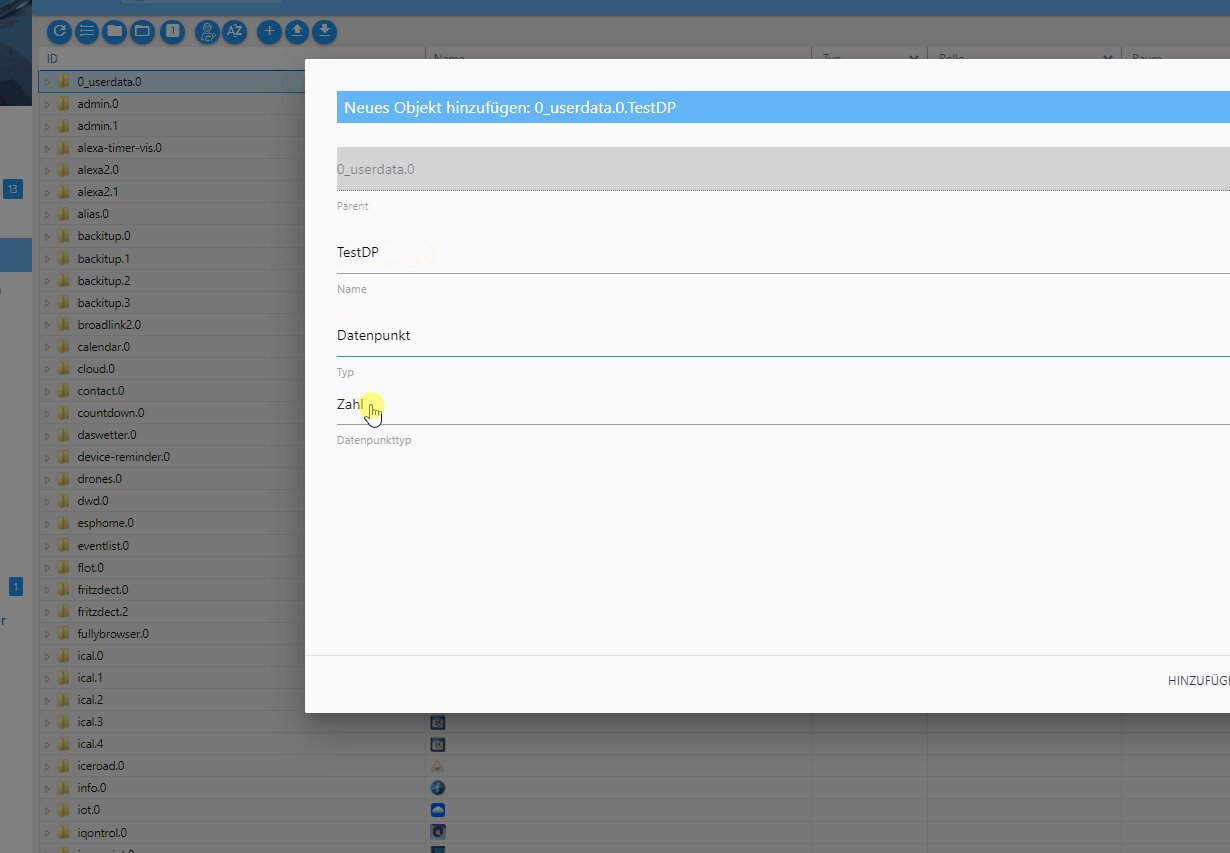
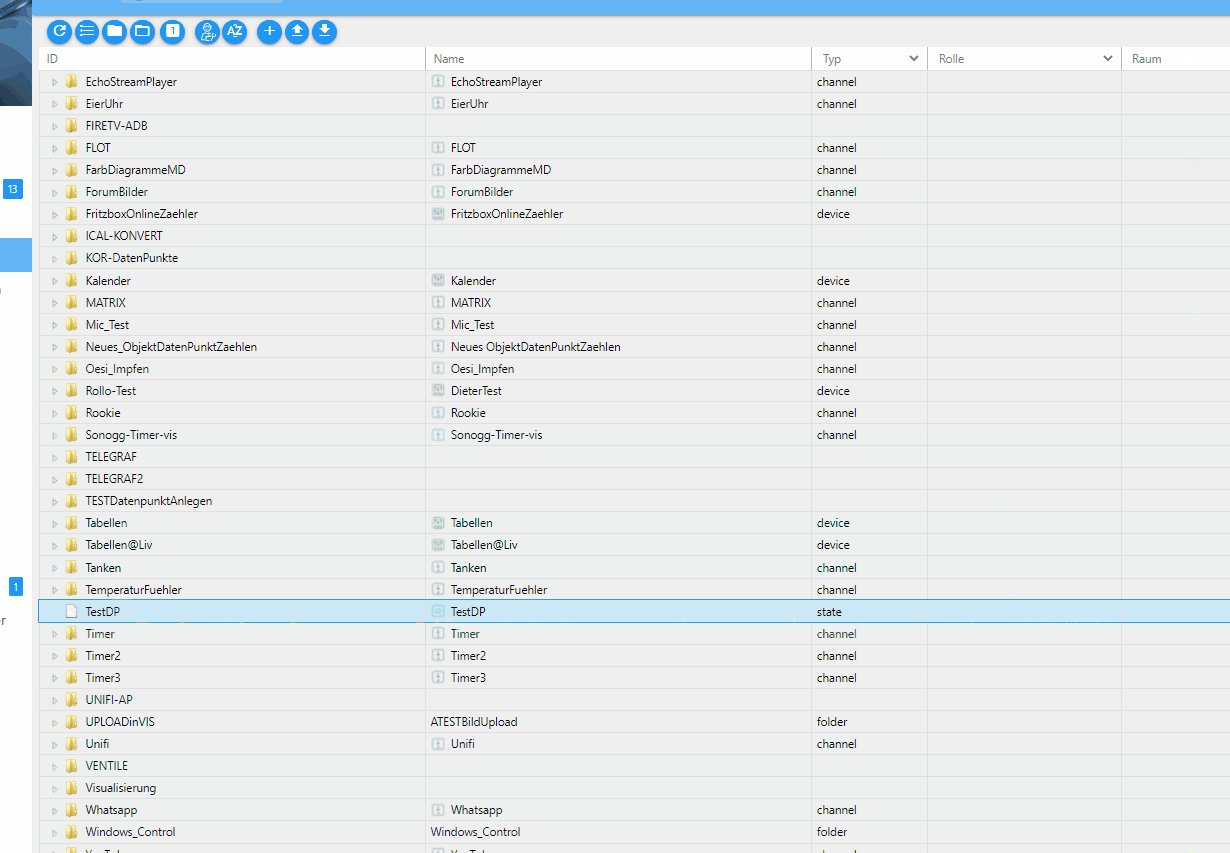
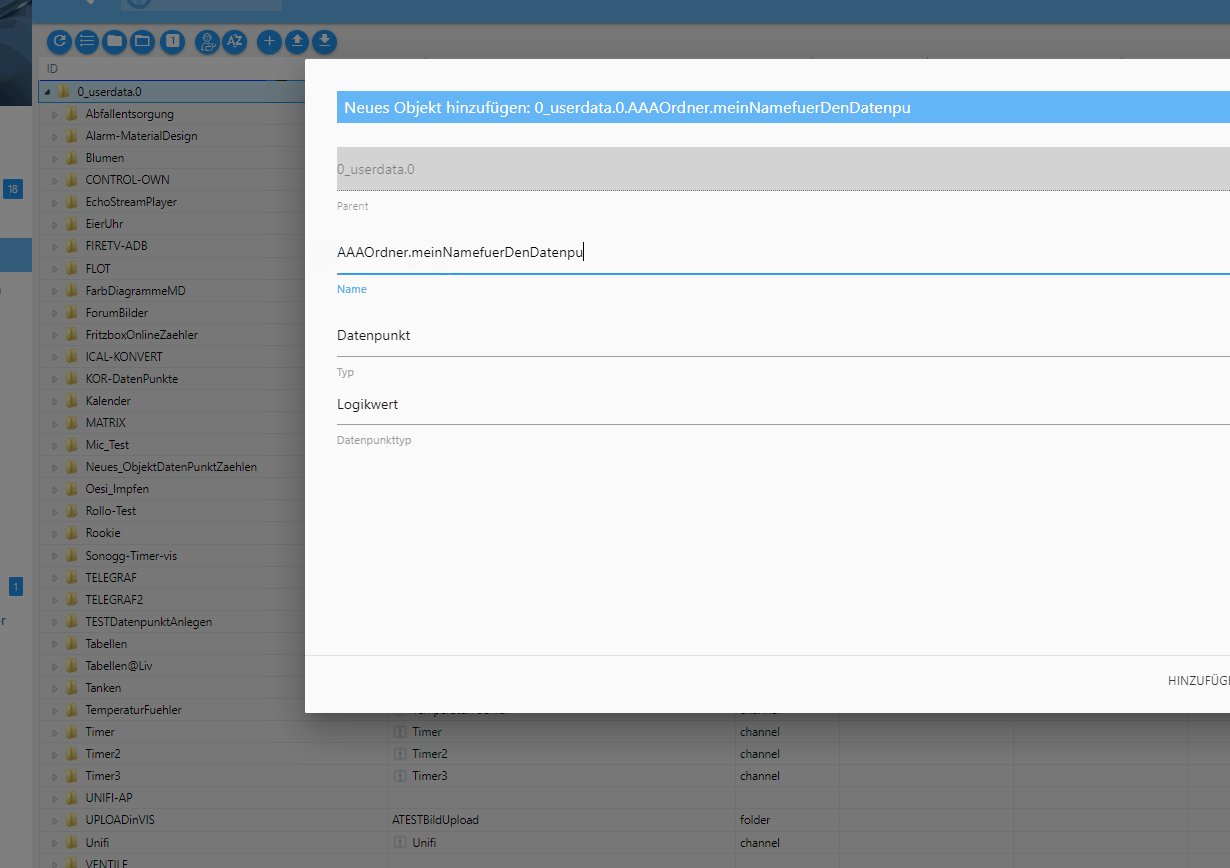
Ich habe einen Datenpunkt erstellt, exakt so wie es mir @liv-in-sky erklärt hat und habe ihn auch mal TestDP genannt, aber das MenuVisView8 bekomme ich bei Objekt ID nicht rein. Habe bei Objekten auch schon unter Material Design geschaut.unter 0_usedata.0 kannst du deine eigene struktur anlegen. klicke auf den ordner 0_userdata.0 und lege dort einen datenpunkt an - so , wie er für dich heißen soll, damit du erkennst, was der datenpunkt macht - bzw für was er da ist. ich nannte ihn _MenuVisView8 .
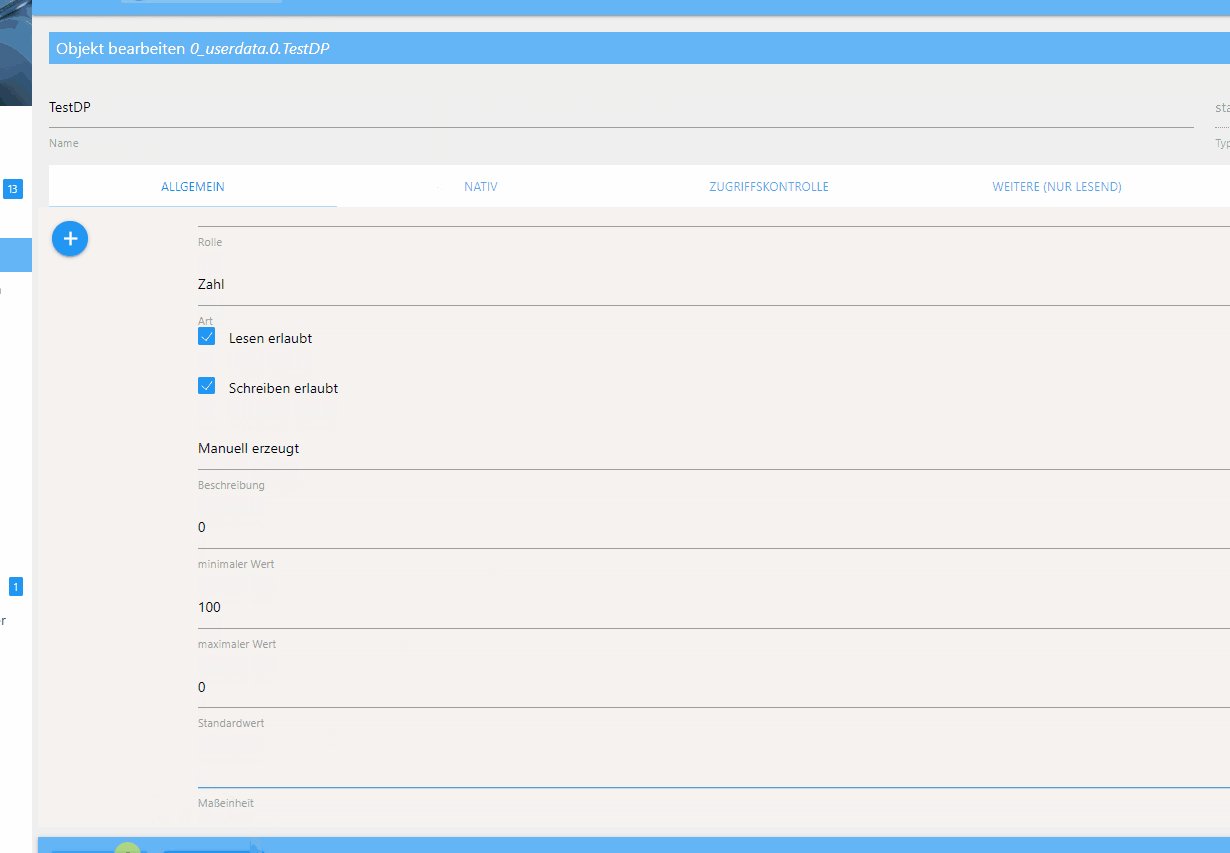
der dp muss vom type number (zahl) sein.
z.b. legst du den dp 0_userdata.0.MenuVisView8 an.
erst jetzt musst du beiden widgets im viseditor bei object ID diesen dp zuteiteilen - beide widgets brauchen den, damit sie wissen, dass sie zusammengehören. das ist die ganze magie dahinter. dieses widget ist eine ausnahme. normalerweise ist das nicht so kompliziert.
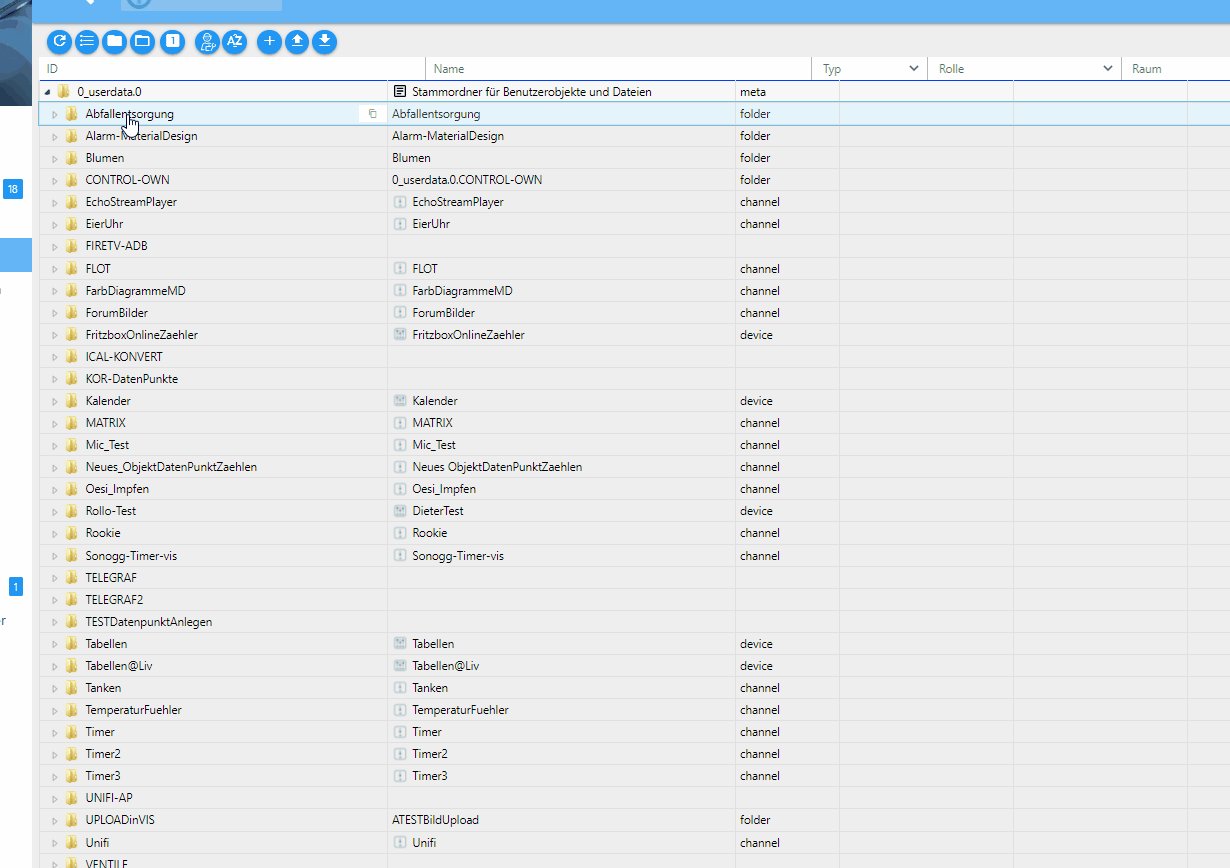
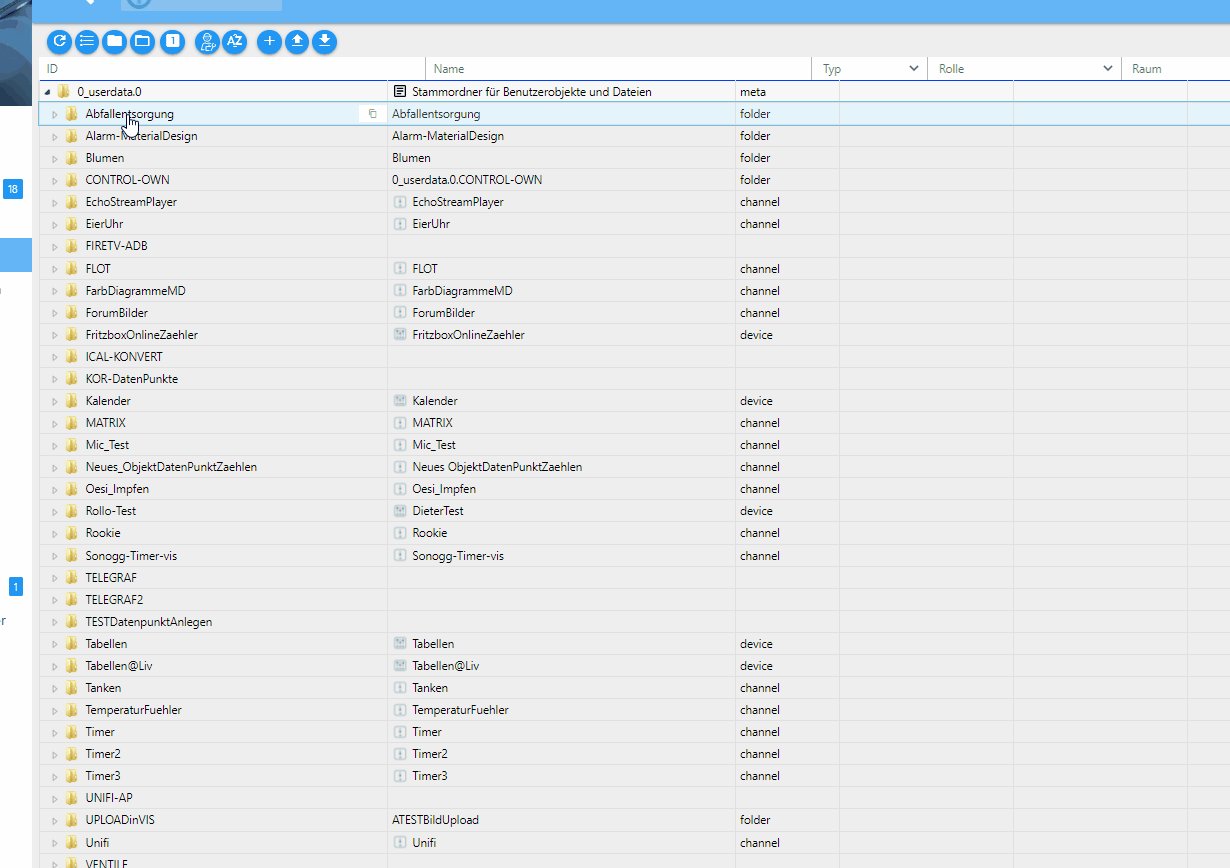
wie bekommst du eine ordner struktur - so wie bei mir mit control-own hin:
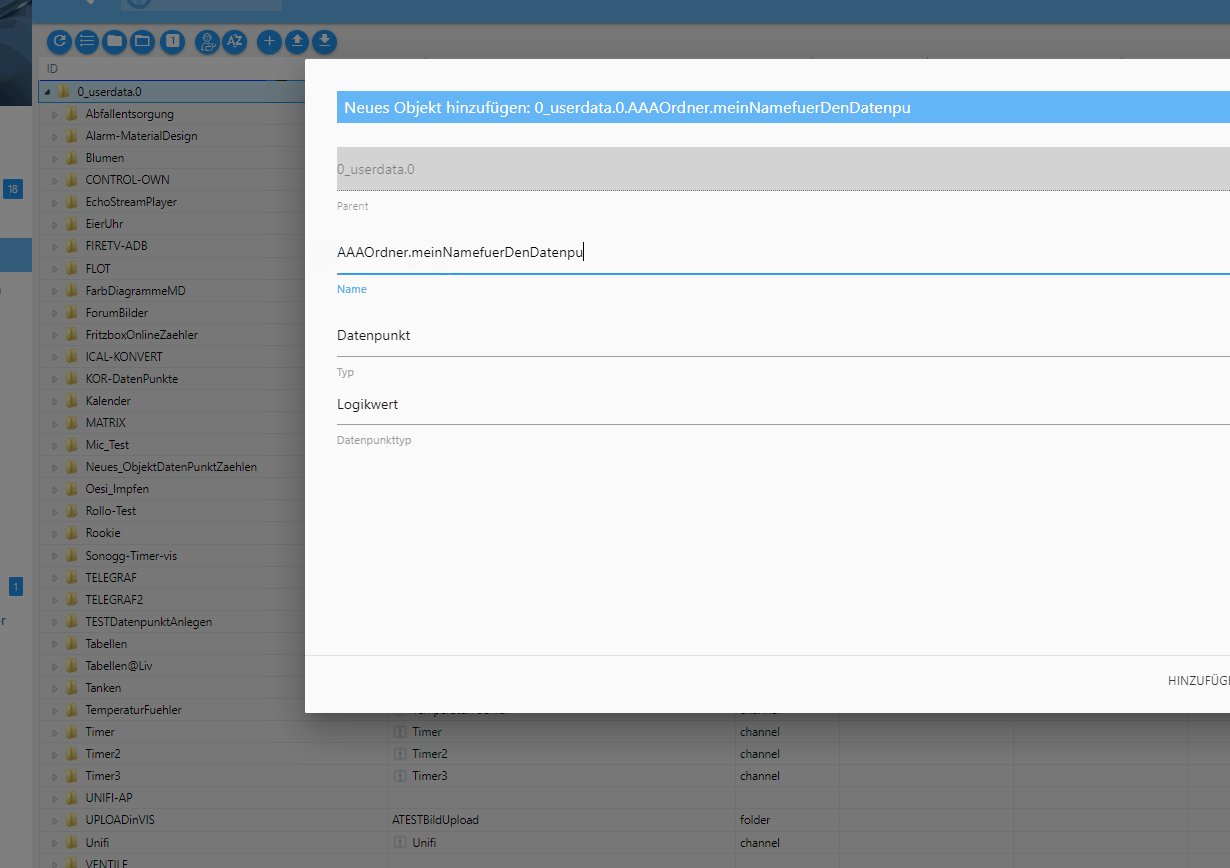
wenn du auf 0_userdate.0 klickst und diesen markierst, anschliessend das "plus" drückst um einen datenpunkt anzulegen, kannst du im namen des datenpunktes direkt mit control-own.MenuVisView8 eingeben. dann wird automatisch ein dp angelegt, der dann 0_userdata.0.controll-own.MenuVisView8 heißtwenn du das bild ansiehst, erkennst du, dass ich viele solche ordner habe - bin ja auch schon ein paar jahre dabei. du kannst das machen, wie du es für richtig findest. im laufe der zeit kommt einiges an datenpunkten zusammen - also ist eine struktur sinnvoll.

-
unter 0_usedata.0 kannst du deine eigene struktur anlegen. klicke auf den ordner 0_userdata.0 und lege dort einen datenpunkt an - so , wie er für dich heißen soll, damit du erkennst, was der datenpunkt macht - bzw für was er da ist. ich nannte ihn _MenuVisView8 .
der dp muss vom type number (zahl) sein.
z.b. legst du den dp 0_userdata.0.MenuVisView8 an.
erst jetzt musst du beiden widgets im viseditor bei object ID diesen dp zuteiteilen - beide widgets brauchen den, damit sie wissen, dass sie zusammengehören. das ist die ganze magie dahinter. dieses widget ist eine ausnahme. normalerweise ist das nicht so kompliziert.
wie bekommst du eine ordner struktur - so wie bei mir mit control-own hin:
wenn du auf 0_userdate.0 klickst und diesen markierst, anschliessend das "plus" drückst um einen datenpunkt anzulegen, kannst du im namen des datenpunktes direkt mit control-own.MenuVisView8 eingeben. dann wird automatisch ein dp angelegt, der dann 0_userdata.0.controll-own.MenuVisView8 heißtwenn du das bild ansiehst, erkennst du, dass ich viele solche ordner habe - bin ja auch schon ein paar jahre dabei. du kannst das machen, wie du es für richtig findest. im laufe der zeit kommt einiges an datenpunkten zusammen - also ist eine struktur sinnvoll.

@liv-in-sky Danke erstmal, ich werde das jetzt versuchen. Hoffentlich verzweifelst Du nicht an mir.